文章目录

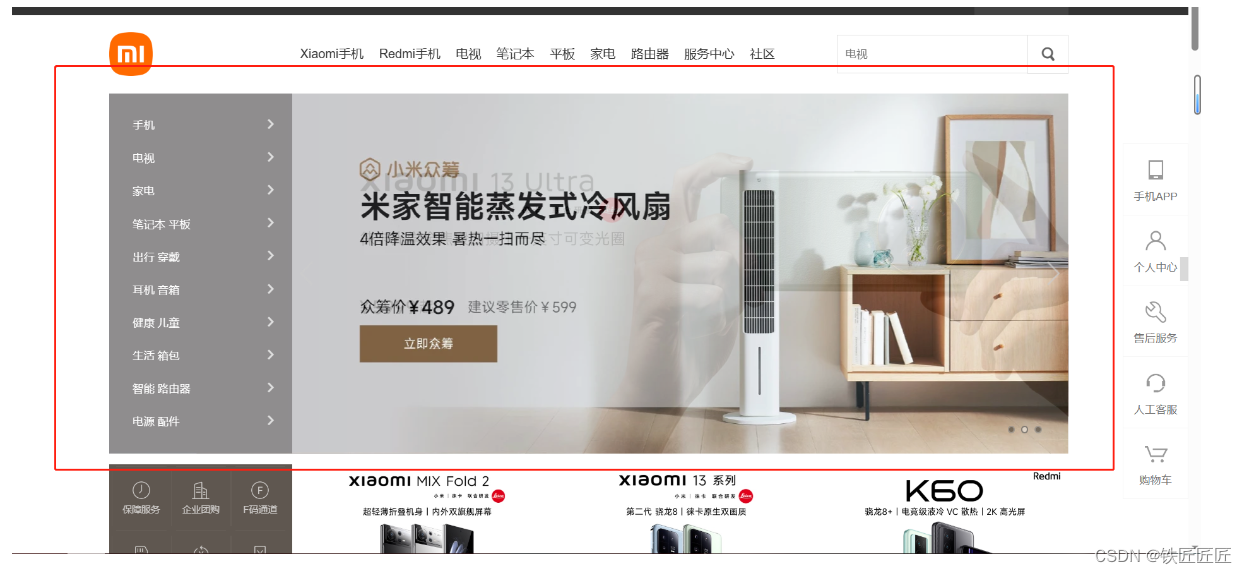
划分区域

搭建骨架
css
/*商品图片,父级设置*/
.slider .sd-img{
display: block;
width: 1226px;
height: 460px;
}
html
<!-- 商品推荐部分 -->
<!--搭建出一个骨架-->
<div class="slider">
<div class="container">
<div class="sd-img">
<img src="/static/b2.jpg" alt="">
</div>
</div>
</div>
<div class="news">
<div class="container">
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
<div class="list-item"></div>
</div>
</div>完整代码
css
/*使外边距等于0,即让边框与界面贴合*/
body{
margin: 0;
}
/*使图片都完全展开并防止超出限制*/
img{
height: 100%;
width: 100%;
}
/*头标部分*/
/*控制父级边框*/
.header{
background: #333;
}
/*控制子级边框*/
.container{
width: 1226px;
margin: 0 auto;
}
/*控制子级边框下的左边菜单栏*/
.header .menu{
float: left;
}
/*控制子级边框下的右边菜单栏*/
.header .account{
float: right;
color: #b0b0b0;
}
/*控制子级边框下的菜单栏中的span标签*/
.header a{
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
margin-right: 12px;
text-decoration: none;
}
.header a:hover{
color: white;
}
/*控制子级边框下的菜单栏中改变光标颜色*/
.header span:hover{
color: white;
}
/*二级菜单部分*/
/*父级大框*/
.sub-header{
height: 100px;
}
/*logo框*/
.sub-header .logo{
width: 234px;
height: 100px;
float: left;
}
/*logo图片的大小设置*/
.sub-header .logo a img{
height: 56px;
width: 56px;
display: inline-block;
margin-top: 22px;
}
/*二级菜单中的小菜单边框*/
.sub-header .menu-list {
float: left;
line-height: 100px;
font-size: 16px;
}
/*二级菜单中的小菜单中文字与超链接*/
.sub-header .menu-list a{
display: inline-block;
padding: 0 8px;
font-family: Helvetica,sans-serif;
color: #333;
/*文字不想要下划线*/
text-decoration: none;
}
/*二级菜单中的小菜单中移动光标改变颜色*/
.sub-header .menu-list a:hover{
color: #ff6700;
}
.sub-header .search{
float: right;
}
/*商品菜单部分*/
/*商品主图片的长宽设置*/
.slider .sd-img{
display: block;
width: 1226px;
height: 460px;
float: left;
}
/*下面第一张图片中的框架结构设置*/
.news .channel{
margin-top: 14px;
width: 228px;
height: 164px;
float: left;
background: #5f5750;
padding: 3px;
}
/*下面第一张图片中的小图标的框架与字体结构设置*/
.news .container .channel .item{
width: 76px;
height: 82px;
float: left;
text-align: center;
}
/*下面第一张图片中的小图标的超链接文字的颜色与字体设置*/
.news .channel .item a{
display: inline-block;
padding-top: 18px;
text-decoration: none;
color: #fff;
opacity: 0.7;
font-size: 12px;
font-family: Helvetica,sans-serif;
}
/*光标移动到该位置时所对应的操作*/
.news .channel .item a:hover{
opacity: 1;
}
/*超链接中的图片结构设置*/
.news .container .channel .item img{
width: 24px;
height: 24px;
display: block;
margin: 0 auto 4px;
}
/*其他三张图片框架的设置*/
.news .list-item{
margin-top: 14px;
margin-left: 14px;
width: 316px;
height: 170px;
float: left;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城</title>
<link rel="stylesheet" href="/static/command.css">
</head>
<body>
<!-- 头标部分 -->
<div class="header">
<div class="container">
<div class="menu">
<a href="https://www.mi.com/">小米官网</a>
<a href="https://www.mi.com/shop/">小米商城</a>
<a href="https://home.miui.com/">MIUI</a>
<a href="https://iot.mi.com/">loT</a>
<a href="https://i.mi.com/">云服务</a>
<a href="https://airstar.com/home">天星数科</a>
<a href="https://www.xiaomiyoupin.com/">有品</a>
<a href="https://xiaoai.mi.com/">小爱开放平台</a>
<a href="https://https://qiye.mi.com/">企业团购</a>
<a href="https://https://www.mi.com/aptitude/list/?id=88">资质证照</a>
<a href="https://www.mi.com/shop/aptitude/list">规则协议</a>
<a href="https://www.mi.com/appdownload">下载APP</a>
<a href="https://www.mi.com/">Select Location</a>
</div>
<div class="account">
<a>登录</a>
<a>注册</a>
<a>消息通知</a>
<a>购物车</a>
</div>
<div style="clear: both"></div>
</div>
</div>
<!-- 二级菜单部分 -->
<div class="sub-header">
<div class="container">
<div class="logo">
<a href="//www.mi.com" title="小米官网" class="logo ir">
<img src="/static/logo-mi2.png" alt="">
</a>
</div>
<div class="menu-list">
<a href="https://www.bilibili.com/">Xiaomi手机</a>
<a href="https://www.bilibili.com/">Redmi手机</a>
<a href="https://www.bilibili.com/">电视</a>
<a href="https://www.bilibili.com/">笔记本</a>
<a href="https://www.bilibili.com/">平板</a>
<a href="https://www.bilibili.com/">家电</a>
<a href="https://www.bilibili.com/">路由器</a>
<a href="https://www.bilibili.com/">服务中心</a>
<a href="https://www.bilibili.com/">社区</a>
</div>
<div class="searcht"></div>
<div style="clear: both"></div>
</div>
</div>
<!-- 商品推荐部分 -->
<!--搭建出一个骨架-->
<div class="slider">
<div class="container">
<div class="sd-img">
<img src="/static/b2.jpg" alt="">
</div>
</div>
</div>
<div class="news">
<div class="container">
<div class="channel">
<div class="item">
<a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search/">
<img src="/static/d1.png" alt="">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://qiye.mi.com/">
<img src="/static/d2.png" alt="">
<span>企业团购</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop/order/fcode">
<img src="/static/d3.png" alt="">
<span>F码通道</span>
</a>
</div>
<div class="item">
<a href="https://10046.mi.com/">
<img src="/static/d4.png" alt="">
<span>米粉卡</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/a/h/16769.html">
<img src="/static/d5.png" alt="">
<span>以旧换新</span>
</a>
</div>
<div class="item">
<a href="https://account.xiaomi.com/fe/service/login/password?_locale=zh_CN&sid=recharge&qs=%253Fcallback%253Dhttp%25253A%25252F%25252Frecharge.10046.mi.com%25252Fsts%25253Fsign%25253DbC%2525252Bk1yrraTJbriZ0UbiV7hfzHz4%2525253D%252526followup%25253Dhttp%2525253A%2525252F%2525252Frecharge.10046.mi.com%2525252F%2526sid%253Drecharge%2526_locale%253Dzh_CN&callback=http%3A%2F%2Frecharge.10046.mi.com%2Fsts%3Fsign%3DbC%252Bk1yrraTJbriZ0UbiV7hfzHz4%253D%26followup%3Dhttp%253A%252F%252Frecharge.10046.mi.com%252F&_sign=P%2BzbqaqaY2j9zuZTC7mrhVJnmJo%3D&serviceParam=%7B%22checkSafePhone%22%3Afalse%2C%22checkSafeAddress%22%3Afalse%2C%22lsrp_score%22%3A0.0%7D&showActiveX=false&theme=&needTheme=false&bizDeviceType=">
<img src="/static/d6.png" alt="">
<span>话费充值</span>
</a>
</div>
<div style="clear: both"></div>
</div>
<div class="list-item">
<img src="/static/a1.jpg" alt="">
</div>
<div class="list-item">
<img src="/static/a2.jpg" alt="">
</div>
<div class="list-item">
<img src="/static/a3.jpg" alt="">
</div>
<div style="clear: both"></div>
</div>
</div>
</body>
</html>
python
from flask import Flask,render_template
app = Flask(__name__)
# 创建了网址 /nima和函数index的对应关系
# 以后用户在浏览器上访问/nima自动运行函数
@app.route("/nima")
def index():
"""
return "小米商城"
Flask内部会自动打开这个文件并读取内容,返回给用户
默认:去当前项目目录的templates文件夹中找
"""
return render_template("text.html")
if __name__ == '__main__':
app.run()小结
- 设置透明度
css
/*从0到1中选择*/
opacity: 1;往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
13.【CSS基础样式介绍3】
14.【案例 小米商城头标】
15.【案例 小米商城头标总结】
16.【案例 小米商城二级菜单】