
1. 什么是色彩模式?
显示的色彩模式是指用数学方法和不同颜色通道组合来表示颜色的规则体系,不同模式适用于不同的显示设备、设计场景或输出需求。以下是常见的色彩模式及其特点和应用:
1.1 常见色彩模式解析
1. RGB模式(加色模式)
- 原理 :通过 红(Red)、绿(Green)、蓝(Blue)三原色光的叠加 来混合出各种颜色,每种颜色通道取值范围通常为0-255(8位色)。
- 特点 :
- 加色模式:三原色光叠加越接近白色(如R=255+G=255+B=255=白色)。
- 色域范围:覆盖人眼可见的大部分颜色,但不同设备(如显示器、投影仪)的实际色域可能不同(如sRGB、Adobe RGB等是RGB模式下的具体色彩空间)。
- 应用场景 :
- 所有 电子屏幕显示设备(如电脑显示器、手机、电视、投影仪)。
- 网页设计、UI/UX设计、数码摄影后期(默认模式)。
- 软件支持:Photoshop、Illustrator、Figma等设计工具默认使用RGB。
2. CMYK模式(减色模式)
- 原理 :通过 青(Cyan)、品红(Magenta)、黄(Yellow)、黑(Black)四种油墨的叠加 来呈现颜色,通过吸收光线(减色)实现混合。
- 特点 :
- 减色模式:三原色油墨叠加越接近黑色(但实际因油墨纯度不足,需额外添加黑色油墨)。
- 色域限制:相比RGB,CMYK色域较窄,无法显示某些鲜艳的颜色(如荧光色、亮蓝色)。
- 应用场景 :
- 印刷领域(如书籍、海报、包装),需在设计时提前转换为CMYK模式以避免色彩偏差。
- 部分打印机直接支持CMYK输入。
3. HSB模式(感知模式)
- 原理 :基于人类对颜色的直观感知,将颜色分解为 色调(Hue)、饱和度(Saturation)、亮度(Brightness) 三个参数:
- 色调:颜色的种类(如红、绿、蓝,取值0°-360°)。
- 饱和度:颜色的鲜艳程度(0%为灰色,100%为纯色)。
- 亮度:颜色的明暗程度(0%为黑色,100%为最亮)。
- 特点 :
- 更符合人眼对颜色的感知逻辑,便于调整颜色的"感觉"(如将红色调为粉色,只需降低饱和度或亮度)。
- 应用场景 :
- 设计软件中用于 色彩选取和调整(如Photoshop的拾色器、调色工具)。
- 非技术人员(如设计师、艺术家)常用的色彩描述方式。
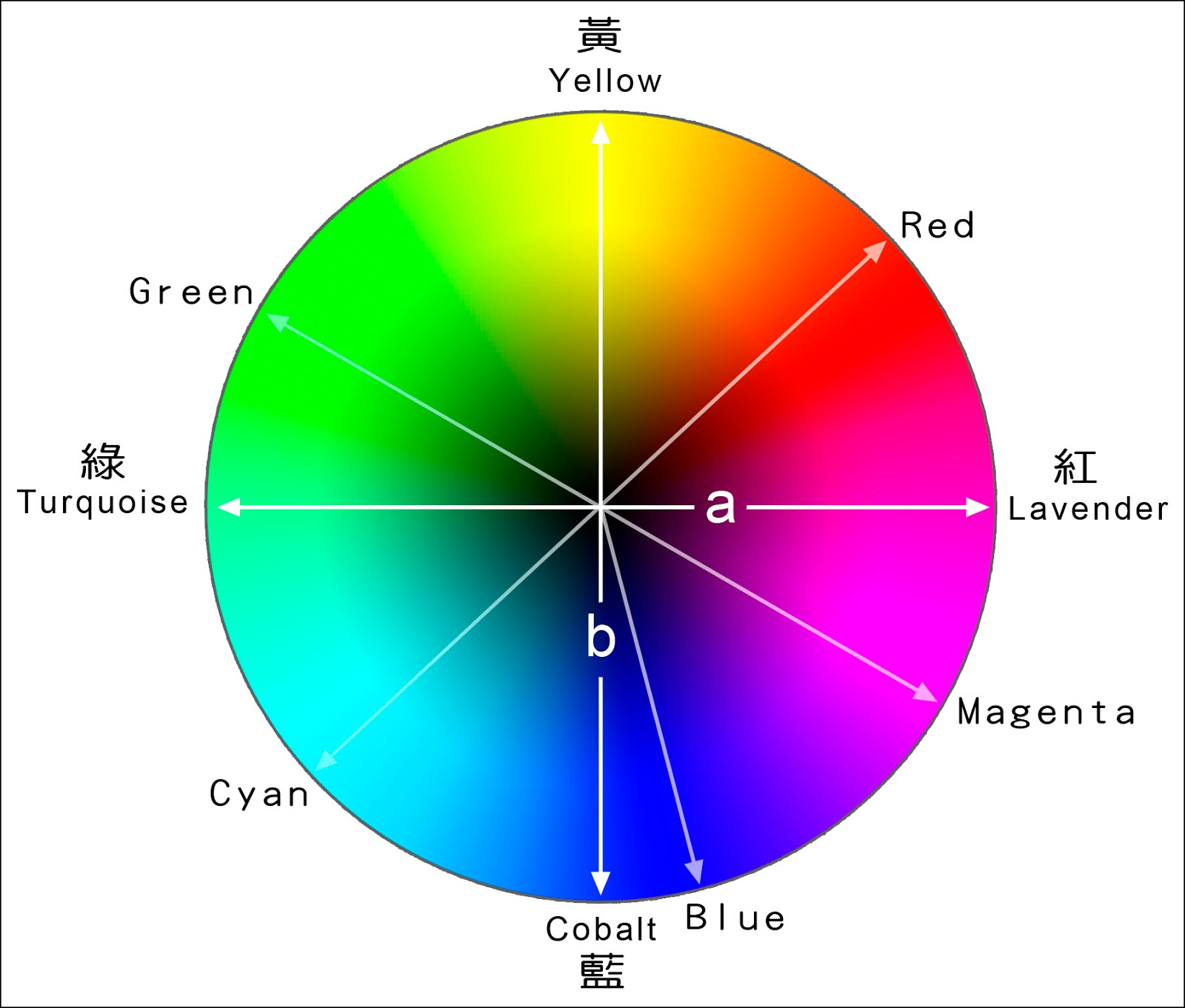
4. Lab模式(标准模式)
- 原理 :由 CIE(国际照明委员会) 制定的标准色彩模式,基于人眼对颜色的感知,分为:
- L通道:亮度(0-100,0为黑色,100为白色)。
- a通道:从绿色到红色的颜色范围(负值为绿色,正值为红色)。
- b通道:从蓝色到黄色的颜色范围(负值为蓝色,正值为黄色)。
- 特点 :
- 色域最广:覆盖人眼可见的所有颜色,是RGB和CMYK模式之间的"桥梁"。
- 设备无关性 :不依赖具体显示或印刷设备,常用于 色彩管理和模式转换(如RGB转CMYK时,软件会先转为Lab再处理)。
- 应用场景 :
- 专业色彩校准、印刷前的颜色转换、跨设备色彩一致性管理。
5. 索引颜色模式(Indexed Color)
- 原理 :使用 固定数量的颜色索引表(通常不超过256色)来显示图像,每个像素对应索引表中的一个颜色值。
- 特点 :
- 文件体积小,但色彩表现有限,易出现色阶断层。
- 应用场景 :
- 早期网页图像(如GIF动画)、简单图标、需要极小文件体积的场景。
- 目前已逐渐被RGB模式的PNG或WebP替代。
6. 灰度模式(Grayscale)
- 原理 :仅通过 亮度值(0-255) 表示颜色,无彩色信息(0为黑色,255为白色,中间为不同灰度)。
- 应用场景 :
- 黑白摄影、印刷中的单色设计(如线条图、文字)。
- 设计软件中用于转换为其他模式前的预处理(如RGB转CMYK前转灰度可能导致颜色丢失,需谨慎)。
1.2 核心区别与选择建议
| 模式 | 原理 | 色域范围 | 典型用途 | 设备依赖 |
|---|---|---|---|---|
| RGB | 光的叠加 | 中等 | 屏幕显示、数字媒体 | 是(设备) |
| CMYK | 油墨叠加 | 较窄 | 印刷、打印 | 是(油墨) |
| HSB | 感知参数 | 取决于RGB/CMYK | 色彩调整、设计拾色 | 否 |
| Lab | 标准模型 | 最广 | 色彩管理、模式转换 | 否 |
选择建议:
- 屏幕显示:优先用RGB模式(如网页、APP设计)。
- 印刷输出:必须转为CMYK模式,并注意色域警告(如鲜艳的蓝色可能在印刷中偏暗)。
- 专业调色:在设计软件中用HSB模式直观调整,最终根据输出需求转换为RGB或CMYK。
- 色彩校准:涉及跨设备颜色一致时,使用Lab模式作为中间转换桥梁。
1.3 常见误区
- RGB和CMYK的颜色偏差 :
屏幕上鲜艳的颜色(如亮粉色)可能在CMYK印刷中无法还原,需提前在设计软件中启用"色域警告"功能检查。 - 索引颜色的局限性 :
现代设计中尽量避免使用索引颜色,除非必须兼容极老旧设备或追求极致压缩(如简单图标)。 - Lab模式的实际应用 :
普通用户无需直接操作Lab模式,但其是软件底层色彩管理的核心(如Photoshop的颜色设置)。
理解色彩模式的原理和适用场景,能帮助你在设计、修图或打印时避免颜色偏差,确保视觉效果符合预期。
2. 如何在不同色彩模式之间进行转换?
在不同色彩模式之间转换时,需要根据输出需求选择合适的工具和流程,同时注意色域丢失、颜色偏差 和设备特性。以下是常见色彩模式的转换方法、工具及注意事项:
2.1 核心转换逻辑与通用原则
-
色域覆盖问题
- 从广色域转窄色域(如RGB→CMYK)时,可能出现颜色超出目标模式色域,导致转换后颜色变暗或偏移(如亮蓝色变灰)。
- 窄色域转广色域(如CMYK→RGB)时,颜色可恢复但可能不够鲜艳(因原始数据已丢失部分信息)。
-
转换工具
- 设计软件:Photoshop、Illustrator、InDesign等支持直接转换模式。
- 编程/开发:通过代码(如Python的Pillow库、JavaScript的Canvas)调用色彩转换算法。
- 专业设备:印刷前可通过RIP(光栅图像处理器)或色彩管理软件(如GMG Color)批量转换。
-
色彩配置文件(ICC Profile)
- 转换时需指定目标模式的配置文件(如sRGB、Adobe RGB、Coated FOGRA39),确保颜色匹配设备特性。
- 例:RGB转CMYK时,选择"Coated FOGRA39"配置文件可更贴近欧洲印刷标准。
2.2 常见模式转换场景与操作步骤
1. RGB ↔ CMYK(屏幕显示 ↔ 印刷)
场景1:设计稿从屏幕转向印刷(RGB→CMYK)
- 工具:Photoshop/Illustrator
- 步骤 :
- 打开文件,确认当前模式为RGB(菜单栏「图像」→「模式」查看)。
- 启用色域警告:「视图」→「色域警告」(显示超出CMYK色域的颜色,通常为高亮区域)。
- 调整超色域颜色:通过「色相/饱和度」或「可选颜色」降低饱和度,直至警告消失。
- 转换模式:「图像」→「模式」→「CMYK颜色」,在弹出窗口选择合适的配置文件(如"Japan Color 2001 Coated"对应日本印刷标准)。
- 注意 :
- 避免多次来回转换(RGB→CMYK→RGB),可能导致颜色断层。
- 印刷前导出PDF时,选择"PDF/X-4"格式,保留色彩配置文件。
场景2:印刷稿转为屏幕显示(CMYK→RGB)
- 步骤 :
- 在软件中打开CMYK文件,直接转为RGB模式(「图像」→「模式」→「RGB颜色」)。
- 若颜色过暗,可通过「曲线」或「亮度/对比度」微调亮度和饱和度。
- 注意 :
- CMYK的黑色(K=100)转RGB后可能偏灰,需手动调整为纯黑(R=G=B=0)。
- 某些专色(如Pantone色)在CMYK中为混合色,转RGB后可能失真,需重新匹配屏幕色。
2. RGB ↔ Lab(跨设备色彩管理)
场景:专业修图时通过Lab模式保留亮度信息,或作为RGB与CMYK的中间转换桥梁。
- 步骤(以Photoshop为例) :
- 转为Lab模式:「图像」→「模式」→「Lab颜色」。
- 调整通道:
- 在「通道」面板单独调整「L通道」(亮度),不影响颜色;
- 调整「a通道」(红绿)或「b通道」(蓝黄)改变色调。
- 转回目标模式:如调整后转CMYK,直接通过「模式」菜单转换,软件会自动计算色域映射。
- 优势 :
- 调整亮度时不影响色彩饱和度,避免RGB模式下"提亮导致颜色变淡"的问题。
- 作为中间格式,转换精度高于直接RGB→CMYK(因Lab色域覆盖两者)。
3. RGB ↔ 灰度(彩色 ↔ 黑白)
场景:将彩色图像转为黑白摄影或单色印刷。
-
方法1:直接转换(丢失色彩信息)
- 「图像」→「模式」→「灰度」,软件会自动将RGB亮度值合并为灰度(0-255)。
- 缺点:无法保留色彩转换的细节(如红色在灰度中可能过暗)。
-
方法2:保留调整空间(推荐)
- 在RGB模式下,添加「黑白」调整图层,手动调整各颜色通道的亮度(如提高红色滑块使红色物体在灰度中更亮)。
- 确认效果后,再转为灰度模式(「图像」→「模式」→「灰度」)。
4. 索引颜色 ↔ RGB(低色数图像 ↔ 全彩)
场景:将GIF/ICO图标转为PNG,或反之。
-
RGB→索引颜色:
- 「图像」→「模式」→「索引颜色」,设置颜色数量(如256色)和调色板类型(如"局部(可选择)"自动优化常用色)。
- 注意:颜色数量越少,色阶断层越明显,建议为渐变区域添加杂色缓解。
-
索引颜色→RGB:
- 直接通过「模式」菜单转为RGB,软件会自动插值扩展颜色,但可能出现色彩断层(无法恢复原始细节)。
5. HSB模式的应用(非直接转换,用于调整)
HSB通常不作为独立模式存在,而是作为拾色或调色工具:
- 在Photoshop拾色器中,拖动色调滑块选择颜色,调整饱和度和亮度直观控制颜色鲜艳度和明暗。
- 例:将RGB的红色(R=255, G=0, B=0)转为粉色,可在HSB模式下降低饱和度或亮度,而非直接修改RGB数值。
2.3 专业色彩管理最佳实践
-
设备校准
- 校准显示器(如使用Datacolor Spyder),确保RGB显示准确;
- 打印机定期校准,并生成专用ICC配置文件(如通过爱色丽i1Pro)。
-
软打样(Proofing)
- 在Photoshop中启用「校样设置」→「工作中的CMYK」,模拟印刷效果,提前发现颜色偏差。
-
避免多次转换
- 保存原始RGB文件为PSD/AI格式,仅在最终输出时转为目标模式,避免中间步骤损耗。
-
专色处理
- 印刷中若使用Pantone专色,需在设计软件中单独创建专色通道(如Illustrator的「色板」→「专色」),而非通过CMYK混合模拟。
2.5 常见问题与解决方案
| 问题 | 原因 | 解决方案 |
|---|---|---|
| 转换后颜色变灰/暗 | 目标模式色域不足(如RGB→CMYK超色域) | 启用色域警告,调整超色域颜色;或使用Lab模式分步转换,保留更多细节。 |
| 多次转换后画质下降 | 像素数据反复压缩 | 保存原始文件为无损格式(如PSD),仅输出时转换;避免索引颜色与RGB反复转换。 |
| 不同软件转换结果不同 | 色彩配置文件未统一 | 在所有软件中设置相同的工作空间(如均使用sRGB或Adobe RGB)。 |
| 印刷品与屏幕颜色差异大 | 显示器未校准或印刷油墨偏差 | 校准显示器,要求印刷厂提供色样对比;使用相同ICC配置文件进行软打样。 |
总结
色彩模式转换的核心是明确输出目标 (屏幕/印刷/打印)和管理色域匹配。对于普通用户,掌握RGB与CMYK的双向转换及色域警告使用即可满足日常需求;专业场景下需结合设备校准、ICC配置文件和Lab模式,确保跨设备颜色一致性。转换前务必保存原始文件,并通过软打样或小样印刷验证效果,避免批量生产后出现偏差。