【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第55课-芝麻开门(语音识别控制3D纪念馆开门和关门)
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角浏览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程------语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现语音识别控制3D纪念馆实现开门关门------亦可通过语音识别实现任何的3D场馆的交互(例如打开宝箱、移动至某某展厅等等)。这使得现实世界的现场交互感、3D场馆的参与感、多人演示时的画面感-音觉交互感大大增强。从而让3D数字世界,变成了真实世界的一部分。提升了沉浸感、减少了虚拟世界的边界感,提升氛围感。
为了实现机器人的语音识别控制3D场馆中的3D门组件,须通过浏览器使用artyom.js库实现语音识别并通过dtns-api的实时频道通知到3d轻应用中(onRobotEvent接收实时频道传递过来的消息)。从而使得语音识别到的3D交互运作指令,可以明确无误的在多个算力设备、智能设备之间流转,实现真正意义上的分布式编程------简单、可靠、高效、即时。
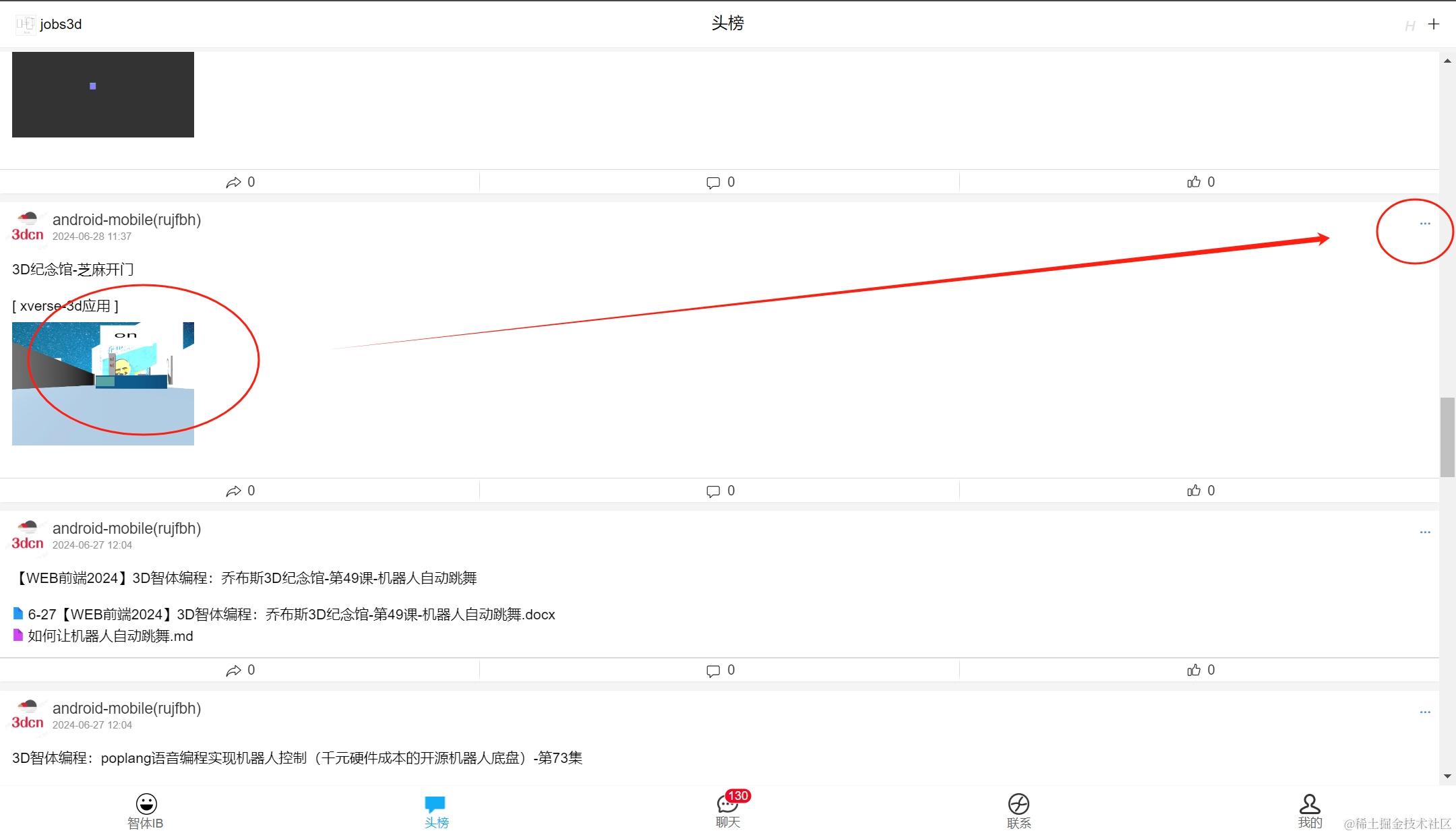
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为"3D纪念馆-芝麻开门"的xverse轻应用。
第二步:点击右上角...进入头榜编辑器

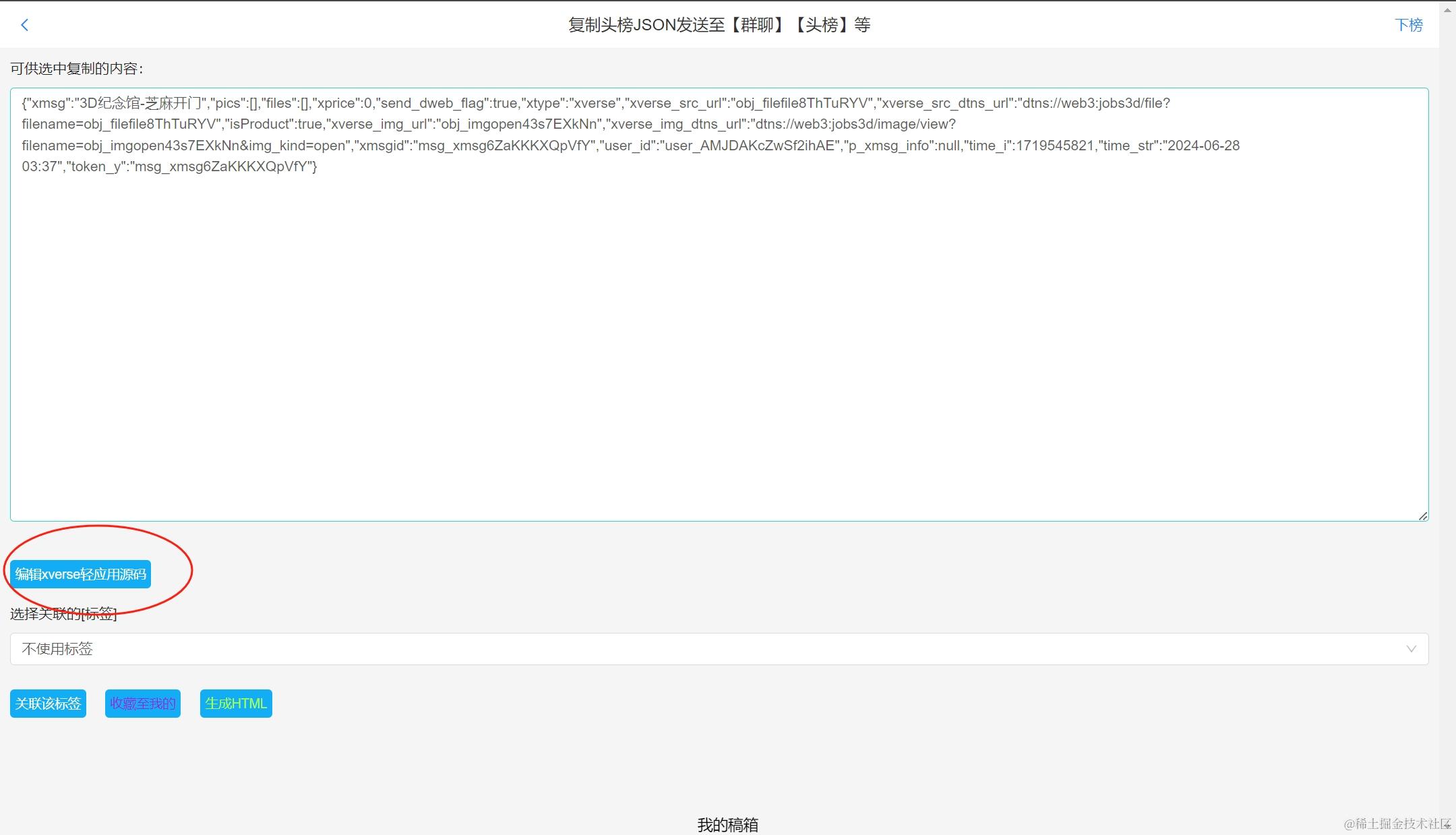
注:因为每一个xverse轻应用均是以xverse.json的方式进行源码级应用的分享的。故每一个社区用户均可通过编辑xverse轻应用源码来实现DIY和定制。
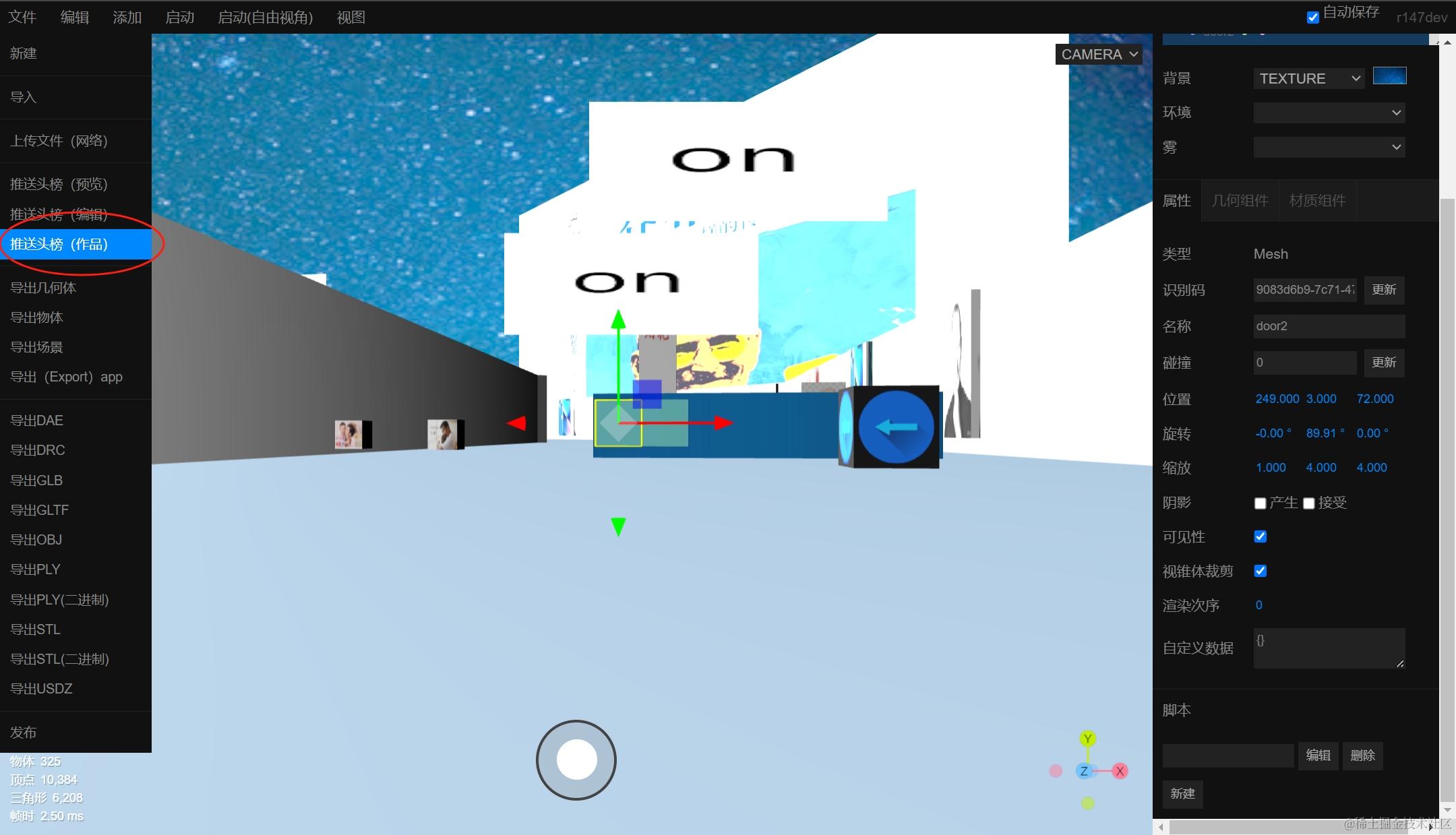
第三步:点击正面的"编辑xverse轻应用源码",进入3D场馆编辑器

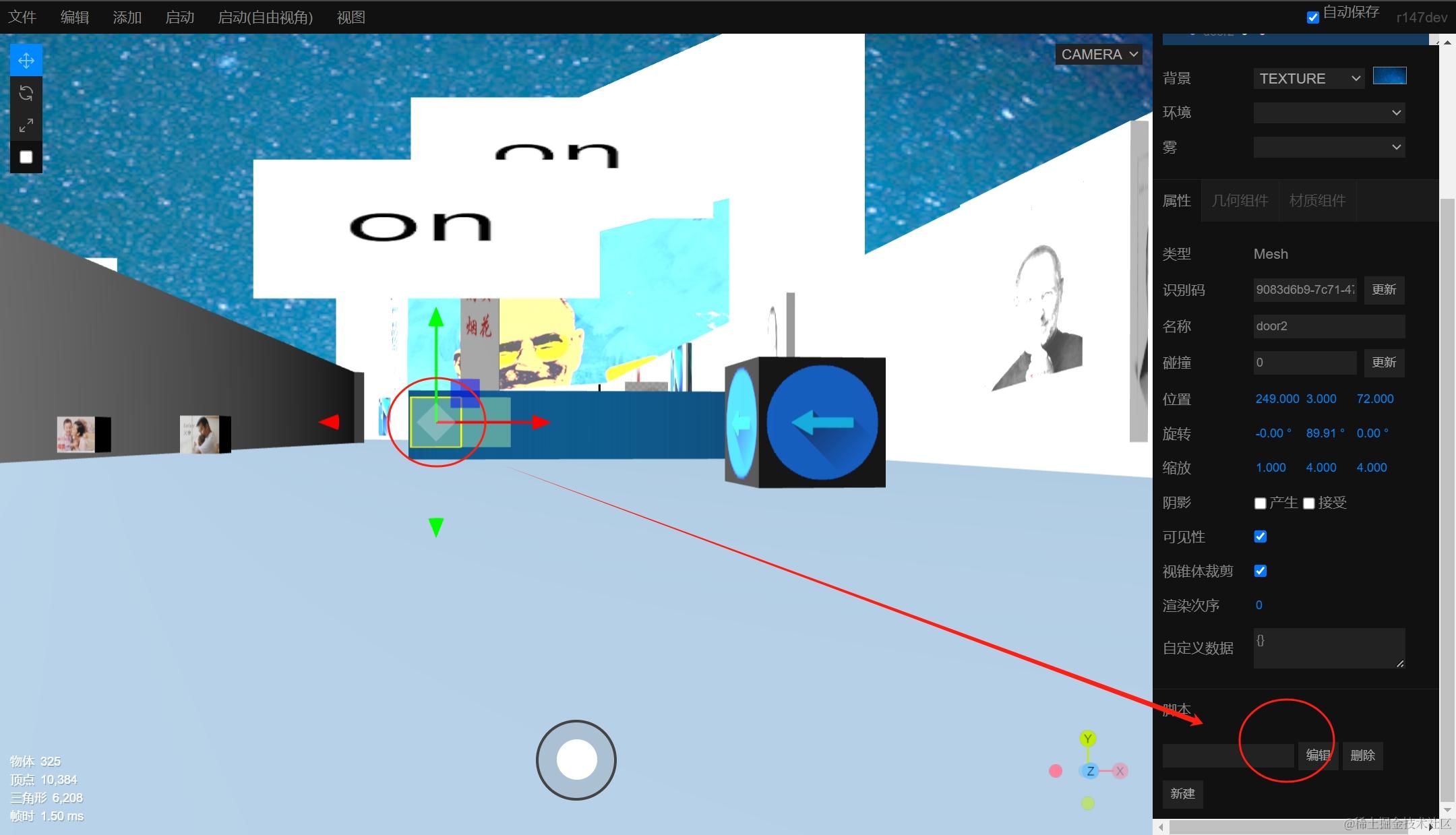
