业务流程:点击抽卡------>播放动画------>显示抽卡面板------>将随机结果添加到面板中------>关闭面板
1.准备素材并导入Unity中(包含2个抽卡动画,抽卡结果的图片,一个背景图片,一个你的展示图片)

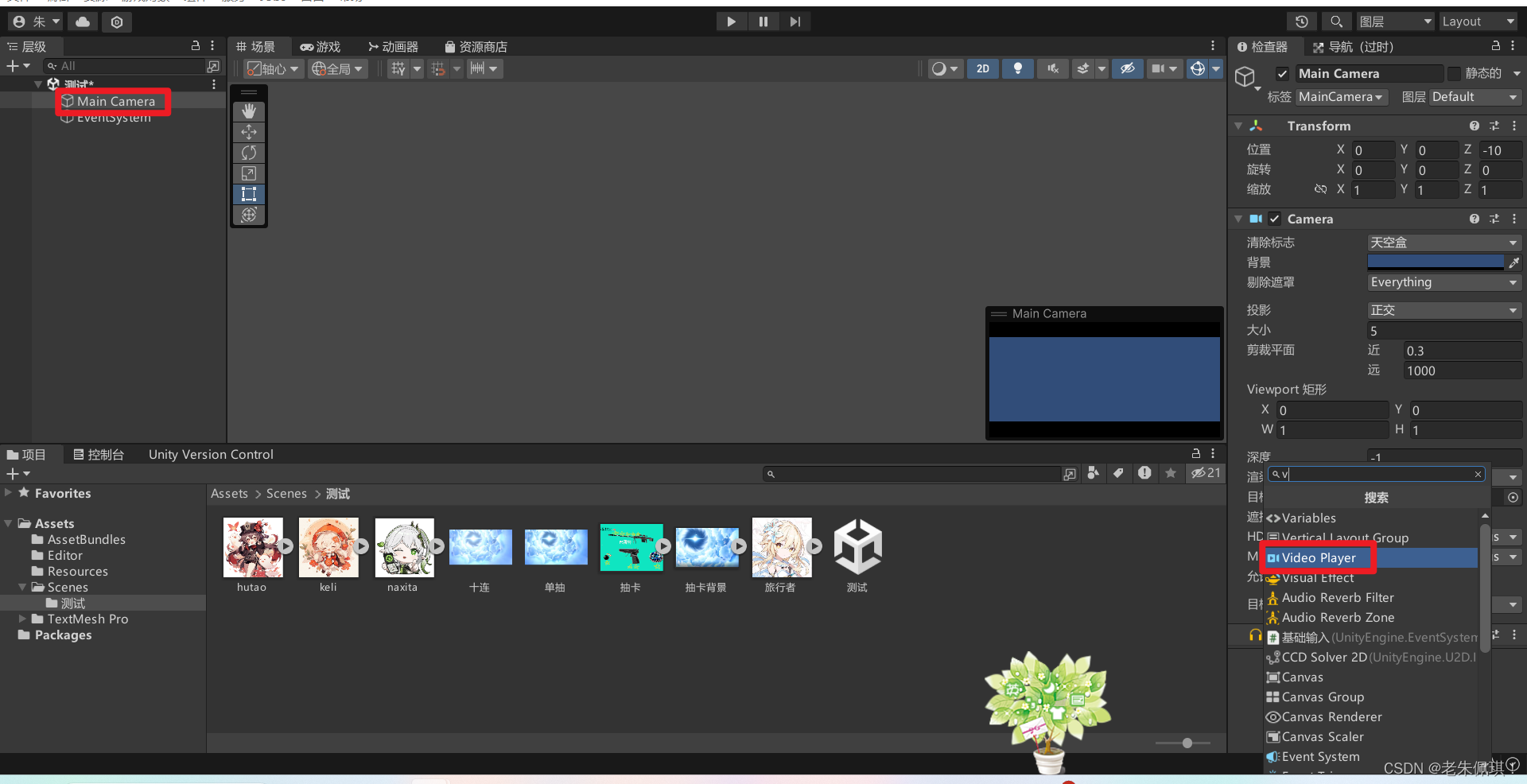
