简介
如果你是一名 PHP 开发者,想要简化你的项目依赖管理,那么 Composer 是一个必不可少的工具。Composer 可以简化包管理,并允许你轻松地将外部库集成到你的项目中。
本教程将向你展示如何在 Ubuntu 22.04 操作系统上安装 Composer,并允许你充分利用其强大的功能。首先,让我们了解一下 Composer 是什么以及为什么要使用它。
准备工作
服务器准备
必要前提:
- 一个充满求知欲的大脑。
- 一台 Linux 服务器(推荐腾讯云、阿里云或雨云等)。
我将以 雨云 为例,带大家创建一台自己的云服务器,以便学习本篇文章的内容。
注册链接: https://rainyun.ivwv.site
创建雨云服务器
以下步骤仅供参考,请根据实际需求选择配置。
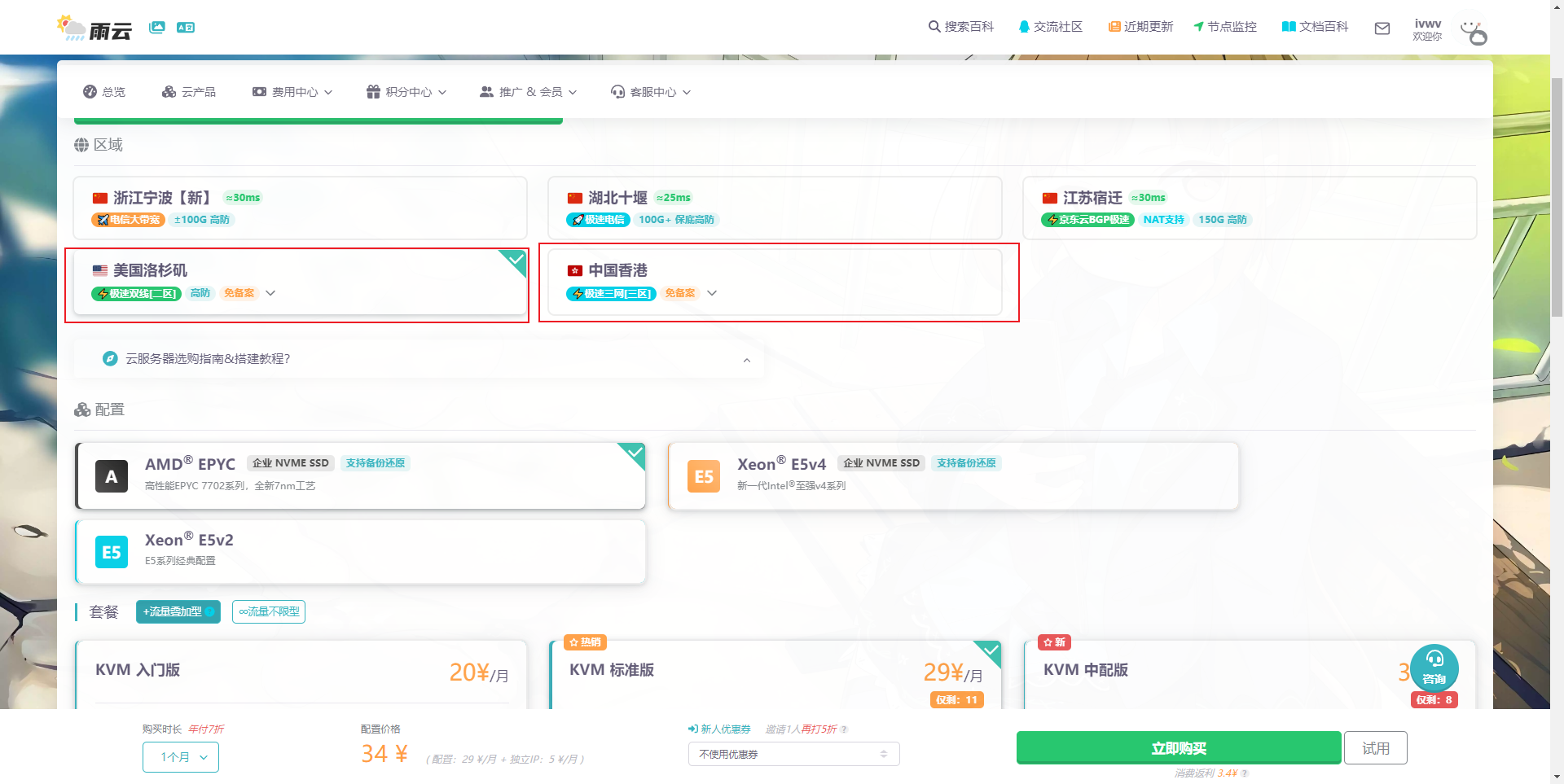
- 点击 云产品 → 云服务器 → 立即购买。
- 选择距离你较近的区域,以保证低延迟。

- 按照自己需求选择配置,选择Ubuntu 22.04 版本,按照自己需求是否预装Docker。
- 最后按照提示进行购买。
- 购买后等待机器部署完毕,点击刚刚创建好的服务器,进入管理面板,找到远程连接相关信息。

