CSS 工具提示
通过CSS 创建工具提示(Tooltip)。
当用户将鼠标指针移动到元素上时,工具提示通常用于提供关于某内容的额外信息:

html
<style>
/* Tooltip 容器 */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* 如果需要在可悬停文本下面显示点线 */
}
/* Tooltip 文本 */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* 定位工具提示文本 - 请看下面的例子 */
position: absolute;
z-index: 1;
}
/* 将鼠标悬停在工具提示容器上时,显示工具提示文本 */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<div class="tooltip">Hover over me
<span class="tooltiptext">Tooltip text</span>
</div>HTML:
使用容器元素(例如<div>)并向其添加"tooltip"类。当用户将鼠标悬停在此<div>上时,会显示工具提示文本。工具提示文本位于 class="tooltiptext" 的嵌入式元素(如<span>)中。
CSS:
tooltip 类使用position: relative,用于放置工具提示文本(position: absolute)。tooltiptext 类保存实际的工具提示文本。默认情况下它是隐藏的,并会在鼠标悬停时可见。 当用户将鼠标移到class="tooltip"的<div>上时,:hover选择器用于显示工具提示文本。
定位工具提示
本例中,工具提示位于"可悬停"文本(<div>)的右侧(left:105%)。另外请注意,top:-5px 用于将其放置在其容器元素的中间。使用数字5是因为本例中工具提示文本的上下内边距均为5px。如果增加其内边距,您可以同时增加top属性的值,以确保它停留在中间。
左侧提示工具:
css
.tooltip .tooltiptext {
top: -5px;
right: 105%;
}
如果您希望工具提示位于上方或下方,可以参考下面的例子。这里使用了负60像素的左外边距属性(margin-left)。 这是为了把工具提示与可悬停文本进行居中对齐。该值是工具提示宽度(width)的一半。
css
.tooltip .tooltiptext {
width: 120px;
bottom: 100%;
left: 50%;
margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */
}
底部工具提示
css
.tooltip .tooltiptext {
width: 120px;
top: 100%;
left: 50%;
margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */
}
工具提示箭头
如需创建在工具提示的指定侧面显示的箭头,请在工具提示后添加"空的"的内容,并使用伪元素类::after 和 content 属性。 箭头本身是使用边框创建的。这会使工具提示看起来像气泡。
注意这里使用了border的特性,当我们不给boder对应的元素设置宽高时,此时再加边框会为显示一个小正方形,每一个border的边等同于四分之一的正方形,它看起来很像箭头,所以就借此充当为工具提示的箭头。
解释:将箭头定位在工具提示内:top:100%将箭头放置在工具提示的底部,left:50%将使箭头居中。border-width 属性指定箭头的大小。如果您更改此设置,也请将margin-left 值更改为相同值。这将使箭头居中。
css
.tooltip .tooltiptext::after {
content: " ";
position: absolute;
top: 100%; /* At the bottom of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
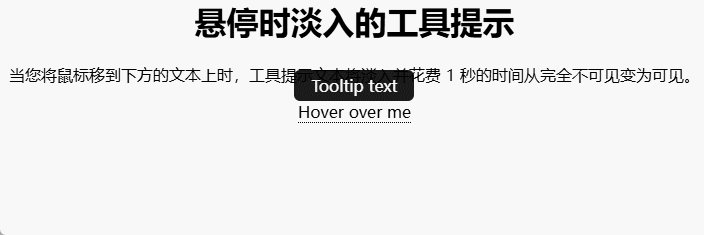
淡入的工具提示(动画)
如果希望在即将显示的工具提示文本中淡入淡出,可以将CSS transition 属性与 opactity 属性一同使用,并在指定的秒数内从完全不可见变为100%可见:
css
.tooltip .tooltiptext {
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
opacity: 1;
}
CSS图像样式
圆角图像
使用border-radius 属性创建圆形图像:
css
img {
border-radius: 8px;
}
css
img {
border-radius: 50%;
}
缩略图图像
使用 border 属性创建缩略图。
css
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
width: 150px;
}
<img src="paris.jpg" alt="Paris">
作为链接的缩略图:
css
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
width: 150px;
}
img:hover {
box-shadow: 0 0 2px 1px rgba(0, 140, 186, 0.5);
}
<a href="paris.jpg">
<img src="paris.jpg" alt="Paris">
</a>
响应式图像
响应式图像会自动调整以适应屏幕尺寸。如果您希望根据需要缩小图像,但需要杜绝放大到大于原始尺寸,可以添加如下代码:
css
img {
max-width: 100%;
height: auto;
}居中图像
如需使图像居中,请将左右外边距设置为 auto 并将其设置为块元素:
css
img {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}
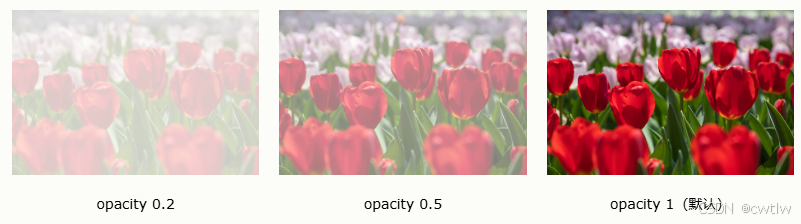
透明图像
opacity 属性的取值范围为0.0 - 1.0。 值越低,越透明:
css
img {
opacity: 0.5;
}
图像滤镜
CSS filter 属性把视觉效果(例如模糊和饱和度)添加到元素。filter 属性可设置为none 或 下面列出的一个或多个函数。如果任何函数的参数无效,则该函数返回none。 除特殊说明外,函数的值如果接受百分比值(如 34%),那么该函数也接受小数值(如0.34)。
举例:把所有图像的颜色更改为黑白(100% 灰色):
css
img {
filter: grayscale(100%);
}
**blur()**将高斯模糊应用于输入图像。
css
filter: blur(5px);
brightness() 将线性乘法器应用于输入图像,以调整其亮度。值为0%将创建全黑图像;值为100%会使输入保持不变,其他值是该效果的线性乘数。如果值大于 100% 将使图像更加明亮。
css
.brightness {
filter: brightness(250%);
}
**contrast()**调整输入图像的对比度。值是0%将使图像变灰;值是100%,则无影响;若值超过100%将增强对比度。
css
.contrast {
filter: contrast(180%);
}
**drop-shadow()**使用<shadow> 参数沿图像的轮廓生成阴影效果。阴影语法类似于<box-shadow>,但不允许使用 inset 关键字以及 spread 参数。 与所有 filter 属性值一样,任何在drop-shadow() 后的滤镜同样会应用在阴影上。
css
.shadow {
filter: drop-shadow(8px 8px 10px black);
}
hue-rotate() 应用色相旋转。<angle> 值设定图像会被调整的色环角度值。值为0deg,则图像无变化。
css
.huerotate {
filter: hue-rotate(180deg);
}
**invert() 反转输入图像。**值为100%则图像完全反转,值为 0% 则图像无变化。值在 0% 和 100% 之间,则是该效果的线性乘数。
css
.invert {
filter: invert(100%);
}
opacity() 应用透明度。值为 0% 则使图像完全透明,值为 100% 则图像无变化。
css
.opacity {
filter: opacity(50%);
}
**saturate()**改变图像饱和度。值为0%则是完全不饱和,值为100%则图像无变化。超过100%则增加饱和度。
css
filter: saturate(200%);
sepia() 将图像转换为深褐色。值为100%则完全是深褐色的,值为 0%图像无变化。

css
.sepia {
filter: sepia(100%);
}组合函数
你可以组合任意数量的函数来控制渲染。滤镜将按声明顺序依次应用。
css
filter: contrast(175%) brightness(103%);图像悬停增加
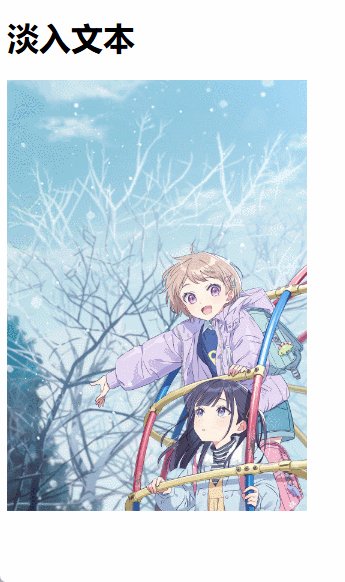
创建鼠标悬停时的叠加效果:
淡入文本效果:
css
<style>
.container {
position: relative;
width: 19.5%;
}
.image {
display: block;
width: 100%;
height: auto;
}
.overlay {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0;
transition: .5s ease;
background-color: #008CBA;
}
.container:hover .overlay {
opacity: 1;
}
.text {
color: white;
font-size: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
</style>
html
<body>
<h1>淡入文本</h1>
<div class="container">
<img src="/assets/images/4.png" alt="Avatar" class="image" style="width:300px;" >
<div class="overlay">
<div class="text">Hello World</div>
</div>
</div>
</body>
淡入框效果:
css
.container {
position: relative;
width: 12%;
}
.image {
opacity: 1;
display: block;
width: 100%;
height: auto;
transition: .5s ease;
backface-visibility: hidden;
}
.middle {
transition: .5s ease;
opacity: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%)
}
.container:hover .image {
opacity: 0.3;
}
.container:hover .middle {
opacity: 1;
}
.text {
background-color: #4CAF50;
color: white;
font-size: 16px;
padding: 16px 32px;
}
html
<body>
<h1>淡入框</h1>
<div class="container">
<img src="/assets/images/4.png" alt="Avatar" class="image" style="width:200px">
<div class="middle">
<div class="text">Bill Gates</div>
</div>
</div>
</body>
划入效果:
css
.container {
position: relative;
width: 19.5%
}
.image {
display: block;
width: 100%;
height: auto;
}
.overlay {
position: absolute;
bottom: 100%;
left: 0;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 100%;
height: 0;
transition: .5s ease;
}
.container:hover .overlay {
bottom: 0;
height: 100%;
}
.text {
white-space: nowrap;
color: white;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
html
<body>
<h1>滑入(从上)</h1>
<div class="container">
<img src="/assets/images/4.png" alt="Avatar" class="image" style="width: 300px;">
<div class="overlay">
<div class="text">Hello World</div>
</div>
</div>
</body>
翻转图像
css
img:hover {
transform: scaleX(-1);
}
响应式图库
可以使用CSS创建自适应的图片库。本例使用媒体查询来重新排列不同屏幕尺寸的图像。可以通过调整浏览器窗口的大小以查看效果:
css
.responsive {
padding: 0 6px;
float: left;
width: 24.99999%;
}
@media only screen and (max-width: 700px){
.responsive {
width: 49.99999%;
margin: 6px 0;
}
}
@media only screen and (max-width: 500px){
.responsive {
width: 100%;
}
}CSS object-fit 属性
CSS object-fit 属性用于规定应如何调整<img> 或 <vedio> 的大小来适应其容器。这个属性告诉内容以不同的方式填充容器。比如"保留长宽比"或者"展开并用尽可能多的空间"。
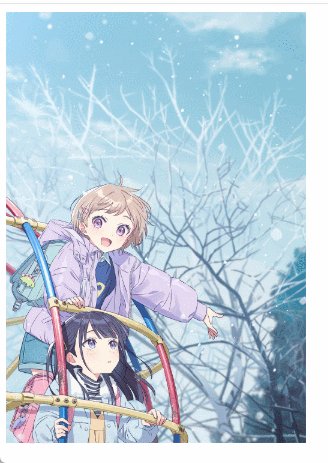
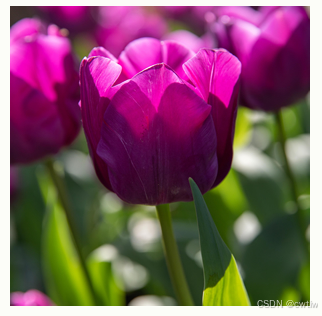
下面的图片是来自上海鲜花港的郁金香图片,它是300X300像素:

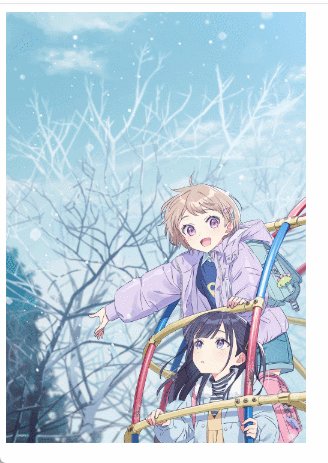
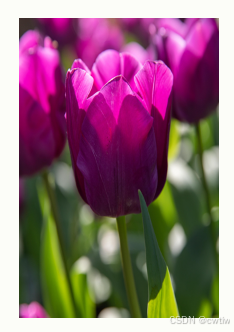
但是,如果我们把上面的上面的图像设置为200X300像素,则它看起来会像这样:

我们看到图像被压缩以适合200X300像素的容器,并且原始宽高比被破坏了。如果使用 object-fit: cover; 它会切剪图像的侧面,保留长宽比,并填充空间,如下所示:

css
img {
width: 200px;
height: 400px;
object-fit: cover;
}CSS object-fit 属性的所有值
object-fit 属性可接受如下值:
- fill - 默认值。调整替换后的内容大小,以填充元素的内容框。如有必要,将拉伸或挤压物体以适应该对象。
- contain - 缩放替换后的内容以保持纵横比,同时将其放入元素的内容框。
- cover - 调整替换内容的大小,以在填充元素的整个内容框时保持其长宽比。该对象将被裁剪以适应。
- none - 不对替换的内容调整大小。
- scale-down - 调整内容大小就像没有指定内容或包容内容一样(将导致较小的具体对象尺寸)
css
fill {object-fit: fill;}
contain {object-fit: contain;}
cover {object-fit: cover;}
scale-down {object-fit: scale-down;}
none {object-fit: none;}