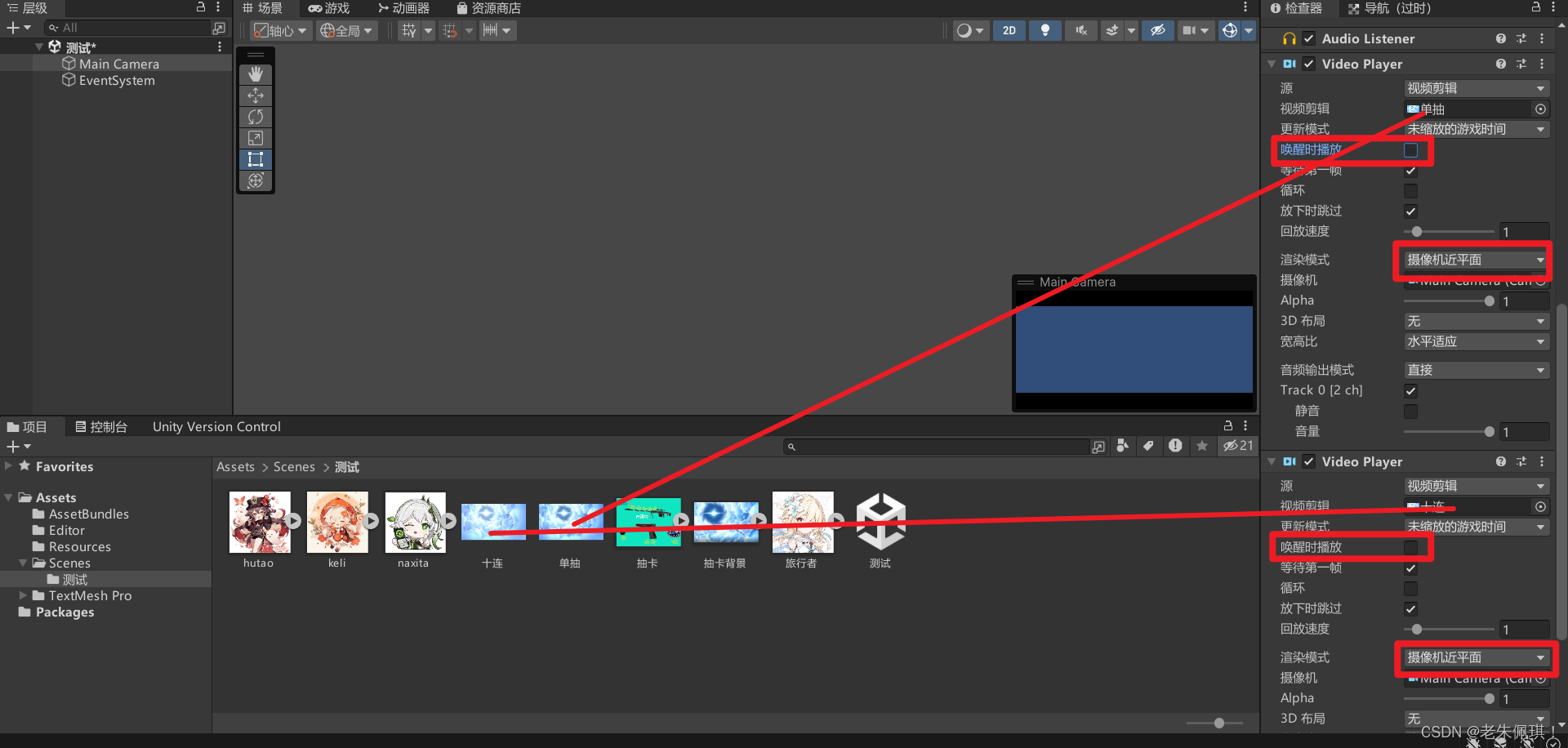
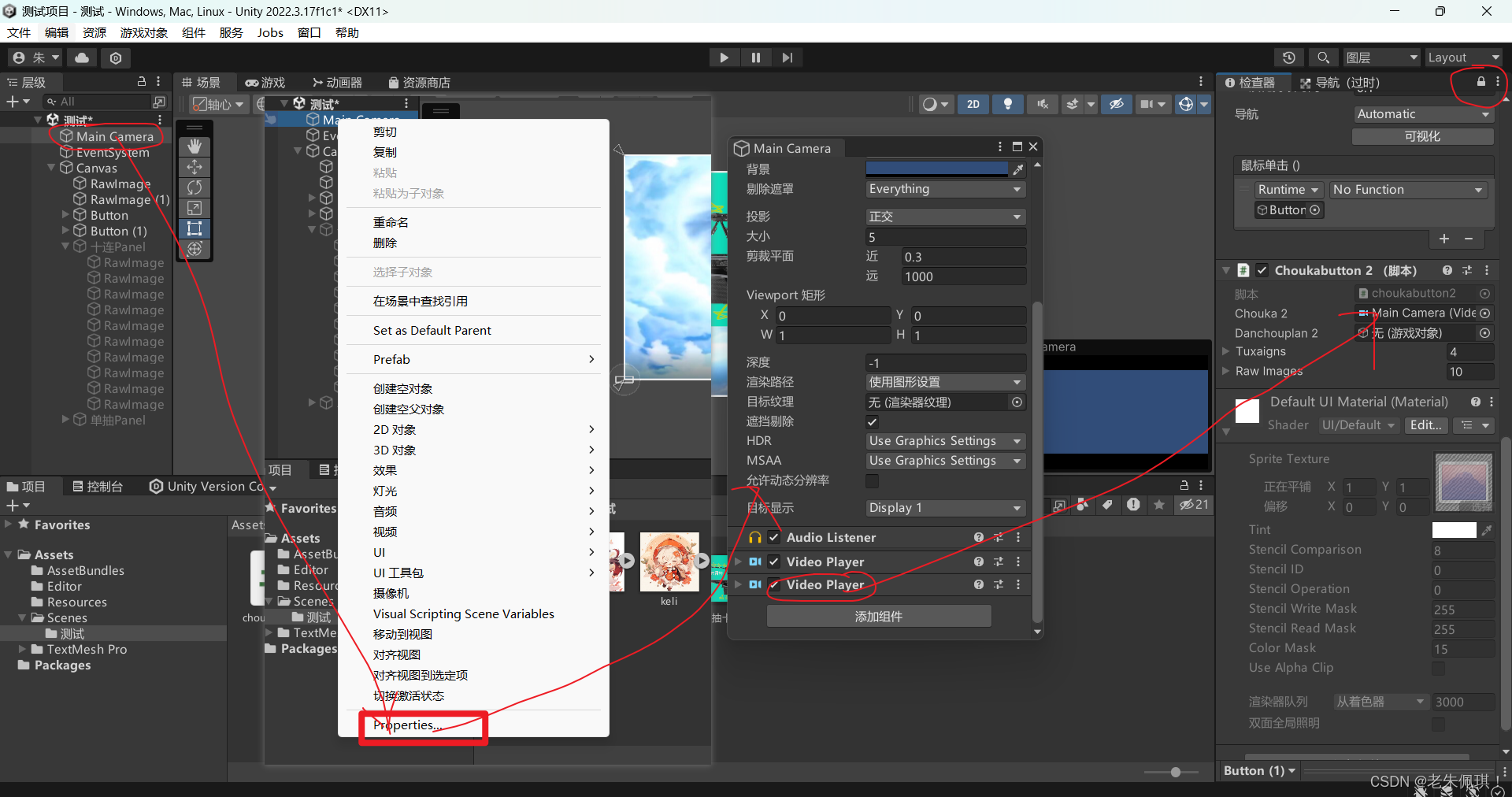
2.给主摄像机添加2个视频播放组件,将画布的渲染模式改为摄像机并将摄像机拖到这里来(这一步非常重要,不然无法正常播放抽卡动画)


