使用chrom浏览器Network查看前后台数据传输请求

🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光,感谢你的陪伴与支持 ~ 🚀 欢迎一起踏上探险之旅,挖掘无限可能,共同成长!
写在最前面
为了进行前端页面的优化,需要修改代码。
然而,由于缺乏接口文档,无法准确了解原来绑定的数据的结构,即它是一个数组还是一个字符串。
为了解决这个问题,老师教我:可以使用Chrome浏览器的Network面板来查看前后台数据传输请求,以便获取接口返回的数据结构。
通过查看请求详情和返回的数据,我们可以大致了解数据的结构,从而进行代码的修改和优化。
参考:https://blog.csdn.net/ningmengban/article/details/118738013
https://blog.csdn.net/museions/article/details/75144263
更多有意思的:
[性能优化] 浏览器中观测 network 性能数据的 3 种方式
查看前后台数据传输请求
使用Chrome浏览器的Network面板可以查看前后台数据传输请求,进而得到接口返回的数据结构。
① 首先,打开开发者工具(F12)打开控制台,切换到Network面板。
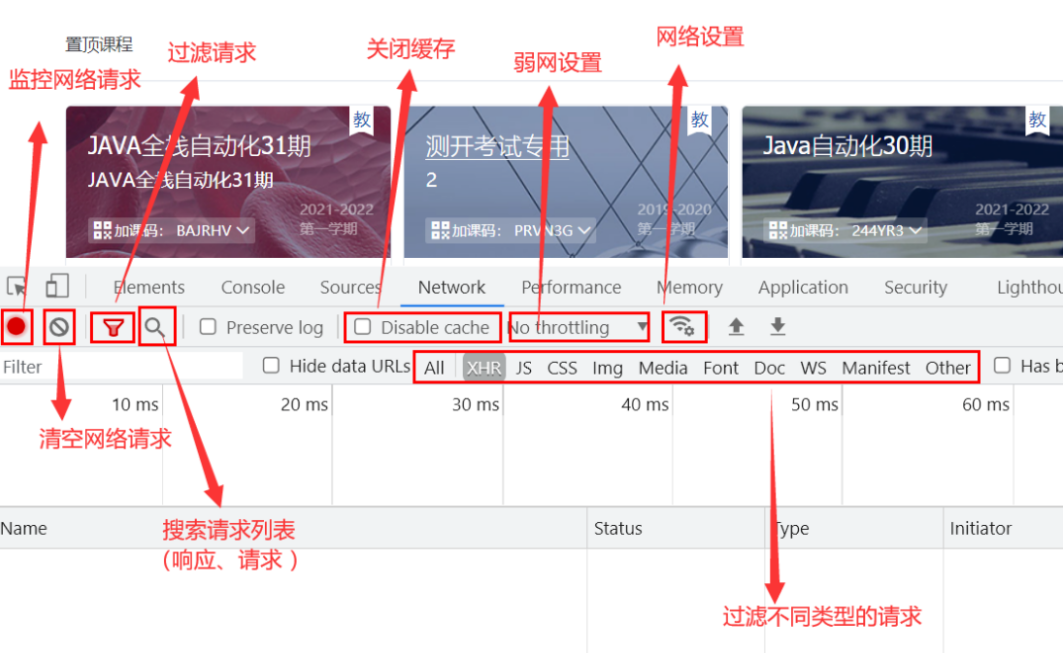
