文章目录
高度和宽度
-
如果在块级标签内,单独定义高度的话,宽度会默认拉满
-
使用百分比的时候
- 如果是块级标签,宽度可以用百分比,高度用不了(使用起来没效果)
- 块级标签默认条件下都是占一行了,用百分比剩下的都不会给你用
- 如果是行内标签,则都用不了百分比(因为默认不支持设置长度和高度)
css
.c1{
height: 300px;
weigh: 500px;
}块级标签|行内标签的转换
- 块级
- 行内
- css样式:标签 ->
display: inline-block
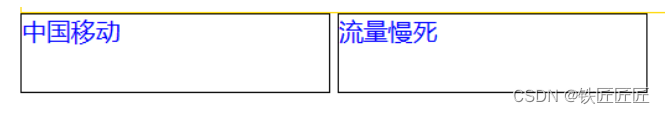
示例 行内标签与块级标签的特性 (既具有行内标签的特新与块级标签的特性)
display: inline-block- inline(行内元素)
- block(块级元素
- inline-block(融合行内于块级)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
.c4{
display: inline-block;
color: blue;
height: 50px;
width: 200px;
border: 1px solid black;
}
</style>
</head>
<body>
<span class="c4">
中国移动
</span>
<span class="c4">
流量慢死
</span>
</body>
</html>
- 块级标签和行内标签的转换(特殊情况下)
- div中加个inline变成了行内标签
- span中加个block变成了块级标签
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
</head>
<body>
<div style="display: inline">中国</div>
123
<span style="display: block">移动</span>
456
</body>
</html>字体和颜色
-
字体颜色
- 可以在网上使用rgb颜色进行更改
color: 颜色;
- 可以在网上使用rgb颜色进行更改
-
标签颜色
- 如果想让光标移动到对应标签上,标签改变颜色的话用``
-
字体大小
- 可以通过调整像素(一般情况)来进行调整
font-size: 100px;
- 可以通过调整像素(一般情况)来进行调整
-
字体粗细
- 可以直接填写数值更改
font-weight: 400; - 可以直接系统默认更改
font-weight: bold;或font-weight: bolder;
- 可以直接填写数值更改
-
字体透明度
opacity:- 从0到1,亮度逐级递增
- 如:
opacity: 0.7;
-
字体选择
- 可以直接自己选(有些可能收费)
font-family: 宋体;
- 可以直接自己选(有些可能收费)
上述案例
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
.c1{
color: sienna;
font-size: 100px;
font-weight: bolder;
font-family: 宋体;
}
</style>
</head>
<body>
<div class="c1">中国</div>
</body>
</html>往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】