- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt窗口 | 对话框 | 创建自定义对话框
文章编号:Qt 学习笔记 / 52
文章目录
- [Qt窗口 | 对话框 | 创建自定义对话框](#Qt窗口 | 对话框 | 创建自定义对话框)
-
- 一、自定义对话框
-
- [1. Qt标准对话框](#1. Qt标准对话框)
- [2. 自定义对话框](#2. 自定义对话框)
- 二、代码方式实现
-
- [1. 创建QMainWindow窗口](#1. 创建QMainWindow窗口)
- [2. 添加按钮来触发对话框](#2. 添加按钮来触发对话框)
- [3. 创建C++类(Dialog类)](#3. 创建C++类(Dialog类))
- [4. 编写按钮的槽函数](#4. 编写按钮的槽函数)
- [5. 子窗口进行添加控件](#5. 子窗口进行添加控件)
- 三、图形化实现
-
- [1. 创建QMainWindow窗口](#1. 创建QMainWindow窗口)
- [2. 创建一个按钮控件](#2. 创建一个按钮控件)
- [3. 新建一个ui文件](#3. 新建一个ui文件)
- [4. 在界面中创建按钮和标签](#4. 在界面中创建按钮和标签)
- [5. 编写及创建按钮槽函数](#5. 编写及创建按钮槽函数)
- [6. 编写及创建关闭按钮槽函数](#6. 编写及创建关闭按钮槽函数)
一、自定义对话框
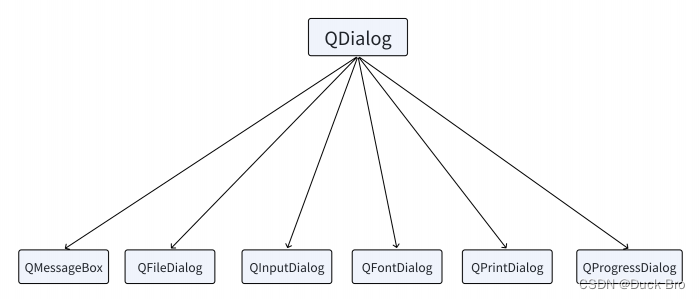
1. Qt标准对话框
在Qt中存在许多自带的对话框,Qt 提供了多种可复⽤的对话框类型,即 Qt 标准对话框。Qt 标准对话框全部继承于QDialog类。

2. 自定义对话框
自定义对话框是一种可以根据用户需求进行定制的对话框界面。 通常,对话框是在应用程序中用于与用户进行交互的一种界面元素。而自定义对话框则可以根据具体的应用场景和功能需求,对对话框的样式、布局、内容等进行自定义。
例如,可以通过自定义对话框来创建一个具有特定样式和交互方式的确认对话框、输入对话框、选择对话框等。自定义对话框可以提供更加灵活和个性化的用户界面,以满足不同应用程序的需求。