Network面板

ALL:显示所有请求
XHR:显示AJAX异步请求
JS:显示js文件
CSS:显示css文件
Img:显示图片
Media:显示媒体文件,音频、视频等
Font:显示Web字体
Doc:显示html
WS:显示websocket请求
Other:显示其他请求
Preserve log:保留请求记录
勾选之后,刷新页面不会清空之前的请求记录
No throttling:设置模拟限速
网络设置:
User agent:属于 http 请求头一部分。表示所用浏览器类型及版本、操作系统及版本、浏览器内核、等信息的标识。
Accepted Content-Encodings:服务端压缩格式
右键界面
Open in new tab:在新的标签中打开链接
Clear browser cache:清空浏览器缓存
Clear browser cookies:清空浏览器cookies
Copy:复制
Block request URL:拦截当前请求url
Block request domian:拦截当前域名下所有请求
Replay XHR:重新请求AJAX
Sort By:排序请求
Header Options:显示请求头选项
Save all as HAR with content:保存所有请求为.har文件
copy
Copy Link Address:复制资源url到系统剪贴板
Copy Response:复制HTTP响应
Copy stack trace:复制堆栈信息
Copy as PowerShell:复制请求PwoerShell代码
Copy as fetch:复制请求fetch代码
Copy as Node.js fetch:复制请求Node.js fetch代码
Copy as cUrl(cmd):复制请求cUrl 命令代码
Copy as cUrl(bash):复制请求cUrl 命令代码
Copy all as PowerShell:复制所有请求PwoerShell代码
Copy all as fetch:复制所有请求fetch代码
Copy all as Node.js fetch:复制所有请求Node.js fetch代码
Copy all as cUrl(cmd):复制所有请求cUrl 命令代码
Copy all as cUrl(bash):复制所有请求cUrl 命令代码
Copy All as HAR:复制所有请求HAR文件
②清空请求log ctrl+e两次或者点击clear图标
③触发请求操作
比如:刷新页面,进行一次数据请求。
比如:提交一次表单,进行一次数据提交请求。
④在Network面板中,可以看到所有的网络请求,找到对应的接口请求。
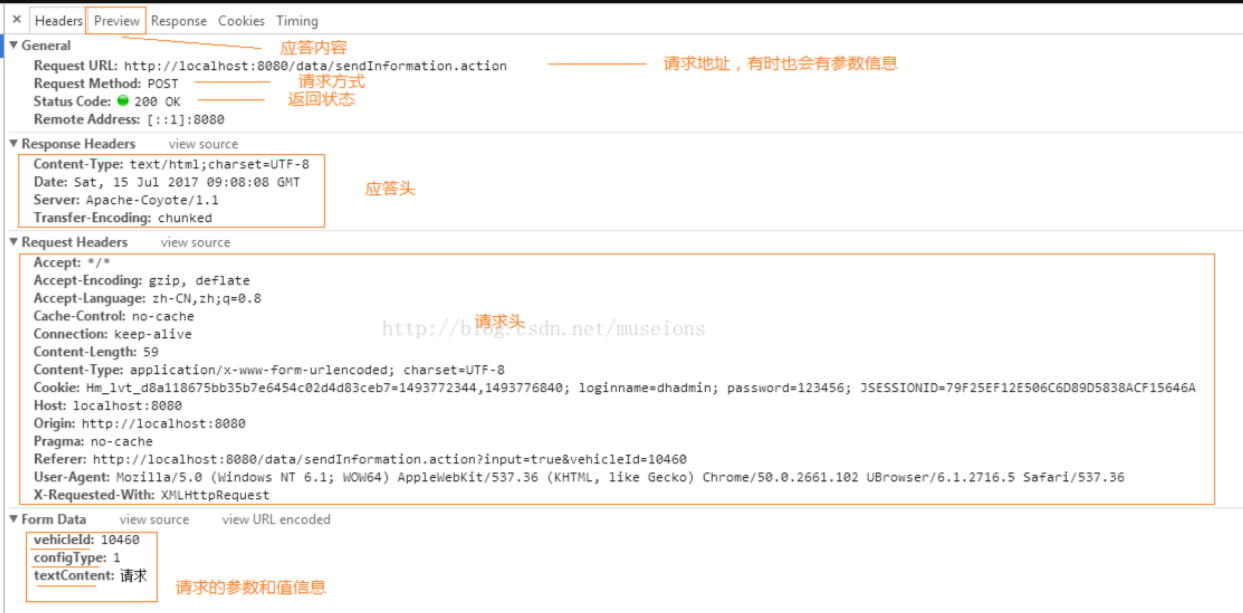
