前言
之前用过一段时间的Game Framework 框架**,**后来有那么一段时间都做定制小软件,框架就没再怎么使用了。
现在要做大型项目了,感觉还是用框架好一些。于是又把Game Framework拾起来了。
这篇文章主要是讲Game Framework这个框架是怎么用的,比较多的一些使用方式,原理讲解没有哈。
写的不好大佬勿喷哈,随着后面的使用越来越熟练肯定理解也会越来越深刻的。
我是跟着猫仙人的FlappyBird制作流程上手了一遍,算是熟悉了一下用法,下面主要介绍各个文件夹的用法和代码的写入情况。
以下是需要的资料,包含源码,FlappyBird资源以及GDT模板
链接: https://pan.baidu.com/s/1Z6zfJV8OP8kh_vc6PzYgyA?pwd=ztkg 提取码: ztkg
文件夹介绍:

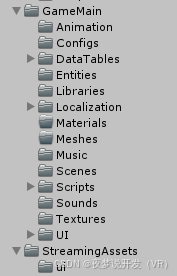
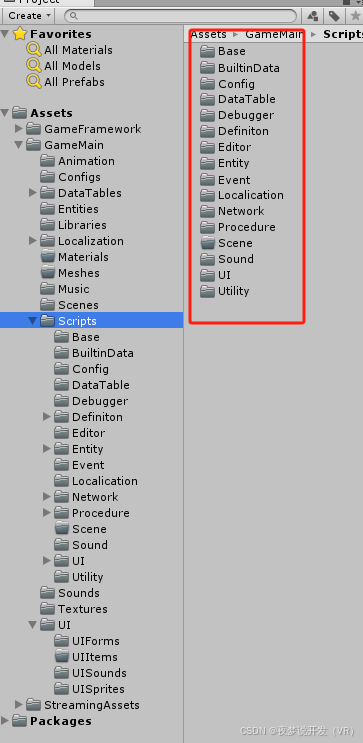
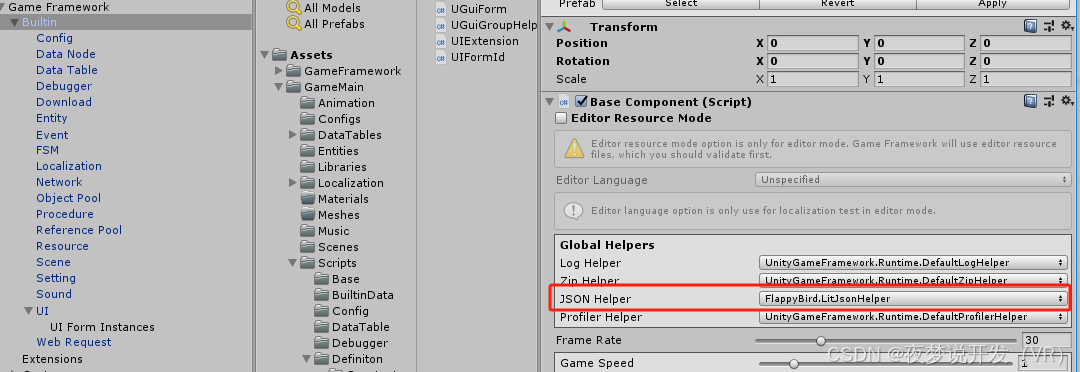
GameFramework导入之后的文件夹目录如上图。
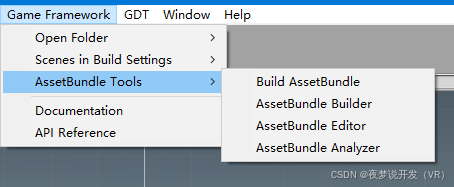
同时会在菜单栏生成GameFramework,但是目前项目来看只有打包用的上。o(╥﹏╥)o

这里其他文件夹目录使用到了猫仙人说到的GDT(基于UGF的游戏开发模板),相当于把用到的文件夹挨个创建了一遍

这个GDT目录我会放链接在后面哈。
其中用到的文件夹最多的几个我列举一下:
DataTables(配置表文件夹):
配置表文件夹,从Excel到exe文件的转换,里面给到了固定格式的Excel,直接在Excel中填写对应内容就行,最后保存的时候,保存为制表符格式(.txt类型的文件)

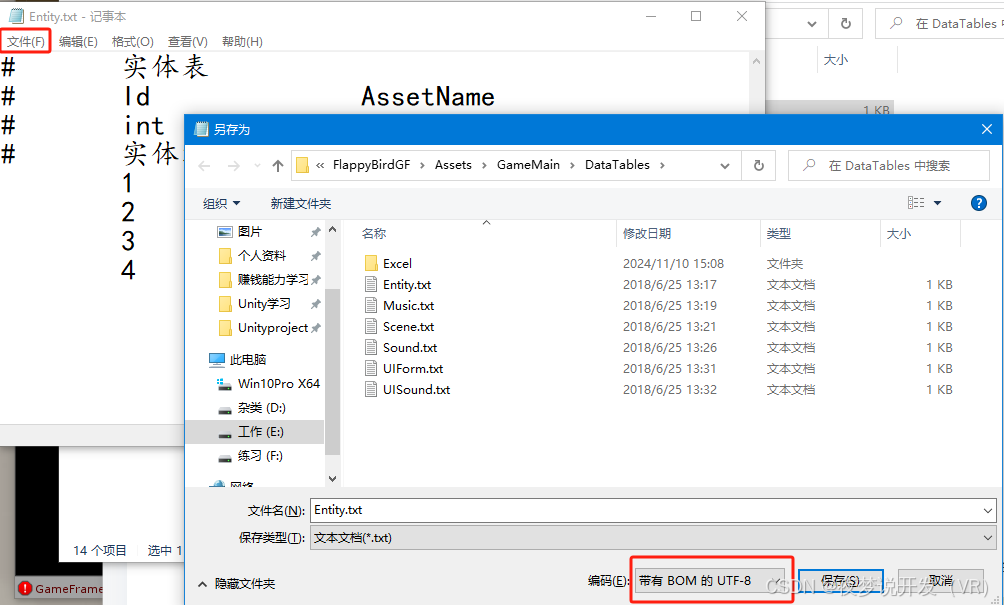
保存之后因为格式问题,需要在另存为那里文件格式修改为UTF-8,这样Unity才能够识别

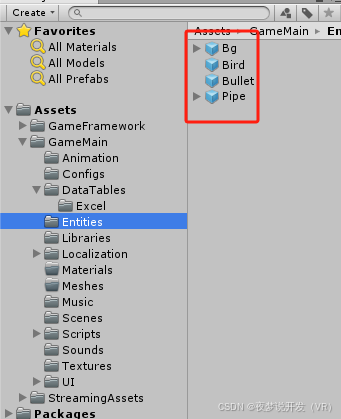
Entities(游戏物体预设体):
这个项目里面的Entities文件夹,主要放的是需要操作的游戏物体的预设体。

把制作好的预设体放进去,使用的时候就可以直接使用脚本调用,尽量脚本和预设体名称一致,后面会讲脚本的创建和使用。
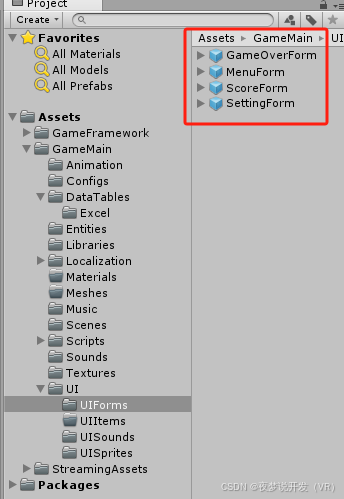
UIForms(游戏界面预设体):
这个文件夹下面放的都是UI界面的预设体,为了方便调用,同样的尽量脚本和预设体名称一致。

Animation(动画):
动画文件夹,这个就不做多说了。

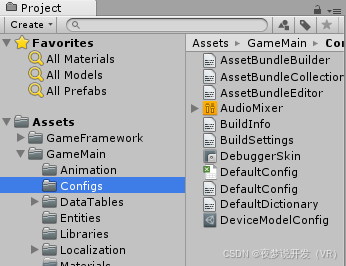
Configs(配置文件夹):

这个里面放的都是一些配置文件,前期不需要管那么多,后期使用到AssetBundle打包之后,会在这里生成一个AssetBundle的配置文件。
其他常用文件夹:
其他的一些常用文件夹就不多说了,都是一些资源文件夹
Scene放置的是常用的场景

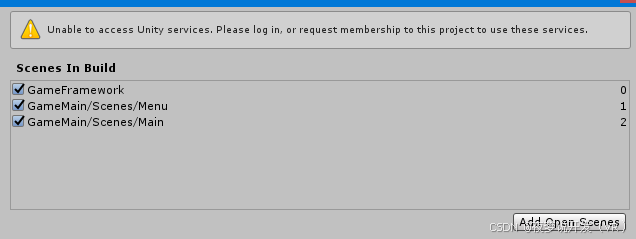
场景这块要额外说一下,我们添加场景到BuildSetting的时候,千万要吧GameFramework这个场景放到第一位上。如下图:

比方说音乐,里面放的是场景音乐。

 声音音效
声音音效
 图片
图片
 精灵图片
精灵图片
 UI所使用的音效
UI所使用的音效
代码:
代码文件夹的层级如下,接下来会介绍几个比较重要的:

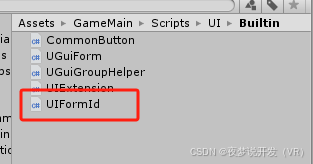
UIFormId(游戏UI界面):
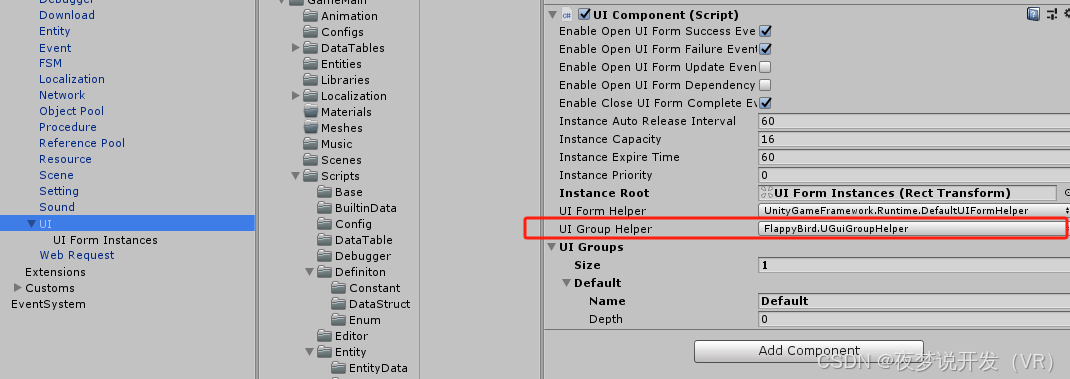
UIFormId是进行游戏UI界面配置的,以序号的形式进行修改添加。

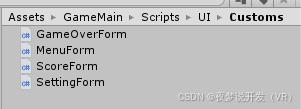
同样的UI文件夹下的Customs是放置UI界面的逻辑功能,一般是直接挂载在对应预设体上。

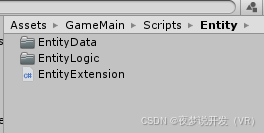
Entity(游戏物体):
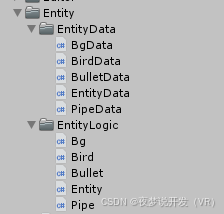
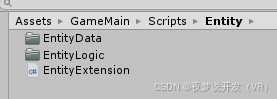
其次就是Entity这个文件夹,用到的比较多

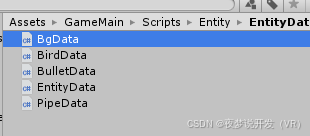
其中包含两个文件夹,EntityData文件夹下放置游戏物体的数据脚本,包含数据以及初始化

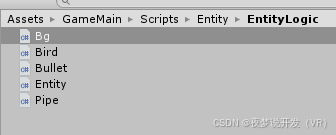
EntityLogic文件夹放置游戏物体的实体脚本,包含功能逻辑代码

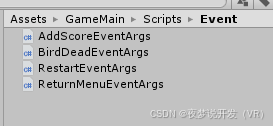
Event(事件):
还有一个比较重要的文件夹,就是Event事件脚本,游戏中所有的行为都包含事件,这里只需要在这里面创建一个事件脚本,在其他脚本中就能直接使用。

事件创建:

比方说小鸟死亡事件,我们就需要新创建一个小鸟死亡事件脚本在Event文件夹下。
然后该脚本需要继承GameEventArgs类,然后实现基类的方法。

其中包含了一个字段,并且包含了要给clear方法。
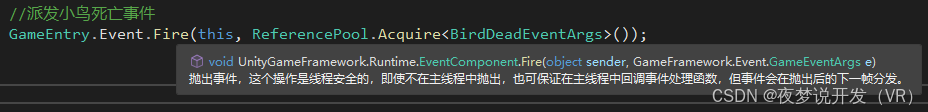
我们使用的时候需要先派发事件,然后对应的类会订阅事件和取消订阅事件,如下图则是派发事件,用到的是GameEntry.Event.Fire方法,参数为一个实体,一个是事件对象池,代表我们有一个事件创建了。

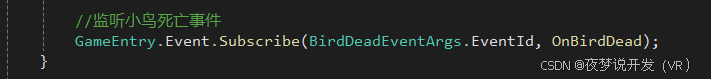
订阅事件:

上面是子弹脚本中,监听小鸟死亡事件。
这里,所有的事件都是需要通过GameEntry.Event.Subscribe(),这个方法进行订阅的。
它包含了两个参数,一个参数是需要监听的事件的ID,一般会在派发事件的时候初始化。第二个参数则是需要绑定的方法,当监听的事件出现变化的时候,就会执行第二个方法。
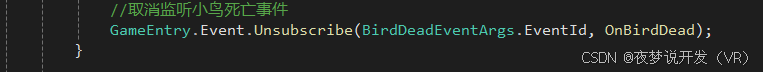
取消订阅事件:

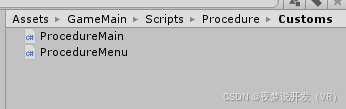
Procedure/Customs(流程):

流程是GameFramework运行游戏的基本机制,每个场景都可以是一个流程,所以这里我们创建了两个流程脚本,这里面主要放置一些场景中的逻辑和初始化。
大致用到的就这些地方,看着脚本内容挺多的,但实际上需要我们写的不是很多,毕竟是框架,很多功能已经集成好了,我们只需要学习使用写一下就行。
写代码需要注意的点:
其中写代码需要注意的点比较多,毕竟是框架,已经规范好了自己的写法,如果不会的话很头疼从哪里开始。
根据FlappyBird项目练手的情况来看,大部分都是已经写好的内容,其中几点需要注意:
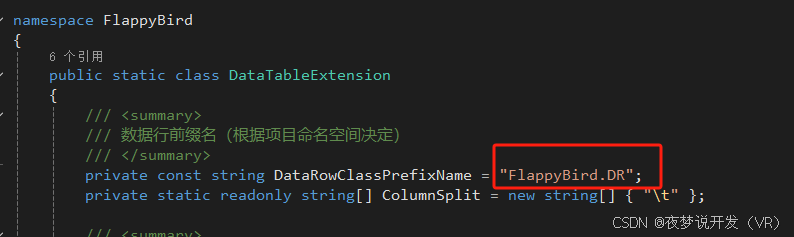
1、命名空间修改

所有需要写的类,都必须放到一个命名空间下,如果改名的话,尽量重命名,这样,很多框架里面的代码才能够起到效用。
同时,改完命名空间之后,也有一部分内容需要修改





代码里面的名称也需要修改一下。
2、场景主脚本(流程脚本):
这里在GameFramework框架中,主要是以流程为核心进行控制的,所以我们想要进行游戏的开发,也需要通过流程来进行控制。
比方说FlappyBird项目中有两个场景,Menu场景和Main场景。那么就创建两个类,分别代表Menu和Main。但是需要这两个类去继承ProcedureBase,代表是加入了GameFramework的流程中。


