大家好,我是鱼皮,今天分享个我的新项目公开课预告~
今晚(8 月 22 号)晚 20 点 ,我会继续在 B 站和抖音《程序员鱼皮》账号 直播新项目,依然是从 0 到 1 全程直播开发!
这次的项目周期计划 1 个月左右,争取带大家快速搞定,能够作为秋招时简历上的亮眼项目~
新项目是什么?
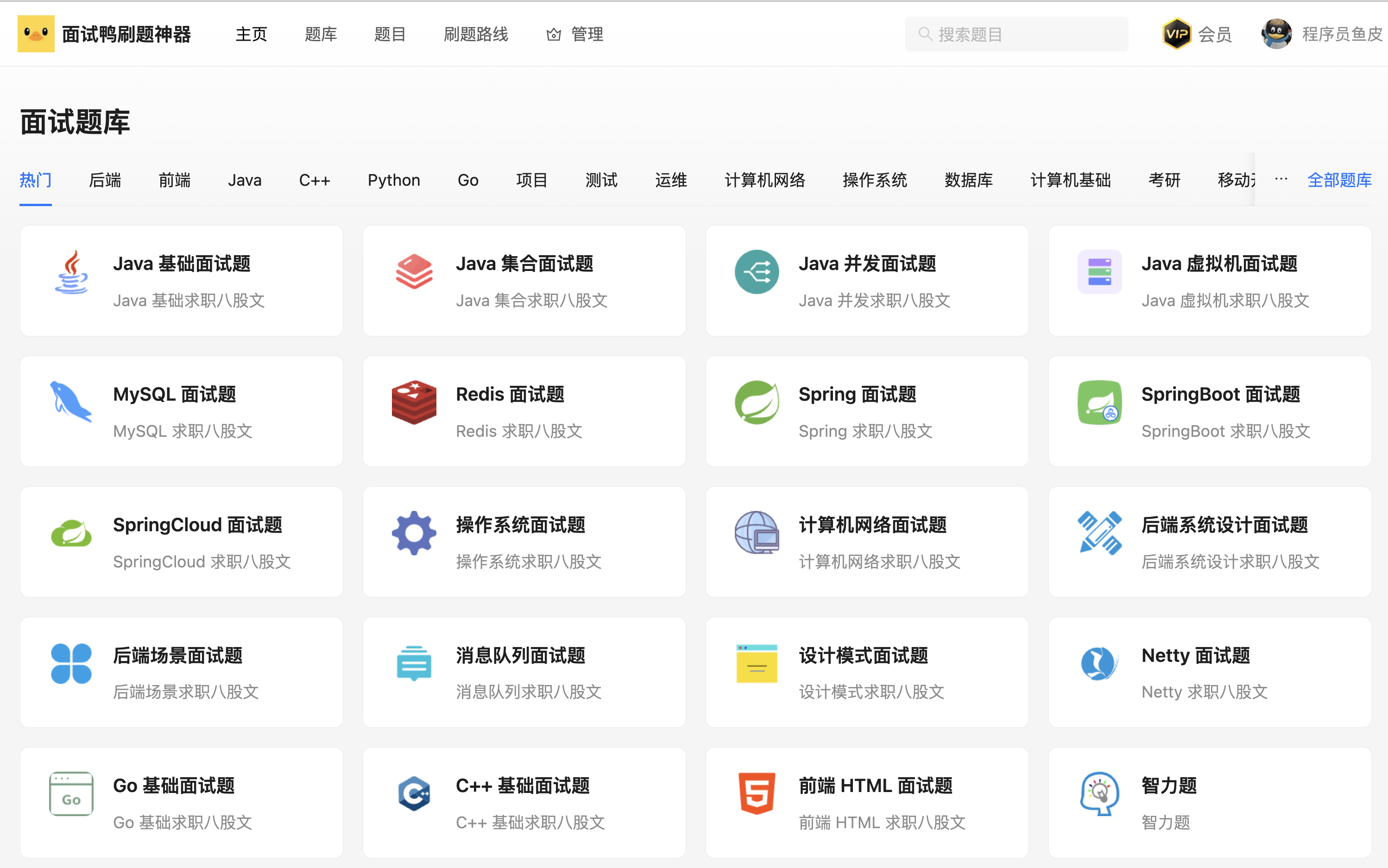
这次的新项目,就是我带团队开发的面试刷题网站 面试鸭 !用企业级真实项目来给大家作为教学,保证你收获满满~
面试鸭是一款基于 Next.js + Spring Boot + Redis + MySQL + Elasticsearch 的 面试刷题平台,运用 Druid + HotKey + Sa-Token + Sentinel 提高了系统的性能和安全性。
成品项目参考:https://mianshiya.com

