Burp Suite 应用程序中有用功能的集合

img
Burp Suite 是一款出色的分析工具,用于测试 Web 应用程序和系统的安全漏洞。它有很多很棒的功能可以在渗透测试中使用。您使用它的次数越多,您就越发现它的便利功能。
本文内容是我在测试期间学到并经常的主要功能的集合。这些技巧是从优秀的 Bug Bounty 文章(BugCrowd和 Medium)中收集的。
本文内容主要适合新手小白,大佬勿喷。
1- BURP CA 证书安装📃
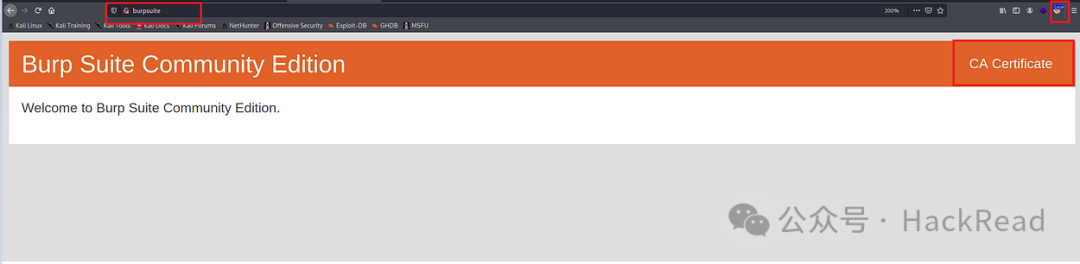
安装Burp CA证书来拦截HTTPS网站。并非所有网站在拦截时都会显示**"接受风险"**消息。如果没有 TLS 证书,大多数现代网站将无法连接或呈现。
我使用FoxyProxy:https://addons.mozilla.org/en-US/firefox/addon/foxyproxy-standard/ Firefox 扩展来配置浏览器与 Burp 配合使用,因为它很容易根据需要打开和关闭。

img
•打开浏览器,访问http://brupsuite,下载 CA 证书,并将其保存在本地计算机上。
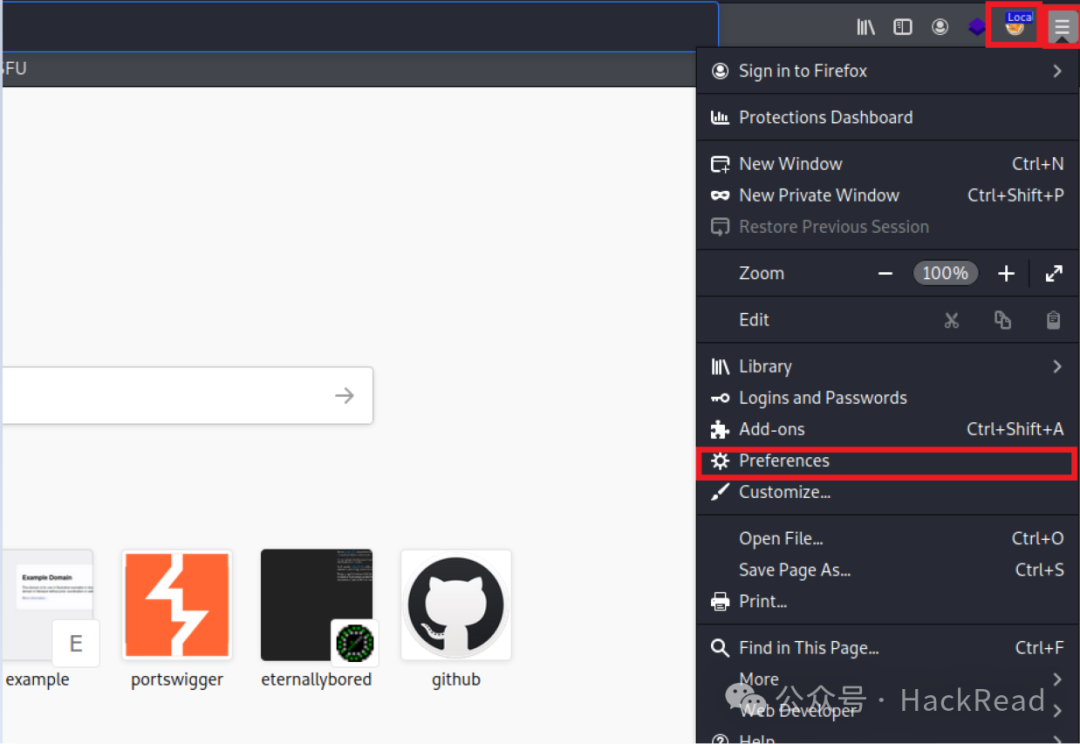
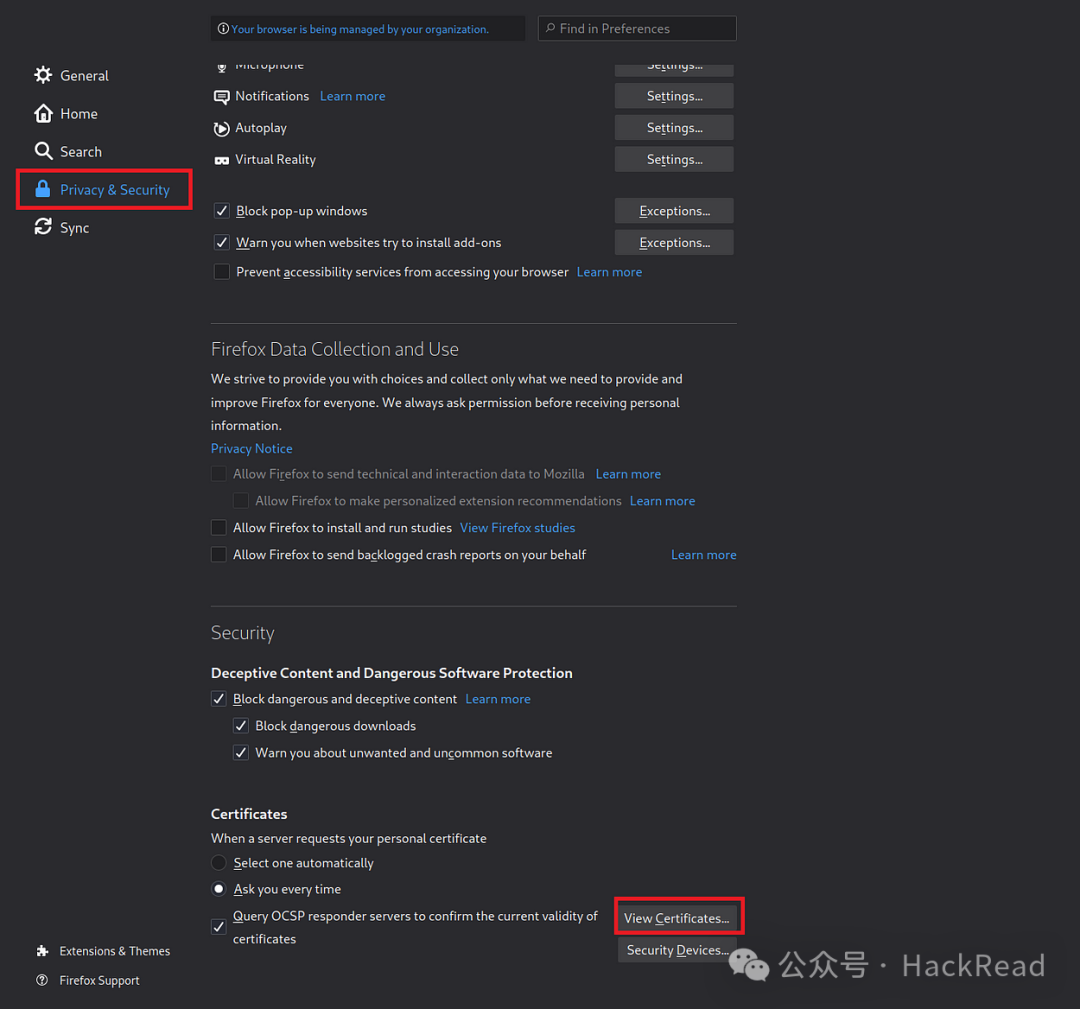
•转至 Firefox 浏览器上的"首选项",然后单击**"隐私和安全部分> 查看证书"。**