3.将抽卡动画拖到视频播放器组件的视频剪辑中,将渲染模式改为摄像机近平面,取消唤醒时播放

4.制作抽卡面板(展示面板),新建两个原始图像,将抽卡背景拖到纹理这里,同样的方法将展示用的图片也拖到另一个原始图像中(调整连个原始图像的大小),然后添加2个按钮

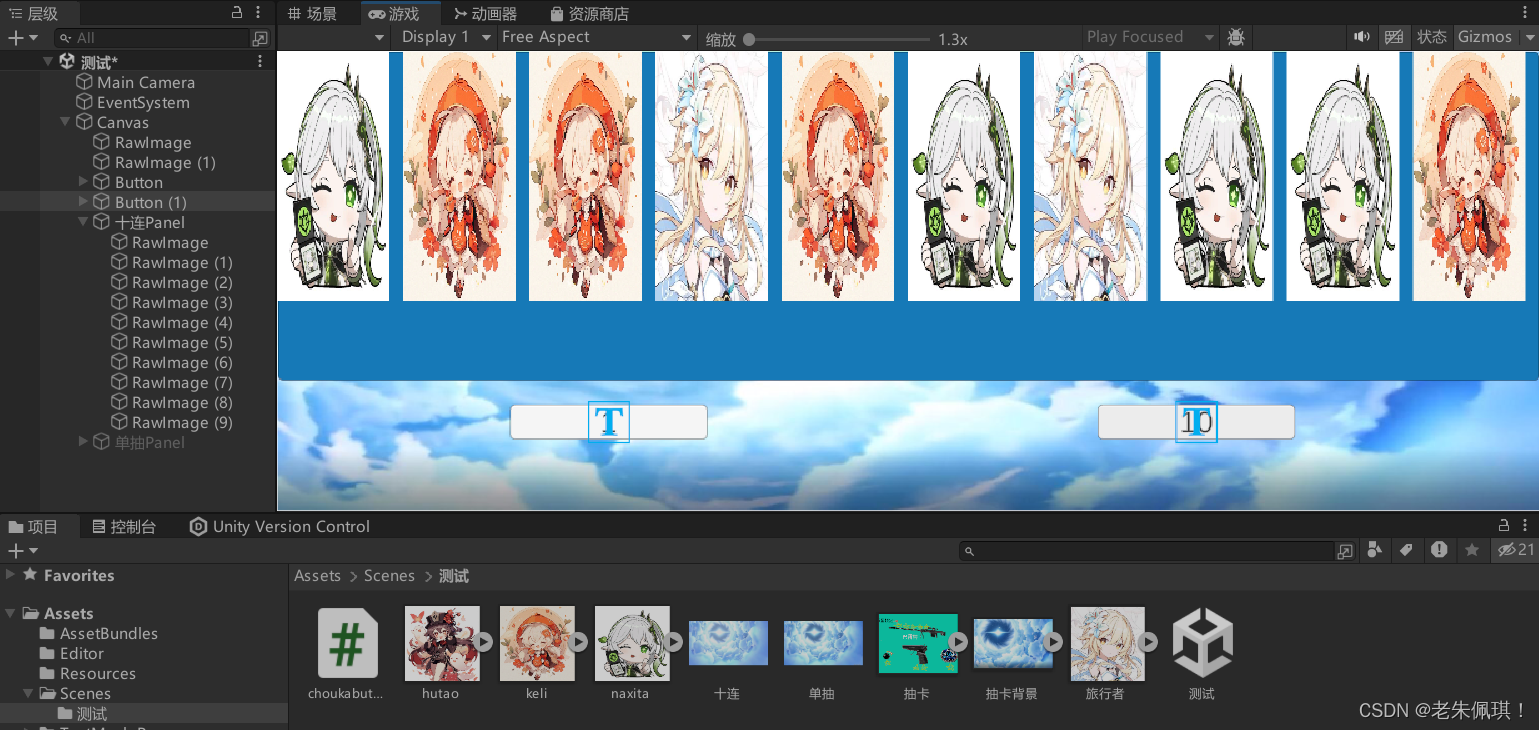
5.制作抽卡结果的画布(以10连为例)
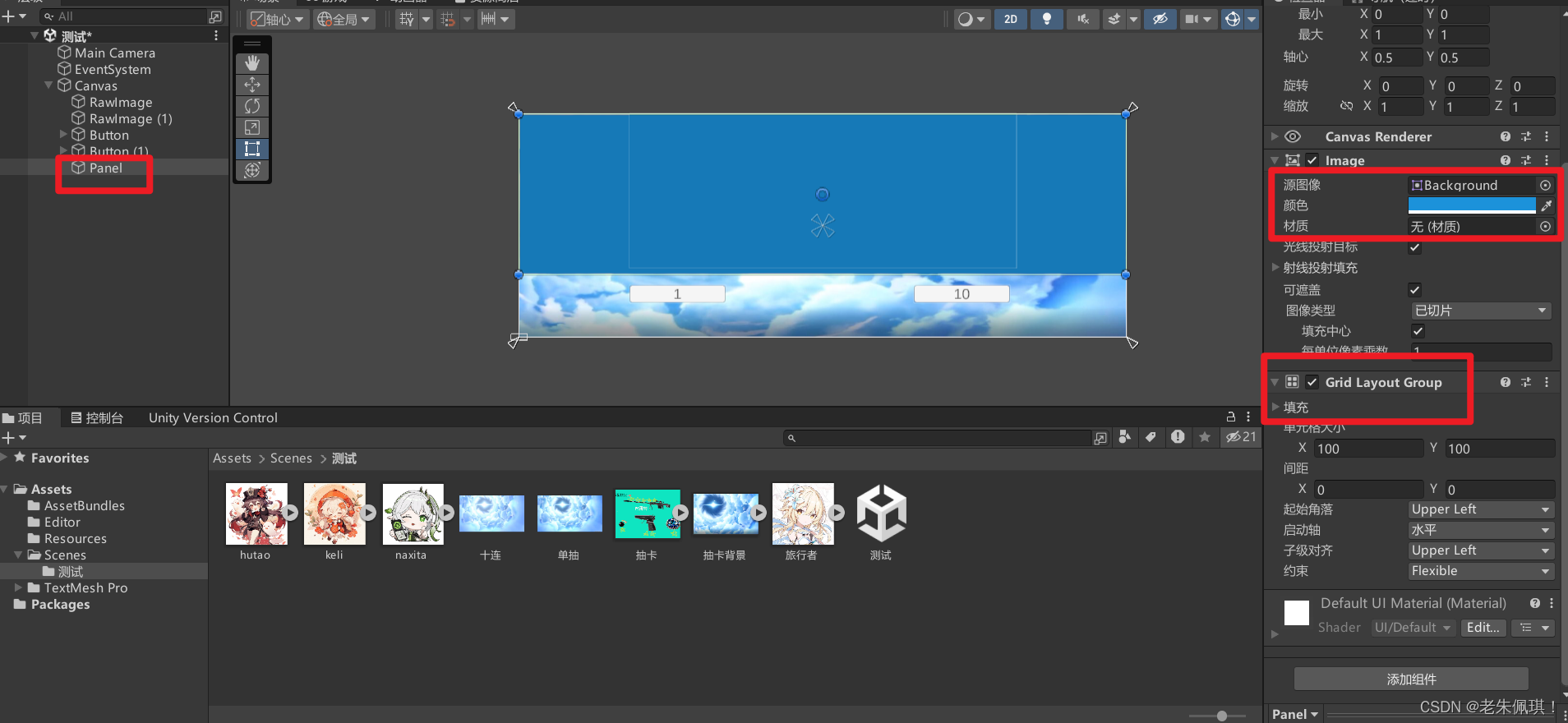
第一步:新建一个面板并在颜色这里改变它的透明度和颜色改为你喜欢的颜色,并添加Grid Layout Group这个组件(这个组件能帮助我们快速实现格子类的布局)

