1、支持win7的Electron 的版本是18,这里node.js用的是14版本(node-v14.21.3-x86.msi)云盘有安装包
Electron 18.x (截至2023年仍在维护中):
Chromium: 96
Node.js: 14.17.0
2、安装node环境,node-v14.21.3-x86.msi双击运行选择安装位置,都是下一步
成功后node和npm都已经安装好了

3、新建文件夹,用来放项目文件
运行
php
npm init然后一路回车

4、配置npm使用阿里云镜像
首先,你需要设置npm的registry为阿里云的镜像。你可以通过以下命令来配置:
php
npm config set registry https://registry.npmmirror.com5、安装electron18 版本文件内容
php
npm install electron@18.0.0 --save-dev

然后这里面有了一堆文件,就是安装electron成功了,否则就重新运行 install 命令,
6、文件配置

package.json
javascript
{
"name": "eledemo",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^18.0.0"
}
}main.js
javascript
const { app, BrowserWindow ,Menu } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
// 把顶部自带的默认菜单去掉设置为null
Menu.setApplicationMenu(null)
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
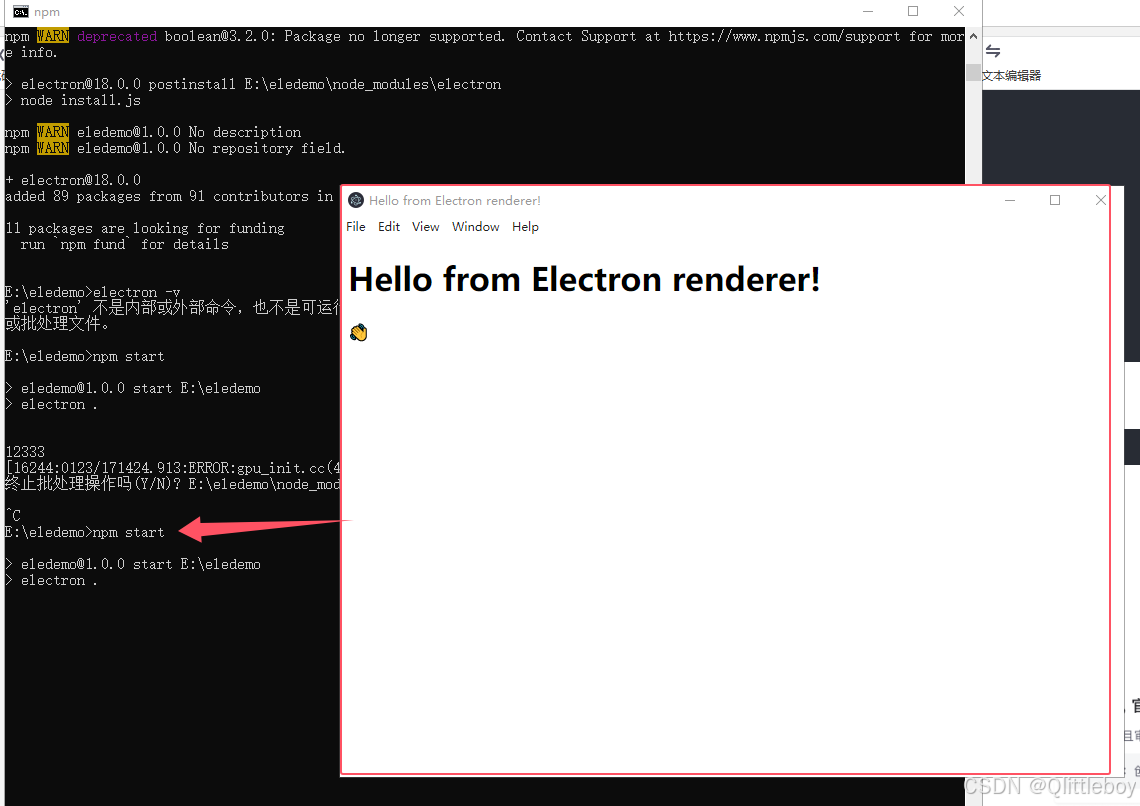
})7、运行程序
php
npm start
demo 程序运行成功