在前端性能优化中,最重要的就是缓存,使用缓存可以极大的提升浏览器的响应速率。
什么是缓存呢?
当我们第一次访问某个网站时,浏览器会把网站中的图片等资源存储在电脑中,以备后续使用,第二次访问该网站时,浏览器直接访问缓存中的数据,从而达到提高浏览器的响应效率,优化用户的体验。
缓存的优点
1.提高浏览器的响应速率;
2.减少服务器的访问压力;
3.减少对网络的压力。
除了浏览器缓存之外,还存在CDN缓存、代理服务器缓存等等;这里主要描述浏览器缓存,浏览器缓存也指的是HTTP缓存,当我们使用浏览器用http协议与服务器交互时,浏览器会使用一种与服务器约定的规则进行缓存操作。
缓存的类型
浏览器的缓存位置一般分为强缓存和协商缓存。
他们之前的区别是强缓存不需要向浏览器发送请求,直接从缓存中读取资源,协商缓存需要询问浏览器缓存是否过期以确定从哪里读取资源。
Part.
强缓存通过设置http header来实现:Expires 和 Cache-Control。
Expires用来指定资源到期的具体时间,是服务器的具体时间点。该属性是HTTP/1中使用的属性,受限于本地时间,如果本地时间修改,可能会造成缓存失效。
Cache-Control也用来指定资源的到期时间,他的时间是一个时间范围。比如:Cache-Control:max-age=300,单位是秒,代表该资源的有效时间是5分钟。该属性是HTTP1.1中的属性,如果Expires和Cache-Control都设置,则Cache-Control的优先级高于Expires。
Part.
协商缓存是在强缓存失效之后,浏览器携带缓存标识向服务器发起请求,由服务器决定是否使用缓存。协商缓存可以通过两种HTTP Header来实现:Last-Modified和ETag。
Last-Modified
浏览器第一次访问资源时,服务器会在response头中添加时间节点,这个事件点是服务器最后一次修改文件的时间点,浏览器第二次访问该资源时,检测到缓存文件中有last-Modified,就会在第二次请求头中添加if-Modified-Since,值为上次Last-Modified的值,服务器拿到该值后,会与该资源在服务器端的最后修改时间做对比,如果相同,则说明命中缓存,返回304,如果不相同,则会返回200,并返回新资源。
ETag
和Last-Modified相同,Last-Modified会返回最后修改的时间点,而Etag会返回一个新的token,第二次请求时,token会在If-None-Match中返回给服务器,服务器会比较token是否一致。
总结
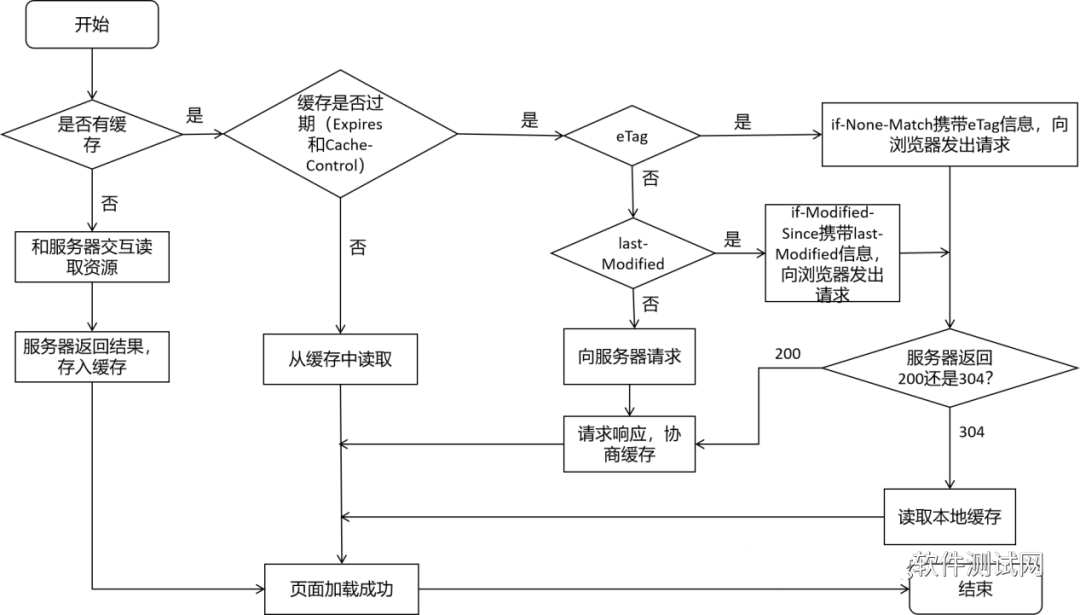
浏览器缓存的强缓存和协商缓存如下图:

行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群:  ,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
