文章目录
1、通过HTTP请求网络
官方API文档地址:HTTP数据请求-Network Kit数据传输能力-Network Kit(网络服务)-网络-系统 - 华为HarmonyOS开发者 (huawei.com)
接口地址:
https://route.showapi.com/109-34?appKey=B759f4a503eC4AB8BeA40f37C1AbF4E4
plain
private httpReq(){
//创建http请求
let httpRequest = http.createHttp();
//请求地址
let requestUrl = "https://route.showapi.com/109-34?appKey=B759f4a503eC4AB8BeA40f37C1AbF4E4";
//请求参数
let options = {
method:http.RequestMethod.GET,
connectTimeout:6000,
readTimeout:6000,
header:{
'content-Type':'application/json'
}
};
let promise = httpRequest.request(
requestUrl,
options
);
//处理请求响应结果
promise.then((data) => {
if(data.responseCode == http.ResponseCode.OK){
console.error('result:'+data.result);
console.error('code:'+data.responseCode)
this.message = JSON.stringify(data.result);
}
}).catch((err) => {
console.error('error:'+JSON.stringify(err));
})
}- 导入http模块。
plain
import http from '@ohos.net.http';- 创建httpRequest对象,需要注意的是,每个httpRequest对象对应一个HTTP请求任务,不可重复。
plain
//创建http请求
let httpRequest = http.createHttp();- 通过httpRequest对象发起HTTP请求。
plain
//请求参数
let options = {
method:http.RequestMethod.GET,
connectTimeout:6000,
readTimeout:6000,
header:{
'content-Type':'application/json'
}
};
let promise = httpRequest.request(
requestUrl,
options
);- 处理HTTP请求返回的结果,并赋值给message变量。
plain
//处理请求响应结果
promise.then((data) => {
if(data.responseCode == http.ResponseCode.OK){
console.error('result:'+data.result);
console.error('code:'+data.responseCode)
this.message = JSON.stringify(data.result);
}
}).catch((err) => {
console.error('error:'+JSON.stringify(err));
})- 界面重新渲染显示新的message变量值。
2、Web组件
官方文档地址:Web组件的生命周期-ArkWeb(方舟Web)-应用框架 - 华为HarmonyOS开发者 (huawei.com)