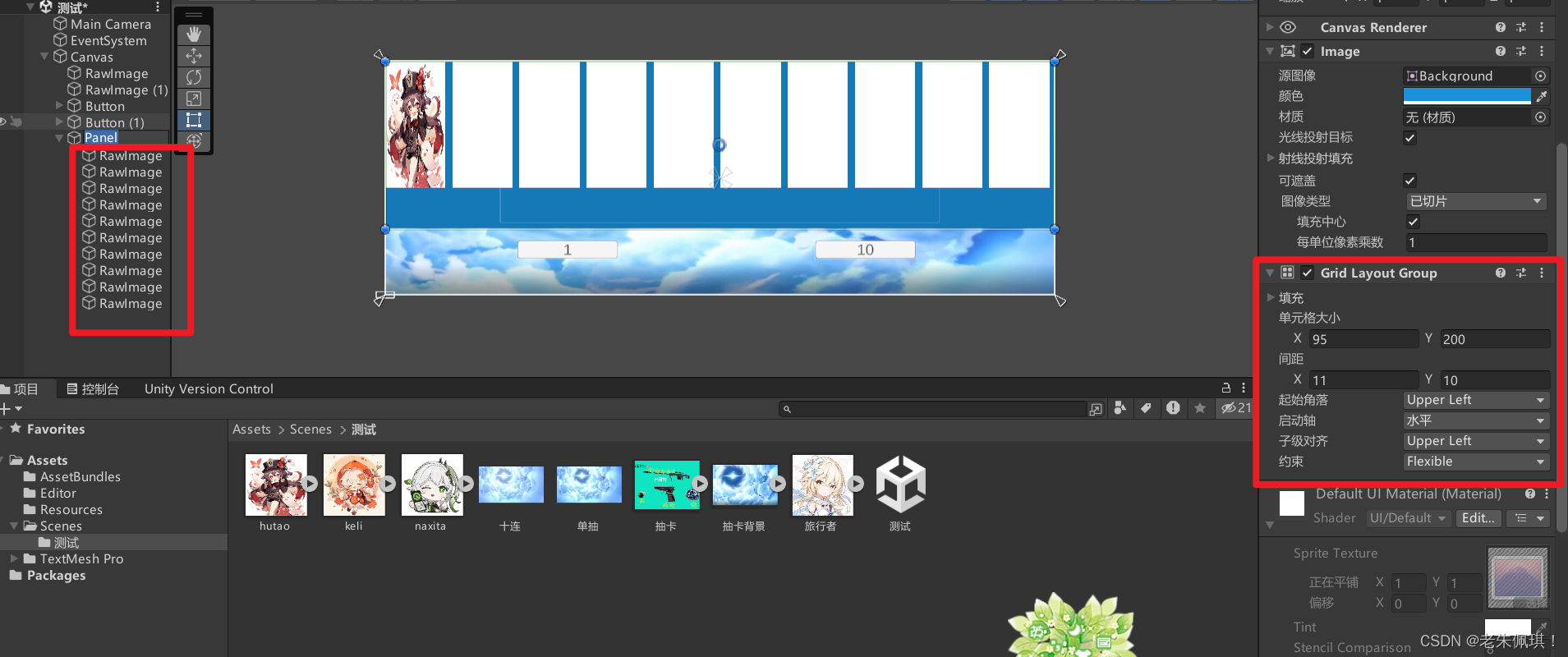
第二步:在面板中添加10个原始图像,并修改面板中刚刚添加组件的属性(可以稍微修改一下,让他和你的抽卡结果的卡片适配,可以自己拖一张进去看看效果),这里如果遇到新建的原始图像没显示在面板中,不要慌,当你修改Grid Layout Group组件的值的时候他会自动帮你调好位置(我遇到的时候是这样的)。

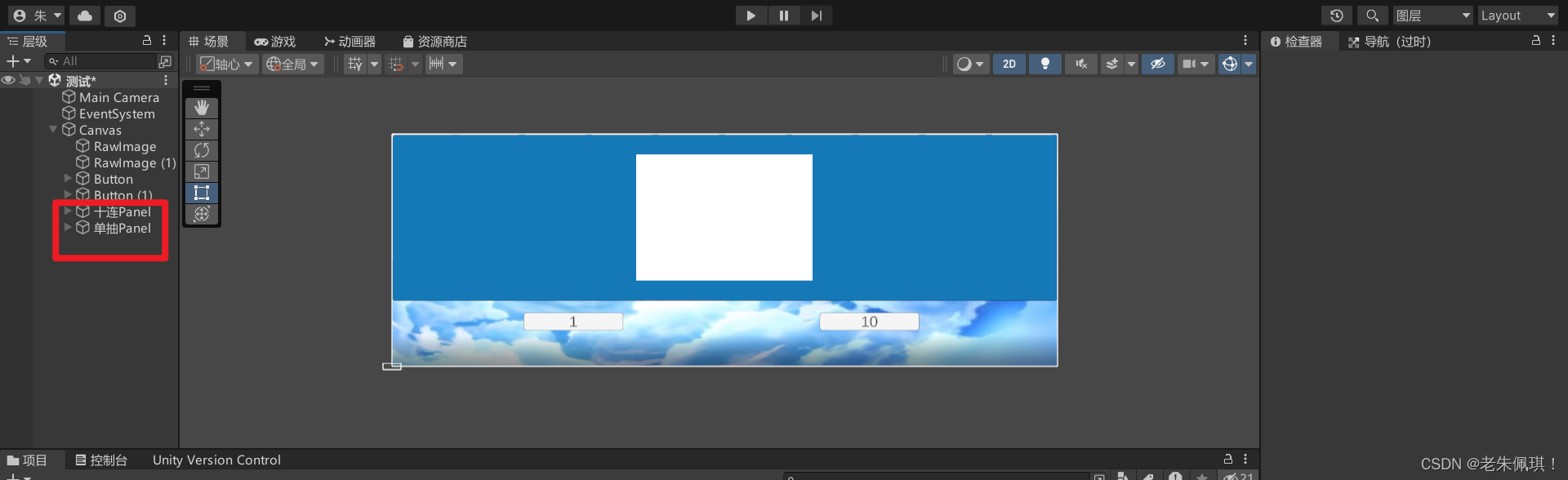
第三步:用同样的方法制作单抽的面板(把面板命个名,方便后期查找)

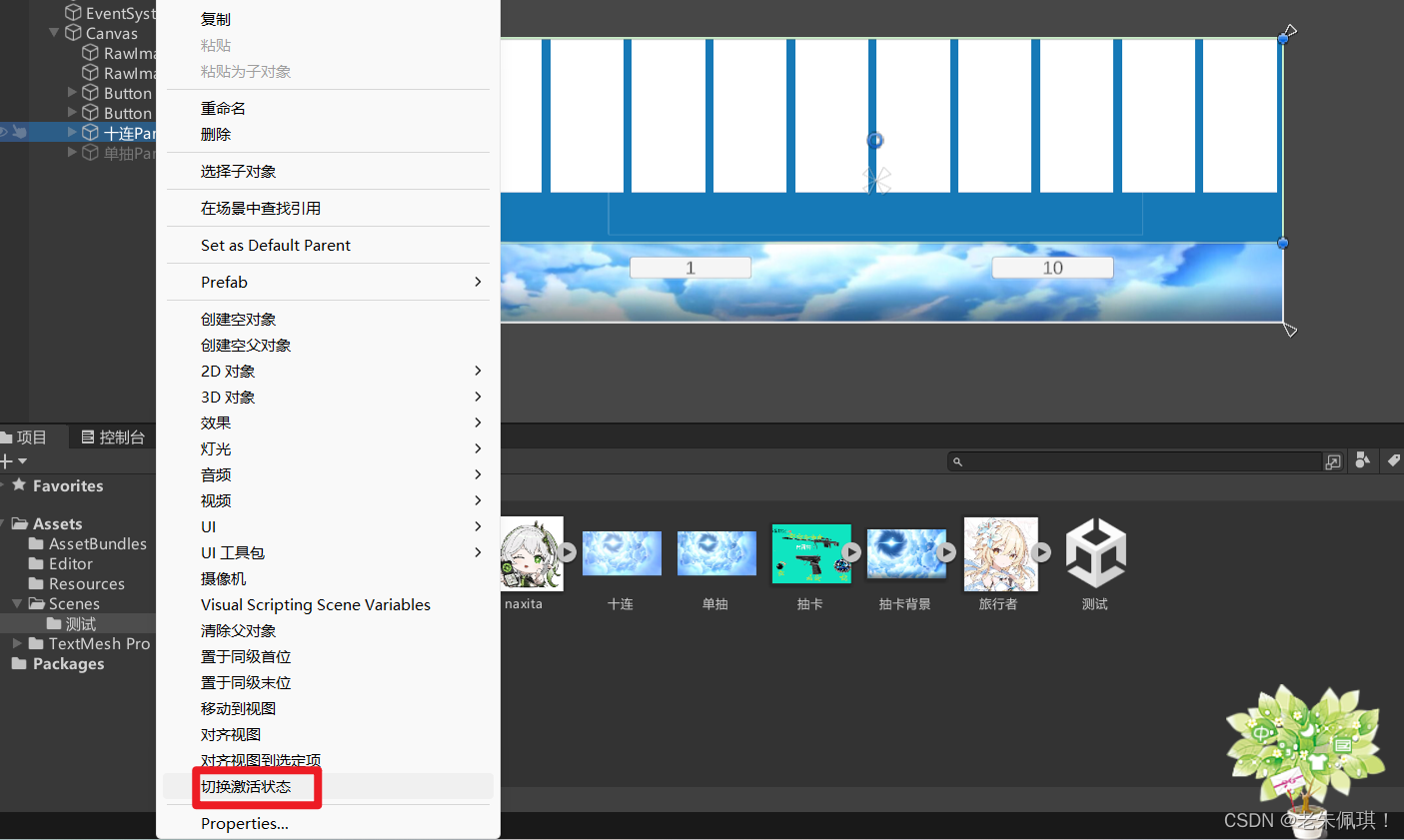
第四步:隐藏两个面板

6.编写脚本(以10连为例)
cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
public class Choukabutton2 : MonoBehaviour
{
public VideoPlayer chouka2;//视频播放组件
public GameObject danchouplan2;//十连的面板
public Texture2D[] tuxaigns;//这个是抽卡结果纹理集合
public RawImage[] rawImages;//原始图像合集
void Start()
{
chouka2.Stop();
danchouplan2.SetActive(false);//影藏抽卡画布
// 注册事件监听器
chouka2.loopPointReached += OnVideoEnd;
}
public void click()
{
chouka2.Play();
}
private void OnVideoEnd(VideoPlayer source)
{
// 停止视频播放
chouka2.Stop();
danchouplan2.SetActive(true);//显示抽卡结果
for (int i = 0; i < 10; i++)
{
rawImages[i] = rawImages[i].GetComponent<RawImage>();
int w = Random.Range(0,4);//我这里有4中抽卡结果所以随机的是(0,1,2,3)这4个数,这个数字根据你的抽卡结果数自己更改。你也可以在这里添加保底机制什么的。
rawImages[i].texture = tuxaigns[w];
}
}
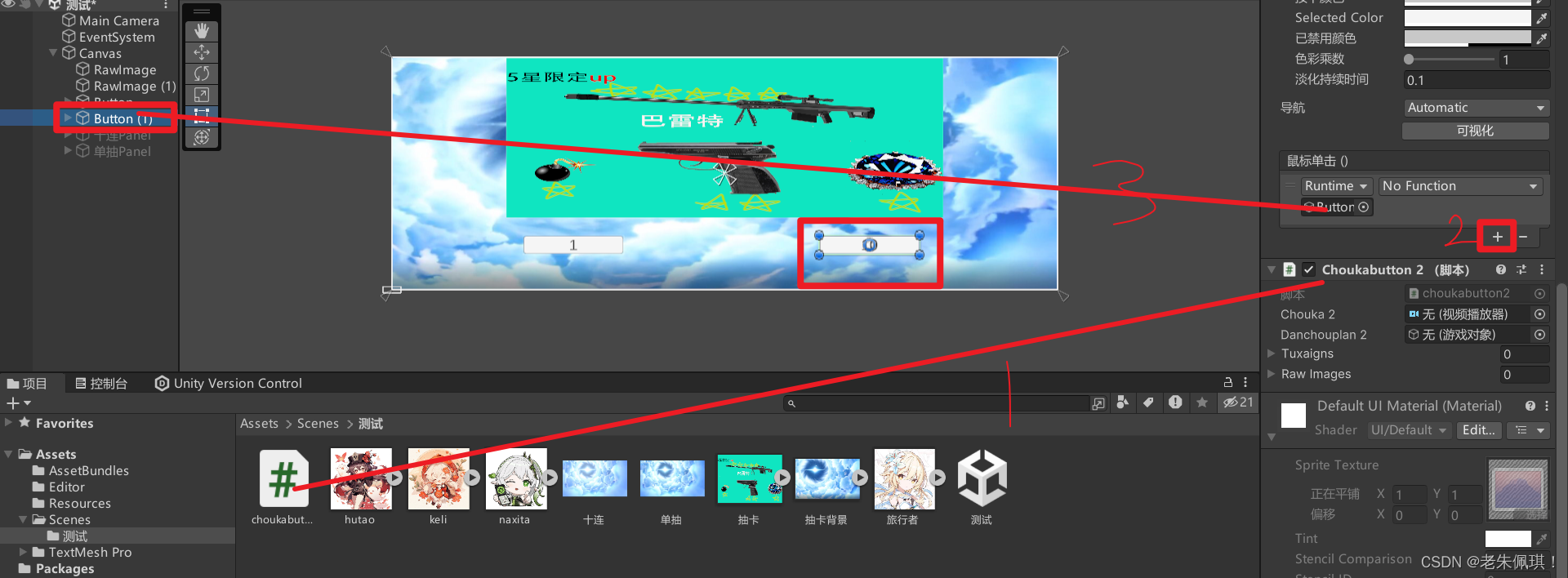
}7.先将脚本加到10连按钮上,然后点击加号给按钮绑定事件,将10连按钮拖到对象这个位置

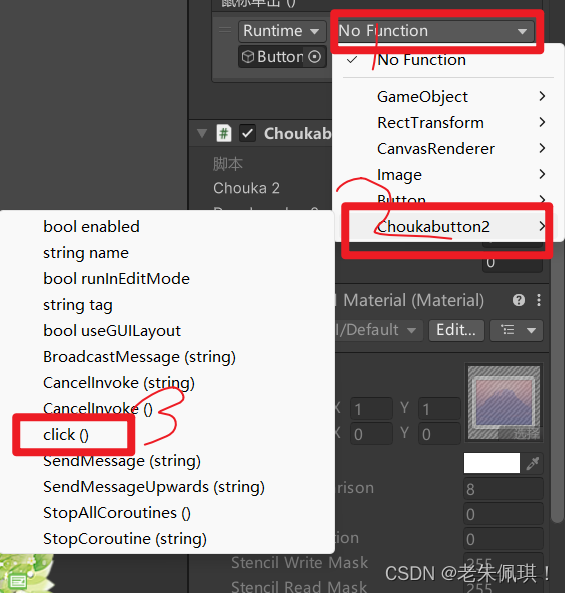
8.给按钮选择点击事件

9.将素材1脚本中(这里步骤有点多,一步一步来)
第一步:将10连的动画拖进来(这里有个方法先将这个带脚本的组件锁定然后再点击主摄像机(刚刚添加视频播放组件的那个),然后打开它的属性面板将动画播放控制器拖进来)

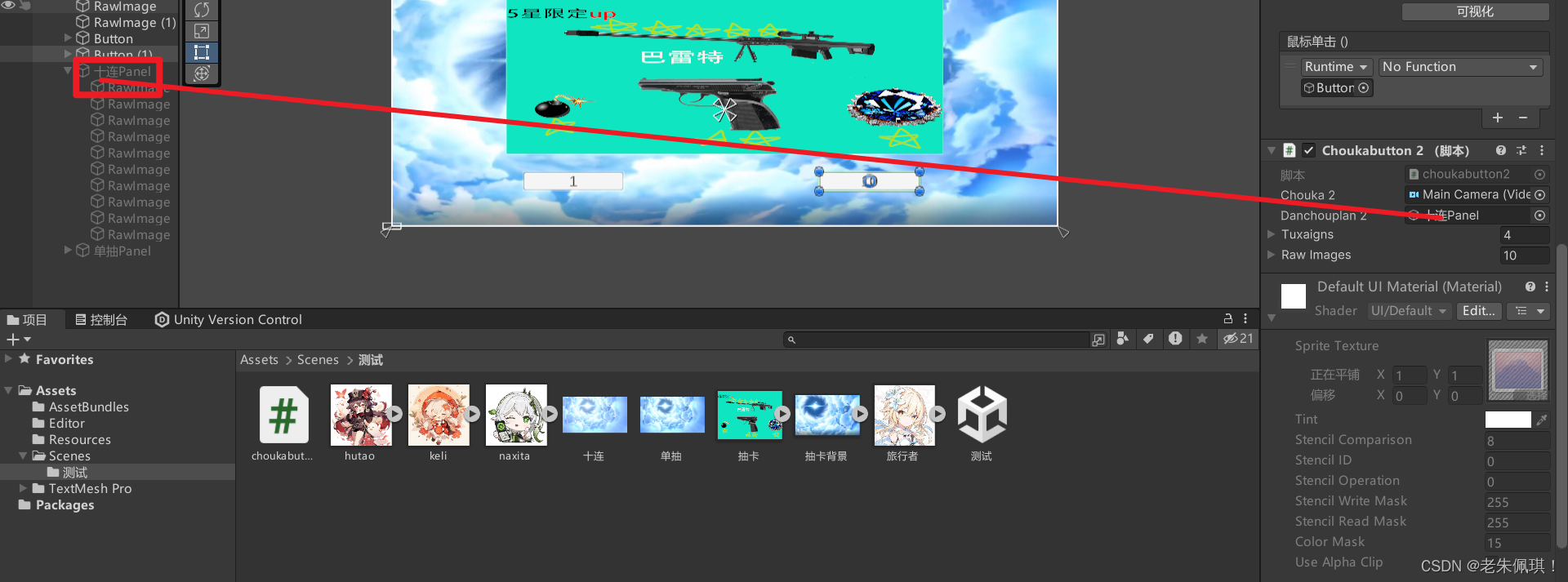
第二步:将十连的面板拖到这里

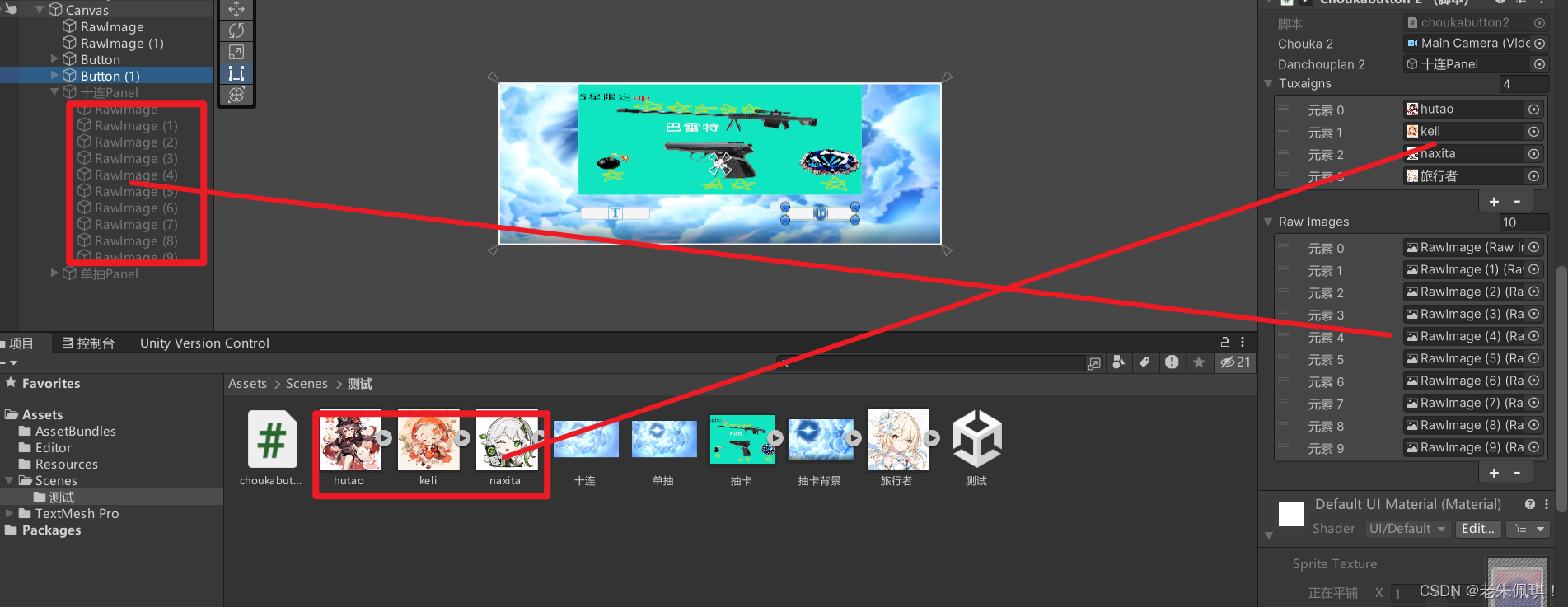
第三步:将10连的画布上的原始图像和抽卡结果与脚本绑定(上面这个数添你抽卡结果种类的数量,下面就填10(因为这是10连))

第4步:将结果图片和原始图像拖到对应位置(别漏掉就行)

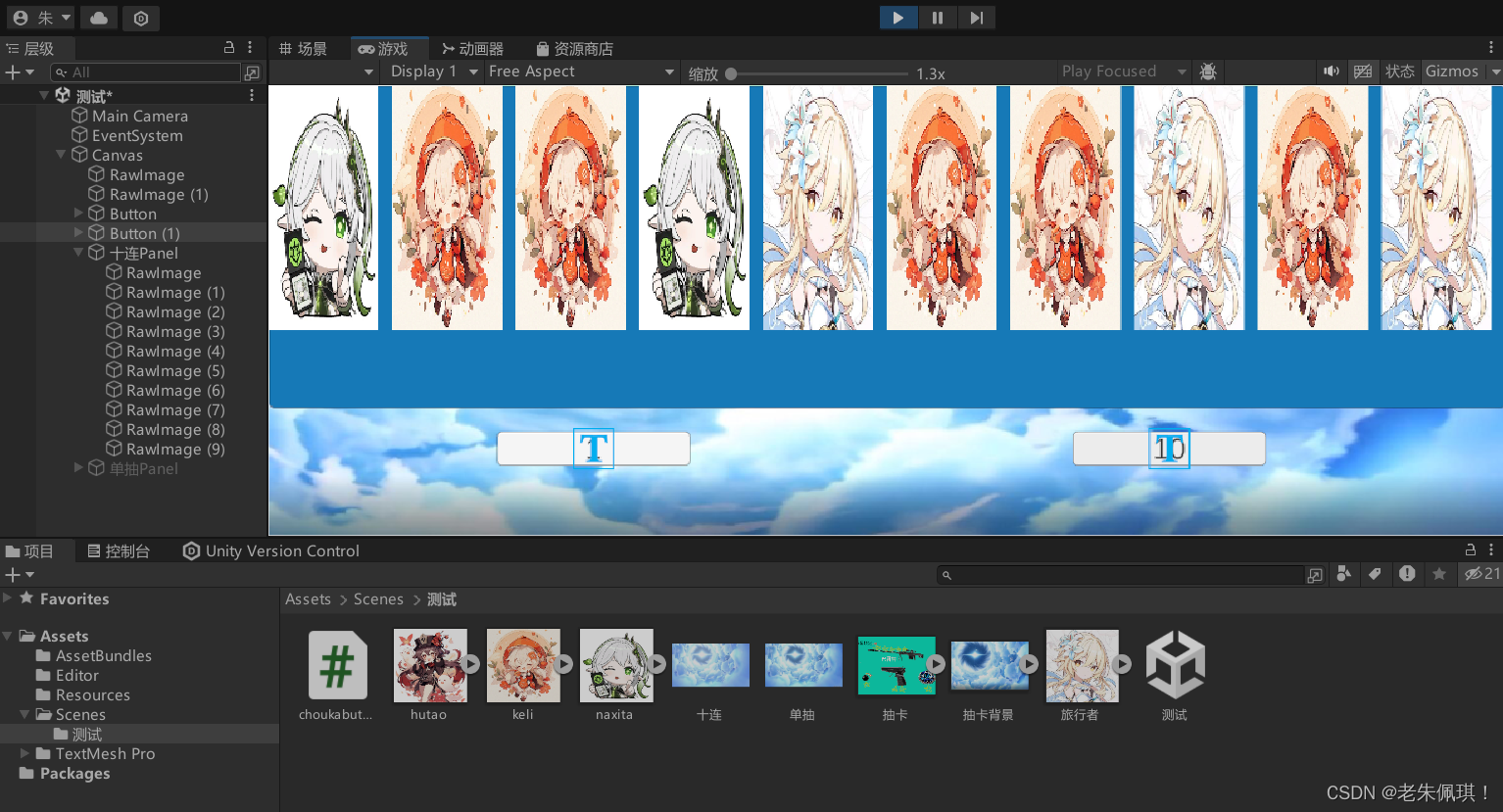
第五步:其实到可以就可以点击10连查看效果了(如果大小不合适可以再去调一下10连面板的大小)


