目录
[vue cli安装](#vue cli安装)
学过前端框架的都知道,很多模块都是通过命令行进行构建及打包管理的,在前端框架开发中,npm是当前应用比较广泛的。
nodejs与npm
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许你在服务器端运行JavaScript代码。它提供了许多内置模块和库,使开发人员能够通过JavaScript开发高性能和可扩展的网络应用程序。
npm(Node Package Manager)是Node.js的软件包管理器,用于安装、发布和共享JavaScript模块。npm使得在项目中引入和管理依赖项变得更加方便,可以帮助你快速开发和维护项目。
安装nodejs
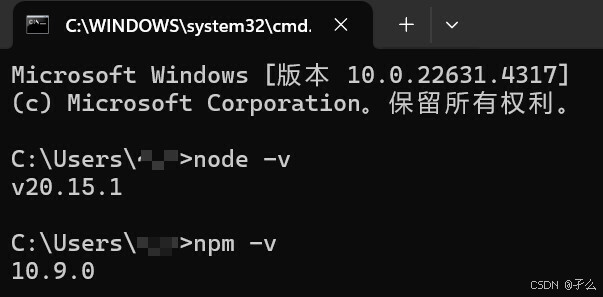
windows下的NodeJS安装是比较方便的,直接访问nodejs官网下载,傻瓜式安装,安装过程中可以改一下路径,其它的点next即可。安装好后,一般是默认配好nodejs的环境变量的,打开终端命令行,输入node -v,看到没有报错出现版本号即安装成功。那npm在哪里,npm是nodejs自带的,所以直接输入 npm -v,也可以看到有版本号了。

修改环境变量
注:这一步假如你的C盘空间足够大,可以直接跳过。"本来只想做个作业,还要在这配那么多麻烦是不😫"。不过最好还是配一下,也是方便好找下载的包。
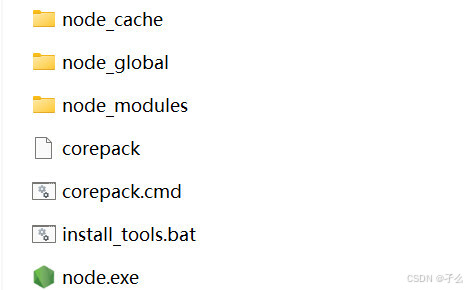
先进入你的nodejs目录,新建两个空的文件夹node_global与node_cache,然后在命令行进行路径修改,注意要进入到你的nodejs目录,别直接复制。

javascript
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"接着进行环境变量的配置,为什么要进行这一步,很简单的一点是为了权限。有时在开发过程种很多都是在编译器的终端命令行输入的,这就得有足够的权限进行读写。
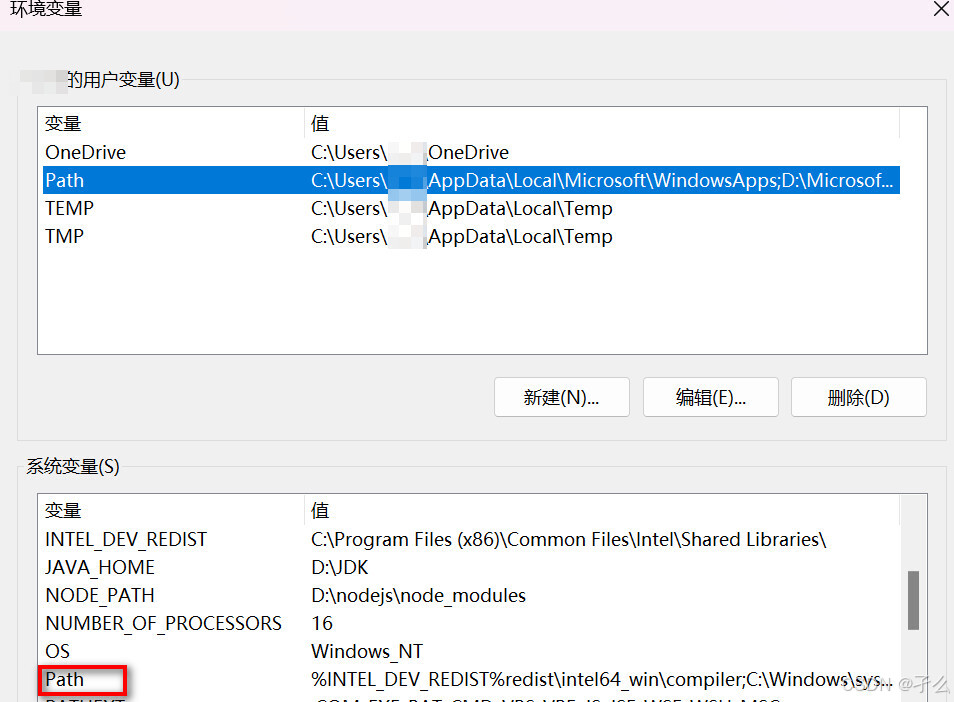
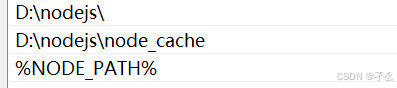
在哪调,直接点开电脑设置,看到高级系统设置后点击,然后选环境变量。



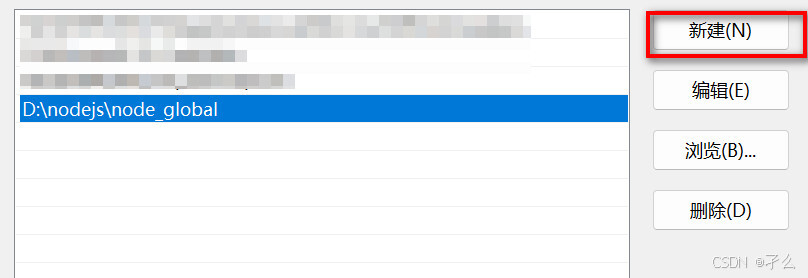
然后把 node_cache与node_global的目录放到系统变量的path,当然为了让npm下载有足够的权限,最好把node_global放到用户变量的path,然后把设好的NODE_PATH也放到系统变量的path,便于非管理员权限时的命令行找到。


安装完后,不用管理员权限输入验证是否是你的安装的目录。
javascript
npm config get prefix
npm config get cache 设置好后,以后你的npm全局下载的包就在 node_global目录下了。
设置镜像
注:这一步是为了安装快一点的,否则有时会转个半小时都不一定等它转完,当然你的网足够好可以忽略这一步。
前面说过,我们在前端项目开发时,很多都是在编译器的终端运行的。所以,先打开你的编译器,这里用的是vscode,在vscode中,点击这里就会出现problems,然后切换到terminal即可,也可以直接用快捷键ctrl跟反引号。


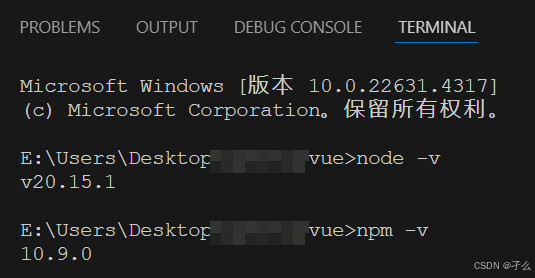
切换到终端后,vscode的终端最好用cmd,用powershell可能你又要额外配置权限。可以先输入node与npm的查看版本命令检验,出现版本号即可以用npm命令行开发项目了。

然后可以设置镜像了,注意这一步设好国内镜像后,以后不作修改即可长期用这个镜像了。
javascript
npm config get registry这个是用来查看当前镜像的,默认是官网自带的。