img

img
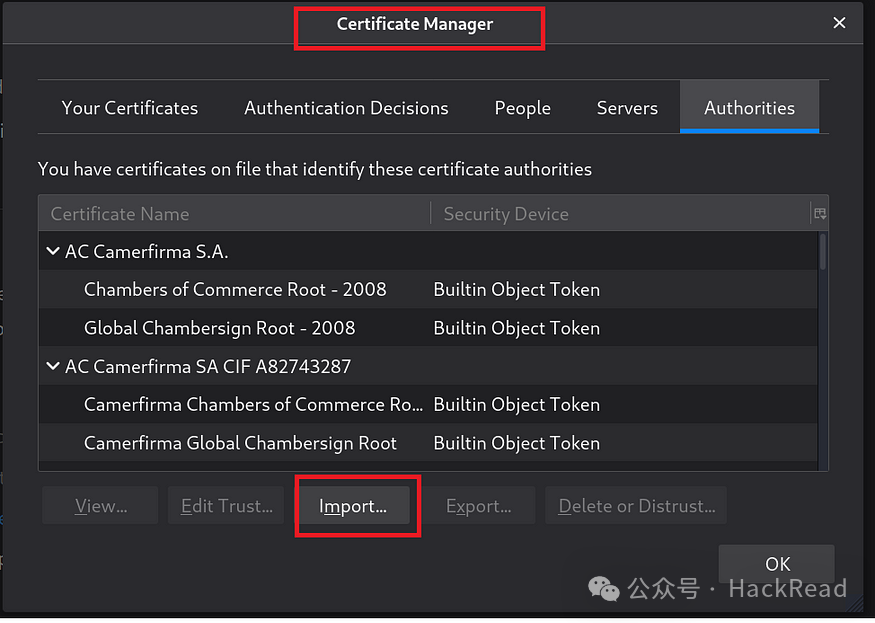
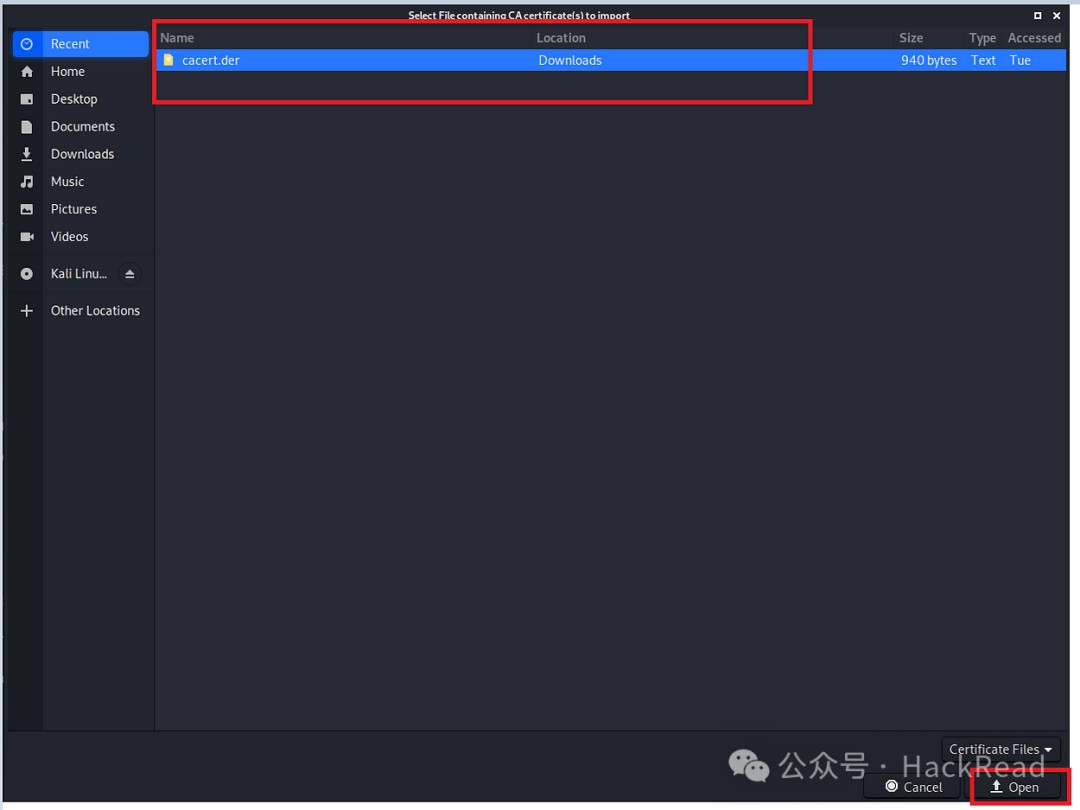
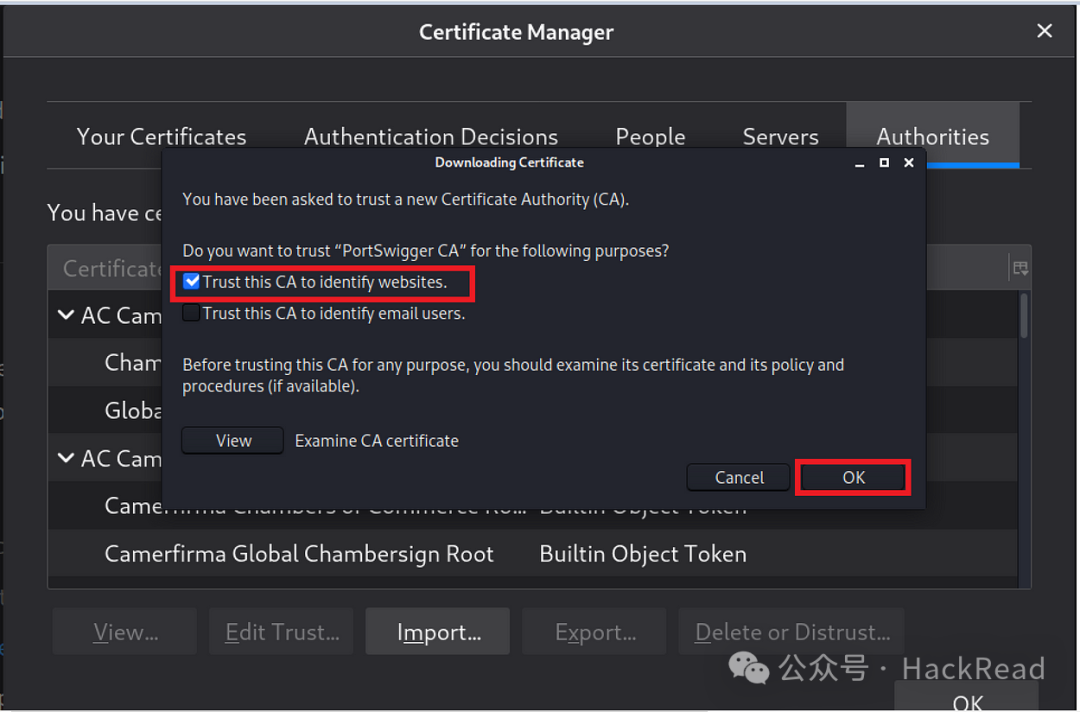
•导入您保存在计算机上的证书,然后选中**"信任此 CA 来识别网站"**框。

img

img

img
🔗对于其他浏览器,请查看PortSwigger Academy的官方指南:https://portswigger.net/burp/documentation/desktop/getting-started/proxy-setup/certificate。
2- 高级范围控制(Target Scope)
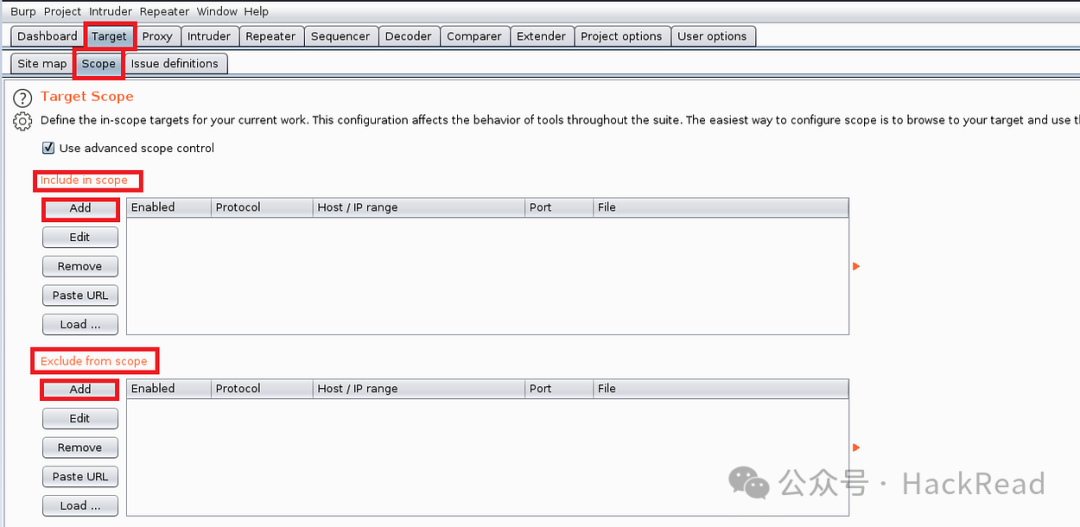
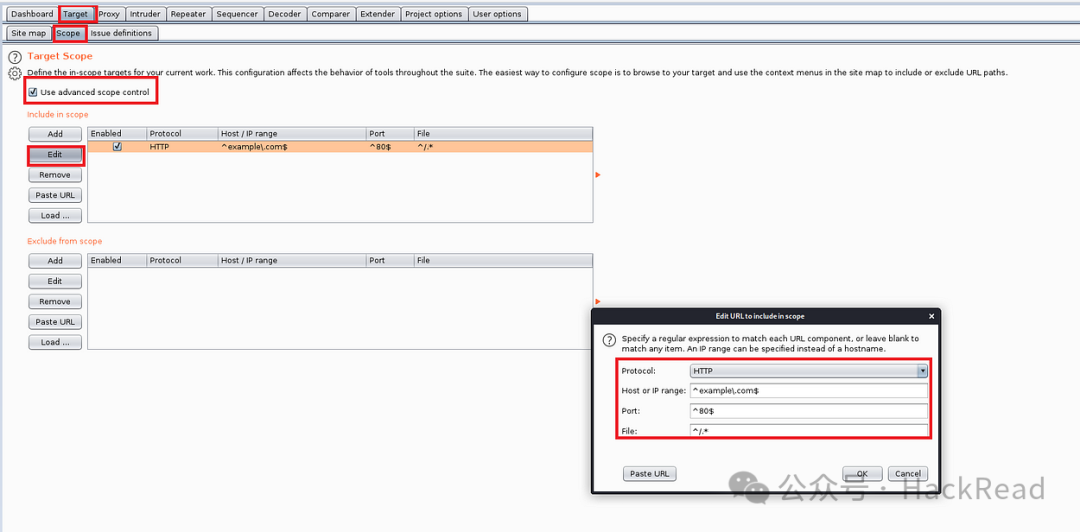
在测试期间定义测试范围至关重要,把目光放在主要的测试范围上。使用高级范围控制选项,您将能够创建 URL 匹配规则以包含或排除可能与您的测试范围不相关的特定 URL。
勾选使用高级范围控制以允许您通过正则表达式控制和微调范围。您可以定义测试期间可以包含(include)或排除(exclude)的协议类型、端口号和文件扩展名。