在面试鸭,管理员可以创建题库、题目和题解;用户可以注册登录、分词检索题目、在线刷题并查看刷题记录日历图。
此外,系统使用数据库连接池、热 Key 探测、缓存、高级数据结构等来提升性能。通过流量控制、熔断、动态 IP 黑白名单过滤、同端登录冲突检测、分级反爬虫策略来提升系统和内容的安全性。从 0 到 1 的真实企业级项目设计开发,绝对让你收获满满!
为什么要带做这个项目?
项目是线上刷题网站 面试鸭 的教学版本,业务真实典型,基于主流的前端 Next.js 服务端渲染和后端经典技术栈实现。区别于增删改查的 "烂大街" 项目,本项目中鱼皮会带你实战大量新技术和企业级场景、掌握系统设计和优化方案,给你的简历大幅增加竞争力。
鱼皮给大家讲的都是 通用的项目开发方法和架构设计套路,从这个项目中你可以学到:
- 如何拆解复杂业务,从 0 开始设计实现系统?
- 如何快速构建 Next.js 服务端渲染网站和后端项目?
- 如何结合 Redis + Caffeine + Hotkey 构建高性能实时缓存?
- 如何利用 Elasticsearch 实现灵活高效的内容搜索?
- 如何巧用 Redisson 高级数据结构,实现高性能的接口?
- 如何实现流量控制和动态 IP 黑白名单,增强网站安全性?
- 如何实现登录冲突检测和分级反爬虫策略,保护网站内容?
- 如何快速上线项目并增强可用性?
此外,还能学会很多作图、思考问题、对比方案的方法,提升排查问题、自主解决 Bug 的能力。
鱼皮的原创项目以 实战 为主,用 全程直播 的方式 从 0 到 1 带做,从需求分析、技术选型、项目设计、项目初始化、Demo 编写、前后端开发实现、项目优化、部署上线等,每个环节我都 从理论到实践 给大家讲的明明白白、每个细节都不放过!
提供从学知识 => 实践项目 => 复习笔记 => 项目答疑 => 简历写法 => 面试题解的一条龙服务。

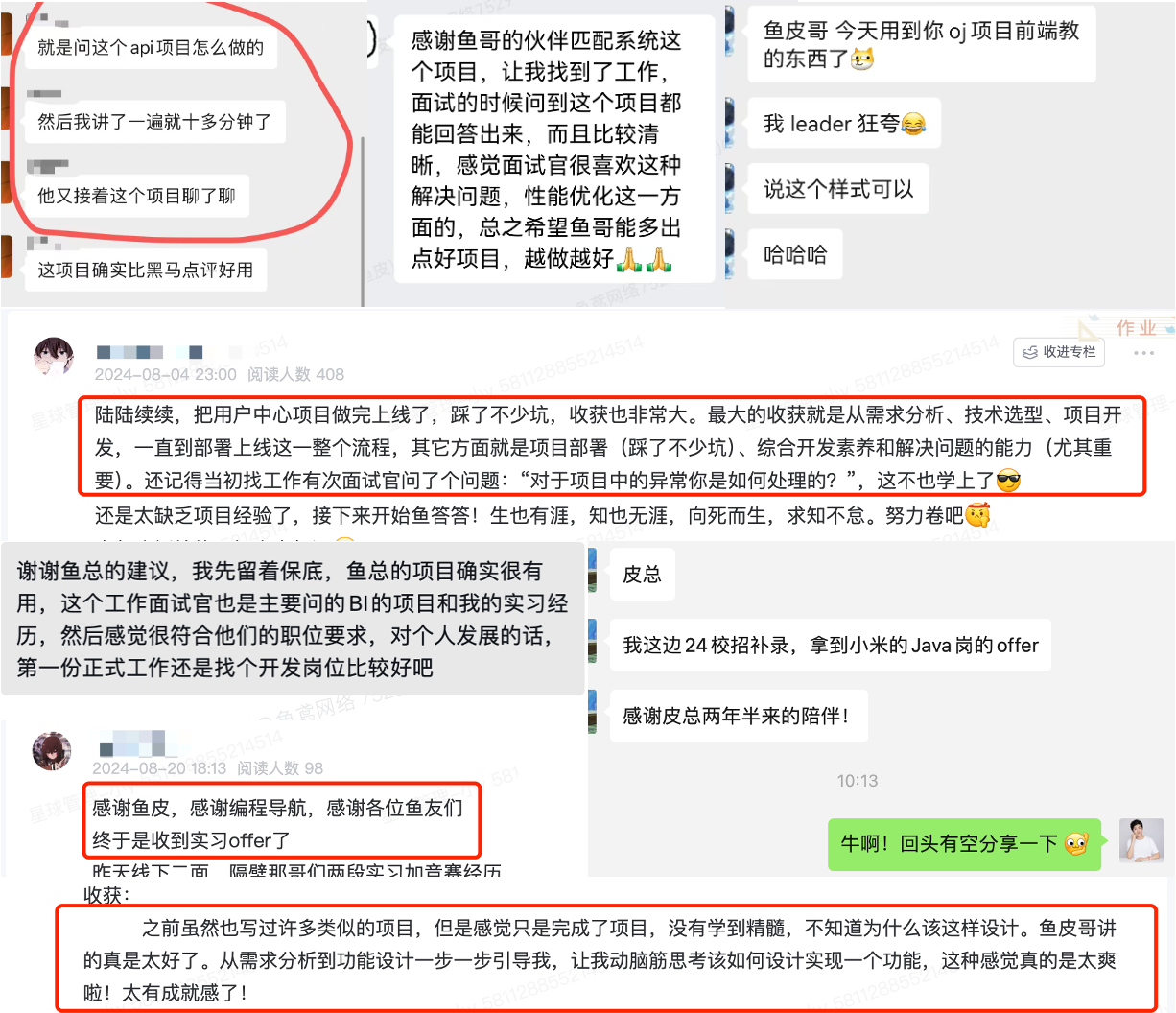
可以看看大家的真实评价,很多小伙伴通过跟我做项目,提升了技术并拿到了 offer!