然后可以改成国内镜像,这个可以去浏览器搜,有些镜像可能会过期,所以不要照搬一些网上教程的。然后用set,在此命令后加等号跟你搜到的镜像,设置完后,再用get查看有没有设置好。
javascript
npm config set registry
看到这,就说明镜像换好了,可以进行项目搭建了。
Vite安装
目前vue开发主要的是vite工具了,进入到要放置项目的文件夹,打开vscode的终端命令行,然后新建vite项目,这里是局部安装,即只是把vite安装到放置的文件夹里。
javascript
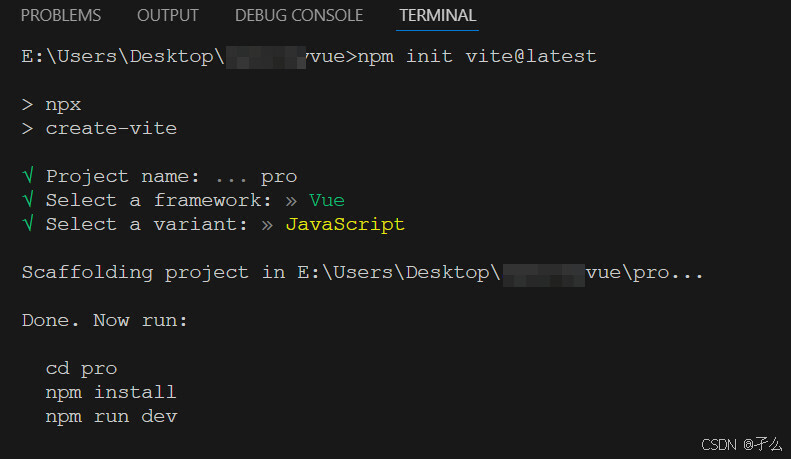
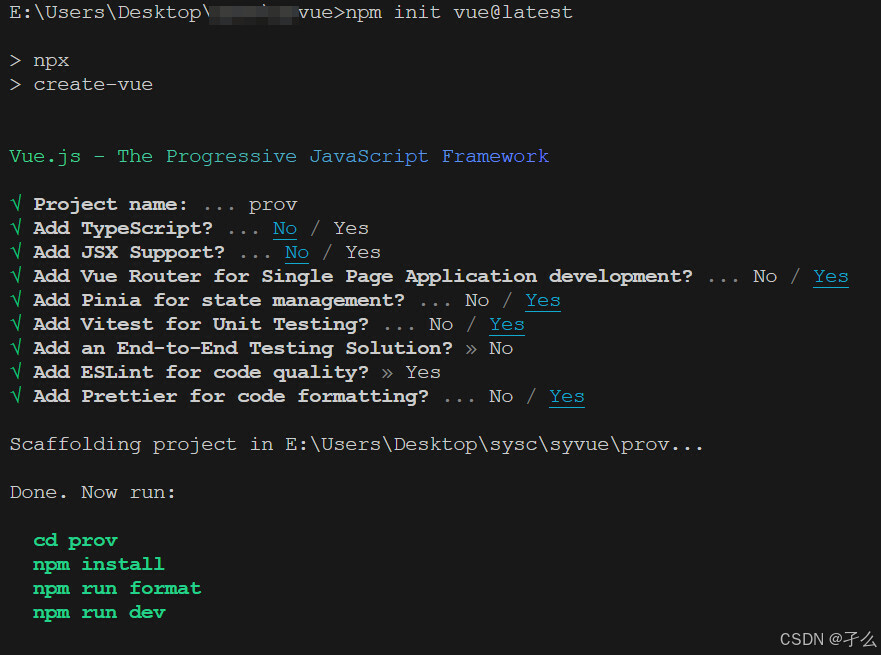
npm init vite@latest输入后,就会出现几行选项,首先是项目名,这个自定义即可,然后是选用的框架与语言,按箭头进行移动选到即可。

构建完后,可以看到提示了三行命令,要记住。首先是cd 项目名,这行命令是定位到你的项目去。这个很重要,因为安装依赖是安装到你的项目里去的,否则后面的也难以进行。
javascript
npm install接着是这一行,这行也可简写为npm i,这行就是用来安装依赖了,注意,这个特殊点,项目安装时运行一次即把依赖配置好,后面就再次运行就不用运行这行了。
javascript
npm run dev这一行则是运行开发环境,怎么运行这个vue项目,安装好依赖后,即可输入这个,进行项目运行。

