学习笔记,不喜勿喷!侵权立删,祝愿生活越来越好!
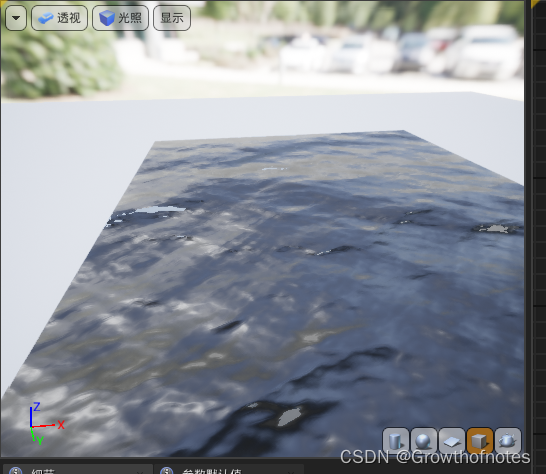
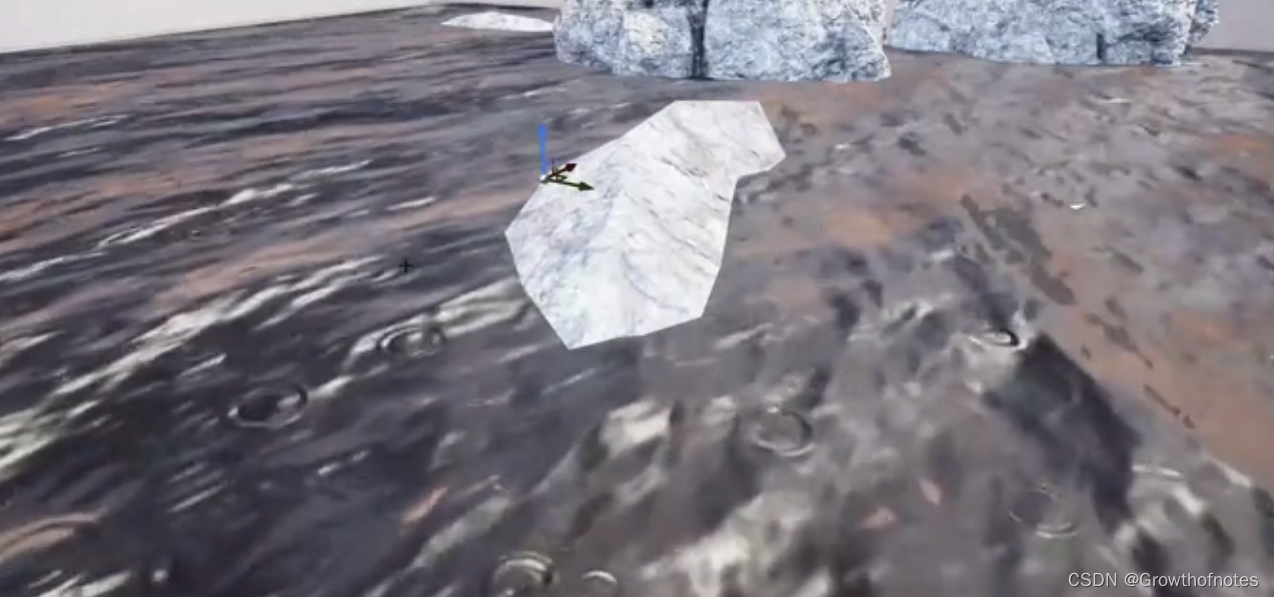
效果图如下:

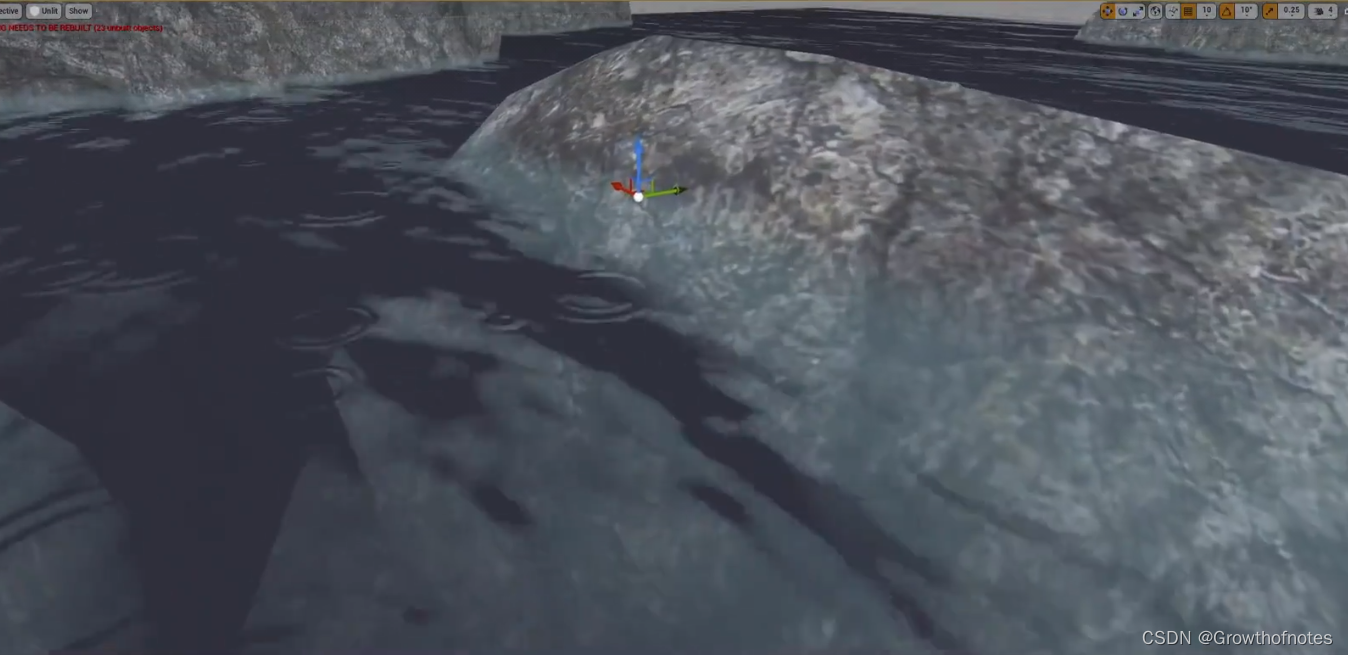
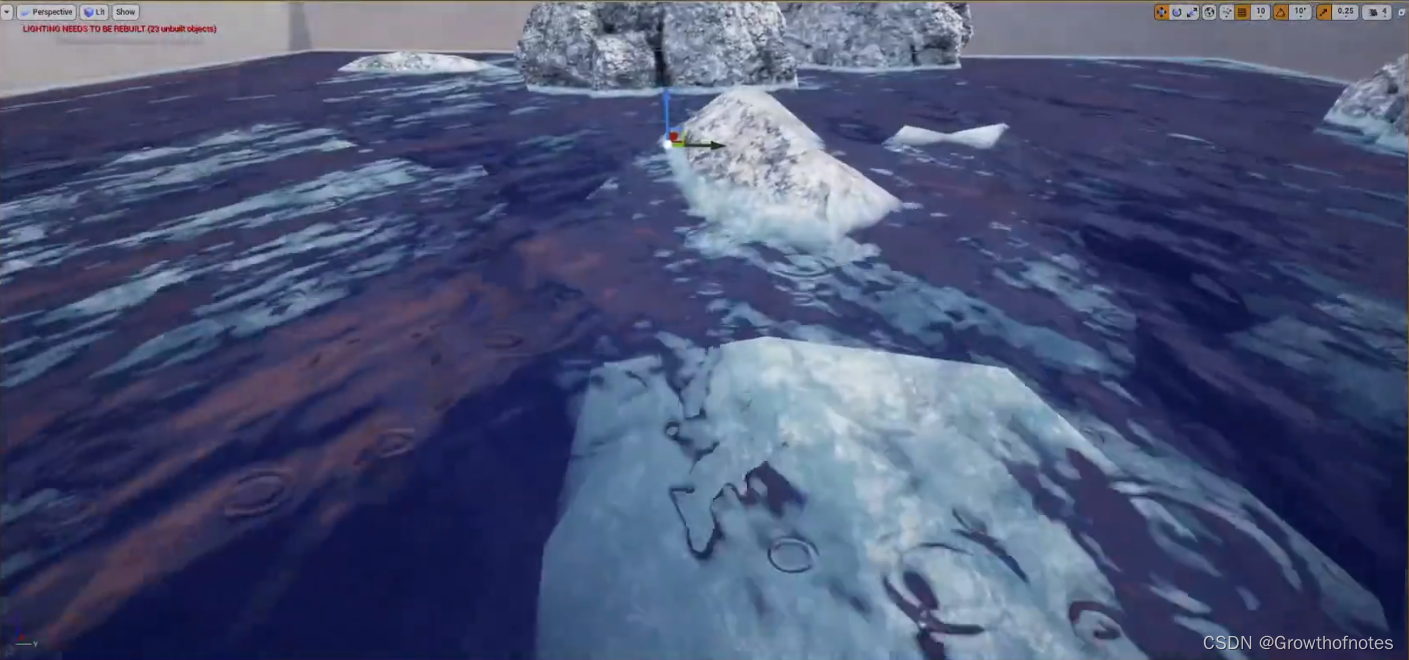
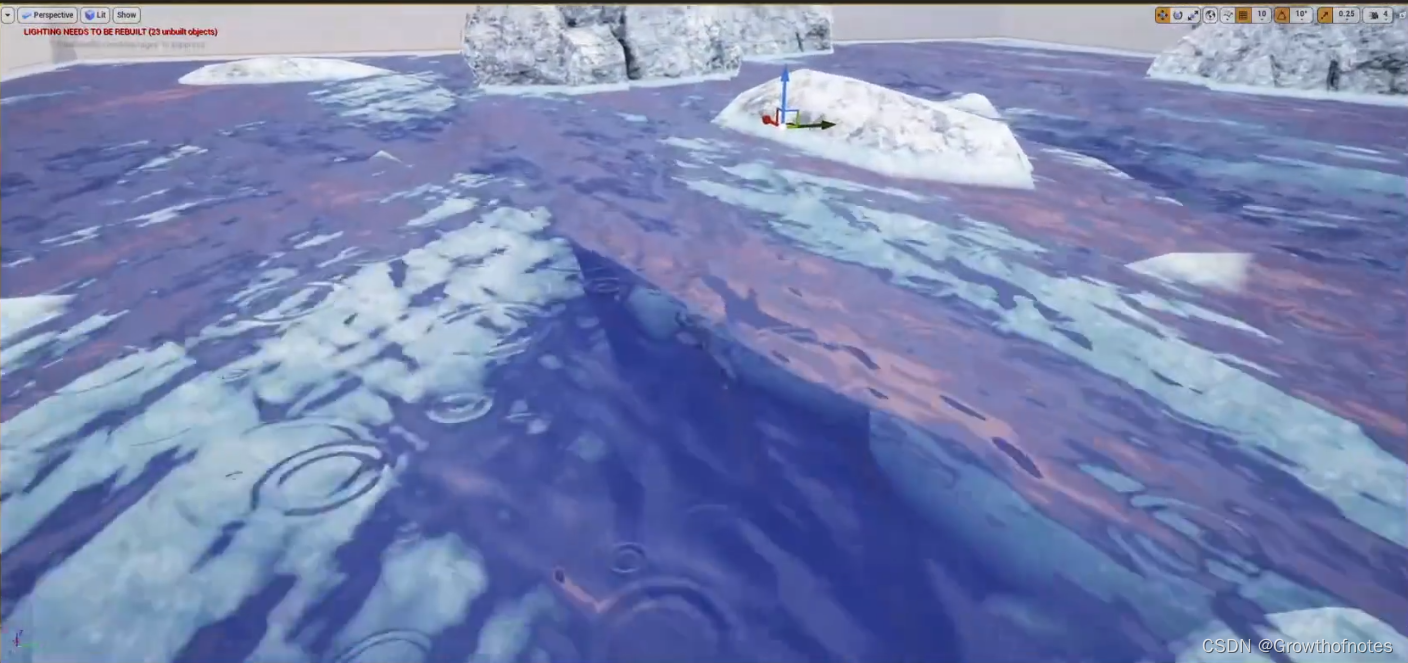
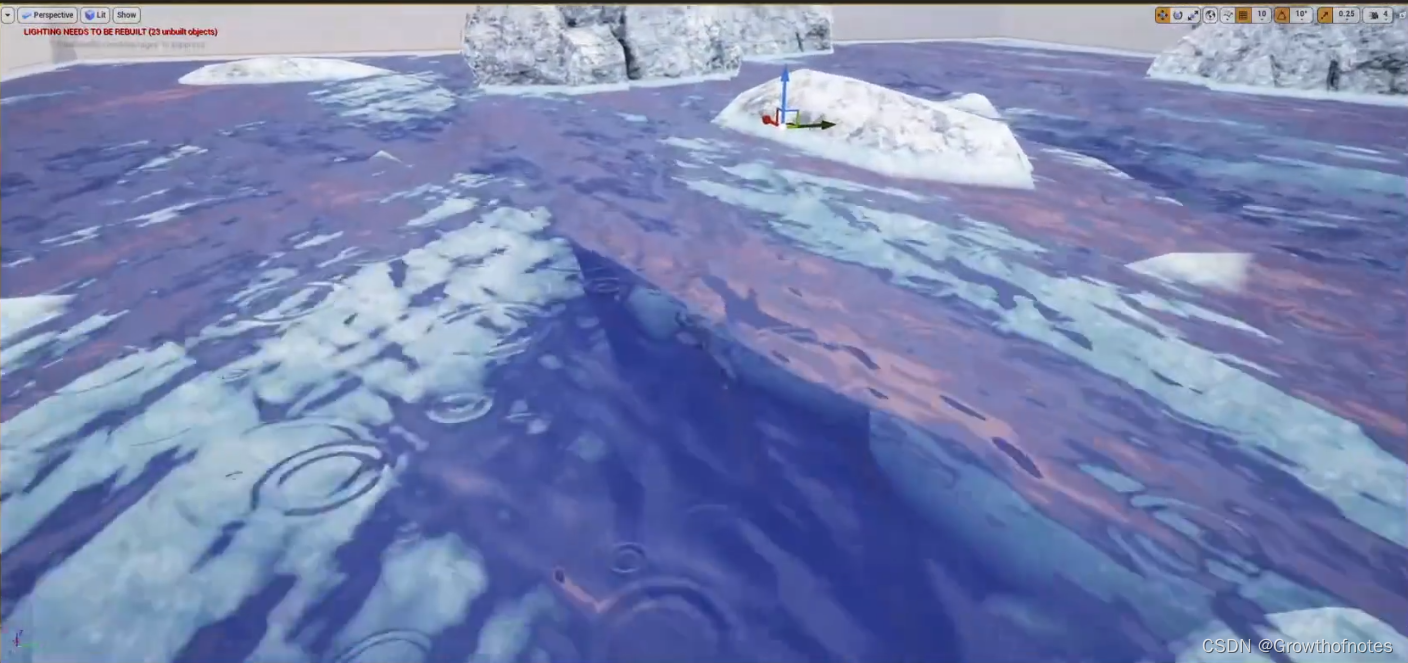
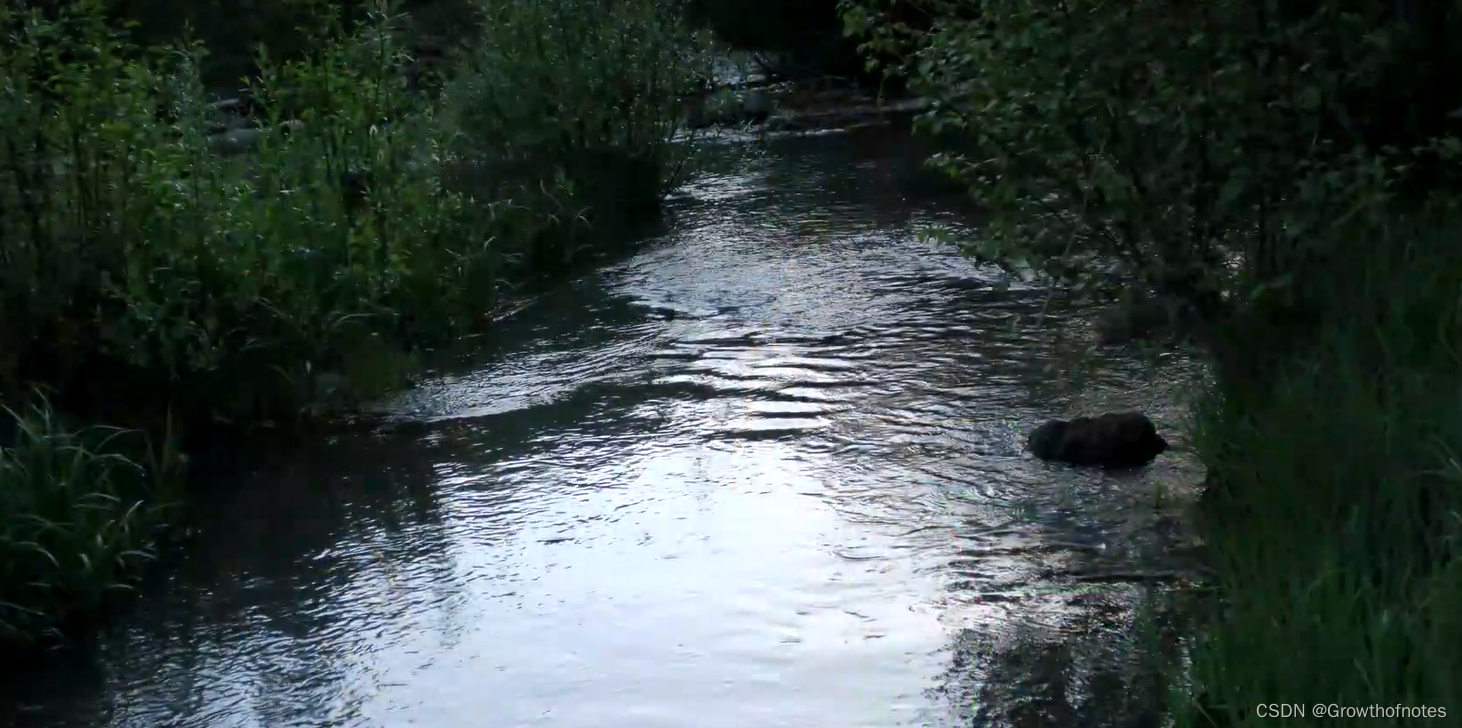
创建水材质的教程,首先需要外出收集一些参考,看一看你将要做的事情很重要,确定将要模仿物体的关键属性,从这些拍摄的视频和图片可以看出,水表面具有一些惊人的表面波纹图案:

随着深度的增加,水会改变颜色,水越深越不透明。可以看到水在反射周围环境

反射的有趣之处在于,当您直视水下时,可以看到水底,当您横看水面时,反射更明亮,表面上的波浪和涟漪会创造一些有趣的扭曲图案,折射光线并使底部的物体扭曲。我们可以创建在急流中形成的泡沫。

任务主要分三块,第一先创建一些水表面涟漪,然后创建深度不透明和深度颜色,最后介绍反射和折射。
一、创建水表面涟漪(涟漪着色器)
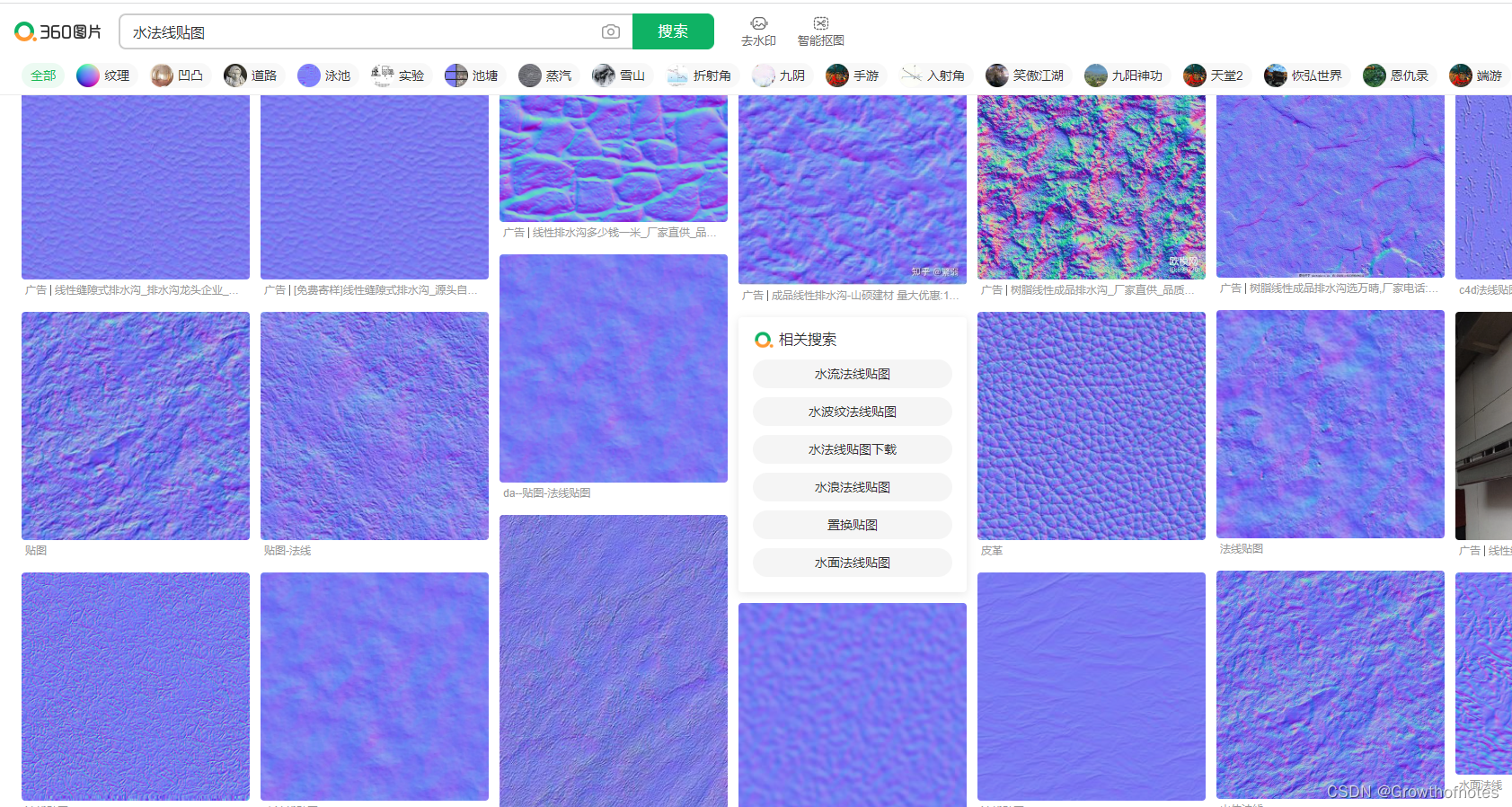
1、网上搜索水法线贴图:

2、下载并导入:

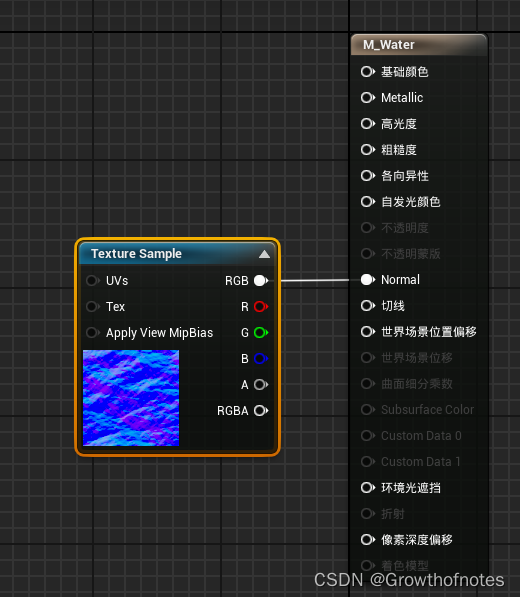
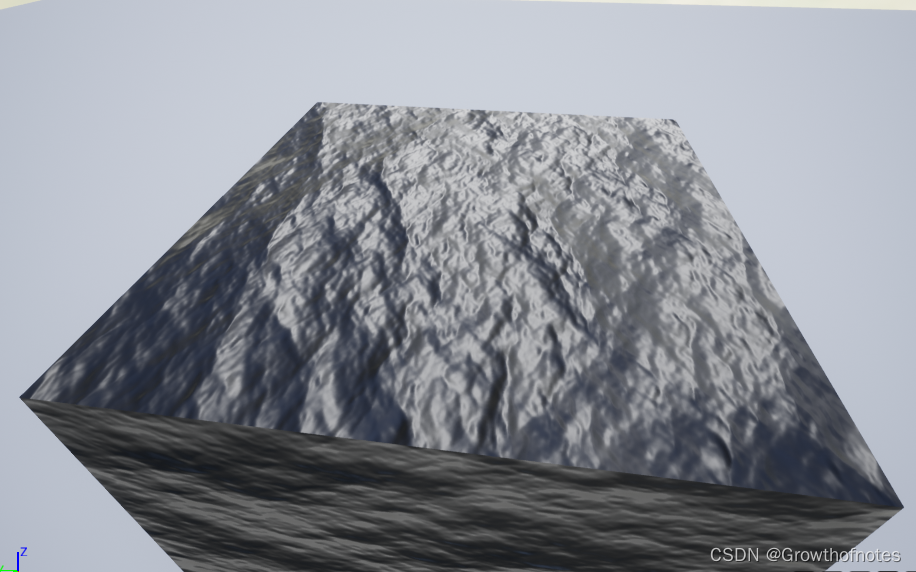
3、创建水材质,导入法线贴图,并连接观察效果:


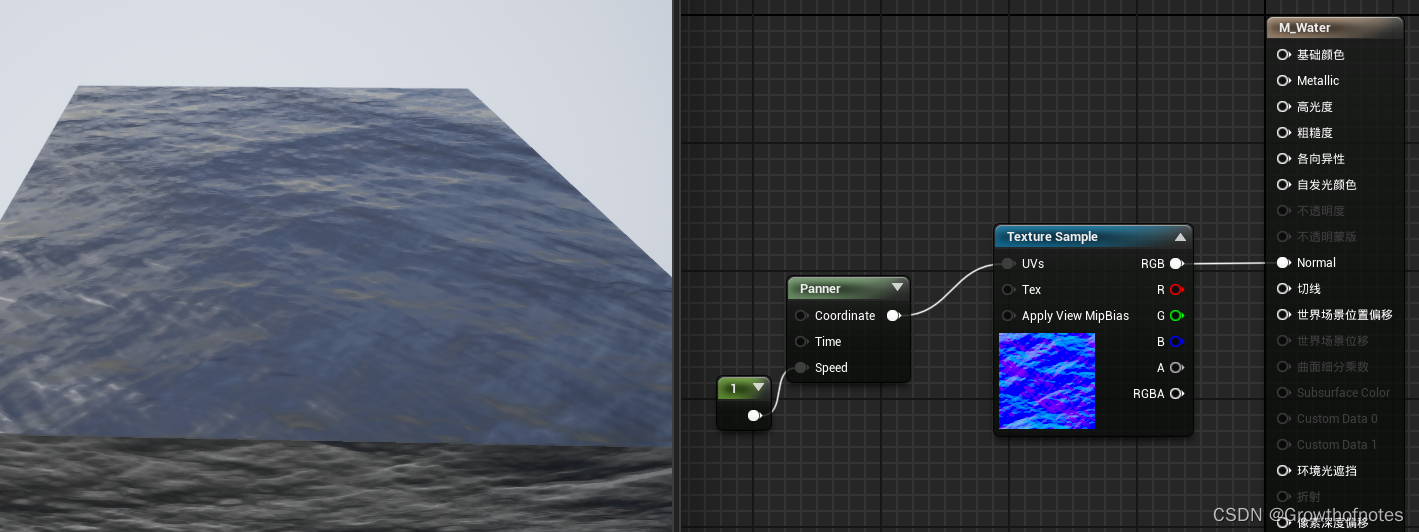
4、添加Panner节点
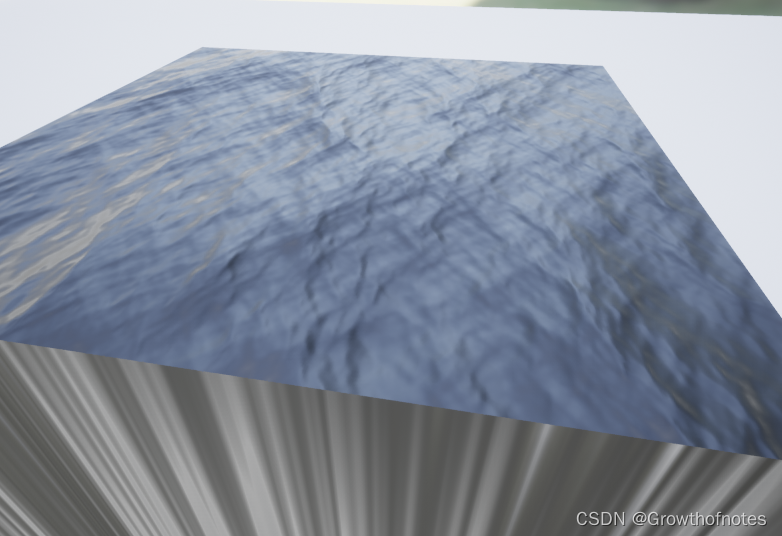
可以看到我们得到了水的涟漪,我们需要让它移动,添加panner节点,这个节点的作用是滚动纹理,所以只需将节点连接到法线的uv插槽,我们只需设置下参数即可:

但是你会发现这样太规则速度太快了,接下来我们来解决这2个问题。
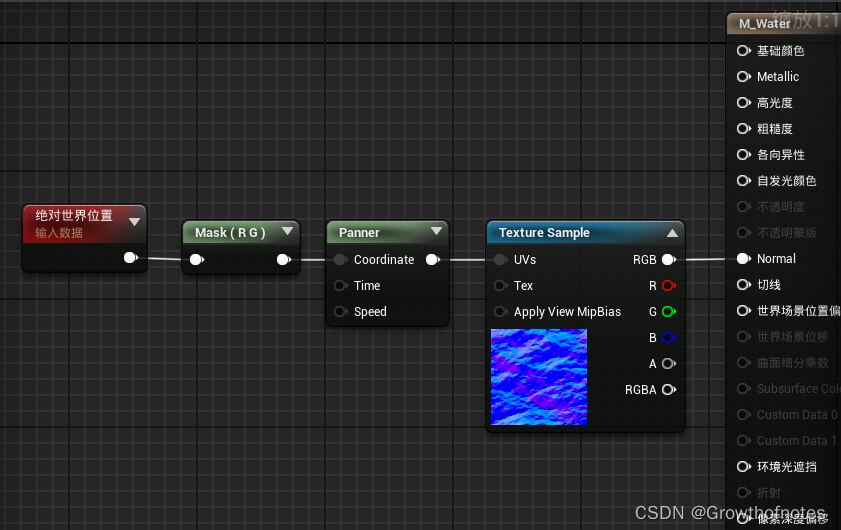
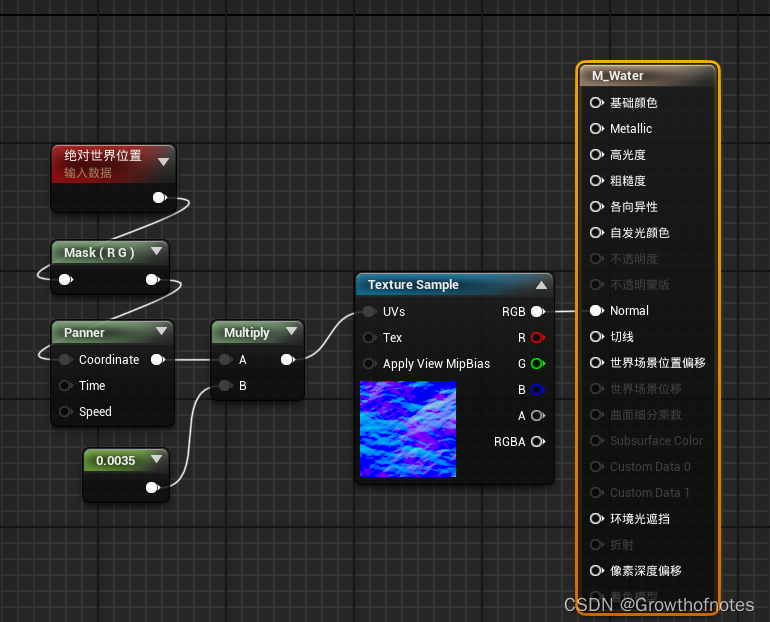
5、利用WorldPosition节点 +ComponentMask节点来创建UV
我想利用世界位置进行投射uv而不是用uv进行投射,添加节点worldpositionWS,我需要的是X和Y轴方向,而不需要Z轴方向,因此需要添加componentmask节点,

效果如图:

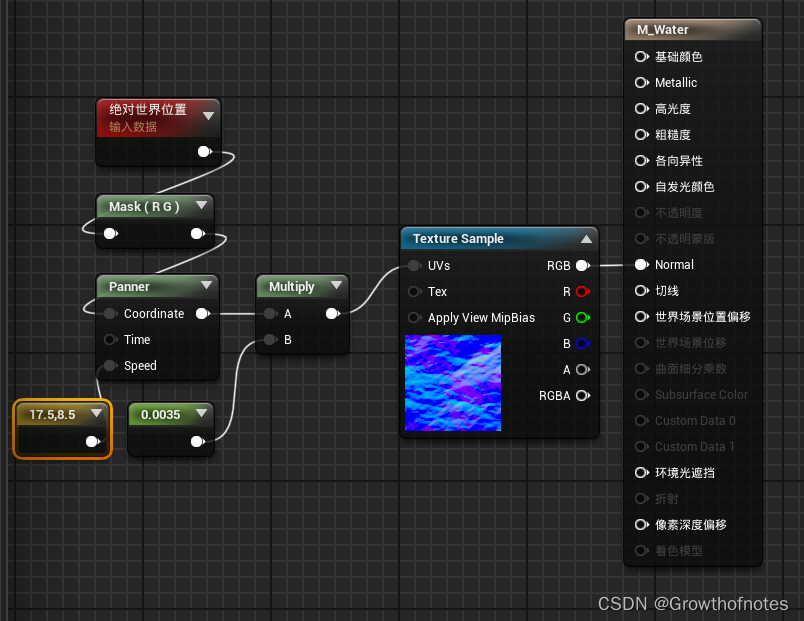
6、添加Multiply节点控制uv大小
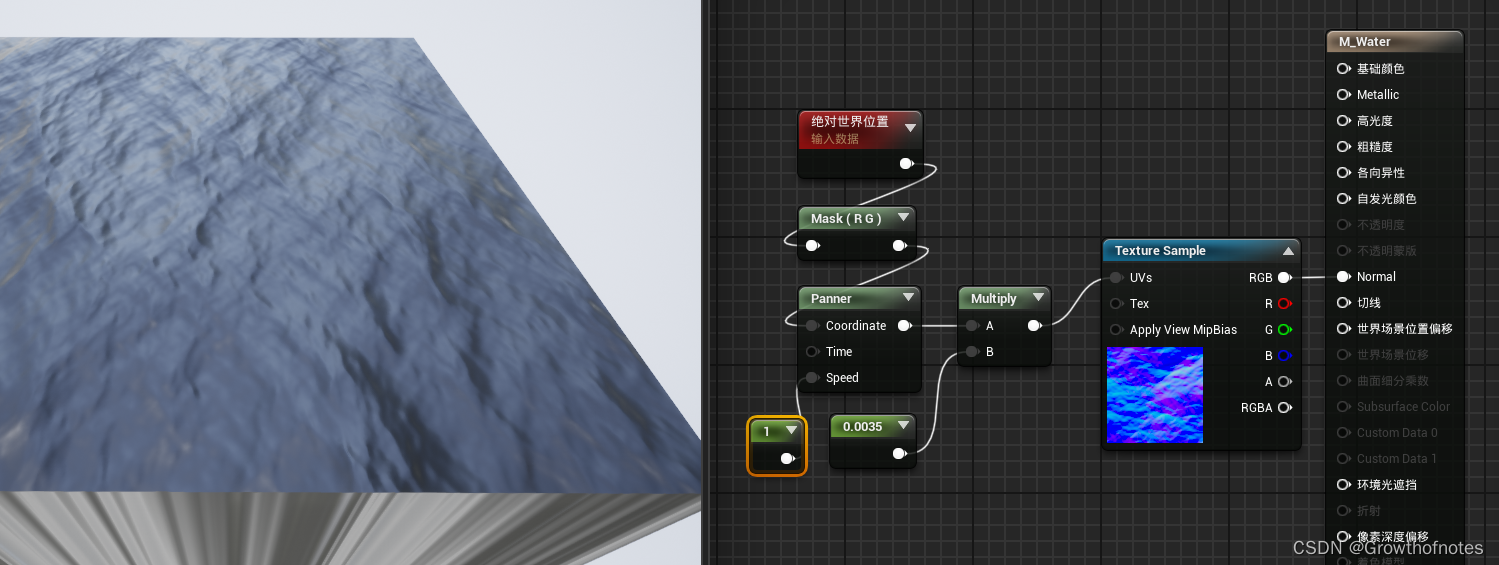
你会发现贴图太小了,所以我们还需要做的是通过multiply节点来控制uv的大小,乘以一个0.0035的常数:

效果如图:

Tips:
Panner(平移) 表达式输出可用于创建平移(或移动)纹理的 UV 纹理坐标。
| 项目 | 说明 |
|--------------------|------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---|
| 属性 || |
| 速度 X(SpeedX) | 指定在 U 方向上平移坐标的速度。 |
| 速度 Y(SpeedY) | 指定在 V 方向上平移坐标的速度。 |
| 输入 || |
| 坐标(Coordinate) | 接收可以通过表达式来修改的基本 UV 纹理坐标。 |
| 时间(Time) | 接收用来确定当前平移位置的值。这通常是用来提供常量平移效果的 Time(时间)表达式,但是,也可以使用 Constant(常量)或 ScalarParameter(标量参数)来设置特定偏移,或者通过 Matinee 或蓝图来控制平移。 |
[ ]
Panner(平移)会生成根据"时间"(Time)输入而变化的 UV。"坐标"(Coordinate)输入可用于处理 Panner(平移)节点所生成的 UV(例如,使其偏移)。
现在平移不动,我需要给它个speed,如下图:

但你会发现它非常缓慢。我们需要加大此值,设为17.5.你会发现它们是沿着对角线的方向进行移动。这是因为此值在U和V方向上是一样的,所以我想使用2个值分别控制。

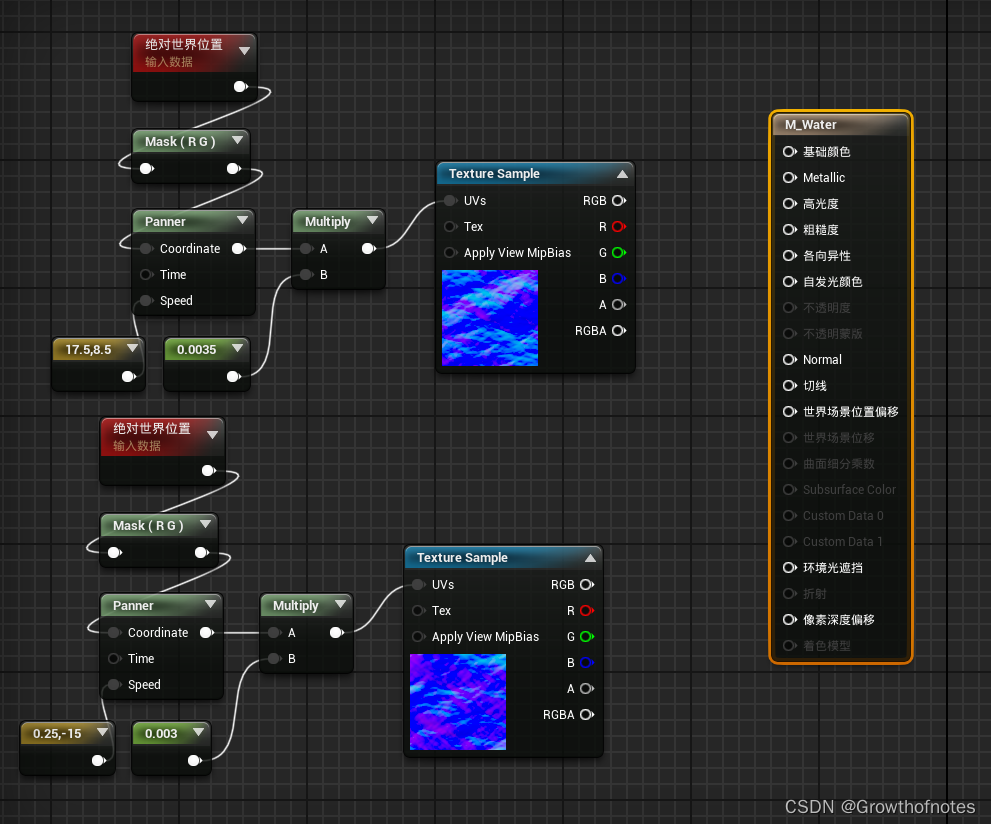
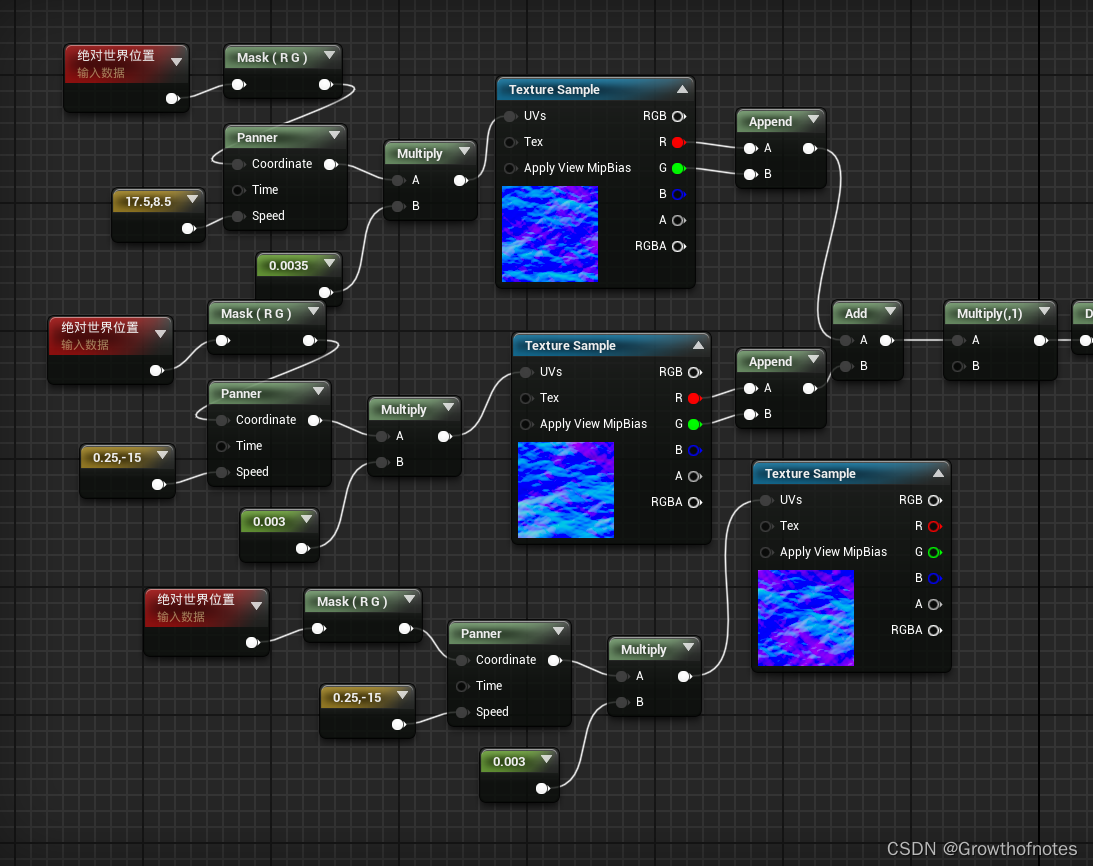
7、制作不同滚动方向的涟漪效果(法线贴图)
我们接下来要做的是,复制这些节点,采样法线贴图多次,每次滚动不同方向,这样我可以在这些涟漪当中创建一些混乱,让它使用不同的滚动速度和缩放值,如下图:

它们在Y轴向上,滚动相反。
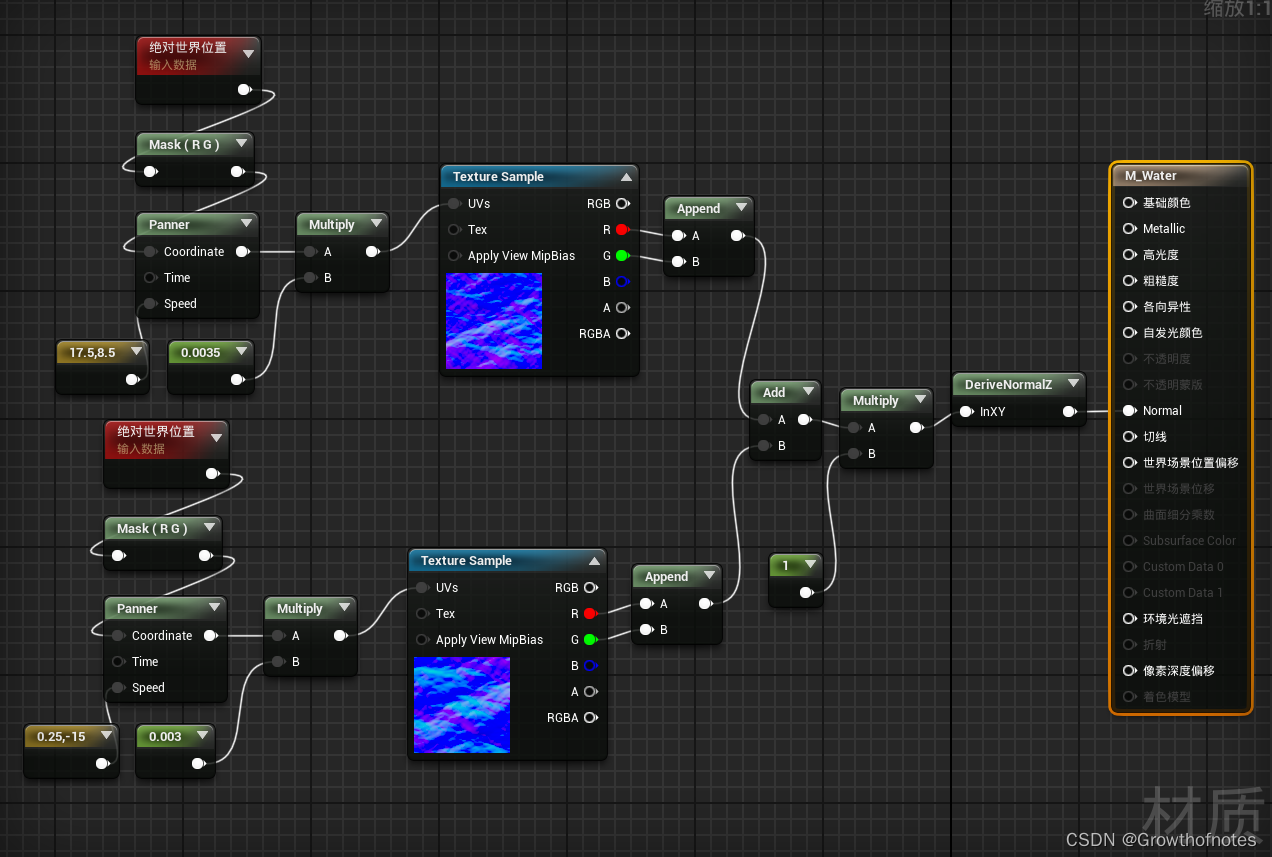
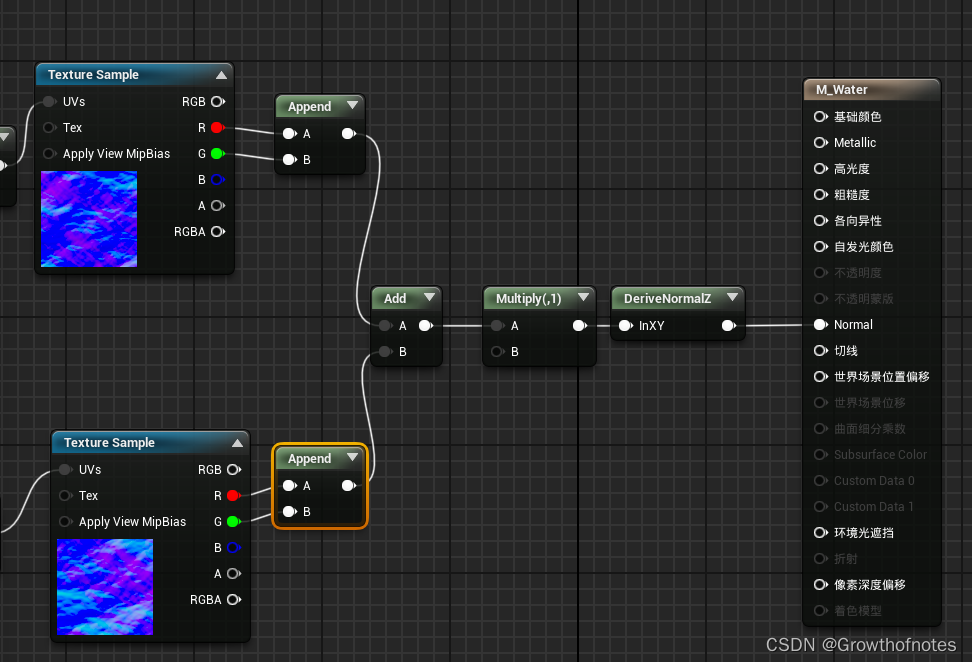
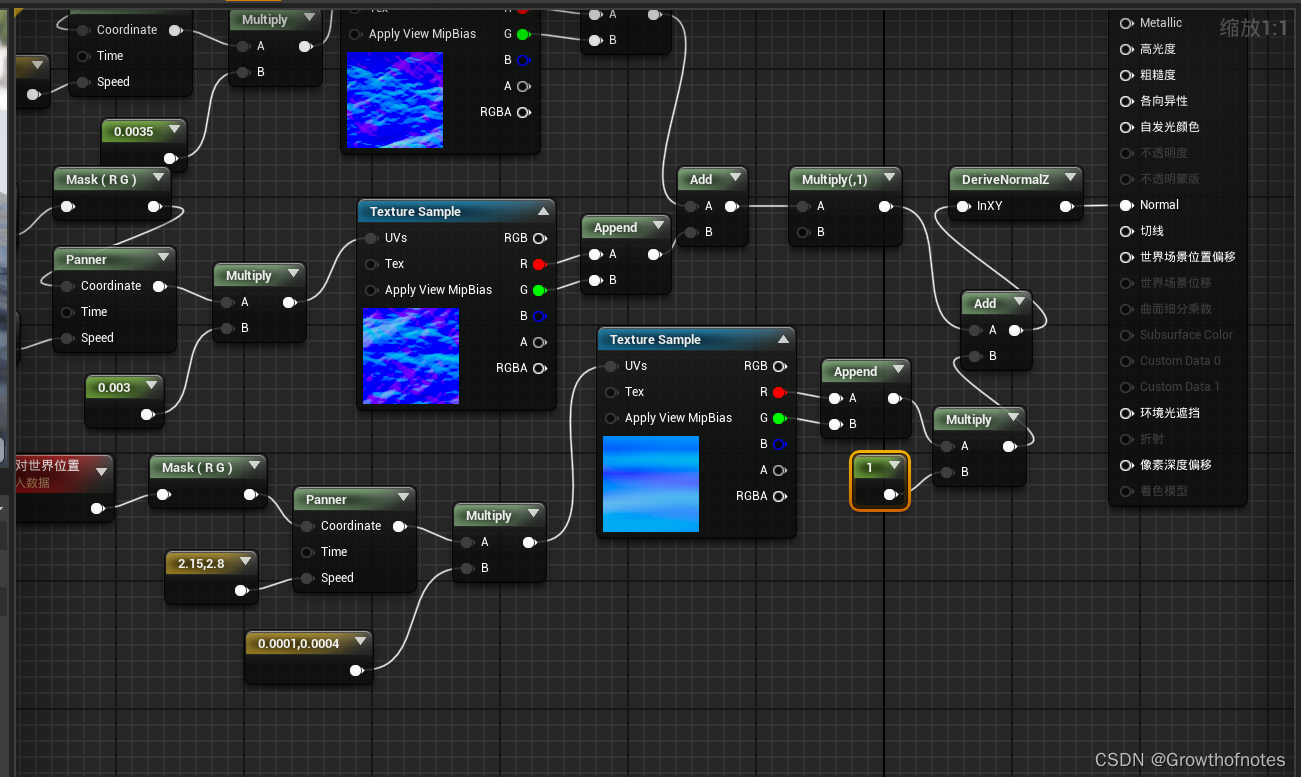
8、法线低开销混合(Append+Add+DeriveNormalZ)
法线混合中,有一种非常廉价的方式来混合此节点,对X和Y来进行混合:

再添加一个乘法节点来控制法线贴图的强度,添加一个DeriveNormalZ节点来求出法线,连接到法线引脚:

效果如下图:


现在是我们有了2个法线贴图,它们在不同的方向滚动,它们的比例和速度略有不同,它们最终得到了很酷的东西。开始看起来像水。
9、制作缓慢移动的大波浪
我们还想对波纹再做两件事,我要再复制这些节点,这组法线采样将做一些有趣的,比较大的缓慢移动的波浪,会穿过表面,它会打碎任何tiling。

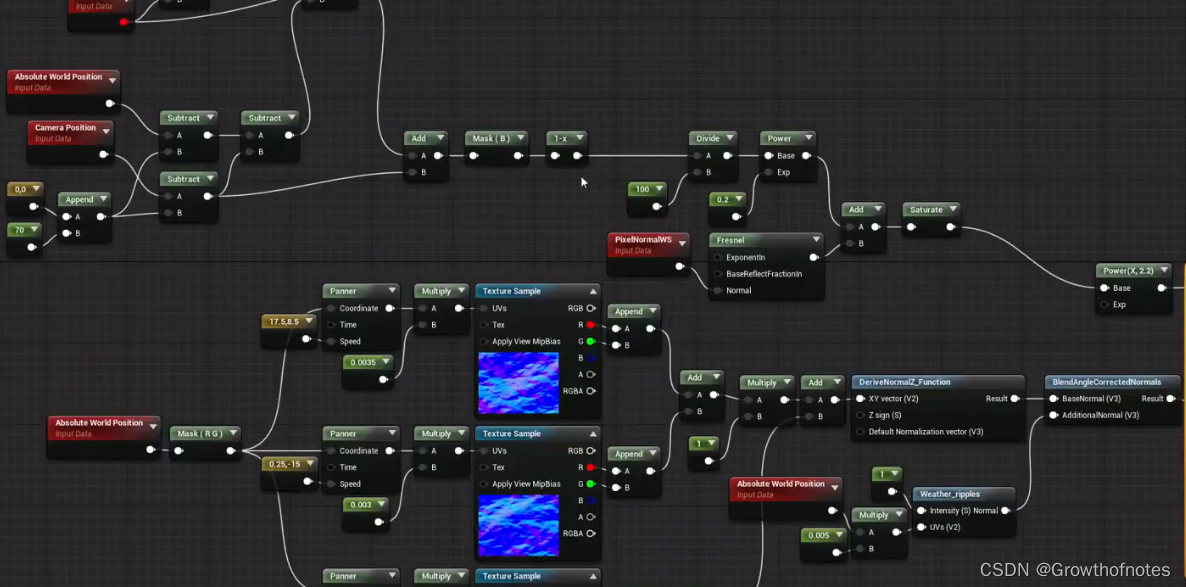
对于这个uv的缩放常数0.003,我想使用个2维向量替代它,对于速度我将改为2.15,2.8.同样需要添加一个乘法来控制法线的强度。然后与上面2个滚动的涟漪法线贴图进行混合,并求出法线Z值。


上面两个法线是一个比较小的法线,下面这个是相对较大的法线。可以很好的完成降雨的涟漪波动。
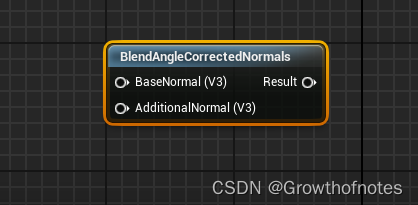
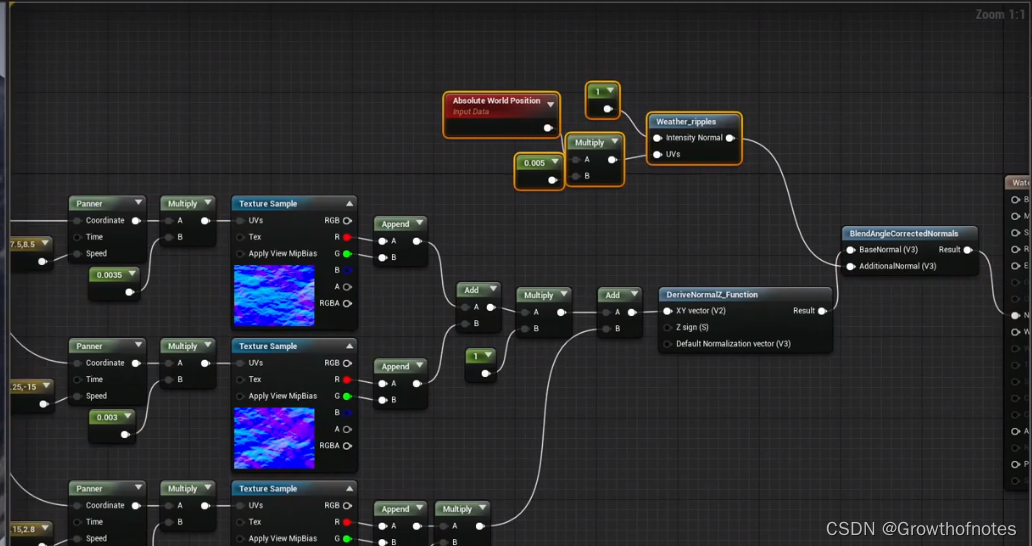
10、把雨滴法线和涟漪法线混合(BlendAngleCorrectedNormals)
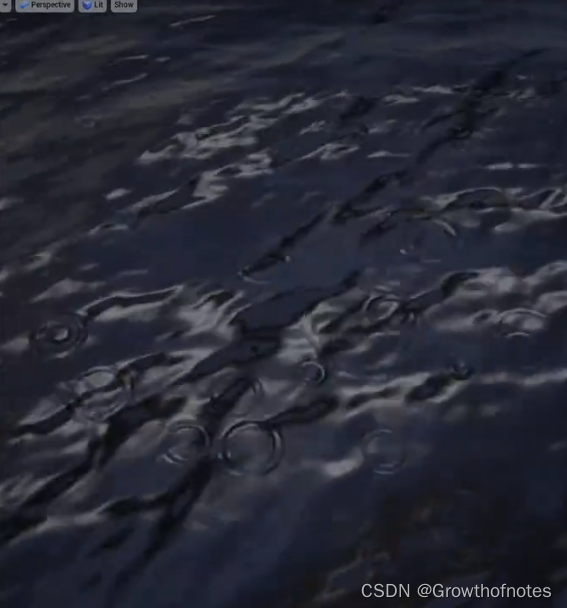
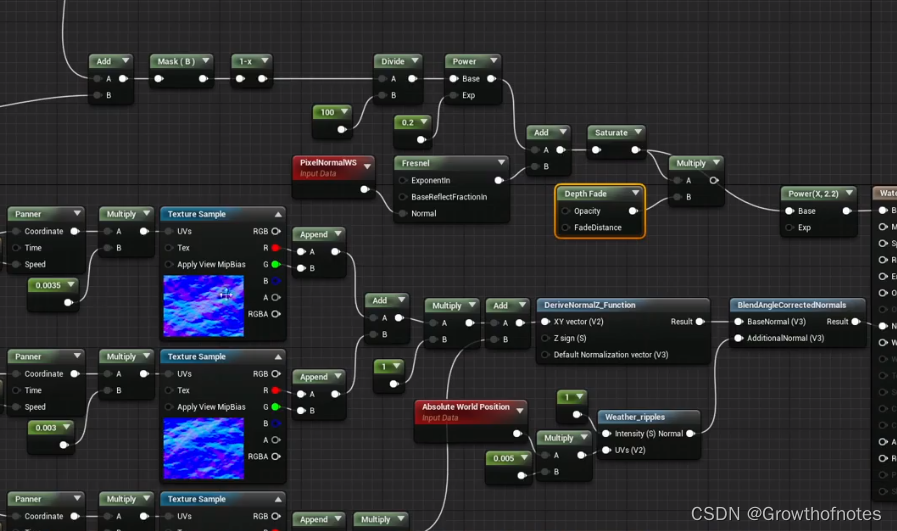
使用我们之前创建的天气波动函数Weather ripples,我将要添加另一个世界位置节点,乘以0.005,我要将其用于uv。我要给这些涟漪一个强度值,然后将它们与涟漪进行混合BlendAngleCorrectedNormals。所有水面涟漪都加在一起,让它们与雨滴涟漪混合在一起,这样可以在水面涟漪上添加上小水花,锦上添花。



这里你会看见水有水波纹,同时雨滴很好的击中了表面。
二、创建深度不透明度和深度颜色(水深着色器)
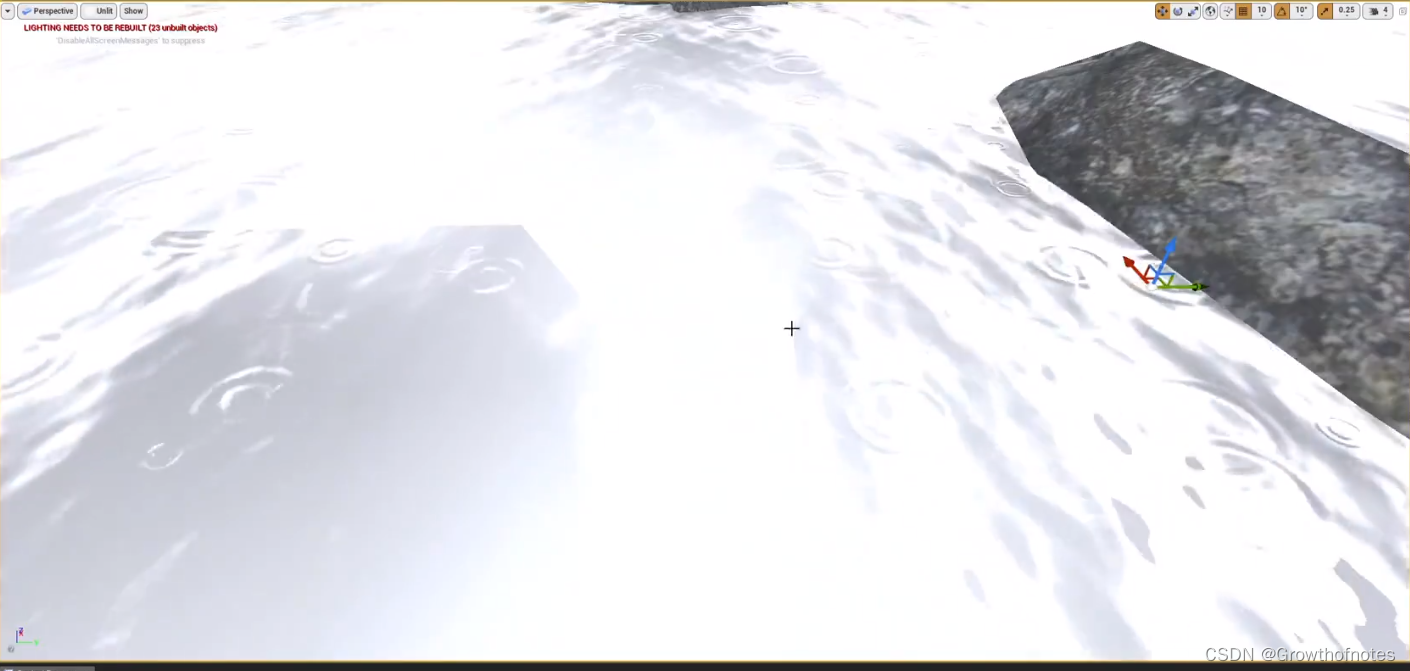
上面的步骤主要是在水面创建涟漪,接下来我们来创建深度不透明和深度颜色,先来看下效果:

明确我们将要制作的效果。我们继续在上面步骤中的效果进行制作:

我们已经拥有了涟漪和雨滴,还没有任何深度不透明和深度颜色。
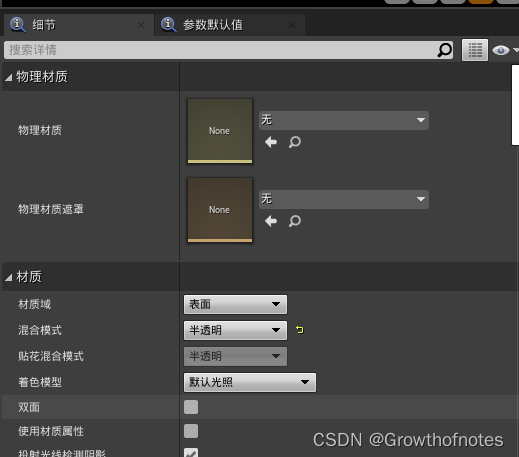
1、修改材质混合模式
首先我们选择根节点,把混合模式修改为半透明Translucent。

这种设置将允许我们设置不透明度。

2、(水深计算)Scene Depth - Pixel Depth
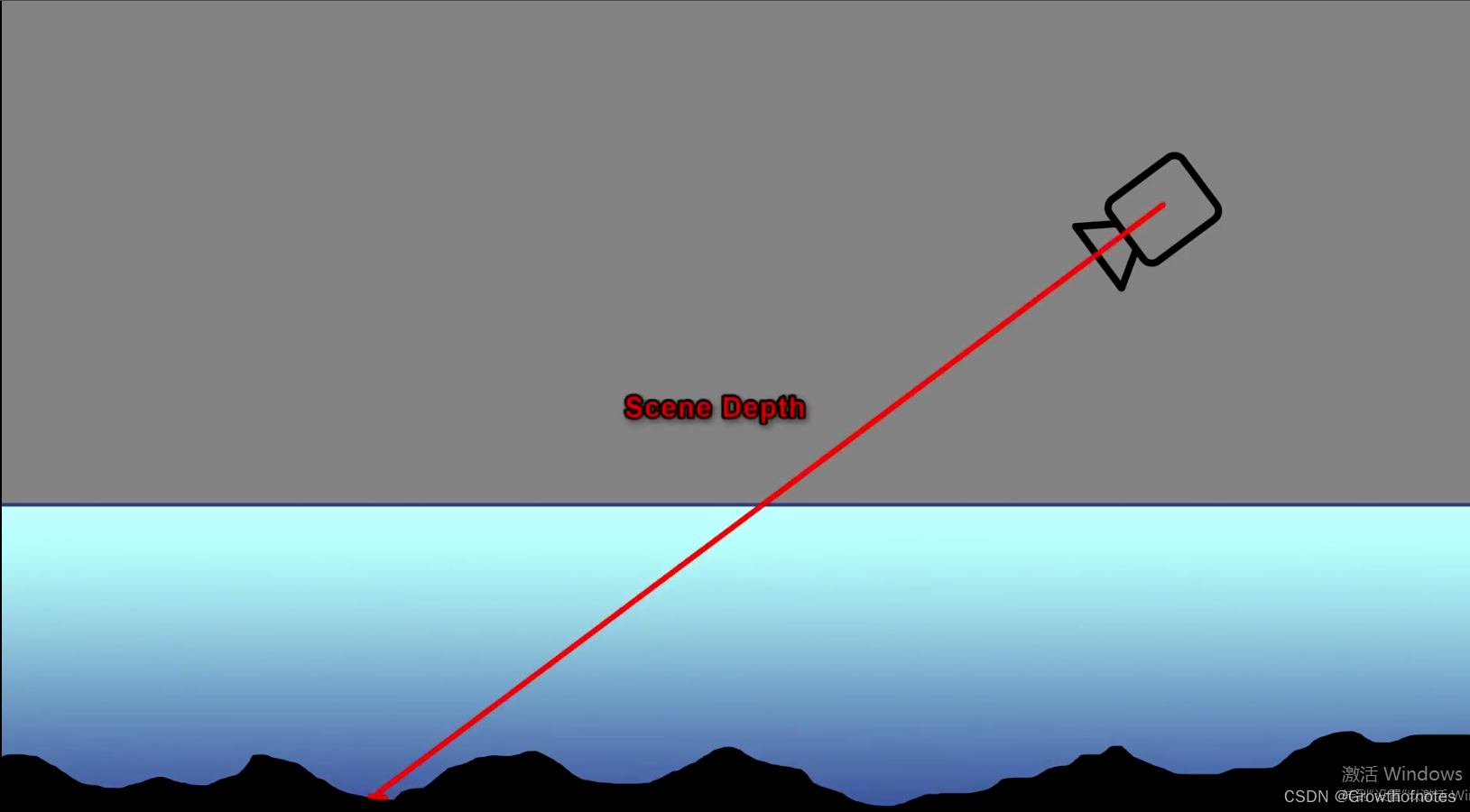
有两件事情能够控制水的不透明度,一个是注视的角度;另一个是水深,水越深越不透明。因此我们需要来测量水的深度。我需要告诉你有两个节点可以用来测量深度,一个叫场景深度Scene Depth,另一个叫像素深度Pixel Depth。为了解释这两个节点,我们引入一些插图,可以直观的引导您了解这些节点在做什么?插图就是我们的场景,您可以看到在水的下方,有些岩石在水床上。

这里水面上有一个小图标,代表相机在那里。

我们需要测量相机到场景的距离,这就是我们的第一个节点场景深度。

场景深度测量的距离是相机到一直穿过的物体的距离(相机一直穿过的距离)(Scene Depth measures the distance from where our camera is all the way through the water to the bottom this sends a ray that goes through the current transparent object and hits whatever is behind it),这个节点给我的就是相机到水面以下东西的距离(this node gives me is the distance from my camera to whatever is behind my water surface)。
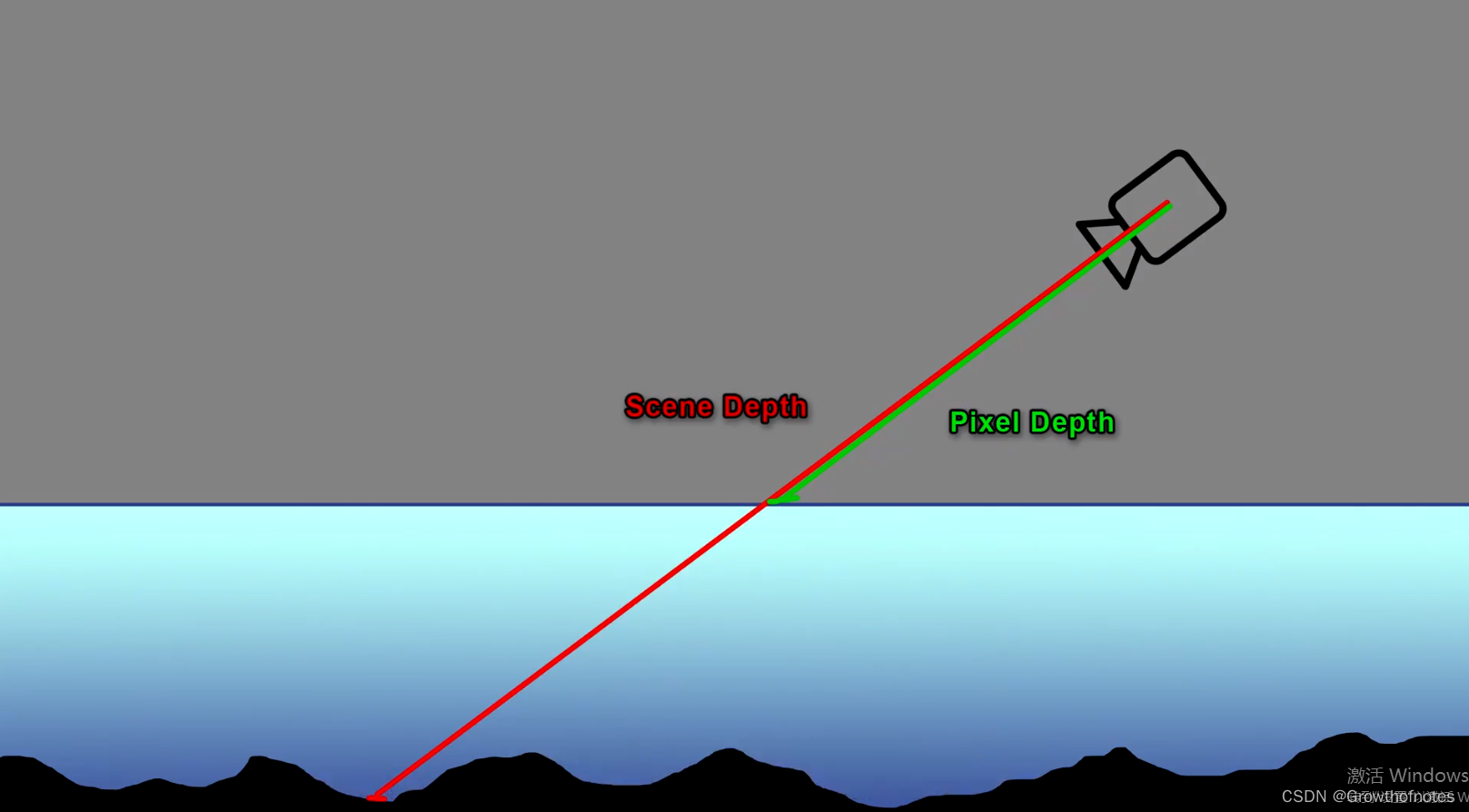
另一个节点,我们叫像素深度,这个节点是做什么的?是给我们相机到水面的距离。

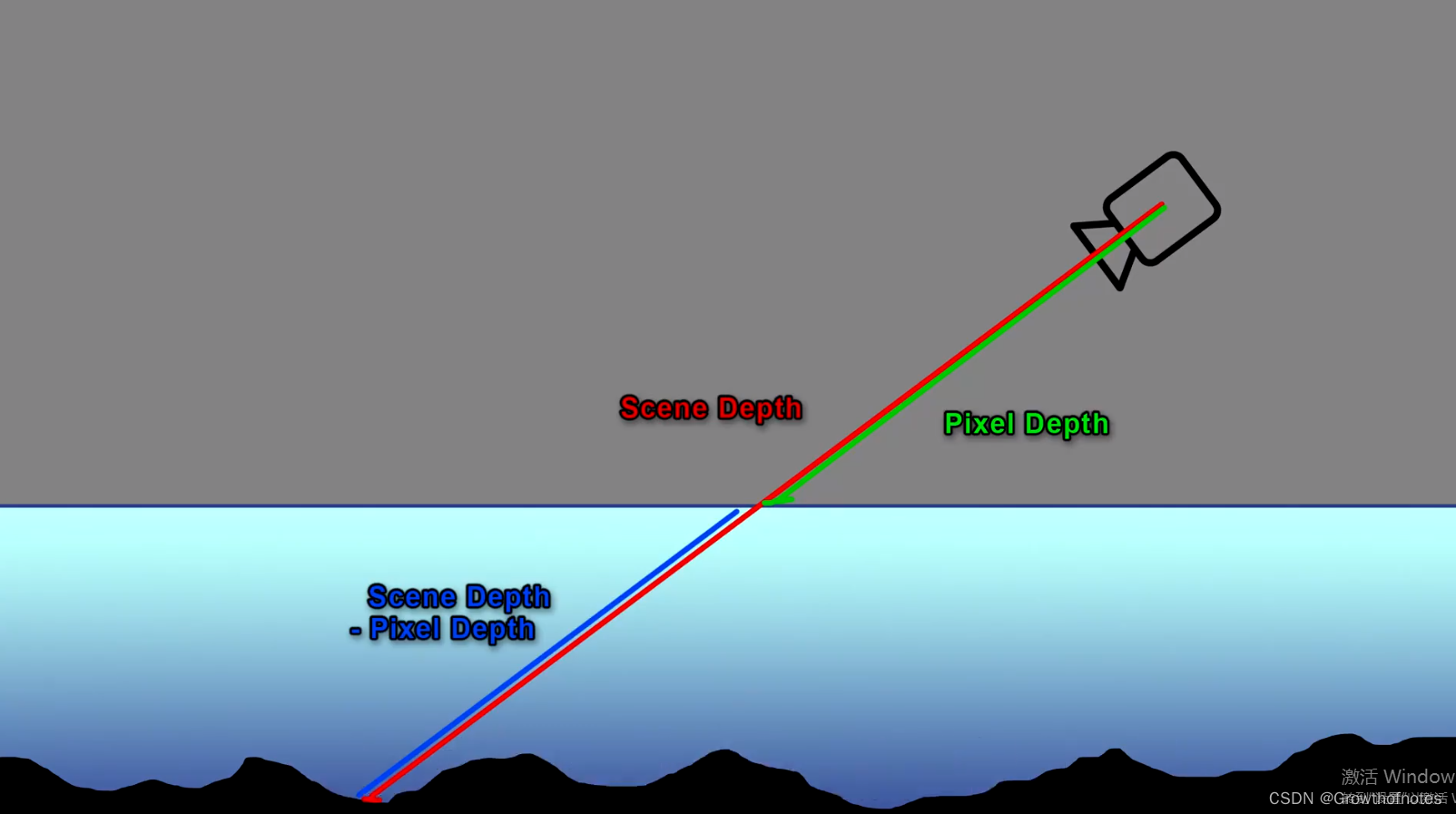
我们用场景深度减去像素深度就得到了一个向量,水面到水底的距离。蓝色的线段长度就是水面到水底的距离。这就是我们第一种计算水深的方法。

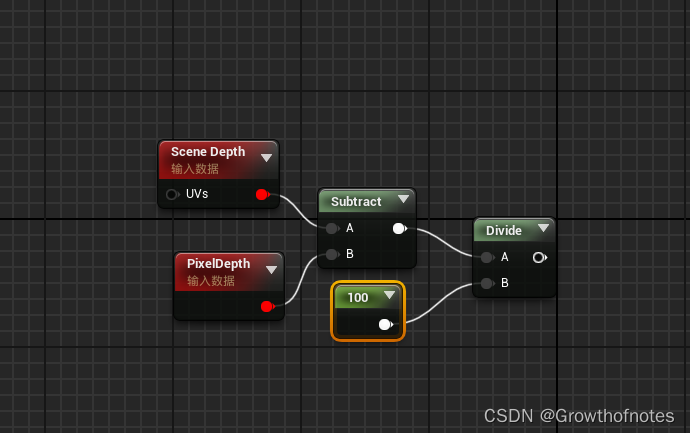
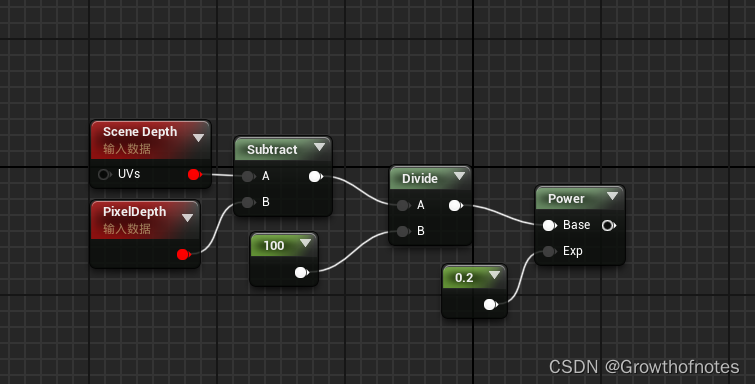
让我们回到虚幻引擎,来看看结果。添加一个减法节点.
结果我们让它除以一个值,水深的值100.超过这个距离值100cm,水变得完全不透明了。

也就是这个场景深度与像素深度的距离差除以100,距离如果是100,则正好是1,大于100则大于1了。
我们可以添加power节点,来控制衰减曲线。

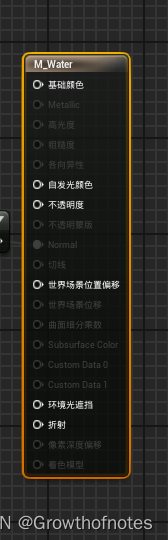
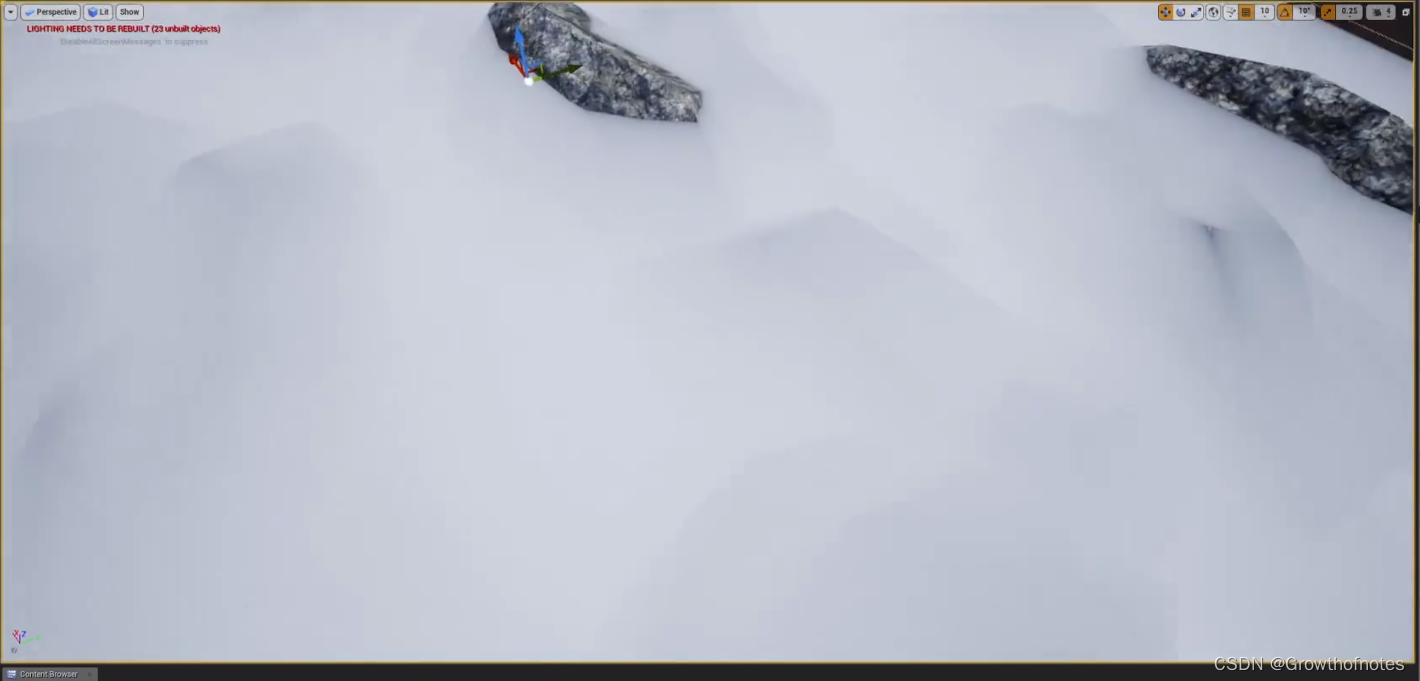
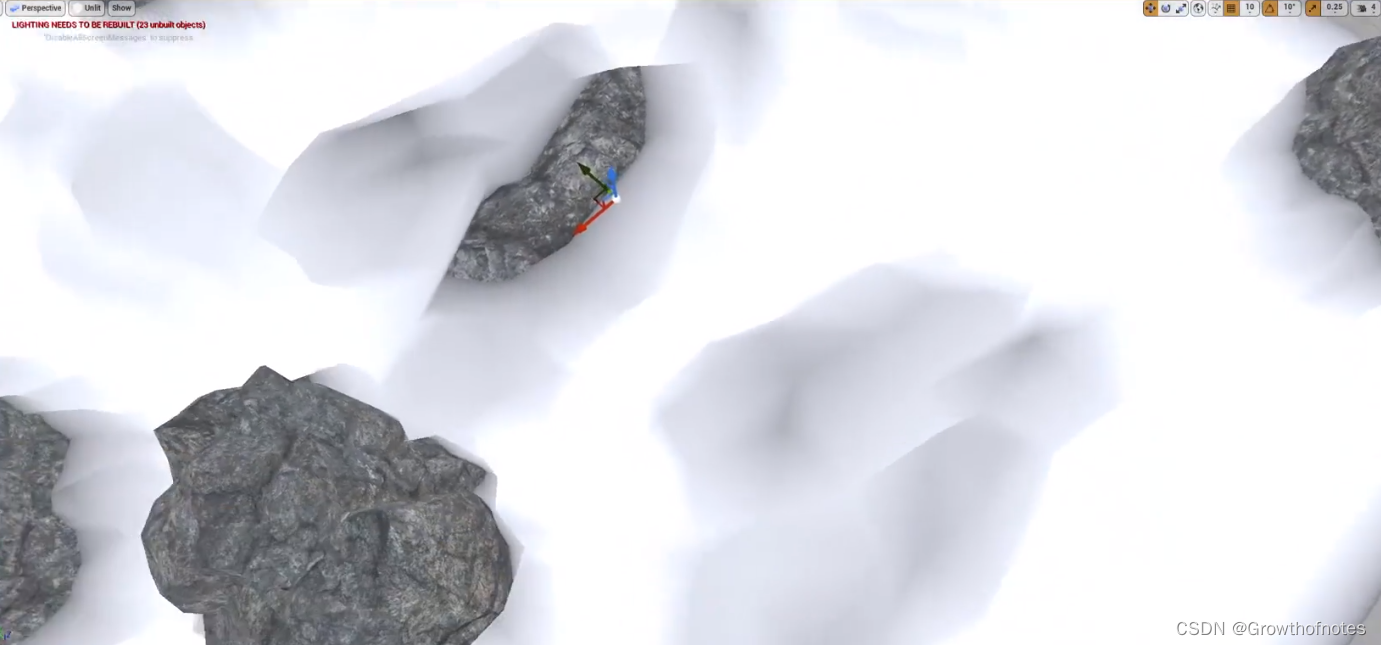
我们把power连接到基础颜色上来观察场景。

你会发现水越深,越白,越浅的地方颜色越暗。
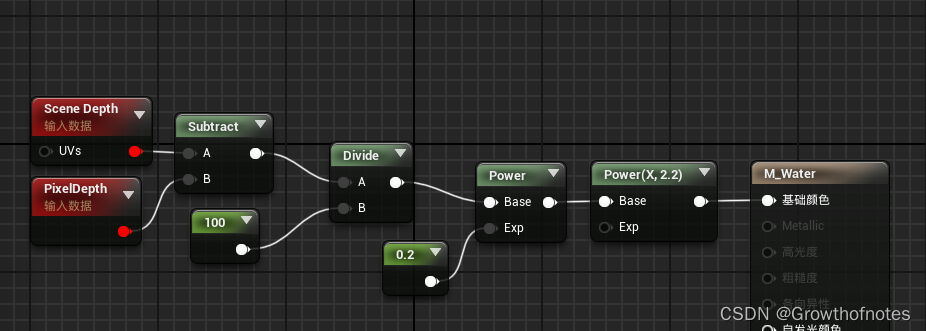
数据传递到基础颜色,已经进行了伽玛调整,我们通过power(x,2.2)来进行撤销调整。

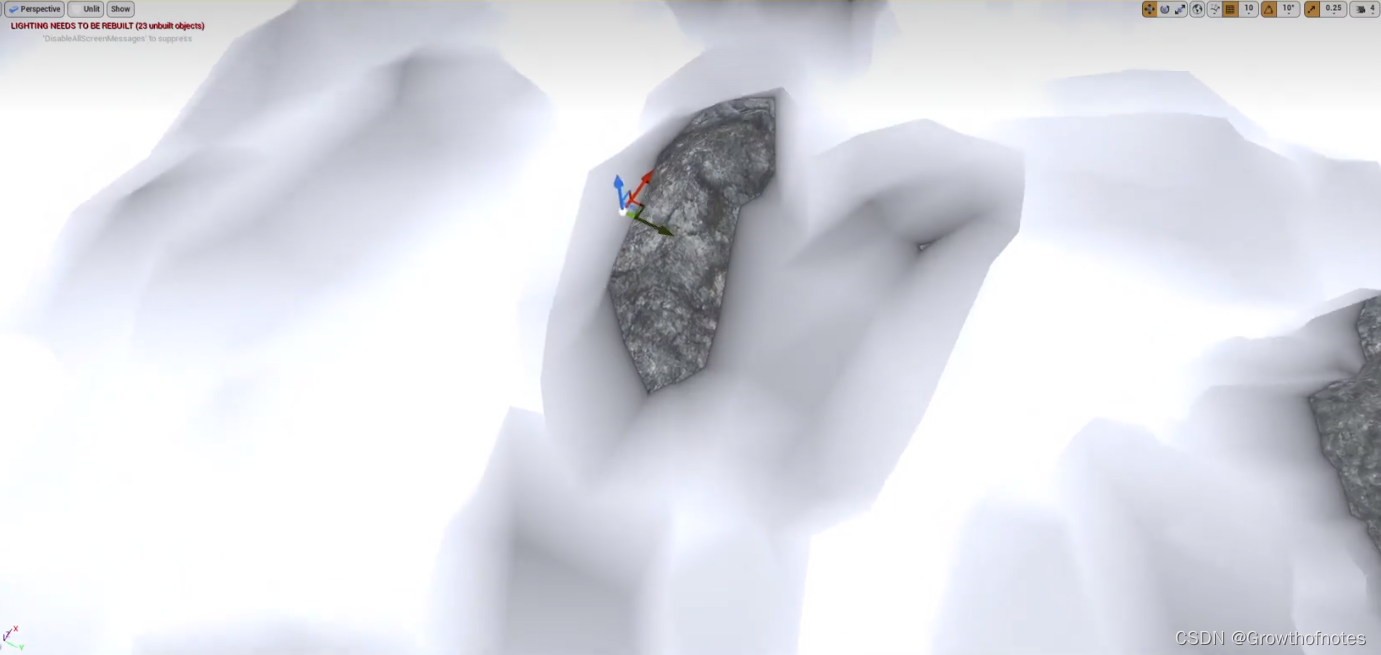
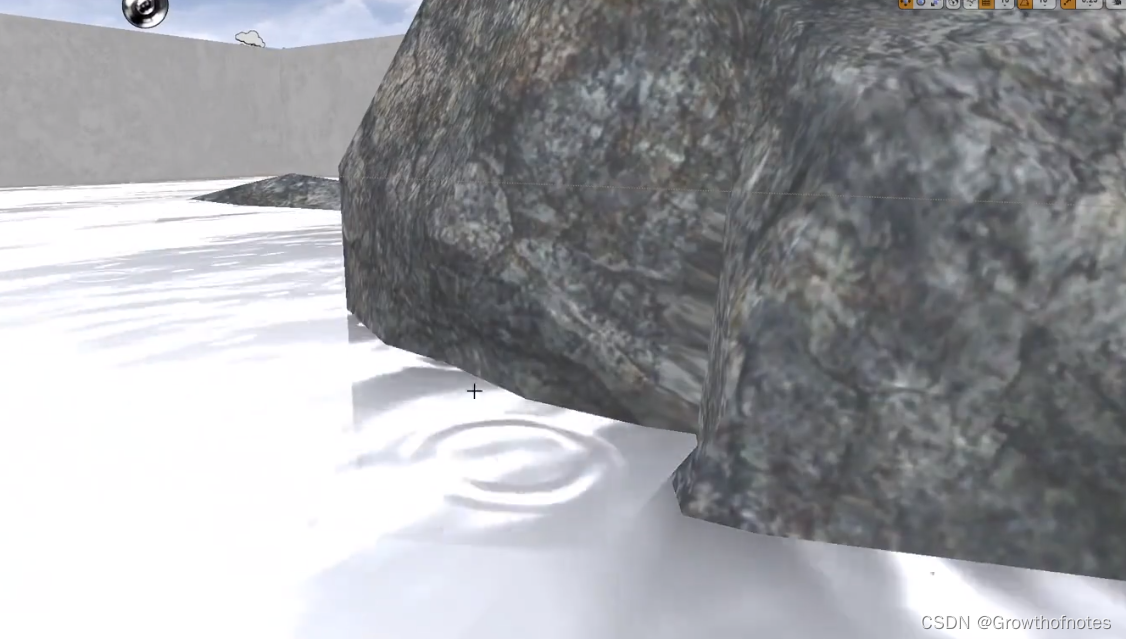
我们发现颜色已经正常了,特别是水面离石头很近的地方。
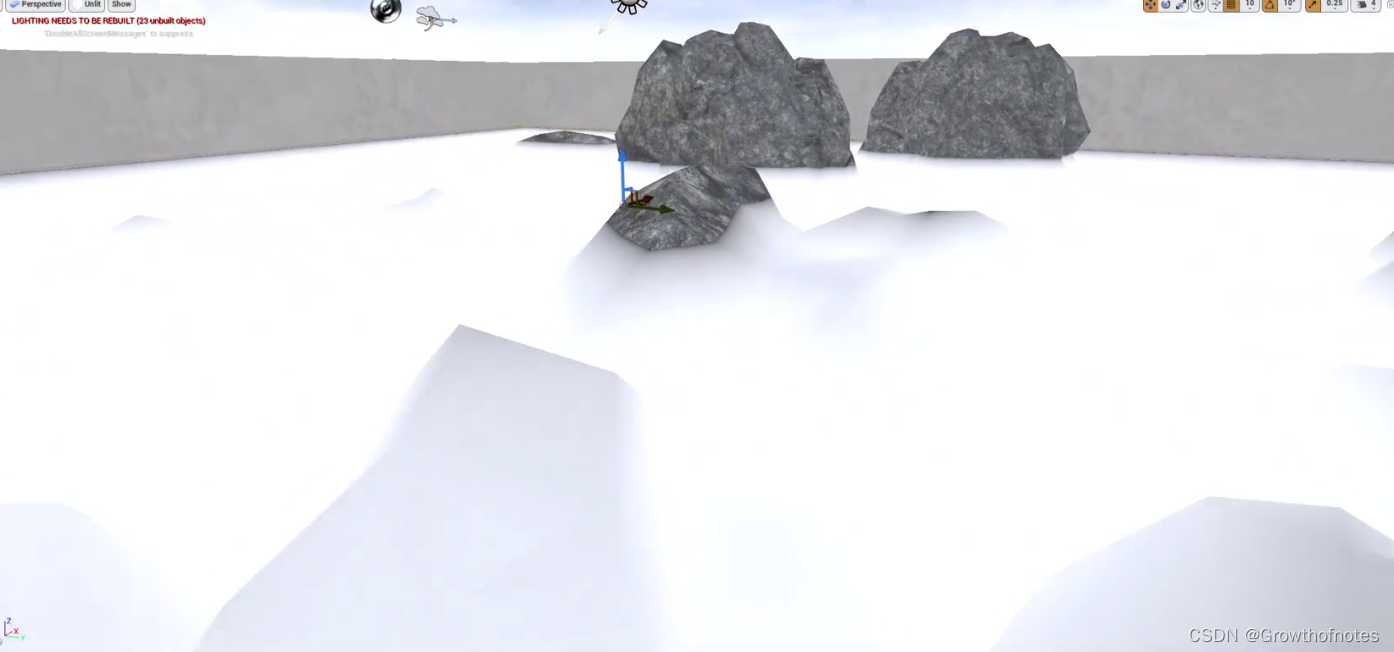
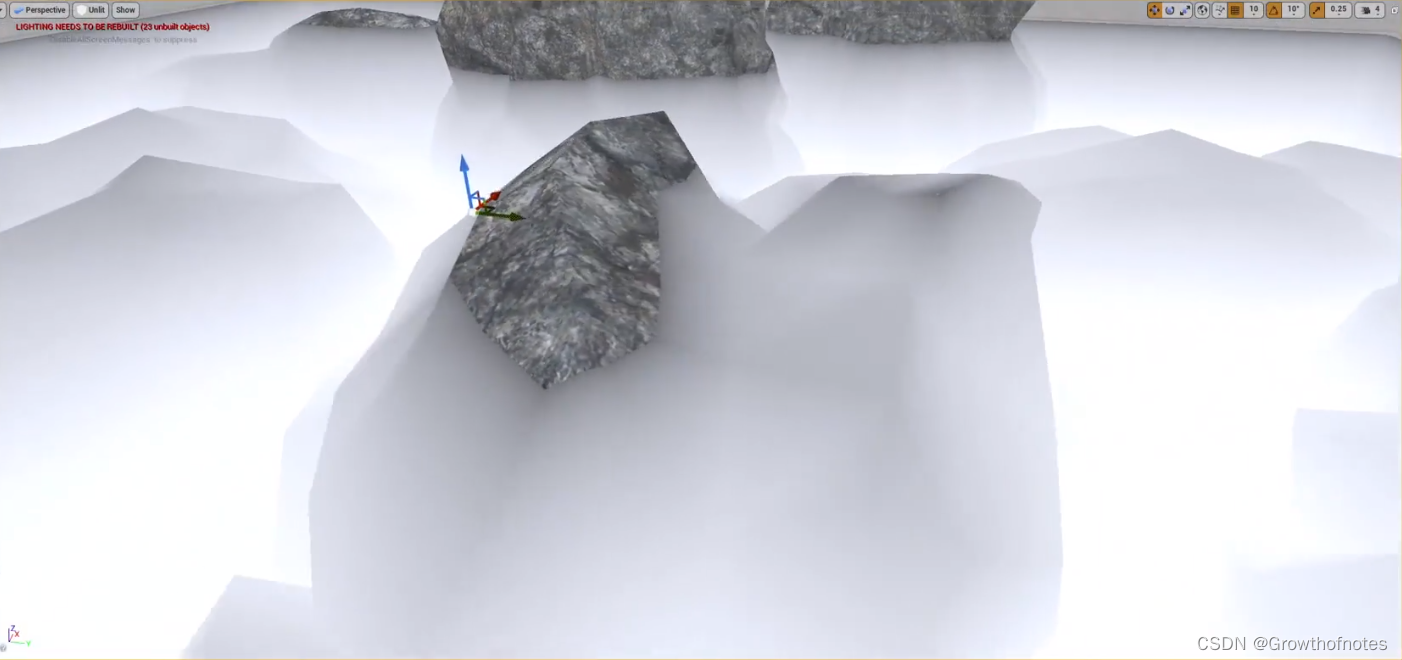
相机直视时

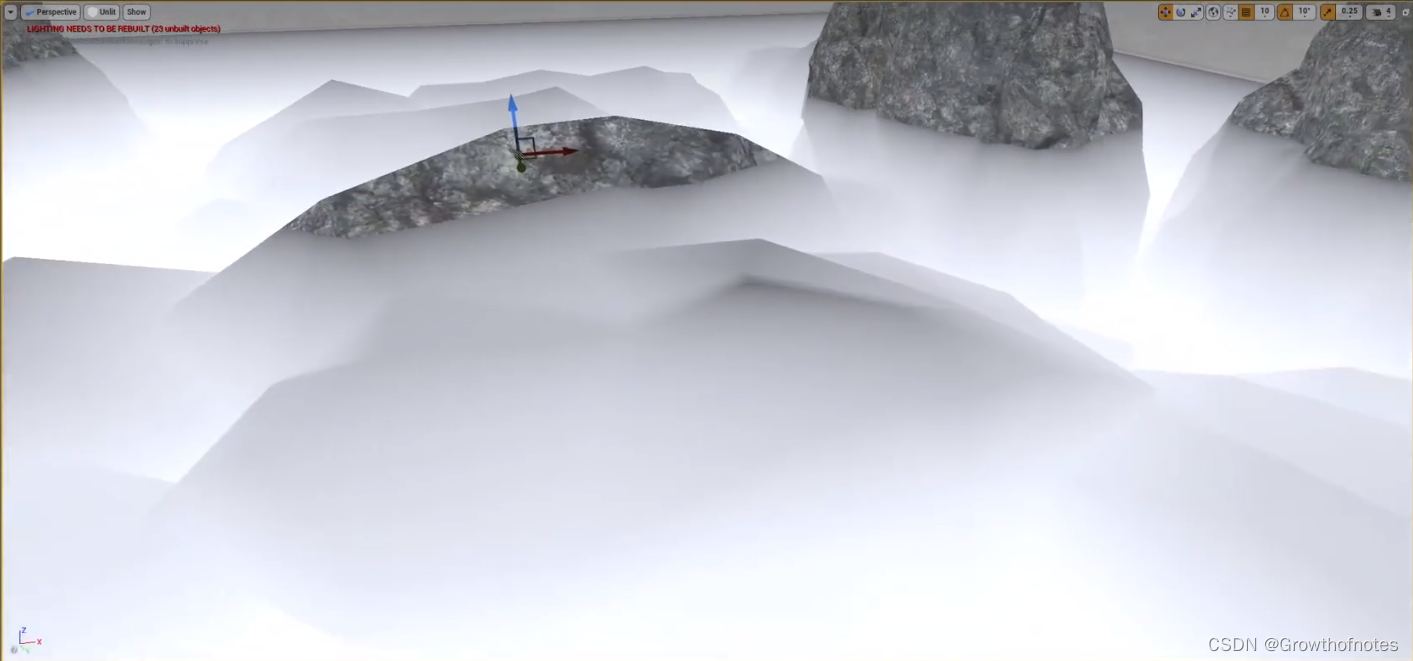
倾斜视角时

会随着相机角度的变化得到水深的不同角度值。Depth changes based on view angle。

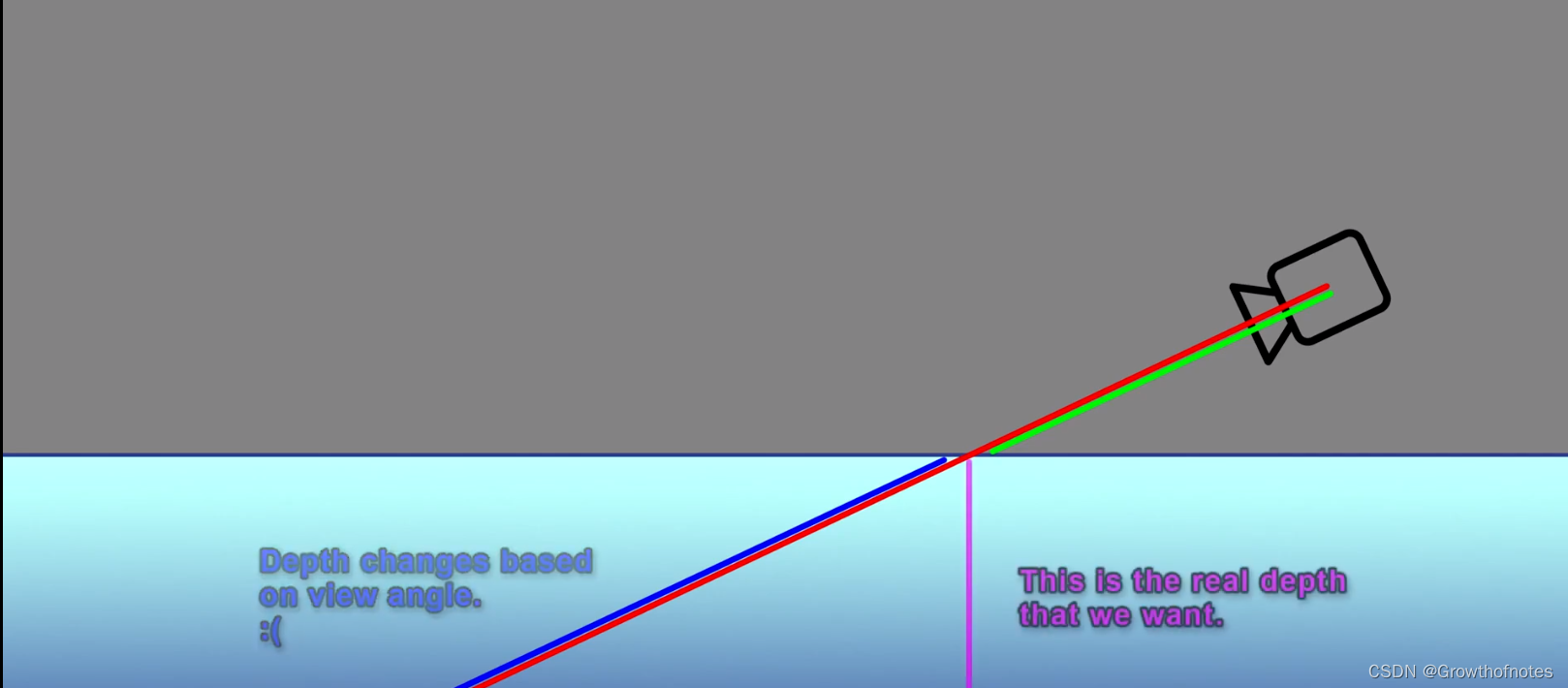
实际上我们上面计算水深的方法并不是真正计算实际水深的方法,我们来看看真正的计算水深的方法应该是什么?
3、水深计算修正
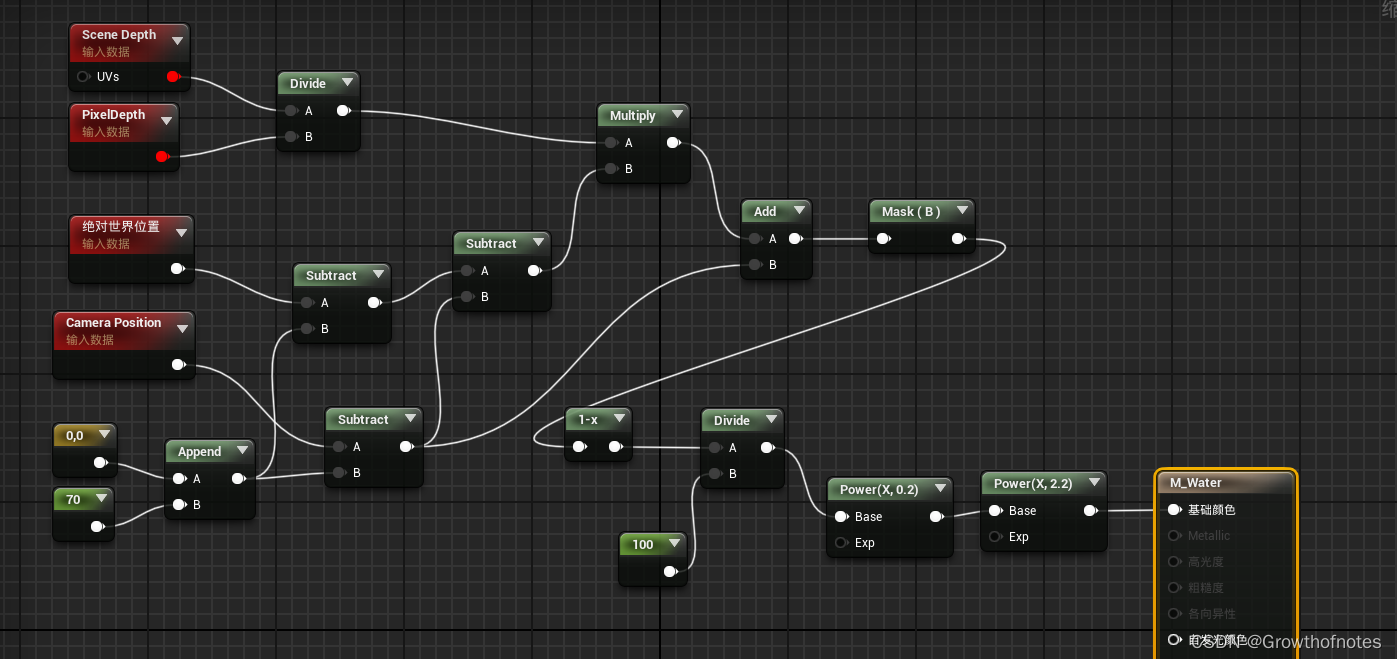
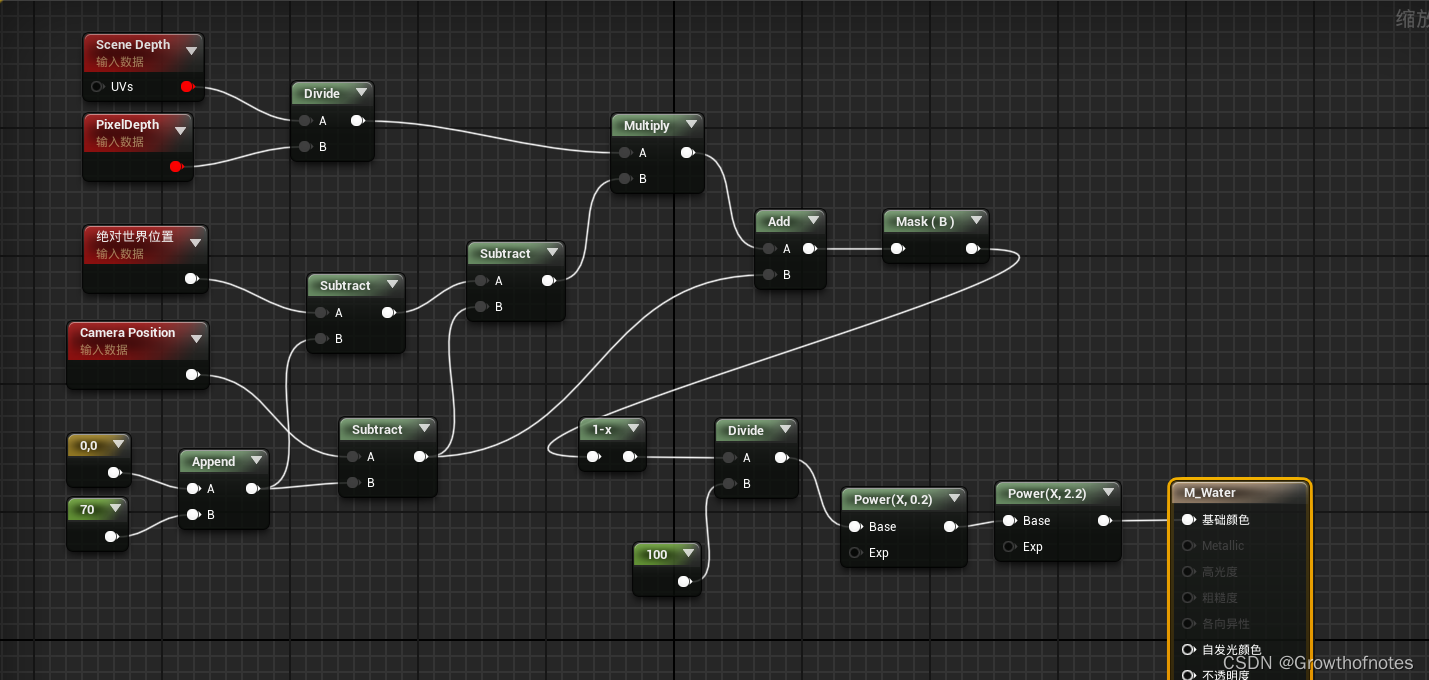
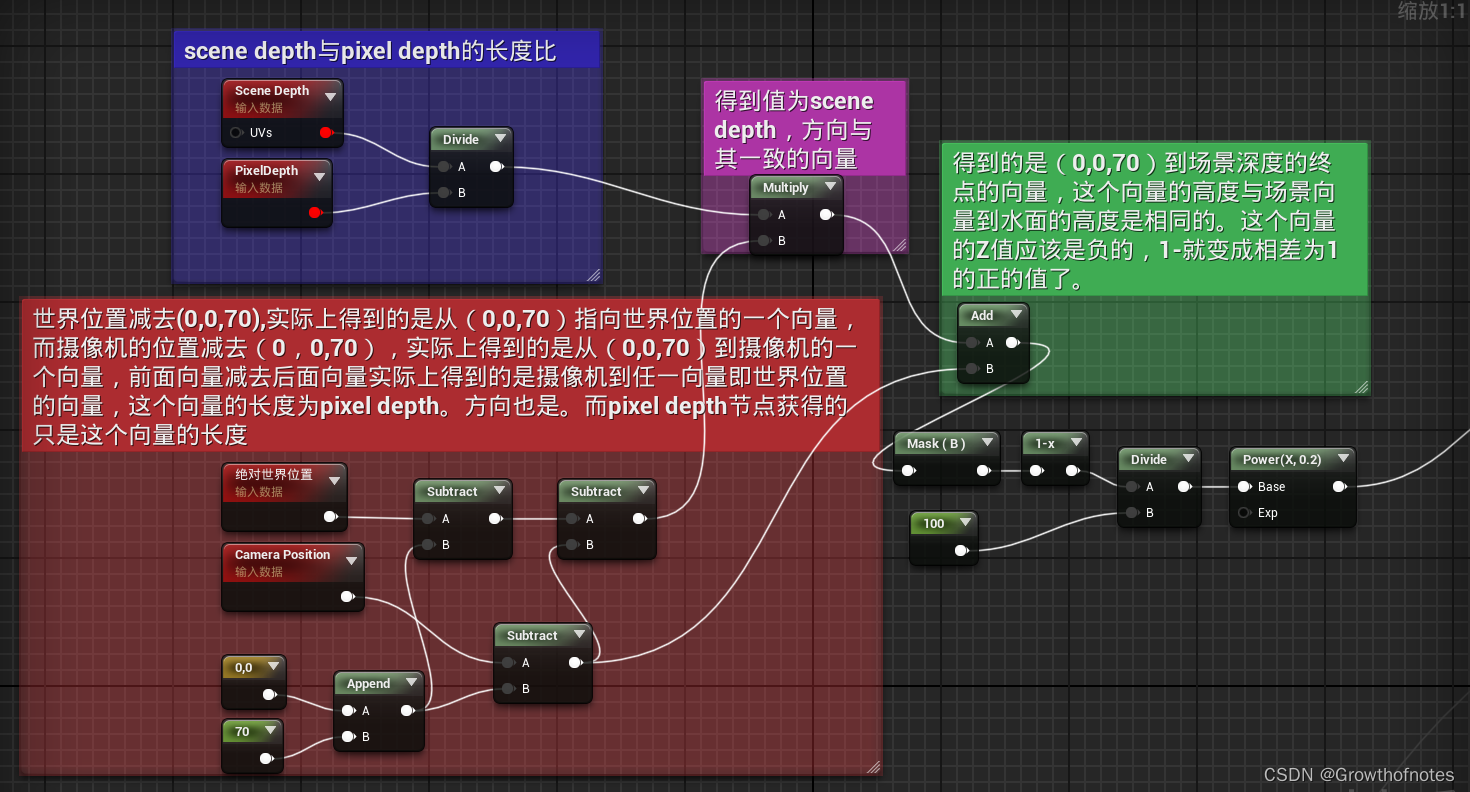
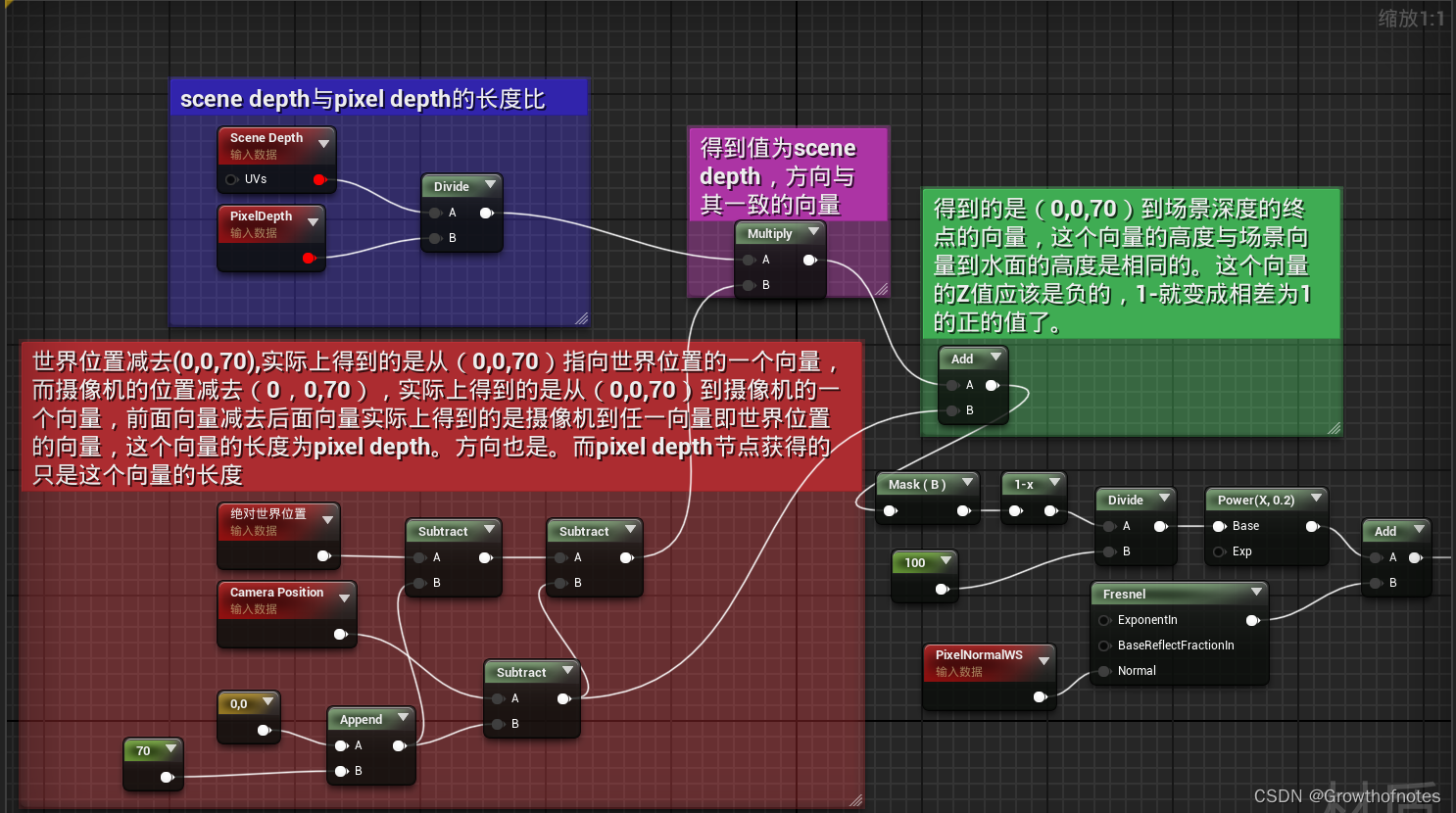
真正的水深应该是相机击中水面时,直接向下,击中任何东西,然后计算深度的值。我们首先要获取场景深度和像素深度的值,取代减法的是我们要除以它们,添加一个除法节点,然后将场景深度除以像素深度,然后我想做的是把自己世界空间的定位,而且我也想要摄像机的世界位置,这样我就可以同时使用这2个功能,我使用它们我需要根据水的高度进行调整,所以我要创建第三个向量,得到一个位置。我的相机位置和世界位置,我需要为水的高度创建第三个向量,所以我要向向量添加个常量,设置为(0,0),高度我要添加自己的值,这就是我水的高度,切换回场景,选择我的水,发现其高度为70。
我将从相机位置和世界位置中减去第三个向量,我现在已经改变了在相机位置、绝对世界位置定位到了水高的空间,我将投射一条线从绝对世界位置到相机位置,使用减法,现在我要乘以这个值,


原理分析:世界位置减去(0,0,70),实际上得到的是从(0,0,70)指向世界位置的一个向量,而摄像机的位置减去(0,0,70),实际上得到的是从(0,0,70)到摄像机的一个向量,前面向量减去后面向量实际上得到的是摄像机到任一位置即世界位置的向量,这个向量的长度为pixel depth。方向也是(而pixel depth节点获得的只是这个向量的长度)。然后我们再让它乘以场景深度与像素深度的比值,就得到了从摄像机位置到水底位置的即场景深度的向量,让场景深度的向量加上摄像机到(0,0,70)水面中心的向量(加就相当于减减),得到的就是(0,0,70)到水底的向量,这个Z轴的值是负的,我们用1-就得到了正的,相差1,几乎忽略不计。这样我们就得到了场景深度位置的水深。
注释如下:

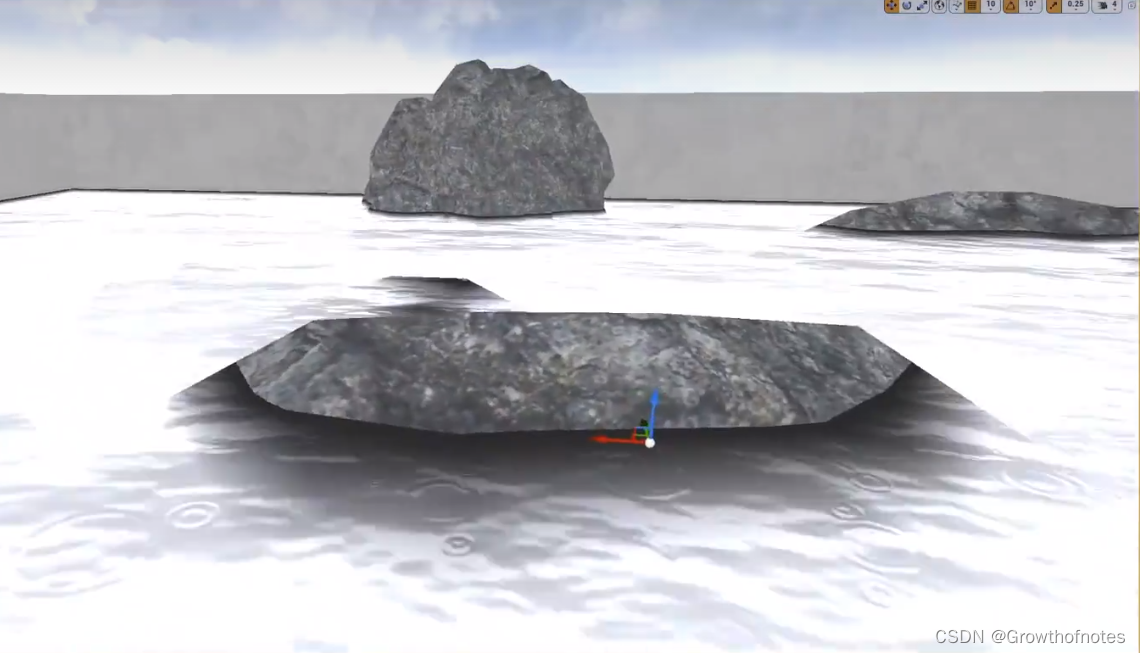
水深真正的效果应该为下图:


围绕我们场景移动,深度保持不变。
这里有个缺陷,如果水平面不平坦,比方说上坡上,你将无法获得这个值。可以使用这个近似值。多次使用近似值。
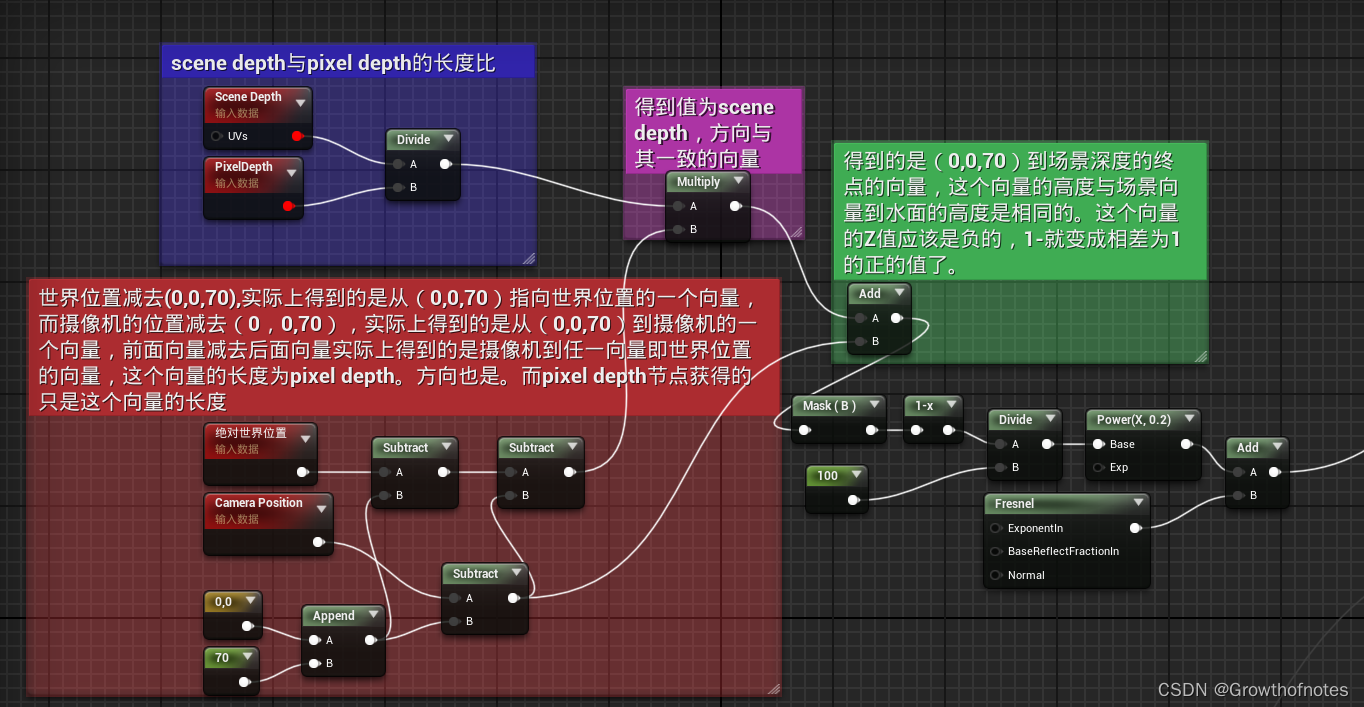
4、Fresnel
我们使用什么来测量我们的视角和水面的角度,我们使用Fresnel节点来进行。

它在眼睛向量和表面法线向量之间做点积,如果这两个向量是平行的,则返回1,垂直他将返回0值,还有一个指数值,在这里设置成3而不是5.这样我把这个值加到深度遮罩上去,钳制在0-1,这样就能得到正确的效果。

俯视时:

平视时:

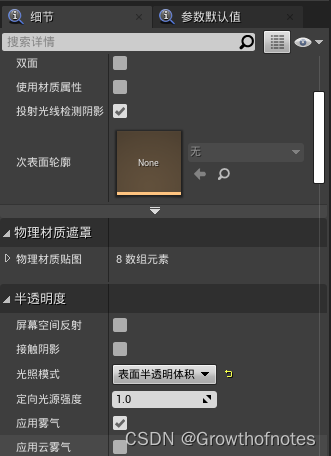
此节点的法线应该是生成的法线,使用normalWS。

材质没有法线接口,我们需要修改材质的照明模式为表面半透明。

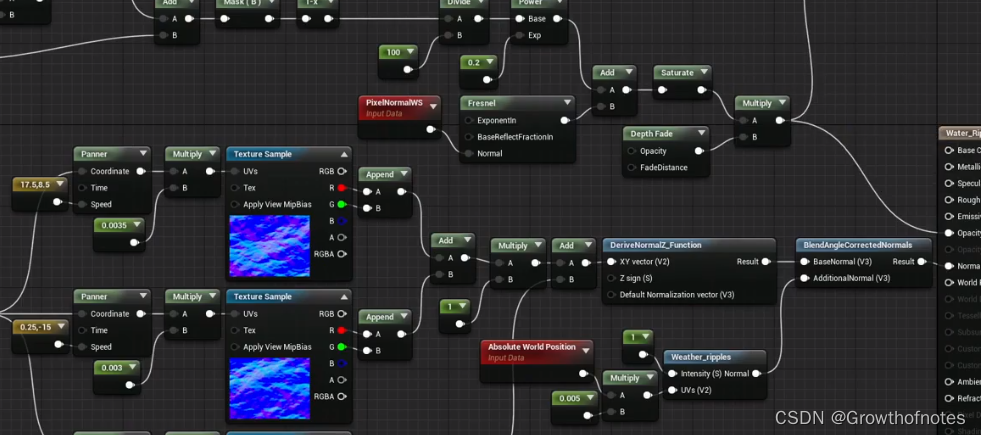
同时把涟漪与水滴的混合法线连上。

修改后,运行效果为:

5、水面与突出石头边缘的软化(Depth Fade)

使用Depth Fade对水面和石头的边缘进行过渡软化,此节点可以修改淡入淡出的距离,可以更改为30,节点及运行效果图如下:


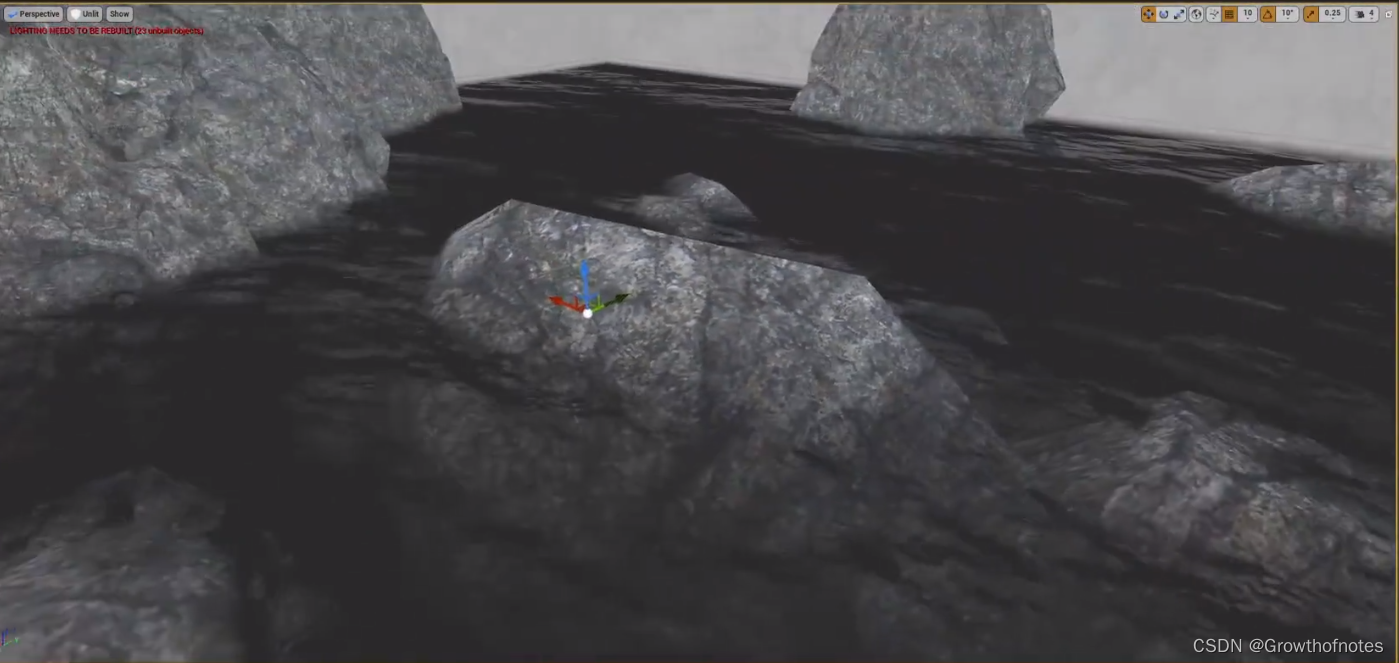
我们一直都是把不透明度传递给颜色,方便查看,现在给不透明度,看看效果如下图:


6、给水添加颜色
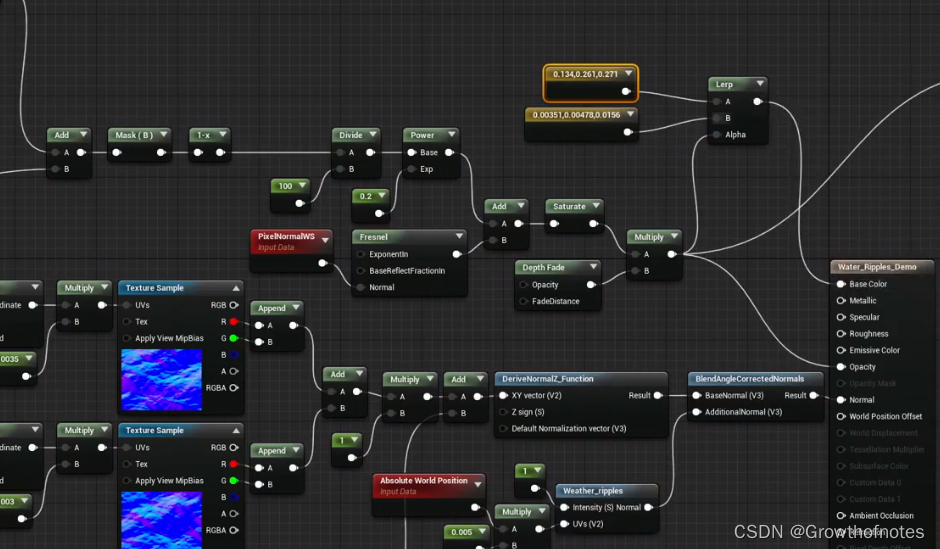
我们需要做的最后一件事情是为水添加颜色,上图中水默认的颜色是深黑色。水的深度变深时颜色变深,所以我们需要线性插值节点,根据不透明度蒙版在浅蓝色和深蓝色之间过渡。
 运行效果如图:
运行效果如图: