
社区成立以来,一直致力于为广大工程师提供优质的技术培训和资源,得到了众多用户的喜爱与支持。为了满足用户需求,我们特别推出了"基于Vitis HLS的高层次综合及图像处理开发"课程。
本次课程旨在帮助企业工程师掌握前沿的FPGA技术,通过Vitis HLS工具实现高效的图像处理应用。无论您是从事医疗设备、工业机器人还是消费电子产品的开发,课程都将为您提供宝贵的知识和实战经验。

打开F学社 F学社-全球FPGA技术提升平台 (zzfpga.com)
进入**【培训】**
在**「专项培训」**中选择DSP设计课程------〔基于Vitis HLS:高层次综合及图像处理开发〕

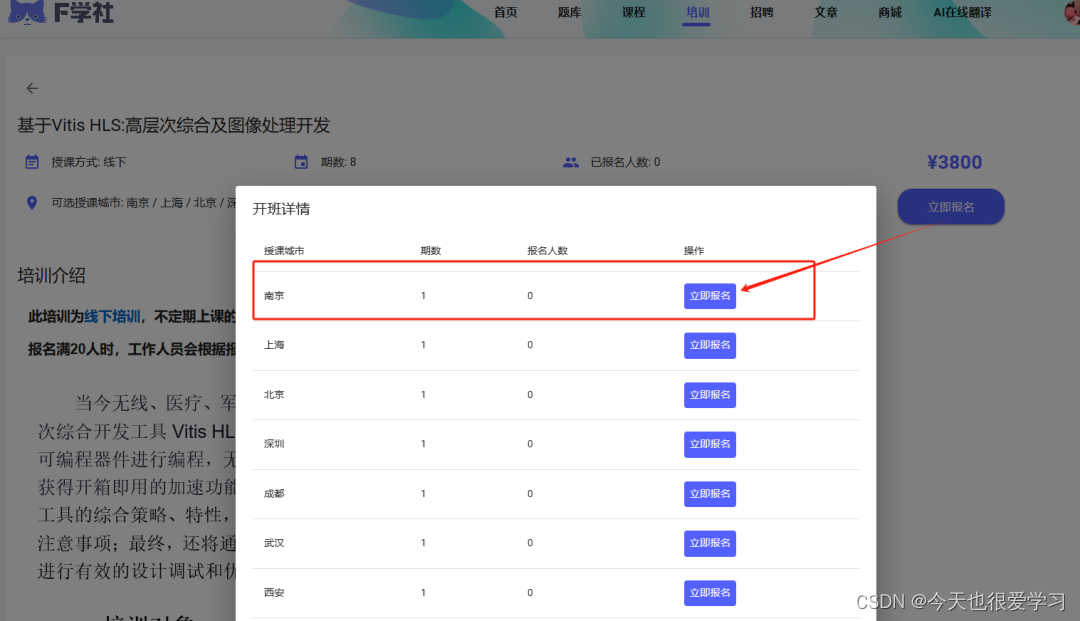
(点击"立即报名",在开班详情中选择授课城市------南京)

(填写信息并提交)
课程介绍
1
培训对象
-
致力于加快系统开发进程的软/硬件工程师;
-
希望借助"硬件加速"提升系统性能的软/硬件工程师;
-
希望借助C/C++抽象语言来编程设计的软/硬件工程师;
-
图像处理领域的软/硬件工程师。
2
培训特色
-
本课程使用最新版本Xilinx 全球授权培训课件,同时也是中兴、诺基亚、爱立信、大唐移动等全球知名企业所使用的统一课件,可以满足实际工程开发的需求。
-
本课程的师资全部由Xilinx授权认证专家授课,授课教师具备十年以上项目开发经验及相关授课经验。
-
培训基于Xilinx官方硬件平台,配套官方实验案例用于动手实战操作。
-
为学员配置齐全的实验指导手册,学员可参考手册,在教师辅导下完成全部实验。
-
结合实际项目开发案例分享,指导学员快速上手Vitis HLS工具使用和图像处理开发应用。
3
培训目标
1.熟悉使用Vitis HLS工具开发设计流程;
2.了解Vitis HLS最优化设计:性能优化;
3.了解Vitis HLS最优化设计:面积优化;
4.了解Vitis HLS最优化设计:延迟优化;
5.了解Vitis HLS最优化设计:接口优化;
6.了解Vitis HLS接口创建及C编码设计;
7.了解Vitis HLS指针设计;
8.了解Vitis HLS系统集成设计;
9.了解图像处理基本方法的HLS实现及优化;
10.了解图像直方图的HLS实现及优化;
11.了解二值图像连通域标注的HLS实现及优化;
12.多光谱图像融合的HLS实现及优化。
4
学员基础
1.熟悉Vivado设计工具流程;
2.了解基本数字系统设计基础;
3.基本了解C/C++编程;
4.有图像处理相关概念更佳。
5
教学平台
现场提供Xilinx官方硬件平台
6
软件工具
1.Vivado System Edition 2021.2
2.Vitis HLS 2021.2
3.Vitis unified software platform 2021.2
7
上课地址
南京
FPGA技术以其高性能、低功耗和灵活部署的特点,正在全面提升各个行业的产业赋能,解决项目中的难点和挑战。
"基于Vitis HLS的高层次综合及图像处理开发"课程不仅为您提供深入的理论知识和实战经验,还通过真实的应用案例,帮助您掌握FPGA技术在医疗、工业和消费电子等行业中的具体应用。
无论您是希望提升系统性能、加快开发进程,还是解决实际项目中的难点,这次培训都将为您提供宝贵的技能和见解。