接着按住ctrl然后点击进入网站,或者直接复制url到浏览器打开。

点击进去可看到是vite的界面了,然后怎么进行项目开发,回到vscode的项目文件。

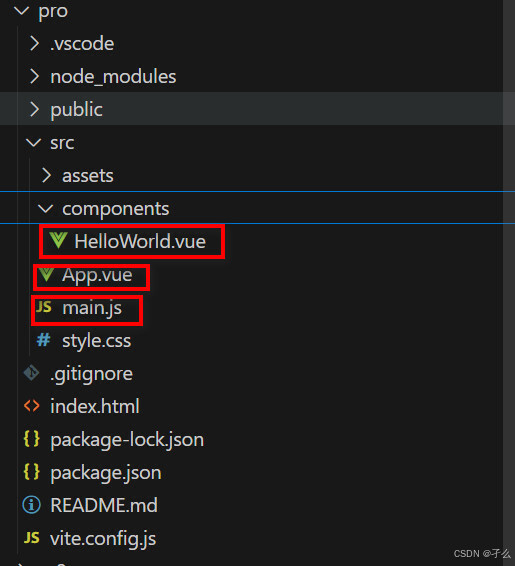
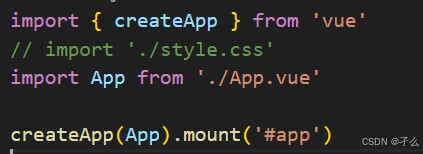
刚安装后,那么多文件,又头疼了吧😖。首先要知道vue是组件模块化开发的哦。先着重看这几个文件 ,展开components,可以看到helloworld文件,这就是你刚刚看到页面的组件,这是vite默认的,把它删了,然后定义组件什么的可以写到这里来。接着是app.vue,这个是根组件,可以用来展现你所定义的自定义组件。而vite默认渲染的页面就是app.vue,所以你把自定义组件放进这里来就可以显示了。然后main.js也非常重要,这个是入口文件,也可以理解为vue中管理全局的js文件。原理是导入的是app根组件,然后在默认渲染的index页面引入main.js就可以进行vue的项目开发了。可以把自带的style.css注释掉或删去,这个是原来默认vite界面的样式。

然后在 components下自定义文件即可进行vue项目的开发了,记得组件化开发需要导出组件、导入组件、注册组件、使用组件这几步,后续再出一篇vue的项目小例子。
vue cli安装
目前vite的项目相对vuecli搭建的项目相对还是较少的,然后网上很多教程也都是vuecli脚手架搭建的,所以也可以学一下,方便项目搭建。可以像前面vite讲的用init快速搭建。

也可以先安装vuecli,前面讲了局部安装,而全局安装则是在命令后加-g即可,这里即安装到前面说的node_global的位置。
javascript
npm i vue@latest -g查看版本号vue -V看看脚手架有没有安装成功。

接着命令行vue create加项目名进行项目搭建。

同样,记住它给的几行命令,注意是运行开发的是npm run serve不是server,要认准哦。

接着点击这个url进去。

然后就是项目开发的编写,可以看到,里面的重要文件跟vite类似的,所以就先写到这里了。
vue扩展插件
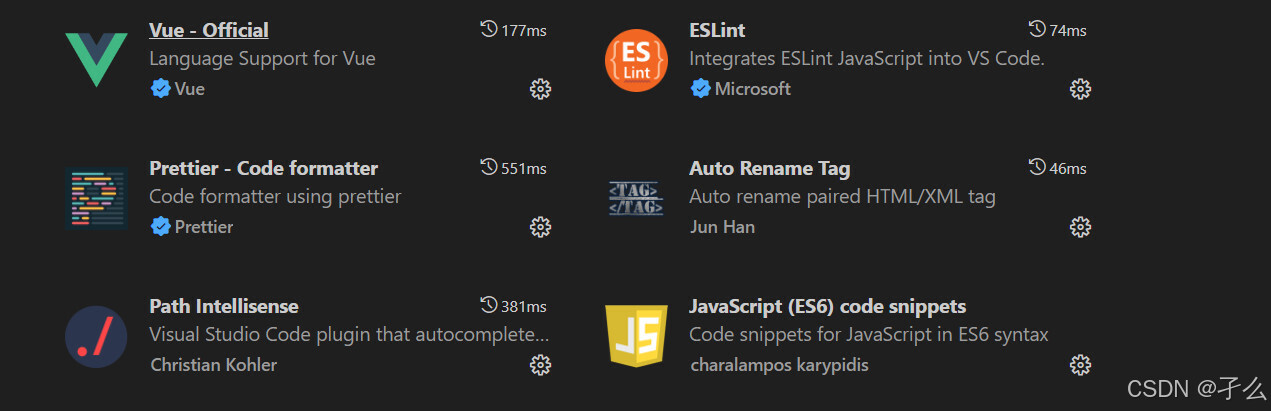
首先是浏览器的vue-devtools用于组件开发检查,然后是vscode编译器开发的插件,可以参考一下进行下载,主要是vue-official跟vue-snippets进行语法高亮及代码提示,其它可以看插件的具体用途。

看到有extension pack的,点进去可以看到很多插件。


总的来说,命令行终端的使用在开发中还是比较重要的,尤其在一些别的系统。