作者:熊猫Jay,上市公司技术负责人,破局AI 提示词、AI编程教练、通往AGI之路内容共创者
最近发现身边越来越多人尝试用 Cursor 写代码、开发小产品了。
如果想要实现商业化或引流,我们的小工具和小产品必须发布到互联网上,这样才能被更多人看到并使用。
可一到要部署上线,很多非技术的朋友们都抓瞎了:
不仅要安装 Python,还要设置各种复杂的编译环境参数,
然后是云服务器要采购、配置、部署代码,
最后还要搞什么 https 证书...
有人可能会告诉你:"别担心,百度、AI 搜索,能找到一堆教程的"。
说实话,先不说他们愿不愿意去搜,即使搜到了也很难明白。
今天我要告诉你一个好消息:不用记命令、不用配环境、不用碰服务器,3分钟就能轻松把项目部署上线。
想知道是什么神仙操作吗?接着往下看教程👇
安装
在安装前,我们需要做一些准备事项:
- 魔法上网
- 本地安装 Cursor,可参考文章:有了 Cursor 后,真没理由说不会写代码了
第一步,注册登录 Sealos,登录完成后,进入首页,点击 Devbox。

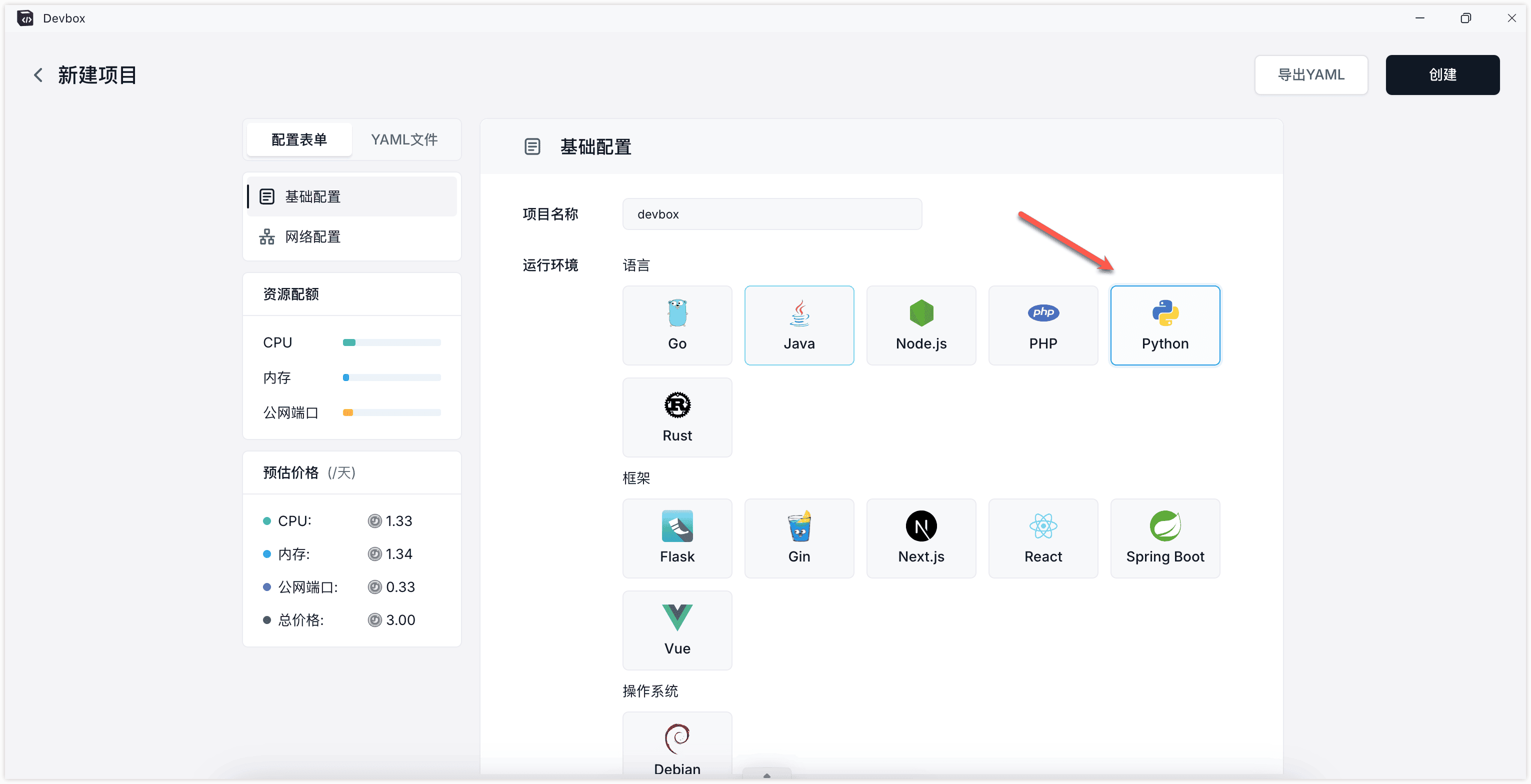
过去 🐼 熊猫 Jay一直推荐大家学习 Python,这里以 Python 项目为例来演示。
除此之外,还支持 Go、Java、Node.js、PHP、Rust 等主流的编程语言和框架。

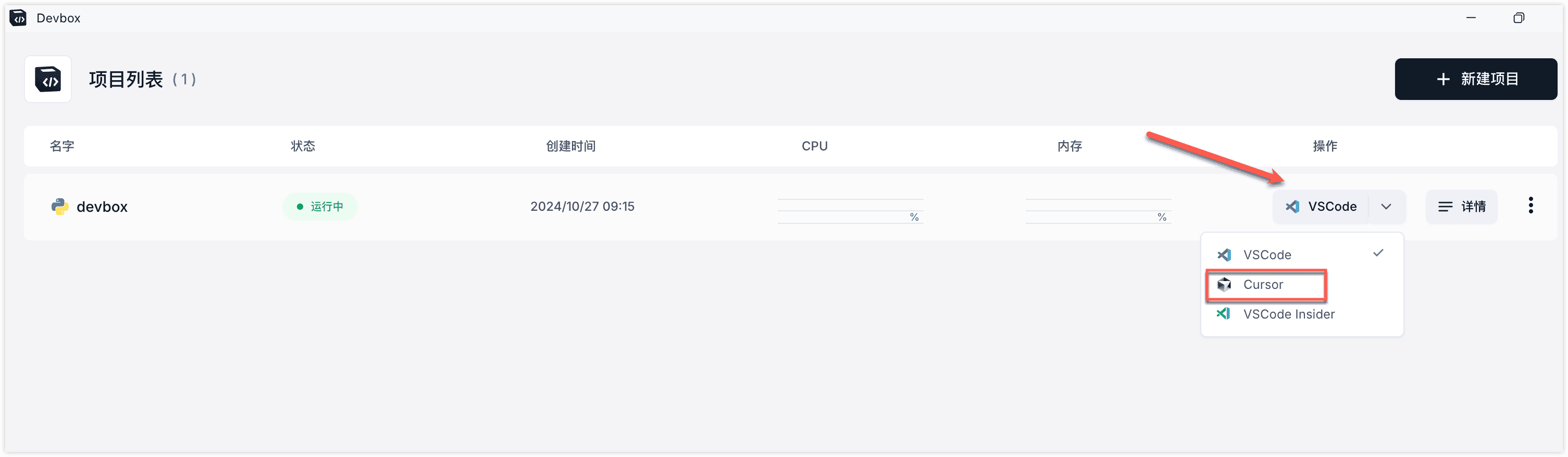
创建项目后,在操作列选择 Cursor 后,记得要单击它。


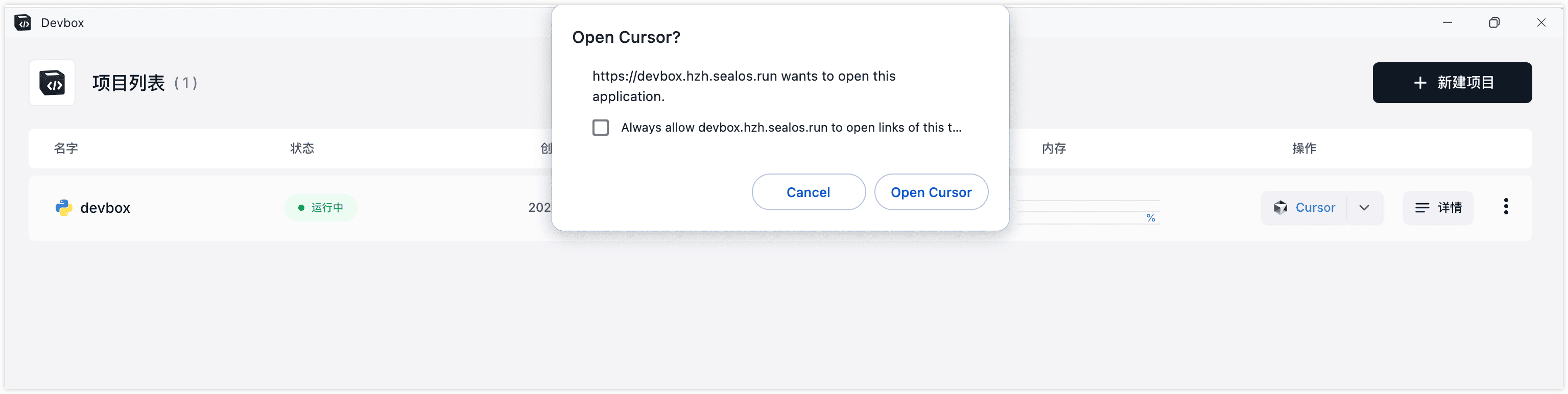
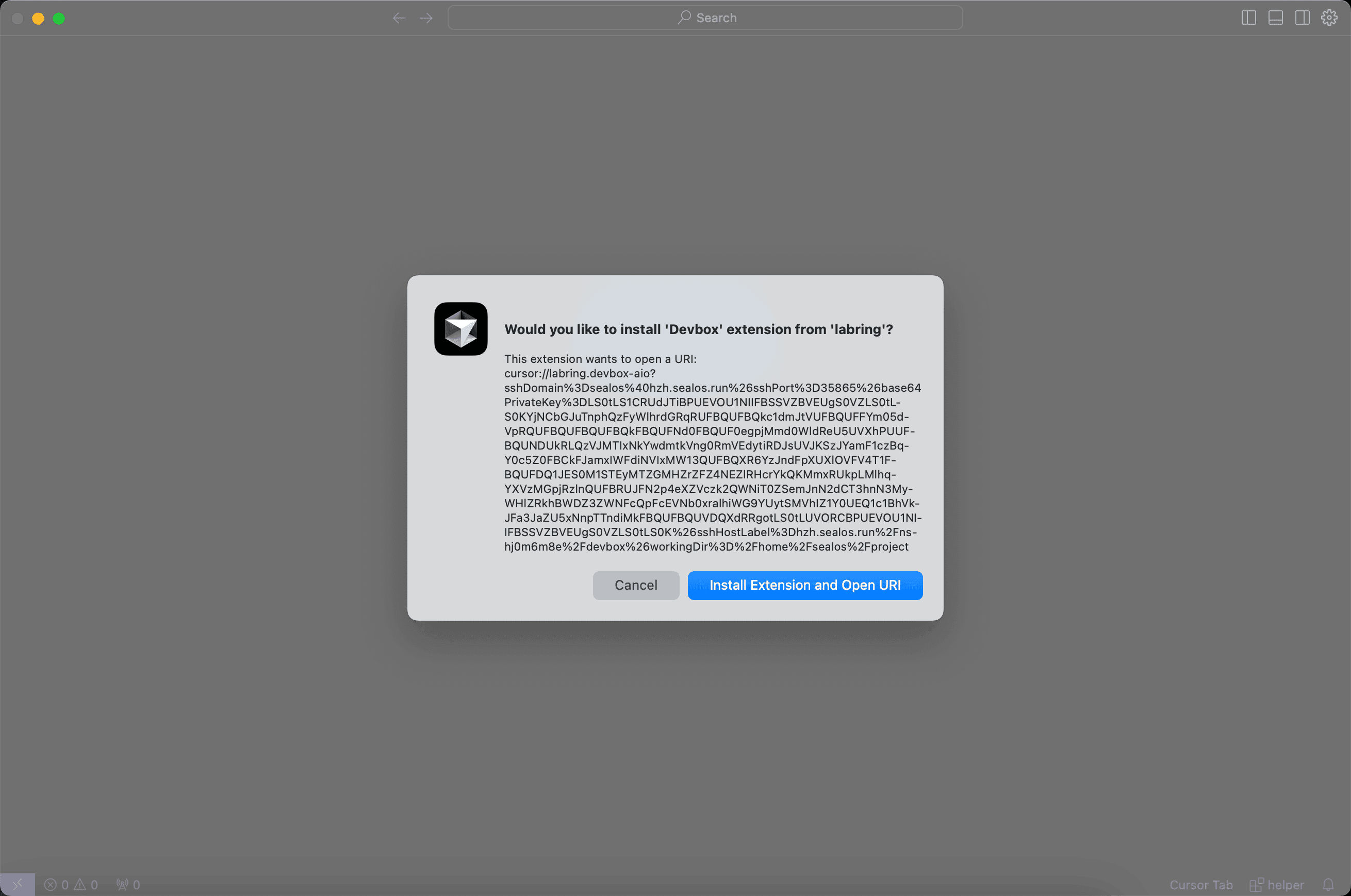
点击 Open Cursor 后,将会自动打开本地的 Cursor 编程工具。再点击 Install Extension and Open URI,安装必备的一些插件。

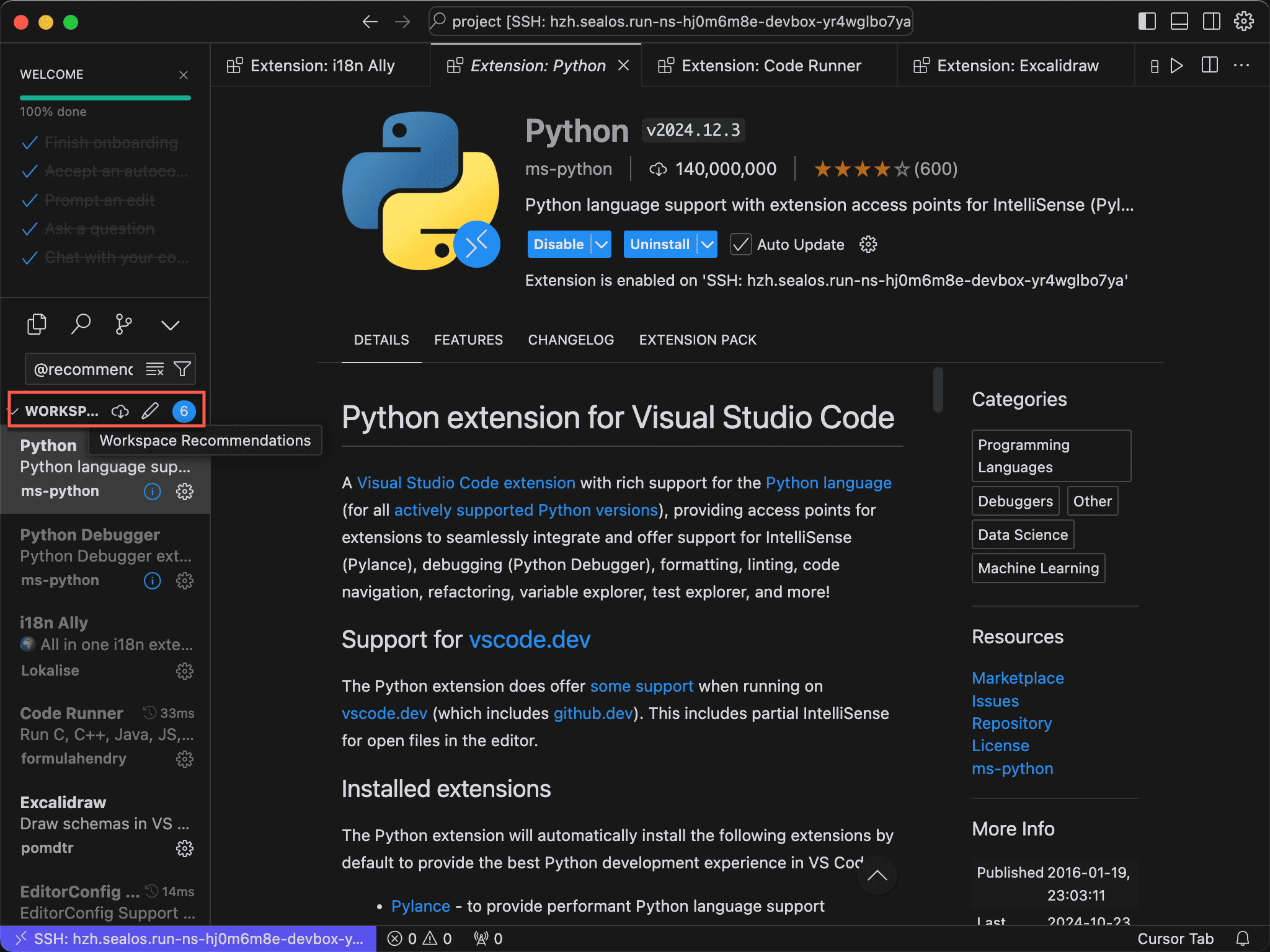
我们需要等待推荐的插件都安装完成,这里可能需要花费一些时间。插件出现 Disable 或者 Uninstall 的按钮则代表安装成功。

初体验
在绑定了 Devbox 项目的 Cursor 界面,我们看到了初始化的代码结构。
我们来演示下如何启动代码。
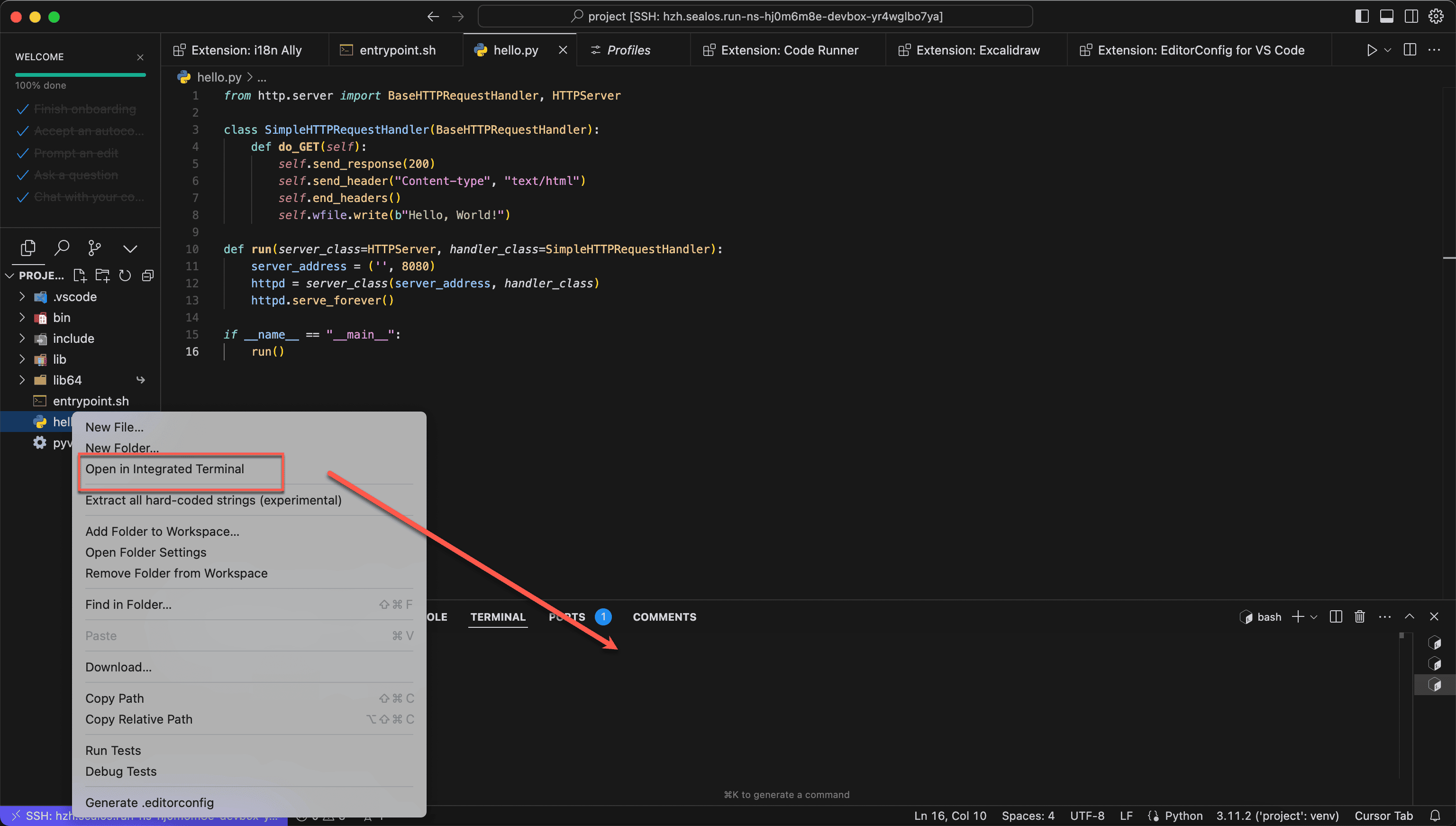
我们在左下方右击空白处,点击 Open in integrated Terminal 打开控制台。

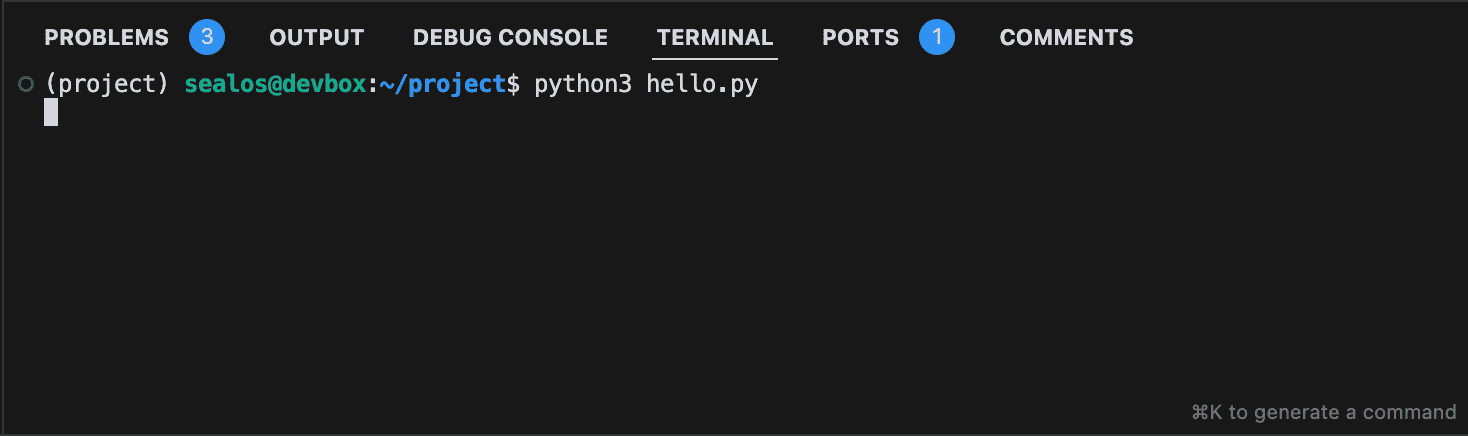
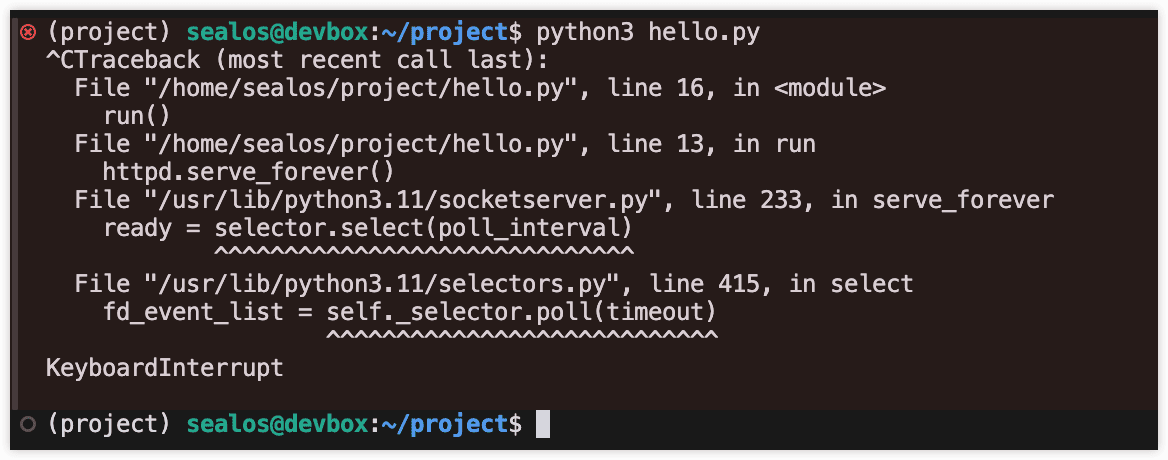
