栈的概念就不再赘述,无可厚非的先进后出,而JS又是高级语言,数组中的方法十分丰富,已经自带了push pop方法进行入栈出栈的操作。
1.基本实现
javascript
class Stack {
constructor() {
this.items = [];
}
// 入栈
push(item) {
this.items.push(item);
}
// 出栈
pop() {
return this.items.pop();
}
// 栈顶元素
peek() {
return this.items[this.items.length - 1];
}
// 栈的大小
size() {
return this.items.length;
}
// 清空栈
clear() {
this.items = [];
}
// 获取栈内元素
getItem() {
return this.items;
}
// 判断栈是否为空
isEmpty() {
return this.items.length === 0;
}
}代码很简单,重要的是思想 先进后出先进后出!!
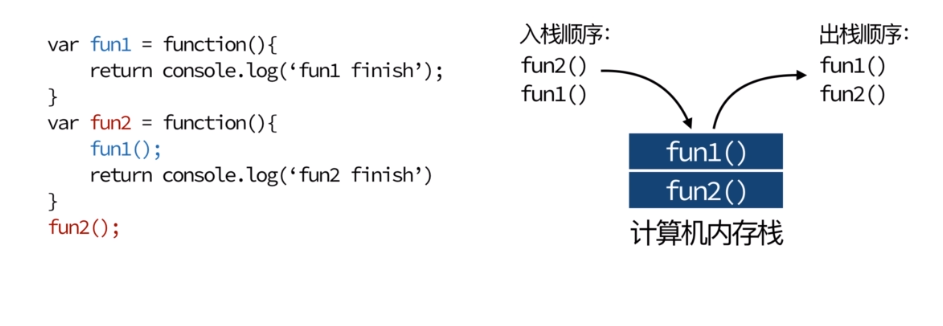
2.函数执行模式------栈
计算机在调用函数的时候,采用的是函数栈的形式(用于递归)
如:
javascript
const fun1 = ()=>
{
return console.log('1')
}
const fun2 = ()=>
{
fun1()
return console.log('2')
}
fun2()那么结果应该是什么呢?答案是 1 2
可以证明 先执行了fun1()后执行了fun2()
那么原理呢?原理是在调用函数时采用的是栈的形式,在调用fun2时 fun2入栈,然后fun1入栈,所以在执行时为fun1先出栈,fun2后出栈