在数据可视化领域,仪表盘图表作为一种直观且富有动态效果的展示工具,常被应用于各类监控、分析和管理场景中。它不仅能够实时反映关键指标的变化情况,还能通过丰富的样式配置,满足用户对于数据展示的个性化和精细化需求。
可视化仪表盘图表的应用场景
- **销售业绩监控:**仪表盘图表常用于监控销售业绩的关键指标,如销售额、销售量、客户转化率等。通过设定目标值和警戒线,企业可以快速了解销售业绩的达成情况,并及时调整销售策略。
- **工业生产状态实时展示:**在工业生产中,仪表盘图表可以实时展示生产线的运行状态、设备效率、产品质量等关键信息。这有助于生产管理人员快速了解生产状况,并做出相应调整。
- **金融市场风险监控:**仪表盘图表可展示金融市场的实时数据,如股票价格、汇率、利率等,帮助投资者和金融机构快速了解市场动态,制定风险管理策略。
- **金融信用风险评估:**通过仪表盘图表监控客户的信用状况,金融机构可以及时发现潜在的信用风险,并采取措施降低损失。
- **医疗健康:**在医疗领域,仪表盘图表可用于监控患者的生命体征数据,如心率、血压、血氧饱和度等。
在JVS-BI中,提供了数据可视化仪表盘图表,今天我针对仪表盘图表的样式配置进行详细介绍,特别是那些区别于其他图表组件的独有设置。

样式配置
点击选择仪表盘组件,选择后点击【样式】下的【自定义样式】。就可以看到大致分为【图表设置】、【标题设置】、【组件外观】几个大的模块。其中【标题设置】、【组件外观】已在【图表通用样式配置】文档中提到具体配置。此处只将该图表独有的【图表设置】的相关样式设置。