2.1、加载本地网页
将html存放在resource/rawfile/test.html

plain
controller: webview.WebviewController = new webview.WebviewController();
build(){
Column(){
Web({
src:$rawfile('test.html'),
controller:this.controller
})
}
.height('100%')
}运行结果:

2.2、加载在线网页
plain
controller: webview.WebviewController = new webview.WebviewController();
build(){
Column(){
Web({
src:"https://www.baidu.com",
controller:this.controller
})
}
.height('100%')
}需要再module.json5中加入权限说明:
plain
"requestPermissions": [
{
"name": "ohos.permission.INTERNET",
"reason": "$string:Use_net_reason",
"usedScene": {
"when": "inuse"
}
}
]运行效果:

2.3、网页缩放
zoomAccess(zoomAccess: boolean) 设置是否支持手势进行缩放
plain
Web({
src:"https://www.baidu.com",
controller:this.controller
})
.zoomAccess(true) //是否支持手势进行缩放使用zoom(factor: number) 设置缩放大小
plain
struct webdemo1{
//网页控制器
controller: webview.WebviewController = new webview.WebviewController();
@State zoomIndex:number = 1.5; //缩放倍数
build(){
Column(){
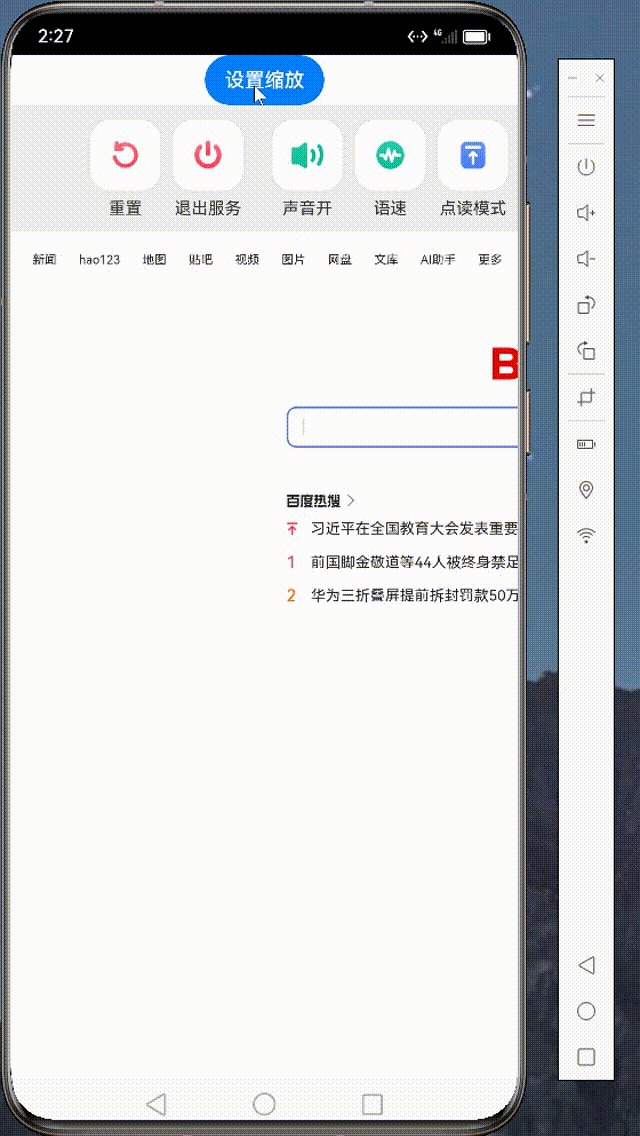
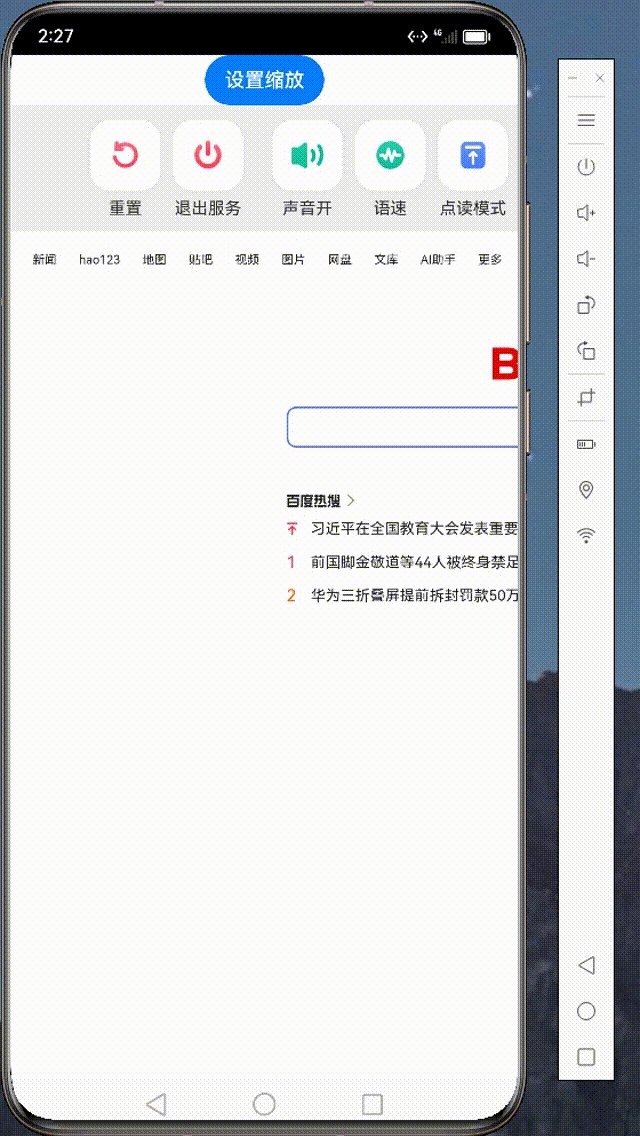
Button('设置缩放')
.type(ButtonType.Capsule)
.onClick(() => {
this.zoomIndex += 1.0;
this.controller.zoom(this.zoomIndex)
})
Web({
src:"https://www.baidu.com",
controller:this.controller
})
.zoomAccess(true) //是否支持手势进行缩放
}
.height('100%')
}运行效果

2.4、文本缩放
plain
Web({
src:$rawfile('test.html'),
controller:this.controller,
})
.textZoomRatio(500) // 文本缩放
.zoomAccess(true) //是否支持手势进行缩放2.5、web组件事件以及状态说明
| aboutToAppear函数 | 在创建自定义组件的新实例后,在执行其build函数前执行。一般建议在此设置WebDebug调试模式setWebDebuggingAccess、设置Web内核自定义协议URL的跨域请求与fetch请求的权限customizeSchemes、设置CookieconfigCookie等 |
|---|---|
