开题报告
本文旨在探讨新型吃住玩一体化旅游管理系统的设计与实现。该系统融合了用户注册与登录、旅游景点管理、旅游攻略发帖、特色旅游路线推荐、附近美食推荐以及酒店客房推荐与预定等多项功能,旨在为游客提供全方位、一体化的旅游服务体验。在系统设计中,我们采用了先进的Web开发技术和数据库管理系统,以确保系统的稳定性、安全性与易用性。用户注册与登录功能为游客提供了个性化的服务入口,保障了用户数据的安全与隐私。旅游景点管理模块实现了对旅游资源的数字化管理,便于管理员对景点信息进行更新与维护。旅游攻略发帖功能允许游客分享自己的旅游经验,为其他游客提供参考;特色旅游路线推荐模块则基于大数据分析,为游客推荐符合其兴趣和需求的旅游路线。此外,附近美食推荐和酒店客房推荐与预定功能,结合地理位置信息和用户偏好,为游客提供便捷的美食和住宿选择。在实现过程中,我们注重用户体验和交互设计,力求使系统界面简洁明了、操作便捷。同时,我们也充分考虑了系统的可扩展性和可维护性,为未来的功能升级和优化奠定了基础。通过该系统的设计与实现,我们成功构建了一个功能丰富、操作便捷的新型吃住玩一体化旅游管理系统,为游客提供了更加全面、个性化的旅游服务体验。本文的研究不仅为旅游行业的发展提供了有力的技术支持,也为类似系统的设计与实现提供了有益的参考。
项目介绍
本课程演示的是一款 基于SpringBoot+Vue的新型吃住玩一体化旅游管理系统的设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的 Java 学习者。