- 我们使用
PowerShell进行SSH远程连接到服务器,Win+R打开运行窗口,输入powershell后点击确定。

- 输入
ssh root@你的服务器IP例如ssh root@154.9.227.239回车后,首次需要输入yes,再次回车后即可登录服务器。

- 到此为止,我们的云服务器就远程连接上了。
安装和配置步骤
第一步:更新系统软件包
运行以下命令来更新系统软件包。它会从仓库中检索可用的更新信息,并更新所有的软件包列表。
bash
sudo apt-get update
第二步:安装 curl 和 PHP
我们需要 curl 来下载 Composer。通常,Ubuntu 22.04 已经自带了 curl;但是,如果你没有安装,请运行以下命令来安装它。
bash
sudo apt-get install curl
接下来,使用以下命令安装 PHP。
bash
sudo apt-get install php php-curl
如果终端请求确认,请按 y 继续安装。
第三步:下载 Composer
使用以下命令下载 Composer。
bash
curl -sS https://getcomposer.org/installer -o composer-setup.php
第四步:安装 Composer
最后,运行以下命令在你的计算机上安装 Composer。
bash
sudo php composer-setup.php --install-dir=/usr/local/bin --filename=composer
你可以在将来使用以下命令更新 Composer。它会在你的计算机上安装最新版本的 Composer。
bash
sudo composer self-update如果你已经拥有最新版本,你将看到与下图相同的输出。

第五步:检查 Composer 版本
运行以下命令来测试安装是否成功。它将打印你安装的 Composer 的版本号。
bash
composer -v
太棒了!你现在已经成功在 Ubuntu 22.04 操作系统上安装了 Composer。
如何使用 Composer?
安装 Composer 后,你现在可以尝试在 PHP 项目中使用它。本节描述如何使用 Composer 管理项目中的依赖项。
1. 创建一个新的项目文件夹
这里我们将使用一个名为 brick/math 的 Arbitrary-precision arithmetic library 与 Composer。

让我们为你的项目创建一个新文件夹,并使用以下命令进入该目录:
bash
mkdir ~/brickMath
bash
cd ~/brickMath
2. 安装所需的包
现在我们需要安装我们的包 brick/math,以便在 PHP 脚本中使用它。正如你在下图中所看到的,brick/math 包在开发人员中非常受欢迎。它有很多 GitHub 星星和下载量。


你可以使用以下命令安装该包。你可以用相同的方式从 Packagist 安装任何包。
bash
composer require brick/math
3. 检查已安装的包
进入该目录以查看已安装的包。它将显示你在项目文件夹中创建的新文件。你可以看到一个名为 vendor 的目录和两个名为 composer.json 和 composer.lock 的文件。你可以使用命令 ls -l 查看已安装的包。

vendor目录是存储项目依赖项的地方。composer.lock文件存储有关所有已安装的包及其版本的信息。它将项目锁定到特定版本。composer.json文件描述了 PHP 项目,包括依赖项和与你的项目相关的元数据。
然后你可以检查 composer.json 文件,以了解已安装的包和版本。你可以使用任何文本编辑器或只是 cat 命令, cat composer.json 来输出 composer.json 文件的内容。

4. 创建并运行 PHP 脚本
现在是时候创建一个 PHP 脚本文件并编写你的第一个代码了。我们可以使用新安装的 brick/math 包来进行一些数学运算。
注意:PHP 不会自动加载必要的类。因此,我们可以使用 Composer 提供的 PHP 自动加载器来加载包,而不是在脚本文件中提及所有包。你唯一需要做的就是在你的 PHP 脚本中包含 vendor/autoload.php 文件。
首先,你应该创建你的第一个脚本文件。在这里,我们使用 brick/math 中的 BigInteger 类创建一个名为 brickmath.php 的文件来获取两个数字的和。
php
<?php
require __DIR__ . '/vendor/autoload.php';
use Brick\\Math\\BigInteger;
$n1 = BigInteger::of(123456);
$n2 = BigInteger::of(789101);
$sum = $n1->plus($n2);
echo "sum of $n1 and $n2 is - ".$sum."\\n";保存文件并运行以下命令来运行该脚本。
php
php brickmath.php
5. 更新项目包
你可以使用命令 composer update 来更新你的项目包。它将检查已安装包的较新版本,并在有较新版本时更新包。
6. 删除已安装的包
正如我们使用 Composer 安装新包一样,我们也应该知道在必要时如何删除它们。例如,让我们看看如何从我们的项目中删除 brick/math 包。
你可以使用以下命令删除该包,并检查它是否也从 composer.json 文件中删除。
bash
composer remove brick/math
bash
cat composer.json
如何卸载 Composer?
你需要知道如何从你的机器上删除和卸载 Composer。使用 cd /usr/local/bin/ 命令转到 /usr/local/bin 目录,并使用以下命令从系统中删除 Composer 目录。
bash
sudo rm -r composer
结论
正如你所看到的,Composer 是一个你需要在你的工具箱中拥有的伟大工具,因为它允许开发人员轻松地管理外部库和包。如果你按照教程进行操作,你现在知道如何在 Ubuntu 22.04 上安装 Composer 以及如何在你的项目中使用 Composer。通过使用 Packagist 中的其他库开发项目,你可以提高你的技能并获得更多使用 Composer 的经验。
雨云 - 新一代云服务提供商: https://rainyun.ivwv.site