六、数据可视化---首页、列表页制作(爬虫及数据可视化)
1,首页制作
使用前面爬取的movie.db数据库,完成豆瓣的可视化表现
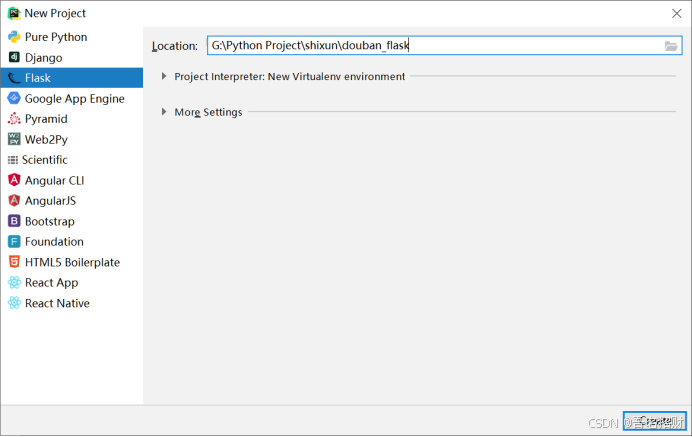
(1)创建新项目选择flask框架

新建完成后

数据库可以放在指定的位置,也可以放在flask框架下面
理论上数据库需要单独放置,不会和项目放在一起
此处直接放在根路径下了
(2)下载模板
此处找到现有的模板,在其基础上进行修改
http://www.cssmoban.com/cssthemes/
使用模板之家的模板,可以根据自己需要选择
因为豆瓣数据比较小就选择比较简单的

http://www.cssmoban.com/cssthemes/9296.shtml
此网站风格像是企业站的风格
对于我们来讲,需要上面是一个标题栏,能够点一下,下面就显示一些具体的数据,图标等信息,此处基本满足要求,就选择了
此素材在云盘中已经存在了,



想很多自适应的,都是使用jQuery进行实现的
(3)导入flask框架中进行改写
如何将其导入flask框架中进行改写,首先将index.html复制到flask中的templates
未来所有的网页要想静态的显示,都要放到templates中
将assets放到static中,一些静态文件,主要是考虑到未来CDN的分发,把静态文件分发到很多服务器上去,降低服务器的访问压力,一般静态文件放到static中,网页渲染的文件会单独拿出来。


(4)访问服务器

(5)修改图片路径
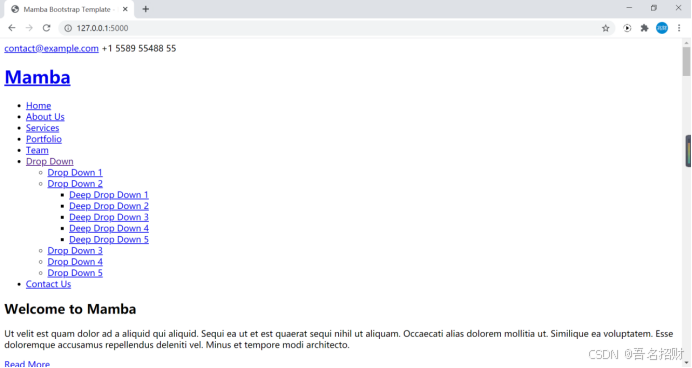
但只有文字,说明图片路径不对,之前复制到static的时候,相对路径变了,现在需要将index.html页面中的assets前加入static
如下