注:点击3D场景中间的内嵌blender展厅的3D对象,在右侧的属性面板中找到脚本-编辑。
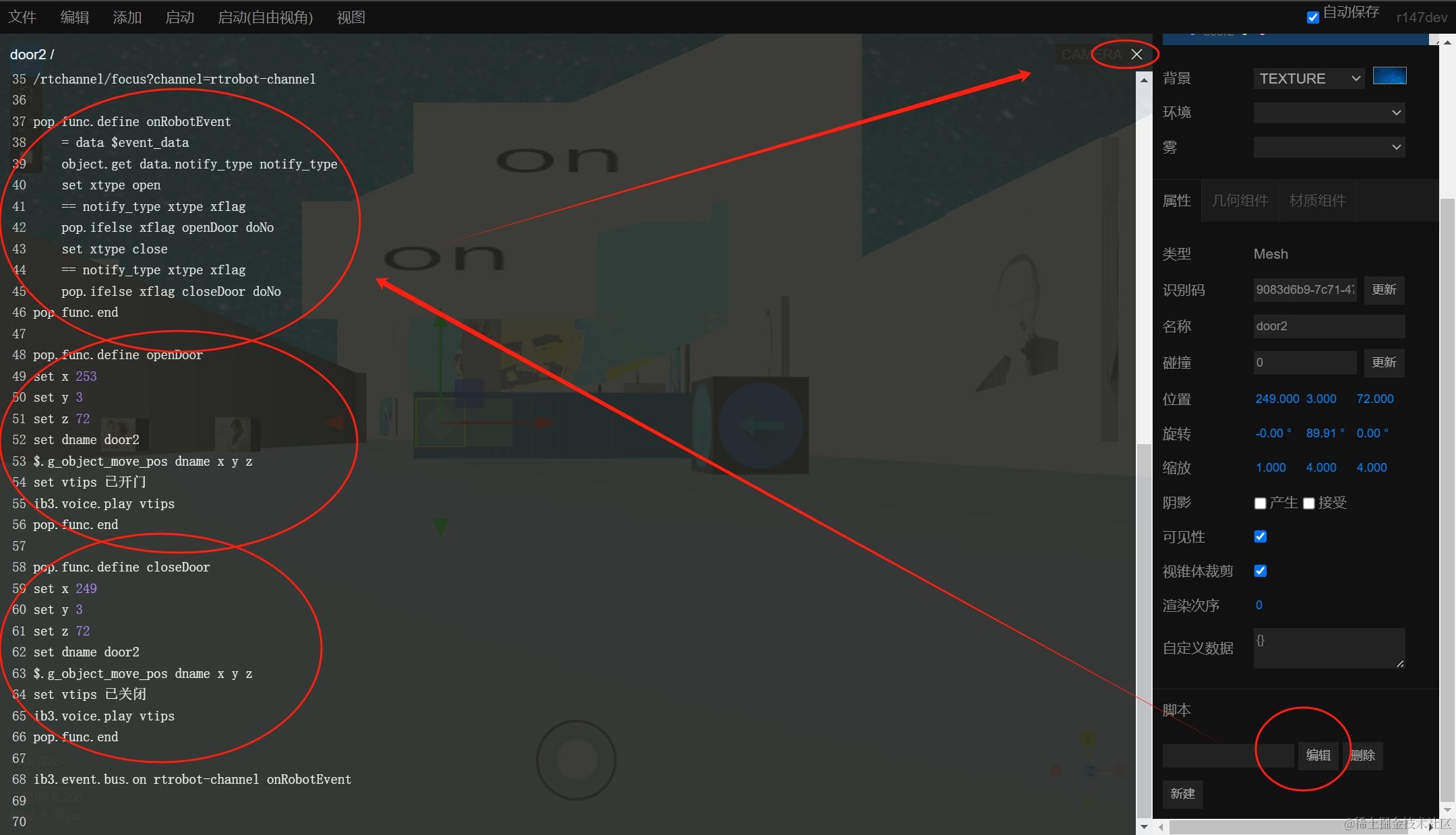
第四步:编辑"门"的3D组件的poplang代码

注:首先使用了ib3.event.bus.on rtrobot-channel onRobotEvent实现了实时语音指令的接收,并在onRobotEvent中完成了语音指令的判断。如指令为open则调用openDoor的自定义函数实现开门,如指令为close则调用closeDoor的自定义函数实现关门。指令open和close本质上对应了语音识别agent(使用artyom.js库在浏览器中完成了中英文语音的识别,以便调用dtns-api发出open和close的3D纪念馆的开门关门指令------见后文的audio_cmd.html代码截图)。
第五步:点击顶部菜单"文件"推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

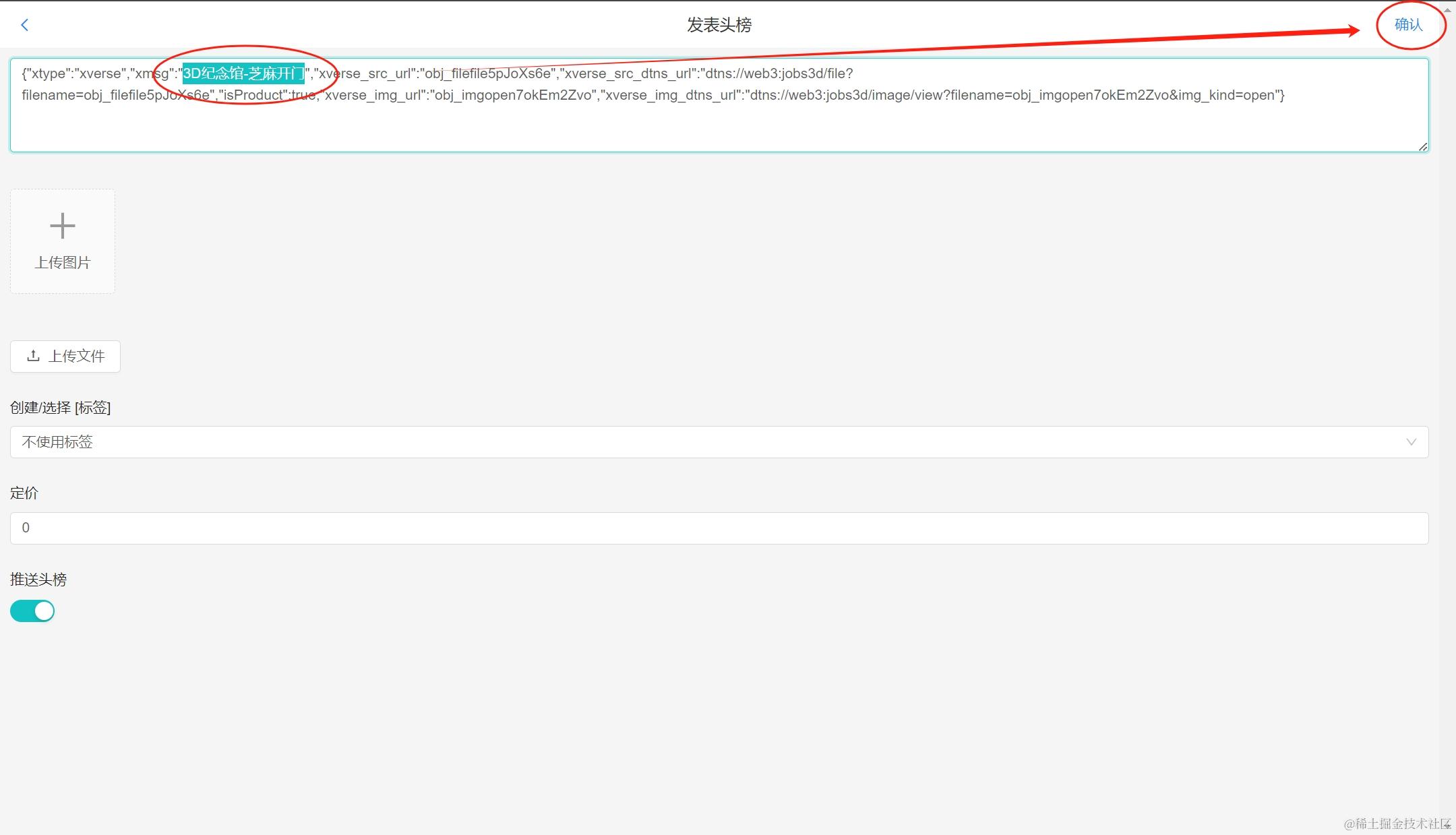
