简介
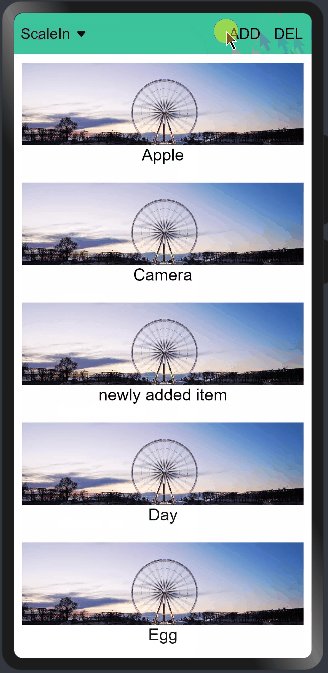
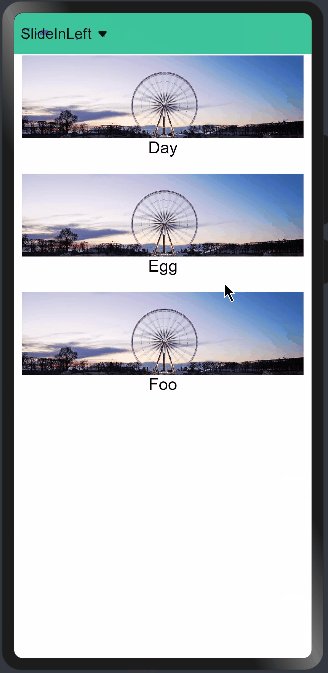
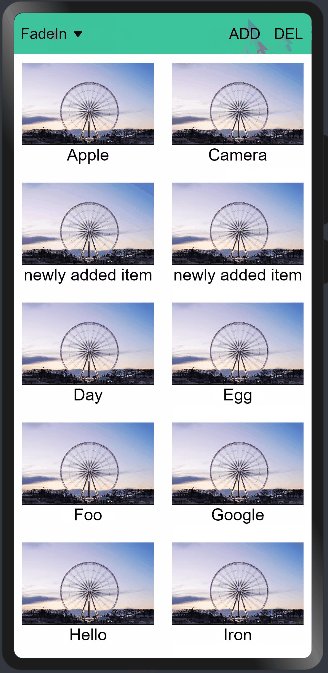
带有添加删除动画效果以及整体动画效果的list组件库

下载安装
ohpm install @ohos/recyclerview-animatorsOpenHarmony ohpm 环境配置等更多内容,请参考如何安装OpenHarmony ohpm 包
使用说明
-
引入组件库
import { RecyclerView } from "@ohos/recyclerview-animators"
-
在代码中使用
@State controller: RecyclerView.Controller = new RecyclerView.Controller()
private listDatas = ["A","B","C"]aboutToAppear() {
this.controller.setAdapterAnimation(RecyclerView.AdapterAnimationType.AlphaIn) // 设置列表整体效果类型
this.controller.setFirstOnly(false) // 设置是否在item重复出现时显示动画效果
this.controller.setDuration(500) // 设置动画时长
}build() {
Column() {
RecyclerView({
array: this.listDatas, // 数据源
controller: this.controller, // 控制器
child: (itemData) => {
this.SpecificChild(itemData) // 子布局
}
})
}
}@Builder SpecificChild(itemData) {
Column() {
Image($r("app.media.chip"))
.width('100%')
.height(100)
Text(itemData + '')
.fontSize(20)
.textAlign(TextAlign.Center)
.width('100%')
}.margin(10)
}
接口说明
controller: RecyclerView.Controller = new RecyclerView.Controller()
- 设置列表整体效果类型
this.controller.setAdapterAnimation() - 设置是否在item重复出现时显示动画效果
this.controller.setFirstOnly() - 设置动画时长
this.controller.setDuration()
约束与限制
在下述版本验证通过:
- DevEco Studio 版本: 4.1 Canary(4.1.3.317)
- OpenHarmony SDK: API11 (4.1.0.36)
目录结构
|---- recyclerview_animators
| |---- entry # 示例代码文件夹
| |---- library # 库文件夹
| |----src
|----main
|----ets
|----components
|----adapterAnimator #动画效果适配
|----itemAnimator #元素动画效果实现
|----RecyclerView.ets #核心类
| |---- Index.ets # 对外接口
| |---- README.md # 安装使用方法
```### 写在最后
**如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙**:
* 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
* 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
* **想要获取更多完整鸿蒙最新学习资源,请移步前往小编:[`gitee.com/MNxiaona/733GH`](https://gitee.com/MNxiaona/733GH)**
