上一篇文章内容主要针对于未实现权限分离的项目,这篇文章主要来说一下权限分离的项目怎么做,以及注意的细节。
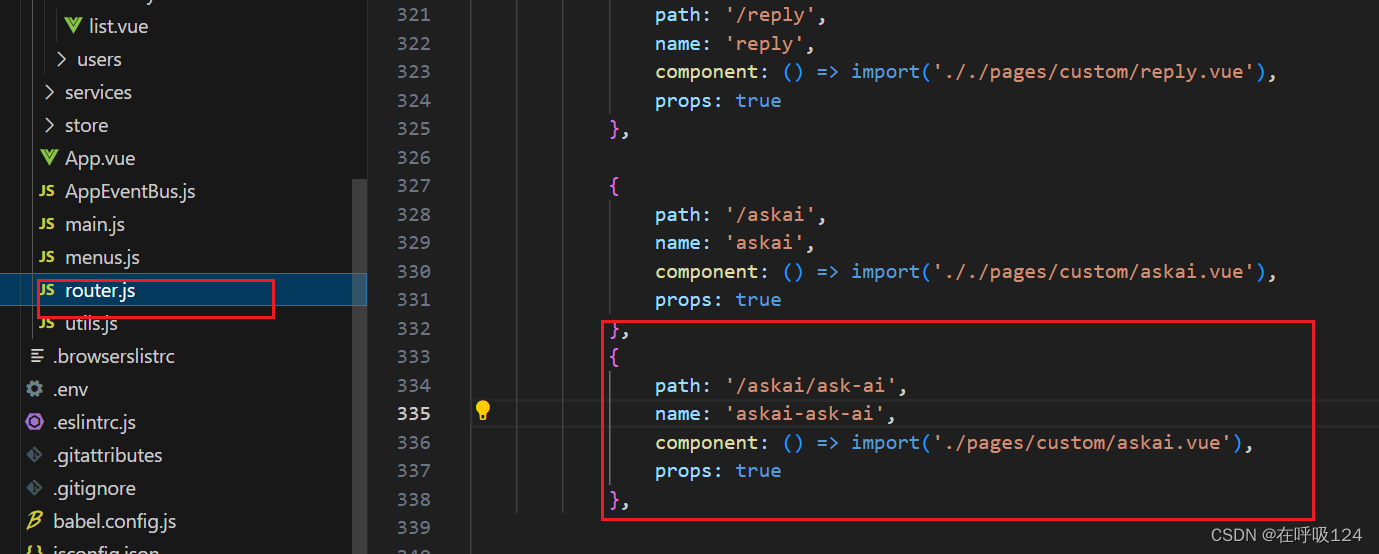