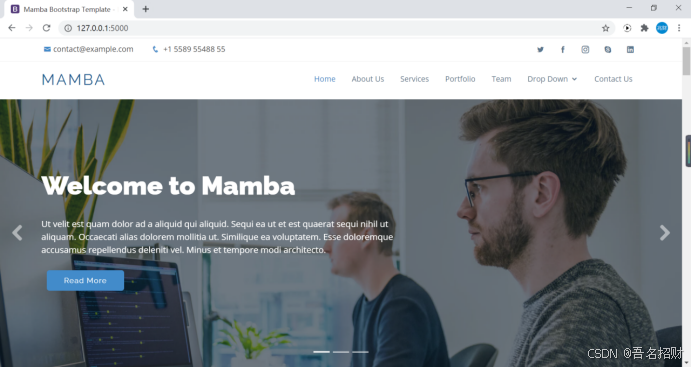
路径替换好后,再次访问就显示成功了,如下

通过此种方式,即可将外部下载的网页模板实现了本地化的一个配置
(6)修改html
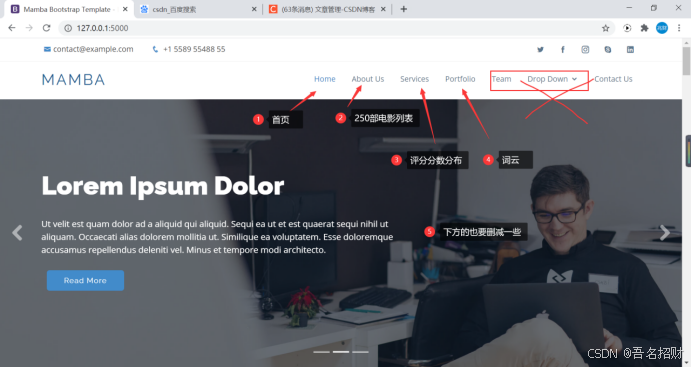
要对别人的HTML改成自己想要的一些效果
初步想法如下

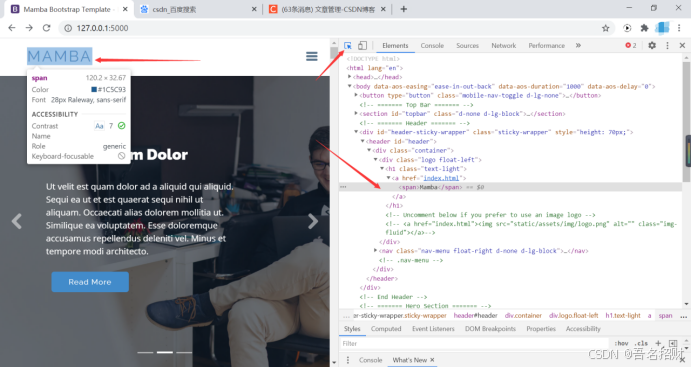
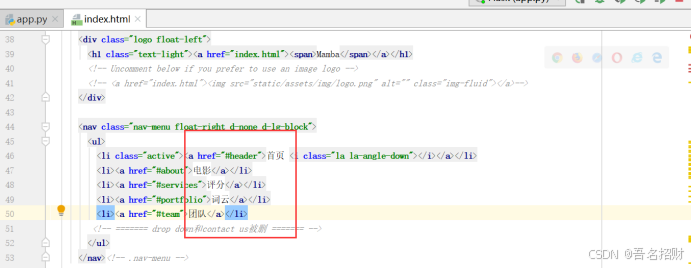
为了更直观的修改我们想要修改的地方,可以进入检查,用鼠标找到我们想要更改的位置,再进入html的源代码页面进行删除更改

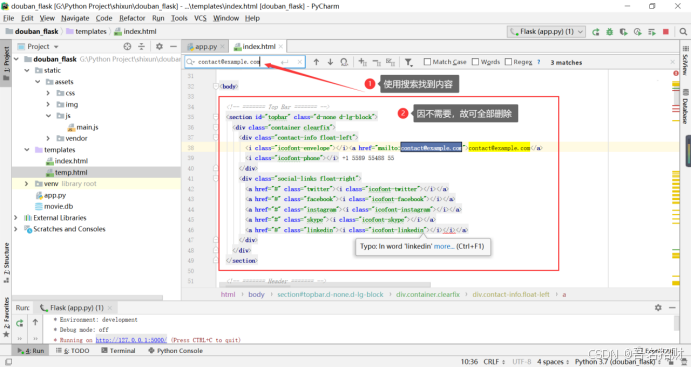
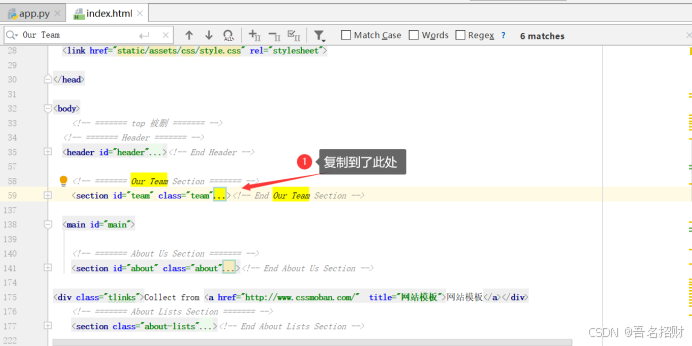
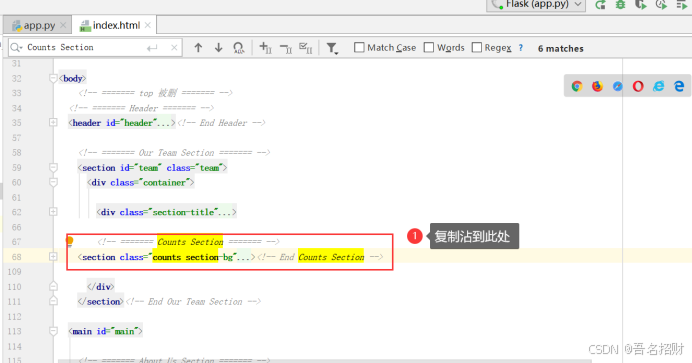
也可以在pycharm中找到搜索