输入命令 : python3 hello.py , 不出现任何报错,则代表启动成功。
其他编程语言,或者框架,具体启动命令以实际为准,如果不清楚,可以直接问 Cursor。

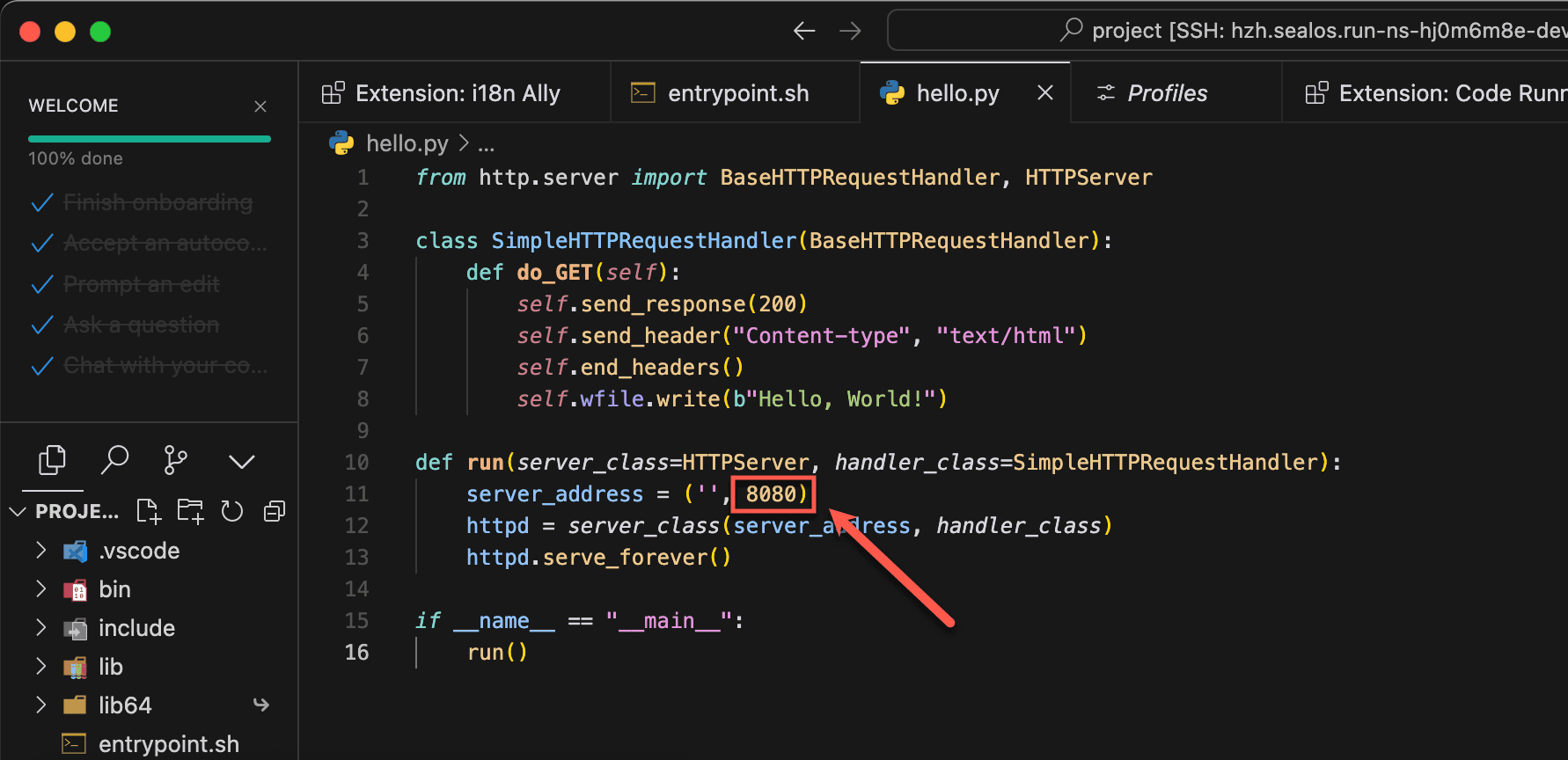
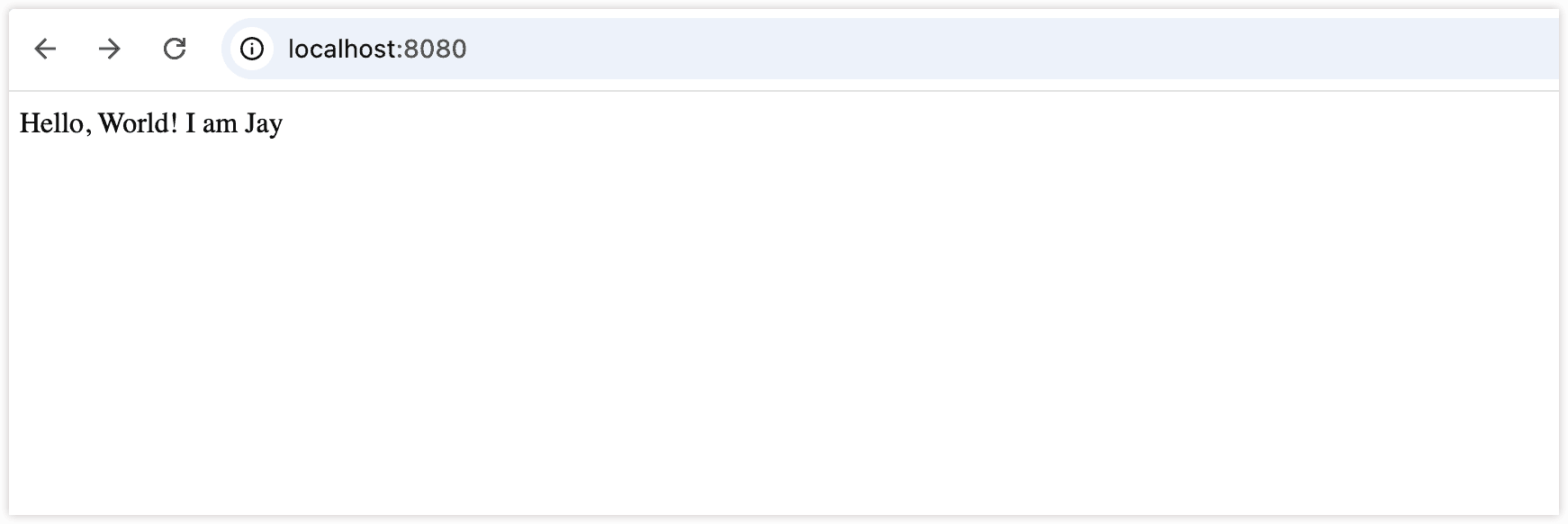
我们打开本地浏览器,查看下运行效果。这里的端口是 8080,那么地址为:http://localhost:8080


