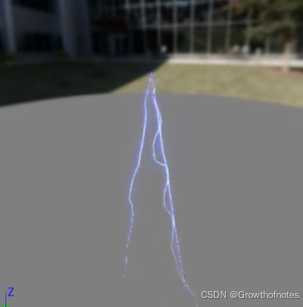
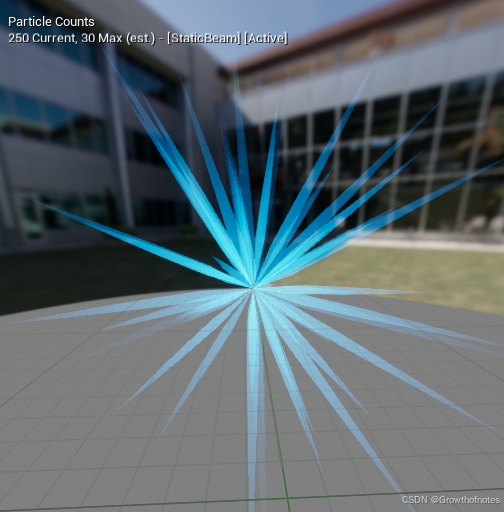
效果图:


一、通过模板Static Beam来熟悉条带渲染器
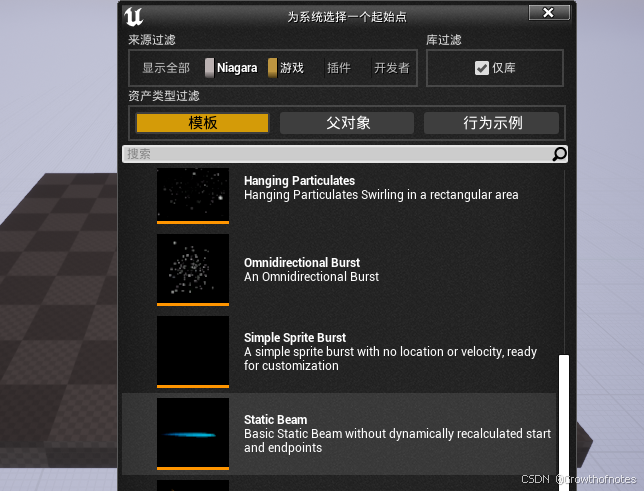
从Static Beam发射器新建niagara系统,更名为NS_StaticBeam。

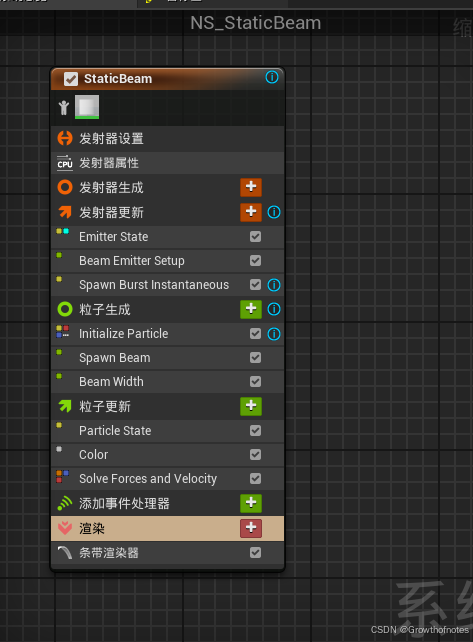
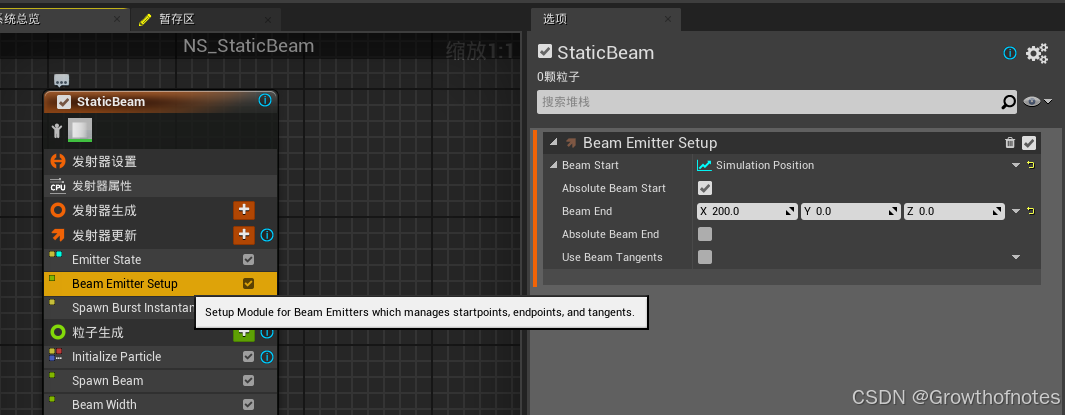
打开粒子系统,界面如下:

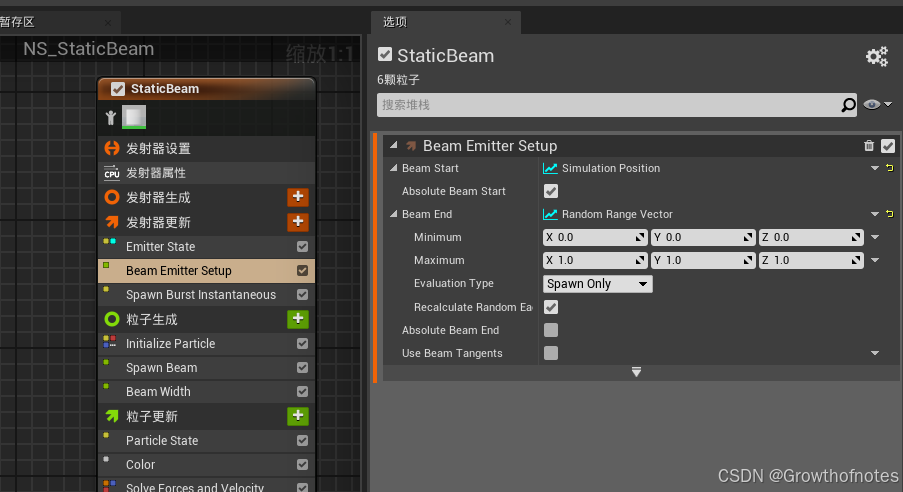
Beam Emitter Setup模块可以设置条带的开始点、结束点和切线。

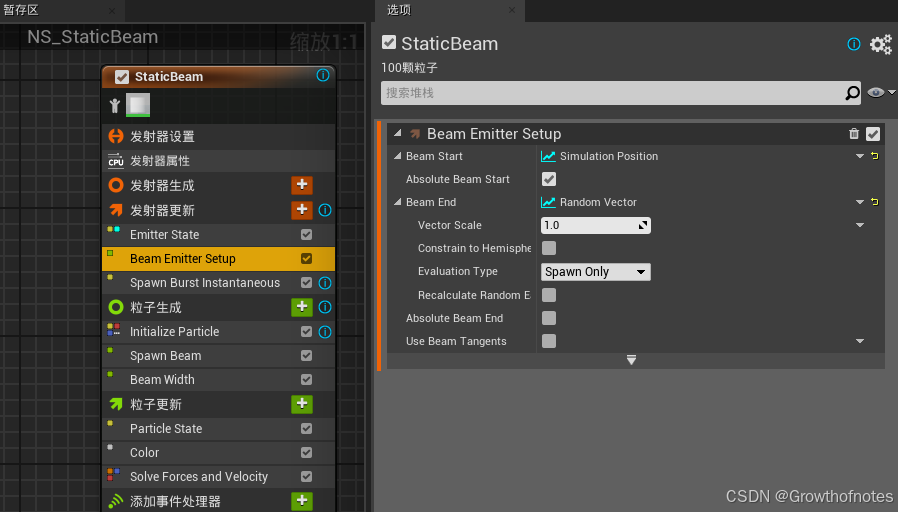
我们就可以通过这个Beam End条带的结束点设置,可以让从开始点到四周发射条带,怎么设置呢?我们可以设为random vector。