用哪些技术?
后端
- Java Spring Boot 框架 + Maven 多模块构建
- MySQL 数据库 + MyBatis-Plus 框架 + MyBatis X
- Redis 分布式缓存 + Caffeine 本地缓存
- Redission 分布式锁 + BitMap + BloomFilter
- ⭐️ Elasticsearch 搜索引擎
- ⭐️ Druid 数据库连接池 + 并发编程
- ⭐️ Sa-Token 权限控制
- ⭐️ HotKey 热点探测
- ⭐️ Sentinel 流量控制
- ⭐️ Nacos 配置中心
- ⭐️ 多角度项目优化:性能、安全性、可用性
前端
- React 18 框架
- ⭐️ Next.js 服务端渲染
- ⭐️ Redux 状态管理
- Ant Design 组件库
- 富文本编辑器组件
- ⭐️ 前端工程化:ESLint + Prettier + TypeScript
- ⭐️ OpenAPI 前端代码生成
预约直播
第一期是公开直播,会给大家详细介绍面试刷题平台的核心业务流程和功能、技术选型、架构设计等。
更多的细节和内容让我们今晚见,扫码即可预约直播:

加入项目学习
🧧 助力新项目学习,给大家发放 全年力度最大 的编程导航优惠券,扫码即可领取加入。
加入后不仅可以全程跟学本项目,往期 10+ 套原创项目教程 也都可以无限回看。
加入三天内不满意可全额退款,欢迎加入体验,开始项目学习之旅~

更多编程学习资源
- Java前端程序员必做项目实战教程+毕设网站
- 程序员免费编程学习交流社区(自学必备)
- 程序员保姆级求职写简历指南(找工作必备)
- 程序员免费面试刷题网站工具(找工作必备)
- 最新Java零基础入门学习路线 + Java教程
- 最新Python零基础入门学习路线 + Python教程
- 最新前端零基础入门学习路线 + 前端教程
- 最新数据结构和算法零基础入门学习路线 + 算法教程
- 最新C++零基础入门学习路线、C++教程
- 最新数据库零基础入门学习路线 + 数据库教程
- 最新Redis零基础入门学习路线 + Redis教程
- 最新计算机基础入门学习路线 + 计算机基础教程
- 最新小程序入门学习路线 + 小程序开发教程
- 最新SQL零基础入门学习路线 + SQL教程
- 最新Linux零基础入门学习路线 + Linux教程
- 最新Git/GitHub零基础入门学习路线 + Git教程
- 最新操作系统零基础入门学习路线 + 操作系统教程
- 最新计算机网络零基础入门学习路线 + 计算机网络教程
- 最新设计模式零基础入门学习路线 + 设计模式教程
- 最新软件工程零基础入门学习路线 + 软件工程教程