第六步:将新的头榜标题设置为"3D纪念馆-芝麻开门",点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除""双引号,否则会发布失败------仅修改xmsg属性的文字内容即可。
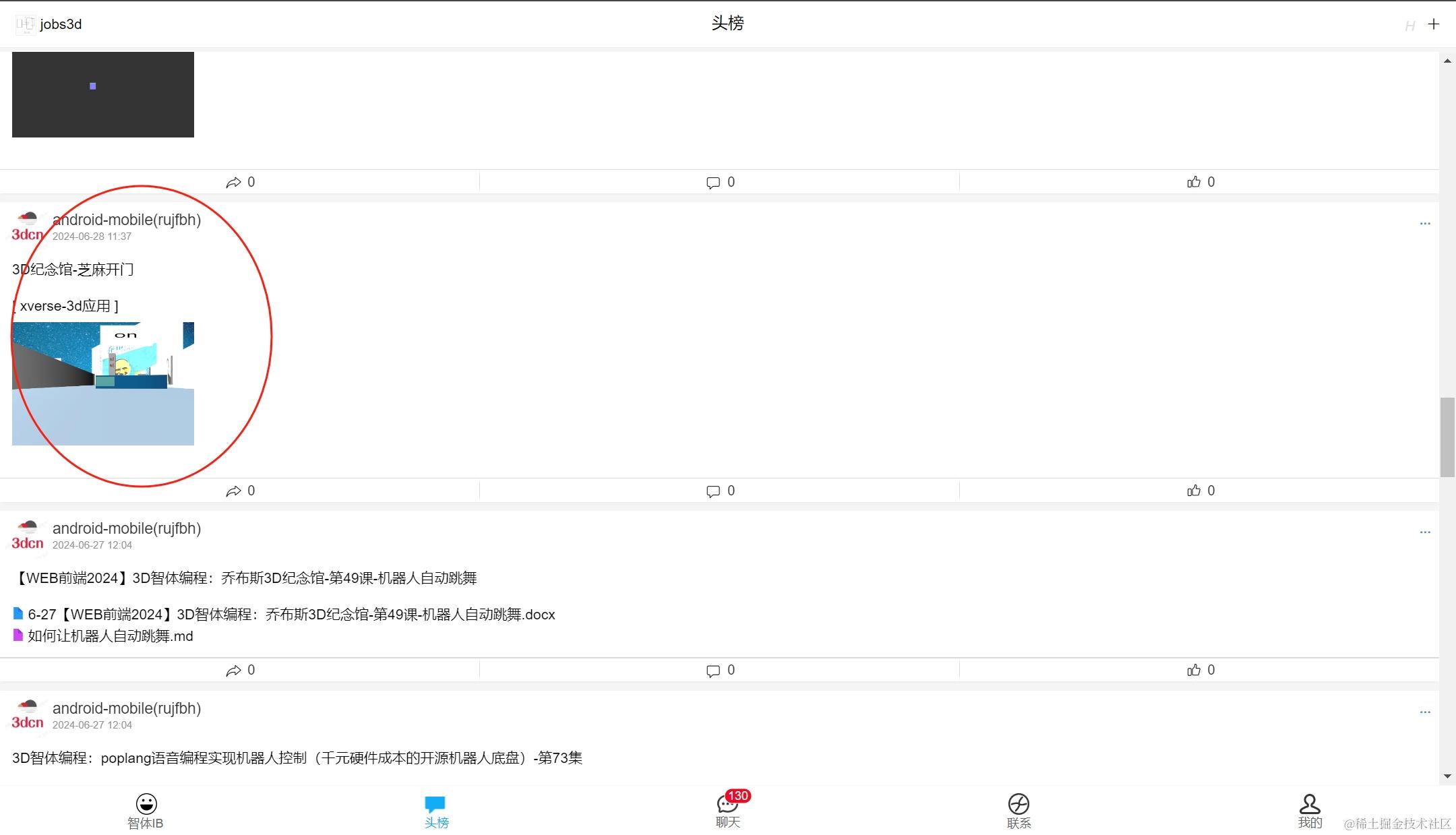
第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景浏览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
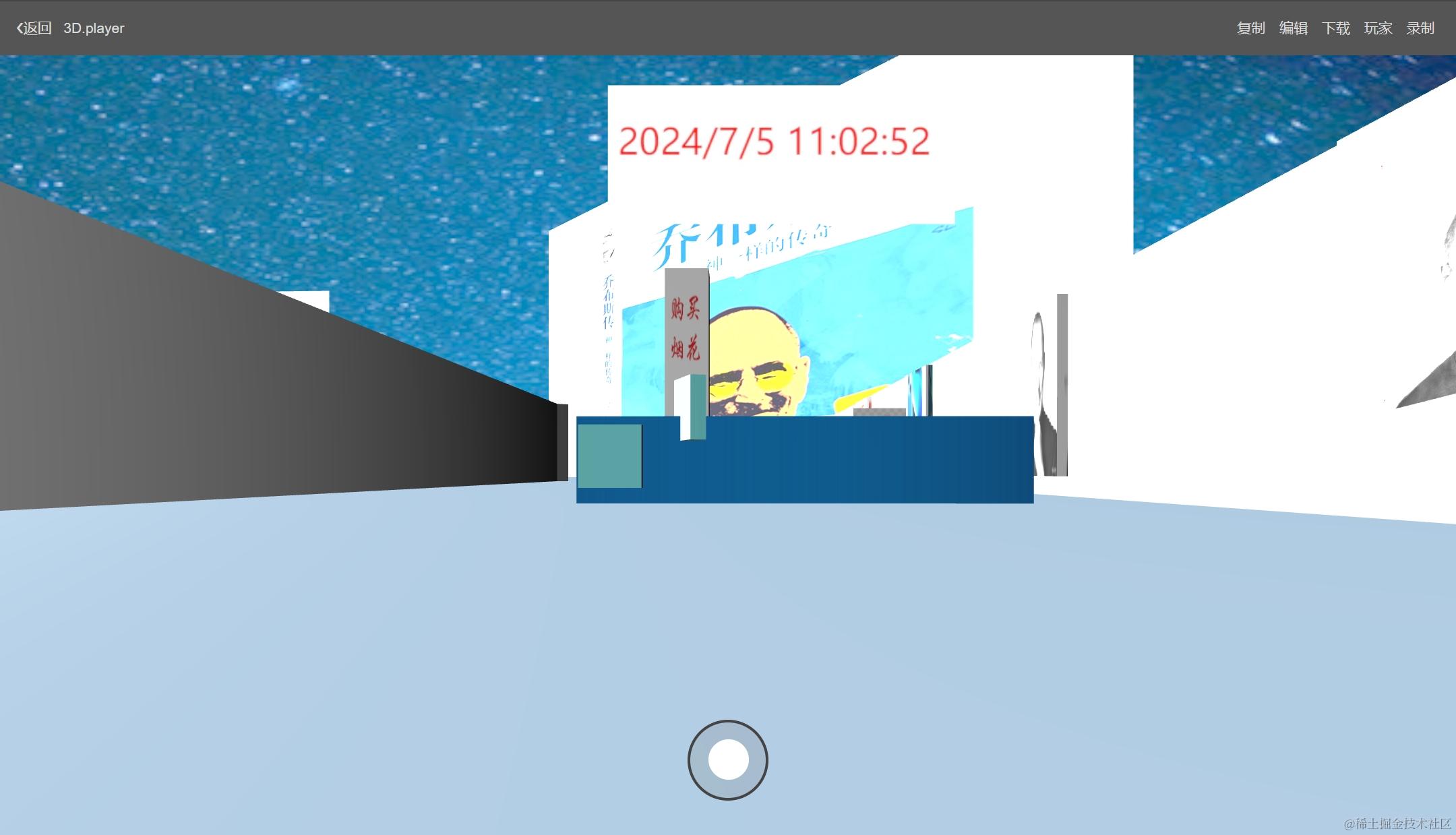
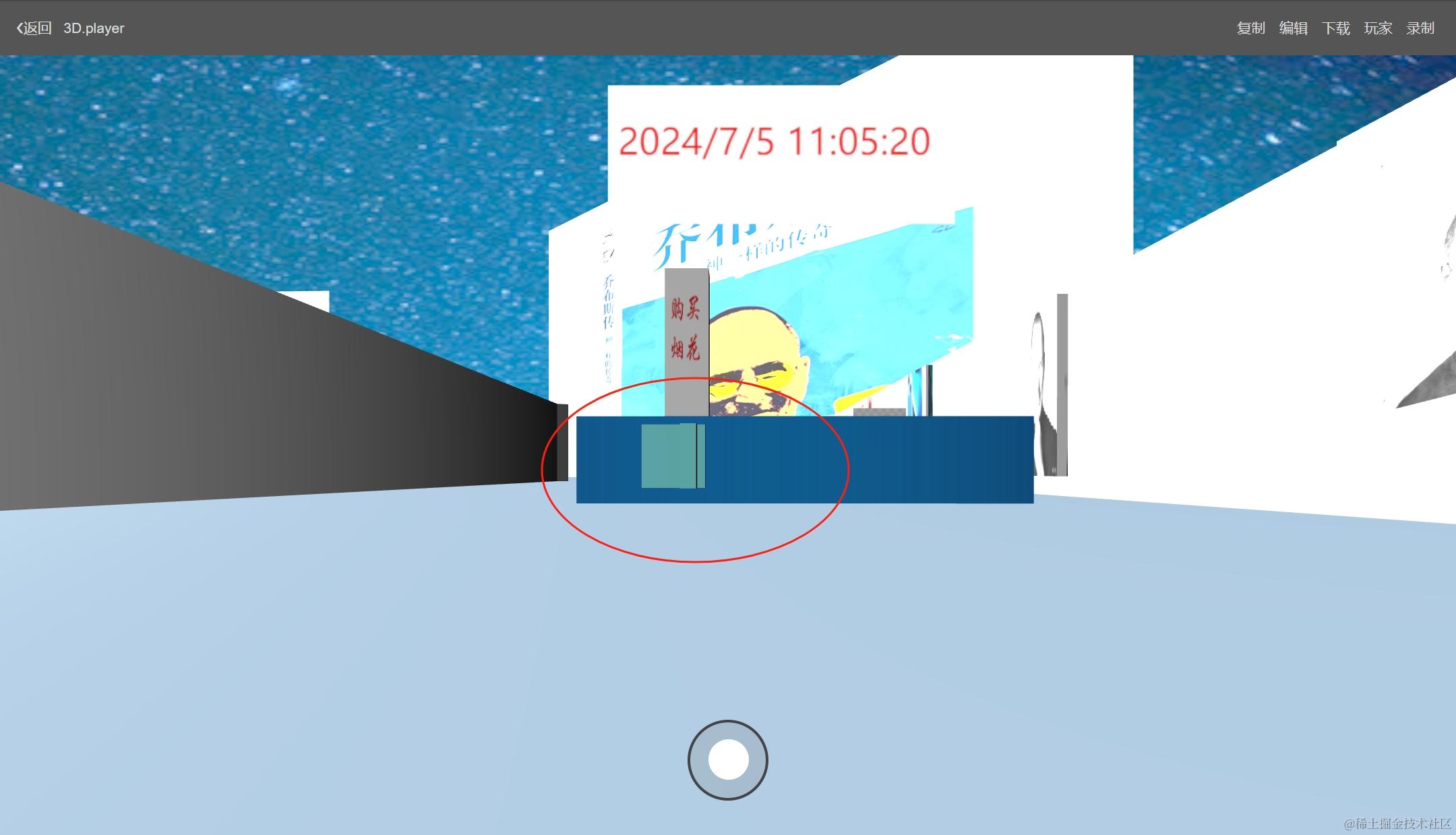
第八步:进入3D轻应用后,我们看到了内嵌的blender展厅的门处理关闭状态(然后通过打开的audio_cmd.html进行实时的poplang语音编程控制------agent控制端------从而实现芝麻开门/关门的语音指令监听)

注:刚进入3D纪念馆,内嵌的blender展厅的门是关着的(如上图所示)
