ESP32CAM物联网教学07
视频小车云端操控

小智利用巴法云让摄像头图片上传到云端后,再次升级物联网小车,继续完成手机端的遥控APP。
- APPInventor在线制作手机APP
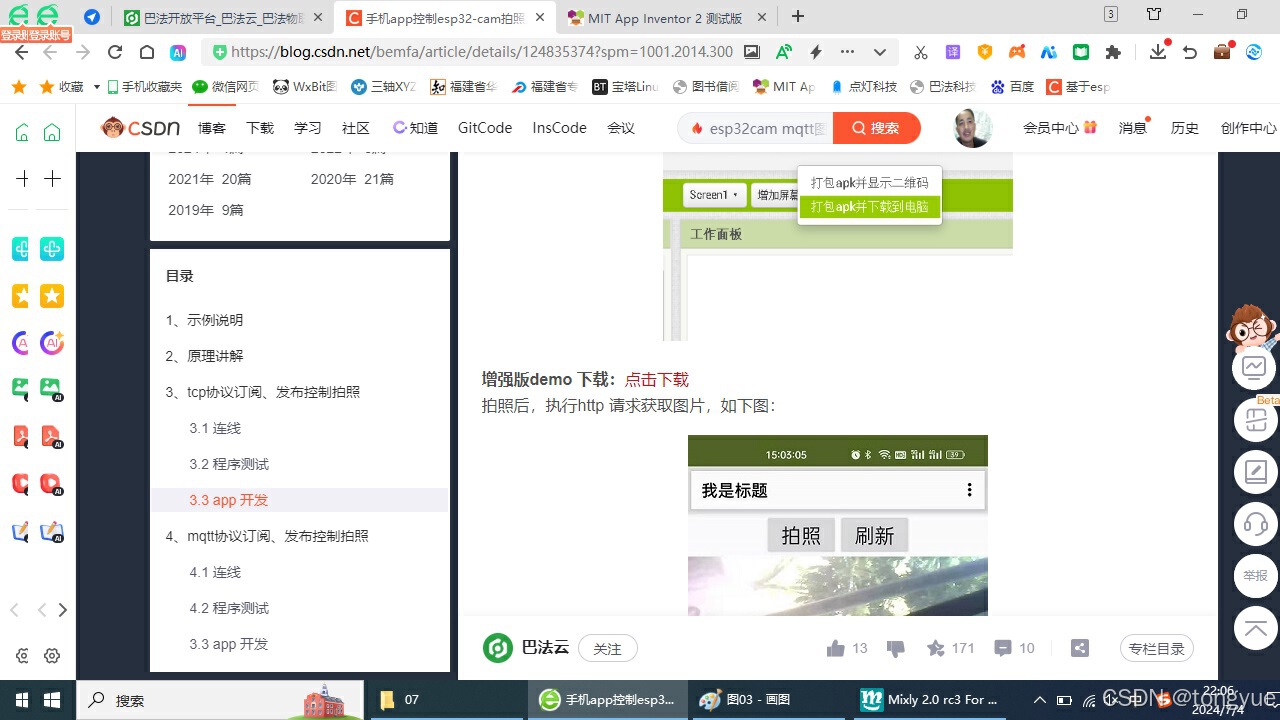
巴法云的博客教程中提供了手机APP的制作方法,我们从上节课讲到的那篇博客里面,找到了手机APP示例程序的下载链接,点击下载后可以得到一个TcpESP32Pic.aia的文件。

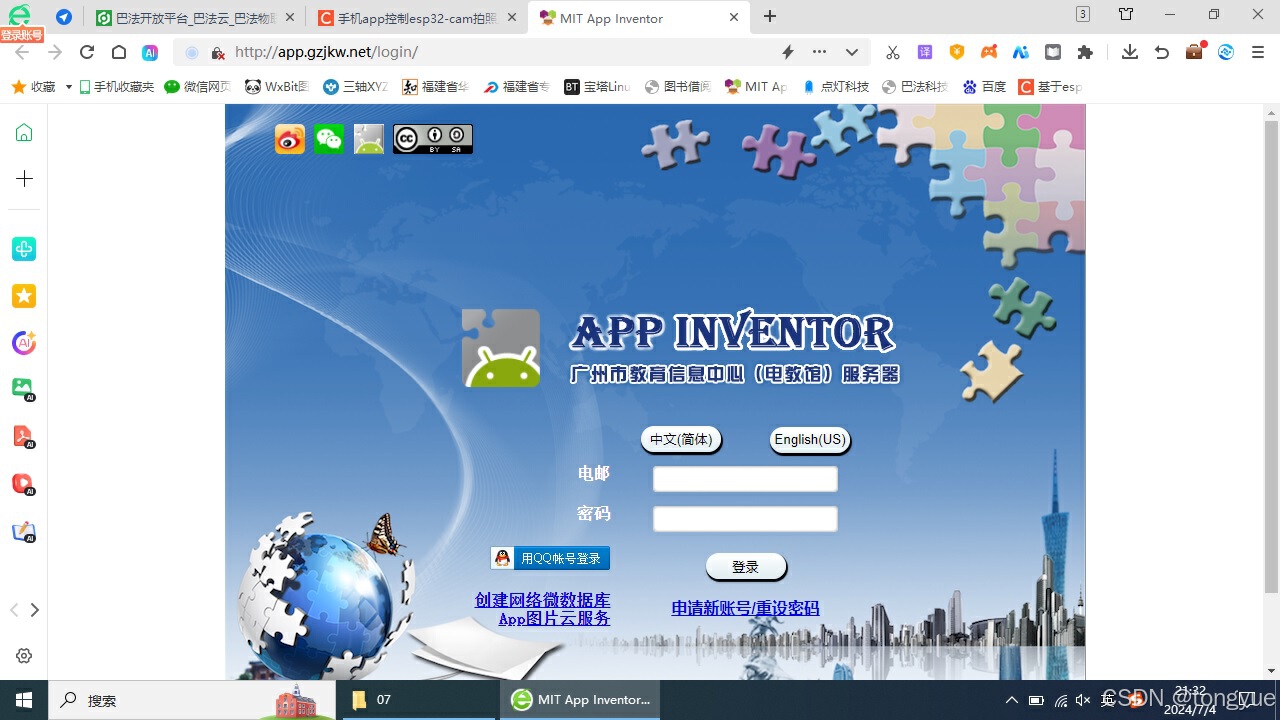
这是一个APPInventor的项目源文件,需要在APPInventor中打开、编辑修改、打包、下载安装。我们在电脑浏览器中访问APPInventor广州服务器的官网,第一次使用需要用QQ号注册,然后就可以用手机QQ进行扫描登录了。

- 巴法云cap拍照的手机APP
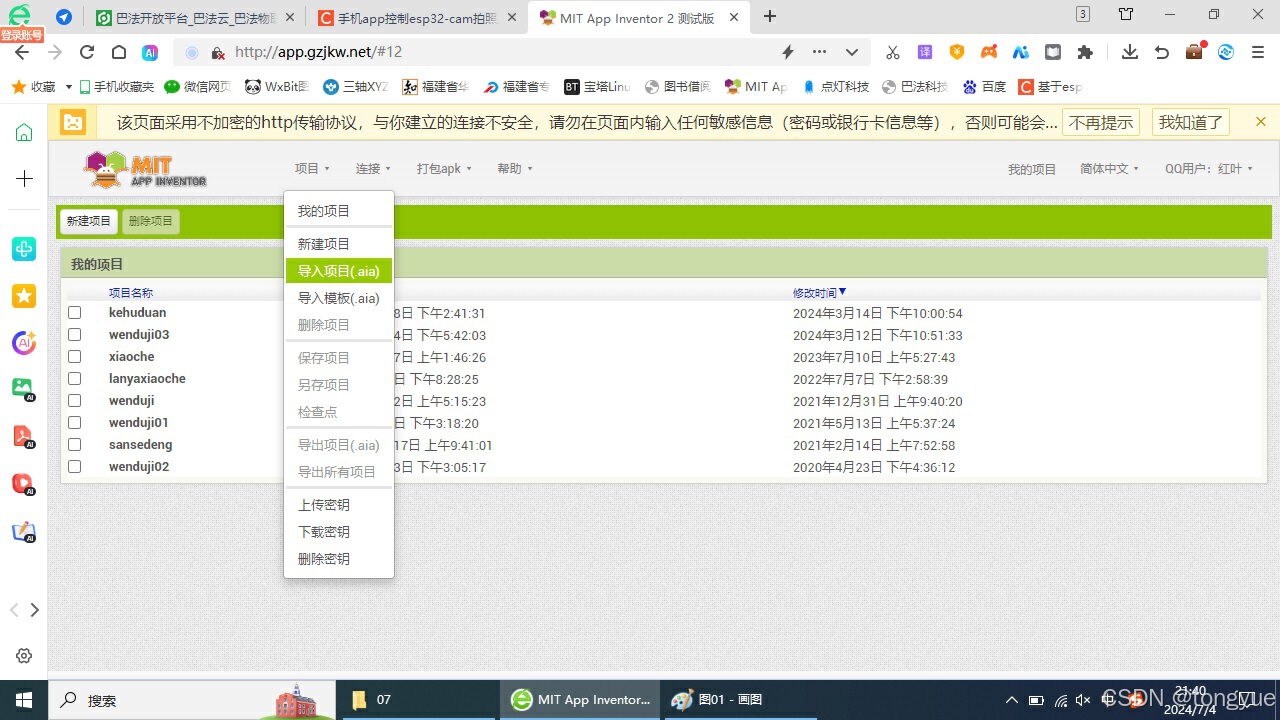
登录APPInventor后,我们就可以新建自己的APP项目了,这里我们选择"导入项目"的方式,把前面从巴法云下载的项目源码aia文件导进来。

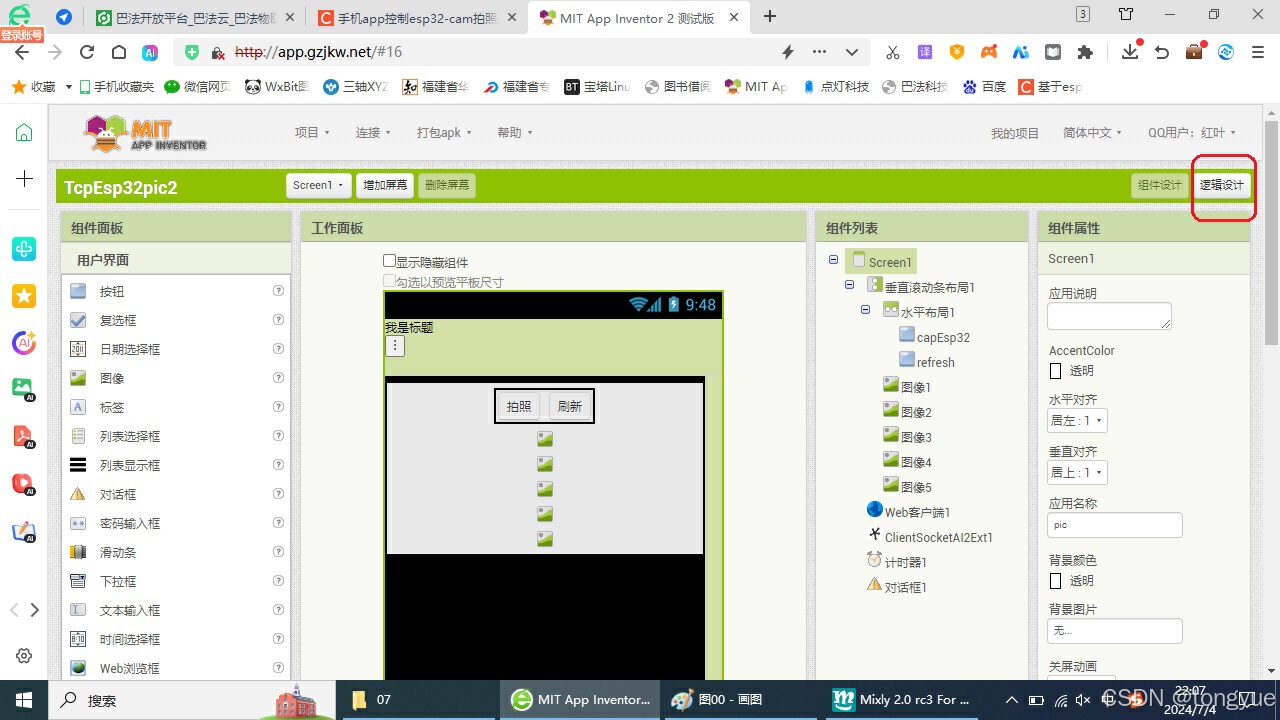
APPInventor的手机编辑采用积木块的编程模式,分为组件设计和逻辑设计两个部分。下图中的是组件设计,可以发现组件和手机APP的外观样子有关,是用户的操作界面。在这个cap拍照的APP中,有"拍照"和"刷新"两个按钮,还有竖着排列了五个图片控件,用于显示五张已经成功上传的最新照片。
点击右上角的逻辑设计按钮,可以切换到逻辑设计界面。

这里是逻辑设计界面,这里是手机APP的程序代码编写窗口,和APP的后台运行程序的设计有关。在这里我们需要修改巴法云的密钥、用于发送cap拍照指令的话题名字ceshi、用于存储图片的话题名字tupian。这些是上节课使用巴法云时进行命名的。
把程序中的这三个参数修改成我们自己的,修改后,这个程序就可以打包下载到手机中安装、测试了。点击上面的打包APK,程序编译后,会出现一个下载二维码。

- APP下载到手机
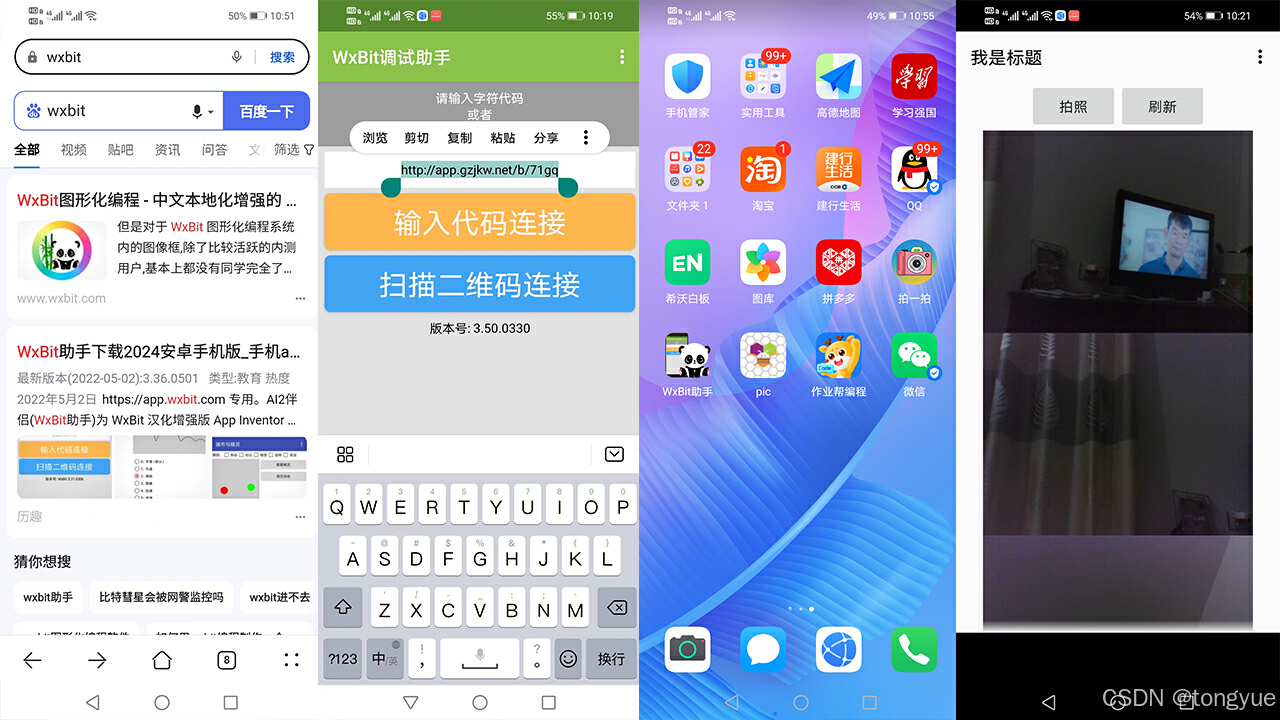
接下来我们在手机中进行操作,首先我们需要用手机浏览器下载安装"WxBit助手"(原来好像叫AI伴侣),如界面1所示,第二个是下载链接。
打开WxBit助手,点击扫一扫,扫一下前面电脑屏幕出现的二维码,会得到一个网址,如界面二所示。我们复制这个网址,再次打开手机浏览器,前往这个网站,会下载到一个APK安装文件。
下载后安装,就可以在手机桌面上得到标志是小蜜蜂名为pic的APP。如界面3所示。
打开这个pic,这个就是巴法云的cap拍照软件,如界面4。我们把上节课中已经烧写了cap拍照程序的ESP32Cam开发板插入电脑,让开发板重新通电启动。当然最好是打开米思齐或者Arduino IDE的串口监视器,这样ESP32Cam开发板在成功发送图片的时候,我们可以在串口监视器中看到返回的消息。
我们点击手机APP中的拍照按钮,手机向ceshi话题发送了一条cap的消息,这条拍照指令的消息,经过巴法云服务器的转发,被ESP32Cam开发板接收后,开发板调用摄像头拍了一张照片,并发送到巴法云的tupian图存储中。接着我们点击手机上的刷新按钮,最新拍的照片,就显示在下面的第一张了。
到这里这个手机APP完成了拍照和刷新的两个功能。

- 巴法云应用到物联网视频小车
接下来我们就把这个巴法云拍照上传图片的功能,应用到物联网小车中,增强小车的使用功能。
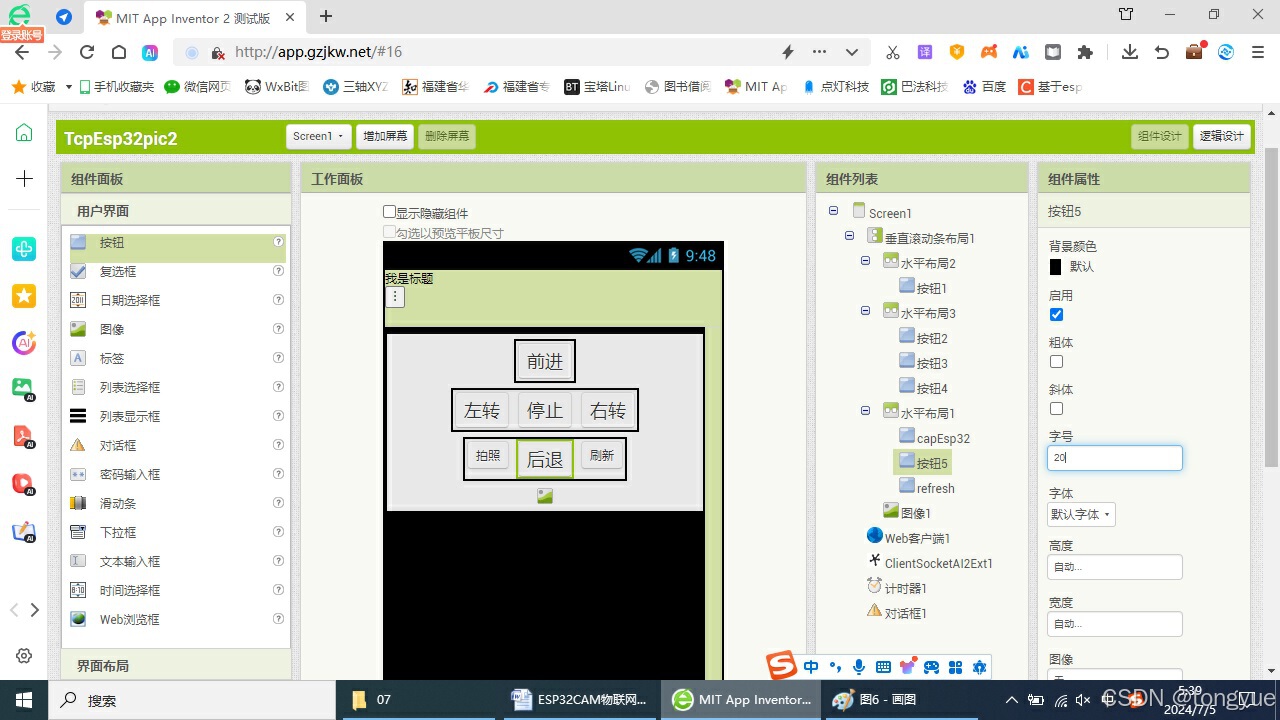
我们在APPInventor的组件设计窗口中,删除掉原来五个图片控件中的四个,仅保留下第一个(也就是当我们按刷新按钮的时候,只要显示最新拍摄的那一张照片就够了,不用显示5张)。然后我们从窗口左边的控件工具栏中,拖动两个水平布局控件到舞台中间,并放置到原来的垂直控件的内部,形成如图的排列。

我们又拖动五个按钮,放置到响应的水平布局中。然后逐一选中按钮,在右侧的控件属性窗口中,按钮的名称使用默认的"按钮1"------"按钮5"就好了,改变按钮显示的文字、文字大小。最后形成的效果如下图,这样一个小车遥控器的操作界面就已经形成了。

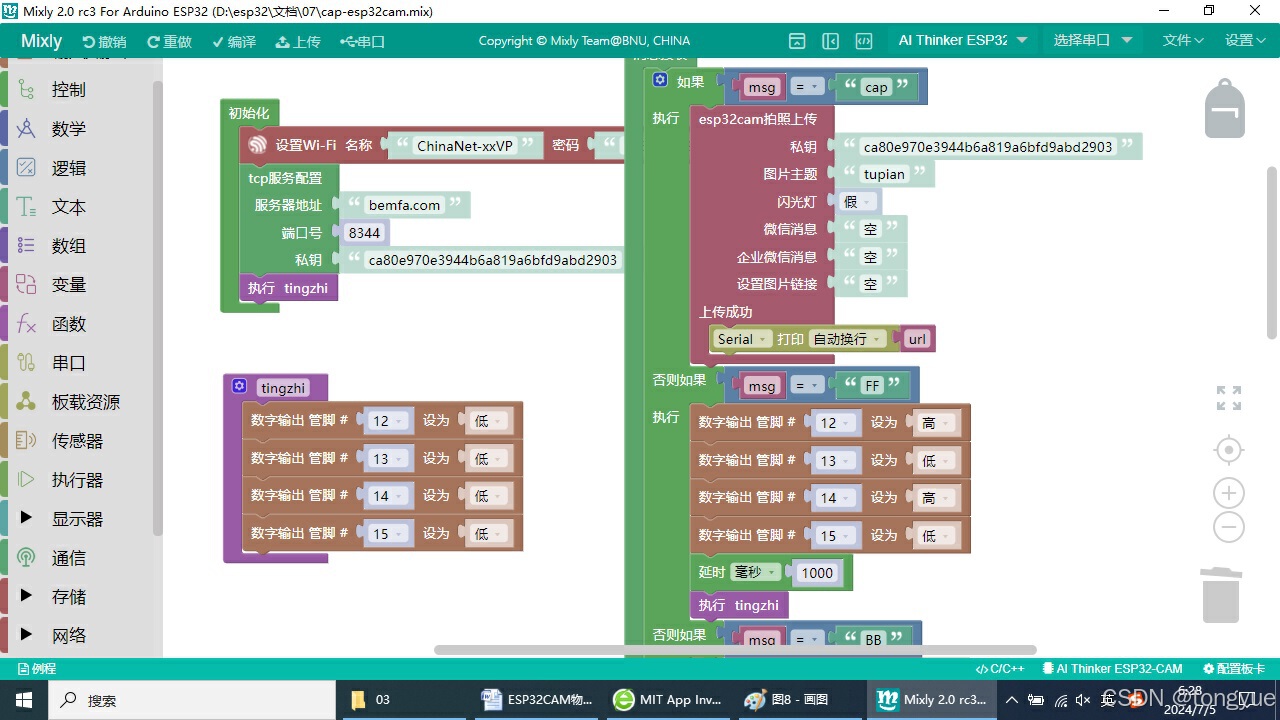
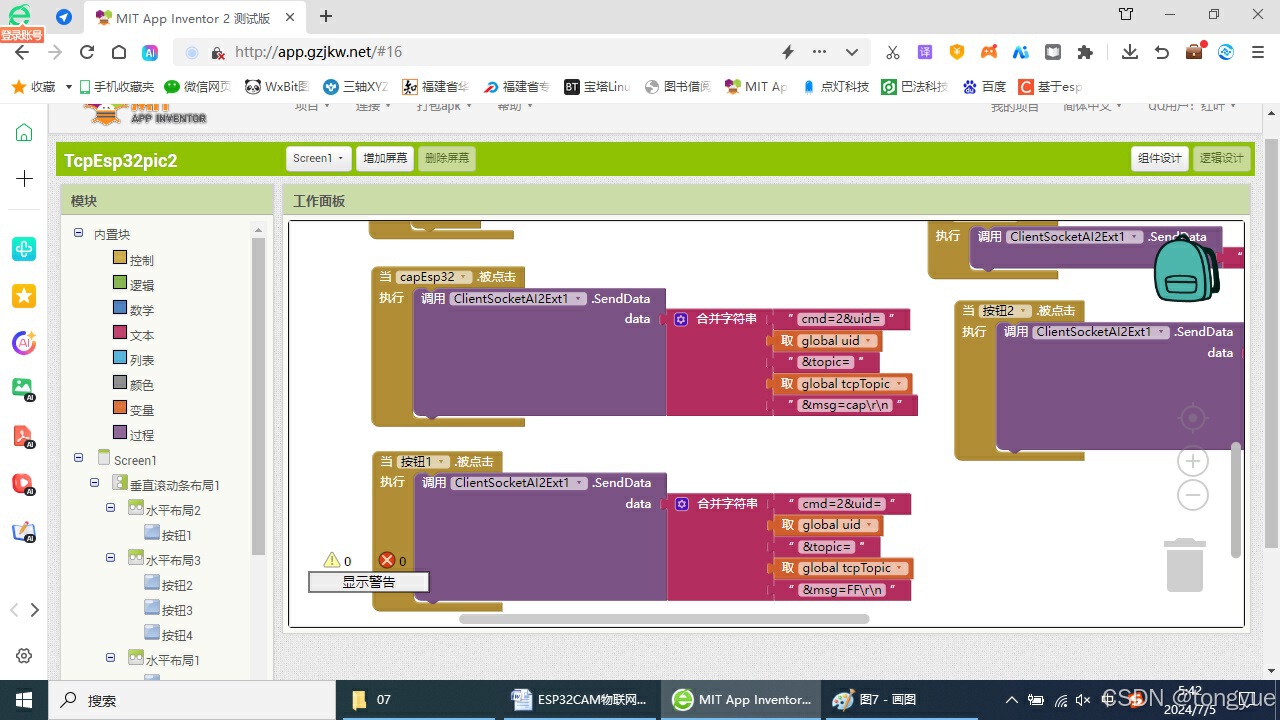
我们切换到逻辑设计窗口,找到拍照按钮的积木块,复制五个,分别指向"按钮1"------"按钮5",把原来拍照按钮给ceshi话题发送拍照指令cap,改成响应的小车行驶方向的指令内容,分别对应的是:"FF"前进、"BB"后退、"SS"停止、"LL"左转、"RR"右转,修改后的效果如图所示。
修改完成后,就可以重新编译程序,并下载到手机进行安装测试了。

当然,我们还需要在米思齐中修改小车上面的ESP32Cam控制代码,我们给小车增加了接收到消息的判断:当接收到诸如"FF""BB"之类的消息时,就控制电机的转动,让小车动起来。
经过这样的改造,物联网视频小车实现了真正意义上的云端控制,用户在手机端向小车发送的行驶指令、拍照指令,都是经过互联网中的巴法云服务器进行转发的,可以不受空间的限制,只要有网络,再远的距离就都不是问题了。
物联小车增加了拍照上传云端的功能,在与云台监控摄像头的PK中,在胜一筹,是不是越来越强了。