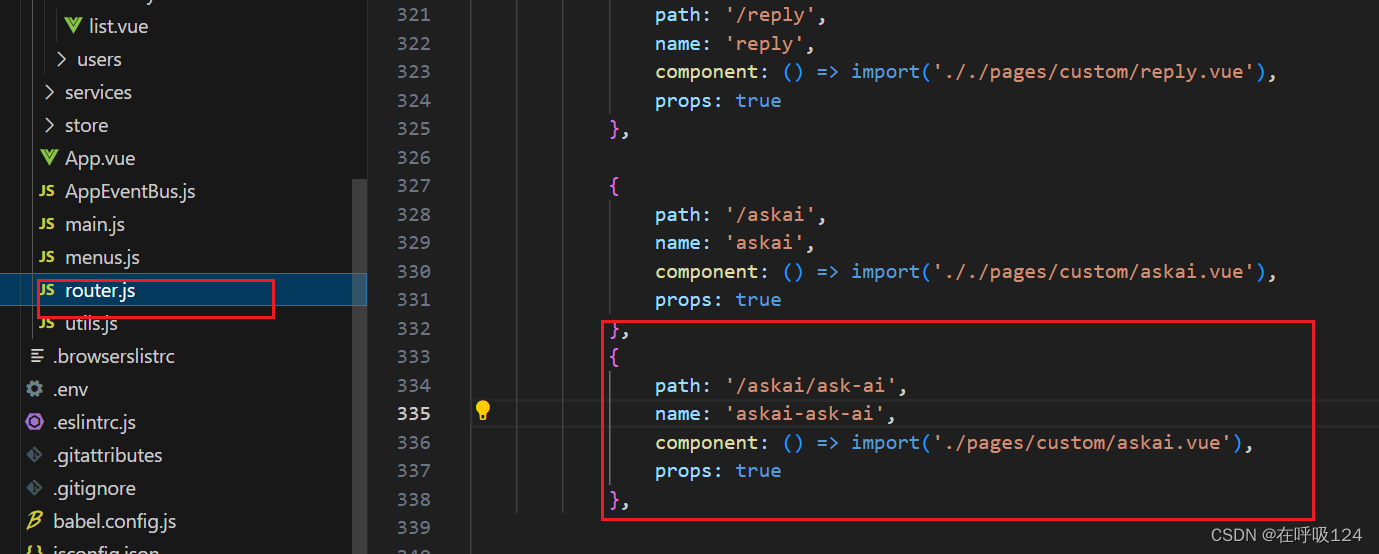
一、编写前端router.js

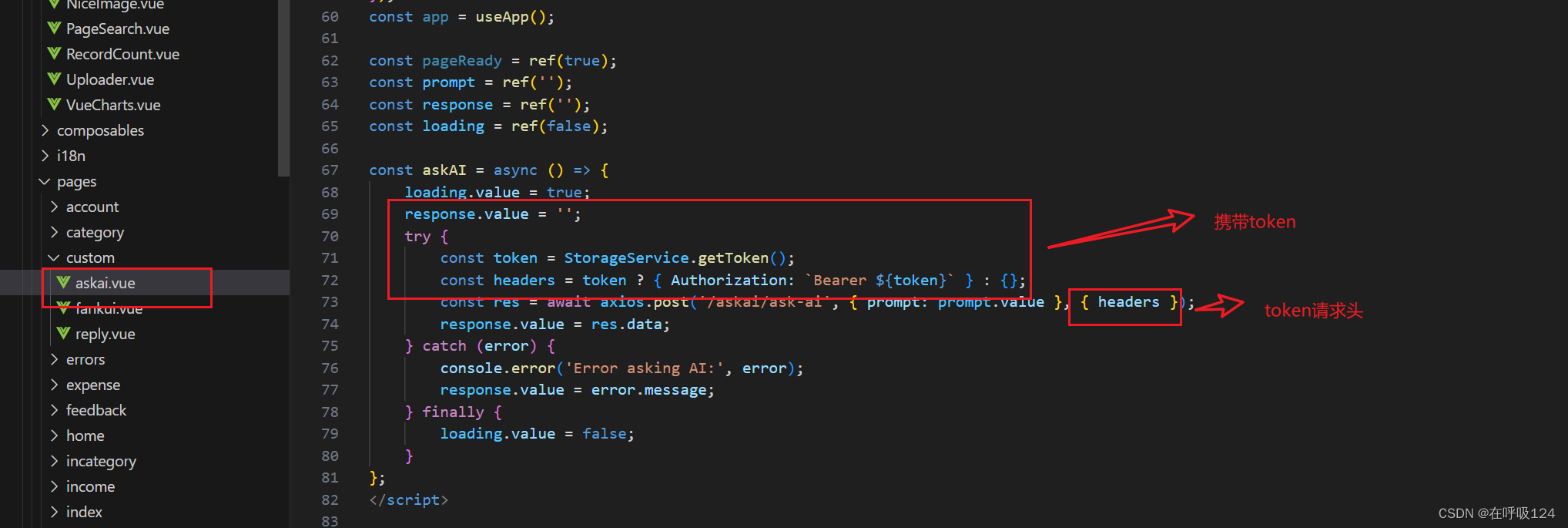
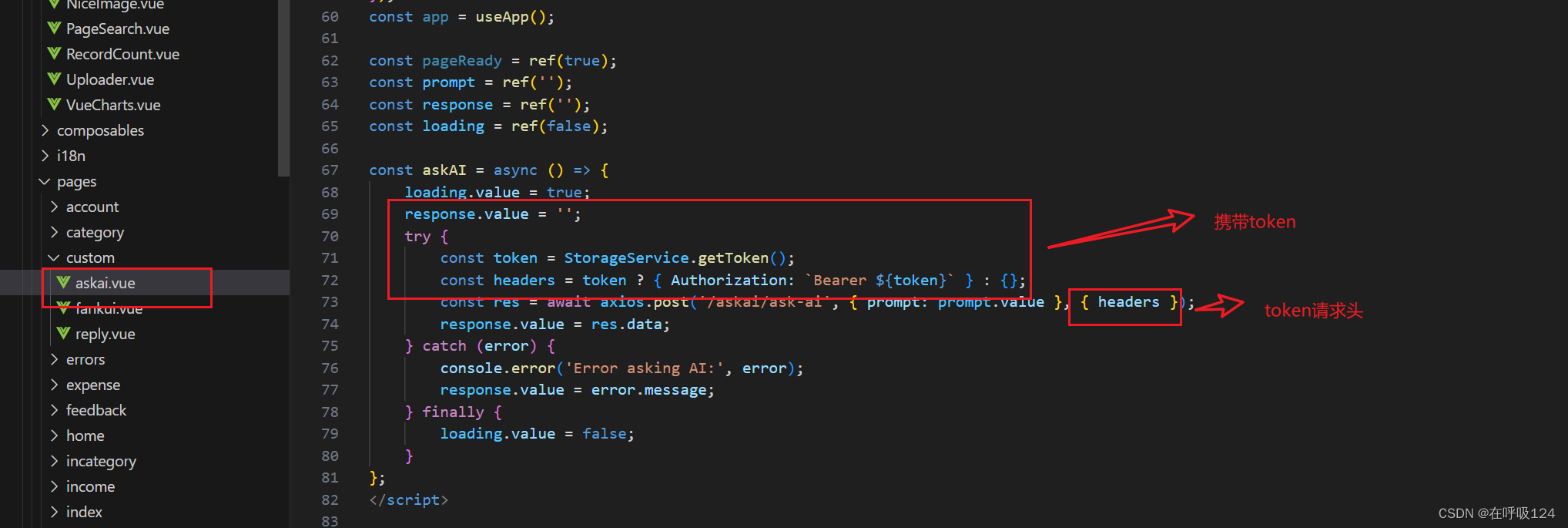
