文章目录
- 新手的前端生态
-
- 一、概念的理解
- 二、基础知识
- 三、主流框架
- [四、 工具(特定框架)](#四、 工具(特定框架))
- 五、组件库()
- 六、应用(各种应用的特点)
-
- 1、小程序(uniapp框架)
- 2、推荐学习的视
- 3、小程序图标
- [4、设置小程序底部 tab的表现](#4、设置小程序底部 tab的表现)
- [七 、API](#七 、API)
- 八、学习网址
- 九、未分类的知识
- 十、思考的问题
-
- 1、ES6之后增加了那些新特性?
- [2、let const var 三者有什么区别?](#2、let const var 三者有什么区别?)
- 3、JavaScript数据类型有哪些?
- [4、什么是DOM 什么是BOM](#4、什么是DOM 什么是BOM)
- 5、css选择器优先级从高到低
- [6、什么是子代选择器 什么是后代选择器](#6、什么是子代选择器 什么是后代选择器)
- 7、jQuery
- [8、js的数组 :两个数组合并成一个数组如何实现](#8、js的数组 :两个数组合并成一个数组如何实现)
- [9、从现有的数组中截取 M到N形成新的数组](#9、从现有的数组中截取 M到N形成新的数组)
- 10、如何遍历JSON对象
- 十一、IDE
新手的前端生态
一、概念的理解
1、脚手架
定义:在程序中,脚手架是一种自动化工具,用于快速生成项目的基本结构和文件模板,帮助开发人员更高效地开始编码。它也可以指与某些MVC框架中的数据库访问相关的代码生成技术或由各种工具支持的项目生成技术
2、组件
组件:组件是一种将特定功能模块进行封装的代码块,通过引入和使用可以极大提高代码的可复用性。在不同的编程框架中,组件的定义和实现方式有所不同。例如,在Vue.js 中,组件是可复用的实例,可以通过prop向子组件传递数据;而在React中,组件可以是JavaScript类或函数。此外,组件也可以理解为符合某种规范的类组合,提供特定的功能
二、基础知识
1、HTML
2、css
3、JavaScript
三、主流框架
vue3框架
定义:Vue3 是一个渐进式 JavaScript 框架,用于构建用户界面。它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。此外,Vue3 引入了组合式 API,使得逻辑复用更加友好。每个 Vue 组件都是一个独立的 Vue 实例,具有自己的模板、数据、方法和生命周期钩子,可以自包含地定义和管理功能和样式
四、 工具(特定框架)
1、uinapp
定义:uniapp是一个基于Vue.js 开发的多端统一框架,允许开发者编写一次代码,就可以在iOS、Android、Web(H5)、微信小程序、支付宝小程序、百度小程序等多个平台上运行。
2、目录参考
┌─uniCloud 云空间目录,支付宝小程序云为uniCloud-alipay,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源都应存放于此目录
├─uni_modules 存放uni_module 详见
├─platforms 存放各平台专用页面的目录,详见
├─nativeplugins App原生语言插件 详见
├─nativeResources App端原生资源目录
│ ├─android Android原生资源目录 详见
| └─ios iOS原生资源目录 详见
├─hybrid App端存放本地html文件的目录,详见
├─wxcomponents 存放小程序组件的目录,详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─AndroidManifest.xml Android原生应用清单文件 详见
├─Info.plist iOS原生应用配置文件 详见
└─uni.scss 内置的常用样式变量
五、组件库()
1、uView
定义uView是uni-app生态专用的UI框架,旨在成为uni-app生态最优秀的UI框架。其取名来由是首字母u来自于uni-app首字母,同时表达源于uni-app和Vue之意
