文章目录
- 一、渲染方程及其挑战
- 二、基础光照解决方案-简化版
- 三、基于预计算的全局光照
-
- 3.1挑战和计算思路
-
- 傅里叶变换
- [球谐函数(Spherical Harmonics)](#球谐函数(Spherical Harmonics))
- [3.2 SH Lightmap:预计算 GI](#3.2 SH Lightmap:预计算 GI)
- [3.3 探针 Probe:Light Probe + Refection Probe](#3.3 探针 Probe:Light Probe + Refection Probe)
-
- [Light Probe](#Light Probe)
- [Refection Probe](#Refection Probe)
- [3.4 基于图像的光照(Image-Based Lighting,IBL)](#3.4 基于图像的光照(Image-Based Lighting,IBL))
- 四,基于物理的材质
-
- [4.1 微平面理论](#4.1 微平面理论)
- [4.2 IBL放到3.4去了,但实际理论与PBR很相近](#4.2 IBL放到3.4去了,但实际理论与PBR很相近)
- 四,阴影(Shadow)
-
- [4.1大世界Cascade Shadow级联阴影](#4.1大世界Cascade Shadow级联阴影)
- [4.2 软阴影](#4.2 软阴影)
- [4.3 Virtual Shadow Maps](#4.3 Virtual Shadow Maps)
- 总结
渲染计算的三大组成部分:Lighting、Material、Shader
一、渲染方程及其挑战
参见闫令琪老师101中:BRDF和渲染方程导论 和 cook-torranceBRDF方程计算
老师认为的图形学的三个挑战:
- 对于任一给定方向如何获得radiance--阴影
- 对于光源和表面shading的积分运算(蒙特卡洛积分)
- 对于反射光多Bounce的无限递归计算
二、基础光照解决方案-简化版
简化光源
- 用平行光、聚光灯、点光源作为MainLight 来简化各种光源,用Ambient Light替代光源外的环境光
- 用可采样的环境贴图代替反射光线,环境贴图的mipmap代替粗糙度表现
最终结果 = MainLight + Ambient Light+Environment Map
简化材质

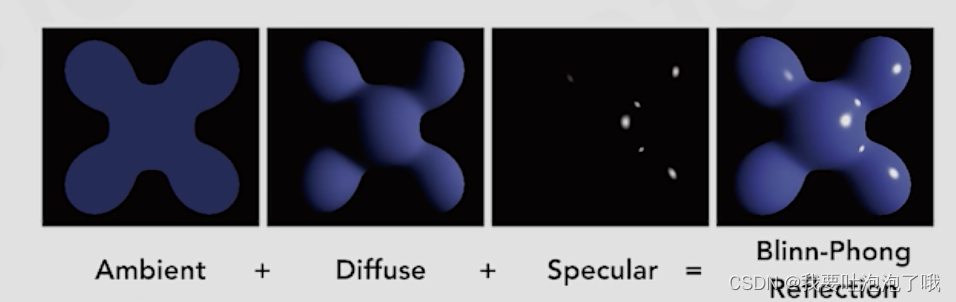
- Blinn-Phong模型:
基于光可叠加原理(渲染方程中用体现),Blinn-Phong模型通过Ambient + Diffuse + Specular来简单粗暴的着色。
但其也有缺点:
-
能量不保守,使用Blinn-Phong模型的出射光照能量可能大于入射光照的能量,这在计算光线追踪时会带来很大的问题:这一过程在光线追踪中经过无限次反弹后,会使得本该暗的地方变得过于明亮。
-
难以表现真实的质感,Blinn-Phong模型虽然比较经典,但它却很难表现出物体在真实世界中的模样,总是有一种"塑料"感。
简化阴影
最常见的处理方式就是Shadow Map:先在光源处放置相机,以z-buffer的方式储存一张深度缓冲,第二次将相机放置在view位置,并将视锥内的点的深度和深度缓冲中的对应点(矩阵变换)的深度进行对比,若前者大于后者,则认为视锥中的点处于阴影中
缺点:
光源处的采样率和观察处的采样率不一样,有分辨率限制,同时光源角度大时会出现自阴影锯齿的问题
三、基于预计算的全局光照
3.1挑战和计算思路
空间换时间
- 挑战
- indirect Light 要想去采样(整个球面)数据量非常大,需要有合适的方式压缩
- 并且还得便于在渲染方程中进行积分
傅里叶变换
可以把空间域信号转变为频域信号,截取频域的一小段就可以实现对频率整体的一个粗糙的表达,还可以反傅里叶计算还原会空间域。(高效压缩)
卷积定理是傅立叶变换满足的一个重要性质。卷积定理指出,函数 卷积的 傅立叶变换是函数傅立叶变换的乘积。具体分为时域卷积定理和频域卷积定理,时域卷积定理即时域内的卷积对应频域内的乘积;频域卷积定理即频域内的卷积对应时域内的乘积,两者具有对偶关系。
球谐函数(Spherical Harmonics)
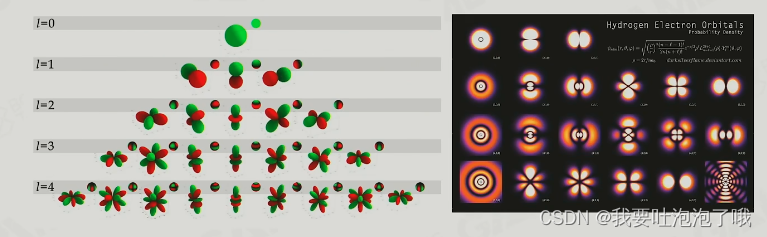
SH是拉普拉斯方程的一组限制在球上的解,可以理解为一组sin\cos组成的正交基,数量越多,可以表达的精度越高;并且相互之间正交(卷积为0--简化计算的核心)且二阶导数为0(拟合表面光滑)

