文章目录
- 📕教程说明
- 📕常用名词解释
- [📕visionOS 空间类型](#📕visionOS 空间类型)
-
- [⭐Shared Space 共享空间](#⭐Shared Space 共享空间)
- [⭐Full Space/Immersive Space 独占空间](#⭐Full Space/Immersive Space 独占空间)
- [📕visionOS 渲染框架](#📕visionOS 渲染框架)
- [📕Unity 开发 visionOS 应用的不同模式](#📕Unity 开发 visionOS 应用的不同模式)
-
- ⭐**窗口模式**
- [⭐VR 模式](#⭐VR 模式)
- [⭐MR 模式](#⭐MR 模式)
- 📕总结
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 开发者社区,博主目前在内担任 XR 开发的讲师。该社区提供专人答疑、完整进阶教程、从零到一项目孵化保姆服务、投资|融资对接、工程文件下载等服务。
社区链接:
SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子

📕教程说明
这期教程我将介绍使用 visionOS 的应用形态,以及 Unity 是如何适配 visionOS 的。掌握了相关的知识点后,我们就能明白能在苹果头显中开发什么类型的应用,每一种类型在开发的时候有哪些限制,能够利用上什么特性。
视频讲解:
https://www.bilibili.com/video/BV1XS421d7rK
📕常用名词解释
Metal:苹果系统的底层图形 API,负责渲染。
ARKit:苹果的 AR 框架,提供了跟踪、检测和姿态估计等核心功能。