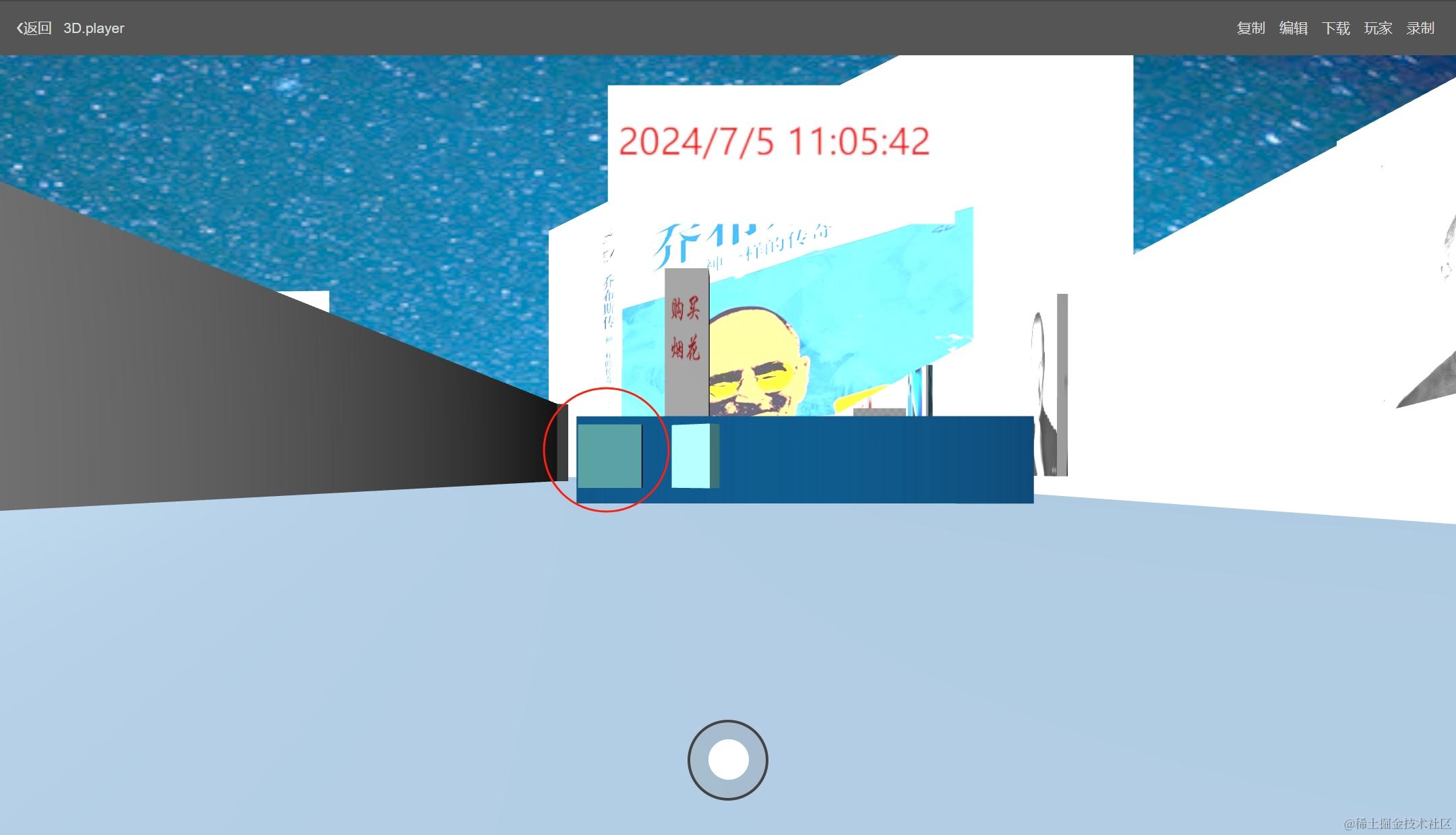
我们通过电脑麦克风输入"芝麻开门",即3D门向右移动------完成开门指令(如下图所示)

继续输入语音指令:芝麻关门(如下图所示)

注:3D门自动完成了闭合(恢复至刚开始进来的未被打开的样子)
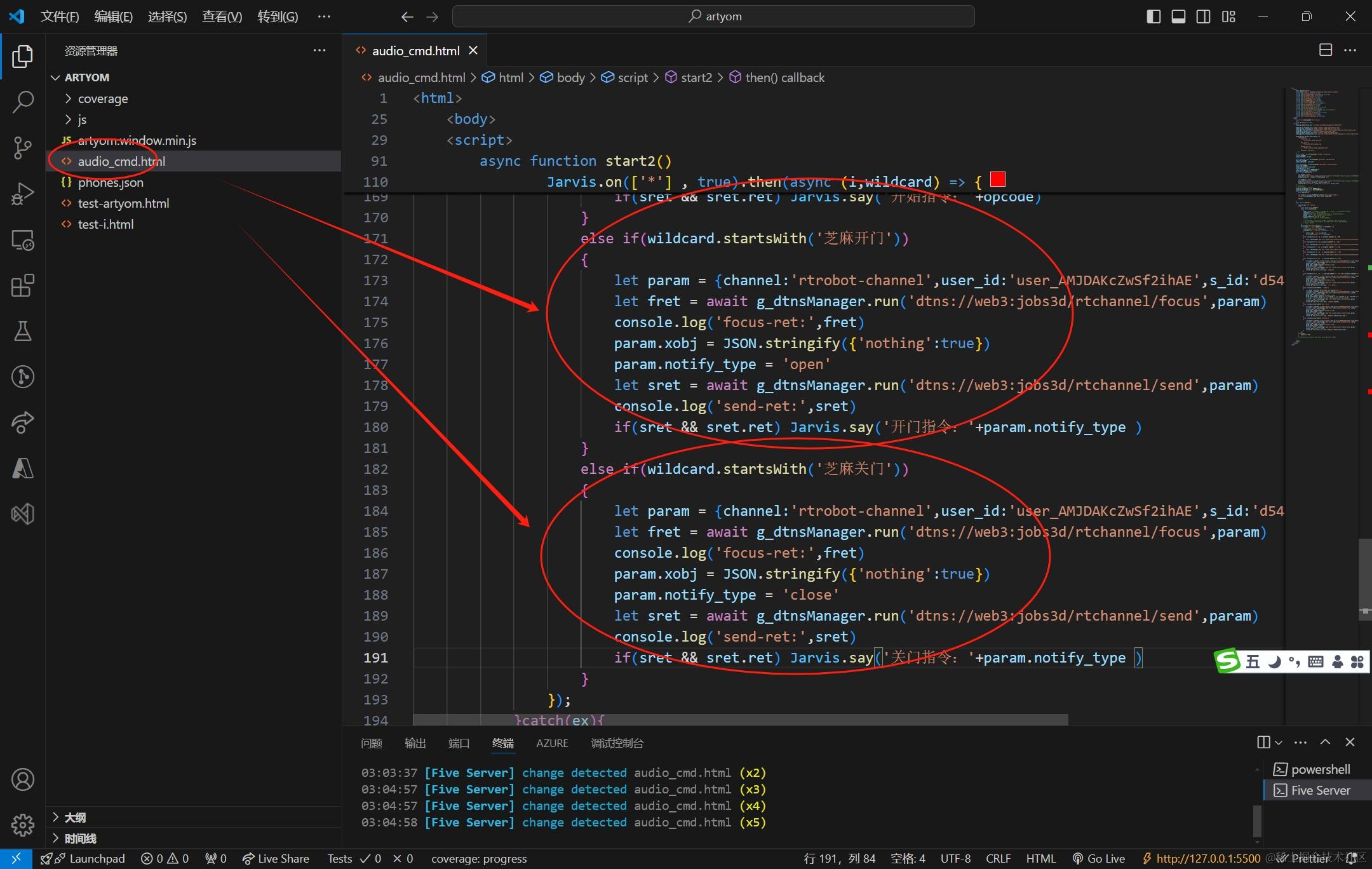
我们看一下audio_cmd.html的代码

注:从上图可看到,通过判断是否有"芝麻开门"或"芝麻关门"的提示语。通过dtna-pi:dtns://web3:avrdev/rtchannel/send给订阅的频道rtrobot-channel机器人指令通道发送实时的开门(指令为open)和关门(close)指令。前端3D轻应用接收到该语音指令事件,即完成相应的开门和关门动作。使用agent和3D轻应用的配合,完成了整个语音识别到3D纪念馆交互的全链路过程。