1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料
2.带你从零开始部署运行本套系统
3.该项目附带的源码资料可作为毕设使用
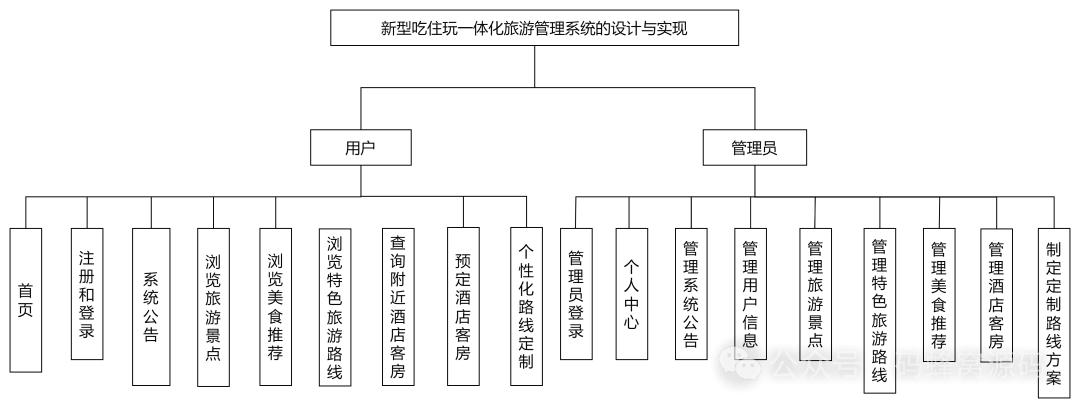
该SpringBoot+Vue的旅游管理系统,后端采用SpringBoot架构,前端采用Vue+ElementUI实现页面的快速开发,并使用关系型数据库MySQL存储系统运行数据。本系统角色分别是:系统管理员,前台用户。
本系统主要功能有:用户注册和登录、网站公告、浏览特产商品、购物车、订单管理、在线支付、收货地址管理、商品评价等模块:

技术栈说明
后端:SpringBoot + SSM
前端:Vue+ElementUI
开发工具:
JDK1.8 + IDEA + MySQL5.7/MySQL8
