前言
过去一周,对pycharm在线版进行了使用,对云原生开发工具有了全新的认识,云原生开发是一种现代化的软件开发和部署方法,它充分利用了云计算的优势,特别是容器化、微服务、持续集成/持续部署(CI/CD)、声明式API和基于服务网格的服务管理等技术。云原生应用被设计为在云环境中运行,能够利用云的弹性和分布式特性,实现快速部署、按需伸缩、持续交付和高可用性。
告别过去冗长的软件安装过程以及部署环境过程,TitanIDE的云原生开发环境 可以在任何地点、任何时间,只要有一台能上网的设备,就能立即投入开发工作。无论是Mac、Windows还是Linux,只需在浏览器中打开TitanIDE,即可获得完整的PyCharm功能,包括智能代码补全、语法高亮、版本控制等,一切操作如同在本地IDE中一样流畅自然,话不多说,进入正题。
一、如何使用PyCharm模板
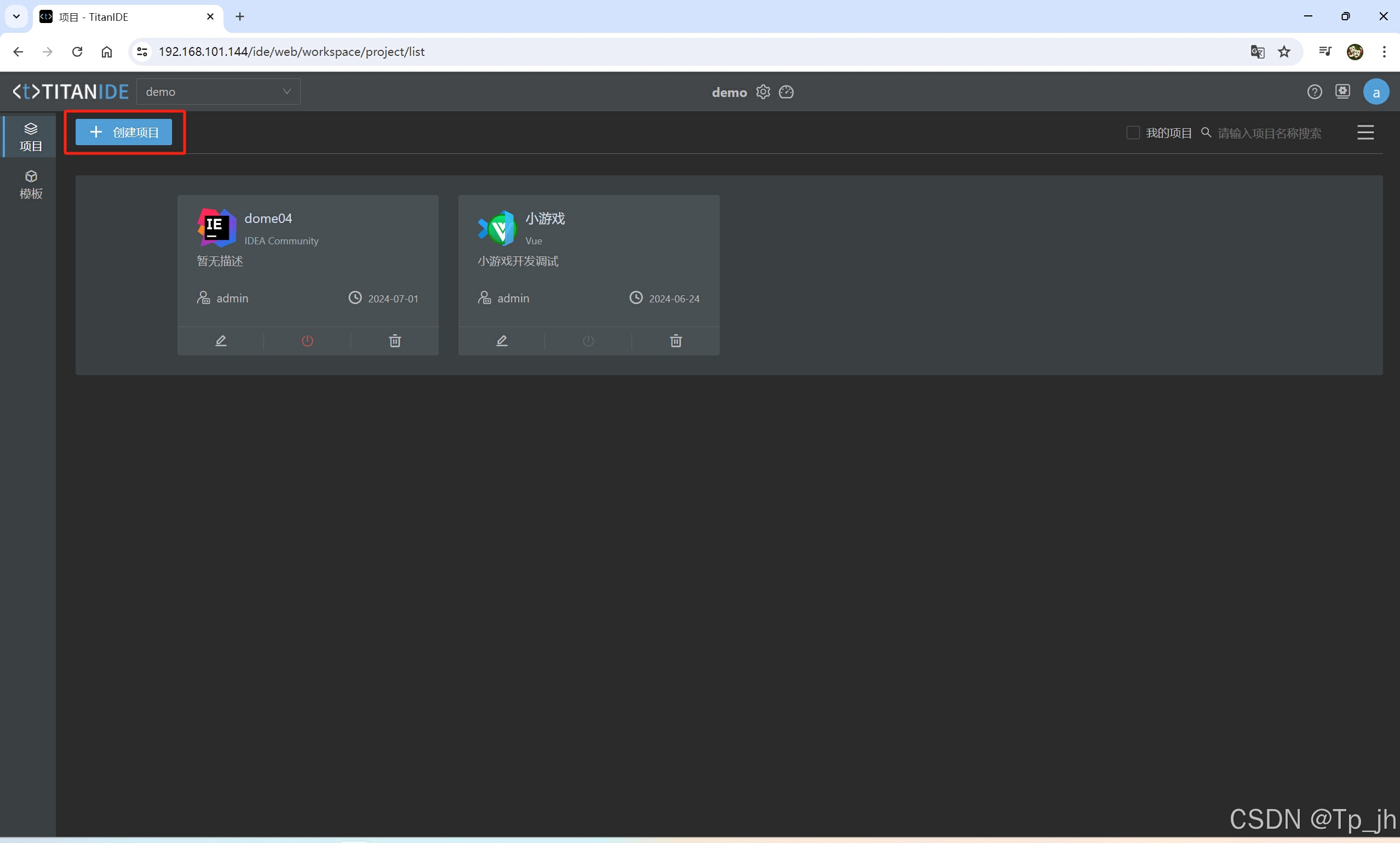
只需在浏览器打开TitanIDE,创建项目

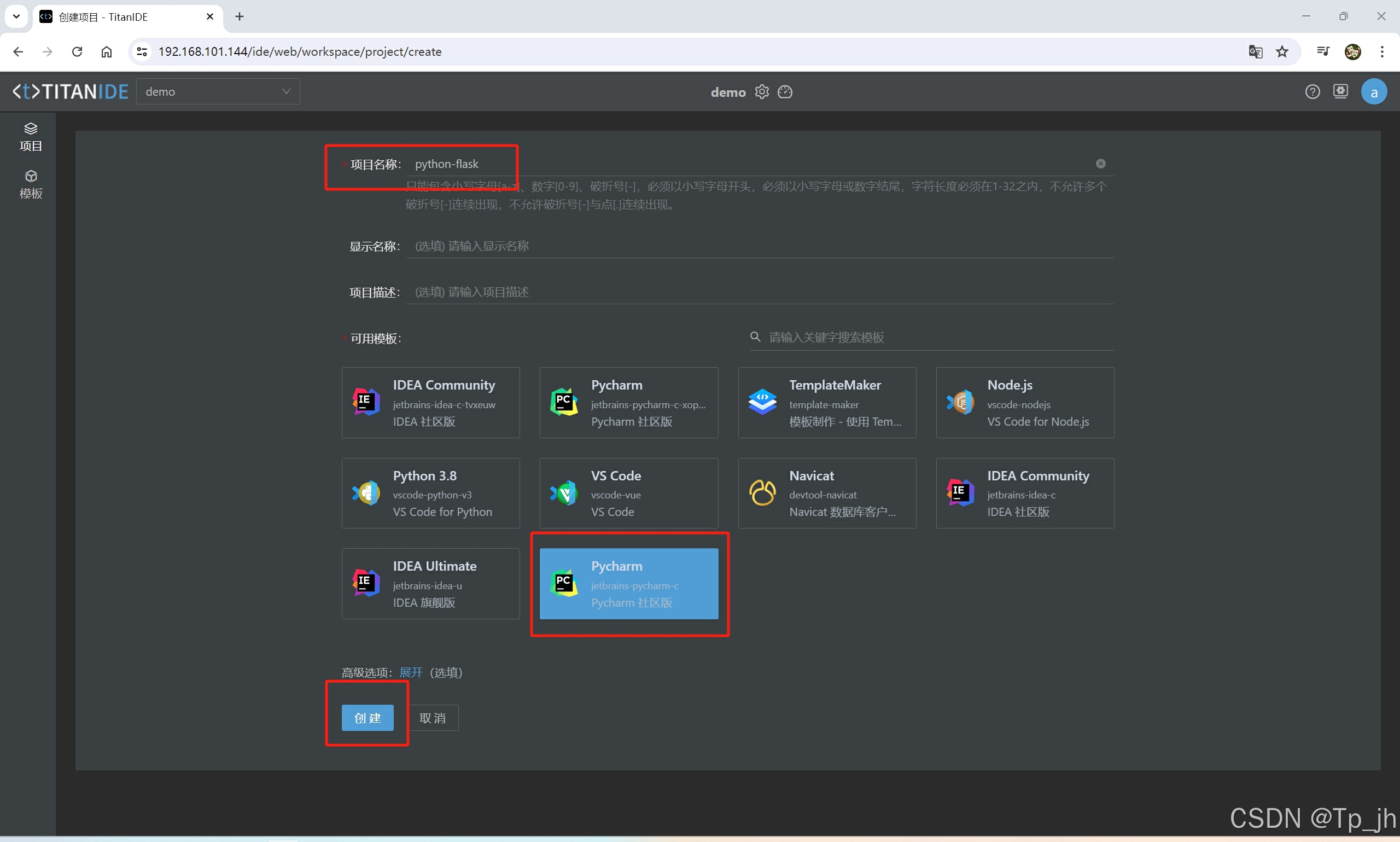
输入项目名称,选择Pycharm模板,点击创建

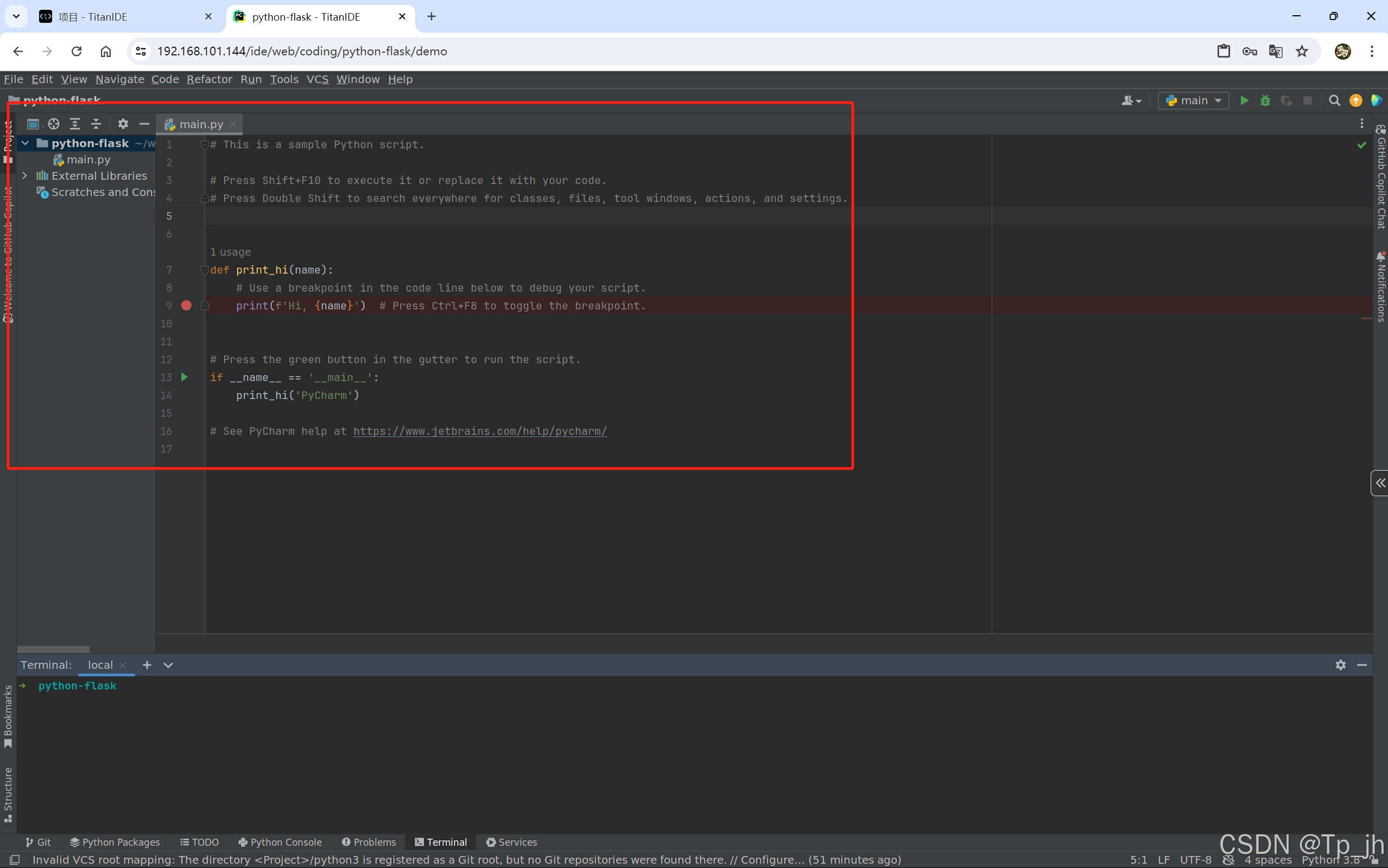
项目创建完毕,进入Pycharm在线版页面

二、创建项目测试
在项目测试环节,我们使用python比较让人熟知的flask框架进行操作, Flask 是一个用 Python 编写的轻量级 Web 应用框架。它属于 microframework 类型,因为它不需要或不依赖于特定的工具或库。Flask 提供了灵活的扩展性,允许开发者根据项目需求添加组件,如数据库抽象层、表单验证工具和其他功能。
依赖包的导入方式和本地客户端的Pycharm一样,可以在命令行执行安装语句,也可以在依赖库查找并选择镜像进行安装,我在此选择命令行形式
pip install flask 安装完成以后查看版本号
安装完成以后查看版本号
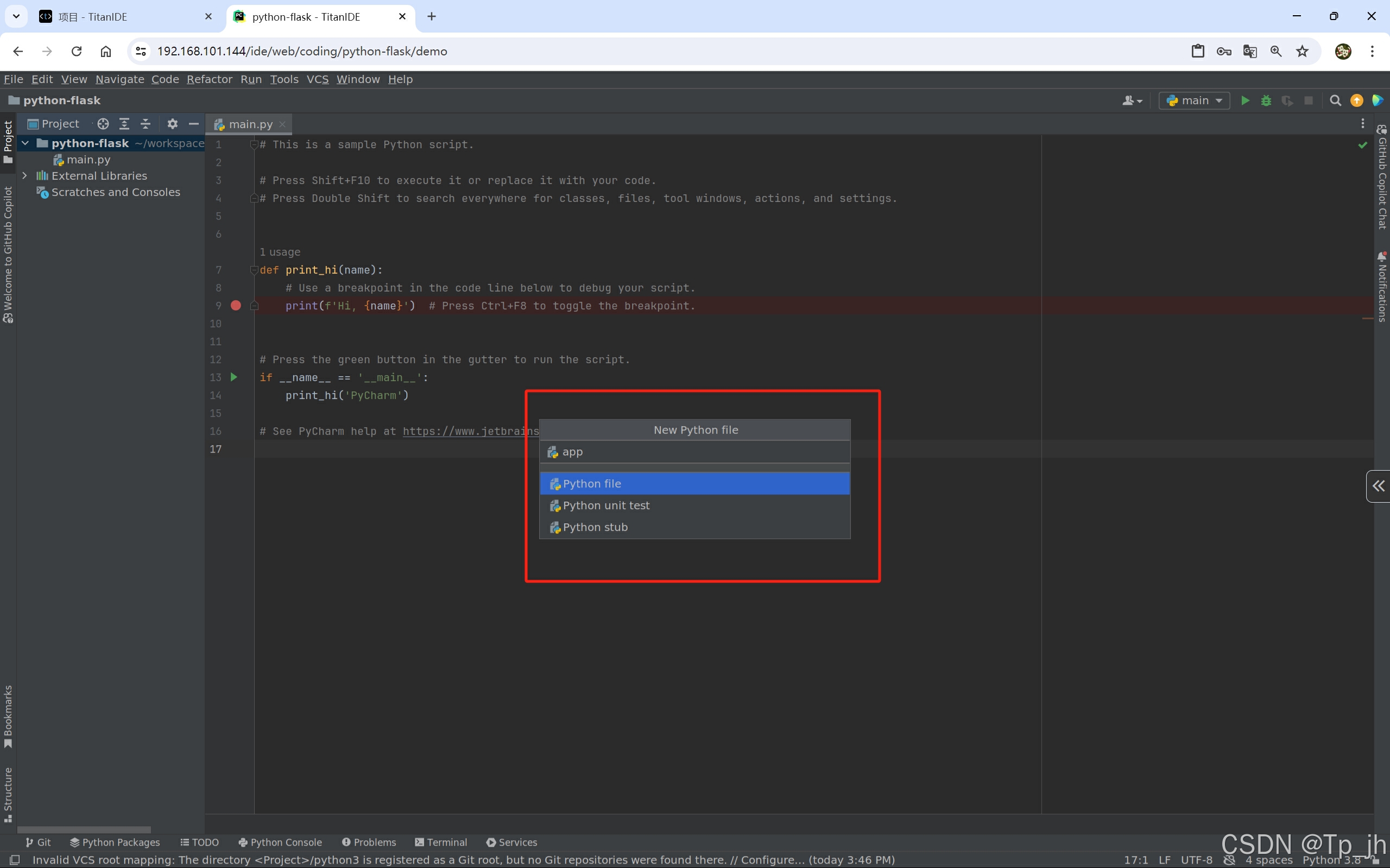
pip show flask 在线版Pycharm创建文件以及文件夹的步骤与本地客户端Pycharm一致
在线版Pycharm创建文件以及文件夹的步骤与本地客户端Pycharm一致  输入python文件名
输入python文件名

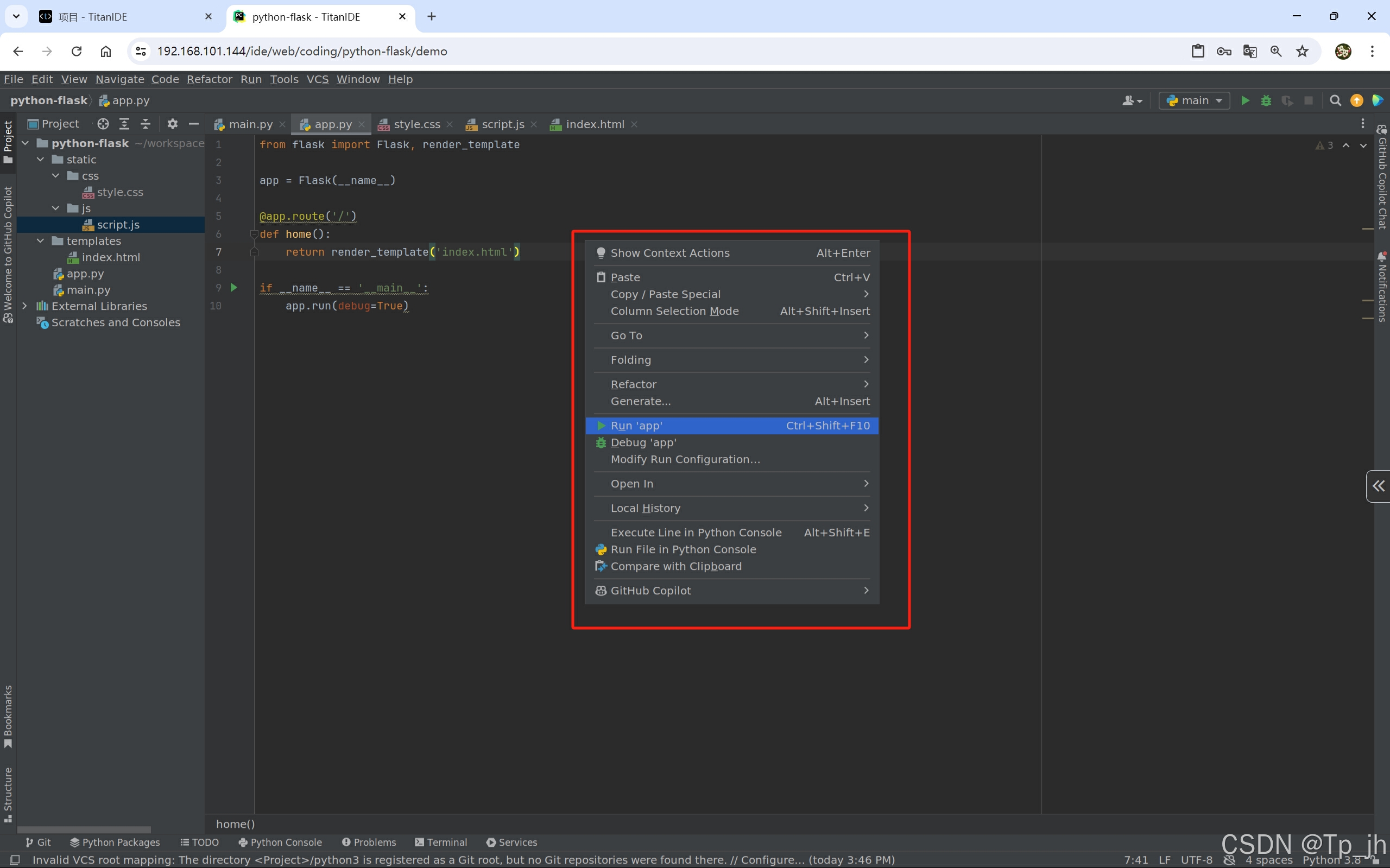
python-flask项目的文件结构如下:

from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flask App</title>
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body>
<h1>Welcome to Flask!</h1>
<p>This is a simple Flask application.</p>
<script src="{{ url_for('static', filename='js/script.js') }}"></script>
</body>
</html>style.css:
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
h1 {
color: #333;
text-align: center;
}
p {
font-size: 1.2em;
color: #666;
text-align: center;
}script.js:
document.addEventListener('DOMContentLoaded', function() {
console.log("Script loaded!");
});运行项目

运行完毕,点击域名http://127.0.0.1:5000
 运行结果无误
运行结果无误
 除此之外,如果您需要上传本地项目进行编辑,同样非常简单,只需在右侧工具上传文件压缩包
除此之外,如果您需要上传本地项目进行编辑,同样非常简单,只需在右侧工具上传文件压缩包
 三、TitanIDE使用体验
三、TitanIDE使用体验
1. 支持多人协作 TitanIDE的云端特性使其成为团队协作的理想选择。邀请您的队友加入项目,即可实现实时代码共享和同步编辑。不论是远程办公还是跨地区合作,TitanIDE都能确保沟通无阻。
 2. 丰富的模板市场 TitanIDE的模板市场内置了超过40款模板,覆盖了Web开发、数据分析、机器学习等多个领域。无论您是初学者还是经验丰富的开发者,都能在这里找到激发灵感的起点。只需简单几步,即可将模板导入您的项目,快速构建起框架,进入开发模式
2. 丰富的模板市场 TitanIDE的模板市场内置了超过40款模板,覆盖了Web开发、数据分析、机器学习等多个领域。无论您是初学者还是经验丰富的开发者,都能在这里找到激发灵感的起点。只需简单几步,即可将模板导入您的项目,快速构建起框架,进入开发模式
 3. 严谨的代码安全保护 TitanIDE还提供了用户管理功能,管理员可以对团队人员的权限进行设置,在一定程度上避免了代码受到物理攻击的可能,可设置用户是否可以复制代码,下载代码以及给用户设置屏幕水印,并且隔一段时间对代码页面进行截图留存
3. 严谨的代码安全保护 TitanIDE还提供了用户管理功能,管理员可以对团队人员的权限进行设置,在一定程度上避免了代码受到物理攻击的可能,可设置用户是否可以复制代码,下载代码以及给用户设置屏幕水印,并且隔一段时间对代码页面进行截图留存
 结语
结语
以上就是对pycharm在线版使用的所有总结,感兴趣的小伙伴快去打开TitanIDE试试吧