有些程序员在项目上线时,会选择手敲命令来部署项目,这种方式一旦敲错命令就会导致项目部署失败。今天给大家分享一套基于Jenkins+Docker的自动化部署方案,部署齐全,能让你少走坑路!
Jenkins简介
Jenkins是一款领先的开源自动化工具,采用Java构建,提供超过1800个插件,支持自动化几乎所有任务,目前在Github上已有23k+Star。其目标是通过自动化重复性的工作,减少人工干预,使使用者能够专注于机器无法完成的任务。
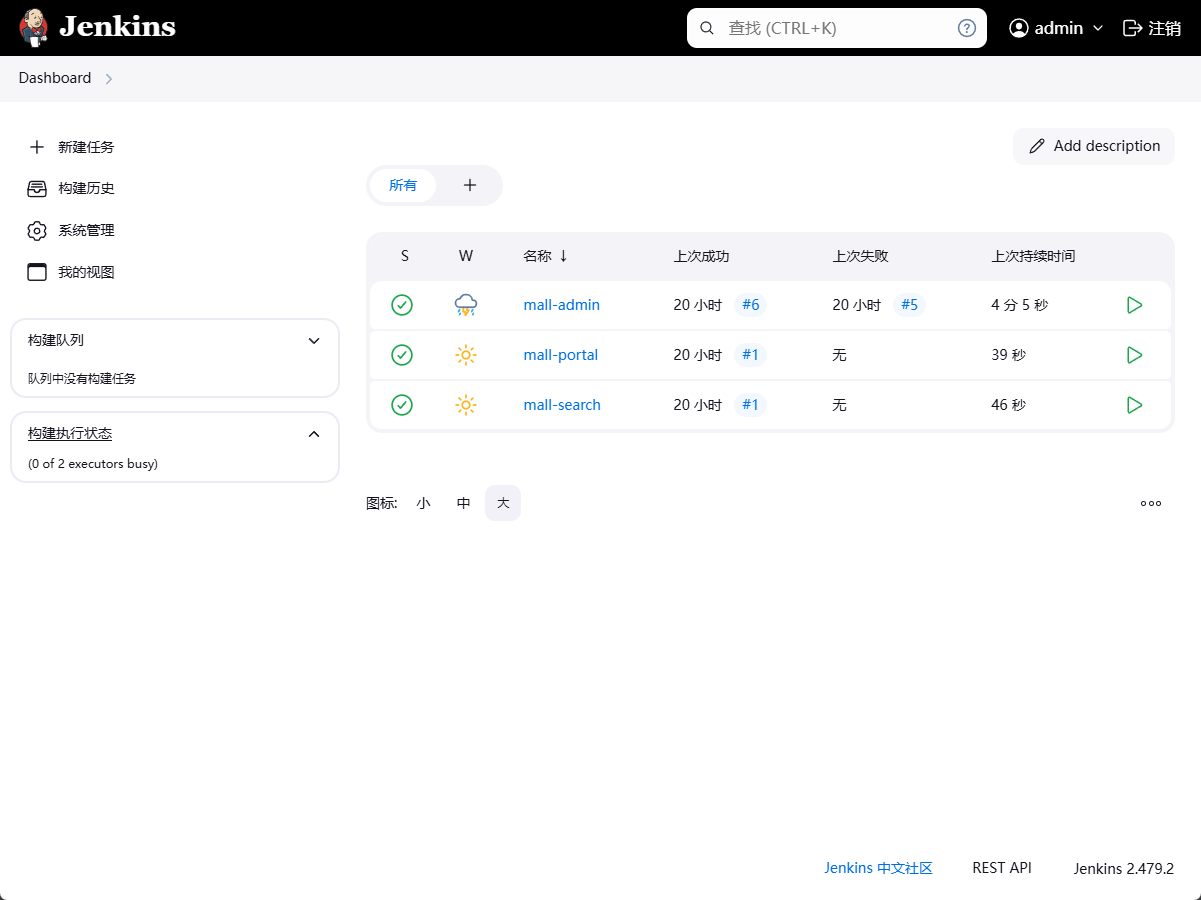
下面是Jenkins使用过程中的效果图,界面还是挺清新优雅的!

mall项目
这里将以mall电商实战项目的自动化部署为例来讲解下Jenkins的使用。
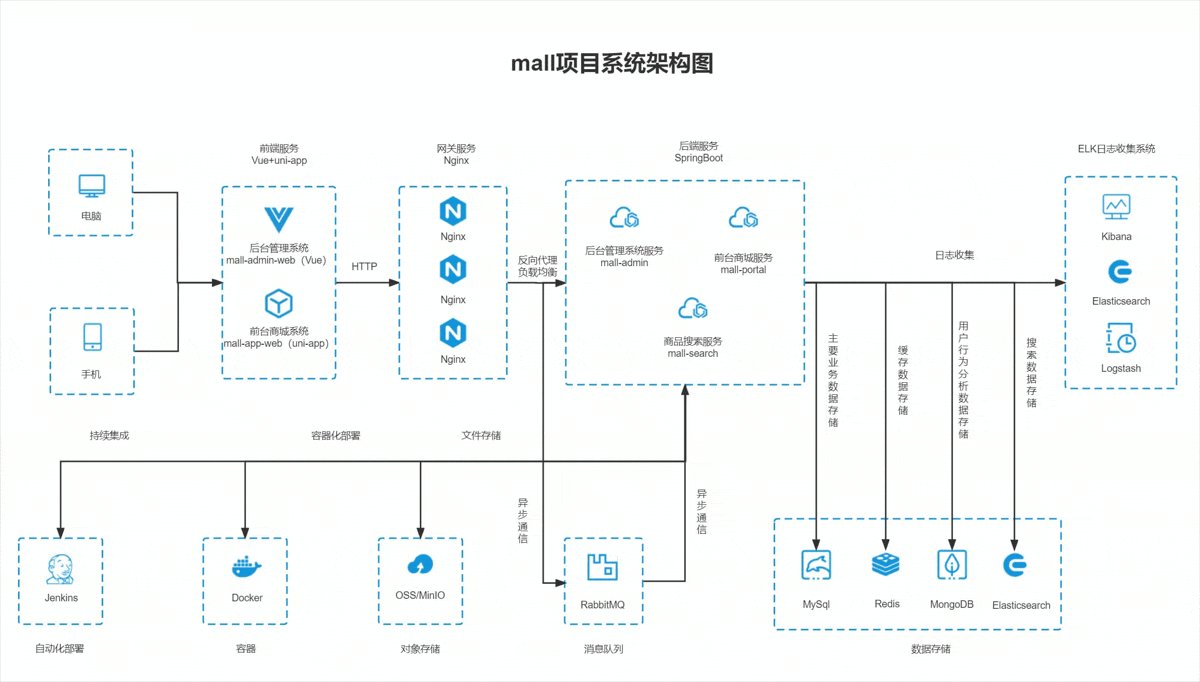
这里简单介绍下mall项目,mall项目是一套基于SpringBoot3 + Vue 的电商系统(Github标星60K),后端支持多模块和2024最新微服务架构,采用Docker和K8S部署。包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员、支付等功能!
- Boot项目:https://github.com/macrozheng/mall
- Cloud项目:https://github.com/macrozheng/mall-swarm
- 教程网站:https://www.macrozheng.com
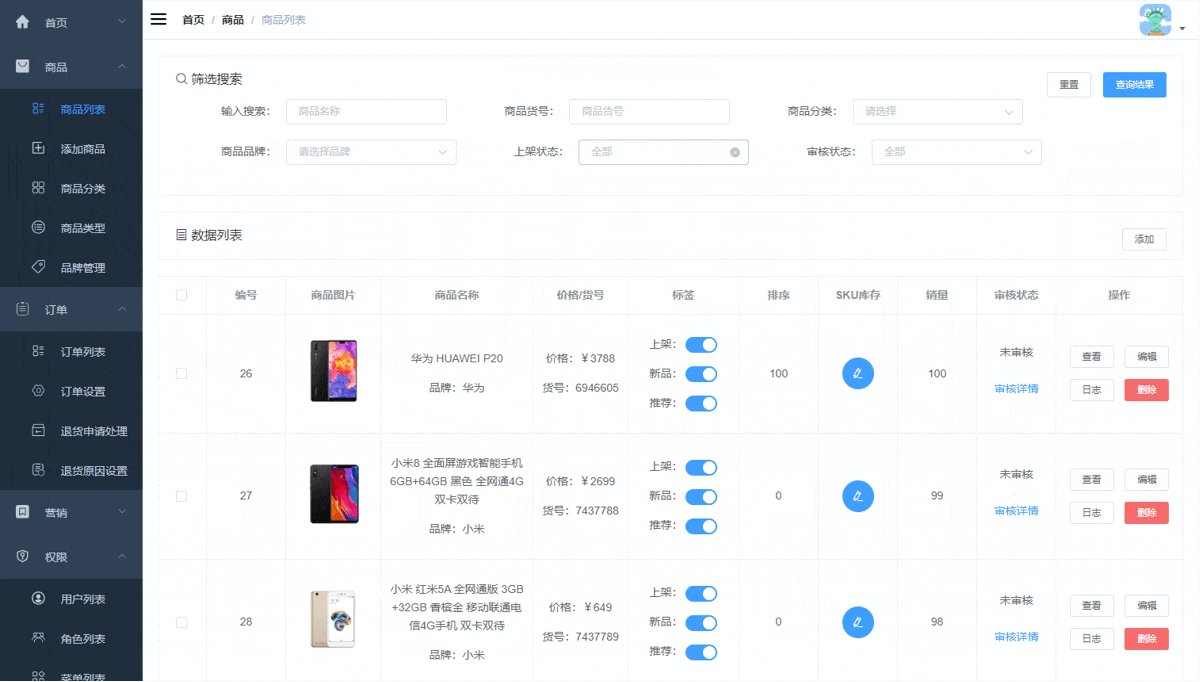
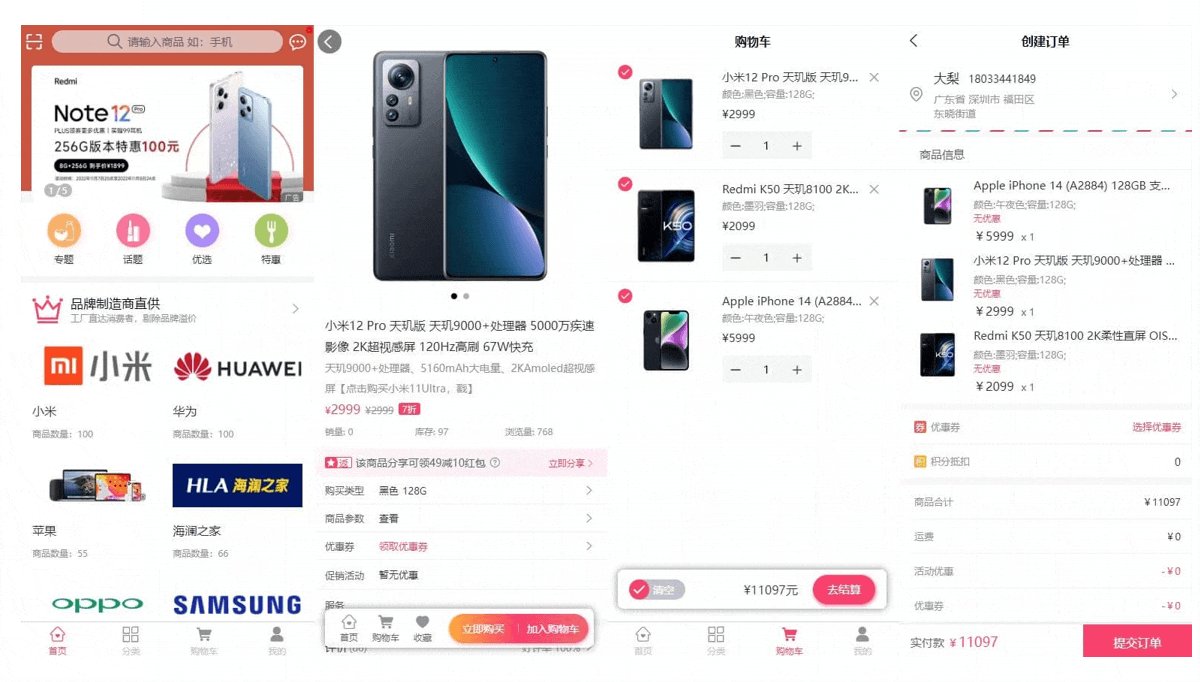
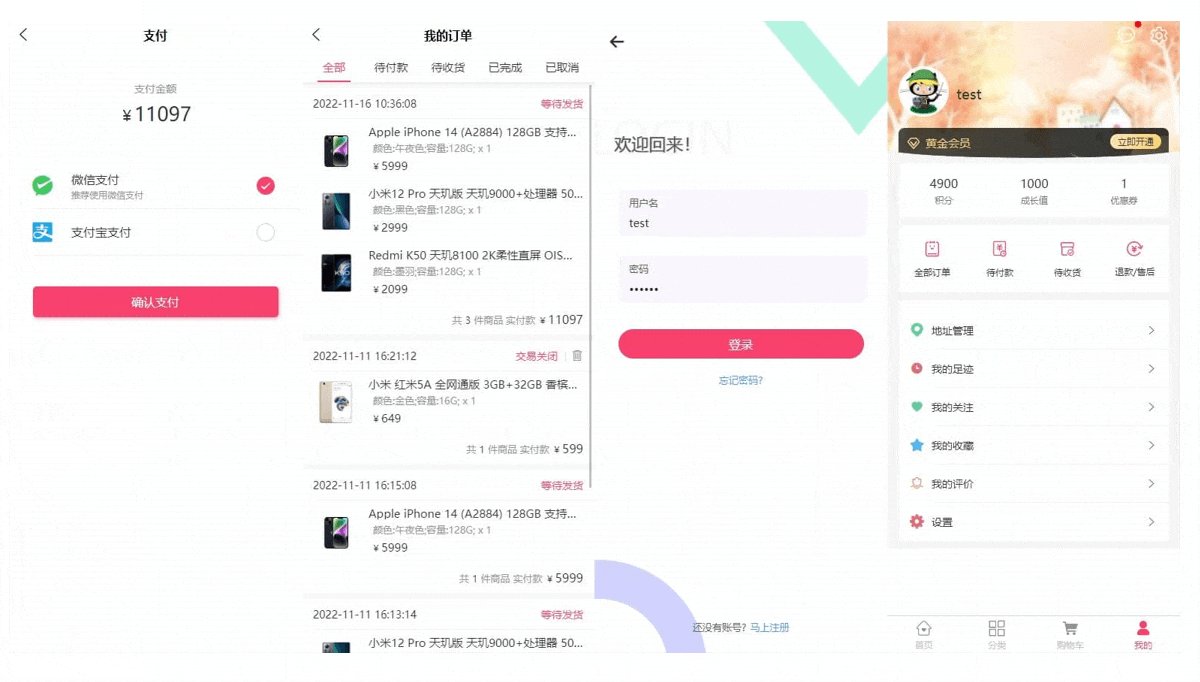
项目演示:

Jenkins的安装
使用Docker来安装Jenkins是非常方便的,这里采用此种方式来安装。
- 首先通过如下命令下载Jenkins的Docker镜像;
bash
docker pull jenkins/jenkins:lts- 然后通过如下命令在容器中运行Jenkins。
bash
docker run -p 8180:8080 -p 50000:5000 --name jenkins \
-u root \
-v /mydata/jenkins_home:/var/jenkins_home \
-d jenkins/jenkins:ltsJenkins的配置
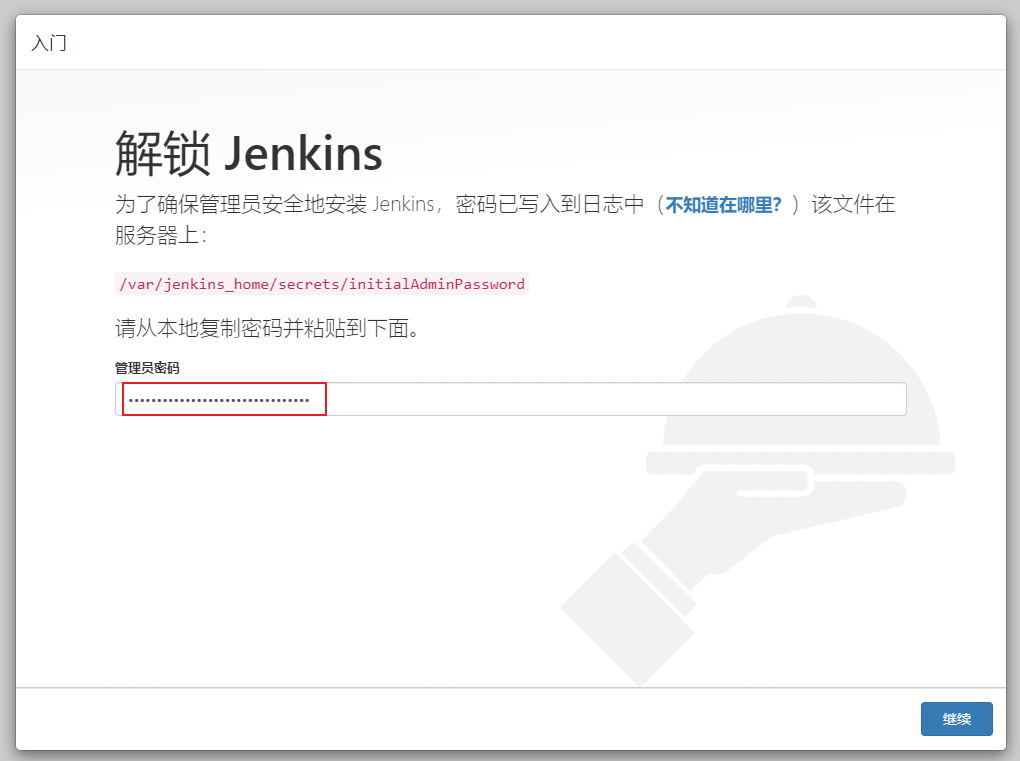
- Jenkins首次运行成功后输入管理员密码才可以使用,访问地址:http://192.168.3.101:8180/

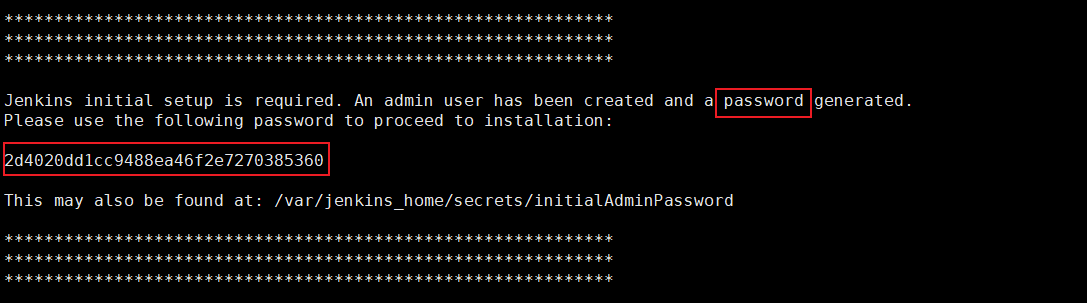
- 可以使用以下命令从容器启动日志中获取管理密码;
bash
docker logs -f jenkins
- 接下来就需要为Jenkins安装插件了,这里选择
安装推荐的插件;

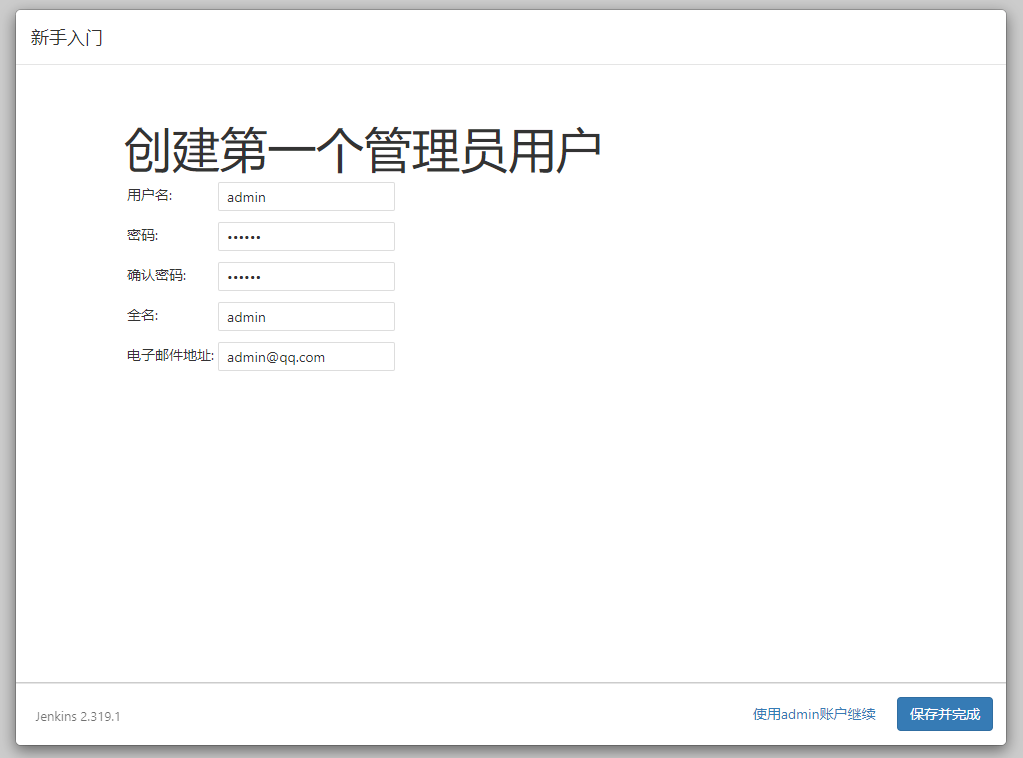
- 安装完成后,创建一个Jenkins的管理员账号;

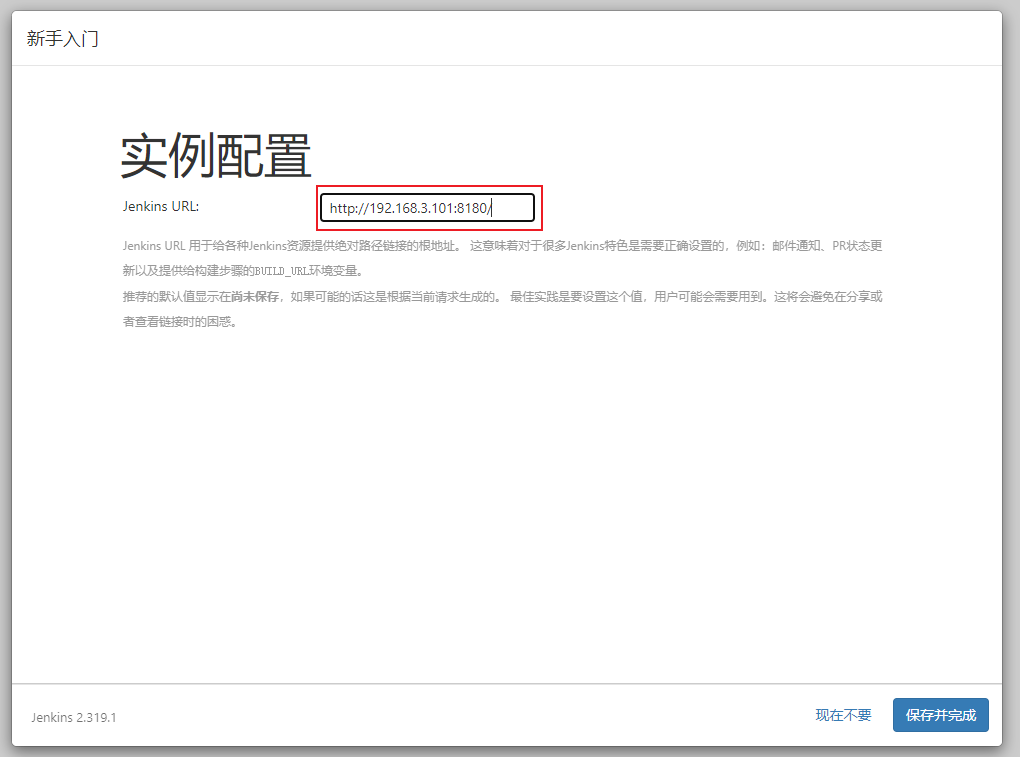
- 进行实例配置,配置Jenkins的URL;

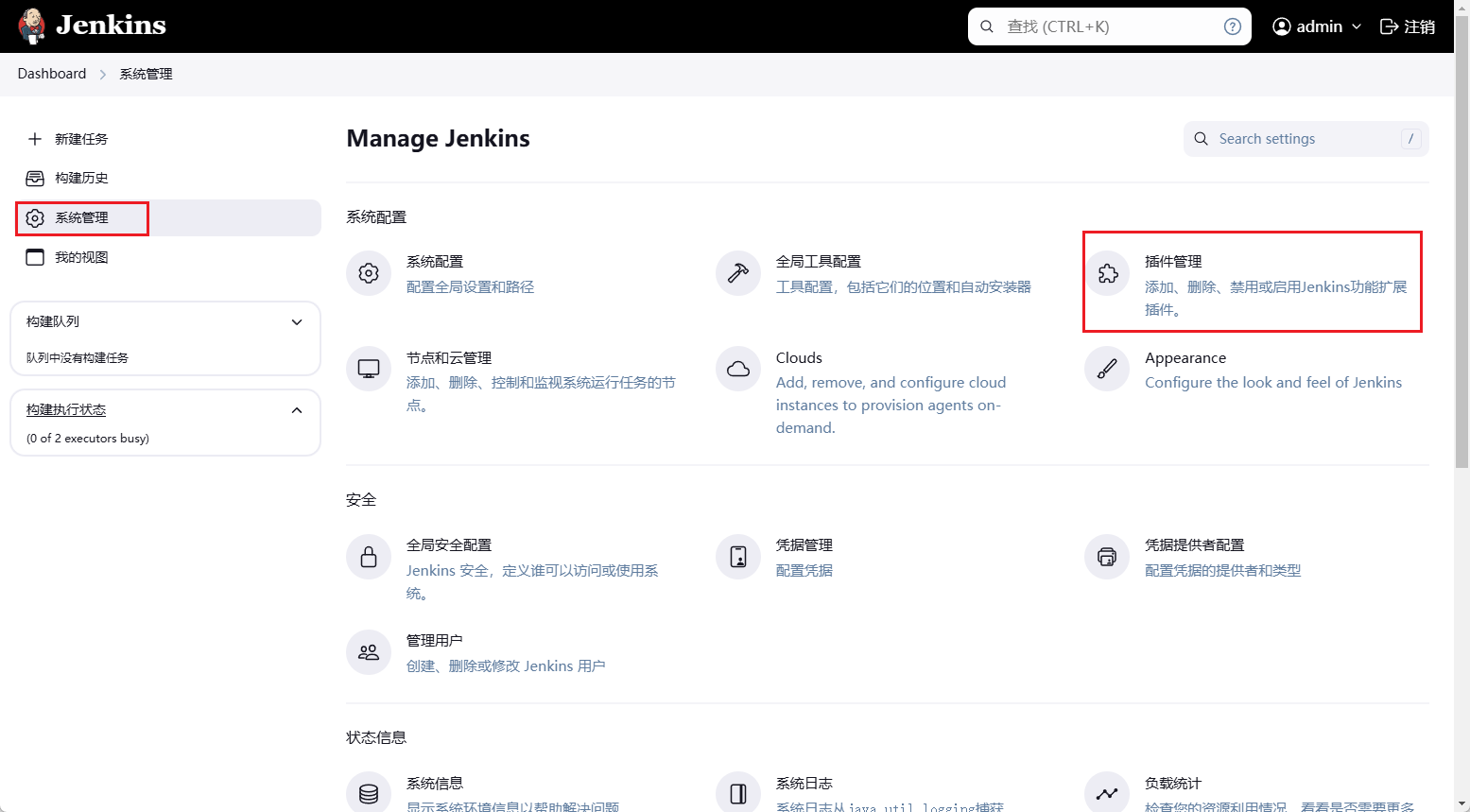
- 点击
系统管理->插件管理,可以进行插件的安装;

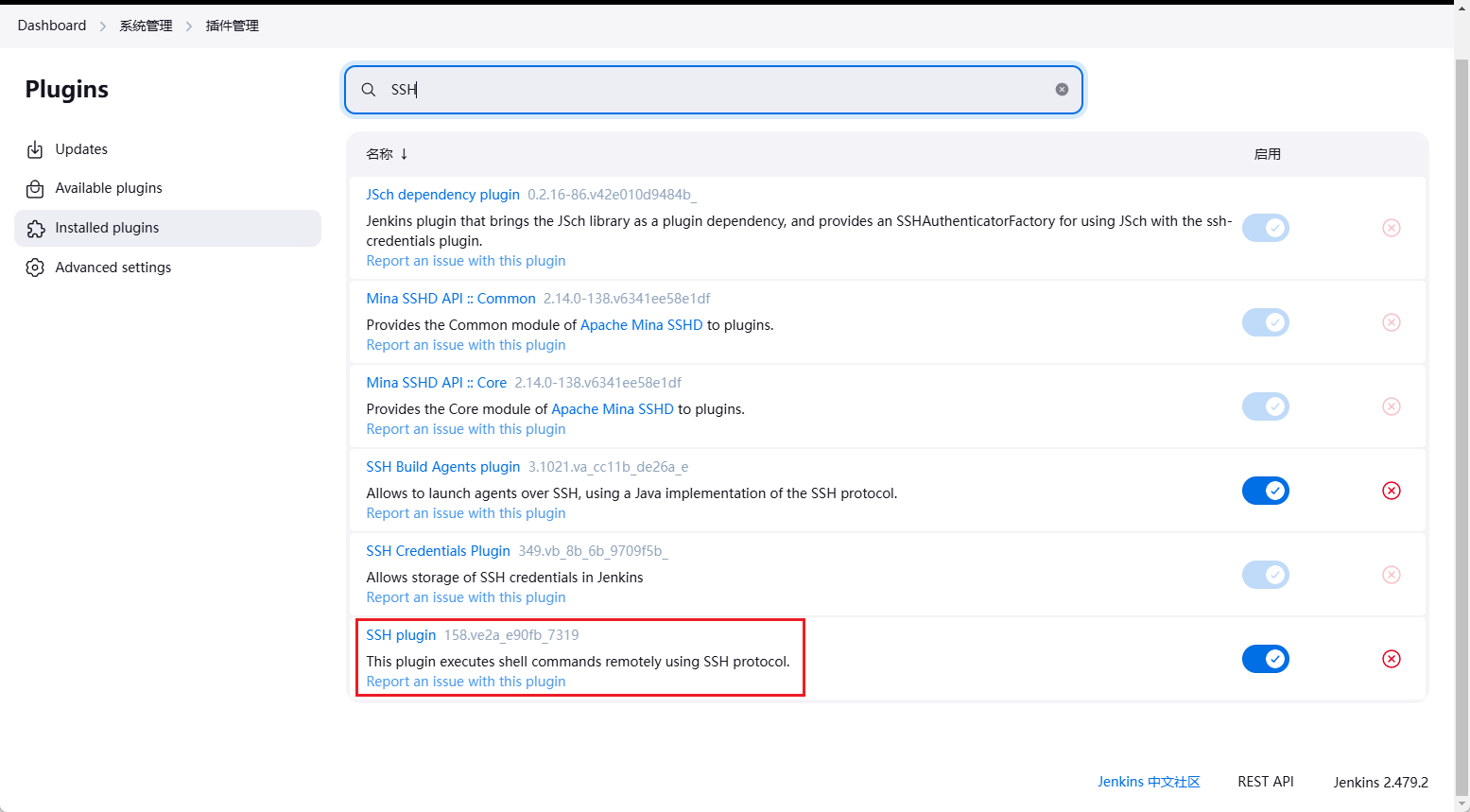
- 这里需要安装
SSH plugin插件,用于访问远程主机并执行命令;

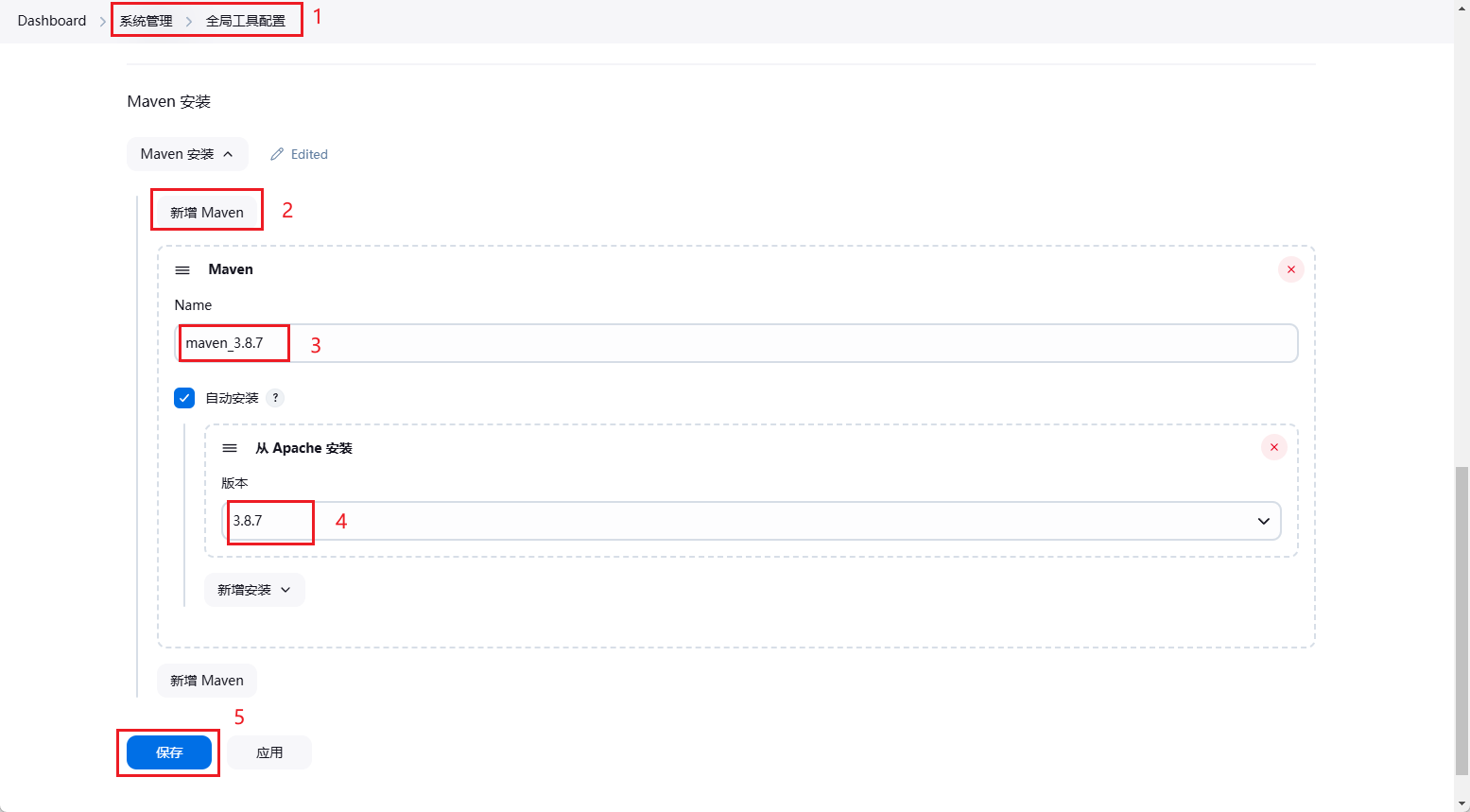
- 通过
系统管理->全局工具配置来进行全局工具的配置,这里新增了maven的安装配置;

- 在
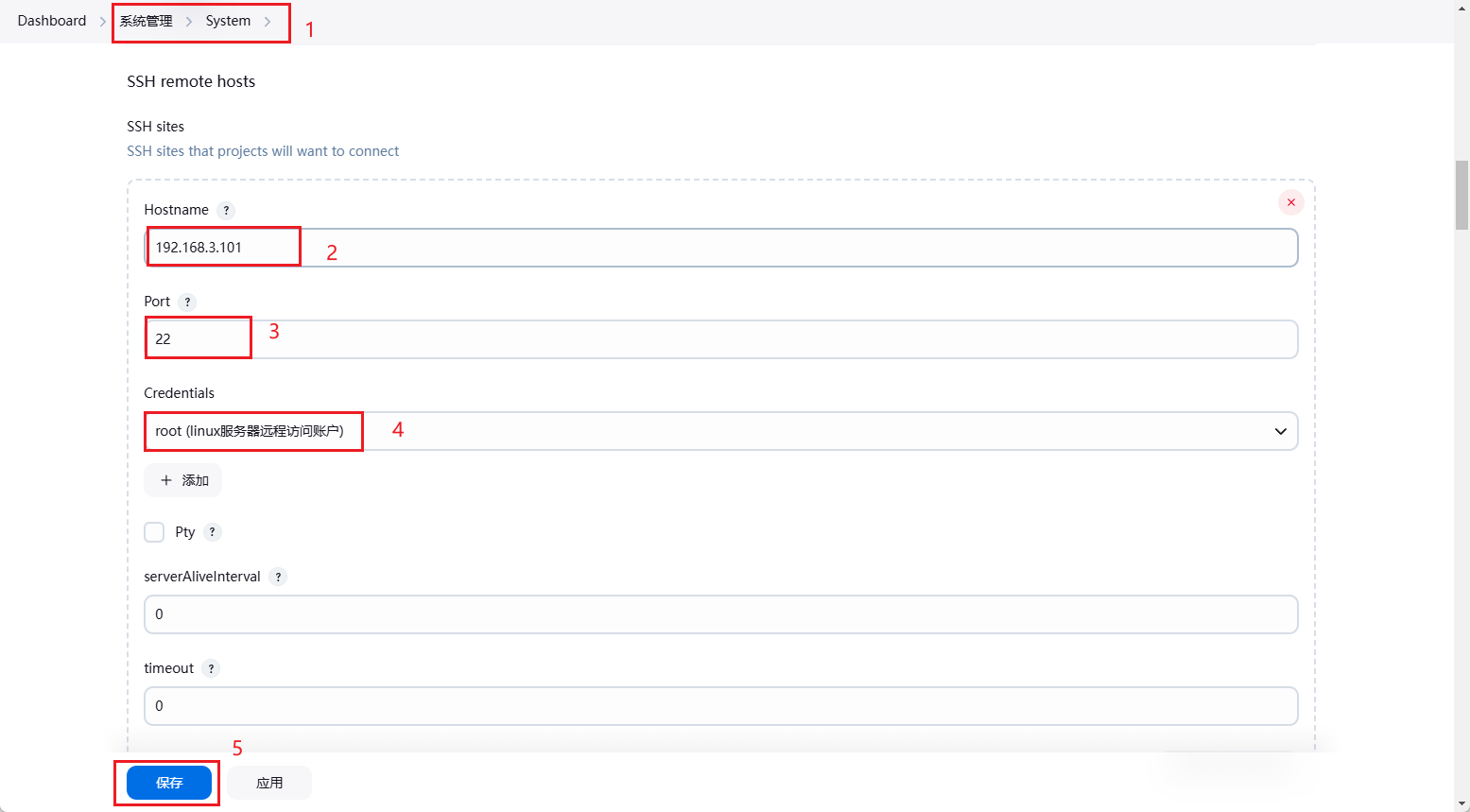
系统管理->系统配置中添加全局ssh的配置,这样Jenkins使用ssh就可以执行远程主机上的Linux脚本了:

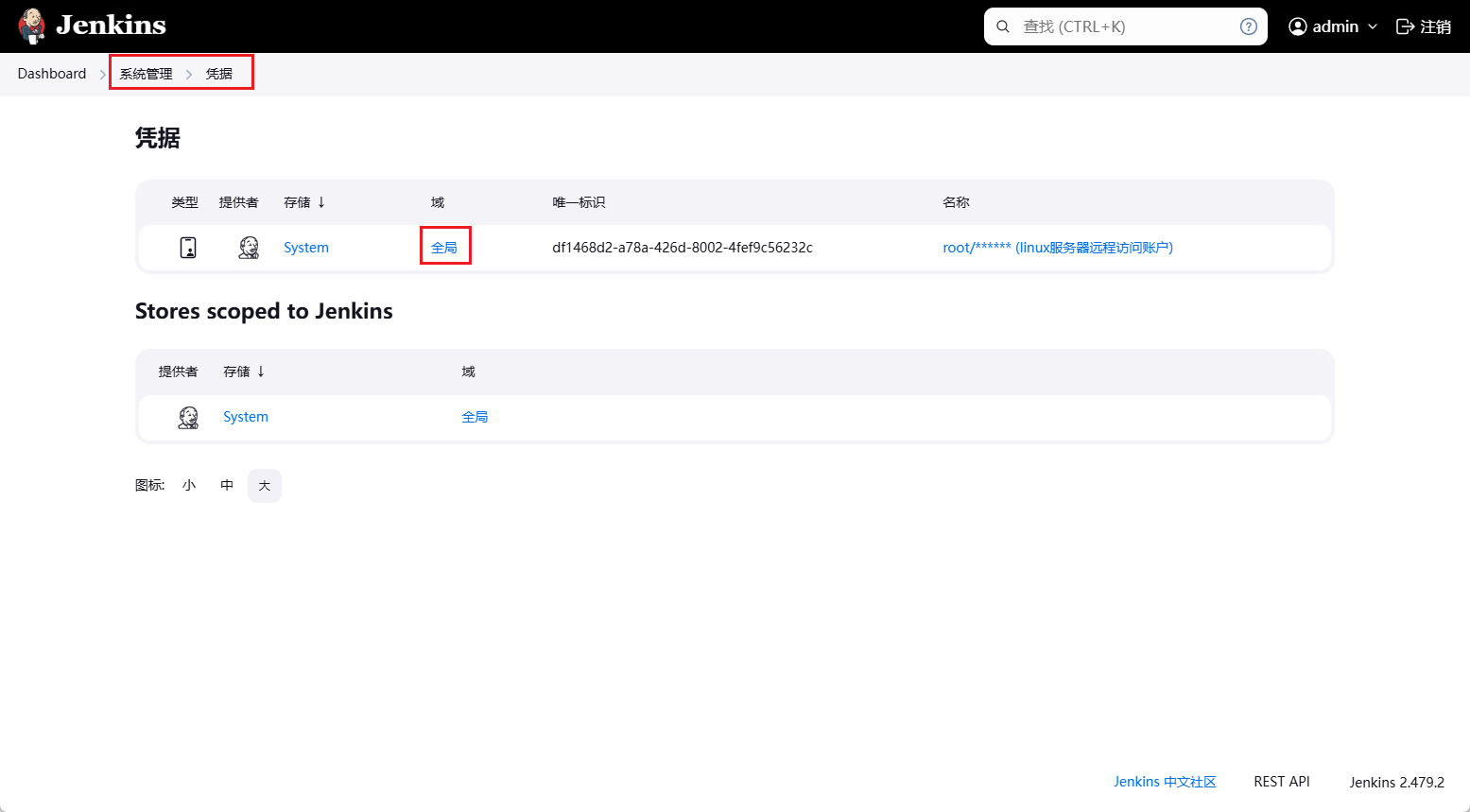
- 需要注意的是这里的服务器账号密码要在
系统管理->管理管理中进行配置才能选择,此处选择为全局

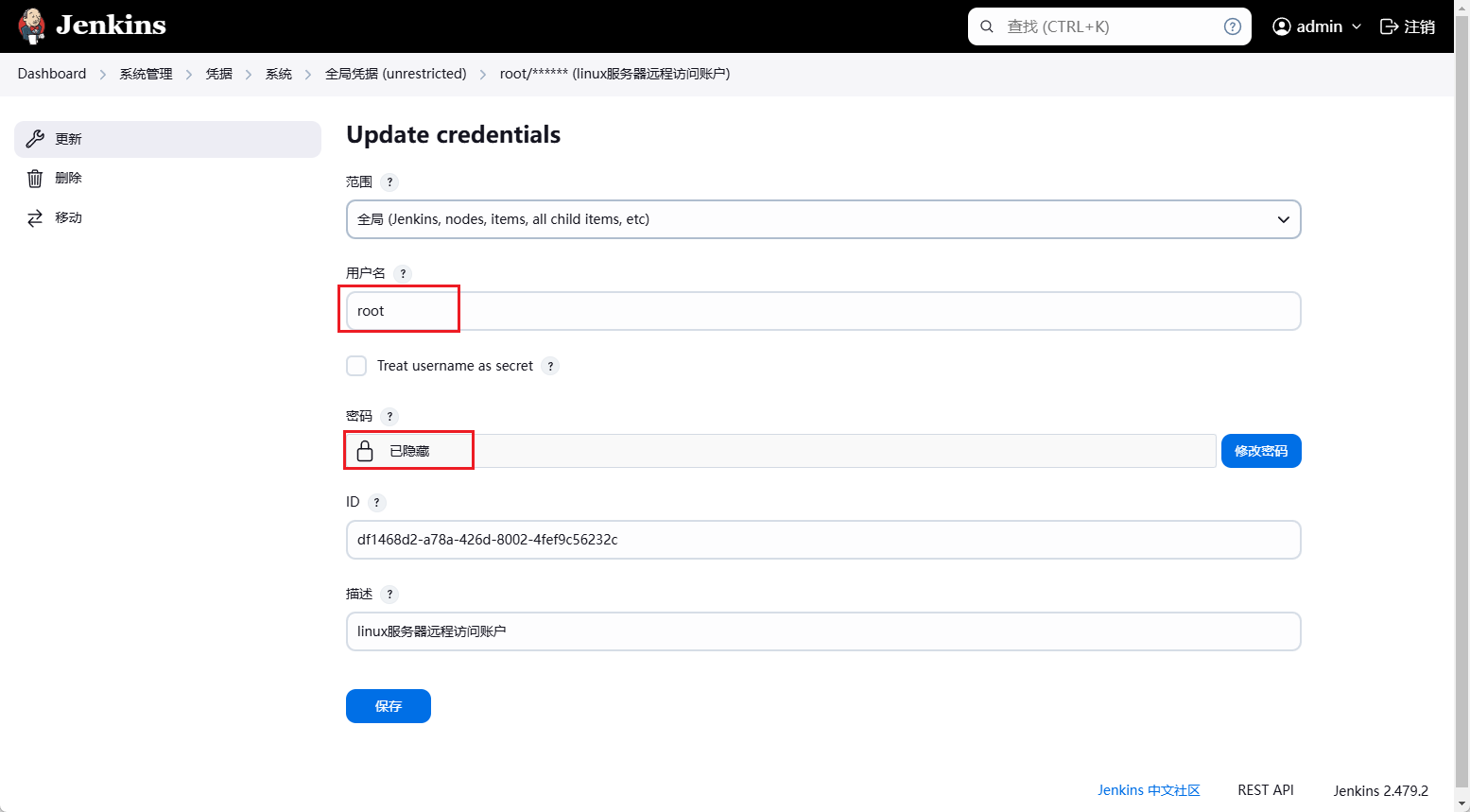
- 然后选择
添加凭据,输入需要远程访问的服务器账号密码即可。

一键部署SpringBoot项目
接下来就以我的mall电商实战项目为例,来讲解下如何使用Jenkins一键部署SpringBoot项目。
执行脚本准备
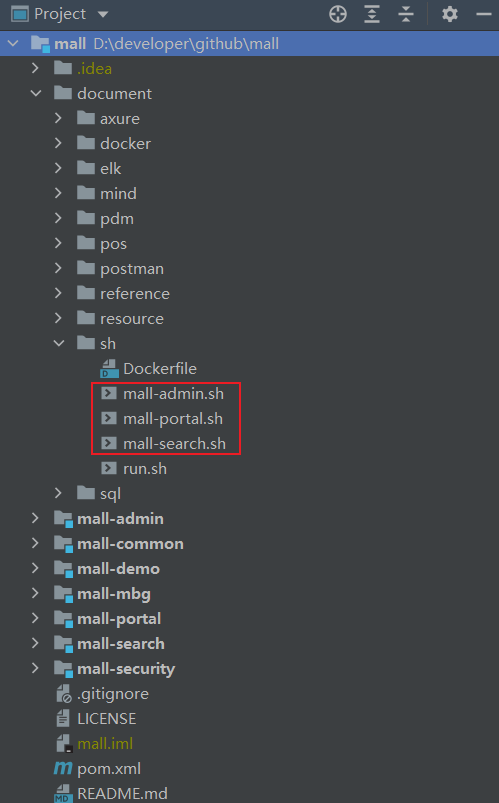
- 首先我们需要把远程执行的脚本准备好,脚本文件都存放在了
mall项目的/document/sh目录下,项目地址:https://gitee.com/macrozheng/mall

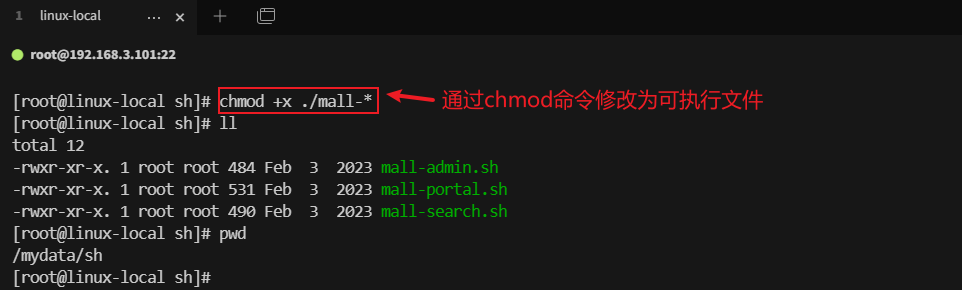
- 将所有脚本文件上传到Linux服务器的
/mydata/sh目录下,并修改为可执行文件;

Jenkins中创建任务
接下来我们将通过在Jenkins中创建任务来实现mall项目的自动化部署。
mall-admin
由于各个模块的创建任务都大同小异,下面将详细讲解
mall-admin模块任务的创建,其他模块将简略讲解。
- 首先我们选择
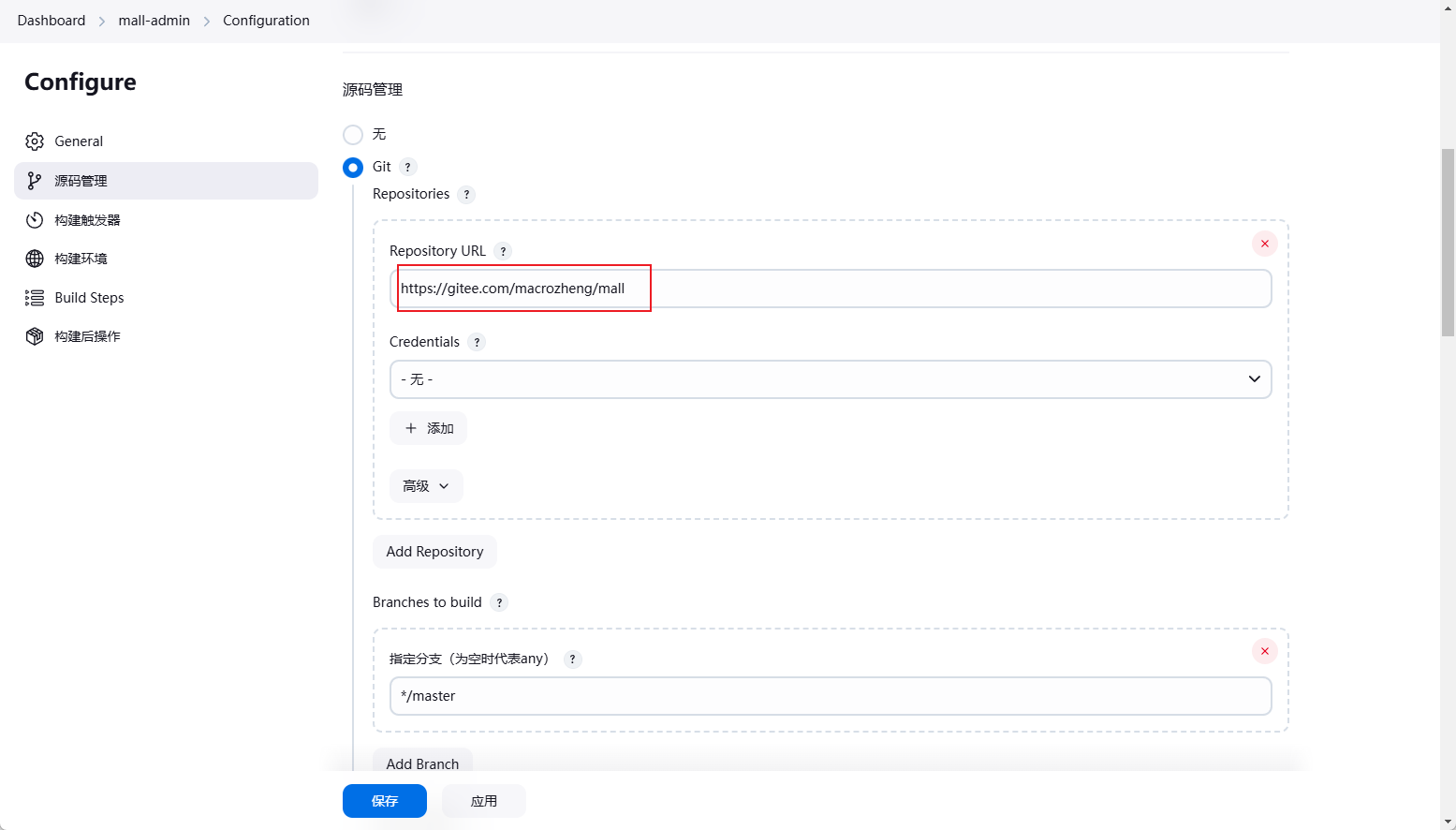
构建一个自由风格的软件项目,然后在源码管理部分配置其Git仓库地址:https://gitee.com/macrozheng/mall

- 之后在
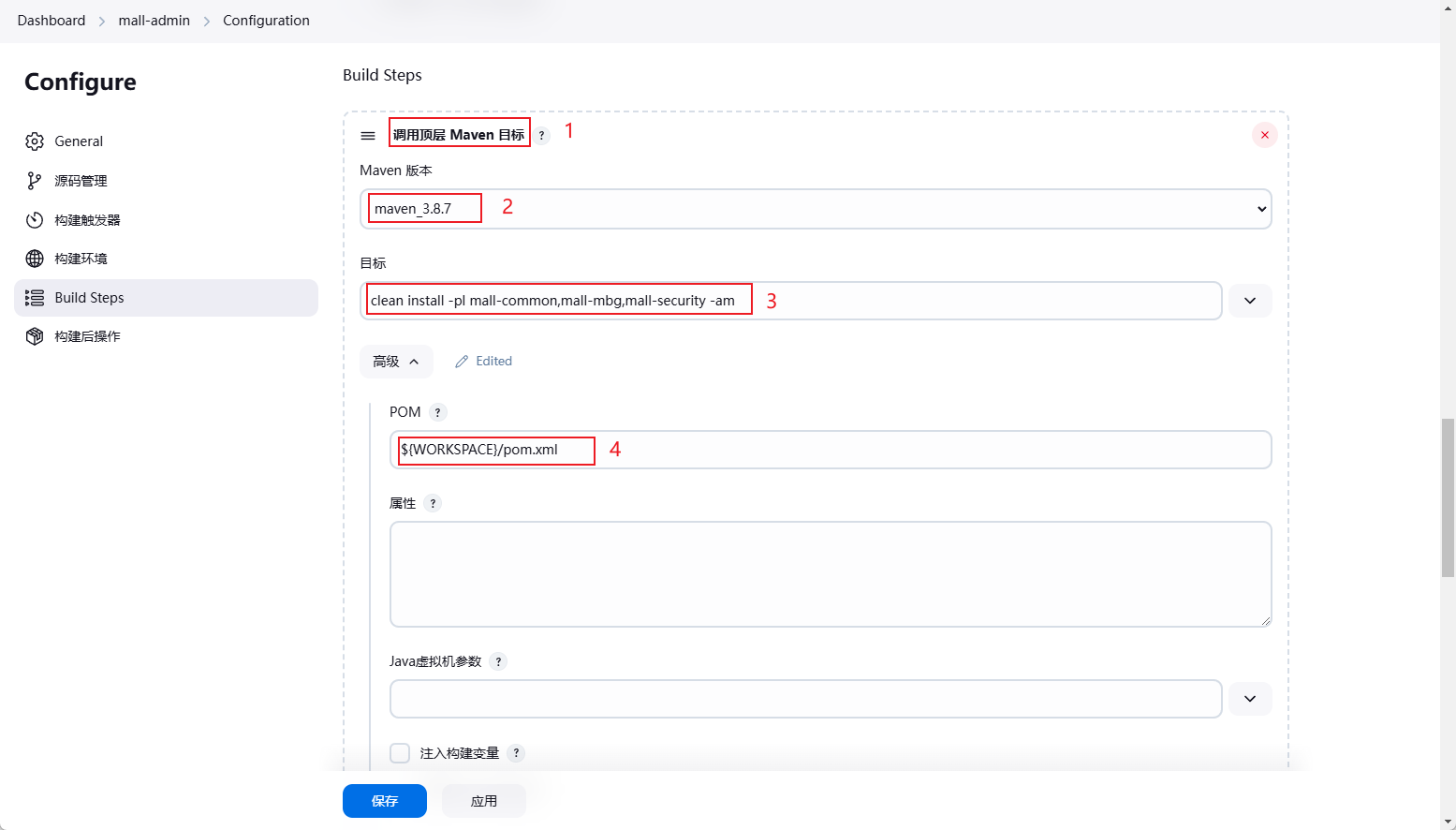
构建步骤部分增加一个构建步骤,构建mall项目中的依赖模块,构建的POM路径为${WORKSPACE}/pom.xml;
bash
# 只install mall-common,mall-mbg,mall-security三个模块
clean install -pl mall-common,mall-mbg,mall-security -am- 依赖项目构建不支示意图如下;

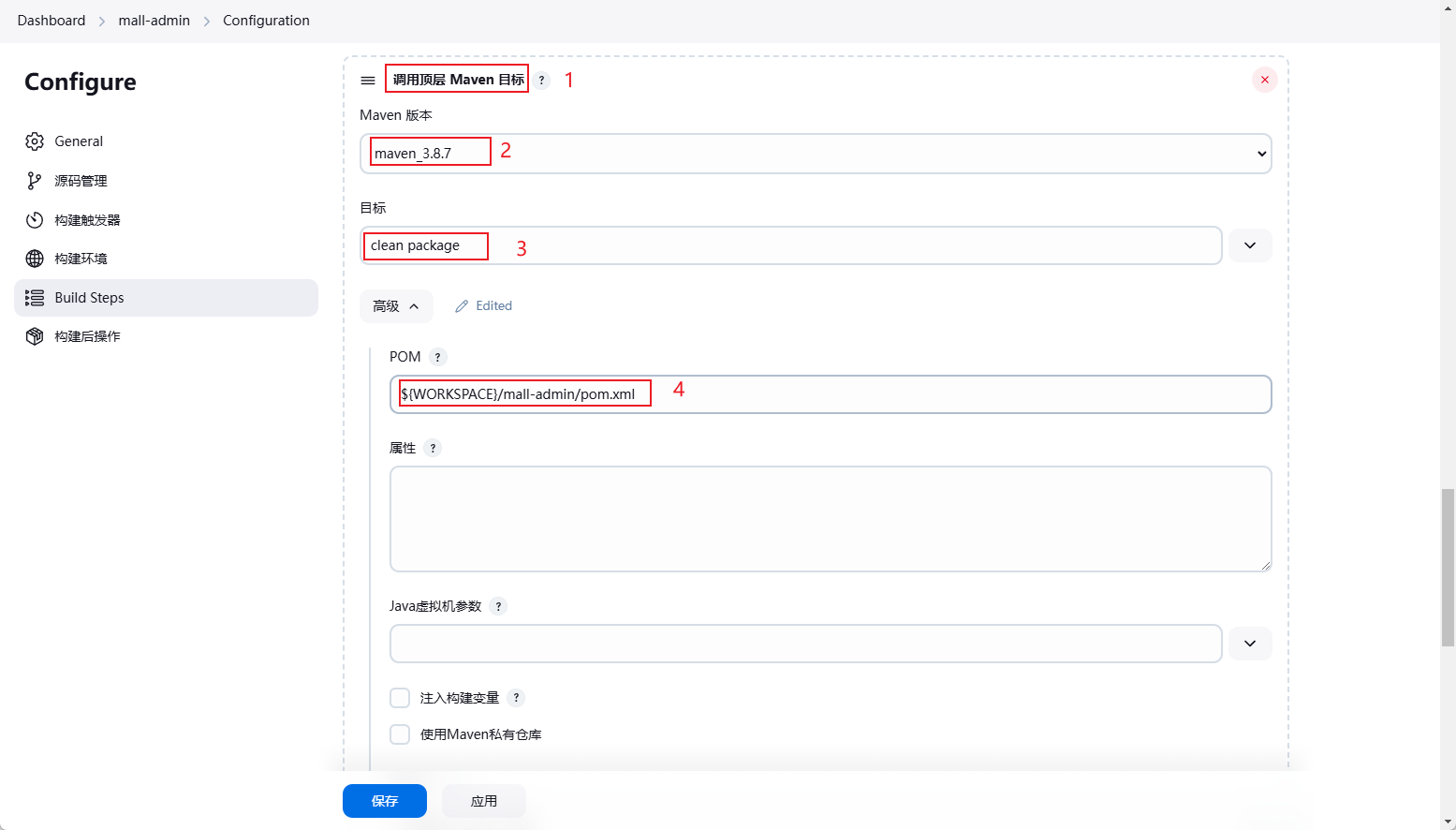
- 再增加一个构建步骤,单独构建并打包
mall-admin模块,构建的目标为clean package,构建的POM路径为${WORKSPACE}/mall-admin/pom.xml;

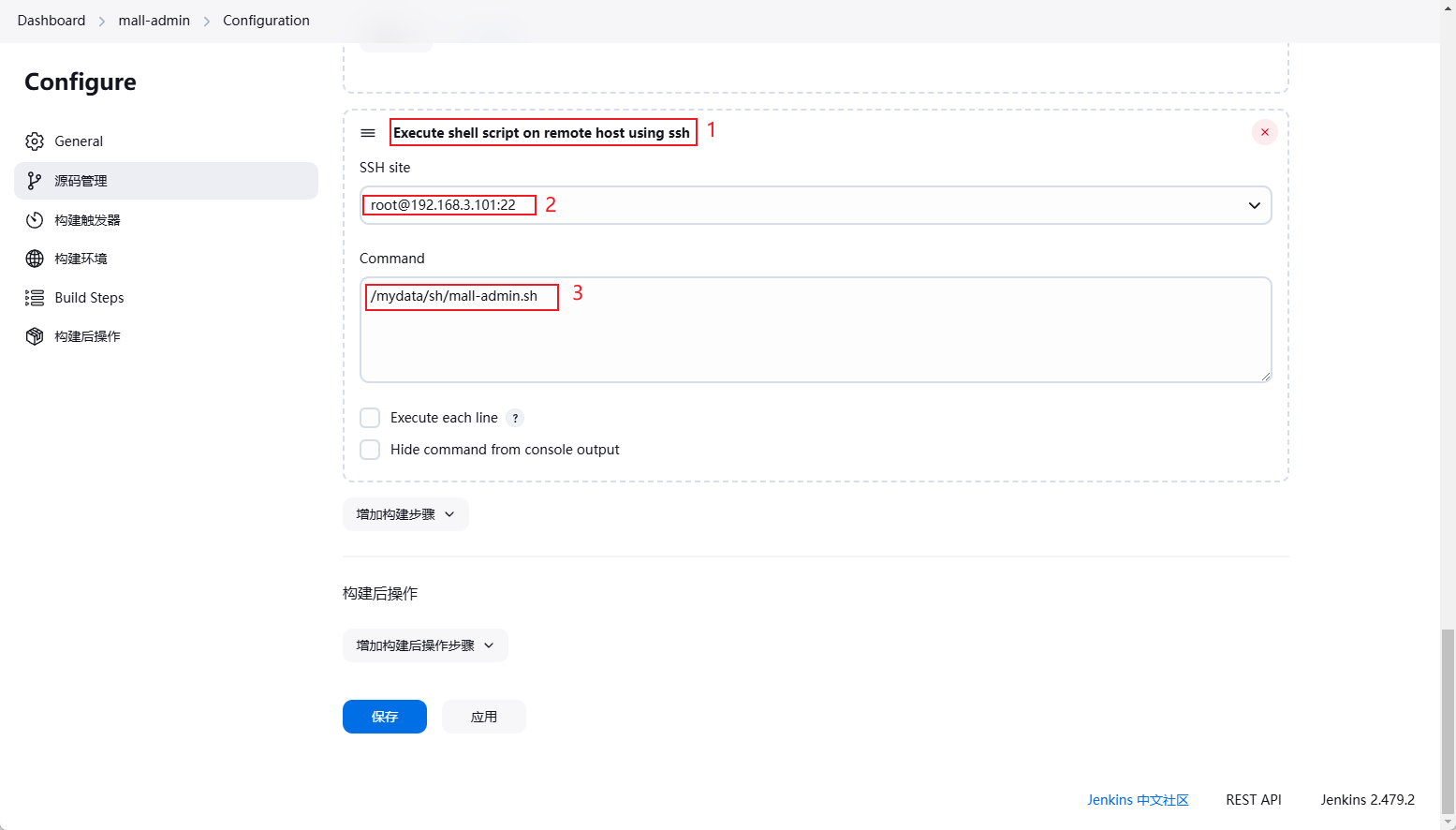
- 再增加一个构建步骤,通过远程SSH去执行
mall-admin的运行脚本,执行命令为/mydata/sh/mall-admin.sh;

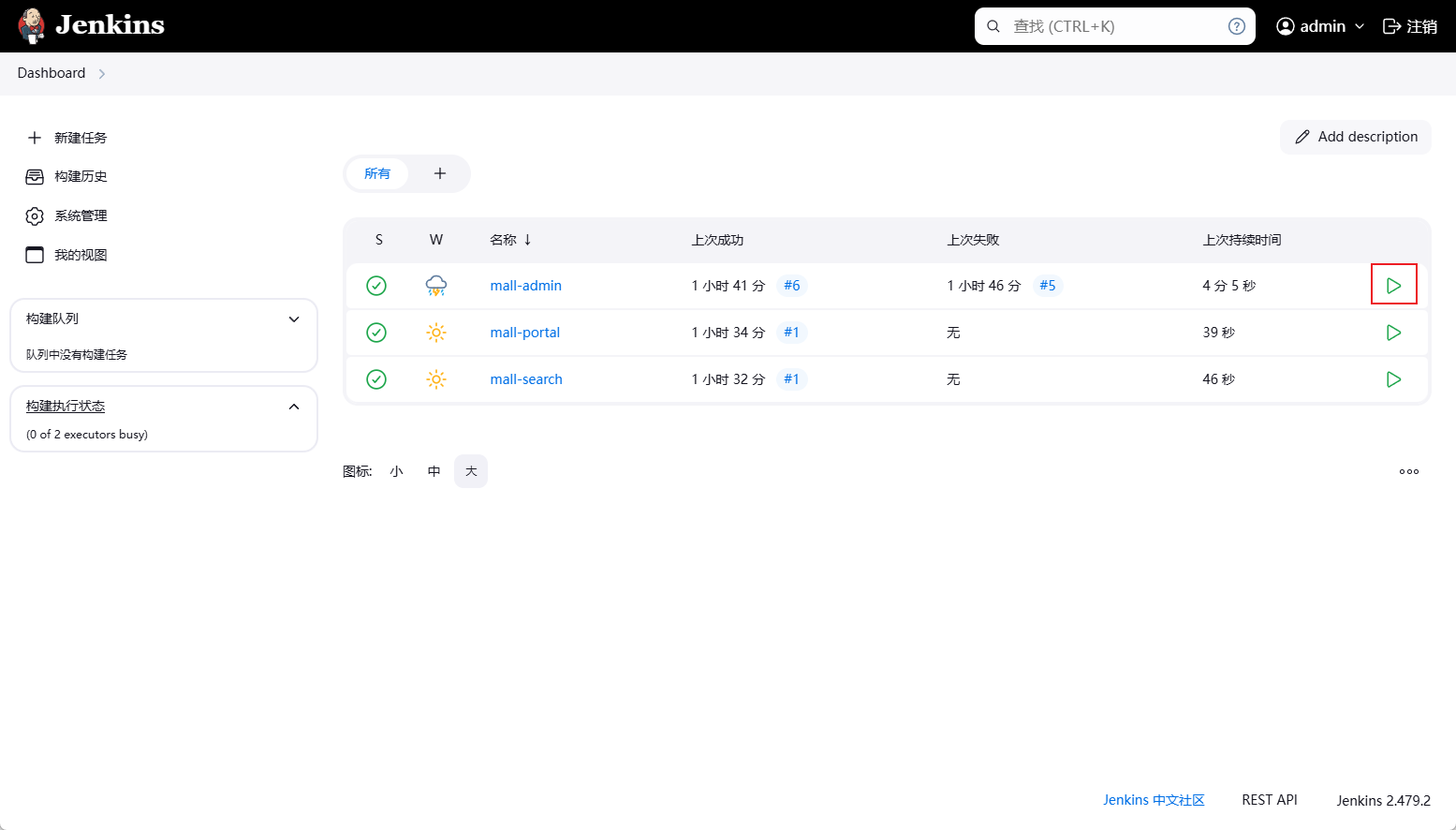
- 点击保存,完成
mall-admin的任务创建,之后在任务列表里点击运行即可部署;

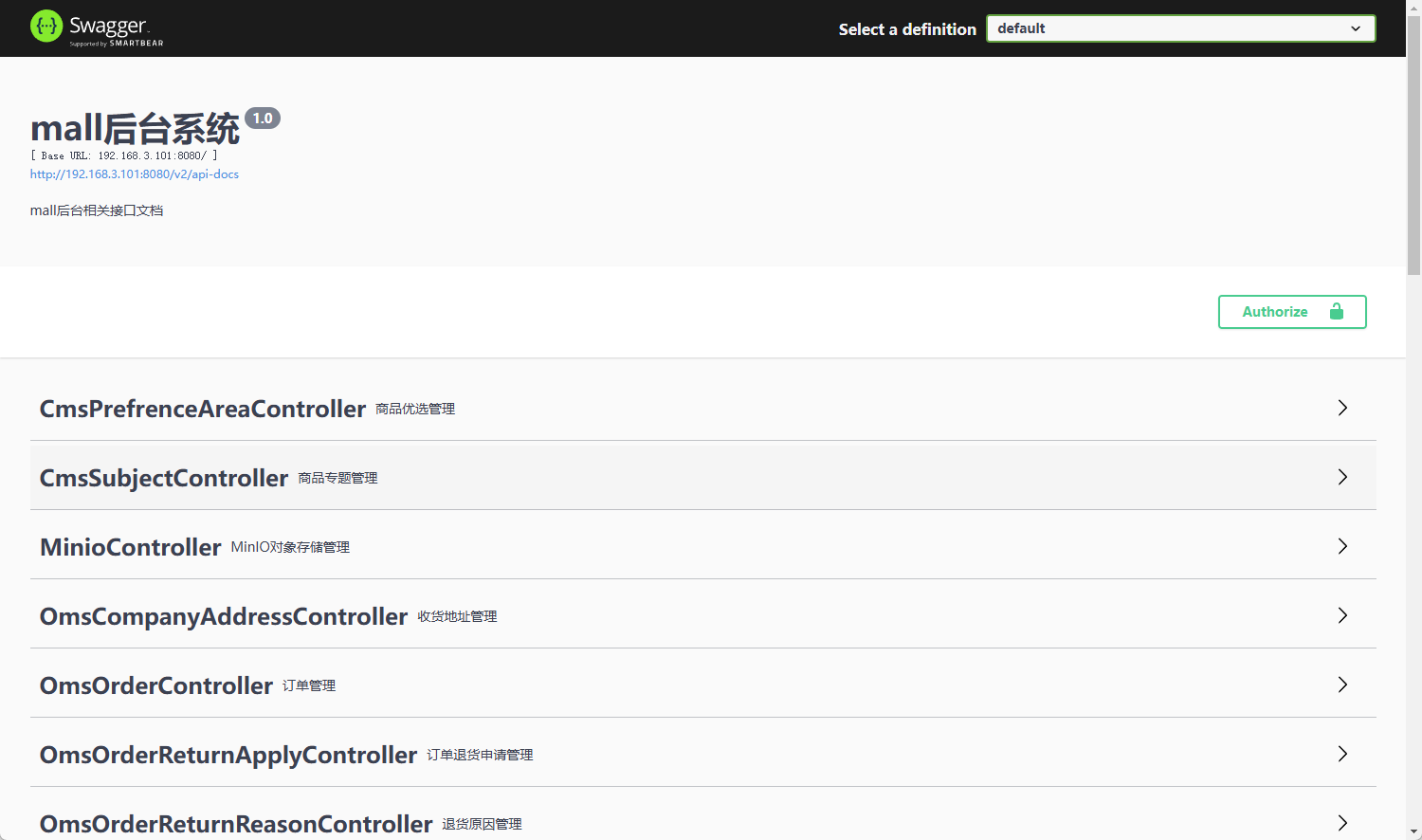
- 运行成功后,即可访问
mall-admin的API文档,访问地址:http://192.168.3.101:8080/swagger-ui/

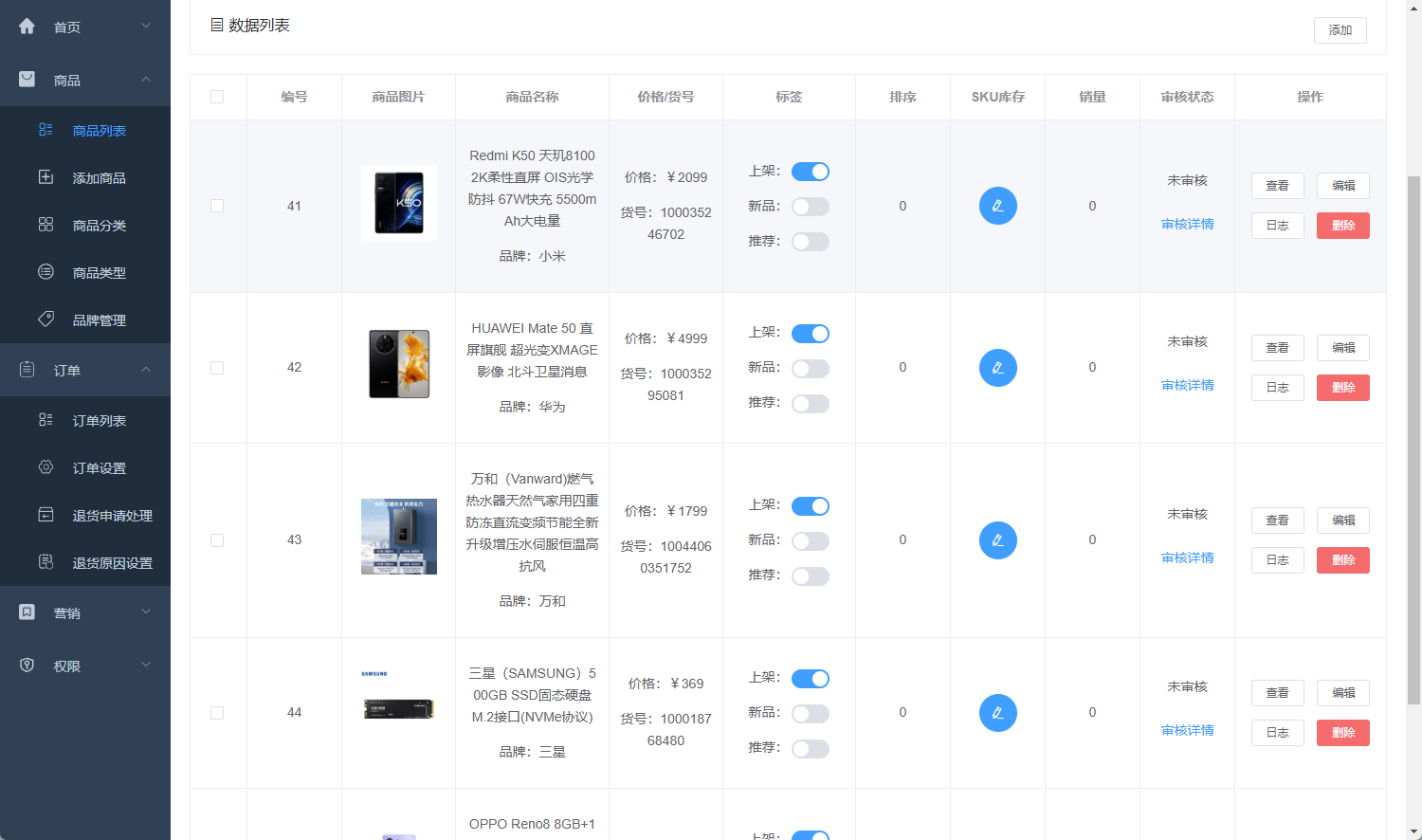
- 然后访问下mall项目后台管理系统的前端测试下功能,访问地址:http://192.168.3.101/admin/

mall-portal
mall-portal和mall-admin创建任务方式基本一致,只需修改构建模块时的
pom.xml文件位置和SSH执行脚本命令即可。
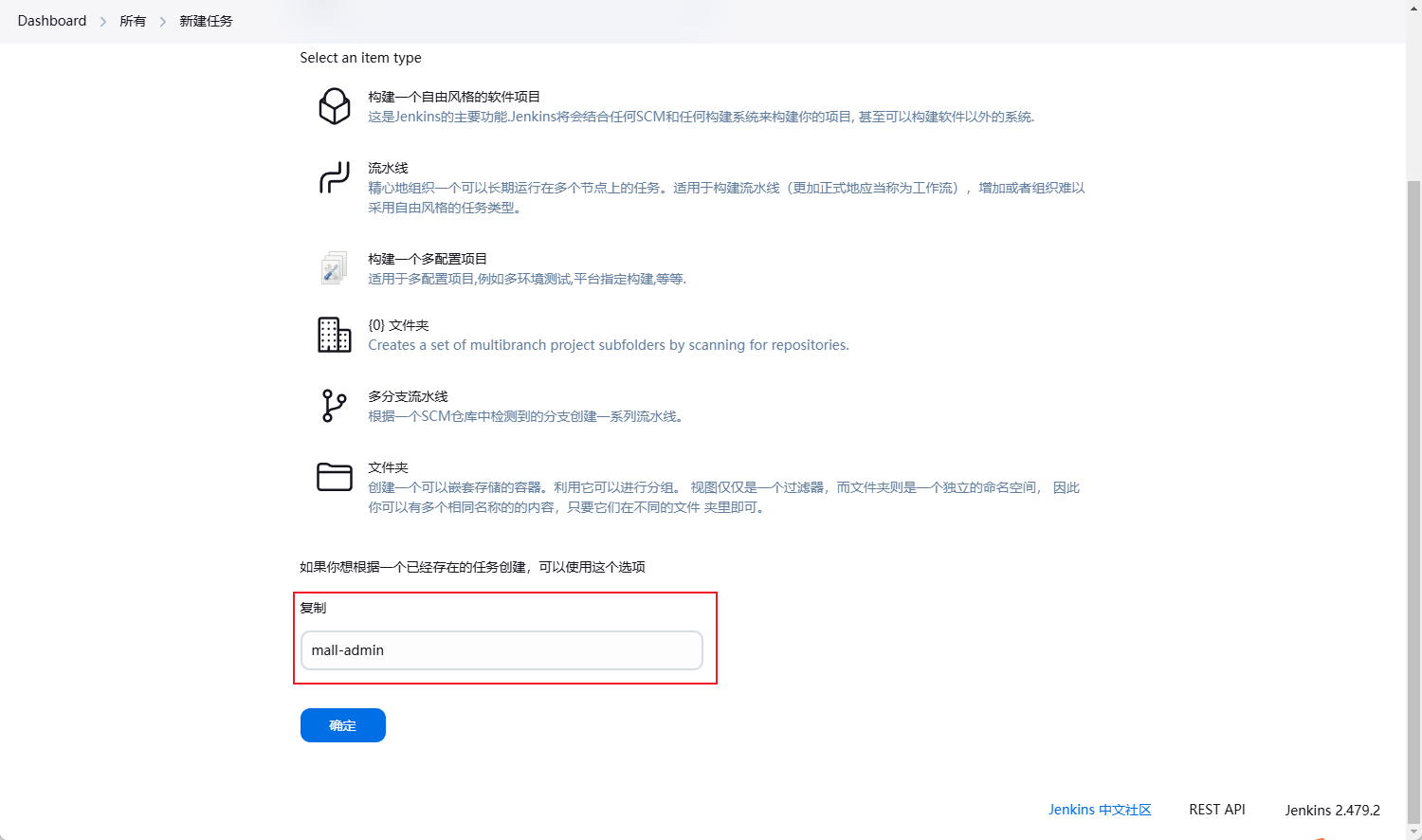
- 我们可以直接从
mall-admin模块的任务复制一个过来创建;

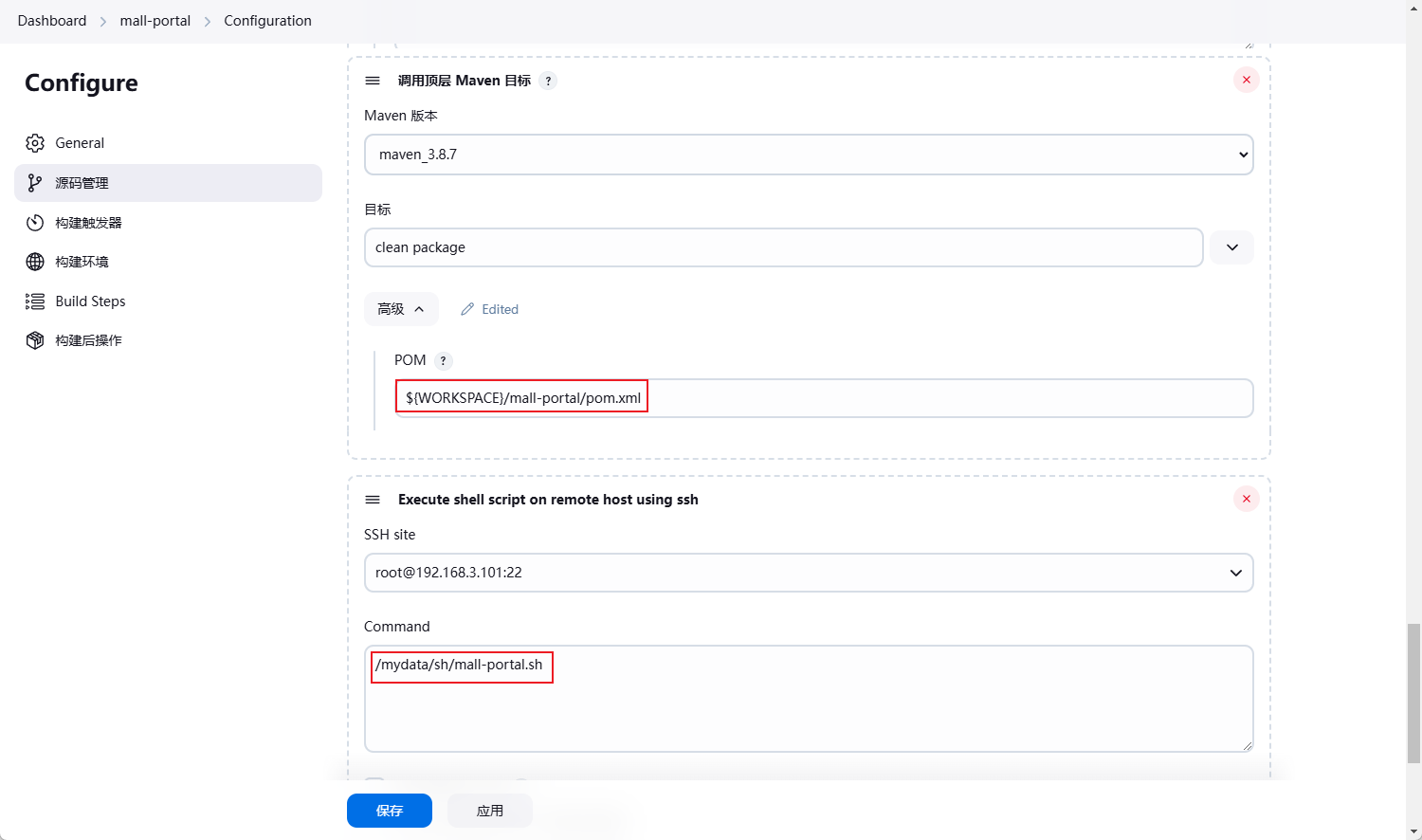
- 修改构建步骤第二步中的
pom.xml文件位置及第三步的SSH执行命令即可;

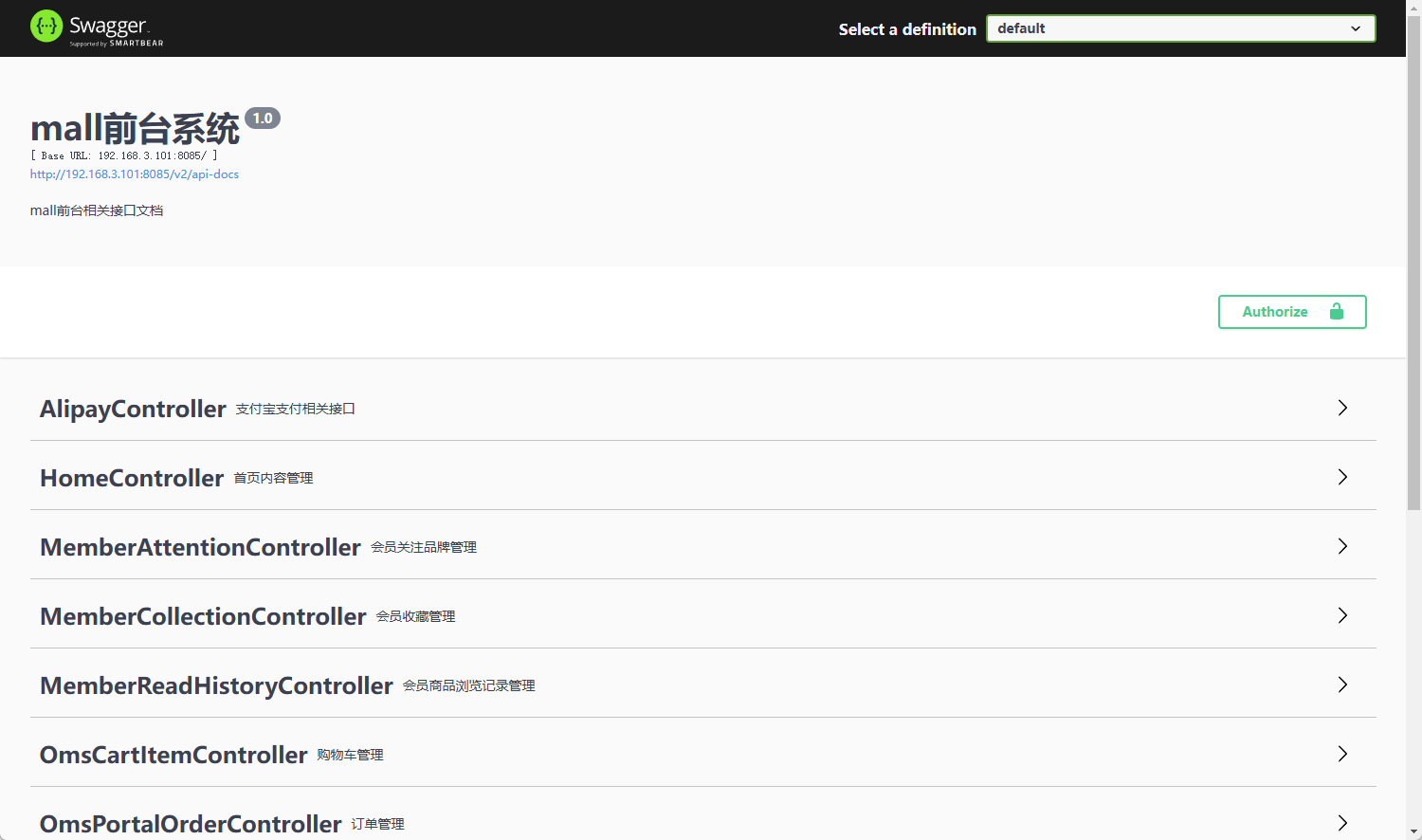
- 运行成功后,即可访问mall-portal的API文档,访问地址:http://192.168.3.101:8085/swagger-ui/

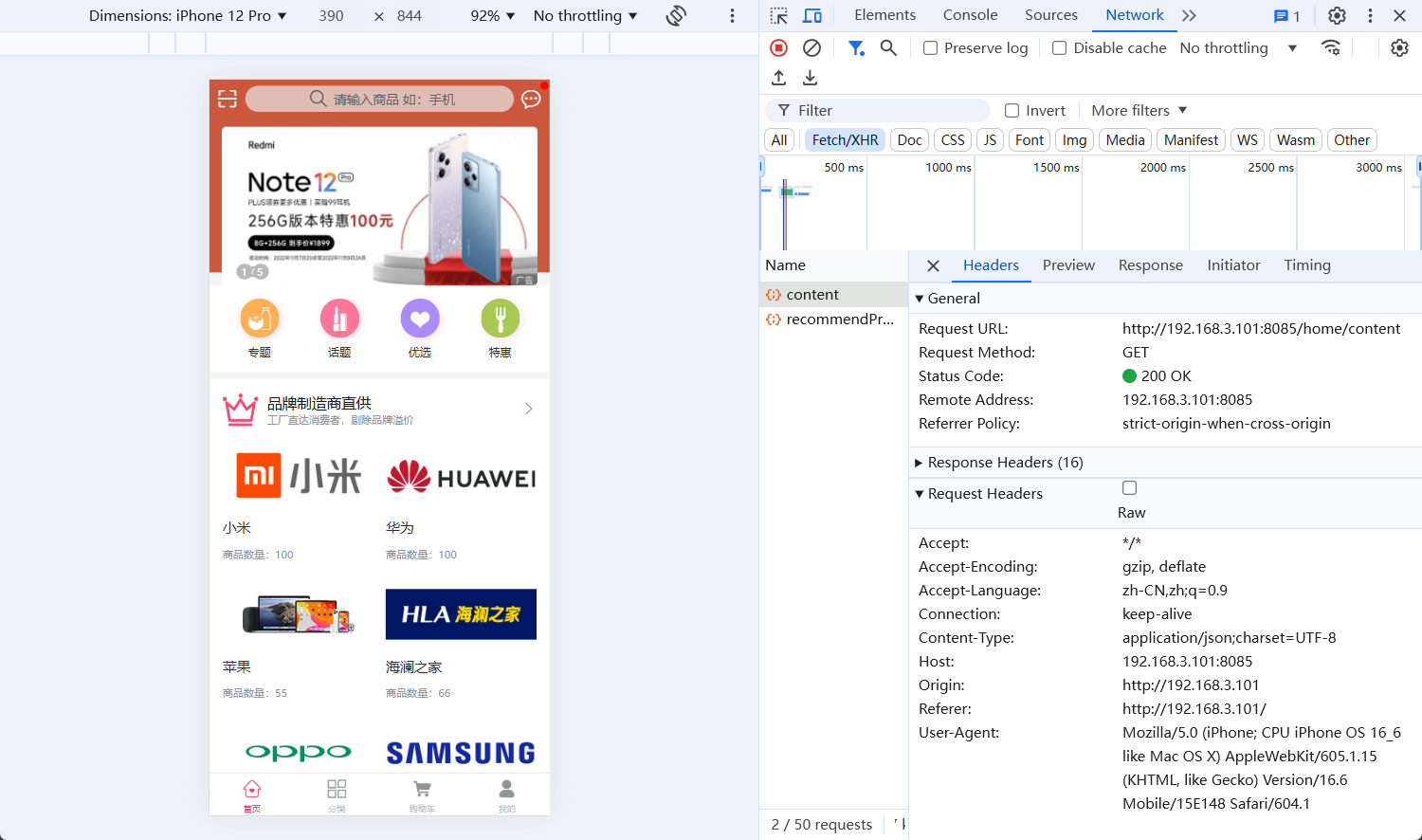
- 然后访问下mall项目前台商城系统的前端测试下功能,访问地址:http://192.168.3.101/app/

mall-search
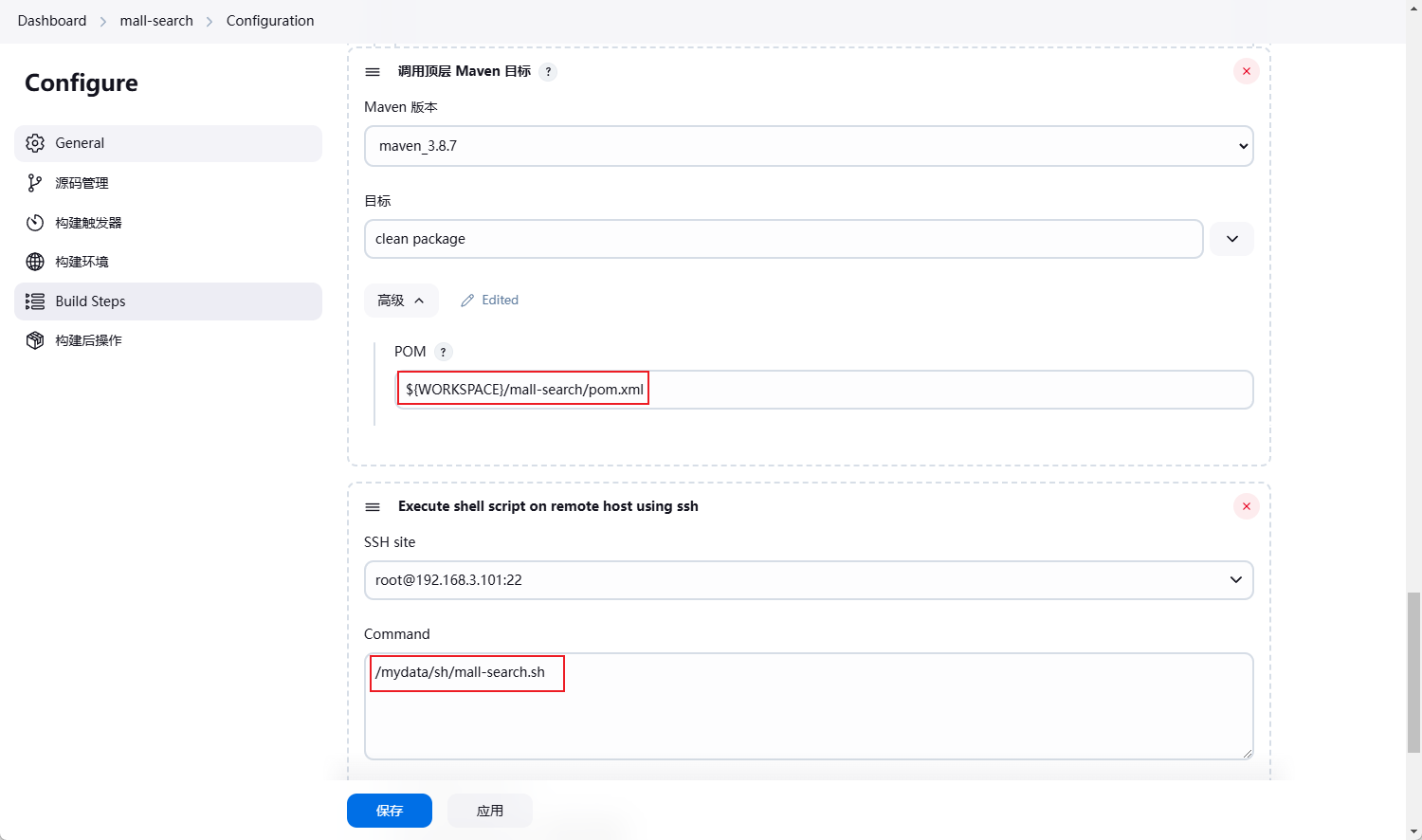
- 修改构建步骤第二步中的
pom.xml文件位置及第三步的SSH执行命令即可;

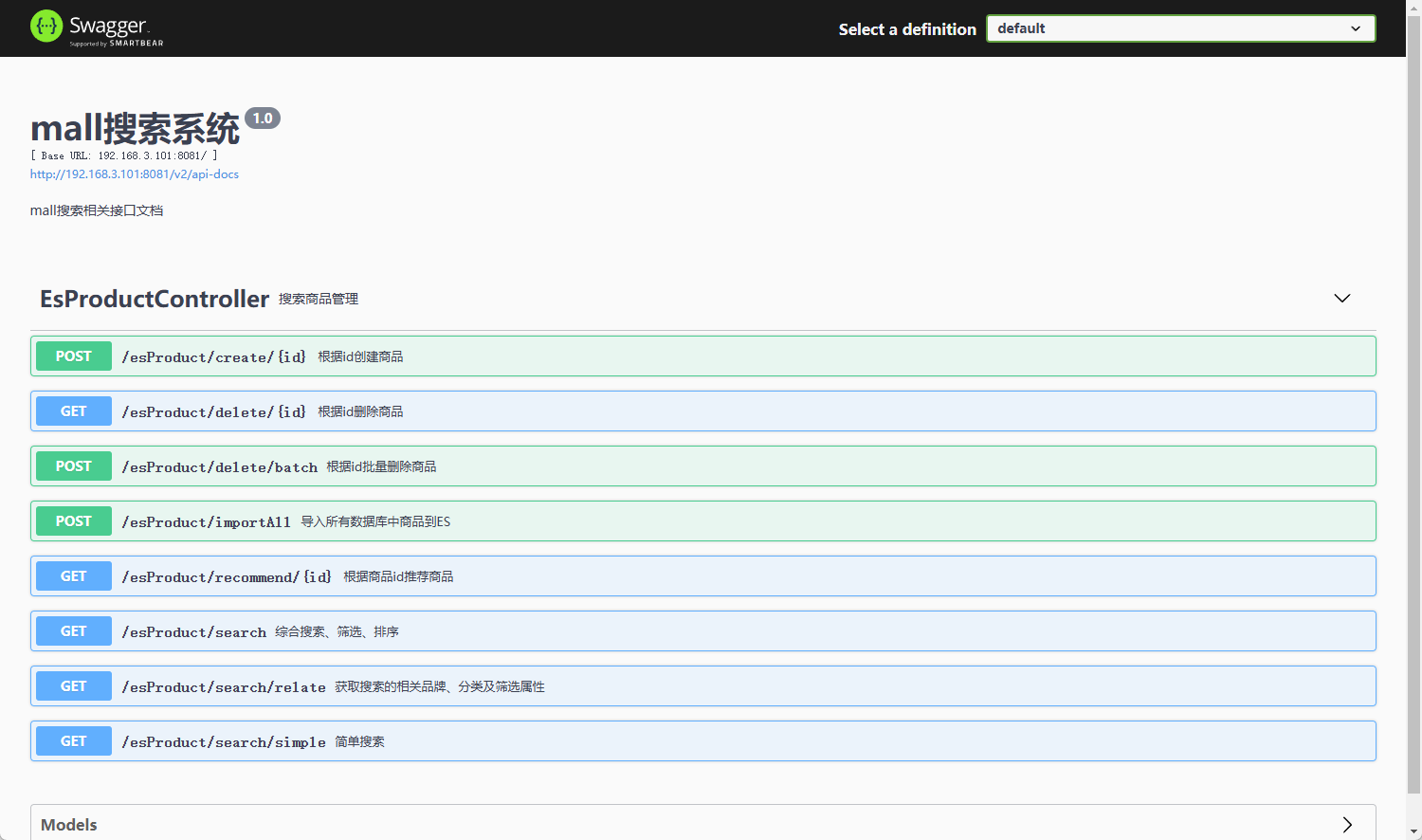
- 运行成功后,即可访问mall-search的API文档,访问地址:http://192.168.3.101:8081/swagger-ui/

总结
使用Jenkins来部署SpringBoot项目还是非常方便的,只要在任务中配置好构建的步骤,然后点击运行按钮就可以实现一键部署了,还可以有效避免手敲命令部署上线带来的坑,感兴趣的小伙伴可以尝试下!