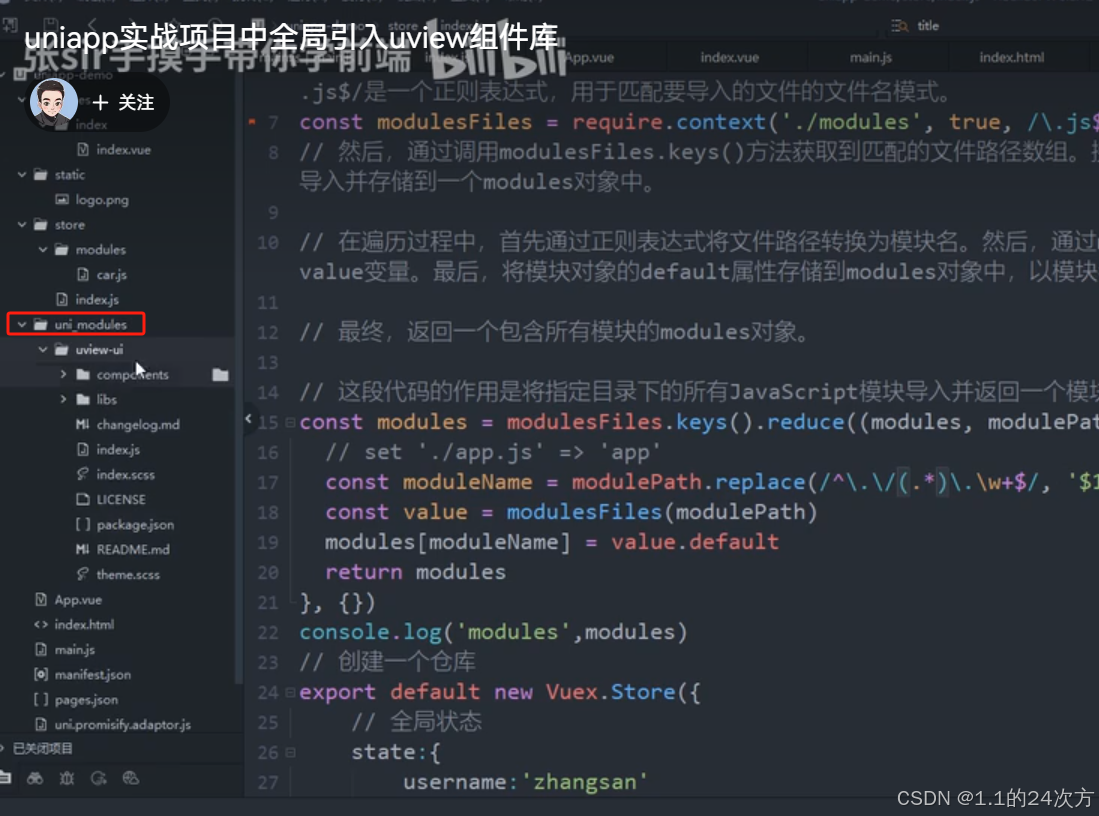
如何在哪项目中导入uView
六、应用(各种应用的特点)
1、小程序(uniapp框架)
学习 https://www.bilibili.com/video/BV1mb421H7k4/?p=6\&spm_id_from=pageDriver\&vd_source=f17ed8ec94fbd012235faf1dafcaec6f
定义 :小程序是一种不需要下载安装即可使用的应用,用户可以通过扫码、搜索等方式快速打开和使用。它基于微信平台(APP),实现了"触手可及"的梦想,并体现了"用完即走"的理念。此外,小程序还具有轻量级的特点,可以为用户提供各种服务如游戏、购物、地图等。
定位 1.小程序没有技术含量2.刚需的错误理解(刚需主要体现在程序的轻量部分,用户涉及到不频繁操作,但是阶段性必须依赖的功能,这部分功能适合做成小程序)
3.小程序的主要目的是用于引流,所以他只需要包含程序的最亮点功能就可以
2、推荐学习的视
3、小程序图标
https://www.iconfont.cn/ 阿里巴巴矢量图标
4、设置小程序底部 tab的表现


七 、API
1、API
定义:程序中API的定义是一组规定和协议,它定义了不同软件应用或组件之间如何相互沟通和交互的方法。API(应用程序编程接口)是软件组件之间信息交互的桥梁,让不同的软件系统能够相互"对话"
八、学习网址
九、未分类的知识
1、vite:
2、axios:
1、什么是axios?
Axios 是一个基于 promise 的 HTTP 库,可以用于浏览器和 Node.js 中进行网络请求。它提供了丰富的功能和灵活的配置选项,适用于各种 HTTP 请求类型如 GET、POST、PUT 和 DELETE 等
2、学习网址:https://metaso.cn/search/8500035687285719040?q=axios+
1、安装Axios:
2、基本使用方法
3、高级用法
4、结论
Axios 是一个功能强大且易于使用的 HTTP 客户端库,适用于各种 JavaScript 环境,包括浏览器和 Node.js 。通过上述介绍和示例代码,你应该能够开始使用 Axios 来处理你的 HTTP 请求了
十、思考的问题
1、ES6之后增加了那些新特性?
2、let const var 三者有什么区别?
3、JavaScript数据类型有哪些?
4、什么是DOM 什么是BOM
DOM(Document Object Model,文档对象模型)是一种用于HTML和XML文档的编程接口,允许程序和脚本动态地访问、修改和操作文档的内容、结构和样式。
BOM(Browser Object Model,浏览器对象模型)提供了一些属性和方法,可以用来操作浏览器本身,例如控制浏览器窗口或框架
学习网址https://juejin.cn/post/6844903939008102413
5、css选择器优先级从高到低
内联样式(权重为1000)
ID选择器(权重为100)
类和伪类选择器(权重为10)
元素和伪元素选择器(权重为1)
6、什么是子代选择器 什么是后代选择器
子代选择器是通过符号">"来表示的,只能选择父级元素的直接子元素,而不会选择孙子元素或更深层级的后代元素。后代选择器(也称为包含选择器),是通过空格分隔两个选择器的,可以选择父元素中的所有子元素,包括孙子、曾孙等所有后代元素
7、jQuery
jQuery是一个流行的JavaScript库,由John Resig于2006年创建,旨在简化DOM操作、事件处理、AJAX请求和动画效果等任务。它基于"少写,多做"的原则,使得HTML文档遍历和操作、事件处理以及向网页添加动画效果等变得简单易用。通过使用jQuery,开发者可以更方便地进行跨浏览器的网页开发
8、js的数组 :两个数组合并成一个数组如何实现
9、从现有的数组中截取 M到N形成新的数组
const arr = [1, 2, 3, 4, 5];
const newArr = arr.slice (M, N);10、如何遍历JSON对象
十一、IDE
1、HbiulderX
快捷键
注释:Ctrl + /