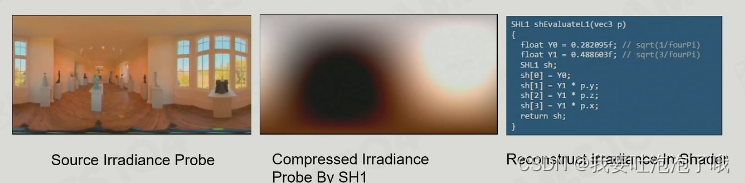
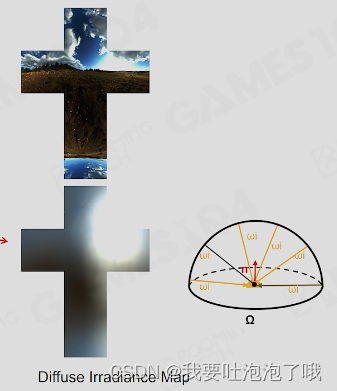
一般实时渲染只取前3阶就够了(9个),因为一般只需要低频信息(因此也无法表达更高频);有时只需要知道光从哪里来,就只需0和1阶就够了(4个),如下图。「在这种情况下,压缩后只用32bits(4Bytes)就可以存储一个像素的颜色。卷积时先投影到SH正交基上再系数相乘即可」
3.2 SH Lightmap:预计算 GI
有了SH,我们就可以将场景参数化到一张巨大的lightmap贴图上(通常被称为地图集atlas):对所有表面点的irradiance进行离线计算并压缩为SH系数、保存进atlas
- 计算过程:
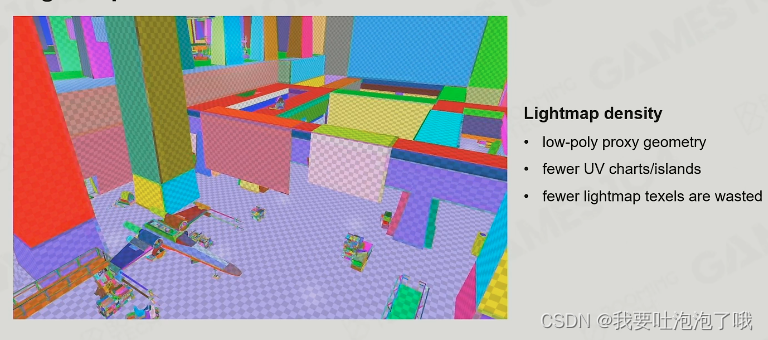
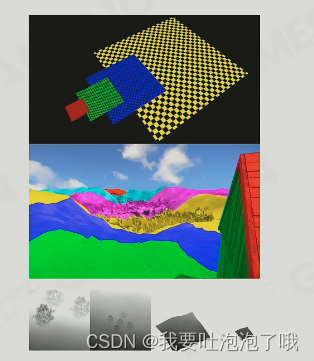
- 对世界物体进行几何简化(因为要把三维空间复杂集合投影到二维空间),如下图,并且参数分配时需要尽可能在同样的面积或体积内分配的texel精度近似

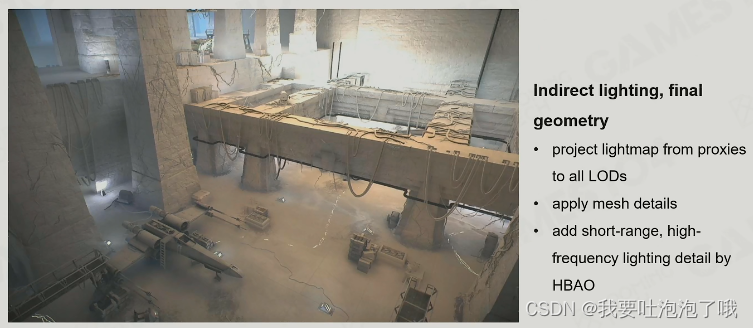
- lighting:将lightmap映射到各级LOD上,应用模型细节,用HBAO(水平基准环境光遮蔽Horizon based ambient occlusion,升级版SSAO)加上短程(short-range)增加高频的灯光细节,再加上直接光照和材质的效果----下图1是单应用lightmap的光照效果,可以看到已经有很多细节和软阴影效果了,下图2是最终应用效果