通过上8步,我们成功完成了通过3D轻应用中实现了popalng语音识别和3D纪念馆的开门关门交互功能,这大大增强了在虚实结合的交互场景下的复杂3D组件控制功能。并有机会结合AGI通用人工智能和大语言模型,实现复杂多样的虚实融合的交互工作。大大拓展了3D纪念馆和3D轻应用的适用范围,改进了3D场馆的纯虚拟世界构建物质,融入到了现实世界的真实实时的多主机交互过程中。从而构建了混合式的虚实融合应用。丰富poplang智体应用编程的适用范围。非常大程度地丰富了3D轻应用的交互体验感和沉浸感、互动效果。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
附录(poplang智体代码------实现poplang语音识别及3D场馆"门"的交互):
set notgo 1
ib3.file.go obj_filefileA8av9GEE notgo
pop.func.define move
set name door2
set x 249
set y 3
set d0 0.5
* near_distance d0 d
+ y d y
set z 72
set z0 0
+ x z0 x
+ y z0 y
+ z z0 z
$.g_object_move_pos name x y z
pop.func.end
pop.func.define near
ib3.toast 正在靠近门
move
pop.func.end
pop.func.define onclick
ib3.audio.play obj_filefileA8av9GEE
pop.func.end
pop.func.define 3d_stop
#机器人频道
/rtchannel/unfocus?channel=rtrobot-channel
ib3.event.bus.remove rtrobot-channel
pop.func.end
/rtchannel/create?channel=rtrobot-channel
/rtchannel/focus?channel=rtrobot-channel
pop.func.define onRobotEvent
= data $event_data
object.get data.notify_type notify_type
set xtype open
== notify_type xtype xflag
pop.ifelse xflag openDoor doNo
set xtype close
== notify_type xtype xflag
pop.ifelse xflag closeDoor doNo
pop.func.end
pop.func.define openDoor
set x 253
set y 3
set z 72
set dname door2
$.g_object_move_pos dname x y z
set vtips 已开门
ib3.voice.play vtips
pop.func.end
pop.func.define closeDoor
set x 249
set y 3
set z 72
set dname door2
$.g_object_move_pos dname x y z
set vtips 已关闭
ib3.voice.play vtips
pop.func.end
ib3.event.bus.on rtrobot-channel onRobotEventpoplang的语音识别编程代码到此结束。