摘要: 本文将介绍如何构建一个基于Zigbee和微信小程序的智能家居网关,实现对家居传感器数据的采集、汇总和展示。用户可通过微信小程序实时查看家中温湿度、光照等环境数据,为智能家居系统提供数据支撑。
关键词: Zigbee,网关,微信小程序,传感器,智能家居,物联网
一、系统架构
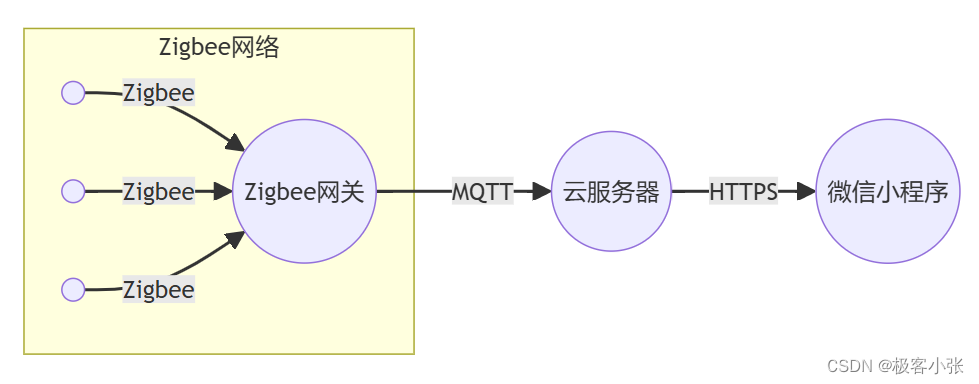
本系统采用星型网络拓扑,由Zigbee网关、Zigbee传感器节点和微信小程序客户端三部分构成:
- Zigbee传感器节点: 负责采集环境数据 (例如温湿度、光照等),并将数据发送至Zigbee网关。
- Zigbee网关: 作为网络中心节点,负责接收、解析和汇总来自各个传感器节点的数据,并通过MQTT协议将数据上传至云端服务器。
- 微信小程序客户端: 用户通过微信小程序连接云端服务器,实时查看传感器数据,实现对家居环境的远程监控。

二、硬件平台
- Zigbee 模块: CC2530、CC2652 等
- 微控制器: STM32、ESP32 等
- 传感器: DHT11 温湿度传感器、BH1750 光照传感器等
三、软件设计
3.1 Zigbee传感器节点
- 初始化 Zigbee 协议栈: 配置节点为终端设备 (End Device) 角色。
- 采集传感器数据: 周期性读取传感器数据。
- 发送数据至网关: 使用 Zigbee 点对点通信将数据发送至网关节点。
代码示例 (以Z-Stack为例):
cpp
// 定义数据结构
typedef struct {
uint16 temp;
uint16 humidity;
uint16 light;
} SensorData;
// 发送传感器数据
void sendSensorData(SensorData* data) {
AF_DataRequest(
&gatewayAddr, // 网关短地址
&sensorEp, // 传感器端点
ZIGBEE_CLUSTER, // 集群ID
sizeof(SensorData),
(uint8 *)data,
&transID, // 事务ID
AF_DISCV_ROUTE,
AF_DEFAULT_RADIUS
);
}
// 主函数
void main() {
// 初始化 Zigbee 协议栈
// ...
// 初始化传感器
// ...
while(1) {
// 采集传感器数据
SensorData data;
data.temp = readTemperature();
data.humidity = readHumidity();
data.light = readLight();
// 发送数据至网关
sendSensorData(&data);
// 休眠一段时间
// ...
}
}3.2 Zigbee 网关
- 初始化 Zigbee 协议栈: 配置节点为协调器 (Coordinator) 角色,允许其他 Zigbee 设备加入网络。
- 接收传感器数据: 持续监听来自已加入网络的传感器节点的数据。
- 解析数据包: 根据预定义的数据格式,从接收到的数据包中提取传感器类型和数值信息。
- 连接 MQTT 服务器: 使用 MQTT 客户端库,建立与云端 MQTT 服务器的连接。
- 发布 MQTT 消息: 将解析后的传感器数据,按照 MQTT 协议规范,发布到对应的主题,以便微信小程序订阅和接收。
代码示例 (以 Python 为例):
cpp
import zigbee
import paho.mqtt.client as mqtt
import json
# 初始化 Zigbee 模块 (假设使用 XBee 模块,使用 Python-XBee 库进行操作)
try:
import serial
from digi.xbee.devices import XBeeDevice
PORT = "COM3" # 替换为实际端口号
BAUD_RATE = 9600
xbee = XBeeDevice(PORT, BAUD_RATE)
xbee.open()
print("成功连接到 XBee 模块")
except Exception as e:
print(f"无法连接到 XBee 模块: {e}")
exit()
# 连接 MQTT 服务器
MQTT_BROKER = "mqtt.example.com" # 替换为实际 MQTT 服务器地址
MQTT_PORT = 1883
MQTT_CLIENT_ID = "zigbee_gateway"
MQTT_TOPIC_PREFIX = "home/sensors"
client = mqtt.Client(client_id=MQTT_CLIENT_ID)
try:
client.connect(MQTT_BROKER, MQTT_PORT)
print("成功连接到 MQTT 服务器")
except Exception as e:
print(f"无法连接到 MQTT 服务器: {e}")
exit()
# 定义回调函数,处理接收到的 Zigbee 数据
def data_receive_callback(xbee_message):
# 获取发送设备的 64 位地址
sender_address = str(xbee_message.remote_device.get_64bit_addr())
# 获取数据
data = xbee_message.data.decode()
try:
# 解析数据,假设数据格式为 JSON
sensor_data = json.loads(data)
# 遍历传感器数据并发布到 MQTT
for sensor_type, value in sensor_data.items():
mqtt_topic = f"{MQTT_TOPIC_PREFIX}/{sender_address}/{sensor_type}"
client.publish(mqtt_topic, payload=value, qos=0, retain=False)
print(f"已发布数据到 MQTT 主题: {mqtt_topic}, 值: {value}")
except json.JSONDecodeError:
print(f"收到无效的 JSON 数据: {data}")
# 添加数据接收回调函数
xbee.add_data_received_callback(data_receive_callback)
# 持续监听 Zigbee 数据
print("开始监听 Zigbee 数据...")