- 对世界物体进行几何简化(因为要把三维空间复杂集合投影到二维空间),如下图,并且参数分配时需要尽可能在同样的面积或体积内分配的texel精度近似
Lightmap优缺点和可借鉴思想:
- 优点:
1.实时运行效率很高;
2.可以表现出环境中全局光照的许多细节 - 缺点:
1.预计算时间非常长(因此老师自己的引擎宁死不用);
2.只能处理静态场景物体和静态光照(动态物体会有类似人物走到一小块阴影里整个人变黑的bug);
3.空间换时间,占用内存较大(几十到几百MB) - 可借鉴优秀思想:
- 空间换时间
- 把整个场景参数化到二维的tex上(或三维vol上也一样),方便计算
3.3 探针 Probe:Light Probe + Refection Probe
- 优点:运行效率高,静动态物体都可用,可以处理漫反射和镜面反射
- 缺点:大量的光探测SH需要预计算,没办法做到像lightmap那样那么好的细节(采样太稀疏)
Light Probe
在空间中放置很多采样点,每个采样点采集对应光场信息,物体经过时寻找附近的采样点并插值计算
自动探测点生成:空间内均匀的产生采样点,再根据玩家的可到达区域和建筑物的几何结构进行延拓,相对均匀的分布采样点
Refection Probe
类似的反射probe,数量少,但采样精度很高,应用在镜面等场景
3.4 基于图像的光照(Image-Based Lighting,IBL)
主要思路还是预计算,把复杂的积分都先预计算过,以减少光照中的计算时间。我们会分别预计算漫反射项和镜面项,最终在实时渲染中只需通过简单的纹理采样即可得到结果
- diffuse:提前将cubemap与反射光卷积的结果计算并储存在Irradiance Map中,使用时只需要取位置上的结果就可以了,见下图左
- specular:近似为Lighting Term和BRDF Term的乘积
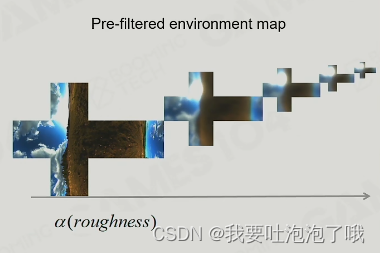
- Lighting Term:由于不同粗糙度造成的高光结果不一样,用cubemap的minmap存储多个粗糙度的结果,用minmap的精度刚好对应不同粗糙度下的不同精度,见下图右
- BRDF Term:直接预计算保存到了一张LUT图里,使用F和粗糙度加载即可


四,基于物理的材质
4.1 微平面理论
见闫老师相关课程笔记:
games101:Microfacet微平面理论+cook-torranceBRDF方程计算
games202:五,基于物理的材质:Microfacet、Kulla-Conty估计、LTC、NPR
- 迪士尼材质参数的设计原则(思路相当有参考性)
- 物理材质参数应当直白易懂(符合艺术家的直觉,让艺术家能理解)
- 材质参数应当尽可能的少
- 参数取值范围尽量是0-1
- 超过合理范围时最好能产生一个make sense的结果
- 各种参数的组合应当合理且有意义(每一个参数组合都有意义)
4.2 IBL放到3.4去了,但实际理论与PBR很相近
四,阴影(Shadow)
4.1大世界Cascade Shadow级联阴影
对视锥体进行分层,远处的精度降低,近处提高。
- 需要优化点:blend between Cascade Laters:在层级之间边界的地方做插值以避免出现视觉断层。
- 优点:解决透视混叠(perspective aliasing)问题;快速生成深度图,深度写入时可提升3倍;效果不错
- 缺点:存储空间大(空间换时间);绘制时成本昂贵;几乎不可能生成高质量的区域阴影;没有彩色阴影,半透明投射出不透明阴影

4.2 软阴影
详情见闫老师的课程:games202:二,实时阴影Shadow Mapping、软阴影PCF、PCSS、VSSM、MSM、SDF
- PCF(Percentage Closer Filter)
- PCSS(Percentage Closer Soft Shadow)
- VSSM(Variance Soft Shadow Map)
4.3 Virtual Shadow Maps
原理:类似Tiled Virtual Texture
现代引擎可以关注这个方向
UE5中VirtualShadowMap的简易实现原理(一)
总结
5-10年前流行的3A配置:
- Lightmap+LightProbe
- PBR+IBL
- Cascade shadow + VSSM
技术展望
GPU显卡快速升级
real-time Ray-Tracing on GPU
Real-Time Global Illumination:SSGI、SDF based GI、Voxel-based GI(SVOG/VXGI)、RSM/RTX GI
更复杂的材质模型:BSSRDF、BSDF(Strand-based hair)
过量shader
- 艺术家搞出大量shadergraph
- 程序员给shader的各种变化都写了单独的shader(??不就是我们公司)
- 不同平台编译语言不同
Uber Shader:每一种变化组合都写入同一个shader,通过宏定义控制分支(会产生大量变体)
优点:某个算法改进时需要更新所有相关shader,容易出错,用Uber shader就不会有这个问题