我们需要调整里面的参数,把Vector Scale设为200,我们发现条带的长度出来了,随机也有了,但是不是我们要的效果。我们需要一次发射多条随机方向的条带。

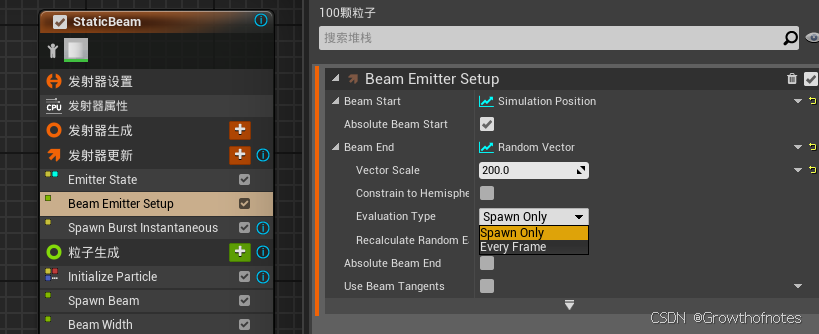
我们把Evaluation Type设为Every Frame。
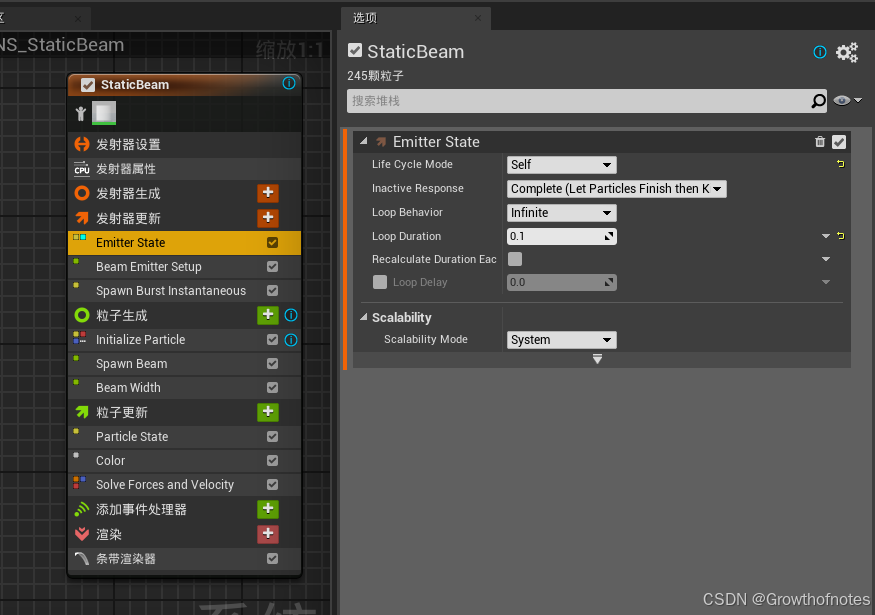
我们还需要修改发射器的生命周期,让它1秒钟内多喷发几次。也可以修改粒子持续时间。

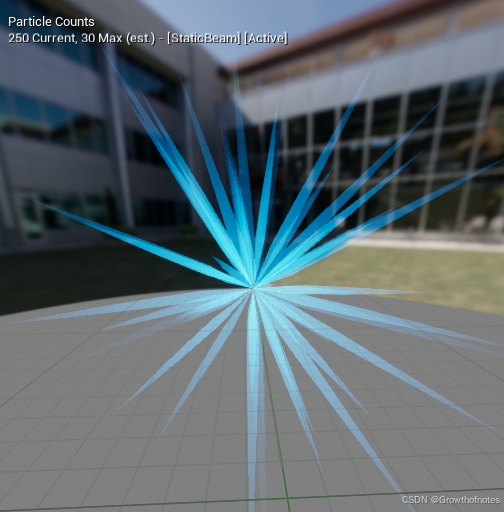
运行效果如下图:

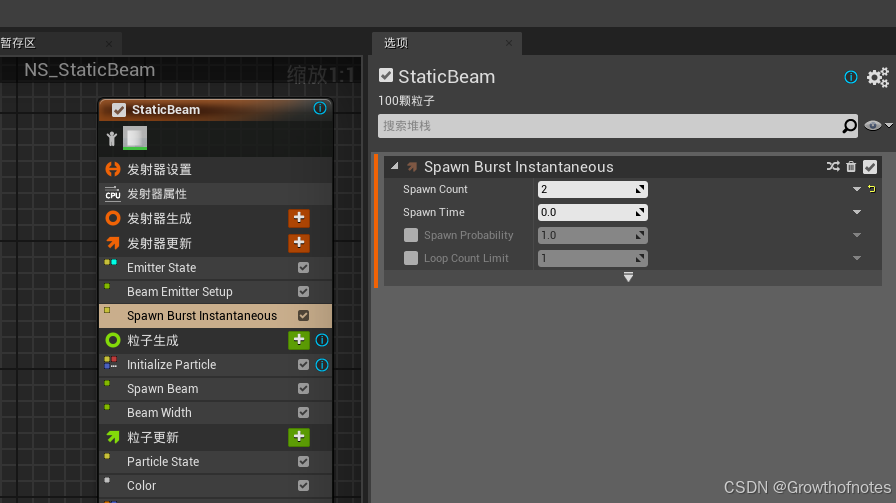
可以修改每次喷发粒子的数量,比如2,如下图:

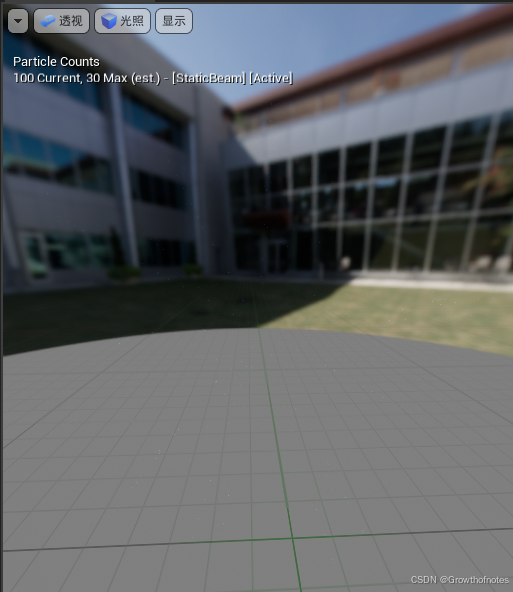
运行效果如下图:

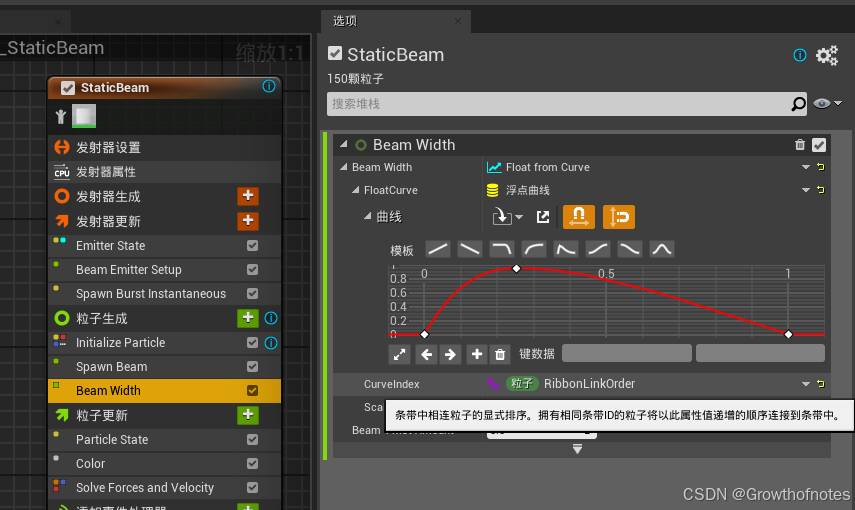
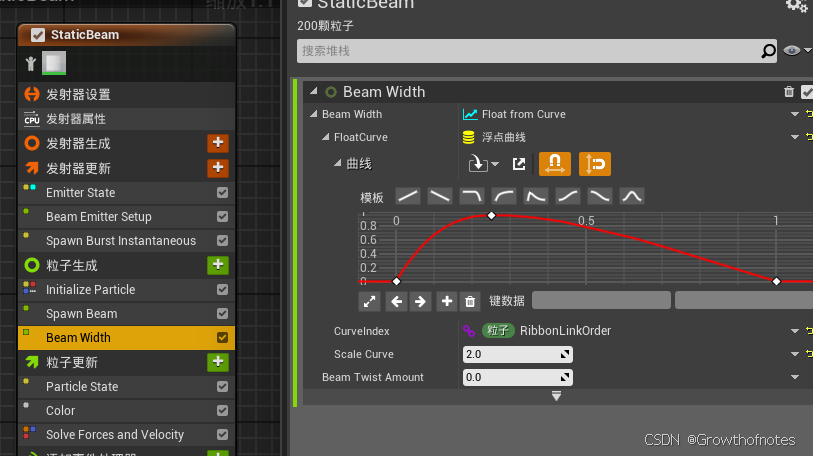
虽然发射好多粒子但是看不见。修改为多个就可看见。为什么会出现这种现象呢?你看看这个模块也许就明白了:

Beam Width负责调控Beam的粗细,这里的横坐标使用了Particle.RibbonLinkOrder。即同样的RibbonID粒子会被串联,被串联的粒子上都有一个RibbonLinkOrder去记录其在Ribbon上的位置顺序,然后分配一个宽度去渲染。
我们可以通过添加扰乱力来产生变化:

可以看出Ribbon Renderer(条带渲染器)也是一个很重要的渲染器,可以用来做一些带子的效果,或者是运动轨迹、拖尾之类的特效。从本例中可以看出,掌握其的要点在于几个关键属性(RibbonID 和RibbonLinkOrder)的分配。
二、通过修改参数来制作闪电效果
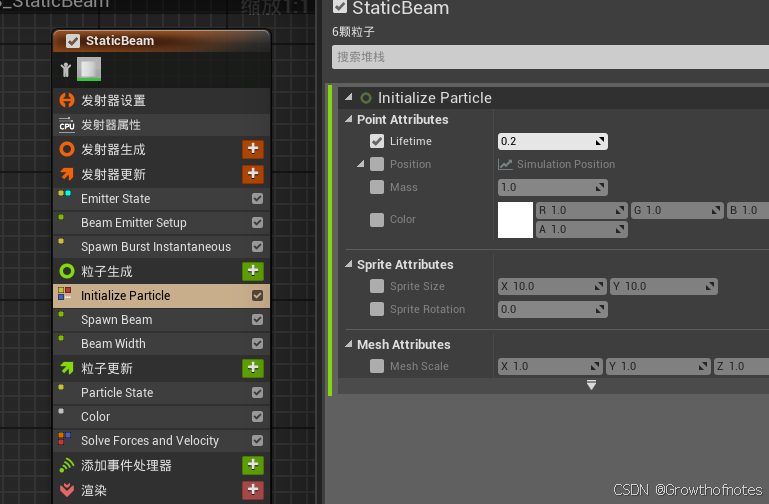
1、首先闪电的存在时间很短,修改粒子的生命周期为0.2s(在Initialize Particle模块中)。