RealityKit:基于 ARKit 的一套更高层的框架。拥有 3D 引擎来处理AR应用的渲染,物理,动画等效果。【AR+3D渲染】渲染的底层也是基于 Metal,但是提供了更高层的封装。
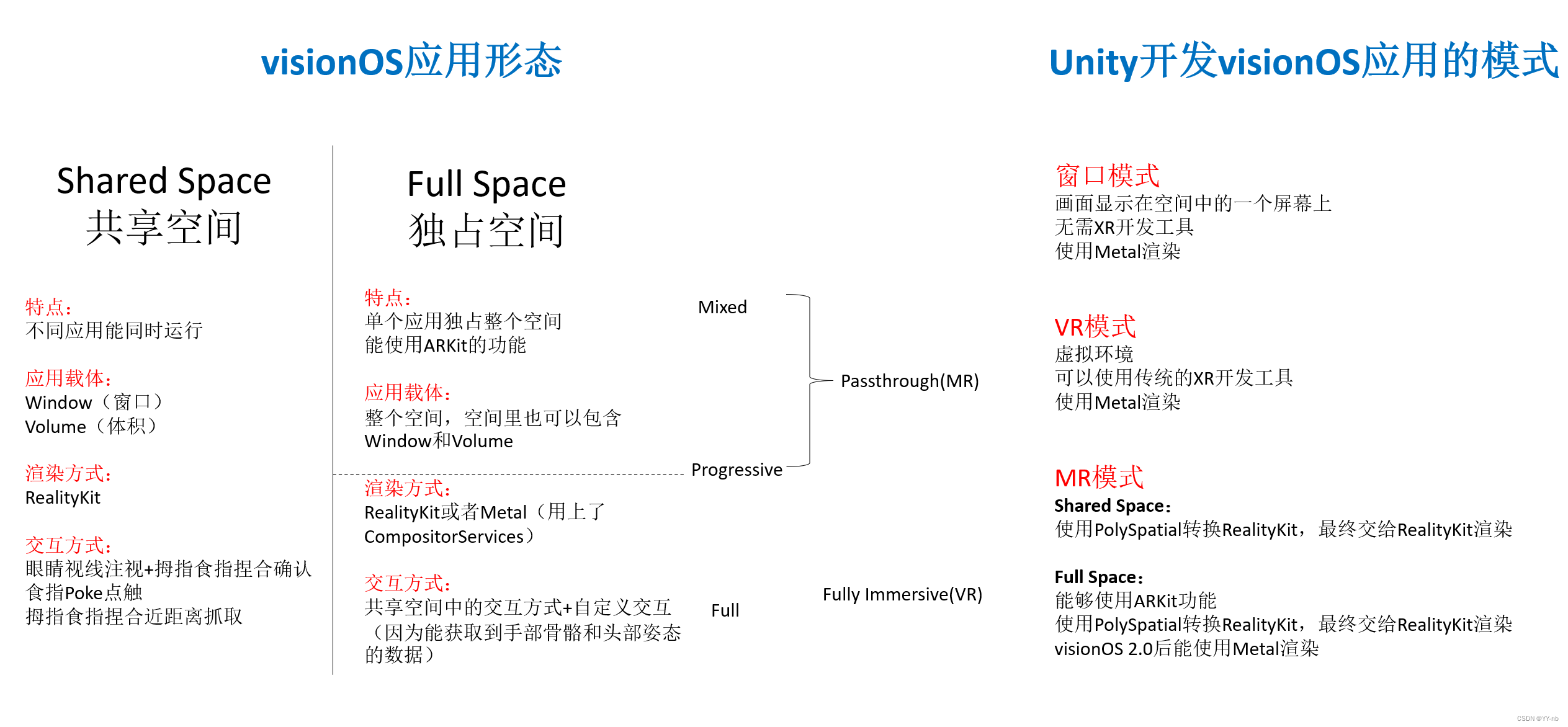
📕visionOS 空间类型

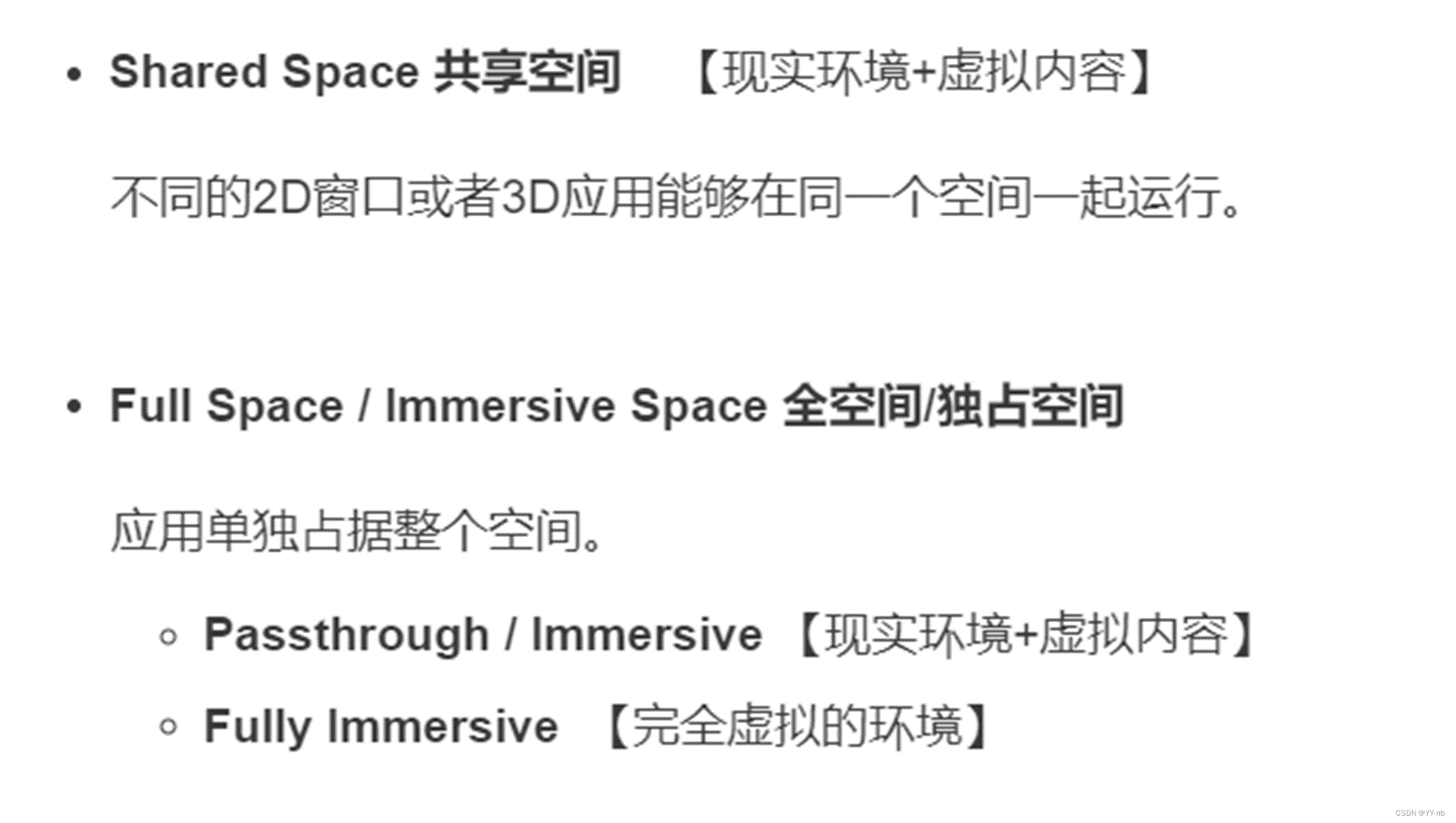
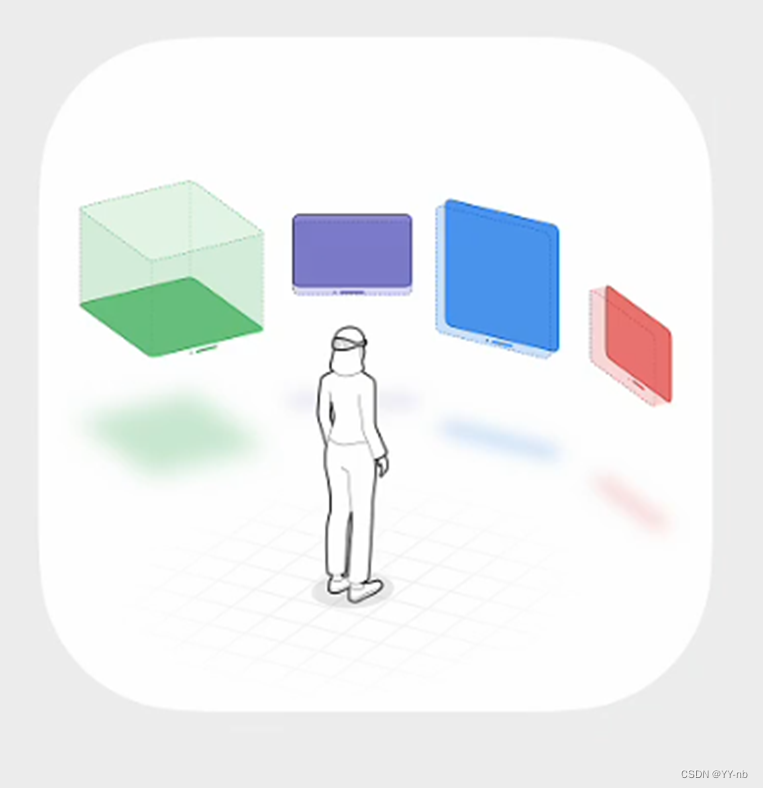
⭐Shared Space 共享空间

不同的 2D 窗口和 3D 应用能够在空间中一起运行。打开头显默认进入的就是共享空间。
高级版的程序多开:共享空间中的所有应用由 RealityKit 渲染。
交互方式:眼睛注视+Pinch 捏合手势(Pinch:捏合拇指和食指),近距离 Poke,近距离 Pinch

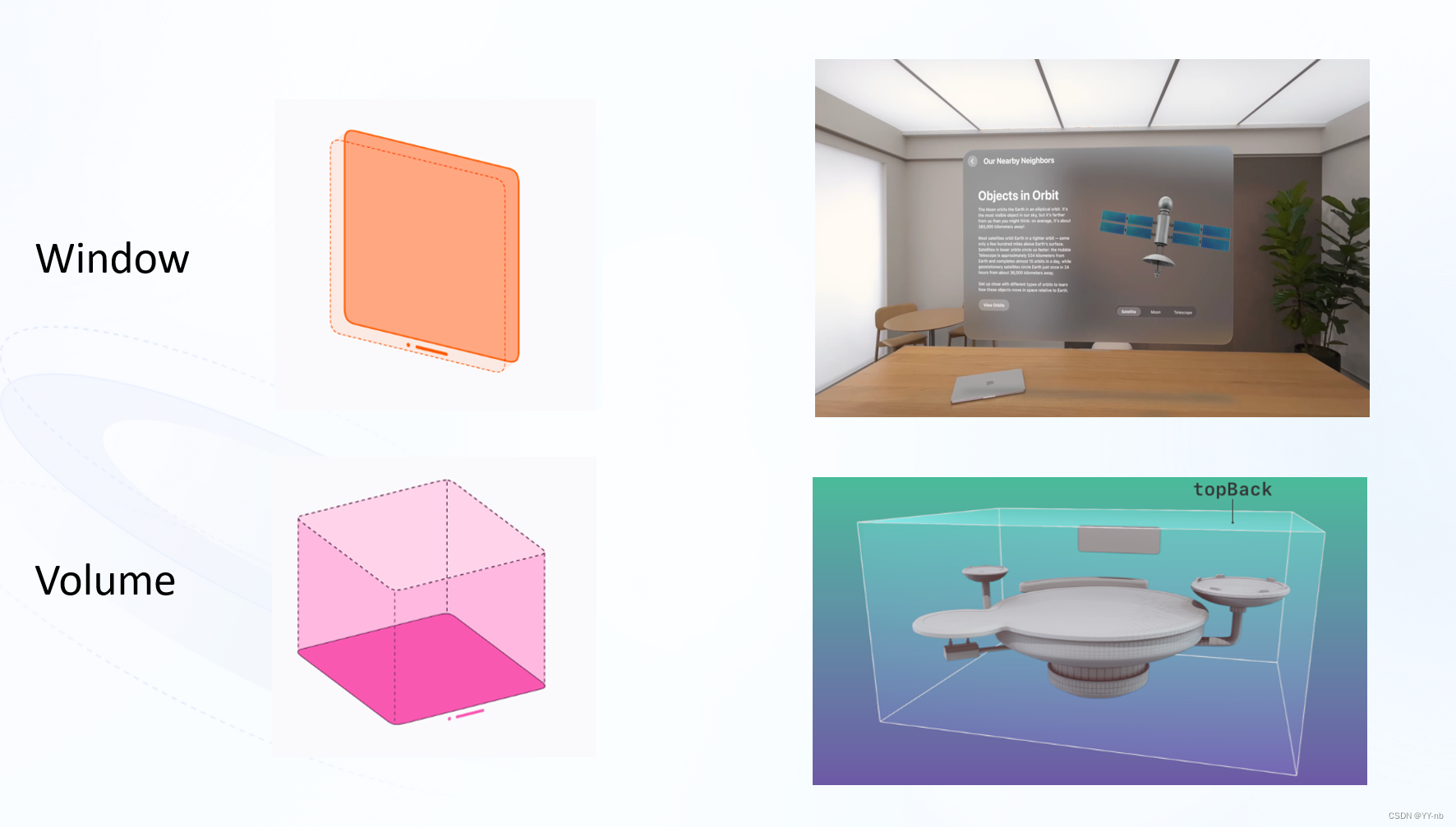
应用载体:Window 窗口和 Volume 体积分别装载平面窗口和 3D 应用。其中 3D 应用都是被包裹在了一个立方体的范围内。

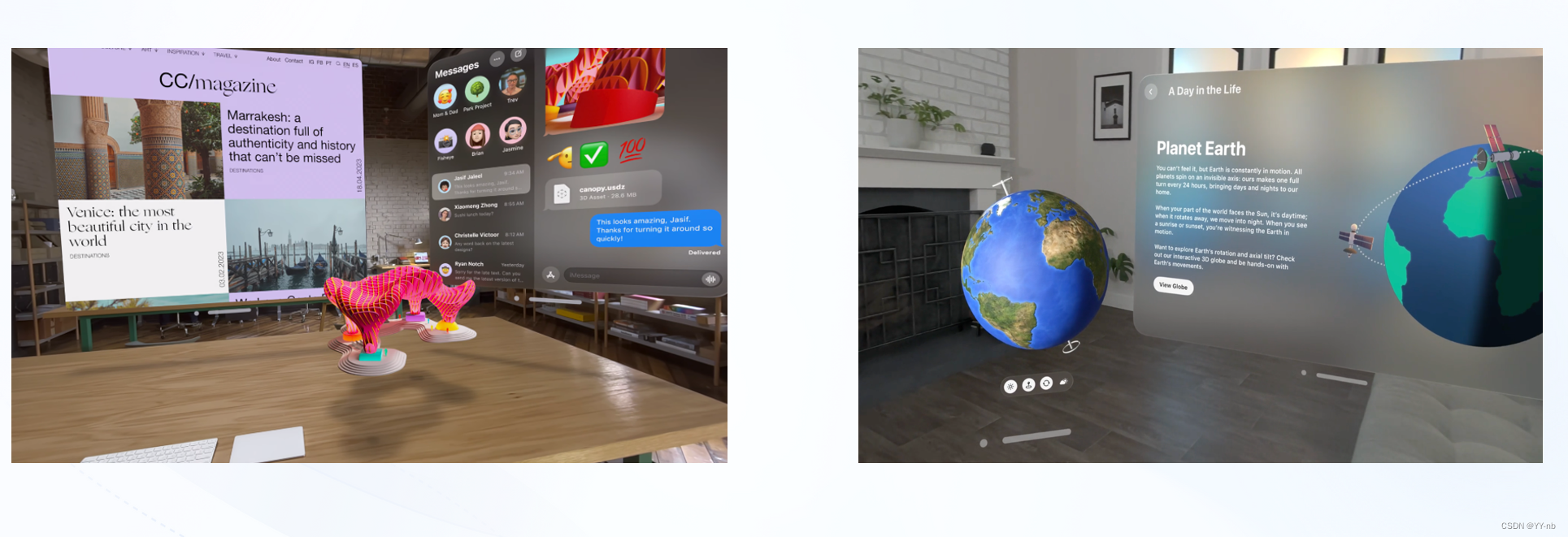
⭐Full Space/Immersive Space 独占空间
- 应用单独占据整个空间,会隐藏共享空间中的其他应用,然后整个空间只显示这个应用。类比电脑,电脑屏幕上可以显示多个窗口,对应共享空间;也可以一个应用全屏显示,对应独占空间。只不过现在这些应用被搬到了三维空间中,并且既可以有 2D 窗口,也可以有 3D 模型。独占空间中整个空间都是应用载体,也可以存放窗口或体积类型的内容。