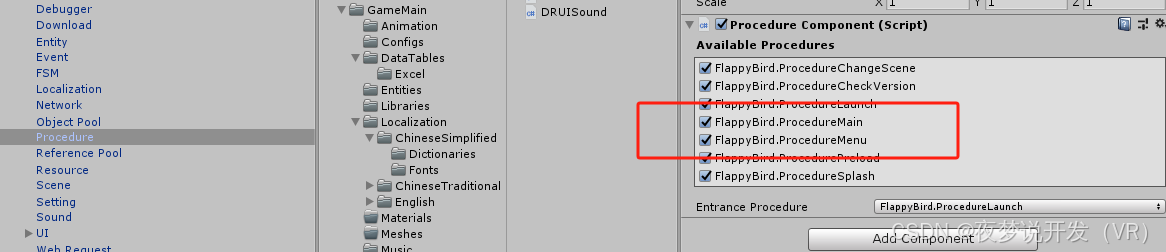
当继承了ProcedureBase之后,在场景中的Procedure的面板上,就会多出来我们的两个脚本,代表已经加入了流程

3、游戏物体
我们的游戏物体需要添加到Entity下的 Entity Groups中,上面的几个参数分别是对生成的实例进行管理的参数,这个我没有太搞明白为什么要添加进去。后面需要研究一下。
当我们为游戏物体创建脚本的时候,需要一一对应的创建游戏物体的数据脚本

这里是规定了写代码的规范,实体和数据必须分离。

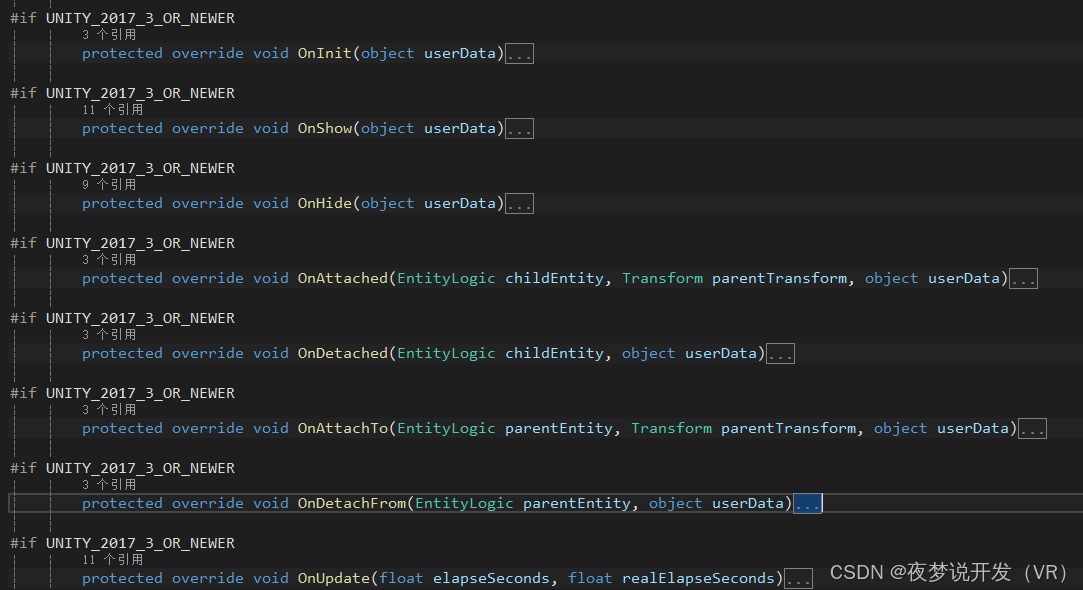
实体需要继承Entity类,Entity类包含如下可重写的方法,基本上我们能用到的生命周期和常用方法基本都涵盖了


