
MQTT基础
MQTT是一种轻量级的发布-订阅消息传递协议,它可能最适合各种物联网设备。
你可以在此处找到有关MQTT的更多信息,ThingsBoard 服务器支持QoS级别0(最多一次)和QoS级别1(至少一次)以及一组预定义主题的MQTT代理。
客户端
你可以在网上找到大量的MQTT客户端库,本文中的示例将基于Mosquitto和MQTT.js您可以使用我们的Hello World指南中的说明。
MQTT连接
我们将在本文中使用令牌凭据对进行设备访问,这些凭证稍后将称为**ACCESS_TOKEN** 应用程序需要发送用户名包含**ACCESS_TOKEN** 的MQTT CONNECT消息。
连接状态码说明:
- 0x00 连接成功 - 成功连接
- 0x04 连接失败 - 用户名或密码错误。
- 0x05 连接未授权 - -用户名包含无效的 $ACCESS_TOKEN。
Key-value格式
ThingsBoard 支持以JSON格式的Key-Value 字符串值可以是String、Bool、Float、Long或者二进制格式的序列化字符串;
{
"stringKey":"value1",
"booleanKey":true,
"doubleKey":42.0,
"longKey":73,
"jsonKey": {
"someNumber": 42,
"someArray": [1,2,3],
"someNestedObject": {"key": "value"}
}
}通过服务端订阅属性
通过服务端订阅共享属性 必须SUBSCRIBE消息到下面主题:
v1/devices/me/attributes如果服务端组件(例如REST API或规则链)更改了共享属性时客户端就会收到对应属性值:
{"key1":"value1"}
# Publish client-side attributes update. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
mosquitto_pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u "$ACCESS_TOKEN" -m "{"attribute1": "value1", "attribute2": true}"
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
mosquitto_pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u "ABC123" -m "{"attribute1": "value1", "attribute2": true}"
# Publish client-side attributes update from file. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
mosquitto_pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u "$ACCESS_TOKEN" -f "new-attributes-values.json"
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
mosquitto_pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u "ABC123" -f "new-attributes-values.json"
# Publish client-side attributes update from file. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
mosquitto_pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u "$ACCESS_TOKEN" -f "new-attributes-values.json"
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
mosquitto_pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u "ABC123" -f "new-attributes-values.json"
# Publish client-side attributes update from file. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
mosquitto_pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u "$ACCESS_TOKEN" -f "new-attributes-values.json"
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
mosquitto_pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u "ABC123" -f "new-attributes-values.json"
# Publish client-side attributes update. Replace $THINGSBOARD_HOST_NAME and $ACCESS_TOKEN with corresponding values.
cat new-attributes-values.json | mqtt pub -d -h "$THINGSBOARD_HOST_NAME" -t "v1/devices/me/attributes" -u '$ACCESS_TOKEN' -s -m ""
# For example, $THINGSBOARD_HOST_NAME reference live demo server, $ACCESS_TOKEN is ABC123:
cat new-attributes-values.json | mqtt pub -d -h "demo.thingsboard.io" -t "v1/devices/me/attributes" -u 'ABC123' -s -m ""案例
1、首先需要创建整个设备的信息,并复制访问令牌