img

img
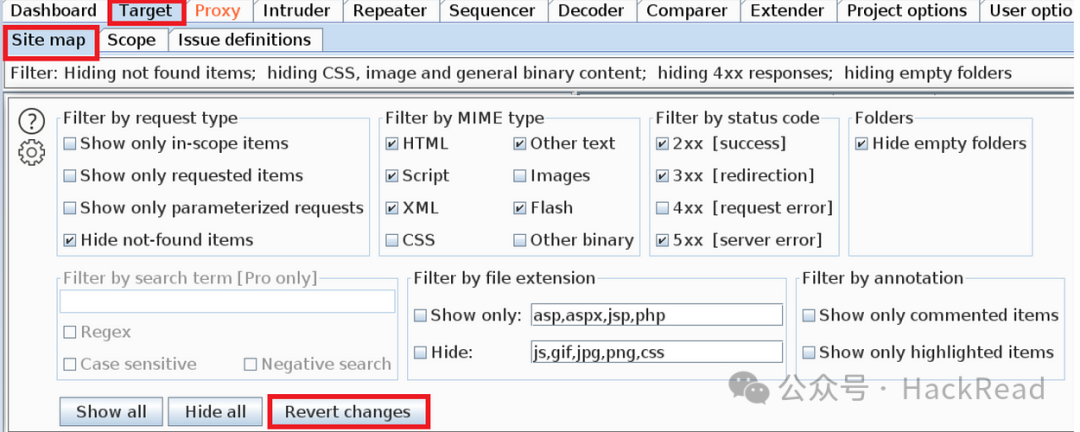
3-过滤器(Filter)
一旦筛选了你的测试范围和端点,过滤就有助于减少图像和 CSS 文件等不相关的请求报文。当然如果你弄乱了过滤器,你可以重置所有设置。
在面板中的位置如下
•目标 > 站点地图 > 恢复更改(按钮)

img
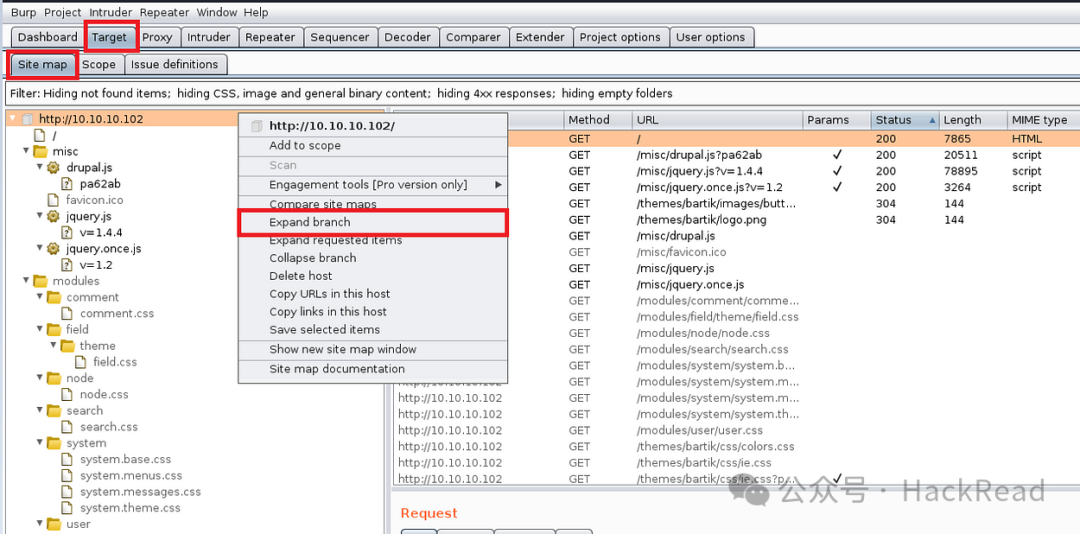
4- 展开分支
右键单击范围并选择"**展开分支"**以在树视图中展开范围内的所有目录。我发现这个一键式功能对于查看所有文件和目录以获取更多详细信息非常有用。
当然,您可以通过再次单击**"折叠分支"来折叠树视图。**这些功能使site map面板保持干净。

img
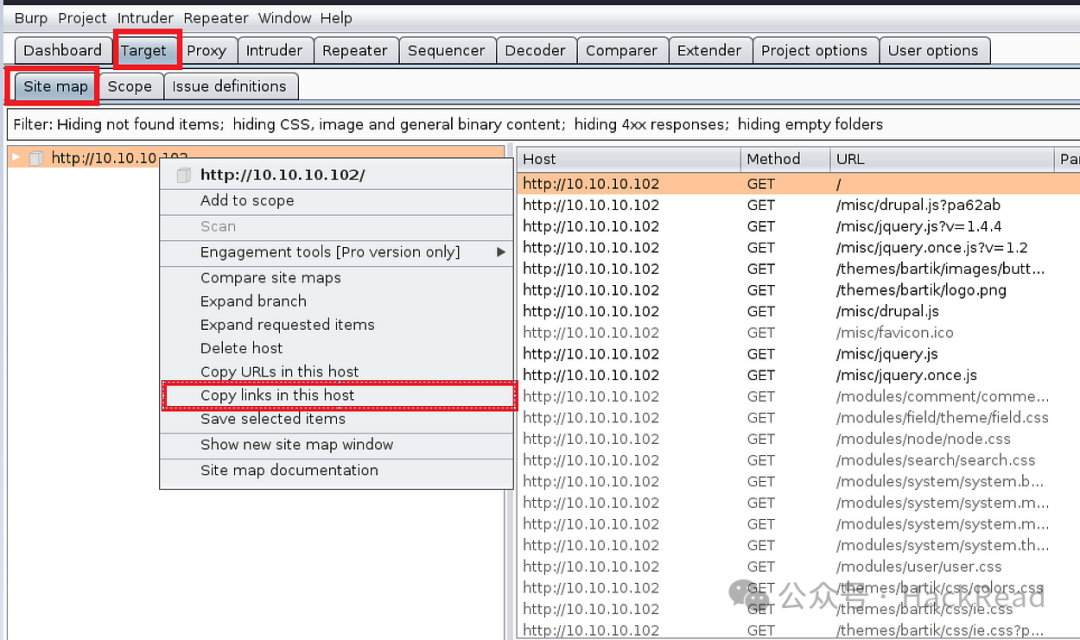
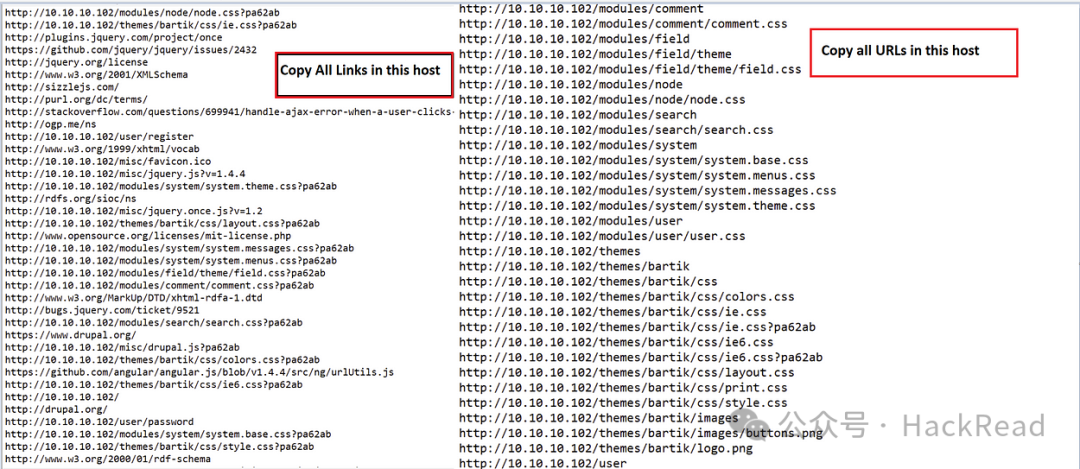
5-提取所有链接和 URL
Burp 有 2 个很棒的功能用于提取链接并将其复制到剪贴板。一种方法是拉取在范围目标上找到的所有链接,包括不在范围内的第三方网站的外部链接**(复制此主机中的链接)** 。另一个则是**(复制此主机中的 URL)**仅复制范围链接。

img

img
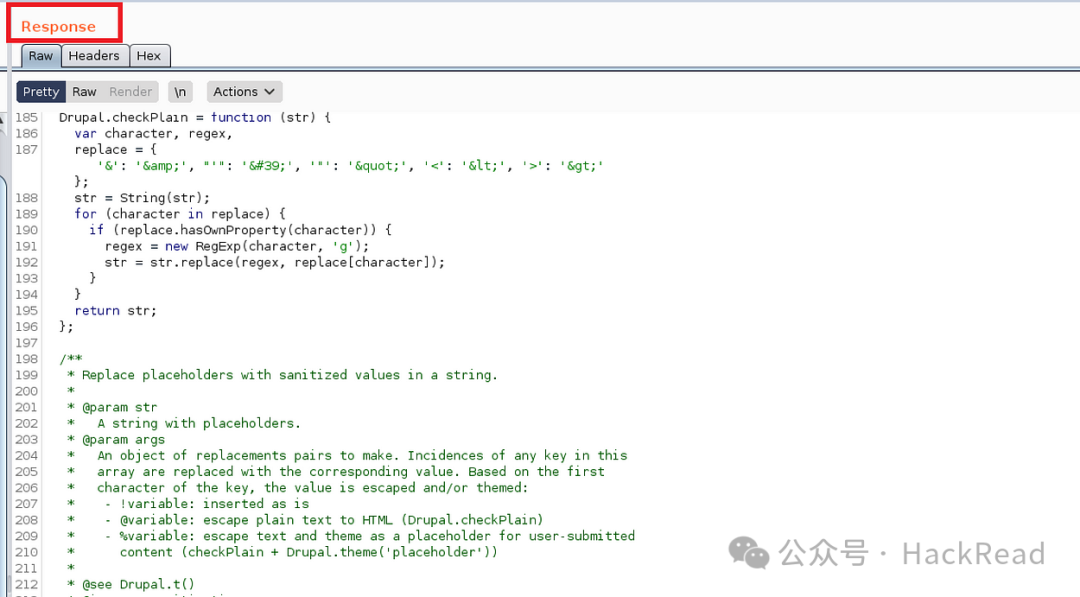
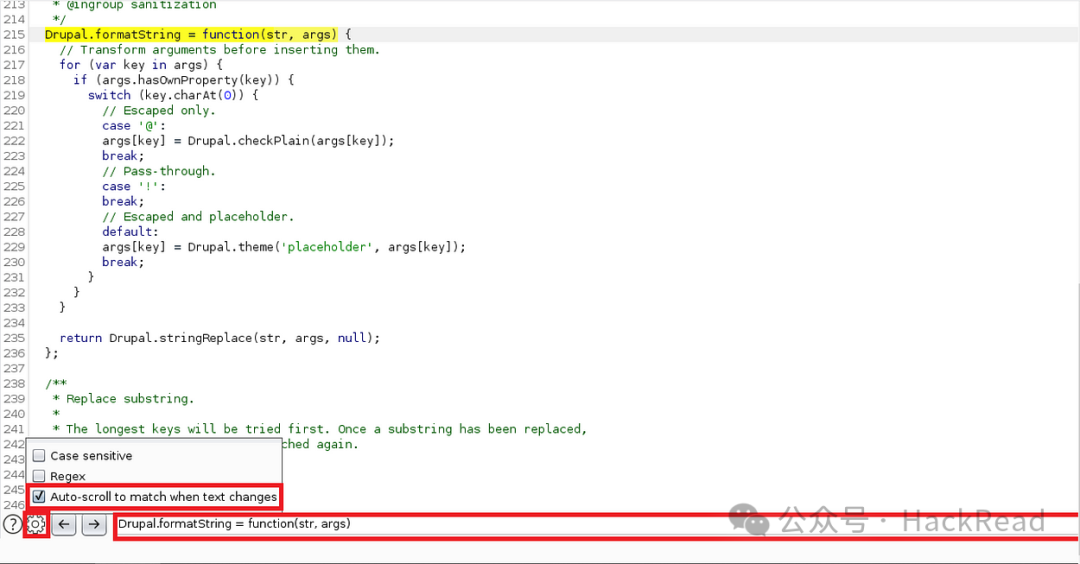
6-自动滚动到匹配
自动滚动功能是一个很有用的搜索功能,可以直接跳转到指定区域,而不是手动滚动报文内容来查找您想要查看的部分。
选择并复制搜索词,然后将其粘贴到搜索栏中。单击栏左侧的齿轮图标,然后选择**"文本更改时自动滚动以匹配"。**
任何包含您输入的搜索项的报文内容将直接滚动到所选区域并以黄色突出显示。

img

img
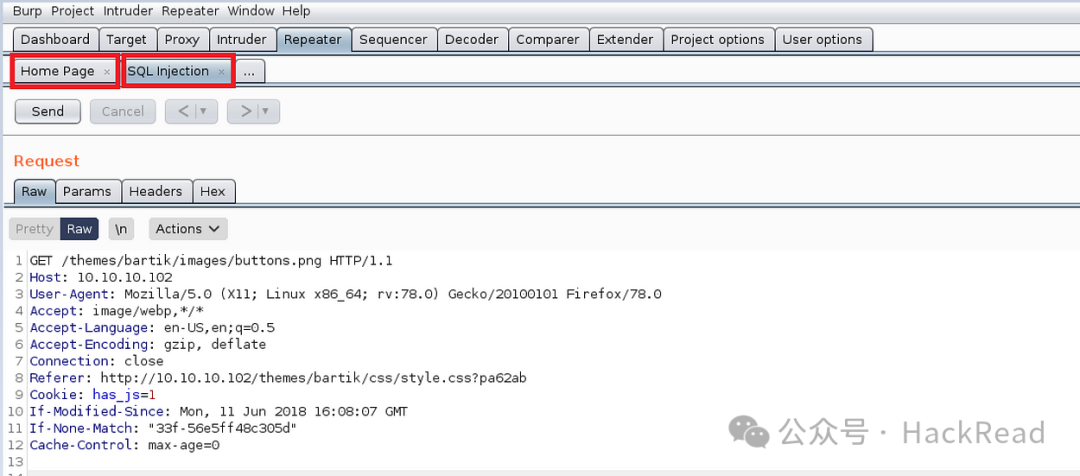
7- Repeater中的命名选项卡
过去很多次,我用Repeater发送多个请求,但我忘记了哪个选项卡号有我需要进一步测试的请求。这个简单而明显的功能让您保持井井有条。
双击该选项卡并为其设置一个见名知意的名称,以帮助您记住该请求的用途。

img
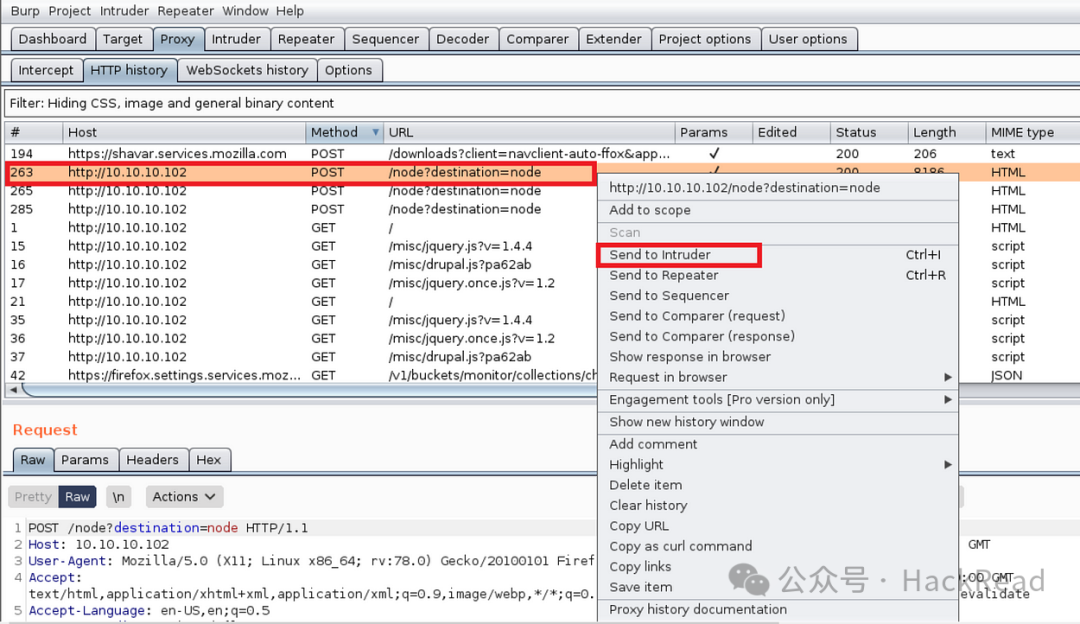
8-通过重复请求保持会话活动(Keep Sessions alive )
有时会话会因不活动而过期。我发现保持会话活动的最直接的技术之一是使用 Intruder 发送 Null 有效负载。
选择请求并右键单击**"Send to Intruder"。**

img
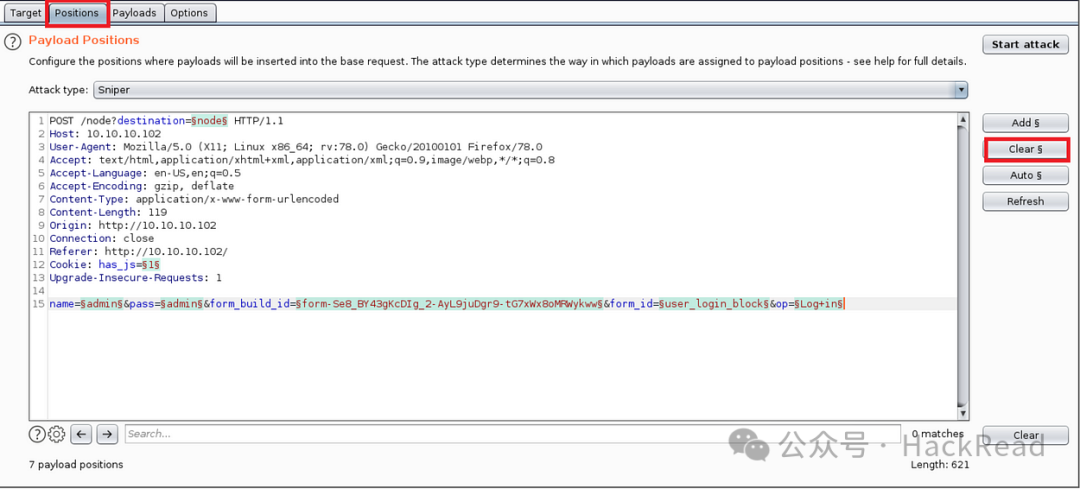
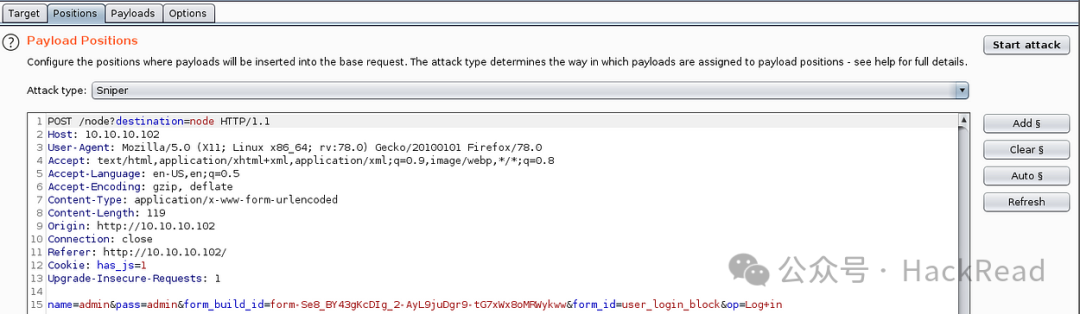
单击**"Positions(位置)"选项卡** ,然后单击**"Clear"**按钮以清除所有payload标记。我们只需要重复请求来保持会话连接而不发送任何测试payload。

img

img
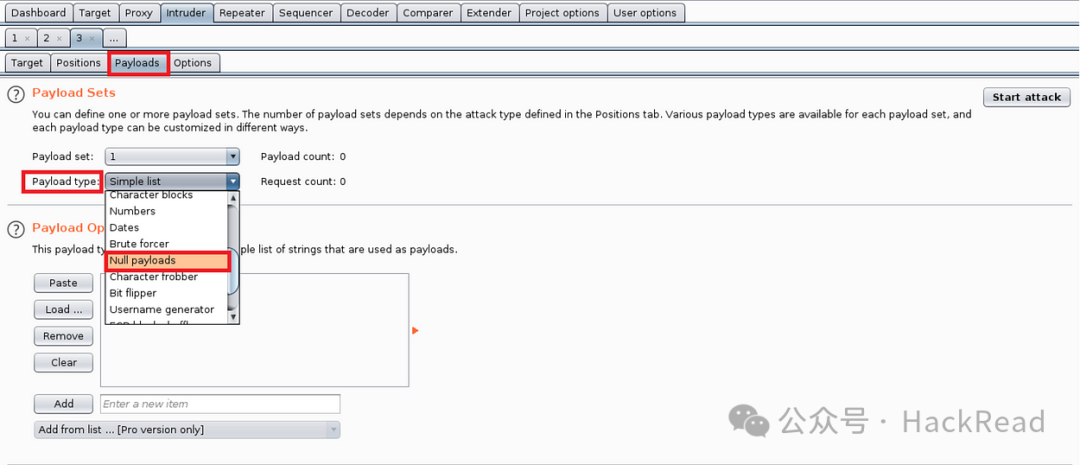
3- 在"payloads"选项卡中,单击"payload type "并选择**"Null payloads"。**

img
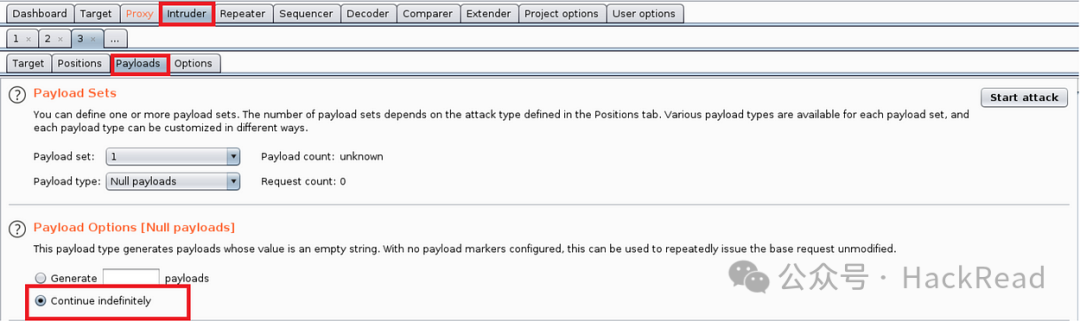
在下面的**"payload options"部分中,** 选择**"Continue indefinitely(无限重复)"。** 完成后,单击**"Start attack(开始攻击)"。**

img
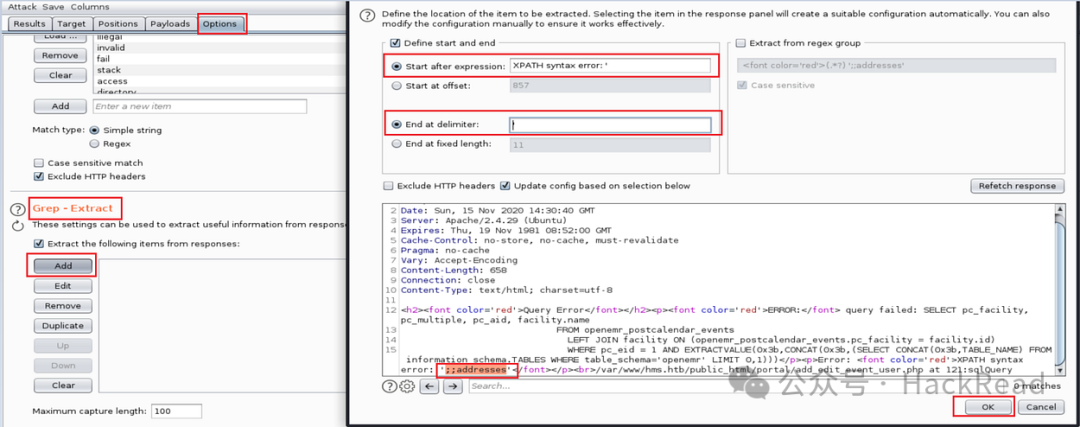
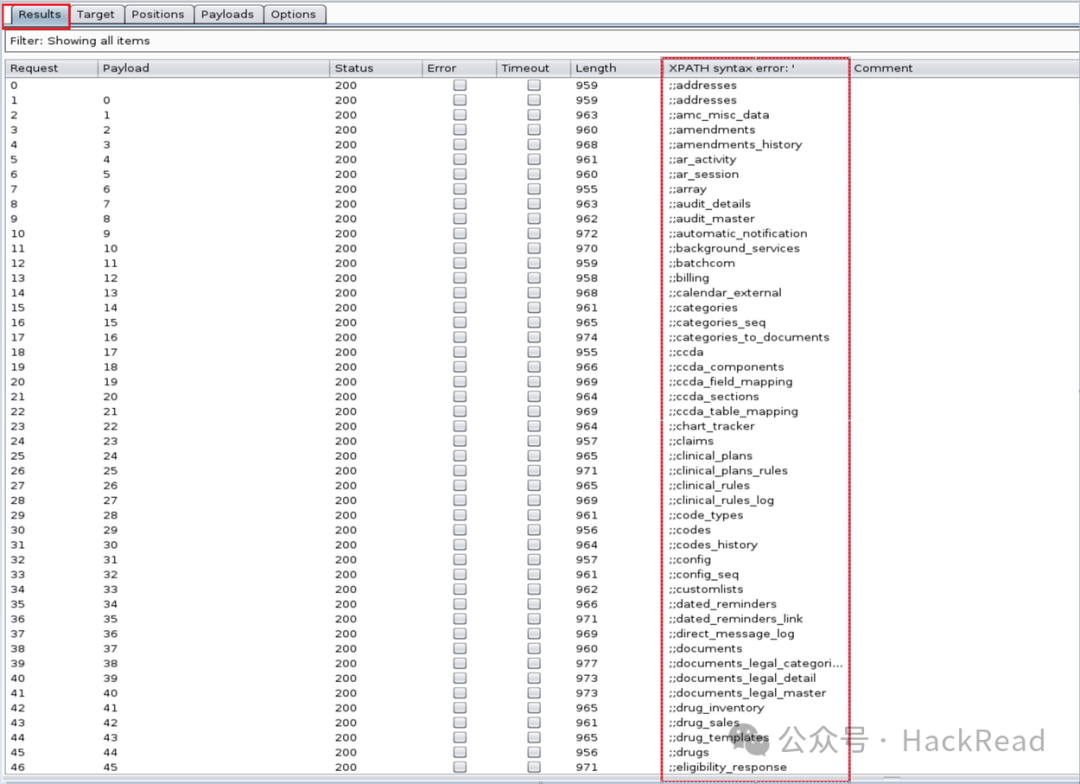
9-Grep-Extract 选项
Grep-Extract选项是从模糊响应中提取信息的便捷选项。此功能的一个很好的用例是当您迭代显错SQL注入中的表数量时;您可以提取错误消息并将其显示在结果攻击表中,而无需单独查看每个响应。
为此,请转到"选项"选项卡下的**"Intruder"** ,查找**"Grep-Extract"选项,然后** 单击**"添加"** 。
定义项目的位置及其起点和终点,然后单击"确定"。

img

img
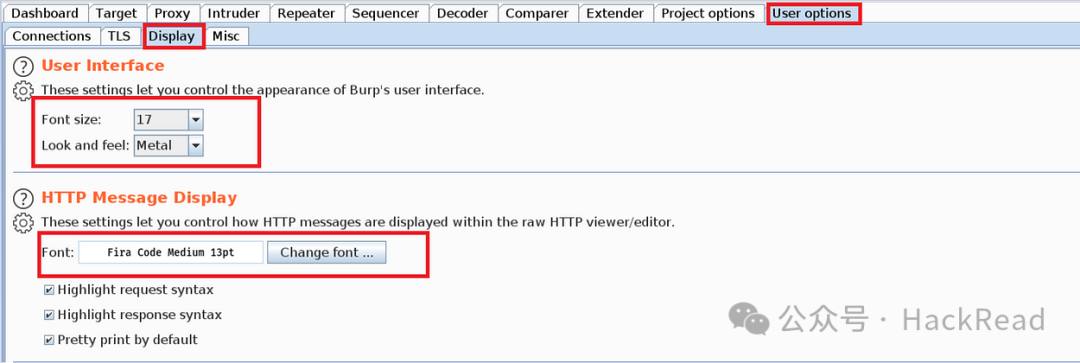
10- 字体大小和显示主题
要更改 Burp 的外观和风格,请转到"User options 用户选项"的"Display 显示"下,然后选择最适合您的字体大小、类型和主题颜色。在工作中,我更喜欢 Nimbus 和 Metal 主题,以获得清晰的屏幕截图以用于报告目的。
我还喜欢将字体大小增加到 16 以获得更好的体验。

img
📚参考资料
https://ryanwendel.medium.com/burp-suite-tips-volume-2-7b261b4eec93
https://portswigger.net/blog/burp-suite-tips-from-power-user-and-hackfluencer-stok
http://knoxd3.blogspot.com/2014/05/how-to-use-burp-suite-part-i-burp-suite.html
https://addons.mozilla.org/en-US/firefox/addon/foxyproxy-standard/
https://wildwesthackinfest.com/training/modern-webapp-pentesting/
无偿获取网络安全优质学习资料与干货教程

申明:本账号所分享内容仅用于网络安全技术讨论,切勿用于违法途径,所有渗透都需获取授权,违者后果自行承担,与本号及作者无关,请谨记守法。