项目演示视
计算机毕业设计|课程设计系列之新型吃住玩一体化旅游管理系统
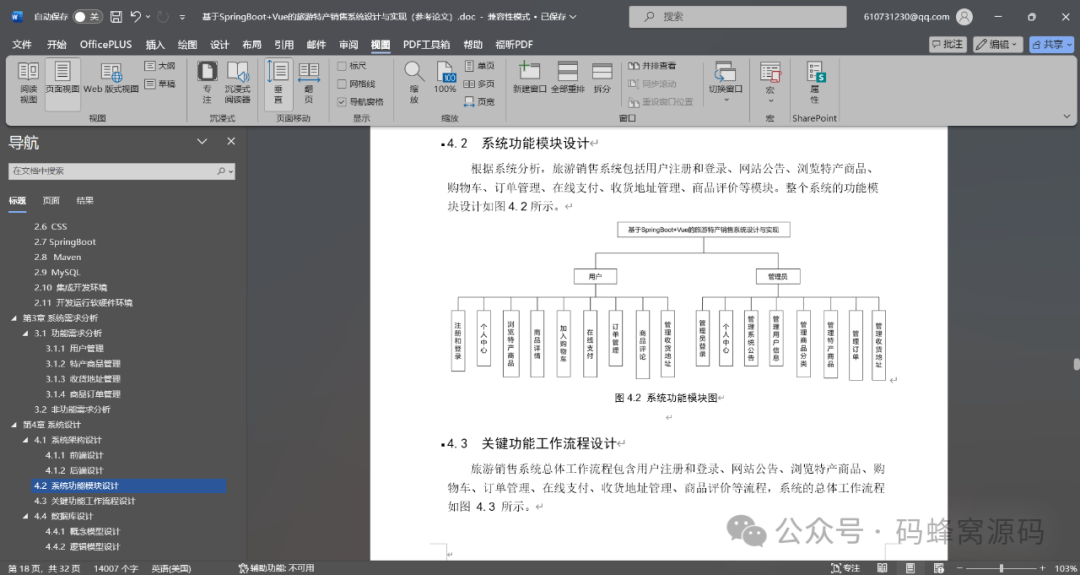
项目文档截图


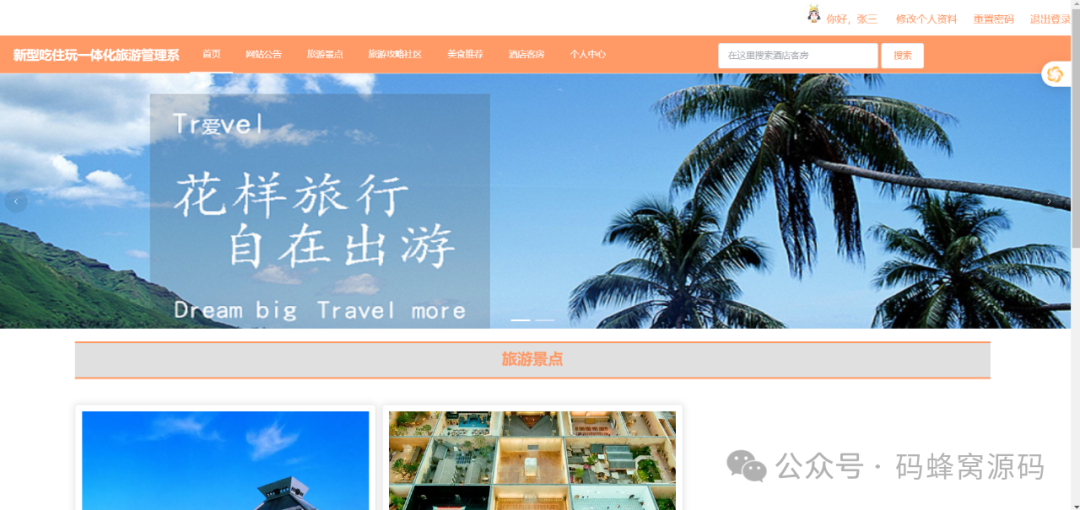
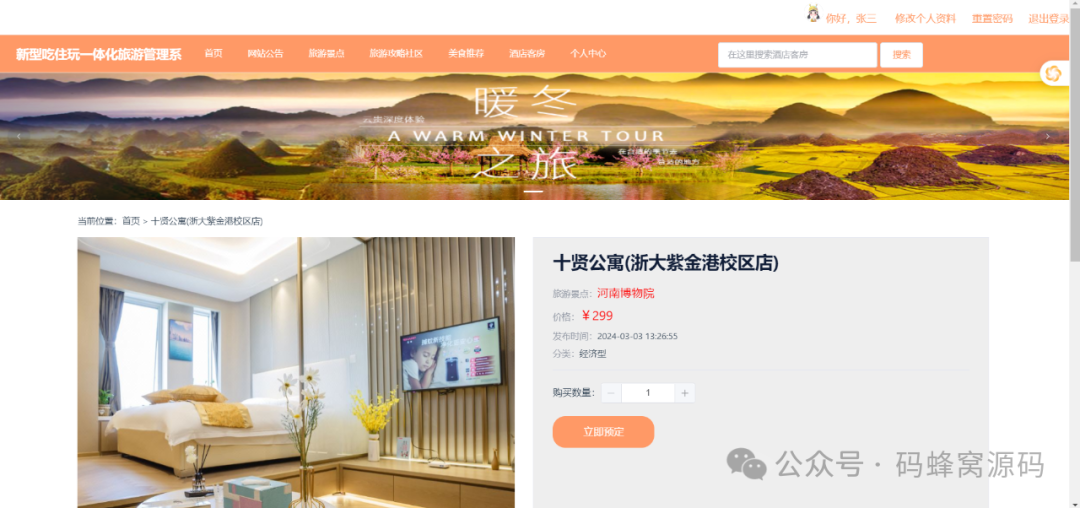
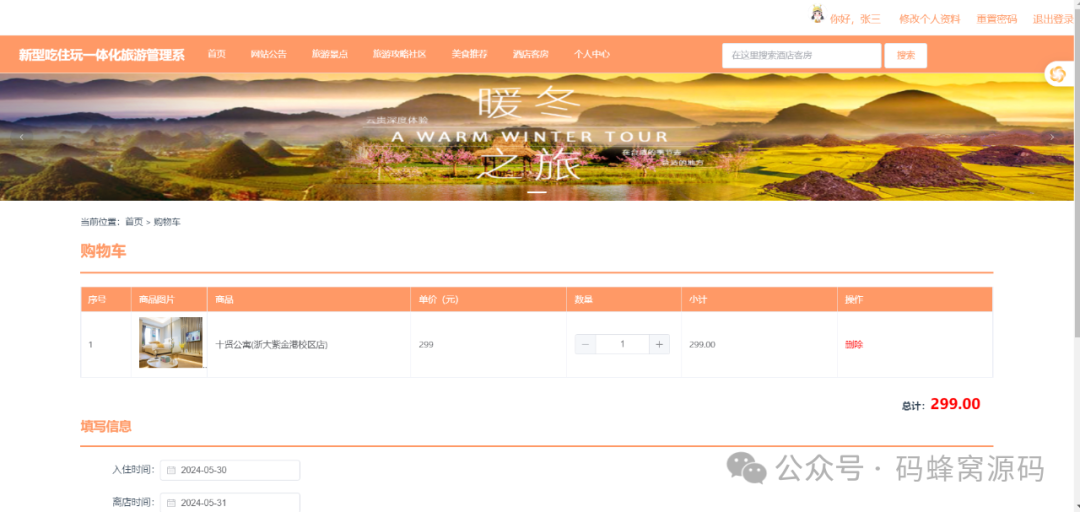
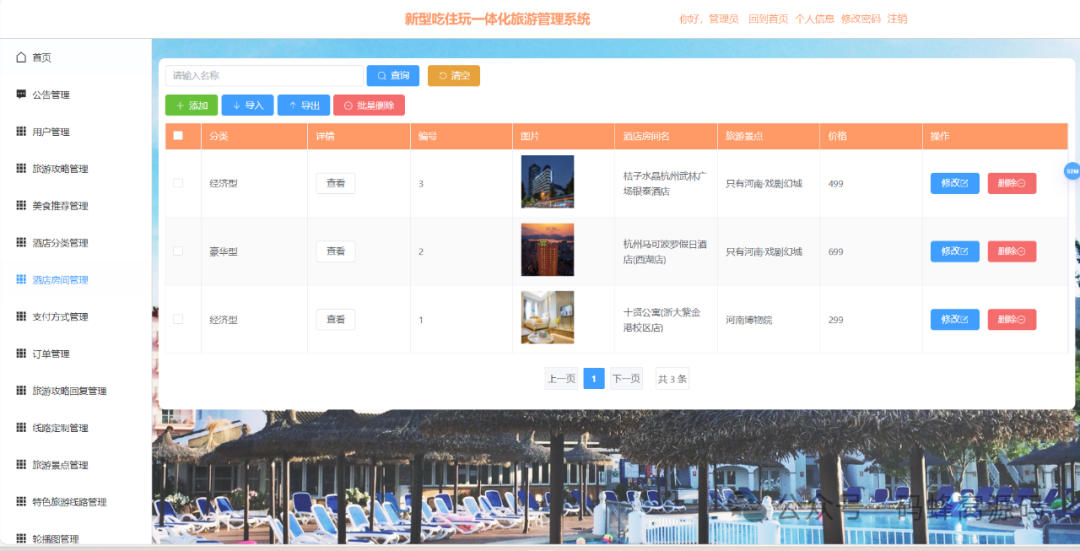
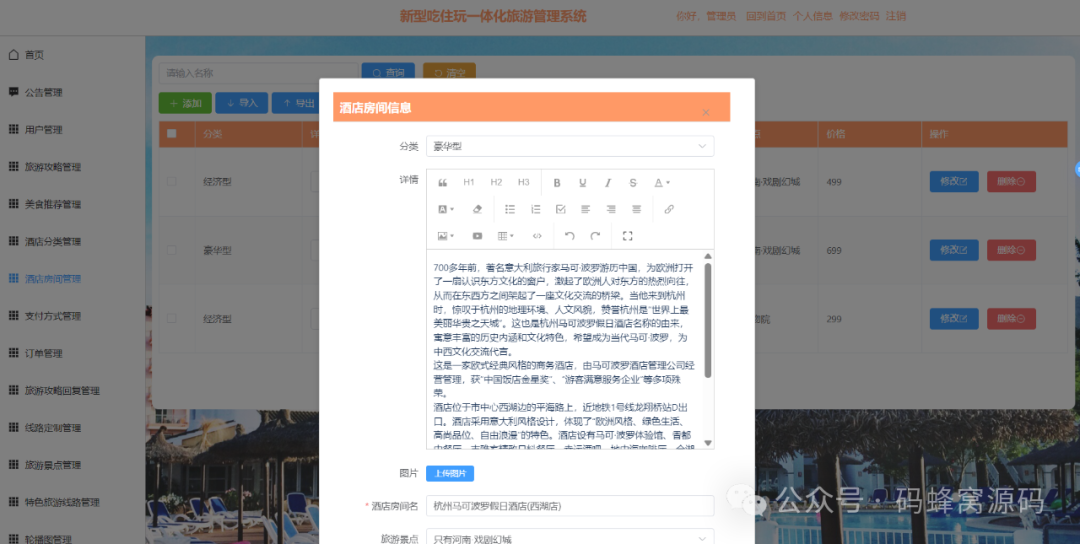
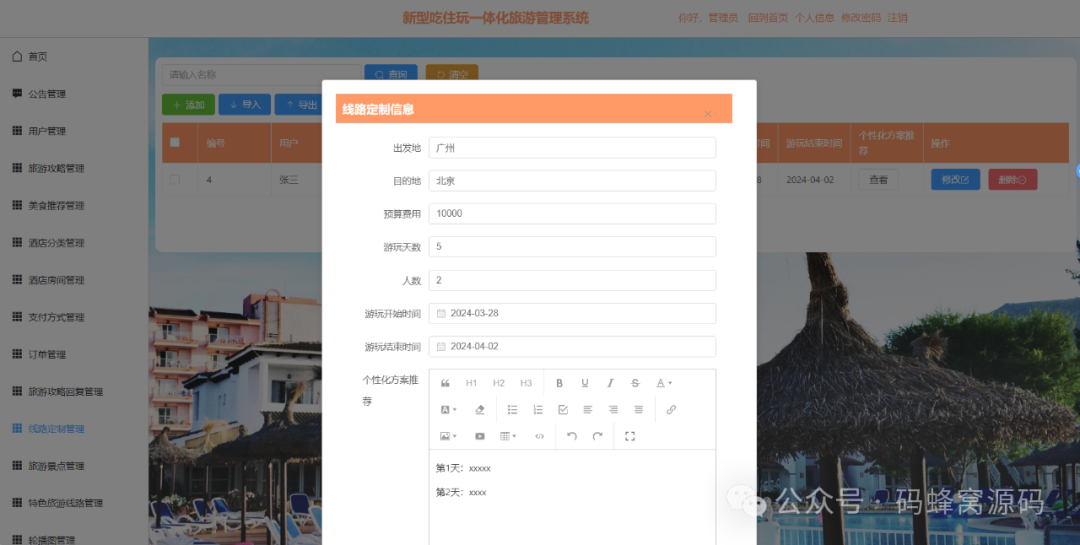
项目运行截图