前言
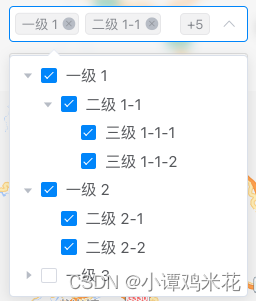
相信大家都遇到过这种情况:Element下拉框多选的时候有个毛病,就是选的数量过多就会把下拉框撑高,从而影响布局;但是如果使用了里面collapse-tags属性,element设置的只显示一个,超过一个就隐藏省略了,所以,针对以上限制,小谭做出了超过多个选择才省略的效果,效果如下:

好了 废话不多说,直接搂代码:
HTML
html
<template>
<el-select v-model="val" class="mySelect" multiple @change="onChange">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</template>JS
javascript
let span = document.createElement('span');
span.setAttribute('class', 'numContainer');
export default {
data() {
return {
options: [
{
value: '选项1',
label: '黄金糕',
},
{
value: '选项2',
label: '双皮奶',
},
{
value: '选项3',
label: '蚵仔煎',
},
{
value: '选项4',
label: '龙须面',
},
{
value: '选项5',
label: '北京烤鸭',
},
],
val: [],
};
},
mounted() {
document.querySelector('.mySelect').appendChild(span);
},
methods: {
onChange() {
// 这里的两个2可以自定义,如果需要实现超过三个选项省略则改为3,以此类推
if (this.val instanceof Array && this.val.length > 2) {
span.style.display = 'flex';
span.innerHTML = `+${this.val.length - 2}`;
} else {
span.style.display = 'none';
}
},
},
};CSS
css
.mySelect {
::v-deep .el-tag {
// 这里的n + 3中的3,是你需要显示的数量+1,比如我需要实现超过两个选项隐藏,这里就是2 + 1
&:nth-child(n + 3) {
display: none;
}
}
::v-deep .el-select__tags {
white-space: nowrap;
overflow: hidden;
flex-flow: nowrap;
display: flex;
flex-wrap: nowrap;
}
::v-deep .el-select__tags-text {
display: inline-block;
max-width: 44px; // 根据select下拉框宽度设定,我这里宽度下拉框是 180左右 超出两个隐藏就设为44px了
white-space: nowrap;
overflow: hidden;
flex-flow: nowrap;
vertical-align: bottom;
text-overflow: ellipsis;
}
::v-deep.numContainer {
position: absolute;
top: 4px;
right: 35px;
text-rendering: optimizeLegibility;
font-size: 12px;
border-width: 1px;
border-style: solid;
border-radius: 4px;
white-space: nowrap;
height: 20px;
padding: 0 5px;
line-height: 19px;
box-sizing: border-box;
margin: 2px 0 2px 6px;
display: none;
align-items: center;
background-color: #f4f4f5;
border-color: #e9e9eb;
color: #909399;
z-index: 10;
}
}