图表设置
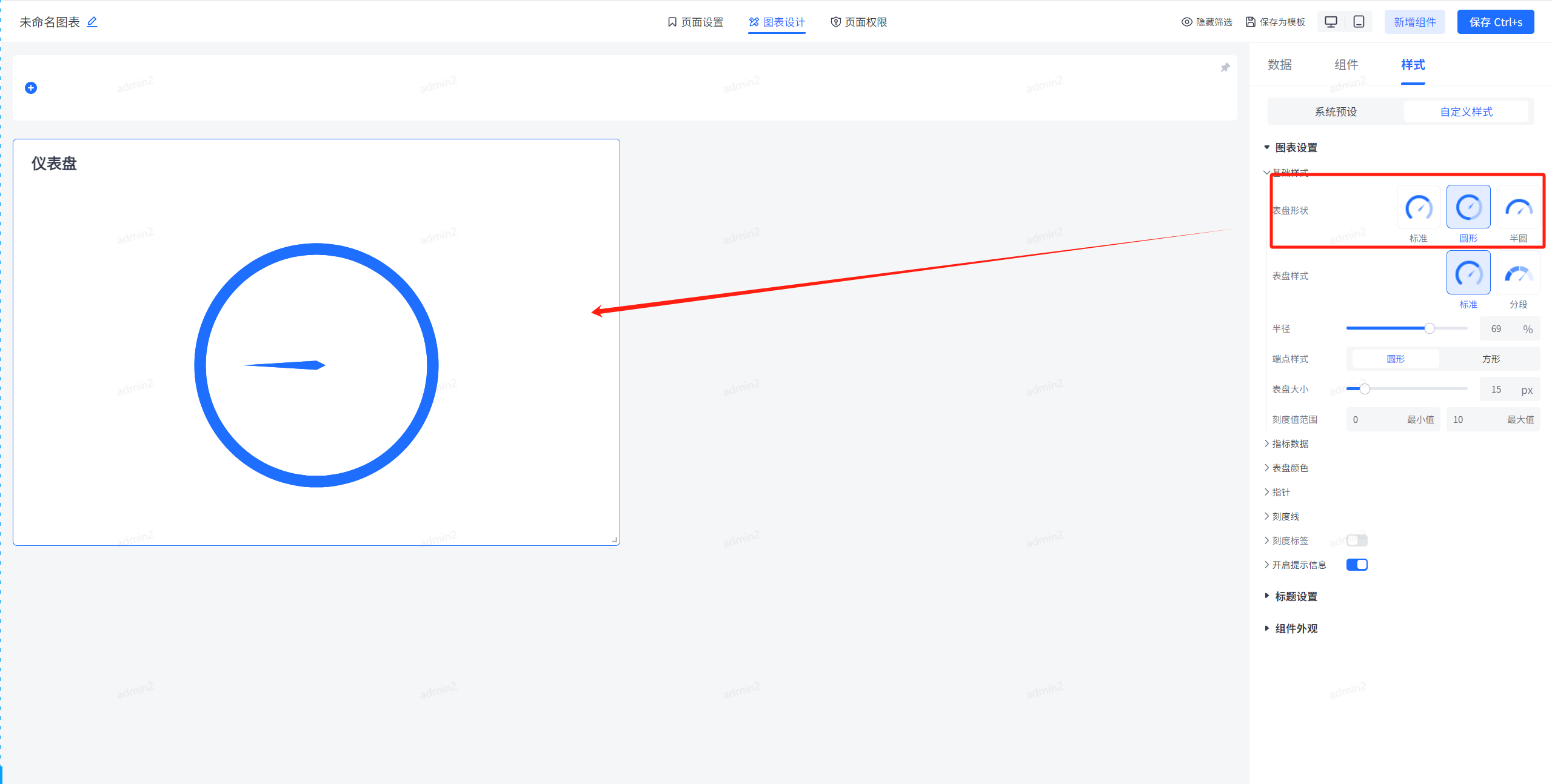
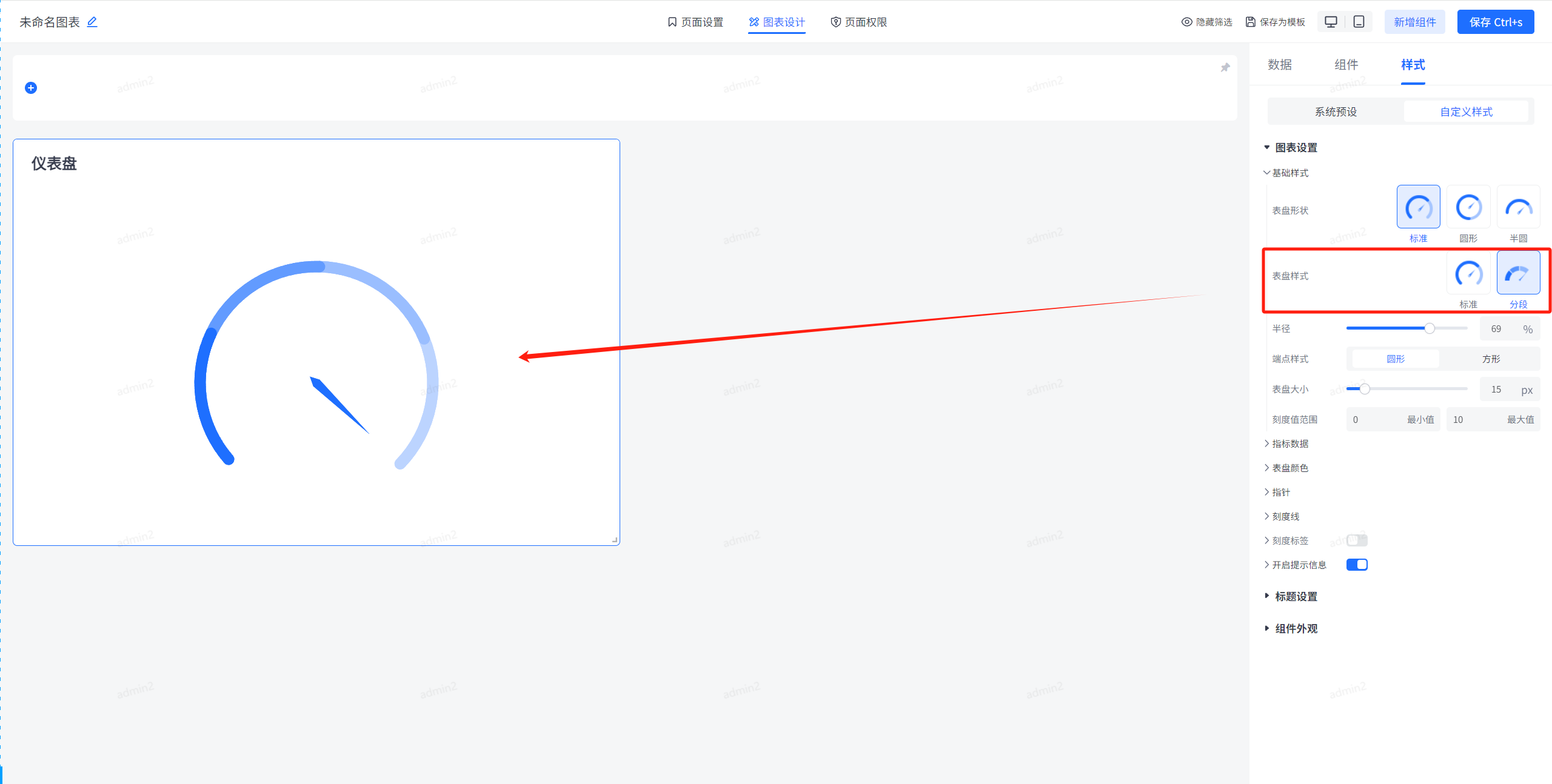
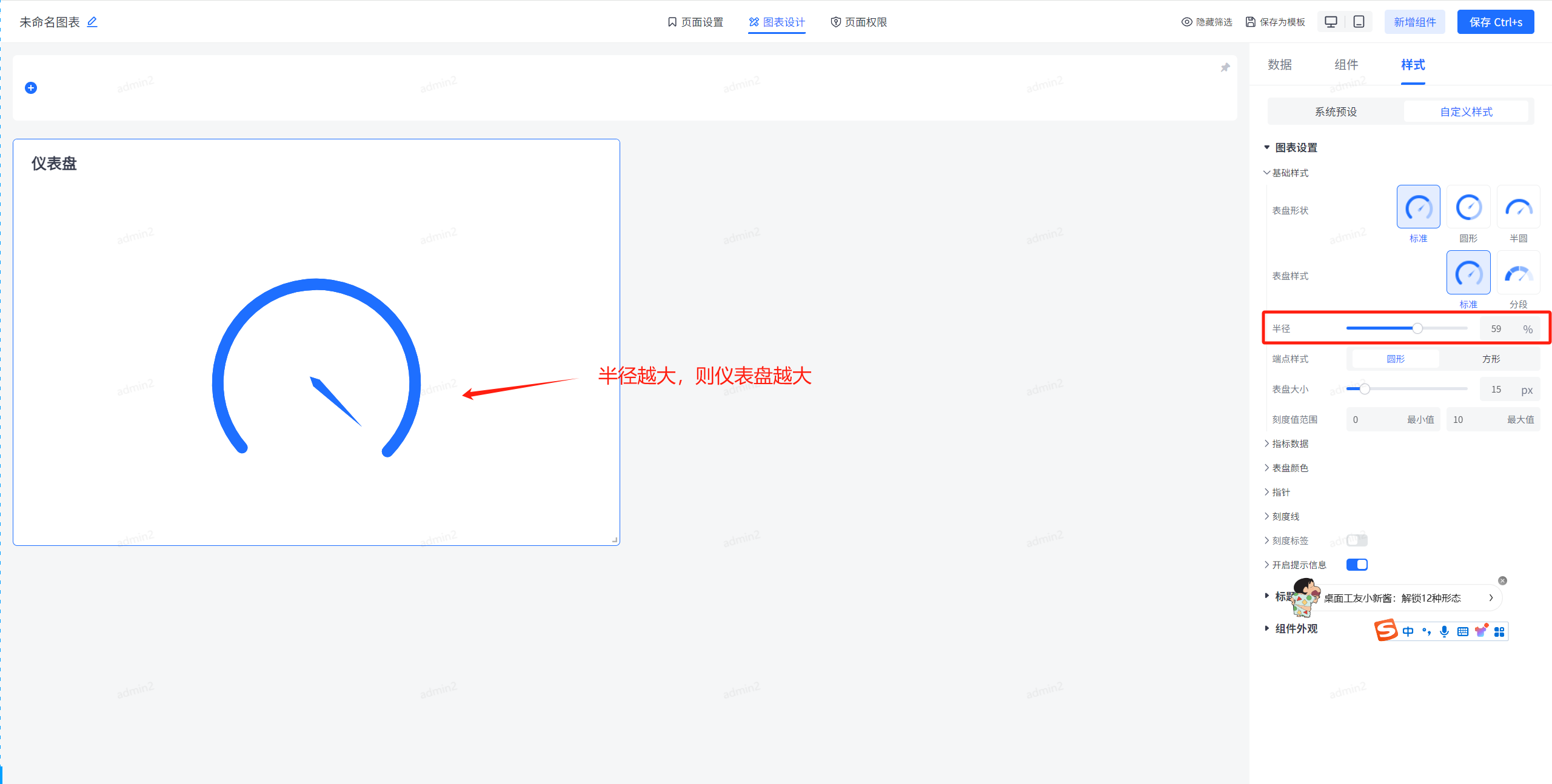
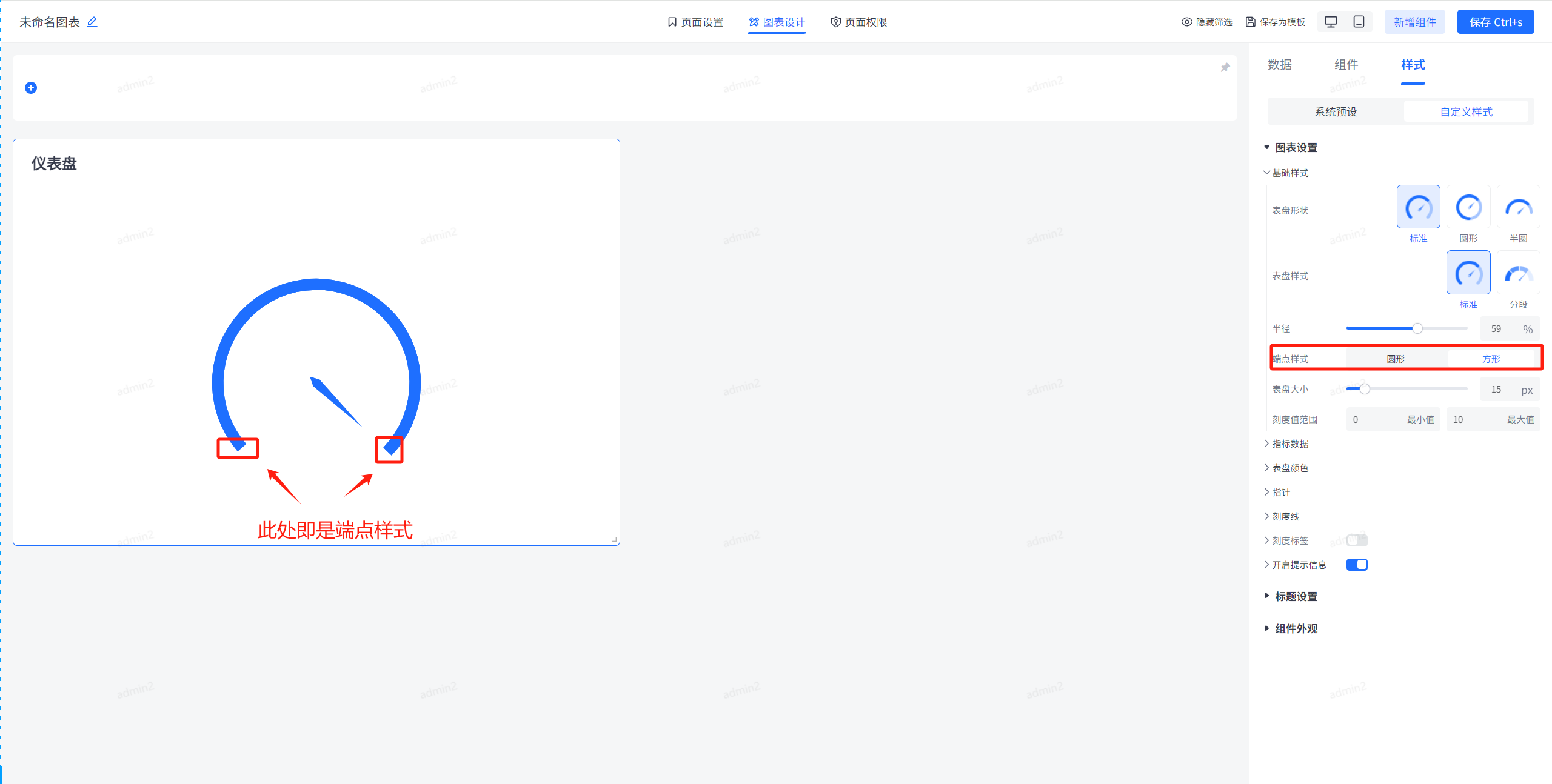
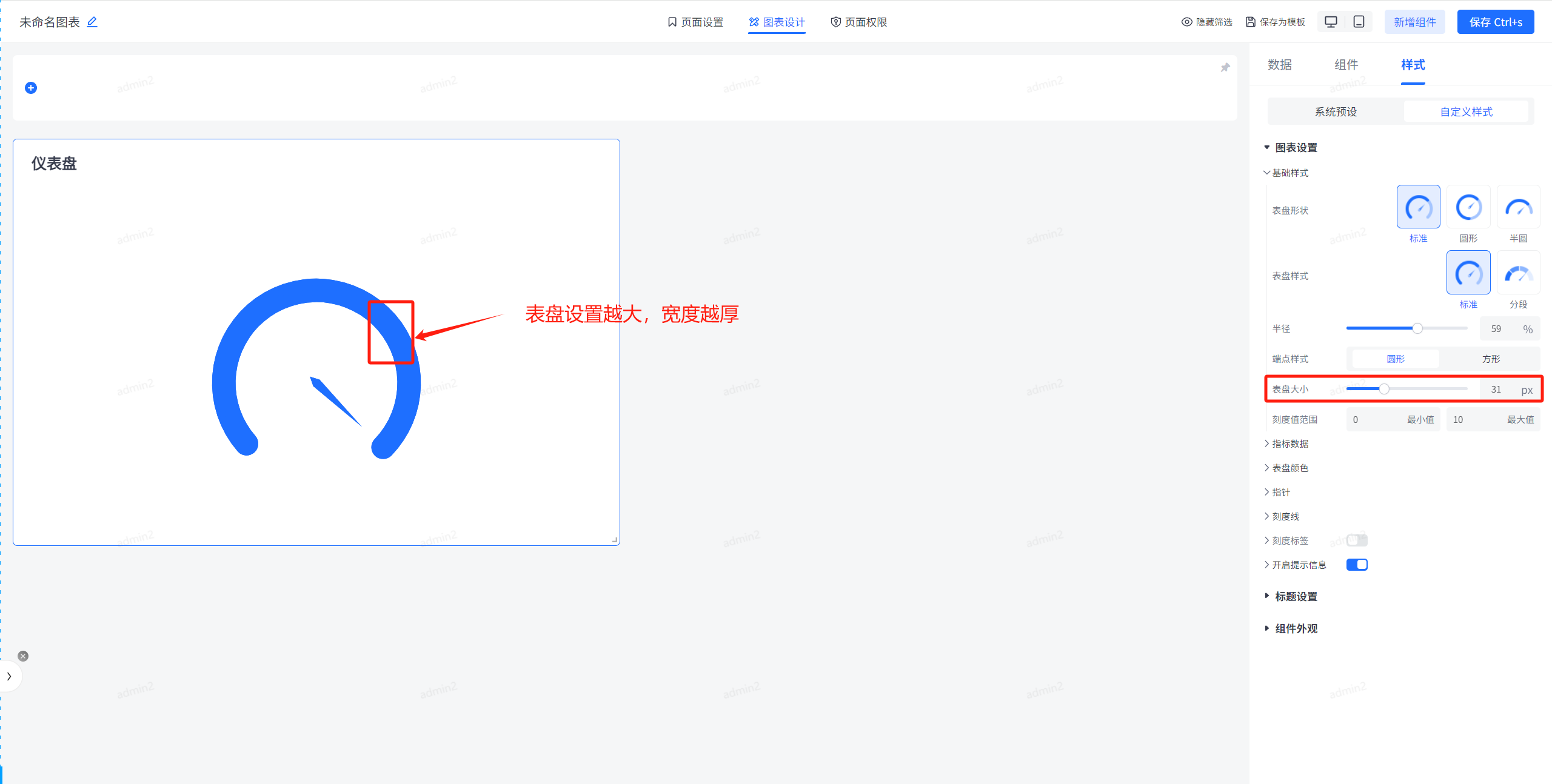
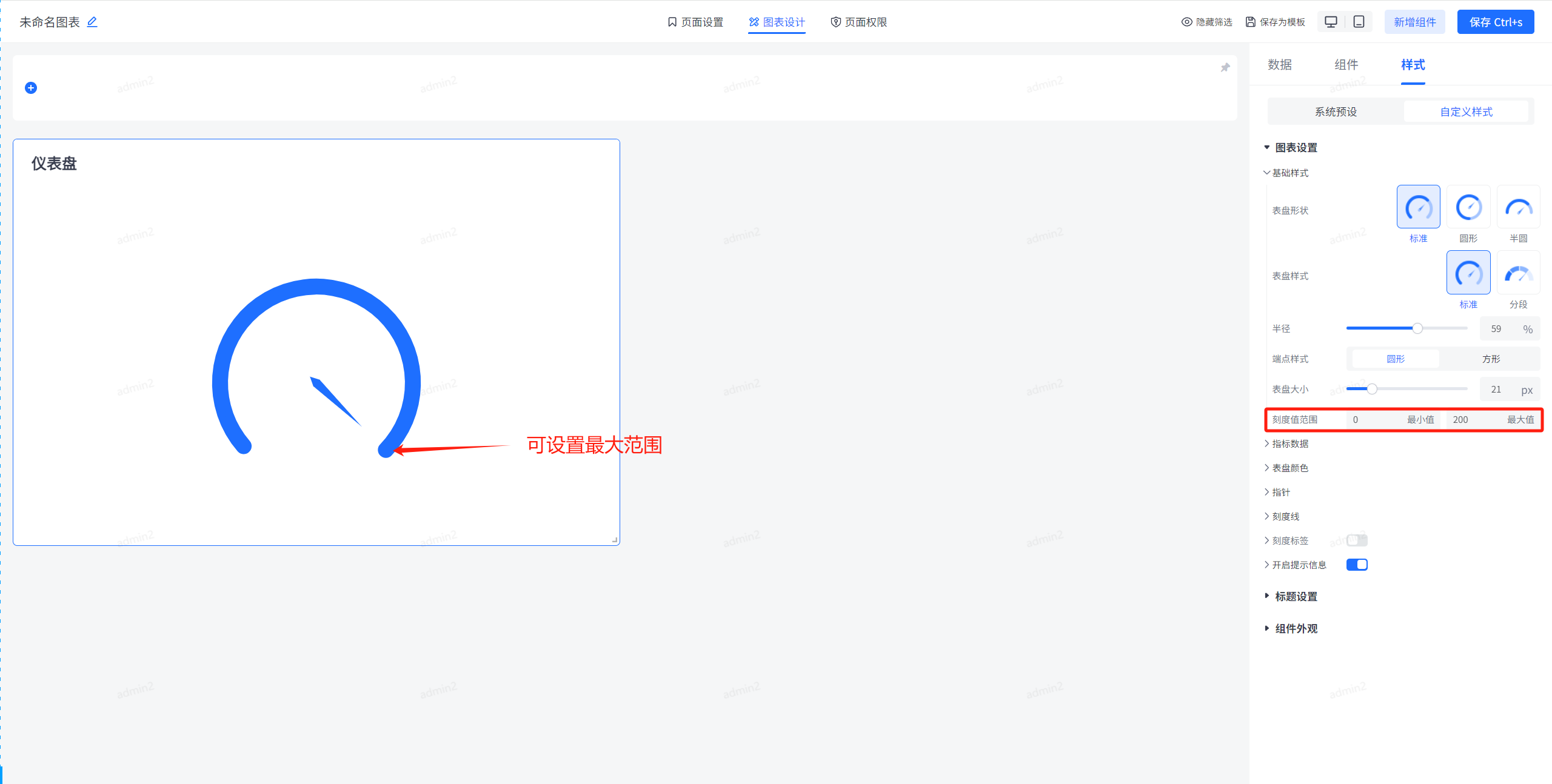
点开【基础样式】,可选择该图表组件的表盘形状、样式、半径、端点样式、表盘大小以及刻度值范围。






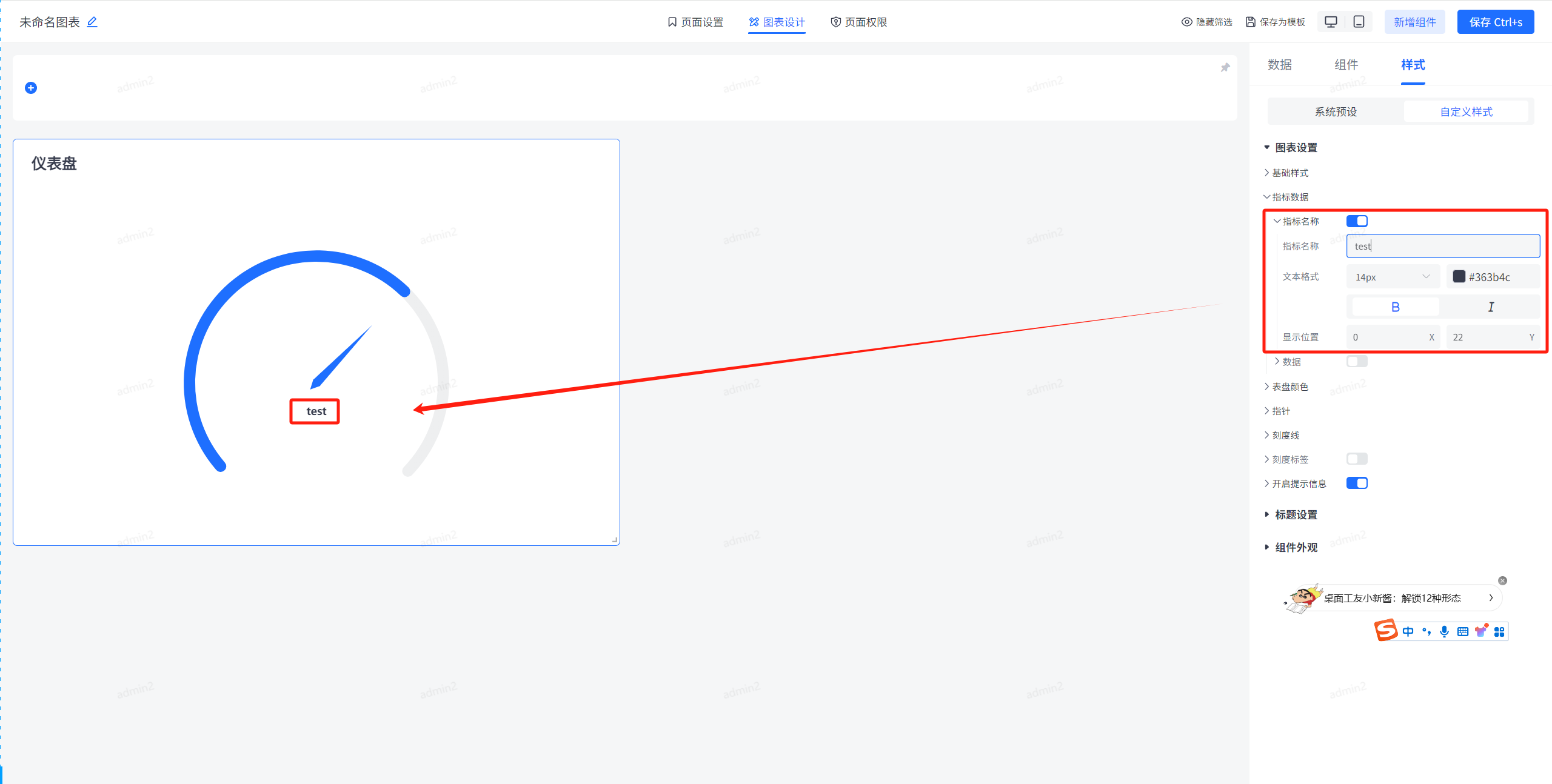
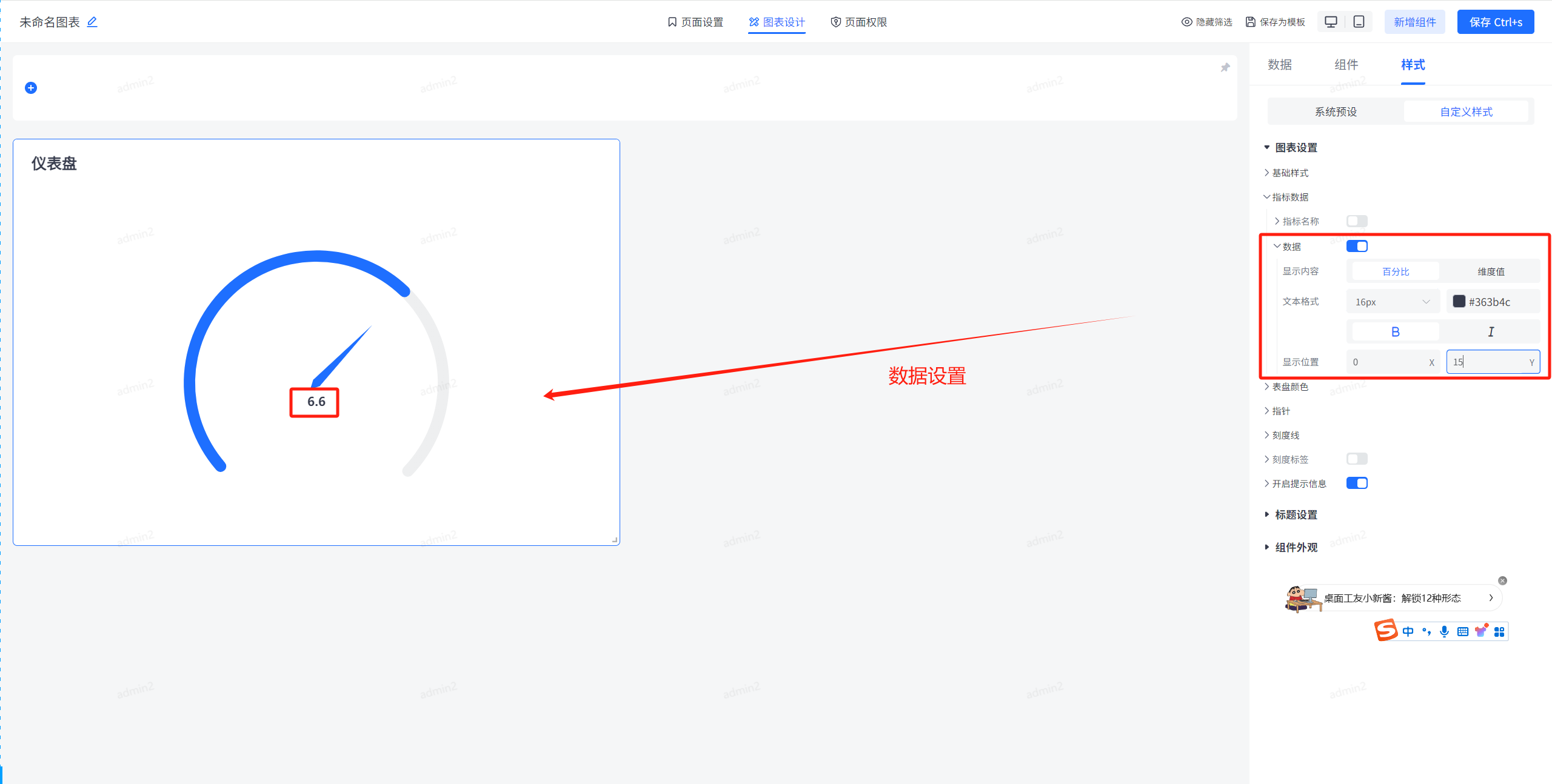
【指标数据】主要是对图表内部数据及图表名称的一个修饰,可指定数据和名称的大小、粗细、显示位置等。


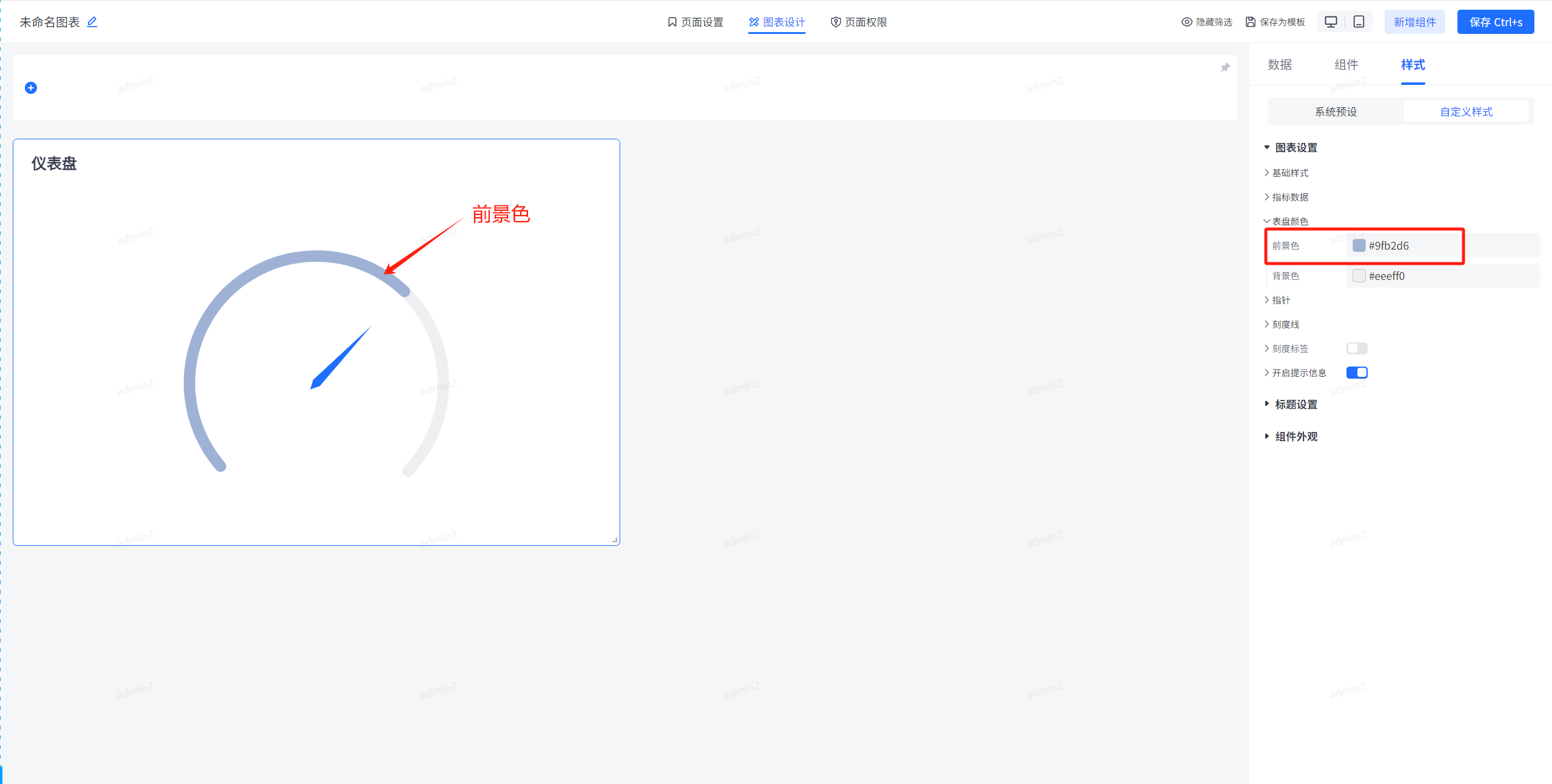
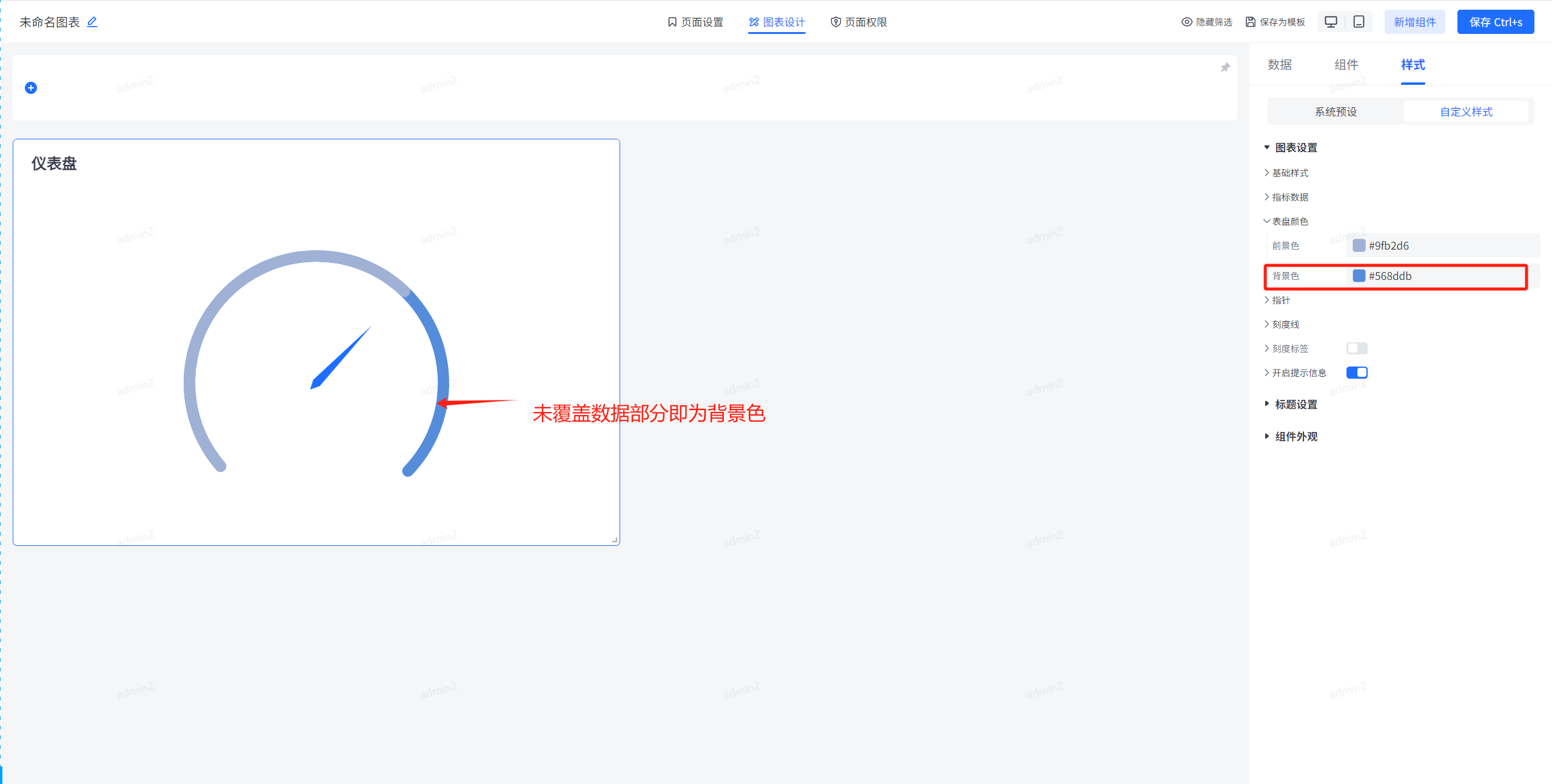
【表盘颜色】即整个仪表的颜色搭配,可分为前景色和背景色。以下分别展示两个设置。


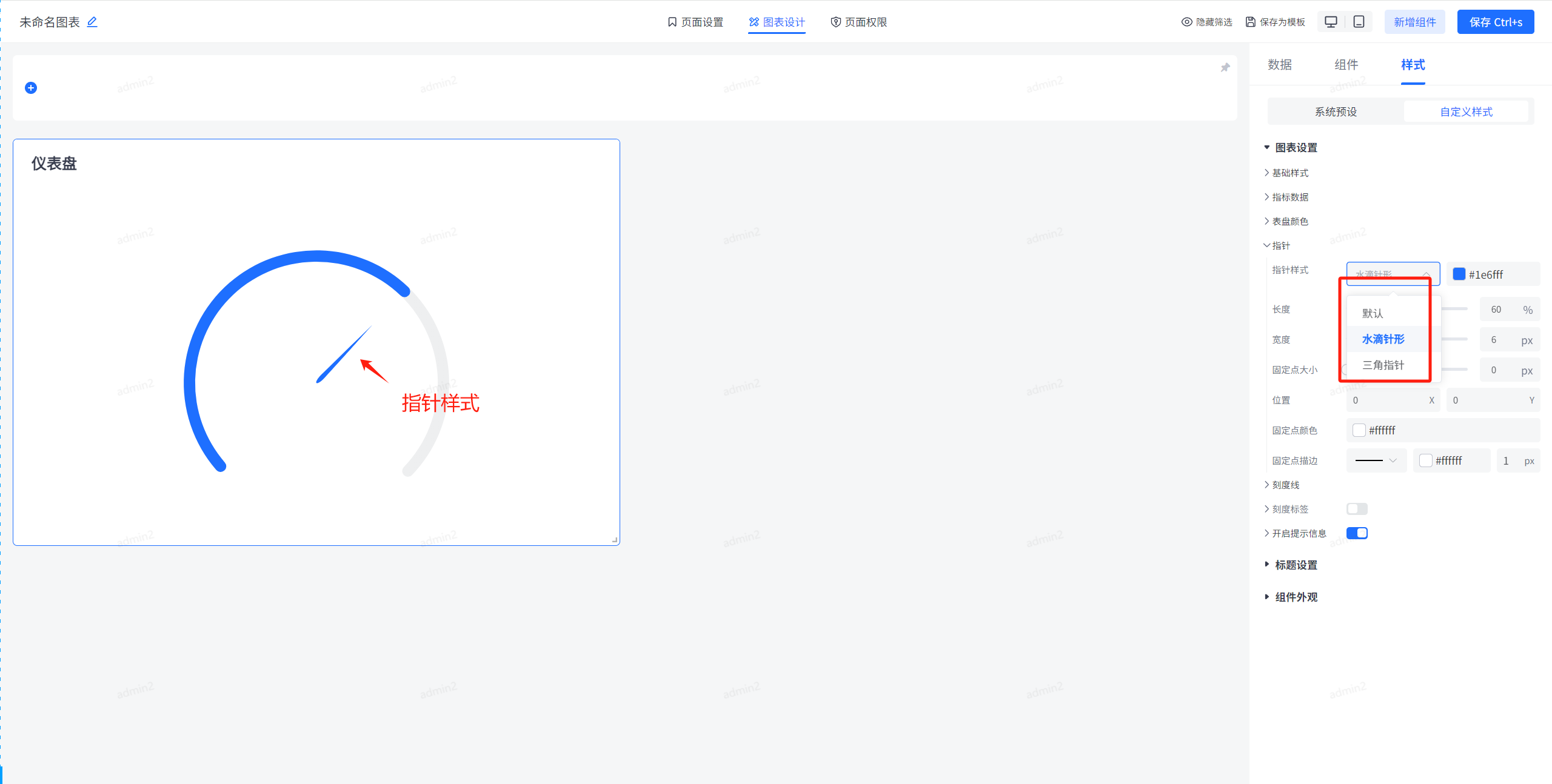
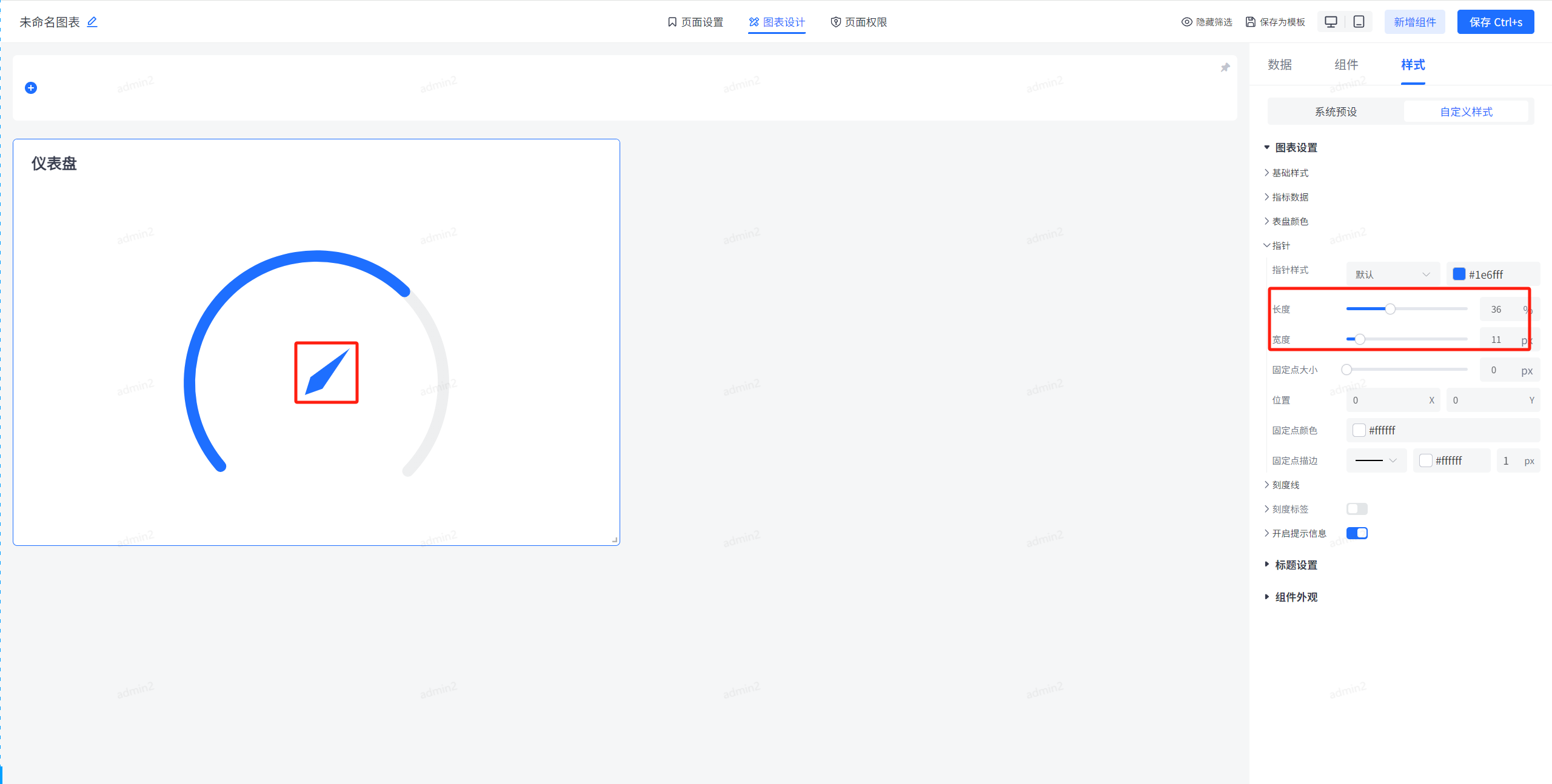
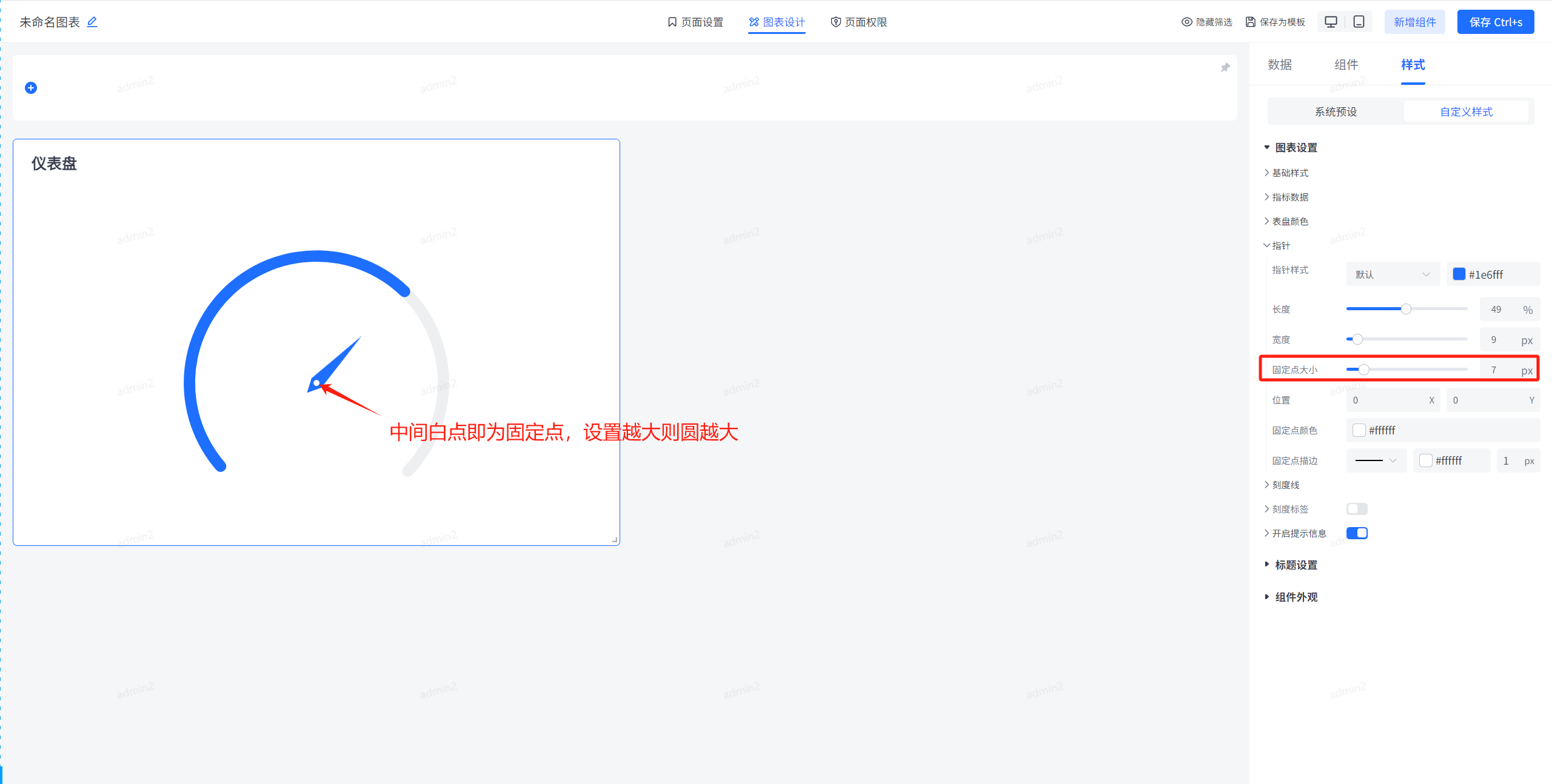
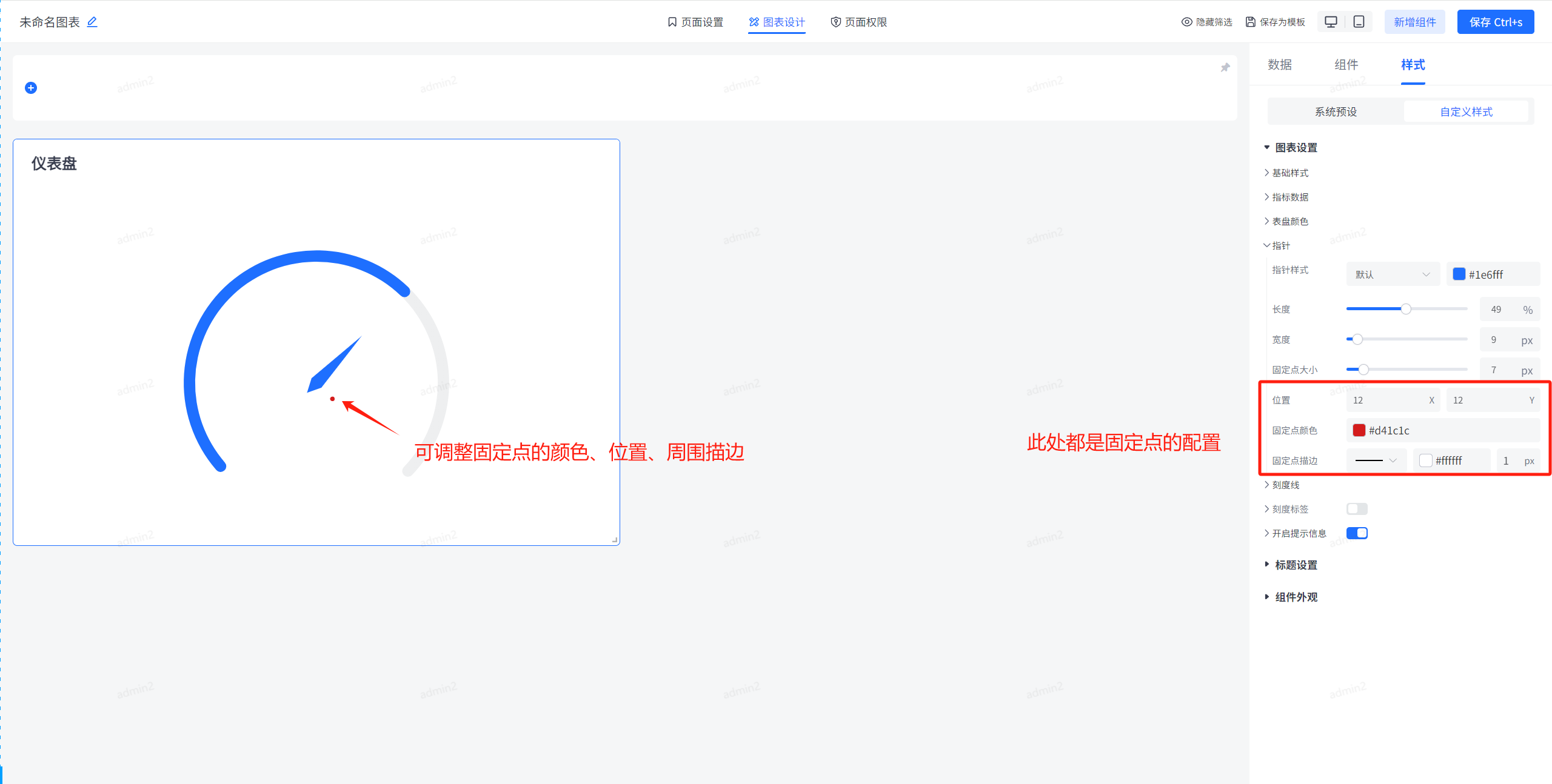
【指针】即是对仪表盘中心位置的指针样式、位置、大小等的设置。具体看下图演示。




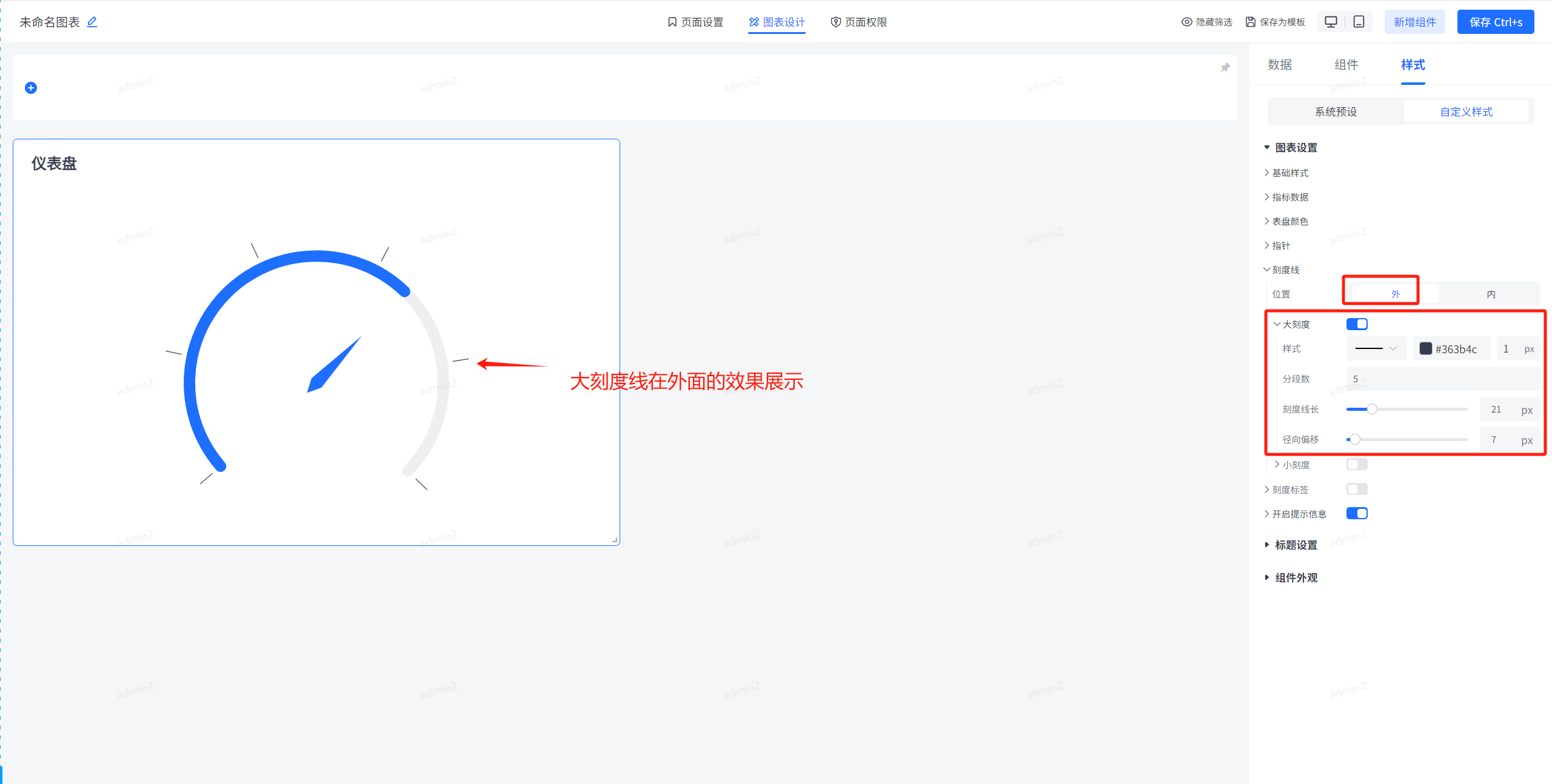
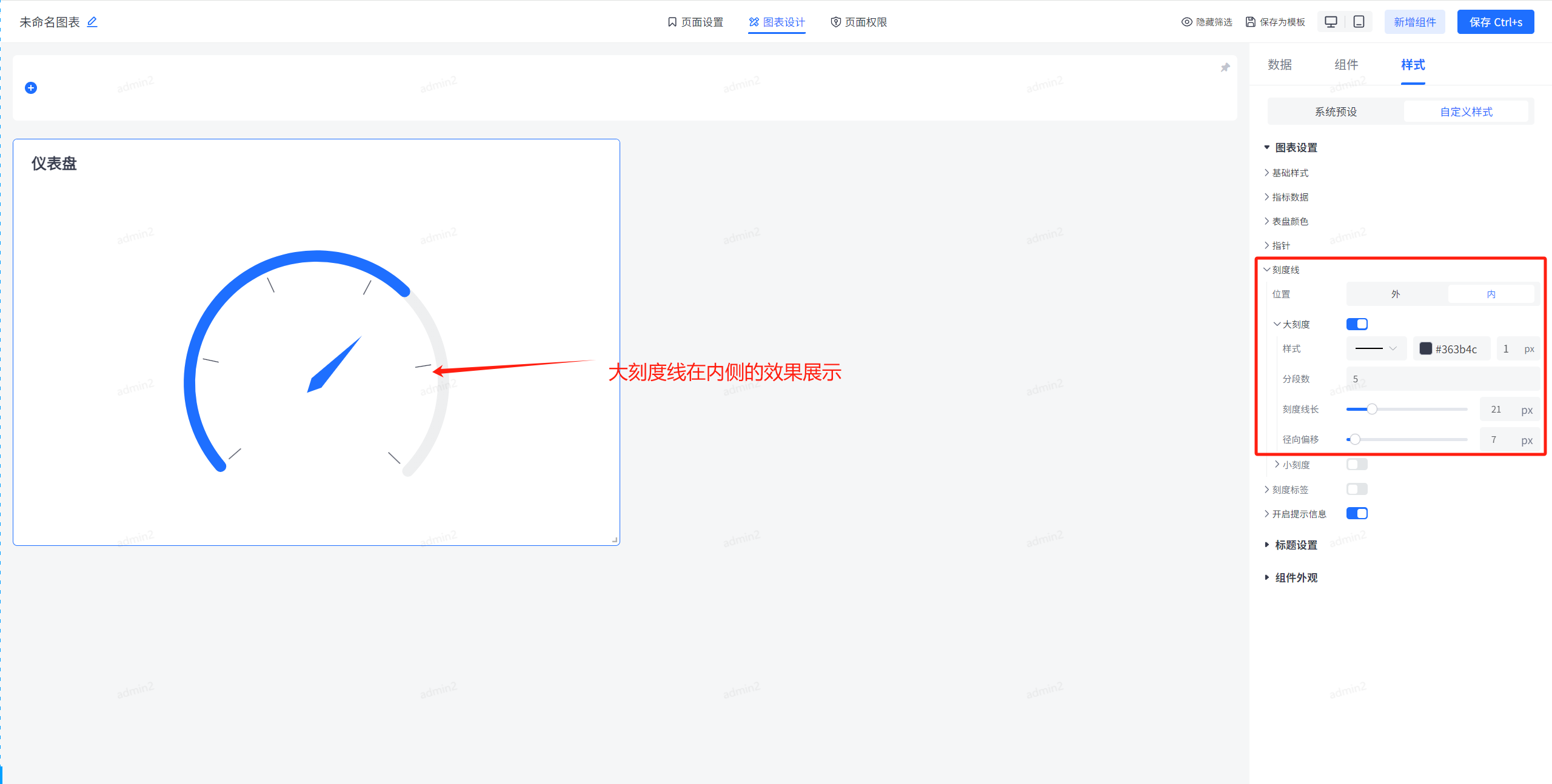
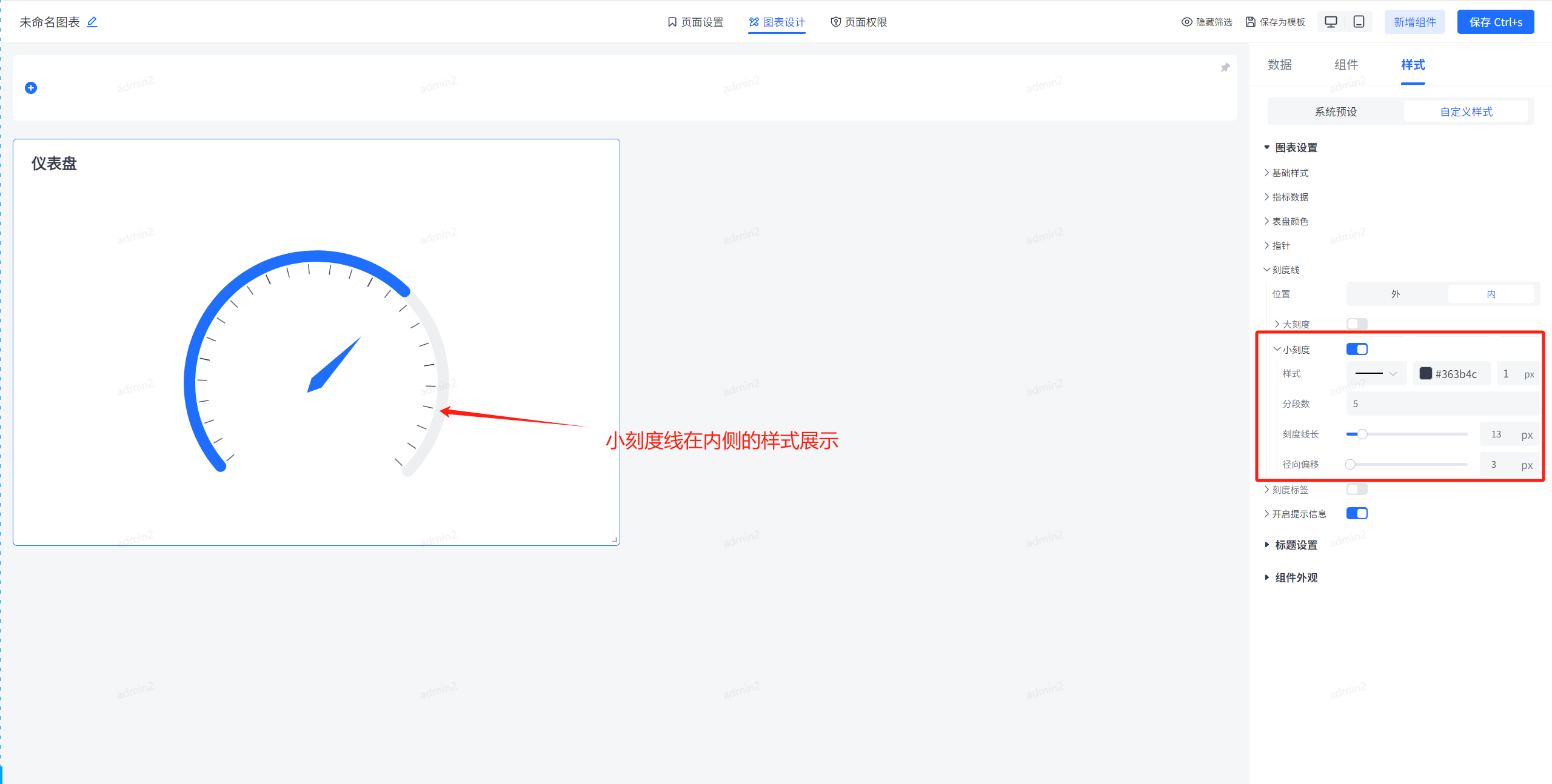
【刻度线】可定义刻度线位置,以及大小刻度样式等。以下为具体配置




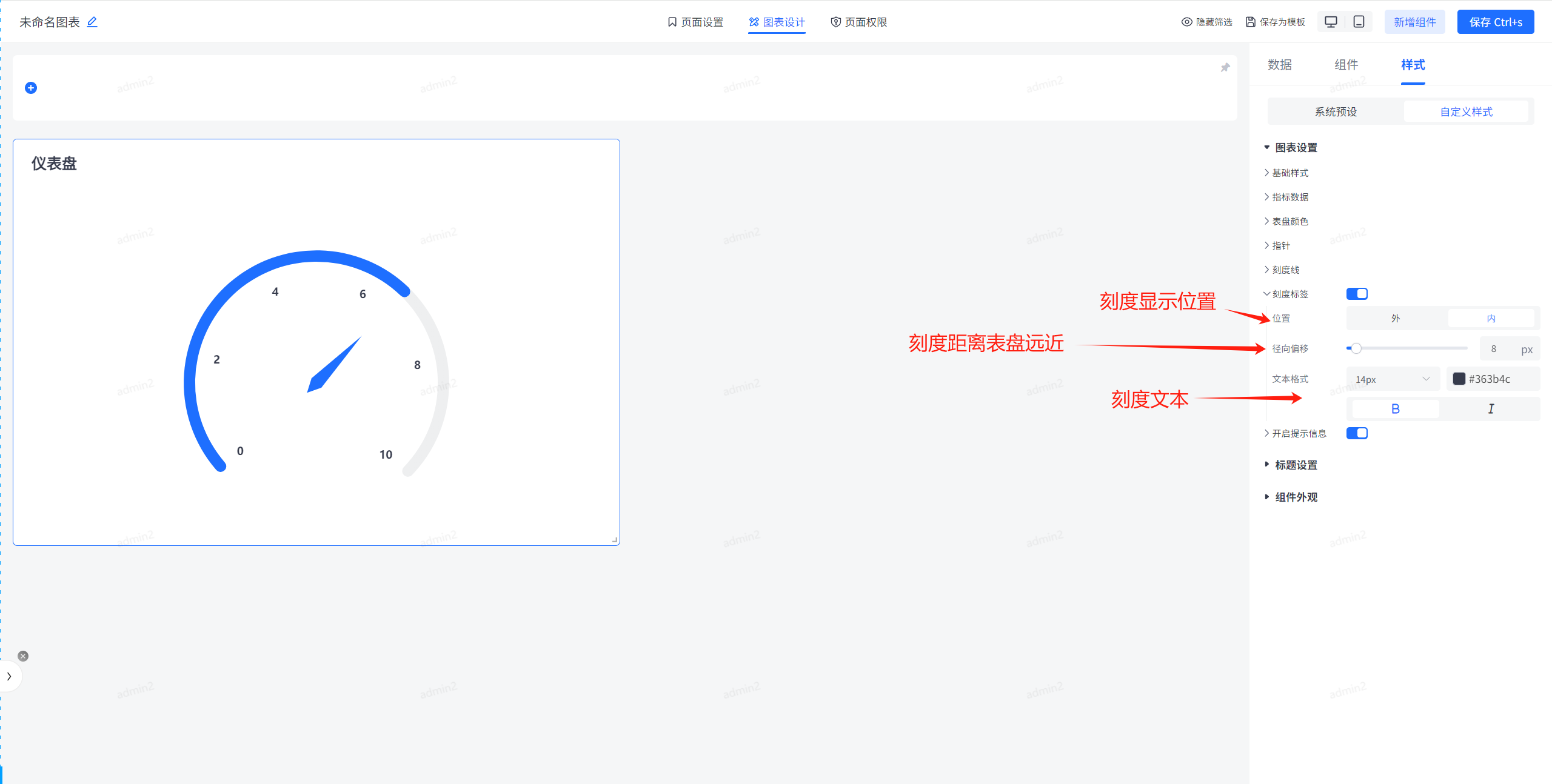
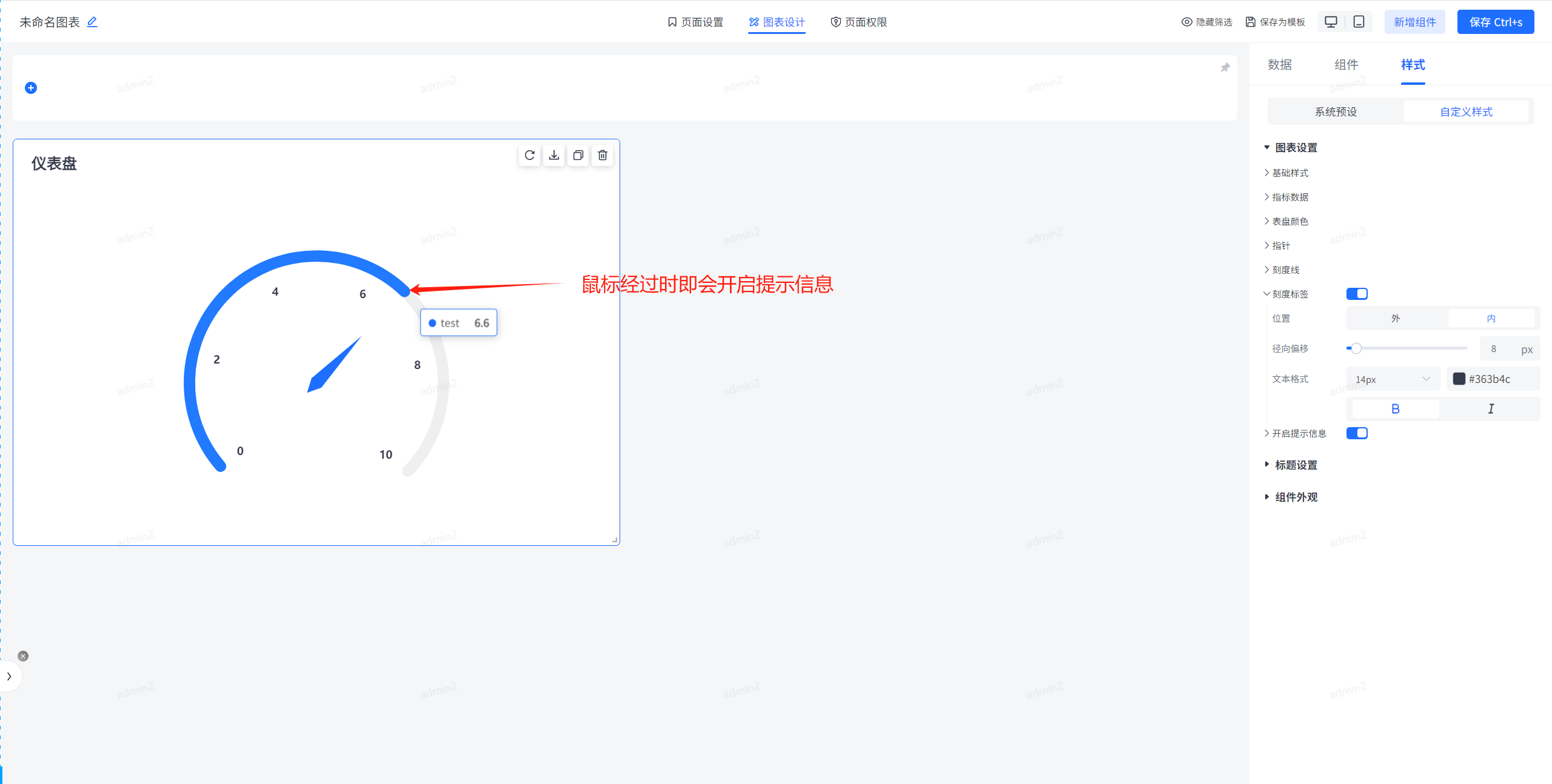
【刻度标签】即刻度的相关设置,以下为每个样式设置的详情。

开启提示信息即开启后当鼠标经过到折线图上的某一块儿时,那么就会显示出该块儿的信息提示。


在线demo:http://bi.bctools.cn