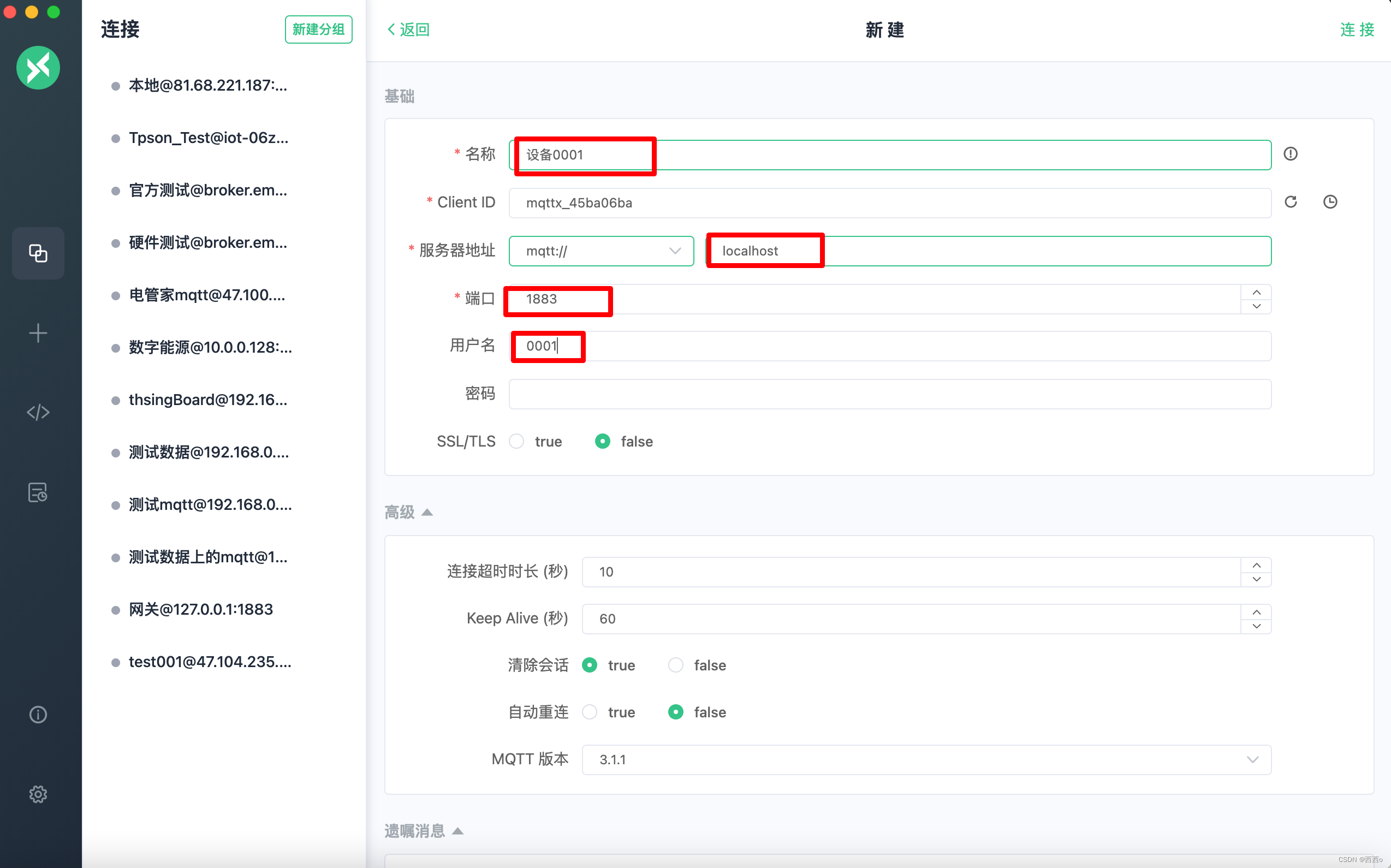
2、通过工具MQTTX连接上对应的Topic
MATTX工具下载地址:EMQX 企业版: 企业级 MQTT 物联网接入平台
**名称:**可以随便取服务器地址:根据自己的服务器的地址进行填写
端口:默认是1883
用户名:就是复制的访问令牌(必填)