点击该请求,可以在右侧看到本次请求的详细信息。
在请求的详细信息面板中,可以查看请求的URL、请求的方法、请求头、请求参数等信息。

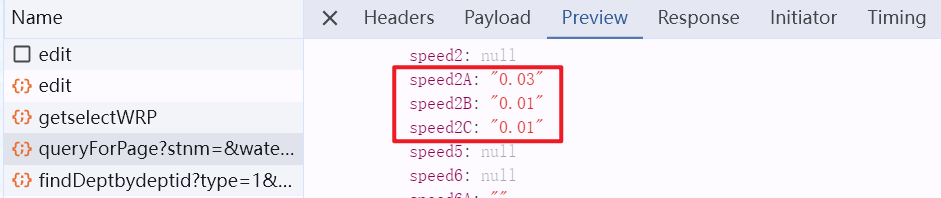
最重要的是,在Response选项卡中可以看到服务器返回的数据。可以根据返回的数据结构来修改前端代码。
通过查看Network面板的请求信息和返回数据,可以大致了解接口返回的数据结构。如果返回的是一个数组,则对应的数据应该是一个对象数组;如果返回的是一个对象,则对应的数据应该是一个对象。
根据返回的数据结构,可以修改前端代码中的数据绑定和展示逻辑。
案例展示:
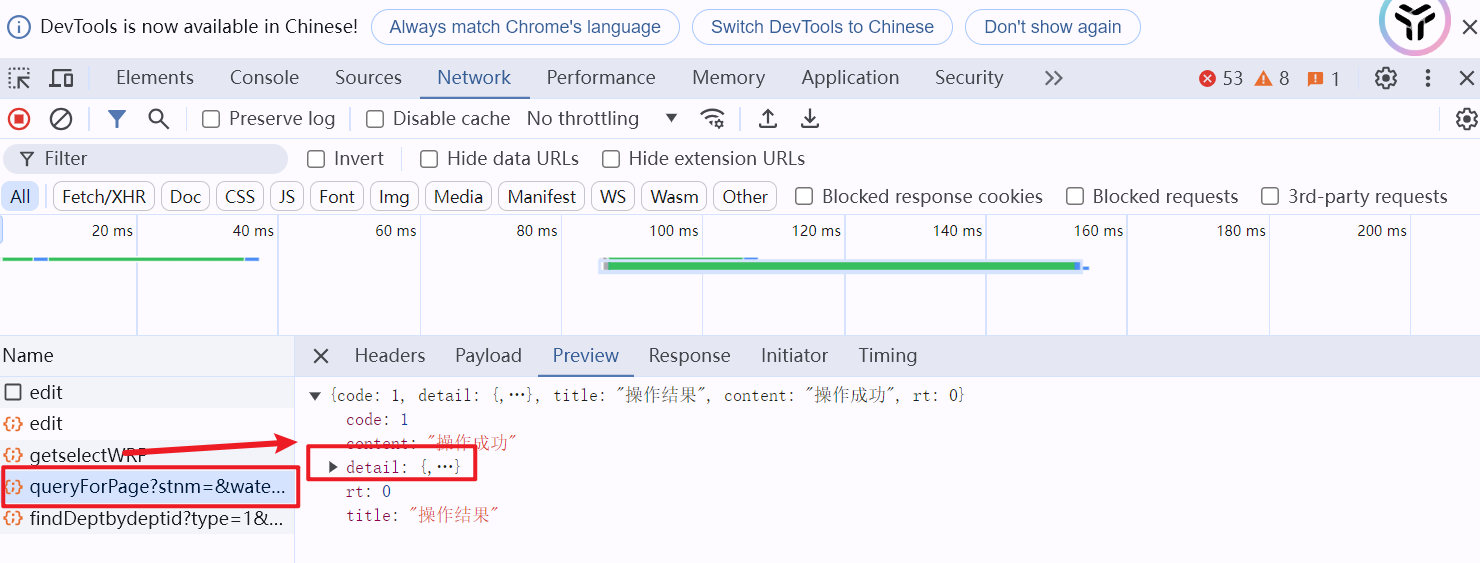
新增数据,在Preview选项卡中就是返回对象
首先清空字段,然后触发字段相关请求。我这里提交了一次表单。
然后找到这次操作对应的接口请求。

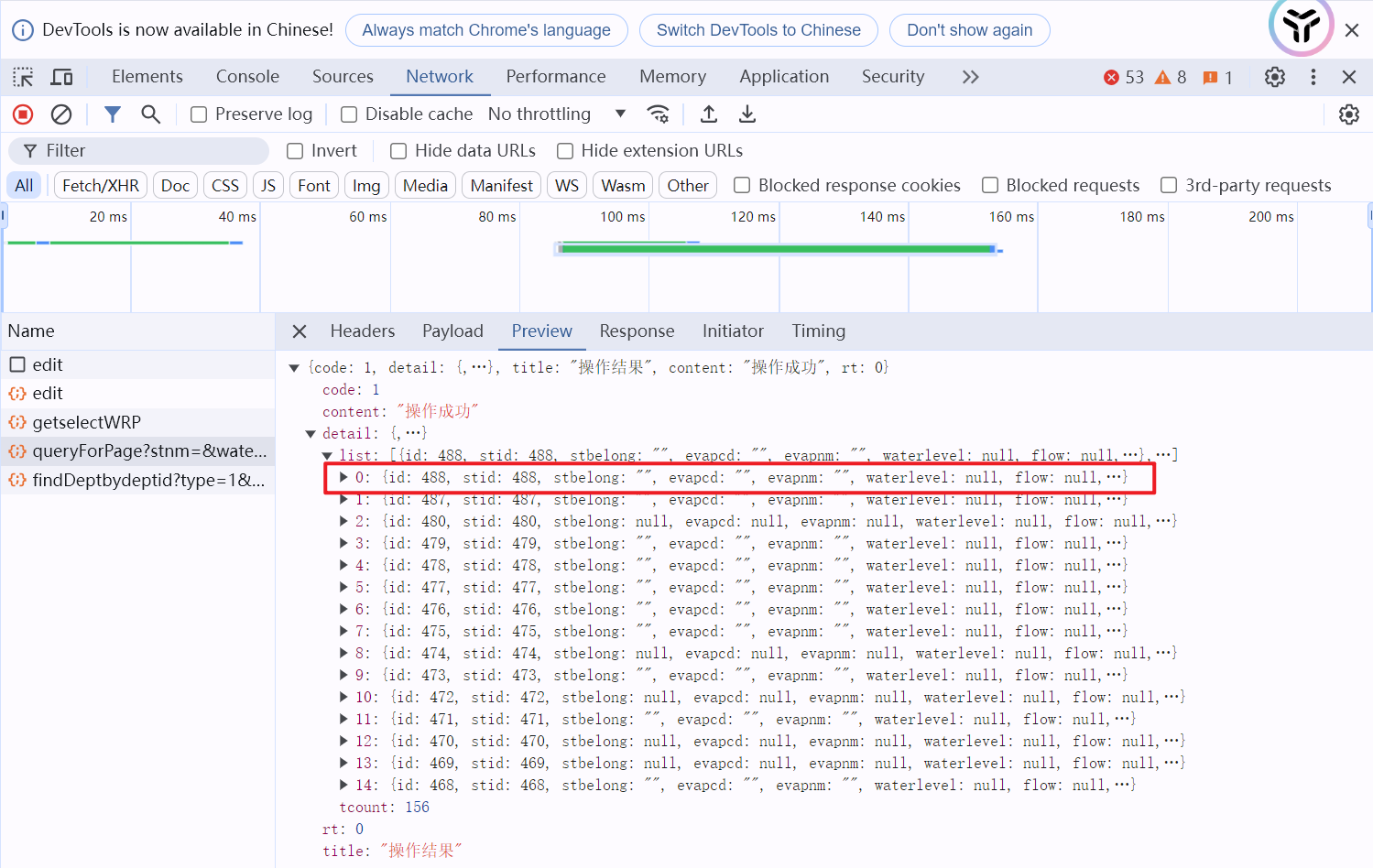
我这次操作的是第一条数据,所以点开list0的详情,找到传值对应的字段,就是我们需要修改的字段啦


hello,我是 是Yu欸。如果你喜欢我的文章,欢迎三连给我鼓励和支持:👍点赞 📁 关注 💬评论,我会给大家带来更多有用有趣的文章。
原文链接 👉 ,⚡️更新更及时。
欢迎大家添加好友交流。