| onControllerAttached事件 | 当Controller成功绑定到Web组件时触发该回调,推荐在此事件中注入JS对象registerJavaScriptProxy、设置自定义用户代理setCustomUserAgent,可以在回调中使用loadUrl,getWebId等操作网页不相关的接口。但因该回调调用时网页还未加载,因此无法在回调中使用有关操作网页的接口,例如zoomIn、zoomOut等 |
| onLoadIntercept事件 | 当Web组件加载url之前触发该回调,用于判断是否阻止此次访问。默认允许加载 |
| onOverrideUrlLoading事件 | 当URL将要加载到当前Web中时,让宿主应用程序有机会获得控制权,回调函数返回true将导致当前Web中止加载URL,而返回false则会导致Web继续照常加载URL。onLoadIntercept接口和onOverrideUrlLoading接口行为不一致,触发时机也不同,所以在应用场景上存在一定区别。主要是在LoadUrl和iframe(HTML标签,表示HTML内联框架元素,用于将另一个页面嵌入到当前页面中)加载时,onLoadIntercept事件会正常回调到,但onOverrideUrlLoading事件在LoadUrl加载时不会触发,在iframe加载HTTP(s)协议或about:blank时也不会触发。详细介绍请见onLoadIntercept和onOverrideUrlLoading的说明 |
| onInterceptRequest事件 | 当Web组件加载url之前触发该回调,用于拦截url并返回响应数据 |
| onPageBegin事件 | 网页开始加载时触发该回调,且只在主frame(表示一个HTML元素,用于展示HTML页面的HTML元素)触发。如果是iframe或者frameset(用于包含frame的HTML标签)的内容加载时则不会触发此回调。多frame页面有可能同时开始加载,即使主frame已经加载结束,子frame也有可能才开始或者继续加载中。同一页面导航(片段、历史状态等)或者在提交前失败、被取消的导航等也不会触发该回调 |
| onProgressChange事件 | 告知开发者当前页面加载的进度。多frame页面或者子frame有可能还在继续加载而主frame可能已经加载结束,所以在onPageEnd事件后依然有可能收到该事件 |
| onPageEnd事件 | 网页加载完成时触发该回调,且只在主frame触发。多frame页面有可能同时开始加载,即使主frame已经加载结束,子frame也有可能才开始或者继续加载中。同一页面导航(片段、历史状态等)或者在提交前失败、被取消的导航等也不会触发该回调。推荐在此回调中执行JavaScript脚本loadUrl等。需要注意的是收到该回调并不能保证Web绘制的下一帧将反映此时DOM的状态 |
| onRenderExited事件 | 应用渲染进程异常退出时触发该回调, 可以在此回调中进行系统资源的释放、数据的保存等操作。如果应用希望异常恢复,需要调用loadUrl接口重新加载页面 |
| onDisAppear事件 | 组件卸载消失时触发此回调。该事件为通用事件,指组件从组件树上卸载时触发的事件 |
2.6、处理页面导航
使用浏览器浏览网页时,可以执行返回,前进,刷新等操作,web组件通过控制器也可以实现
plain
this.controller.forward(); // 页面前进
this.controller.backward(); // 页面后退
this.controller.refresh(); //刷新页面
this.controller.clearHistory();// 清除历史