- 能够使用 ARKit 的功能(共享空间无法使用)。例:
- 手势追踪获取手部骨骼数据。用法:手部与虚拟物体碰撞,手势识别。
- 获取到房间的网格数据。用法:实现虚拟物体与现实物体之间的碰撞。
- 平面识别。
- 图片识别。
- 物体跟踪。
- 头部跟踪。
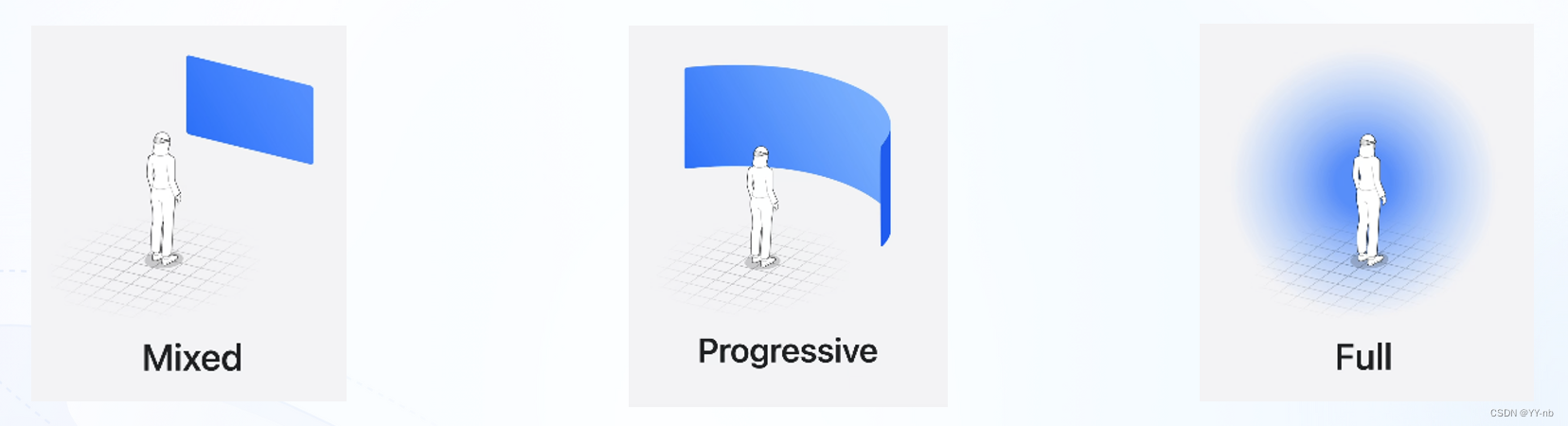
应用沉浸度:


📕visionOS 渲染框架
两种渲染方式。
RealityKit:一般用于渲染 Shared Space 和 Full Space 下的 Passthrough 模式【现实环境+虚拟内容】
CompositorServices :使用底层的 Metal 图形 API 和 ARKit 相关的环境感知等能力,来做渲染的合成。其他引擎的渲染能够基于这套 API 将自己渲染的内容适配到 visionOS 上,因此在渲染时能保留自己的渲染管线。
visionOS 1.0 时期一般用于渲染 Full Space下 的 Fully Immersive 模式(VR)。其他的游戏引擎开发 visionOS 的 VR 应用就是使用这种渲染方式。
visionOS 2.0 时期也支持 Full Space 下的 Passthrough 模式。
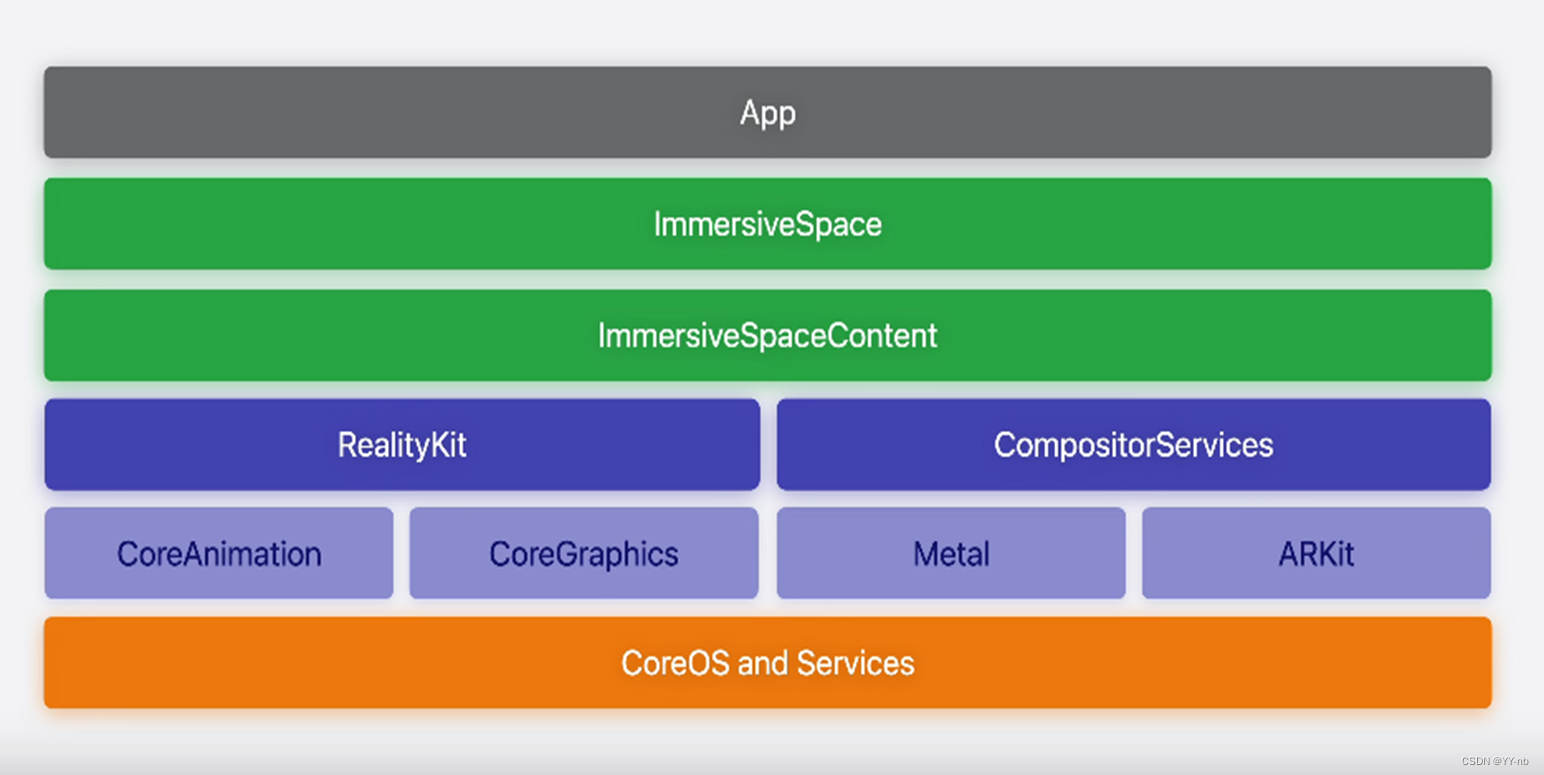
Full Space 下的渲染框架图:

📕Unity 开发 visionOS 应用的不同模式
⭐窗口模式
Unity 里渲染的画面会显示在空间中的一个平面窗口中,使用 Metal 渲染。无需使用 Unity Pro 许可证和 XR 开发工具包,只需适配眼手交互的输入。

⭐VR 模式