二、代码方式实现
1. 创建QMainWindow窗口
步骤参考文章【Qt 学习笔记】Qt窗口 | Qt窗口介绍 | QMainwindow类及各组件介绍
在文章中详细介绍了如何创建一个QMainWindow窗口
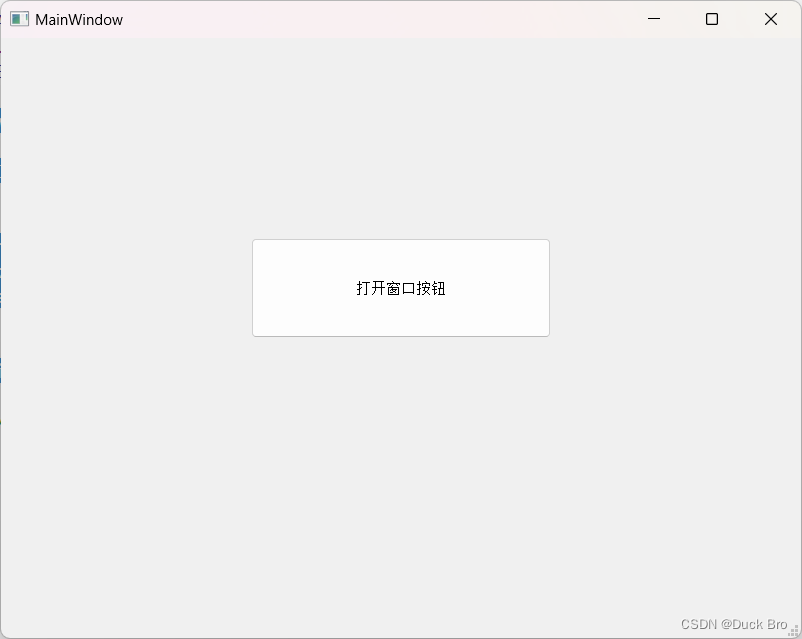
2. 添加按钮来触发对话框
在QMainWindow窗口上,创建一个打开窗口的按钮
cpp
//mainwindow.h
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
//声明槽函数
void handle();
private:
Ui::MainWindow *ui;
};
cpp
//mainwindow.cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//创建一个按钮
QPushButton* button = new QPushButton("打开窗口按钮",this);
//设置按钮的大小
button->resize(300,100);
//移动按钮位置
button->move(250,200);
//按钮信号点击触发槽函数
connect(button,&QPushButton::clicked,this,&MainWindow::handle);
}运行结果

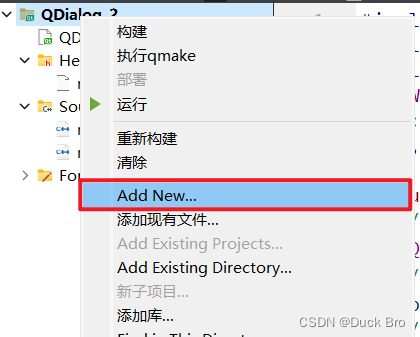
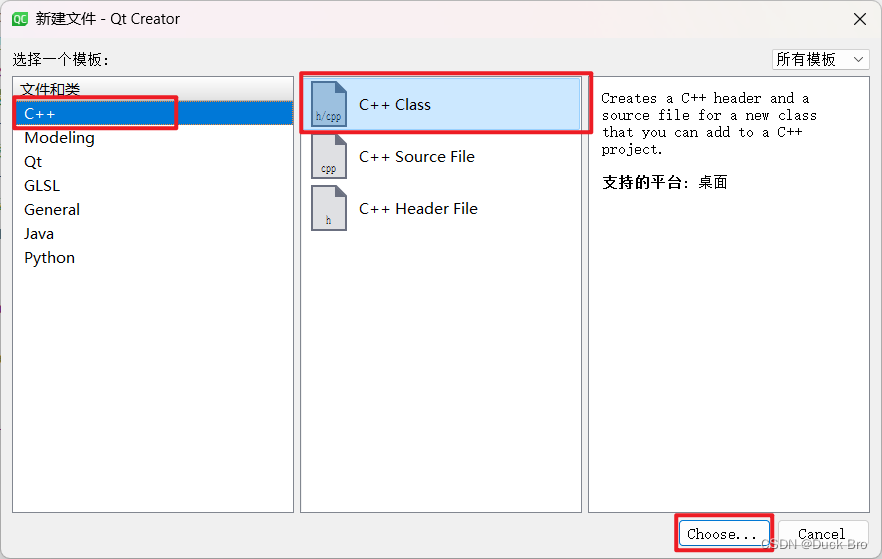
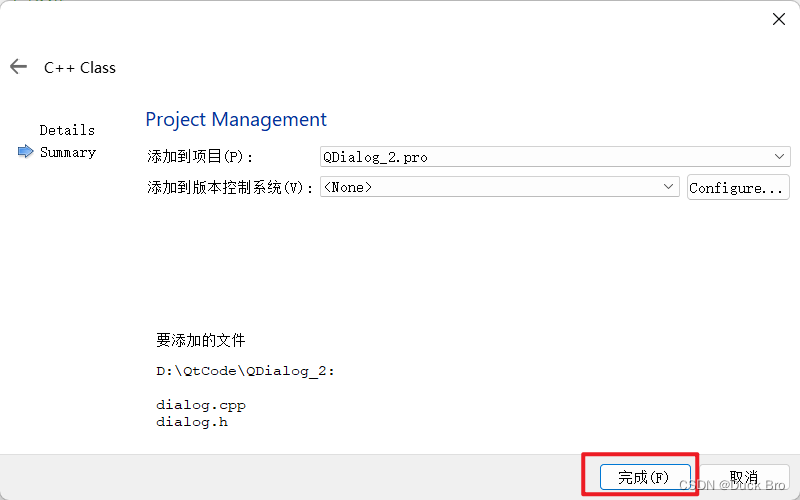
3. 创建C++类(Dialog类)
-
创建一个新的类,类名为Dialog,继承QDialog类。




-
对dialog.h和dialog.cpp进行修改
cpp
//dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget* parent);
};
#endif // DIALOG_H
cpp
//dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget* parent) : QDialog(parent)
{
}4. 编写按钮的槽函数
cpp
void MainWindow::handle()
{
//创建一个对话框
Dialog * dialog = new Dialog(this);
//设置窗口的大小
dialog->resize(300,180);
//设置窗口关闭
dialog->setAttribute(Qt::WA_DeleteOnClose);
//显示窗口
dialog->show();
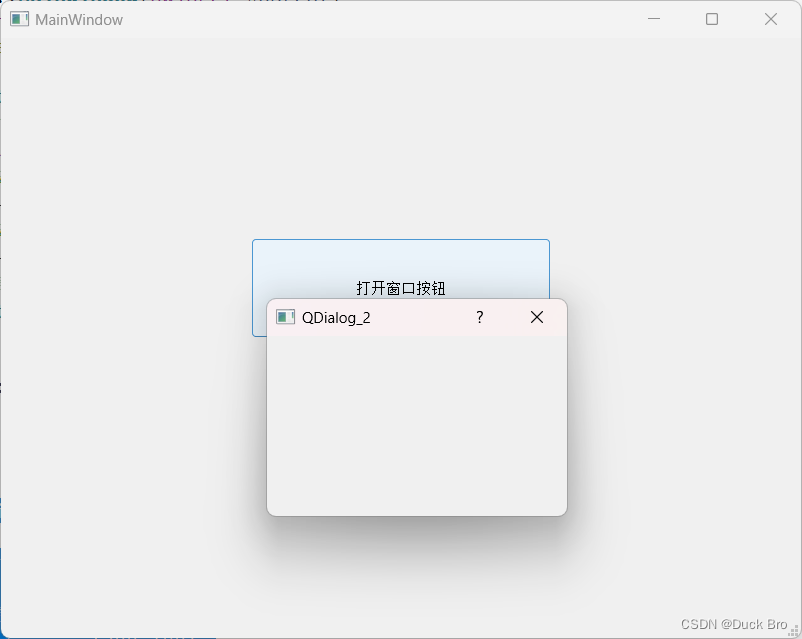
}运行结果

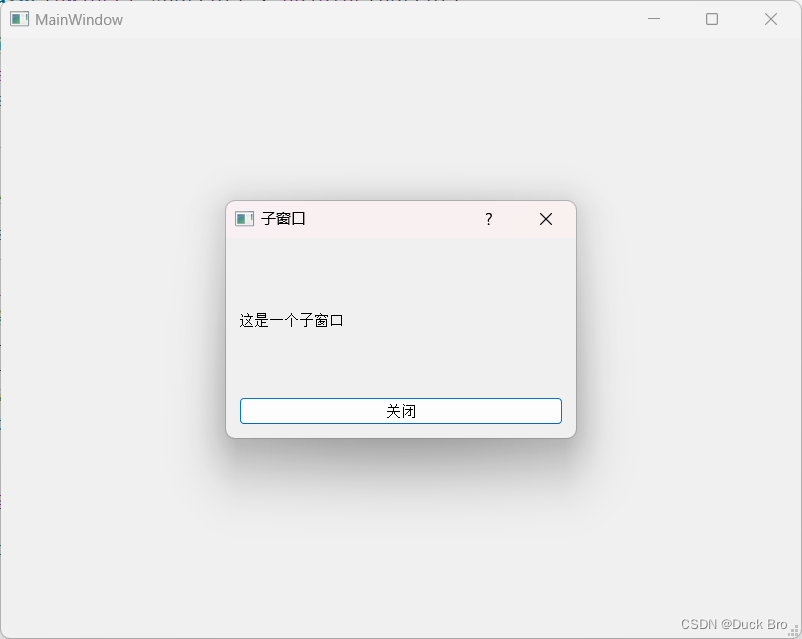
5. 子窗口进行添加控件
cpp
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget* parent);
void buttonclose();
};
#endif // DIALOG_H
cpp
dialog.cpp
#include "dialog.h"
#include<QPushButton>
#include<QLabel>
#include<QVBoxLayout>
Dialog::Dialog(QWidget* parent) : QDialog(parent)
{
//创建垂直布局
QVBoxLayout* layout = new QVBoxLayout();
this->setLayout(layout);
//创建标签和按钮
QLabel * label = new QLabel("这是一个窗口",this);
QPushButton* button = new QPushButton("关闭",this);
//将控件添加进布局中
layout->addWidget(label);
layout->addWidget(button);
//进行按钮槽函数链接
connect(button,&QPushButton::clicked,this,&Dialog::buttonclose);
}
void Dialog::buttonclose()
{
//关闭子窗口
this->close();
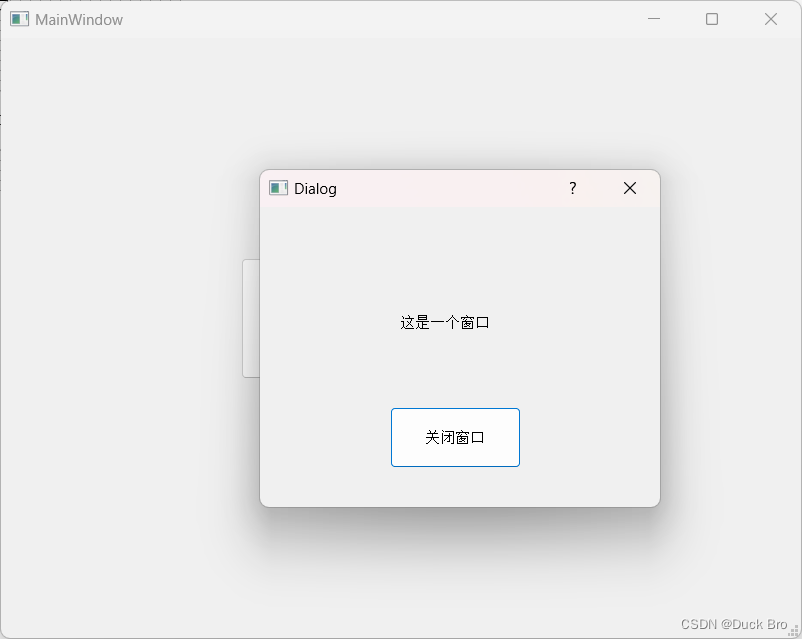
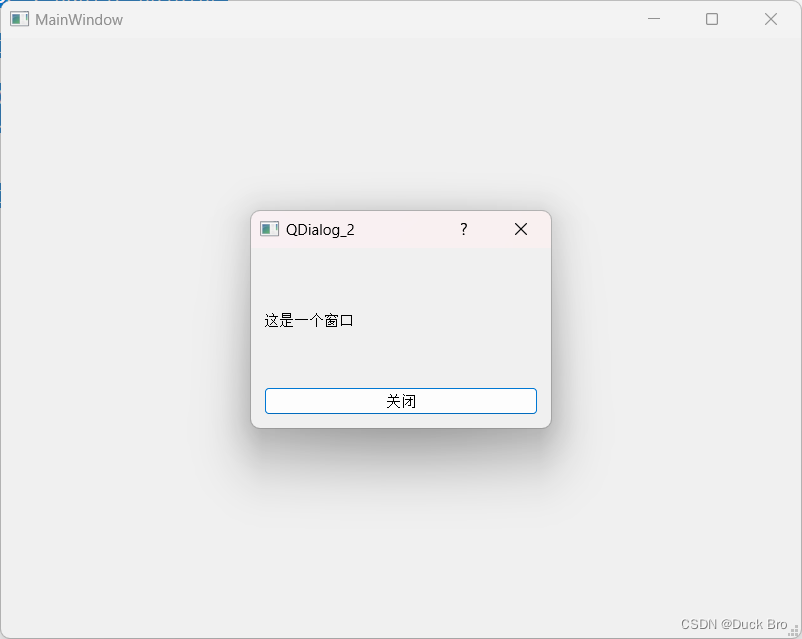
}运行结果

三、图形化实现
1. 创建QMainWindow窗口
步骤参考文章【Qt 学习笔记】Qt窗口 | Qt窗口介绍 | QMainwindow类及各组件介绍
在文章中详细介绍了如何创建一个QMainWindow窗口
2. 创建一个按钮控件
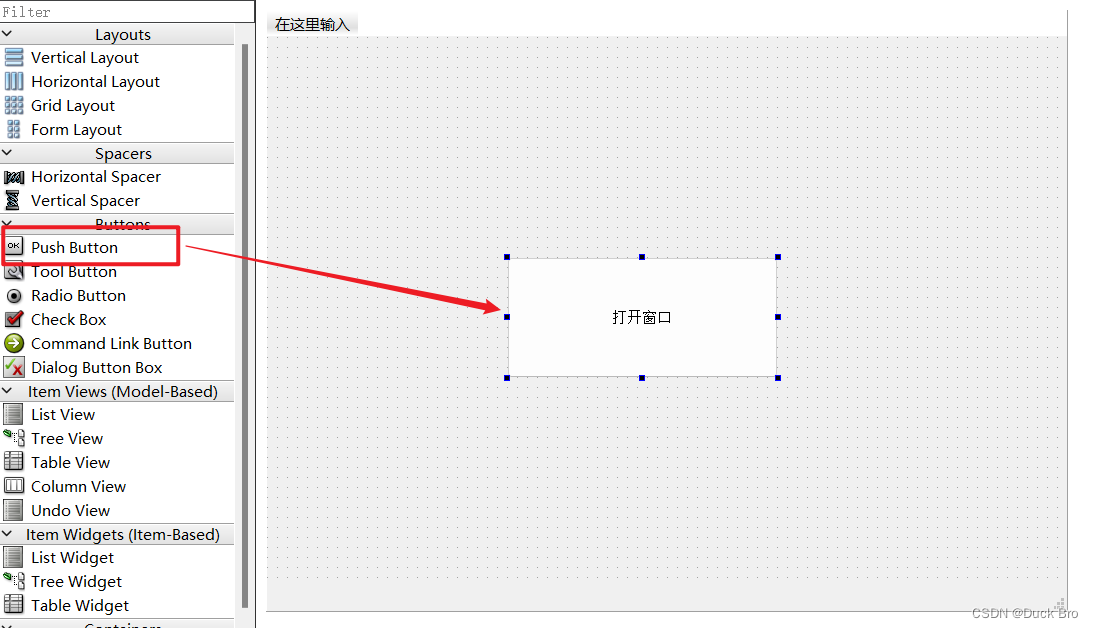
在界面中拖拽进一个PushButton控件

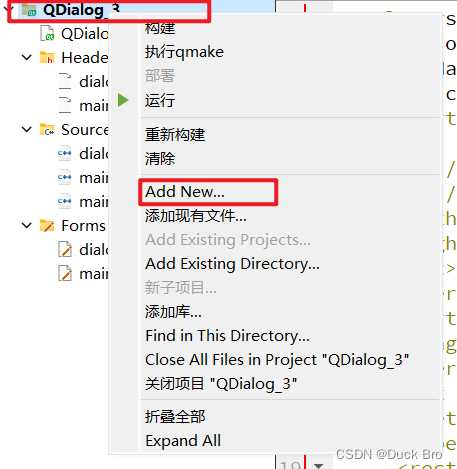
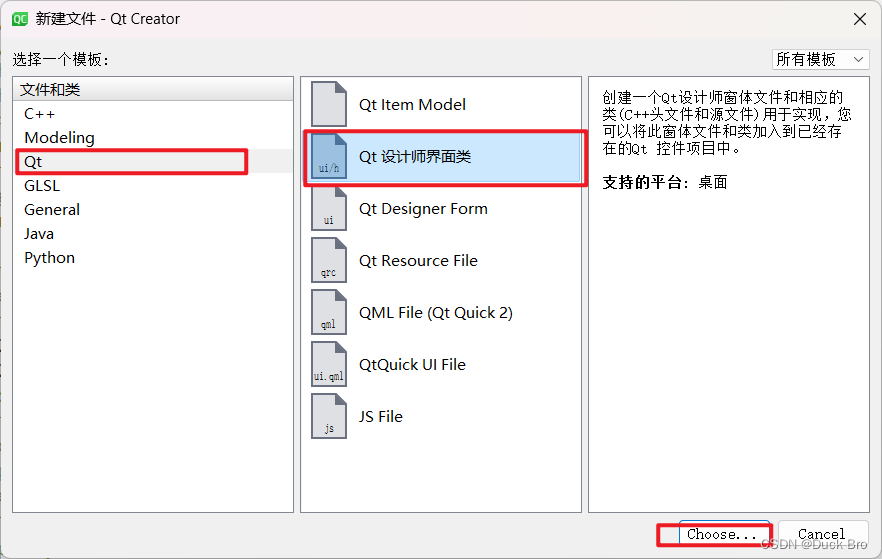
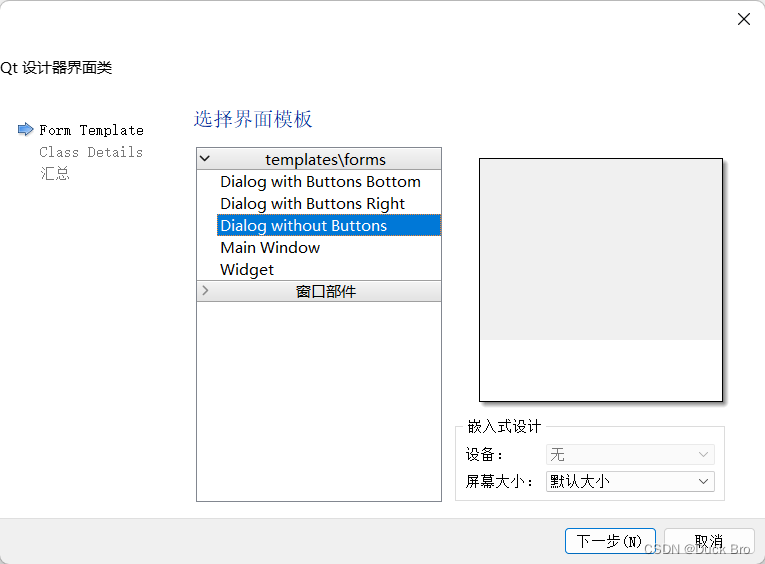
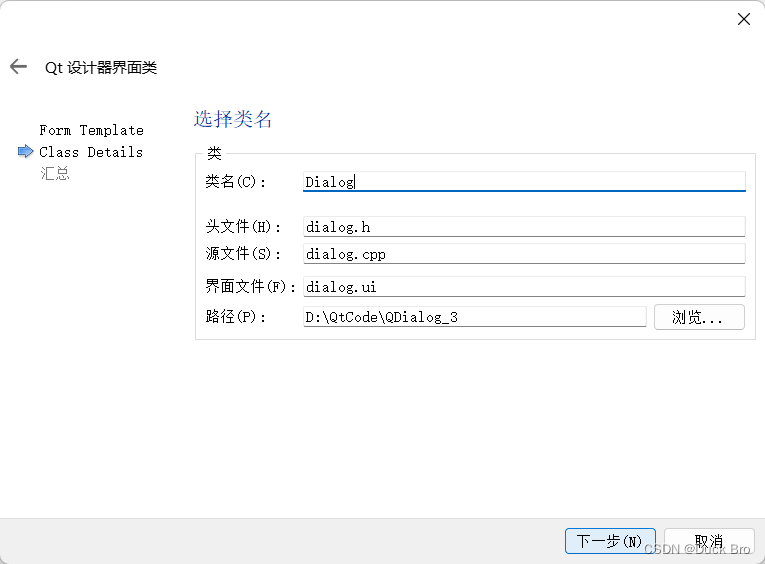
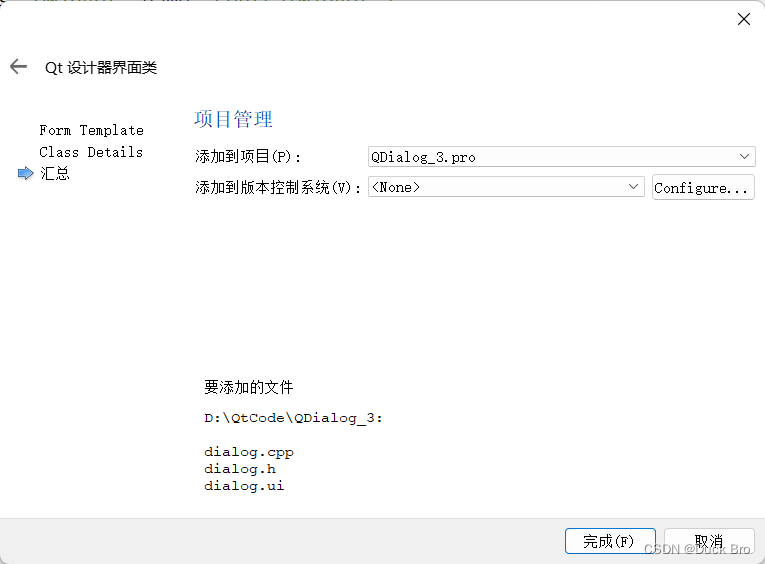
3. 新建一个ui文件





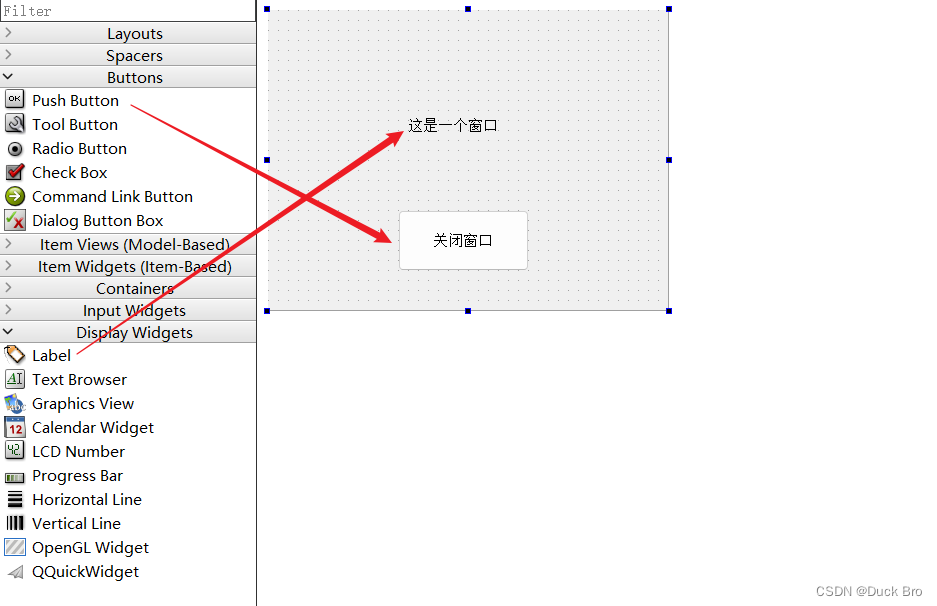
4. 在界面中创建按钮和标签
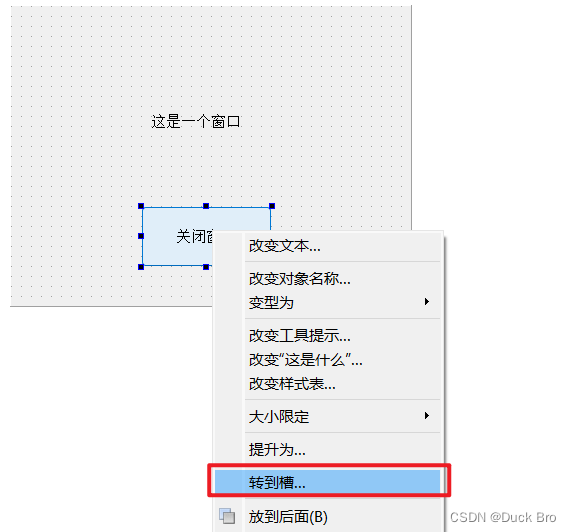
在dialog.ui文件中创建PushButton按钮和Label标签

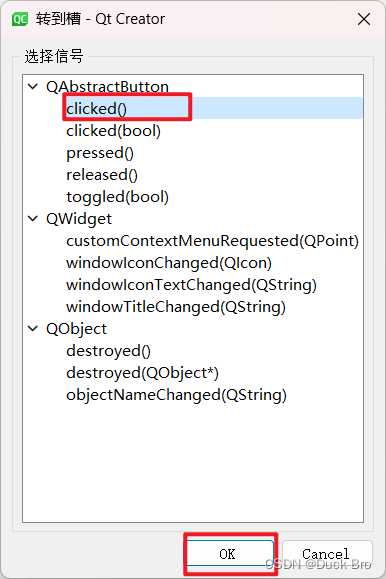
5. 编写及创建按钮槽函数


cpp
void MainWindow::on_pushButton_clicked()
{
//创建窗口
Dialog* dialog = new Dialog(this);
//关闭窗口释放内存
dialog->setAttribute(Qt::WA_DeleteOnClose);
//展示窗口
dialog->show();
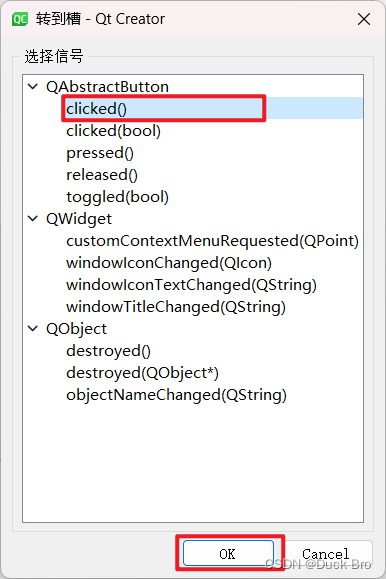
}6. 编写及创建关闭按钮槽函数


cpp
void Dialog::on_pushButton_clicked()
{
//关闭窗口
this->close();
}运行结果