while True:
try:
pass # 保持程序运行
except KeyboardInterrupt:
break
# 关闭连接
xbee.close()
client.disconnect()
print("程序已退出")3.3 微信小程序客户端
- 连接 MQTT 服务器: 使用微信小程序提供的网络 API,建立与云端 MQTT 服务器的连接。
- 订阅主题: 订阅网关发布数据的 MQTT 主题,实时接收传感器数据更新。
- 数据展示: 将接收到的传感器数据,以直观友好的方式展示在小程序界面上。
代码示例 (以微信小程序框架为例):
javascript
const MQTT_BROKER = "wss://mqtt.example.com:8083/mqtt"; // 替换为实际 MQTT 服务器地址
const MQTT_TOPIC_PREFIX = "home/sensors";
Page({
data: {
sensorData: {} // 用于存储传感器数据的对象
},
// 连接 MQTT 服务器
connectMqtt: function () {
wx.connectSocket({
url: MQTT_BROKER,
success: () => {
console.log("成功连接到 MQTT 服务器");
this.onSocketOpen();
},
fail: (err) => {
console.error("连接 MQTT 服务器失败:", err);
}
});
},
// 监听 WebSocket 连接打开事件
onSocketOpen: function() {
wx.onSocketOpen(() => {
console.log("WebSocket 连接已打开");
this.subscribeTopics();
});
},
// 订阅主题
subscribeTopics: function () {
const topic = `${MQTT_TOPIC_PREFIX}/#`; // 订阅所有传感器数据
wx.sendSocketMessage({
data: JSON.stringify({ action: "subscribe", topic: topic }),
success: () => {
console.log(`已订阅主题: ${topic}`);
},
fail: (err) => {
console.error(`订阅主题失败: ${topic}`, err);
}
});
},
// 监听接收消息事件
onSocketMessage: function () {
wx.onSocketMessage((res) => {
const data = JSON.parse(res.data);
if (data.topic && data.payload) {
this.updateSensorData(data.topic, data.payload);
}
});
},
// 更新传感器数据
updateSensorData: function (topic, payload) {
const sensorPath = topic.split('/').slice(2); // 获取传感器地址和类型
const sensorAddress = sensorPath[0];
const sensorType = sensorPath[1];
this.setData({
[`sensorData.${sensorAddress}.${sensorType}`]: payload
});
},
// 页面加载时触发
onLoad: function () {
this.connectMqtt();
this.onSocketMessage();
}
});四、代码详解
4.1 Zigbee 网关代码详解
- 初始化 Zigbee 模块: 使用 Python-XBee 库连接到 XBee 模块,并打开串口进行通信。
- 连接 MQTT 服务器: 使用 Paho MQTT 客户端库连接到 MQTT 服务器。
data_receive_callback函数:- 接收来自 Zigbee 模块的数据。
- 从数据包中提取发送设备地址和传感器数据。
- 解析 JSON 格式的传感器数据。
- 将传感器数据发布到相应的 MQTT 主题。
- 添加数据接收回调函数: 将
data_receive_callback函数注册为 Zigbee 模块的数据接收回调函数,以便在接收到数据时自动调用。 - 持续监听 Zigbee 数据: 使用无限循环保持程序运行,以便持续接收 Zigbee 数据。
4.2 微信小程序代码详解
connectMqtt函数: 使用wx.connectSocketAPI 连接到 MQTT 服务器。onSocketOpen函数: 监听 WebSocket 连接打开事件,并在连接成功后调用subscribeTopics函数订阅主题。subscribeTopics函数: 使用wx.sendSocketMessageAPI 发送订阅主题的请求。onSocketMessage函数: 监听接收消息事件,解析接收到的 MQTT 消息,并调用updateSensorData函数更新页面数据。updateSensorData函数: 将接收到的传感器数据更新到sensorData对象中,并使用this.setData方法更新页面显示。
五、引脚连接
- Zigbee 模块: 根据所选 Zigbee 模块的型号,将其串口引脚 (TX, RX) 连接到网关设备的对应串口引脚。
- 传感器: 根据所选传感器的型号,将其数据引脚连接到 Zigbee 传感器节点的对应引脚,并连接 VCC 和 GND 引脚。
六、总结与展望
本文详细介绍了如何构建一个基于 Zigbee 和微信小程序的智能家居网关,实现了对家居传感器数据的采集、汇总和展示。该系统具有以下优势:
- 低功耗、广覆盖: Zigbee 技术本身具备低功耗和自组网特性,适用于大范围、多节点的智能家居环境。
- 实时数据监控: 用户可以通过微信小程序实时查看家中温湿度、光照等环境数据,及时了解家居环境变化。
- 易于扩展: 系统采用模块化设计,方便接入更多类型的传感器和控制设备,满足不断变化的智能家居需求。
未来,可以进一步完善该系统,例如:
- 增加控制功能: 用户可以通过微信小程序远程控制家电设备,例如开关灯、调节空调温度等。
- 数据分析与预警: 对传感器数据进行分析,实现异常情况预警,例如温度过高、湿度过低等。
- 多用户管理: 支持多个用户同时访问和控制智能家居系统。