3、测试链接是否成功

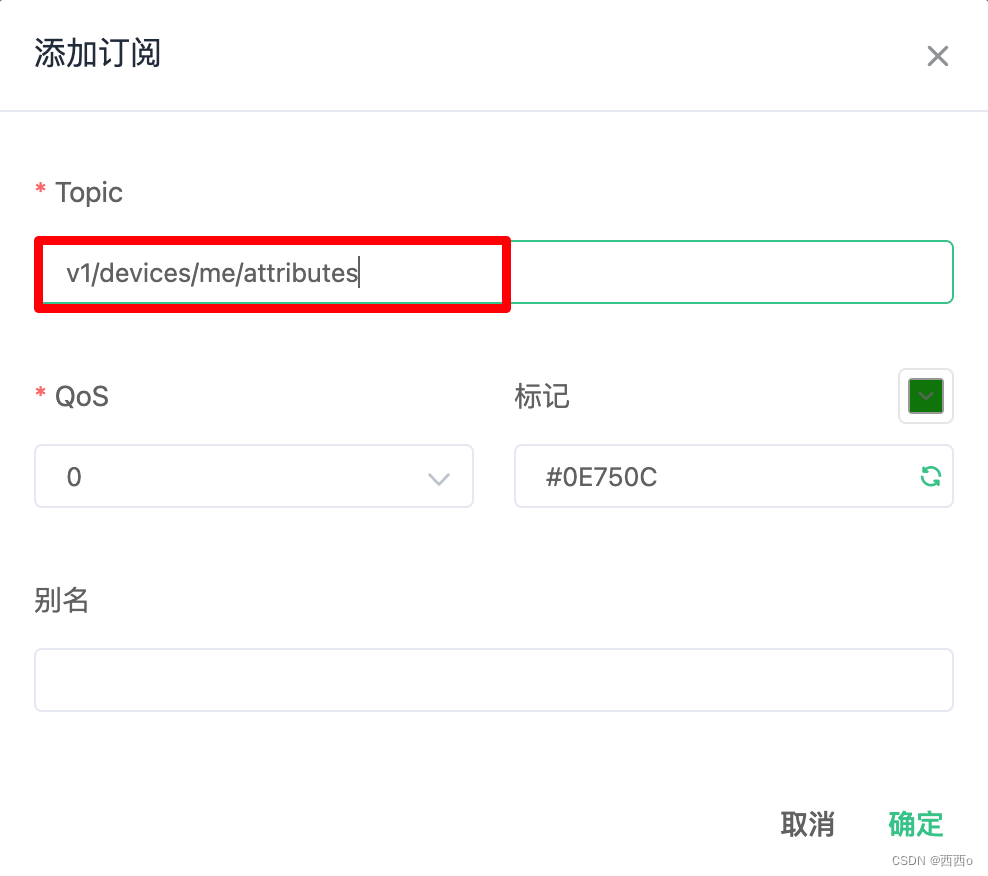
4、在MQTT上订阅对应的Topic
是对应的Topic的地址
v1/devices/me/attributes
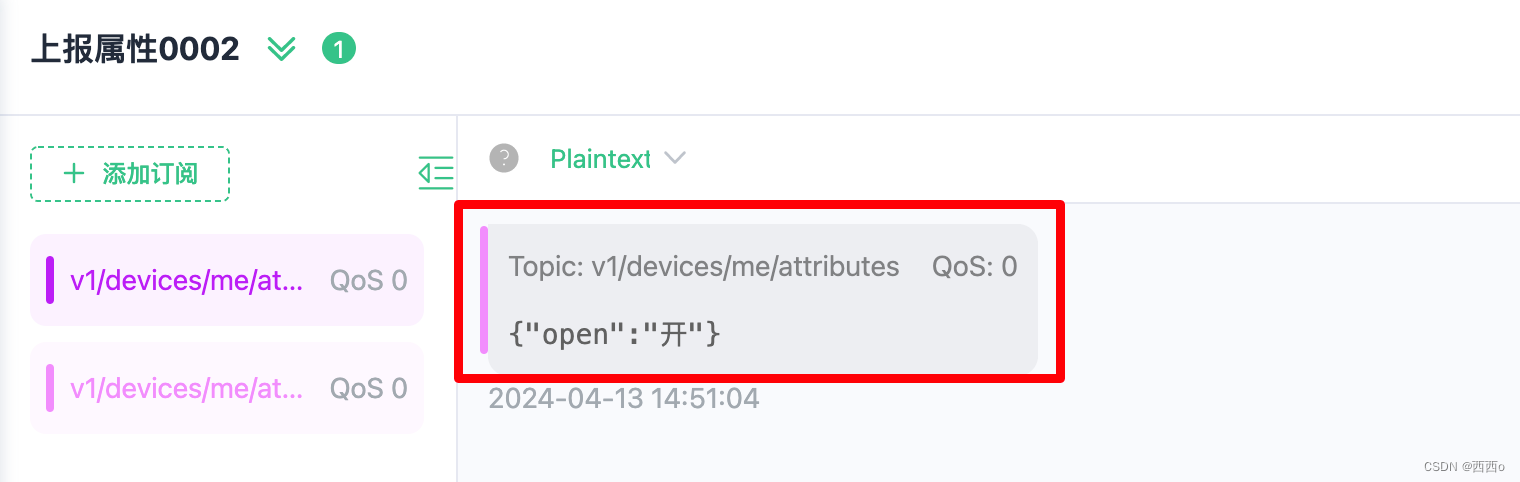
5、在客户端添加共享属性信息

6、查看整个设备的遥测数据

主要功能的实现场景:
需求客户端向设备发送数据,例如:开机,关机,控制温度的等场景