二、编写前端askai.vue

三、创建后端文件askai.ts
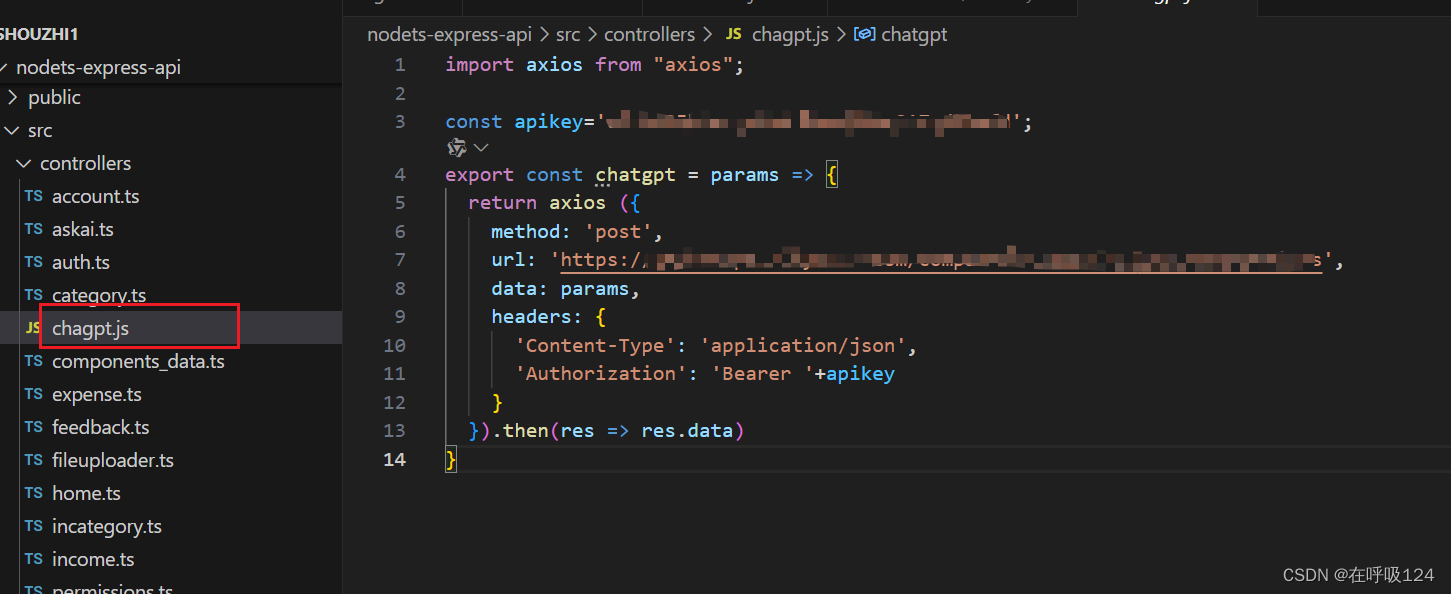
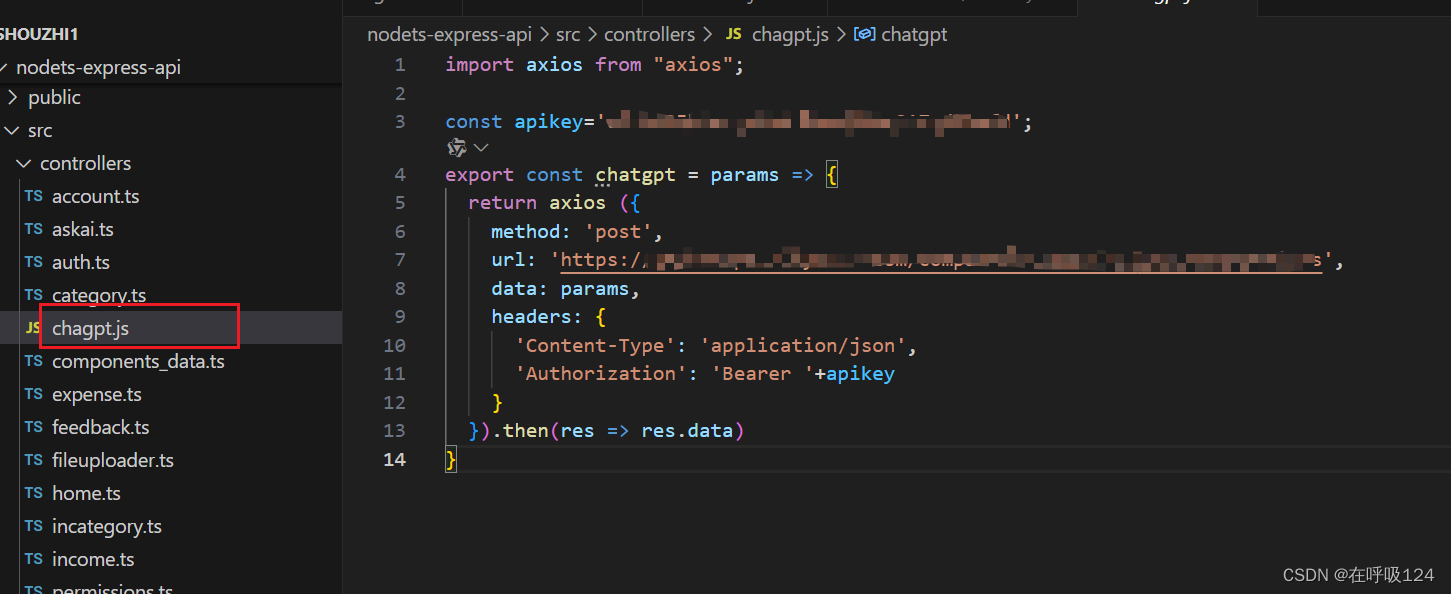