显示完全虚拟的环境。渲染由 Unity 引擎完成,底层适配了苹果的 CompositorSevices,使用 Metal 渲染。使用 XR 开发工具包进行开发,和传统的 VR 开发方式类似。

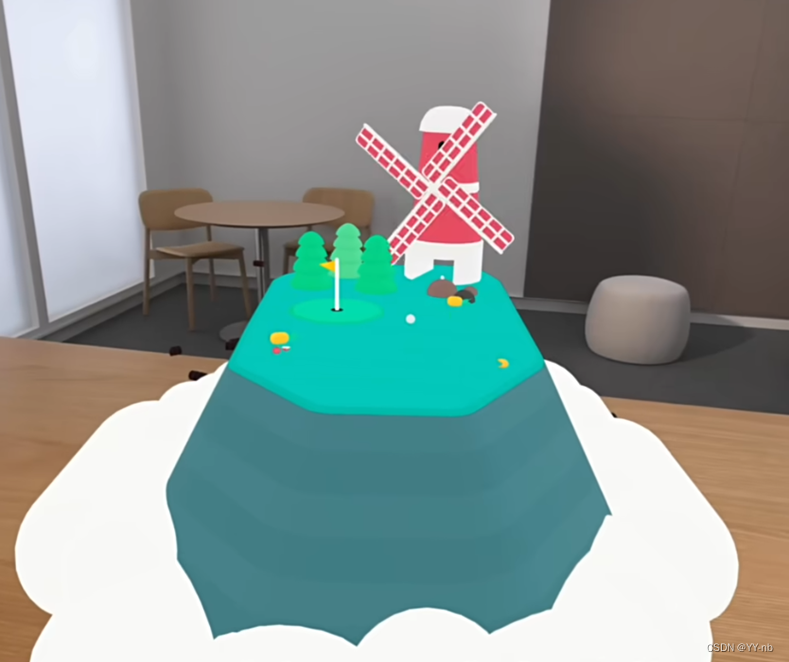
⭐MR 模式
现实环境中添加虚拟内容。分为 Shared 模式(对应 Shared Space)和 Exclusive 模式(对应 Full Space)。使用 PolySpatial 工具包进行开发,Unity 不负责渲染,而是把渲染相关的东西转换成 RealityKit 能够理解的东西,最终交给 Realitykit 处理渲染。在 Unity 支持了 visionOS 2.0 之后开发 Full Space 下的 MR 应用也能使用 Metal 渲染,能使用 Unity 自己的渲染管线。

📕总结