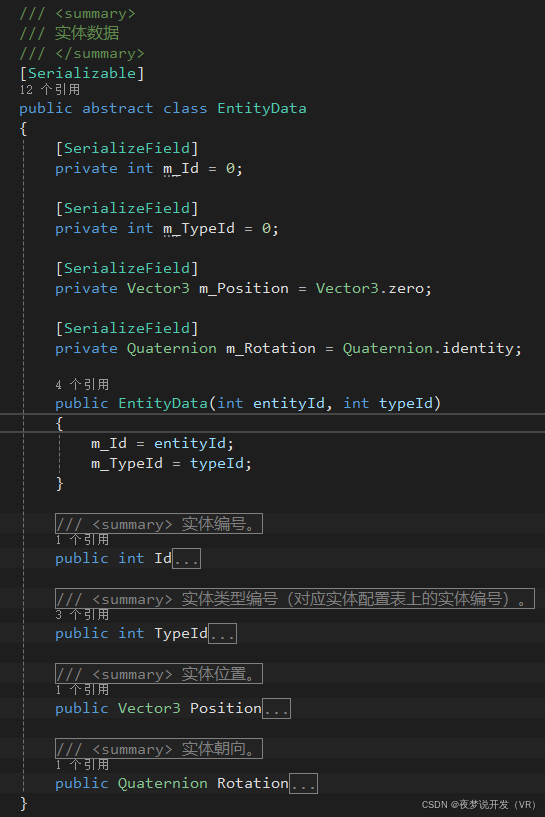
实体数据必须要继承EntityData类,继承EntityData类必须要实现一个构造函数,同时包含了两个字段,方便后期我们修改。

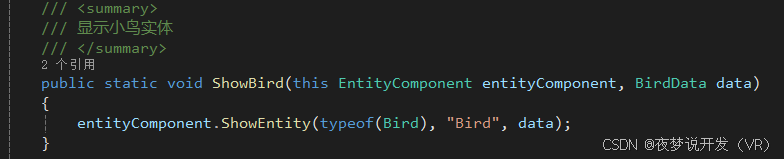
其中,游戏物体的脚本写完之后,一定不要忘记在EntityExtension脚本中添加上显示游戏物体实体的方法,脚本路径和大致代码写法如下:


设置静态公开的一个显示游戏物体小鸟的方法,前一个参数是实体组件,后面一个参数则是实体数据。

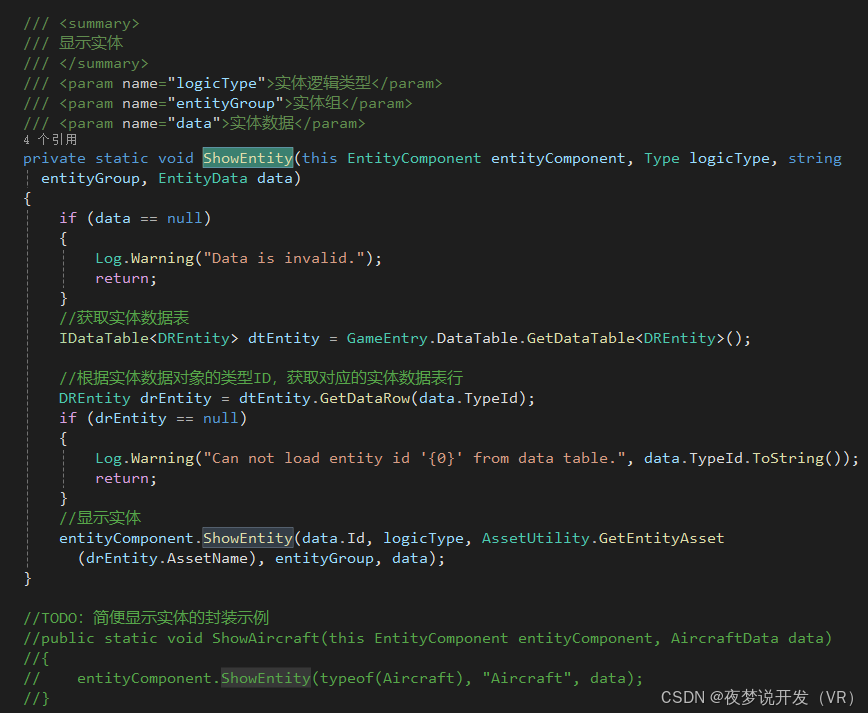
框架里面写好了一个类,就是为了显示实体,已经封装好了方法,并且在下面TODO那里给我们写好了显示实体的封装示例,让我们直接照抄就行
4、游戏物体逻辑常用类和方法
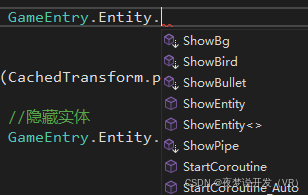
显示游戏物体:

如上图,就是我们设置好的显示各种游戏物体的显示的方法。

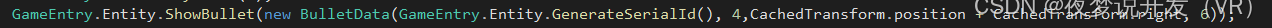
GameEntry.Entity.ShowBullet(new BulletData(GameEntry.Entity.GenerateSerialId(), 4,CachedTransform.position + CachedTransform.right, 6));
用法就是直接show对应的游戏物体,然后在里面直接new一个对应的游戏物体,并把物体的构造函数里面的参数填进去就行了。
隐藏游戏物体:

GameEntry.Entity.HideEntity(this);
比方说这一句,就是直接隐藏自身,

他的参数里面可以直接放置游戏物体。
播放音乐/音效:

根据设置的编号直接播放对应的音效

这里也可以通过外设的音乐ID进行设置播放的音乐。
场景切换设置:

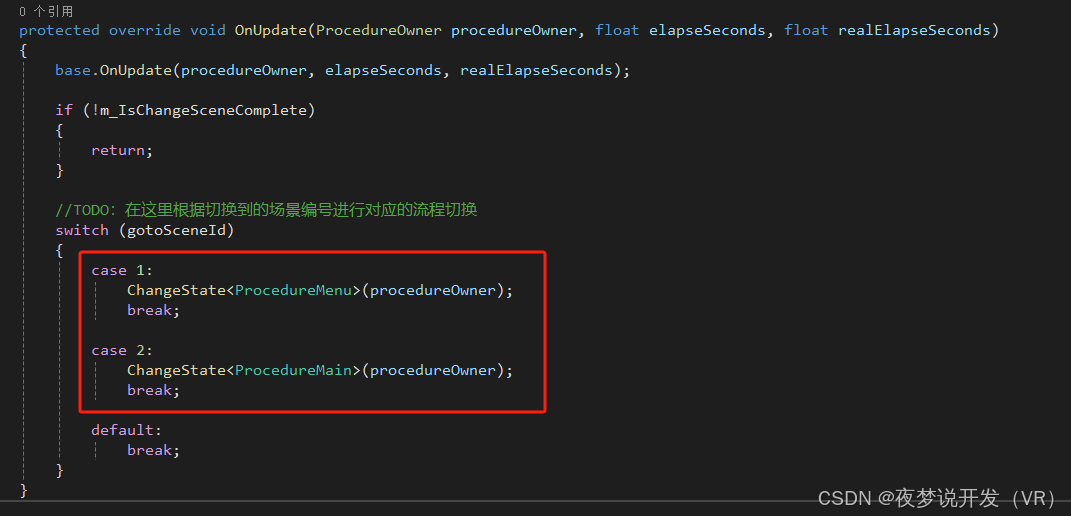
首先找到ProcedureChangeScene这个脚本,然后在TODO这里进行填写

这里case后面的编号对应我们在BuildSetting里面添加的场景编号。
使用方式:

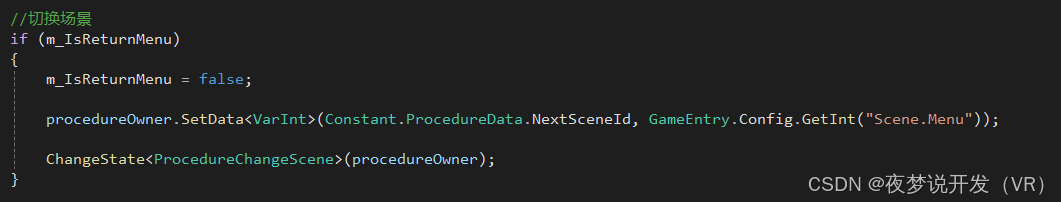
切换场景的时候,我们可以用方法的参数中的procedureOwner,这个参数代表的是我们所有的流程存储的对象,也是一个有限状态机,直接把要切换的场景名称打到最后即可。
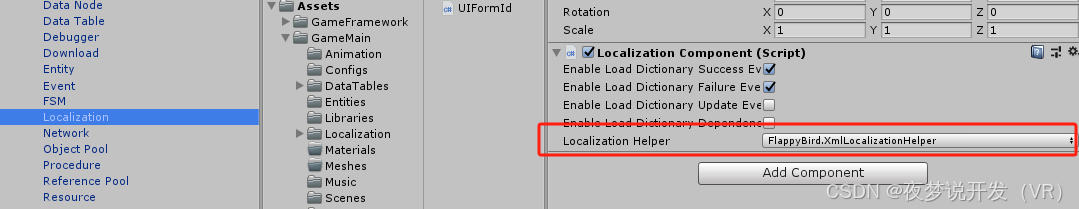
存储游戏运行数据:
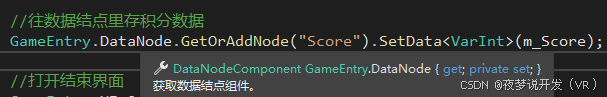
GameEntry类里有一个组件,是为了进行数据的存取,如下图:

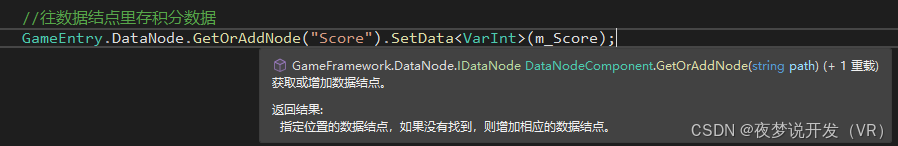
使用方法挺简单的,我们使用GetOrAddNode方法,进行添加节点,并且在后面使用setdata给其增加数据,这样一个代表着Score分数的数据就保存好了。

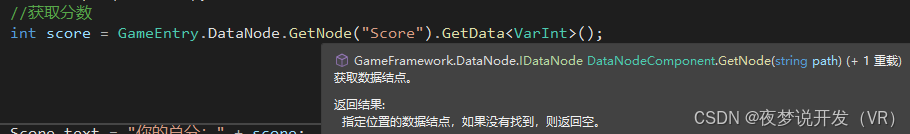
使用数据的话也有对应的方法

在DataNode中有一个GetNode方法,只需要把对用节点的名称输入进去,就能获得对应节点内存储的数据,但类型要对应的上才能获取。
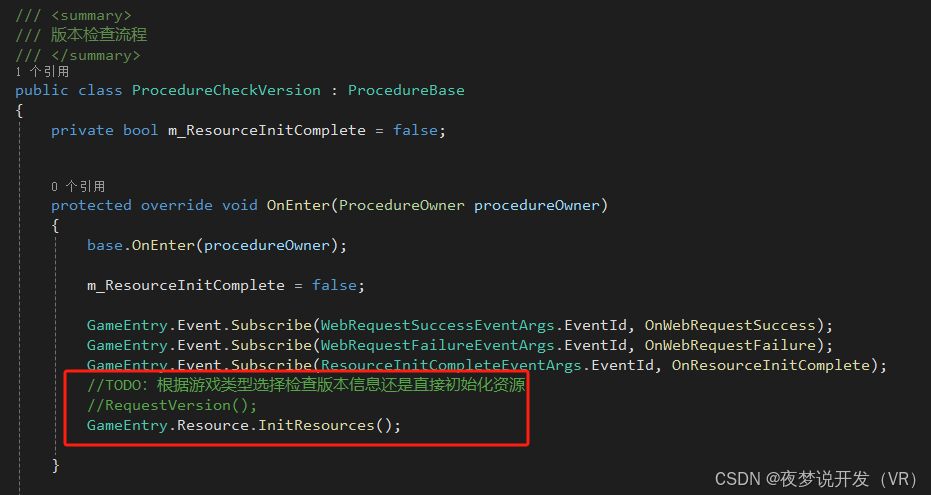
版本执行方式:

找到如上脚本,打开之后可以直接找到TODO的地方,这里是选择根据游戏类型进行的执行方式。

因为是单机游戏,所以不需要进行版本信息检查,根据打包好的内容直接加载就行。
后话:
下面的链接就是猫仙人的FlappyBird项目,使用了GameFramework框架,跟着练习一边是最好的,边练习边思考提升很快:
