
需要云服务器等云产品来学习Linux可以移步/-->腾讯云<--/官网,轻量型云服务器低至112元/年,新用户首次下单享超低折扣。
目录
[1、顶点缓冲对象:Vertex Buffer Object,VBO](#1、顶点缓冲对象:Vertex Buffer Object,VBO)
[3、顶点数组对象:Vertex Array Object, VAO](#3、顶点数组对象:Vertex Array Object, VAO)
[4、元素缓冲对象:Element Buffer Object,EBO](#4、元素缓冲对象:Element Buffer Object,EBO)
一、创建窗口
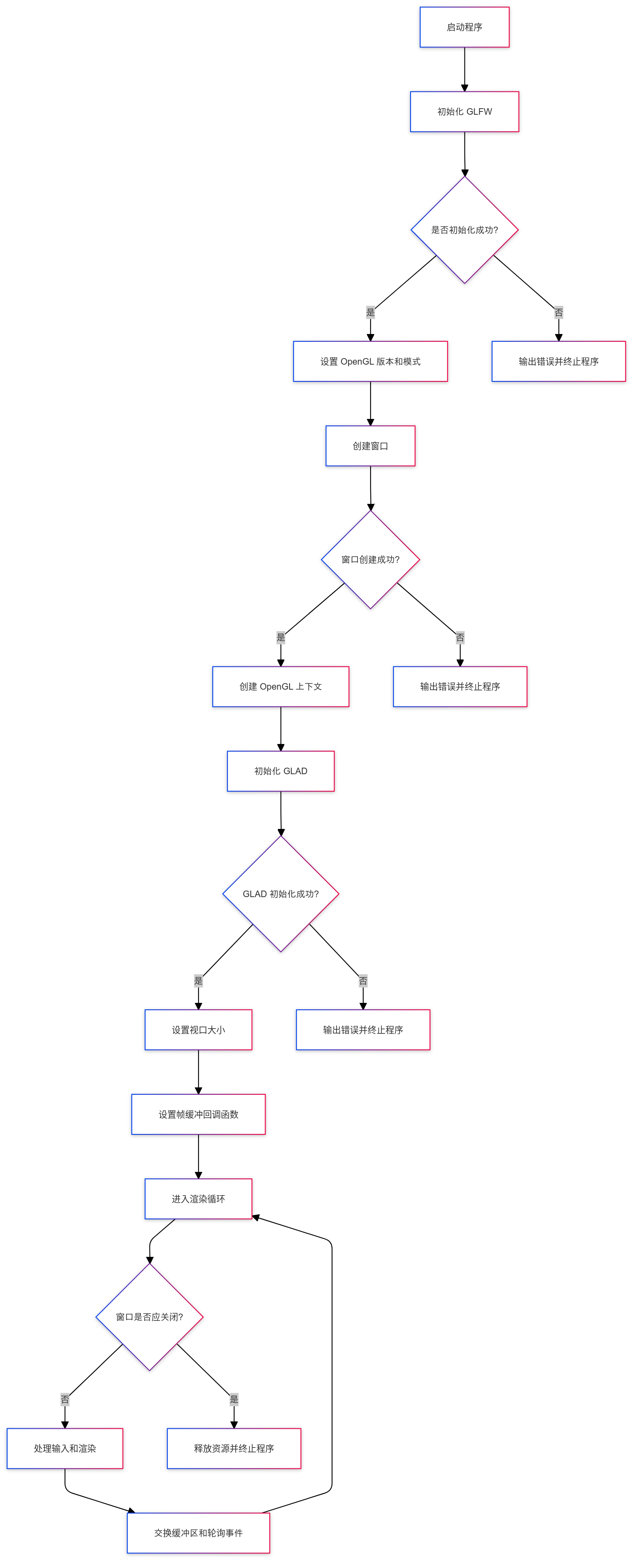
1、代码流程图

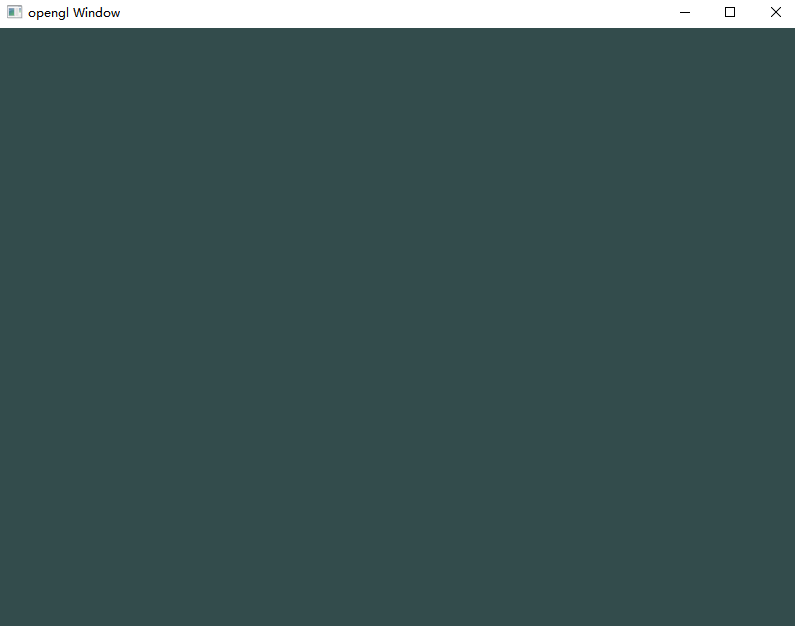
2、运行结果

3、代码
cpp
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
// 设置回调函数,每次窗口大小被调整的时候被调用
void framebuffer_size_buffer(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
int main()
{
glfwInit();
// 设置opengl的大小版本为3.3
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
// 指定opengl为核心模式
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
// 如果是mac系统,需要这句代码启动向前兼容模式
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
// 创建窗口对象
GLFWwindow* window = glfwCreateWindow(800, 600, "opengl Window", nullptr, nullptr);
if (nullptr == window)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
// 用任何OpenGL的函数之前需要初始化GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) // 使用 GLFW 提供的 glfwGetProcAddress 函数来加载 GLAD 所需的 OpenGL 函数指针。
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// 设置视口 (渲染窗口的尺寸大小)处理过的OpenGL坐标范围只为-1到1,因此是将(-1到1)范围内的坐标映射到(0, 800)和(0, 600)。
glViewport(0, 0, 800, 600); // 前两个参数控制窗口左下角的位置。第三个和第四个参数控制渲染窗口的宽度和高度(像素)
glfwSetFramebufferSizeCallback(window, framebuffer_size_buffer);
// 轮询检查窗口是否需要退出,否则一直显示
while (!glfwWindowShouldClose(window))
{
// 键盘按下ESC键关闭窗口
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
glfwSetWindowShouldClose(window, true);
}
// 渲染指令
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT); // 当调用glClear函数,清除颜色缓冲之后,整个颜色缓冲都会被填充为glClearColor里所设置的颜色
// 交换缓冲区和轮询事件
glfwSwapBuffers(window); // 交换前后缓冲区
glfwPollEvents();
}
// 释放资源
glfwTerminate();
return 0;
}二、三角形
- 顶点数组对象:Vertex Array Object,VAO
- 顶点缓冲对象:Vertex Buffer Object,VBO
- 元素缓冲对象:Element Buffer Object,EBO 或 索引缓冲对象 Index Buffer Object,IBO
1、OpenGL需要将3D的坐标显示到2D的显示器上,这个工作由OpenGL的图像渲染管线完成。
2、着色器(Shader)是计算机图形学中用于在图形渲染管线的不同阶段执行特定计算的小型程序,位于GPU。它们允许开发者自定义和控制图形渲染的各个方面,从而实现复杂的视觉效果和高效的图像处理。
3、某些着色器可以由程序员通过代码(GLSL语言)控制。
4、标准化设备坐标的x、y、z轴的取值范围是-1.0f到1.0f,OpenGL通过视口变换将这些坐标映射到屏幕上。
三角形坐标:
cpp
float vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
};1、顶点缓冲对象:Vertex Buffer Object,VBO
**生成顶点缓冲对象:**通过 glGenBuffers 函数生成一个顶点缓冲对象(VBO),并为其分配一个独立的ID
cpp
unsigned int VBO;
glGenBuffers(1, &VBO);传输数据到缓冲区: 通过 glBufferData 函数将顶点数据复制到绑定的缓冲区中。此函数的第一个参数指定缓冲区的类型,第二个参数是传输的三角形顶点数据的大小(使用 sizeof 计算),第三个参数是三角形顶点数据的地址,第四个参数是缓冲区的使用方式,代码示例如下:
cpp
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);对于第四个参数(缓冲区的使用方式),有三种选择,分别代表不同的数据使用频率:
GL_STATIC_DRAW: 数据几乎不会改变,适合一次传输并反复使用的情况。(三角形位置不变,用这个)GL_DYNAMIC_DRAW: 数据会频繁改变。GL_STREAM_DRAW: 数据会每帧都改变,适合流式数据的处理。
一旦数据成功传输到缓冲区,VBO 就会在 GPU 的内存中驻留,OpenGL 处理时会从该缓冲区中读取顶点数据。 (所以此时修改VBO也不会影响,因为OpenGL读取的是缓冲区的数据)
2、着色器
顶点着色器的作用: 顶点着色器是可编程着色器的一部分,用来处理顶点的属性,例如位置 (Position)、颜色、法线等。现代OpenGL至少需要一个顶点着色器和一个片段着色器来渲染几何图形。
GLSL 着色器代码: 下面是一个基础的顶点着色器代码,它从位置向量 aPos 中接收顶点的位置信息,并将其传递到 OpenGL 渲染管线:
cpp
#version 330 core
layout (location = 0) in vec3 position;
void main()
{
gl_Position = vec4(position.x, position.y, position.z, 1.0);
}2.1编译顶点着色器
着色器位于GPU上,所以GLSL代码需要程序在运行时编译。
将GLSL代码硬编码为C语言字符串:
cpp
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";创建一个着色器对象,因为是用ID,所以用int:
unsigned int vertexShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER);将着色器源码附加到着色器对象上,然后编译它:
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);glShaderSource函数把要编译的着色器对象作为第一个参数。第二参数指定了传递的源码字符串数量,这里只有一个。第三个参数是顶点着色器真正的源码,第四个参数是一个指向整型的指针,传递 NULL 意味着不需要提供每个字符串的长度。OpenGL 会自动计算字符串的长度,直到遇到字符串结束符('\0')
2.2片段着色器
片段着色器所做的工作是计算像素最后的颜色并输出。同样位于GPU,所以需要在程序运行时编译。
在计算机图形中颜色被表示为有4个元素的数组:红色、绿色、蓝色和alpha(透明度)分量,通常缩写为RGBA。
片段着色器代码:
#version 330 core
// 片段着色器执行完后,out变量中的值会被传递给渲染管线的下一个阶段(通常是帧缓冲区),
// 最终决定屏幕上每个像素的颜色。
out vec4 YourFragColor;
void main()
{
YourFragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);
} 编译片段着色器:
unsigned int fragmentShader;
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);2.3链接着色器程序
将多个着色器组合在一起并最终链接(Link)成一个可执行的程序,这就是着色器程序。只有在将着色器编译并链接为一个着色器程序对象之后,才能在渲染时使用该程序。
创建一个着色器程序:
unsigned int shaderProgram;
shaderProgram = glCreateProgram();把上面编译的着色器附加到着色器程序上,然后用glLinkProgram链接它们:
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);检验link着色器程序是否成功:
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
...
}激活着色器程序:
glUseProgram(shaderProgram);着色器对象链接到程序对象以后,可以删除着色器对象:
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);2.4链接顶点属性

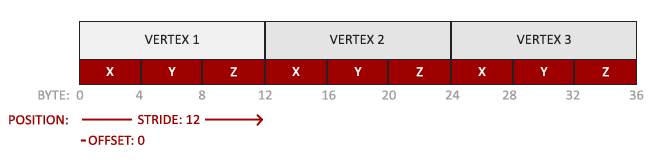
- 每一个位置数据被储存为32位(4字节)浮点值。
- 数据中第一个值在缓冲开始的位置。
- 每一个vertex是一个步长。
告诉OpenGL该如何解析顶点数据(应用到逐个顶点属性上):
cpp
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);-
第一个参数:指定顶点属性的位置(即 layout location)。这个位置是在着色器中使用的,比如
layout(location = 0)指定了位置数据的 location 为 0。 -
第二个参数:每个顶点属性的分量数(如 X、Y、Z 有 3 个分量)。
-
第三个参数:数据类型,这里使用
GL_FLOAT,表示数据为浮点型。 -
第四个参数:是否需要标准化数据。通常对位置数据设为
GL_FALSE,表示不需要标准化。 -
第五个参数:步长,即相邻顶点属性之间的字节间隔。在本例中,每个顶点由 3 个浮点数组成,所以步长是
3 * sizeof(float)。 -
第六个参数:数据的起始位置(偏移量),通常是一个指针,用于指明在缓冲区中数据的起始偏移。对于位置数据,起始偏移通常是
0。glUseProgram(shaderProgram);
2.5整体流程
// 1. 复制顶点数组到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 2. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 3. 当我们渲染一个物体时要使用着色器程序
glUseProgram(shaderProgram);
// 4. 绘制物体
.....这是绘制一个物体的大致流程,但是如果需要绘制大量顶点的物体时,就需要使用顶点属性对象VAO,当配置顶点属性指针时,你只需要将这些调用执行一次,之后再绘制物体的时候只需要绑定相应的VAO就行了。
3、顶点数组对象:Vertex Array Object, VAO
OpenGL的核心模式要求我们使用VAO,所以它知道该如何处理我们的顶点输入。如果绑定VAO失败,OpenGL将不会绘制任何东西。
一个顶点数组对象会储存以下这些内容:
- glEnableVertexAttribArray和glDisableVertexAttribArray的调用。
- 通过glVertexAttribPointer设置的顶点属性配置。
- 通过glVertexAttribPointer调用与顶点属性关联的顶点缓冲对象。
创建VAO:
unsigned int VAO;
glGenVertexArrays(1, &VAO);绑定VAO+绘制物体:
// ..:: 初始化代码(只运行一次 (除非物体频繁改变)) :: ..
// 1. 绑定VAO
glBindVertexArray(VAO);
// 2. 把顶点数组复制到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 3. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
[...]
// ..:: 绘制代码(渲染循环中) :: ..
// 4. 绘制物体
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);4、元素缓冲对象:Element Buffer Object,EBO
例如要绘制一个矩形(采用绘制两个三角形的方式),如果6个点全部存放到顶点缓冲数组中,在绘制时,就会导致有两个点被绘制了两次。所以引入了EBO
float vertices[] = {
0.5f, 0.5f, 0.0f, // 右上角
0.5f, -0.5f, 0.0f, // 右下角
-0.5f, -0.5f, 0.0f, // 左下角
-0.5f, 0.5f, 0.0f // 左上角
};
unsigned int indices[] = {
// 注意索引从0开始!
// 此例的索引(0,1,2,3)就是顶点数组vertices的下标,
// 这样可以由下标代表顶点组合成矩形
0, 1, 3, // 第一个三角形
1, 2, 3 // 第二个三角形
};创建EBO:
unsigned int EBO;
glGenBuffers(1, &EBO);绑定EBO然后用glBufferData把索引复制到缓冲里:
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);用glDrawElements来替换glDrawArrays函数,表示我们要从索引缓冲区渲染三角形。:
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);三、绘制整体代码
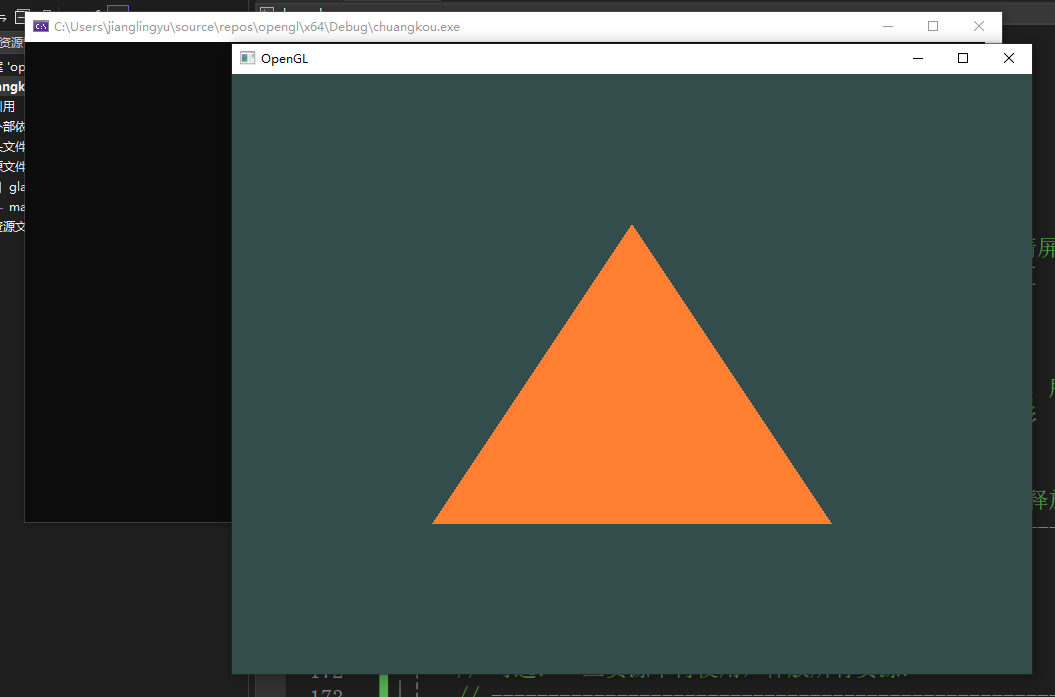
1、绘制三角形(VBO+VAO)
cpp
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
// 处理所有输入:查询GLFW是否在当前帧中按下/释放了相关键,并做出相应反应
// ---------------------------------------------------------------------------------------------------------
void processInput(GLFWwindow* window)
{
// 如果按下ESC键,关闭窗口
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
// glfw:每当窗口大小改变(由操作系统或用户调整)时,这个回调函数会被执行
// ---------------------------------------------------------------------------------------------
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
// 确保视口与新的窗口尺寸匹配;注意,在视网膜显示器上,宽度和高度将比指定的要大得多。
glViewport(0, 0, width, height);
}
// 设置窗口的宽度和高度
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
// 顶点着色器源代码
const char* vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
// 片段着色器源代码
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
int main()
{
// glfw: 初始化和配置(3.3核心模式)
// ------------------------------
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
// 如果是mac系统
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
#endif
// 创建GLFW窗口
// --------------------
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "OpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "创建GLFW窗口失败" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// glad: 加载所有OpenGL函数指针
// ---------------------------------------
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "初始化GLAD失败" << std::endl;
return -1;
}
// 构建和编译着色器程序
// ------------------------------------
// 顶点着色器
unsigned int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "错误::着色器::顶点::编译失败\n" << infoLog << std::endl;
}
// 片段着色器
unsigned int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "错误::着色器::片段::编译失败\n" << infoLog << std::endl;
}
// 链接着色器
unsigned int shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
// 检查链接错误
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "错误::着色器::程序::链接失败\n" << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
// 设置顶点数据(及缓冲区)并配置顶点属性
// ------------------------------------------------------------------
float vertices[] = {
-0.5f, -0.5f, 0.0f, // 左
0.5f, -0.5f, 0.0f, // 右
0.0f, 0.5f, 0.0f // 顶部
};
unsigned int VBO, VAO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
// 先绑定顶点数组对象,然后绑定并设置顶点缓冲区,然后配置顶点属性。
// 当你绑定一个VAO时,它会开始记录所有之后的顶点配置(包括VBO的绑定和顶点属性指针的设置)。如果你在绑定VBO之前没有绑定VAO,VAO将不会记录这些设置。
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 注意,这种做法是允许的,调用glVertexAttribPointer注册了VBO作为顶点属性绑定的顶点缓冲对象,因此之后可以安全地解绑
glBindBuffer(GL_ARRAY_BUFFER, 0);
// 可以在之后解绑VAO,以免其他VAO调用意外修改此VAO,但这很少发生。修改其他VAO需要调用glBindVertexArray,因此通常不需要在不直接必要的情况下解绑VAO(或VBO)。
glBindVertexArray(0);
// 如果需要,可以取消注释以下代码以用线框多边形绘制。
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
// 渲染循环
// -----------
while (!glfwWindowShouldClose(window))
{
// 输入
// -----
processInput(window);
// 渲染
// ------
glClearColor(0.2f, 0.3f, 0.3f, 1.0f); // 设置清屏颜色
glClear(GL_COLOR_BUFFER_BIT); // 清除颜色缓冲区
// 绘制我们的第一个三角形
glUseProgram(shaderProgram);
glBindVertexArray(VAO); // 由于我们只有一个VAO,所以每次不需要绑定,但为了保持整洁,我们会这样做
glDrawArrays(GL_TRIANGLES, 0, 3); // 绘制三角形
// glBindVertexArray(0); // 每次不需要解绑
// glfw:交换缓冲区并轮询输入输出事件(键按下/释放、鼠标移动等)
// -------------------------------------------------------------------------------
glfwSwapBuffers(window);
glfwPollEvents();
}
// 可选:一旦资源不再使用,释放所有资源:
// ------------------------------------------------------------------------
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteProgram(shaderProgram);
// glfw:终止,清除所有先前分配的GLFW资源。
// ------------------------------------------------------------------
glfwTerminate();
return 0;
}
2、绘制矩形(VBO+EBO+VAO)
cpp
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
// 处理输入:按下ESC时关闭窗口
void processInput(GLFWwindow* window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
// 当窗口大小改变时调整视口
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
// 设置窗口的宽度和高度
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
// 顶点着色器源代码
const char* vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n" // 声明输入顶点属性的位置为0
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n" // 设置顶点位置
"}\0";
// 片段着色器源代码
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n" // 片段着色器的输出颜色
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n" // 设置颜色为橙色
"}\n\0";
int main()
{
// glfw: 初始化和配置
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
#endif
// 创建GLFW窗口
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "创建GLFW窗口失败" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// glad: 加载所有OpenGL函数指针
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "初始化GLAD失败" << std::endl;
return -1;
}
// 构建和编译着色器程序
// 顶点着色器
unsigned int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "顶点着色器编译失败\n" << infoLog << std::endl;
}
// 片段着色器
unsigned int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "片段着色器编译失败\n" << infoLog << std::endl;
}
// 链接着色器
unsigned int shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "着色器程序链接失败\n" << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
// 设置顶点数据和索引数据
float vertices[] = {
0.5f, 0.5f, 0.0f, // 右上角
0.5f, -0.5f, 0.0f, // 右下角
-0.5f, -0.5f, 0.0f, // 左下角
-0.5f, 0.5f, 0.0f // 左上角
};
unsigned int indices[] = { // 使用索引定义两个三角形组成一个矩形
0, 1, 3, // 第一个三角形
1, 2, 3 // 第二个三角形
};
unsigned int VBO, VAO, EBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
// 绑定顶点数组对象(VAO)
glBindVertexArray(VAO);
// 绑定并设置顶点缓冲区对象(VBO)
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 绑定并设置索引缓冲区对象(EBO)
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
// 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 解绑VBO,但EBO不能解绑,因为它存储在VAO中
glBindBuffer(GL_ARRAY_BUFFER, 0);
// 解绑VAO
glBindVertexArray(0);
// 渲染循环
while (!glfwWindowShouldClose(window))
{
// 处理输入
processInput(window);
// 渲染指令
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// 绘制矩形
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0); // 使用索引绘制
// glBindVertexArray(0);
// 交换缓冲区并轮询事件
glfwSwapBuffers(window);
glfwPollEvents();
}
// 释放资源
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
glDeleteProgram(shaderProgram);
// 终止GLFW
glfwTerminate();
return 0;
}