前言:虽然已经实现了基本玩家操作,但是游戏运行起来并没有音效。既然是FPS游戏有了玩家和武器,肯定还得有敌人。本篇演示如何给武器添加音效和创建敌人。
武器音效添加和创建敌人
武器音效添加
Audio Source
为武器Weapon01添加组件Audio Source(音频源组件),其作用就是用于播放音频剪辑(AudioClip)资源。

我们主要需要关注的参数有如下几个:
- AudioClip(音频剪辑):指定播放的音频文件。
- Play On Awake(启动播放开关):勾选后,在绑定组件的GameObject加载并启用时立刻播放音频。
- Volume(音量):调节音量的大小。
AudioClip添加武器发射子弹后的音效,音效文件名Blaster/_Shot。
Play On Awake取消勾选,因为我们并不希望物体加载就播放,而是根据玩家发射子弹来。
Volume调节音效到自己觉得比较合适。
代码控制
在WeaponController中进行编写,因为我们的子弹发射逻辑在这里。
先添加一个AudioSource组件,进行控制。
csharp
[Header("音效")]
public AudioSource shootAudio;// 发射音效在子弹发射的协程中插入,每发射一次子弹就播放一次音效。
csharp
IEnumerator Shoot()
{
while (isFire)
{
if (currentBulletNum >0)
{
//GameObject newBullet = Instantiate(bullet, shootPoint);
GameObject newBullet = bulletPool.Get();// 从对象池获取子弹
currentBulletNum--;
if (bulletSlider)// 子弹进度条更新
bulletSlider.value = currentBulletNum;
if (shootAudio)// 发射音效
shootAudio.Play();
}
yield return new WaitForSeconds(shootInterval);
}
}运行后,把AudioSource拖拽到代码控制属性中即可,武器音效添加非常简单,组件和代码 都不负责。
创建敌人
目标
本文先创建一个简单的敌人预制体,敌人的模型以及血条的显示,为我们后续写子弹攻击敌人做准备。
敌人模型
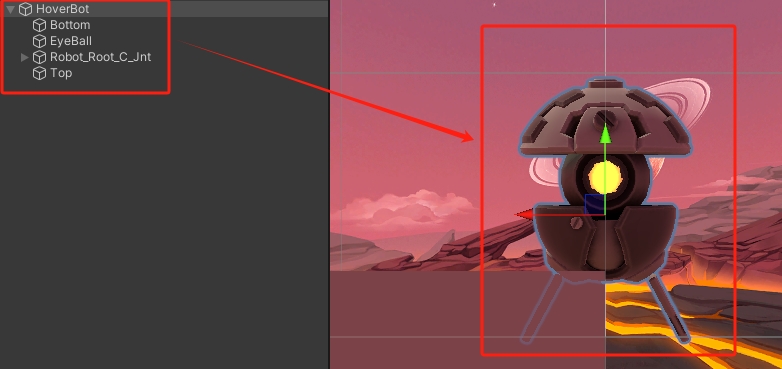
搜索HoverBot找到敌人模型,拖拽到场景中,然后Unpack一下。

敌人血条
血条Canvas
创建Canvas
给敌人添加一个画布用来放置血条的UI。
先把敌人游戏对象层级调整一下方便更好管理,前面的模型部分改为HoverBotMesh,统一放到Enemy_HoverBot下面,然后新建UI-Canvas。

这个Canvas为了方便后面称呼,改成Canvas_HoverBot。
移动Canvas
这个时候和玩家准星的Canvas不同的是,Canvas_HoverBot的RenderMode属性需要改成World Space模式,这样Canvas就可以当作一个3D的物体在坐标中移动了。然后修改Rect Transform的X、Y和Z都修改为0,这样就可以在敌人模型位置附近看到Canvas面板了。

调整Canvas
会发现Canvas尺寸特别大,可以调整Width和Height属性到自己觉得合适,我是调整到数值1。
血条Slider
血条的添加,和之前弹夹UI方法基本一样,具体细节有不懂可以再看看弹夹UI显示那篇博客,会讲更详细。
在Canvas_HoverBot下新建UI-Slider,删除Handle Slider Area滑条小圆球(用不上),把Fill Area中的Fill拖到和Backgroud平级,删除掉Fill Area,这样Slider操作看起来简单些。

记得再把Backgroud和Fill的stretch属性调整到一致合适。

把血条的图片给换了,给Backgroud和Fill选择方形的背景图片TEX_Black和TEX_White。
然后Fill的颜色可以替换成红色。

接下来会发现血条很大,调整一下Slider大小为合适敌人模型大小,调整Width和Height属性。
然后调整一下Canvas的位置,让血条在敌人的正上方。

优化血条朝向
虽然前面把血条做出来,但是会发现随着我们摄像机的移动,看到血条是个立体的,并不像游戏中总是朝向着玩家的摄像头。
新建一个代码叫做EnemyUIController,挂载在Canvas_HoverBot上。
控制Canvas_HoverBot的旋转角度和玩家相机对应上即可。
csharp
public class EnemyUIController : MonoBehaviour
{
public Transform playerCamera;// 玩家相机位置
void Start()
{
playerCamera = GameObject.Find("Main Camera").transform;// 通过Find获取相机的坐标
}
void Update()
{
transform.rotation = (playerCamera.rotation);// 旋转角度和玩家相机对应上
}
}效果
没有Canvas朝向优化的,敌人血条就像一个物体一样。

有Canvas朝向优化的,敌人血条总是对着摄像机。