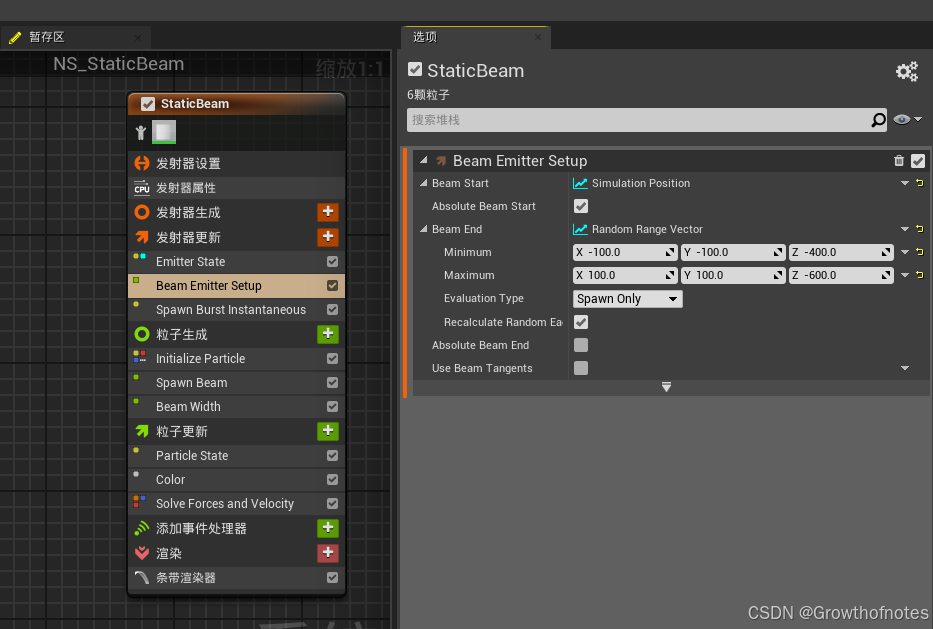
2、闪电的方向是从上向下的,所以结束位置需要变更为Random Range Vector(在Beam Emitter Setup模块中)。

让X、Y的选取范围为-100到100,Z的选区范围为-400到-600之间。


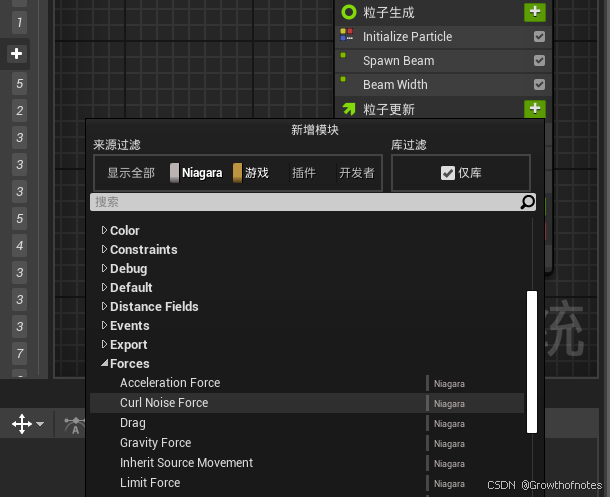
3、然后让它扭曲起来,添加Curl Noise Force。加大强度值。

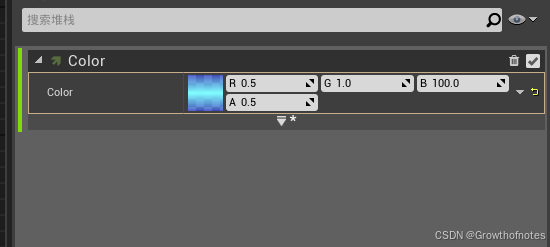
修改颜色为:

修改粒子宽度:

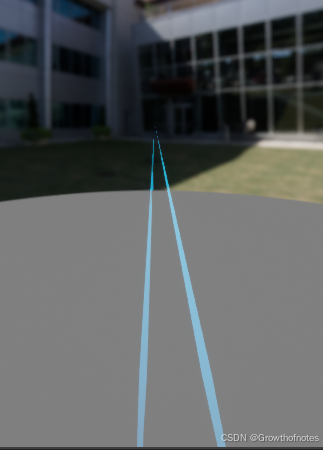
效果如下: