前言
本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。
环境配置
系统:windows
平台:visual studio code
语言:rust
库:egui、eframe
概述
本文是本专栏的第九篇博文,主要讲述下拉列表部件combobox的使用。
事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程序以及源代码的基础上,进行的实例讲解。
即,本专栏的文章并非只是简单的翻译egui的官方示例与文档,而是针对于官方代码进行的实际使用,会在官方的代码上进行修改,包括解决一些问题。
系列博客链接:
1、<Rust>egui学习之小部件(一):如何在窗口及部件显示中文字符?
2、<Rust>egui学习之小部件(二):如何在egui窗口中添加按钮button以及标签label部件?
3、<Rust>egui学习之小部件(三):如何为窗口UI元件设置布局(间隔、水平、垂直排列)?
4、<Rust>egui学习之小部件(四):如何在窗口中添加滚动条Scroll部件?
5、<Rust>egui学习之小部件(五):如何在窗口中添加图像部件?
6、<Rust>egui学习之小部件(六):如何在窗口中添加菜单栏部件?
7、<Rust>egui学习之小部件(七):如何在窗口中添加颜色选择器colorpicker部件?
8、<Rust>egui学习之小部件(八):如何在窗口中添加滑动条slider部件?
部件属性
在egui中,下拉列表combobox部件提供下拉选项,其属性如下:
rust
#[must_use = "You should call .show*"]
pub struct ComboBox {
id_source: Id,
label: Option<WidgetText>,
selected_text: WidgetText,
width: Option<f32>,
height: Option<f32>,
icon: Option<IconPainter>,
wrap_mode: Option<TextWrapMode>,
}事实上,下拉列表形式与菜单类似,都是点击后弹出一列元素。
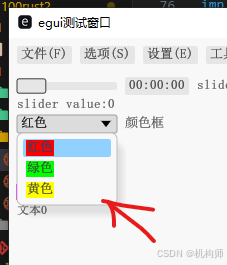
我们来一下combobox的典型应用,我们以三种颜色红、黄、绿为选项:
rust
let id=egui::Id::new("color1");
ComboBox::new(id,"颜色框")
//.icon(|ui,rect,visuals,is_open,above_or_below|setuifont::filled_triangle(ui, rect, visuals, is_open, above_or_below))
.selected_text(format!("{:?}",self.selected))
.show_ui(ui, |ui|{
ui.selectable_value(&mut self.selected, CC::红色,RichText::new("红色").background_color(Color32::RED));
ui.selectable_value(&mut self.selected, CC::绿色,RichText::new("绿色").background_color(Color32::GREEN));
ui.selectable_value(&mut self.selected, CC::黄色,RichText::new("黄色").background_color(Color32::YELLOW));
});
其中,文字的背景色是通过richtext元素来修改的,combobox本身不提供这些属性。
不过,我们可以修改下拉框右侧的图标,即三角形箭头,这实际上是一个绘制的矢量图形,我们可以通过icon属性来更改它:
rust
let id=egui::Id::new("color1");
ComboBox::new(id,"颜色框")
.icon(|ui,rect,visuals,is_open,above_or_below|setuifont::filled_triangle(ui, rect, visuals, is_open, above_or_below))
.selected_text(format!("{:?}",self.selected))
.show_ui(ui, |ui|{
ui.selectable_value(&mut self.selected, CC::红色,RichText::new("红色").background_color(Color32::RED));
ui.selectable_value(&mut self.selected, CC::绿色,RichText::new("绿色").background_color(Color32::GREEN));
ui.selectable_value(&mut self.selected, CC::黄色,RichText::new("黄色").background_color(Color32::YELLOW));
});注意,此处icon的参数是一个闭包,我们为其传入了一个函数,这个函数如下:
rust
pub fn filled_triangle(
ui: &egui::Ui,
rect: egui::Rect,
visuals: &egui::style::WidgetVisuals,
_is_open: bool,
_above_or_below: egui::AboveOrBelow,
) {
let rect = egui::Rect::from_center_size(
rect.center(),
egui::vec2(rect.width() * 0.6, rect.height() * 0.4),
);
ui.painter().add(egui::Shape::convex_polygon(
vec![
rect.left_top(),
rect.right_top(),
rect.center_bottom(),
//rect.left_bottom()
],
visuals.fg_stroke.color,
visuals.fg_stroke,
));
}上面的代码绘制出来的也是一个倒三角,但是我们可以修改其绘制路径:
rust
ui.painter().add(egui::Shape::convex_polygon(
vec![
rect.left_top(),
rect.right_top(),
rect.center_bottom(),
rect.left_bottom()
],加上一个点位,就变成了四边形:

combobox的参数里,我们注意到selected_text的参数是一个变量,即当我们选择不同的选项后,变量保存相应的值,对应本例中,即红色、黄色、绿色三种颜色。
而show_ui表示显示出下拉列表元素,显示的具体,则依据你写的代码来。
本例中下拉菜单中的三个元素便是如此添加的。
下拉列表部件提供了可选项,且可设置变量保存实时选择的值,这样我们就可以根据变量的值的不同来编写其他逻辑了。