10.用同样的方法给单抽制作点击事件(这里就不过多描述了,这里是单抽的脚本)
cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
public class Choukabutton1 : MonoBehaviour
{
public VideoPlayer chouka;
public GameObject danchouplan;//单抽的面板
public Texture2D[] tuxaigns;//纹理集合
public RawImage rawImage;//原始图像
void Start()
{
chouka.Stop();
danchouplan.SetActive(false);//影藏抽卡画布
// 注册事件监听器
chouka.loopPointReached += OnVideoEnd;
}
public void click()
{
chouka.Play();
}
private void OnVideoEnd(VideoPlayer source)
{
// 停止视频播放
chouka.Stop();
danchouplan.SetActive(true);//显示抽卡结果
int w = Random.Range(0, 5);//生成随机数
rawImage.texture = tuxaigns[w];//更换纹理
}
}- 新建一个脚本添加关闭面板功能(这里点击抽卡过后我们的画布会一直显示,所以这里给屏幕添加一个点击事件,如果抽卡结束后,当玩家点击屏幕的时候,就判断抽卡面板是否显示,如果显示就关闭它)
cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Planclose : MonoBehaviour
{
public GameObject choukaplan1;
public GameObject choukaplan2;
private void Update()
{
if (Input.GetMouseButton(0))
{
if (choukaplan1 != null && choukaplan1.activeSelf)
{
choukaplan1.SetActive(false);
}
if (choukaplan2 != null && choukaplan2.activeSelf)
{
choukaplan2.SetActive(false);
}
}
}
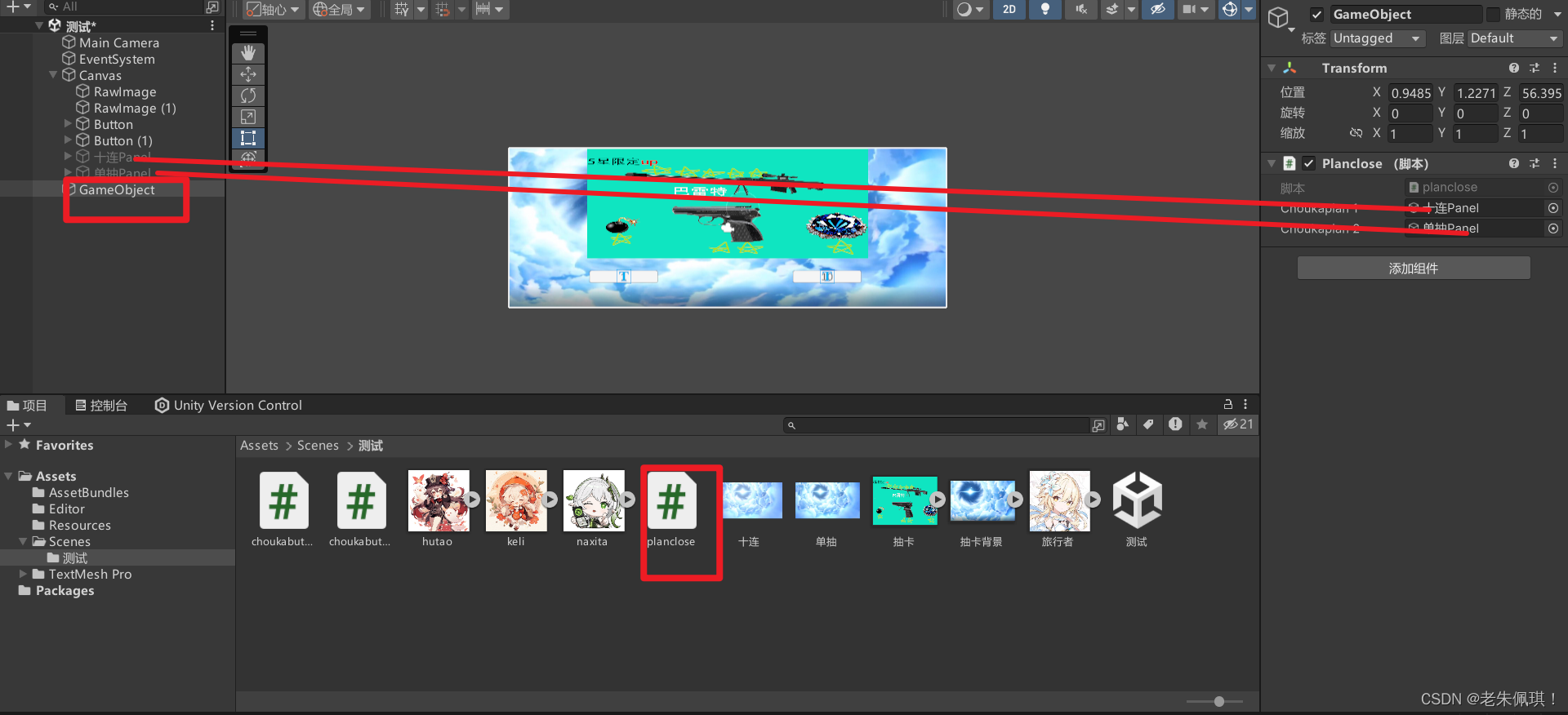
}将脚本挂到一个空对象上,并将10连和单抽的面板拖到这里来就可以了。

到这里就全部结束了,这篇文章对你有帮助不要忘记点击关注哦!