目录
正交投影
正交投影不管是远处还是近处,都是直接挤在屏幕上就好,它没有近大远小的效果
首先,把相机放在原点上,往-z方向看,上方向是y;
这样摆放相机的好处是,把z坐标扔掉,得到的结果自然而然就是平面的上的一张图
将z扔掉后,所有的像素都在xy平面上了,不管xy的覆盖范围有多大,都给他移到**-1~1 * -1~1** 的区间,此时就是正交投影的成像结果

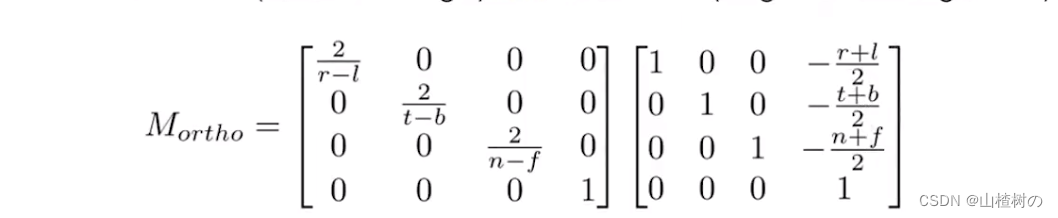
投影矩阵推导
首先,如下最左侧定义空间中的一个立方体,需要知道立方体的 左右在x轴上是多少、上下在y轴上是多少、前后在z轴上是多少
然后,视图把这个立方体映射到最右侧的规范立方体的形状,即,不管空间中的是一个什么样的长方体,我都可以把他映射为规范立方体

- 把立方体的中心移到坐标原点 (右侧矩阵)
- 把xyz的轴分别拉成 -1到1 (左侧矩阵):-r*s=2 , s是缩放的倍数,规范正方体边所占长度是(-1,1),就是2,则缩放倍数 s=2/(1-r)