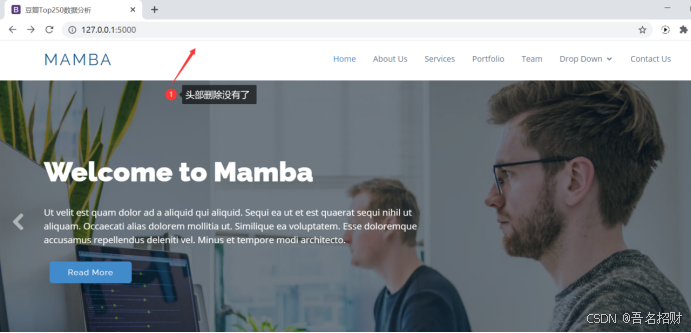
将drop down和contact us删除(不需要了)






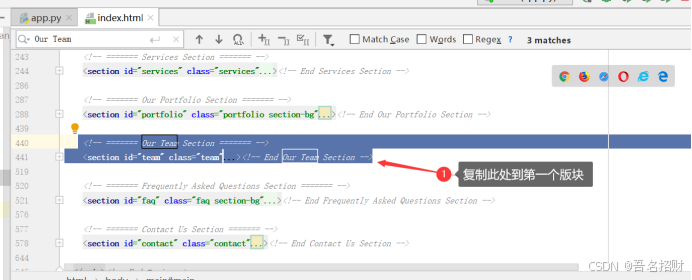
第一频想显示的是我们的信息不是团队,只要

将下方的替换掉上方的位置



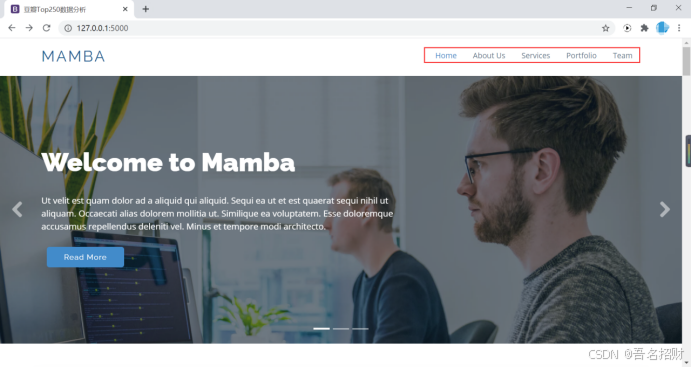
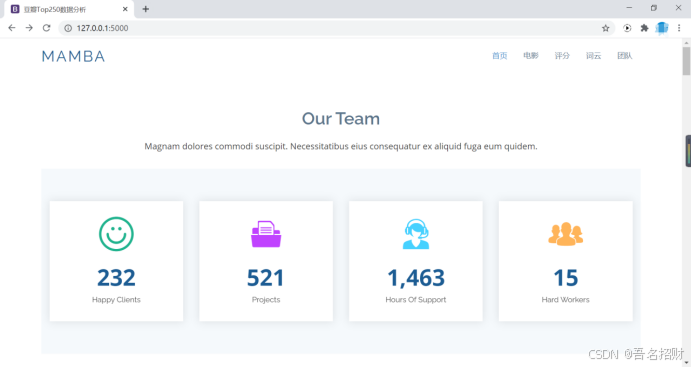
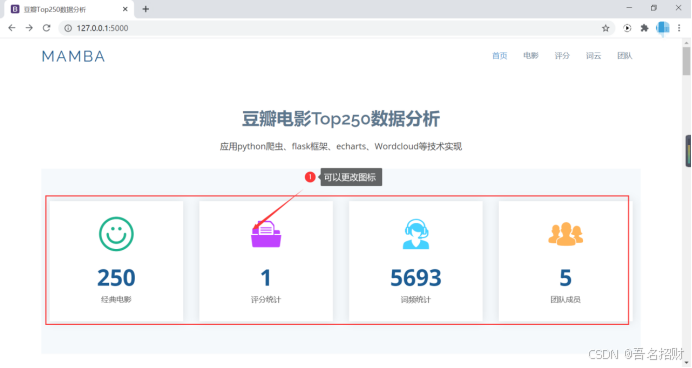
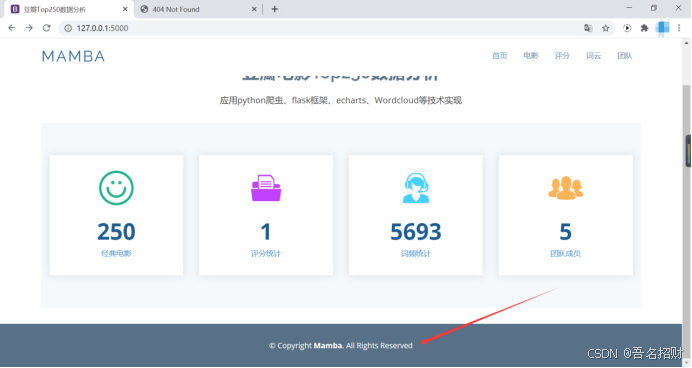
结果如下

此时首页就制作完成了
2,列表页制作
(1)更改标题




(2)下载图标
可以在下方连接中下载图标
是阿里开源出来的,大部分免费

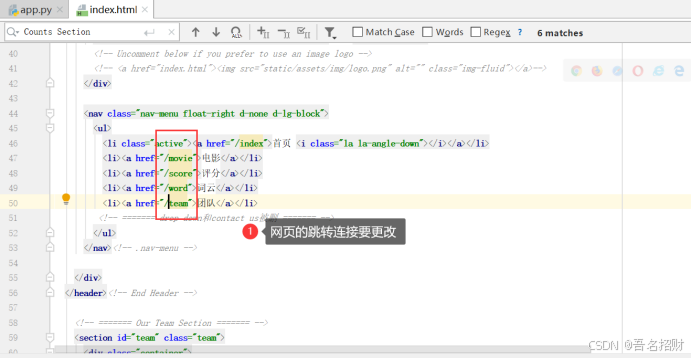
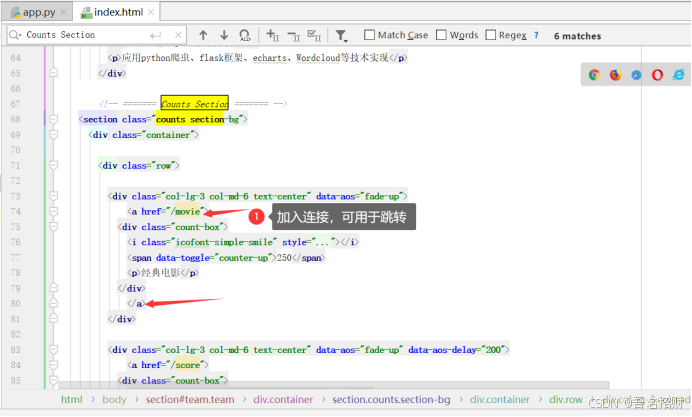
(3)更改跳转链接


点击超链接是可能报错,是因为没有进行响应


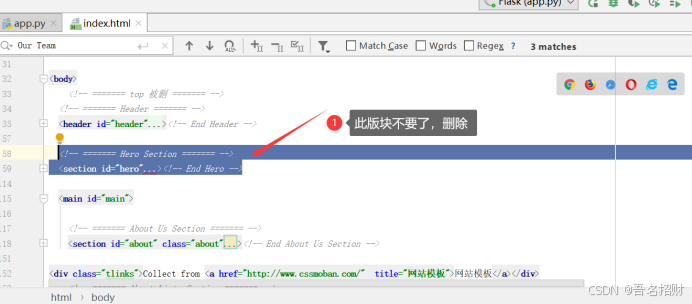
下面对后面的进行一下清除
将首页index中的从main开始到end main删除


(4)更改app.py
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/') #访问根路径
def index():
return render_template("index.html") #在templates下的路径
@app.route('/index') #访问根路径/index时和访问根路径时返回的网页是一样的,即首页
def home():
#return render_template("index.html") #在templates下的路径
return index() #不返回模板渲染的页面,而是返回一个函数是一样的
@app.route('/movie') #访问根路径
def movie():
return render_template("movie.html")
@app.route('/score') #访问根路径
def score():
return render_template("score.html")
@app.route('/word') #访问根路径
def word():
return render_template("word.html")
@app.route('/team') #访问根路径
def team():
return render_template("team.html")
if __name__ == '__main__':
app.run()现在连接基本搞定了,需要改的,路由解析,模板渲染
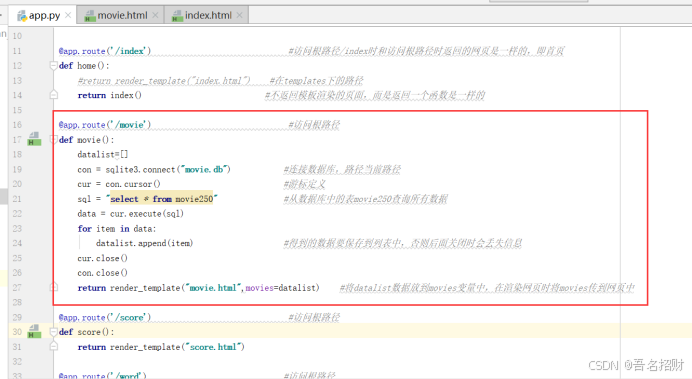
(5)Movie.html展示表格



@app.route('/movie') #访问根路径
def movie():
datalist=[]
con = sqlite3.connect("movie.db") #连接数据库,路径当前路径
cur = con.cursor() #游标定义
sql = "select * from movie250" #从数据库中的表movie250查询所有数据
data = cur.execute(sql)
for item in data:
datalist.append(item) #得到的数据要保存到列表中,否则后面关闭时会丢失信息
cur.close()
con.close()
return render_template("movie.html",movies=datalist) #将datalist数据放到movies变量中,在渲染网页时将movies传到网页中



到此为止所有数据显示结果就告此一段落了,一方面是没有分页,250条数据太多,用户查找麻烦,有兴趣可以进行分页
也可以显示图片海报等
数据可视化最基本的是列表的方式,图片其实直接加上<img>标签并设置宽高就能了
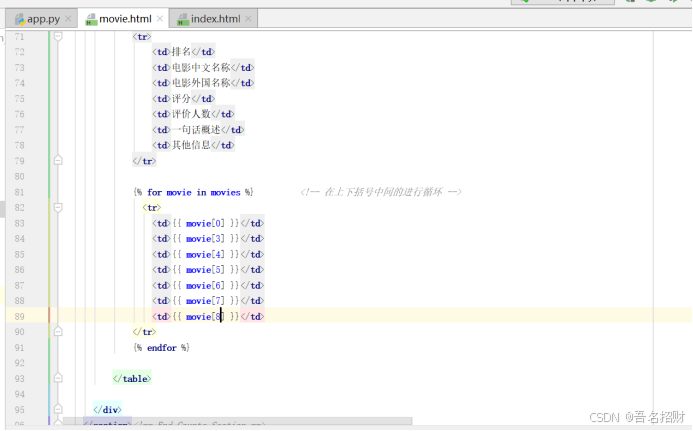
(6)Movie.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>豆瓣Top250数据分析</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= top 被删 ======= -->
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="index.html"><span>Mamba</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="index.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
<!-- ======= drop down和contact us被删 ======= -->
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250电影名单</h2>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
<table class="table table-striped"> <!-- 如果使用border="1"太难看,使用table-striped斑马线格式就好看一些了 -->
<tr>
<td>排名</td>
<td>电影中文名称</td>
<td>电影外国名称</td>
<td>评分</td>
<td>评价人数</td>
<td>一句话概述</td>
<td>其他信息</td>
</tr>
{% for movie in movies %} <!-- 在上下括号中间的进行循环 -->
<tr>
<td>{{ movie[0] }}</td>
<td>
<a href="{{ movie[1] }}" target="_blank"> <!-- 加入名称超链接,target是新建标签页打开链接 -->
{{ movie[3] }}
</a>
</td>
<td>{{ movie[4] }}</td>
<td>{{ movie[5] }}</td>
<td>{{ movie[6] }}</td>
<td>{{ movie[7] }}</td>
<td>{{ movie[8] }}</td>
</tr>
{% endfor %}
</table>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="container">
<div class="copyright">
© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html>