 四、创建后端文件chagpt.js
四、创建后端文件chagpt.js

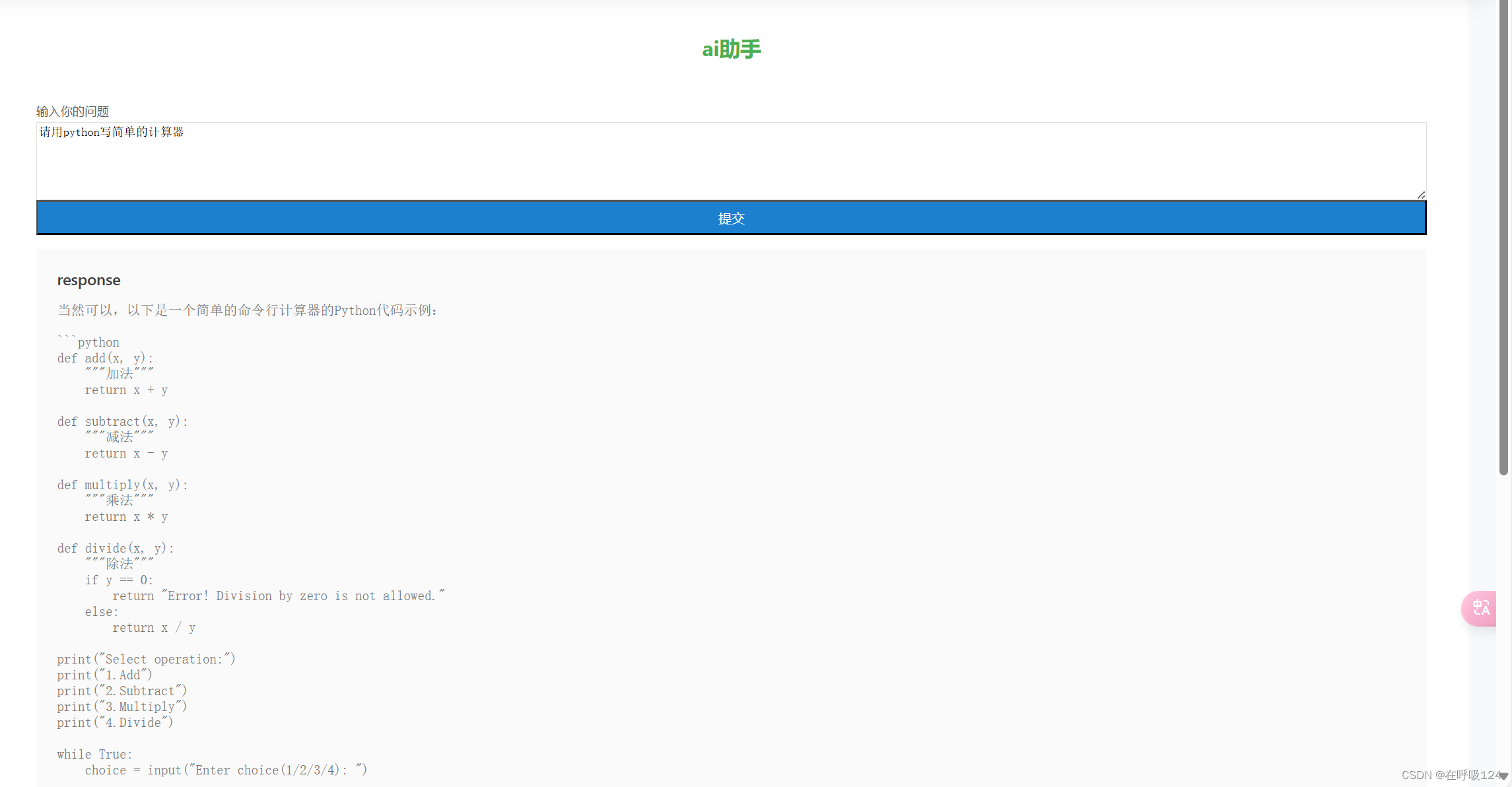
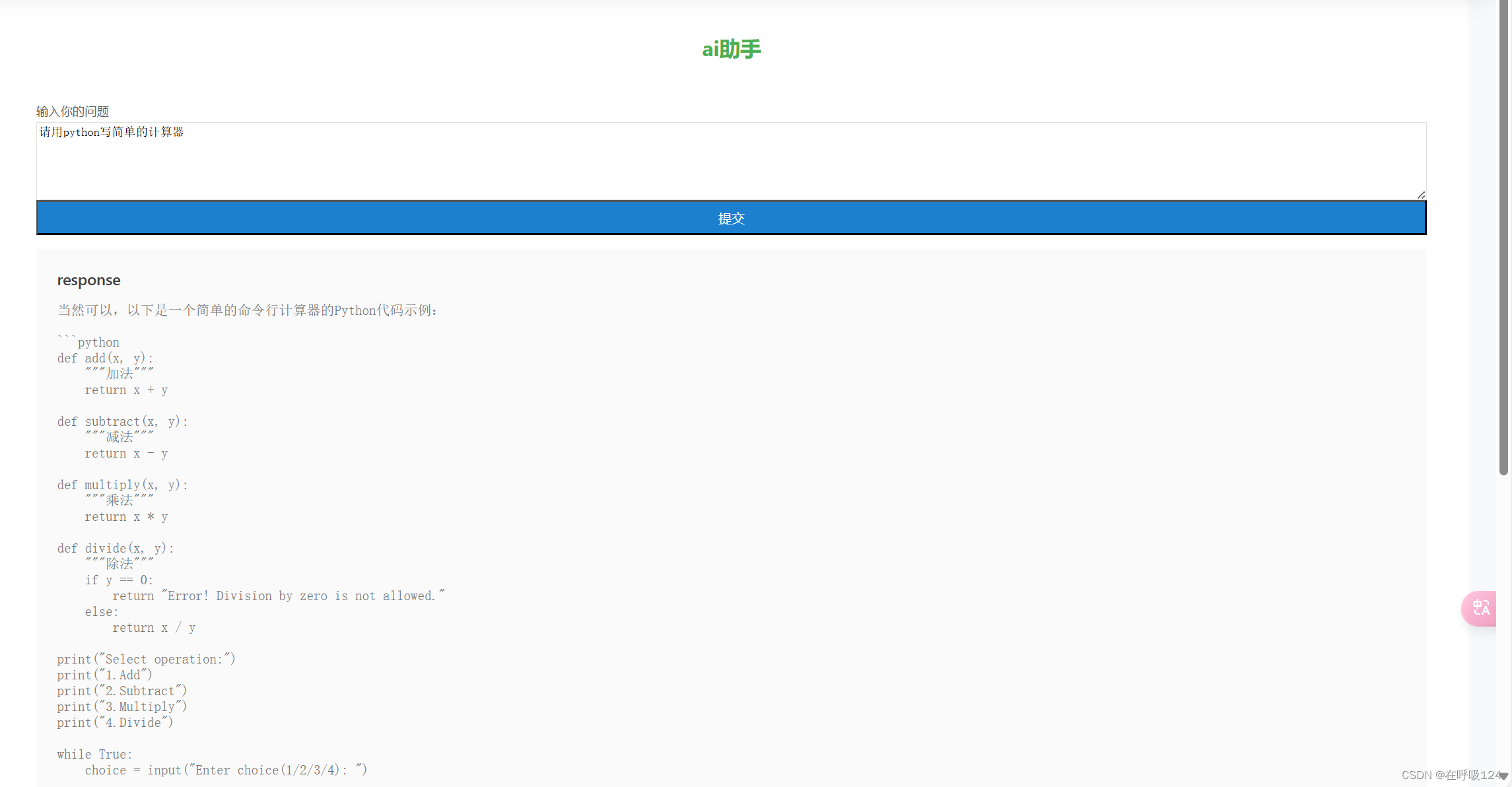
五、重新部署

总结:
通过上述步骤相信你已经成功把ai集成到项目了,如果有任何疑惑,欢迎大家点赞收藏评论,我会为你们一一解答。
上一篇文章内容主要针对于未实现权限分离的项目,这篇文章主要来说一下权限分离的项目怎么做,以及注意的细节。


 四、创建后端文件chagpt.js
四、创建后端文件chagpt.js

通过上述步骤相信你已经成功把ai集成到项目了,如果有任何疑惑,欢迎大家点赞收藏评论,我会为你们一一解答。