这次的分享主题是「代码快速上线」,那这个 demo 在互联网上怎么查看效果呢?
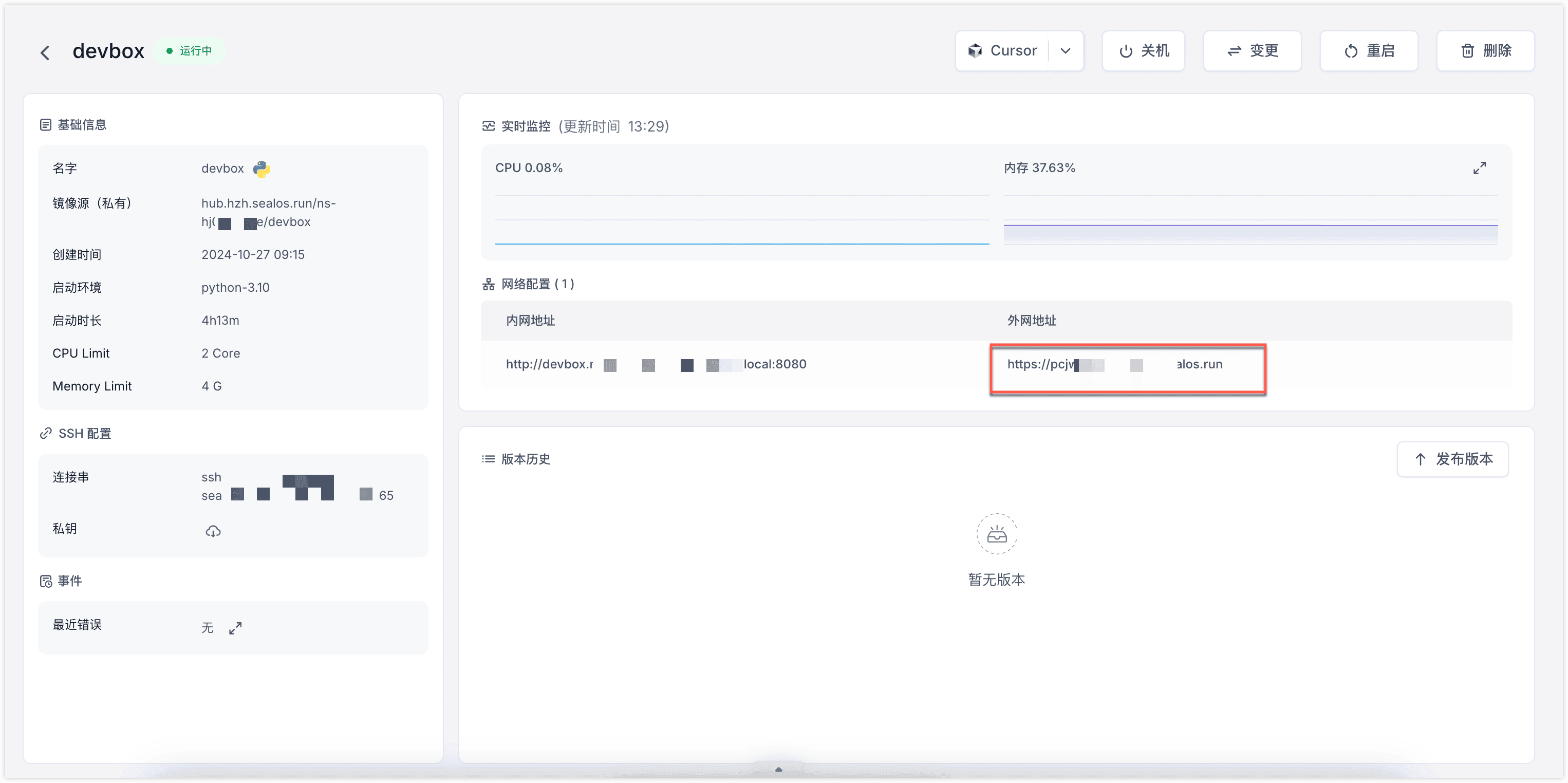
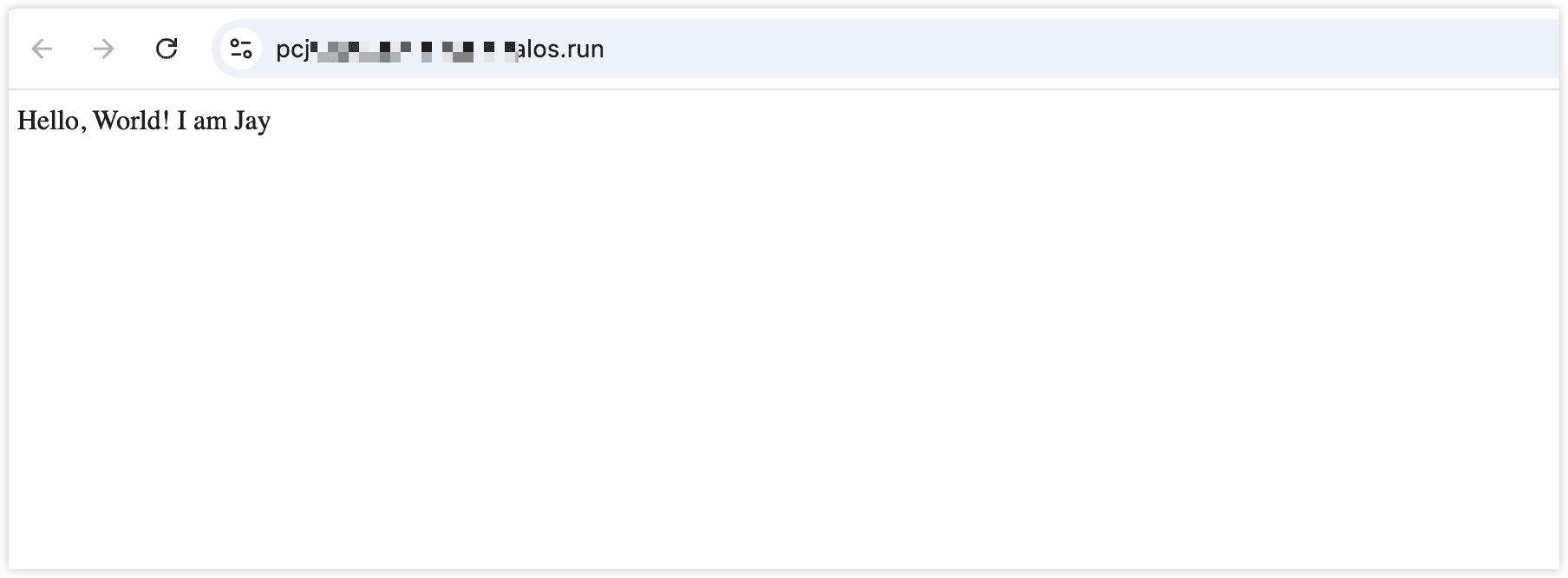
我们回到 Devbox 项目中,点击外网地址,就可以在公网看到效果啦。


当然,这只是用初始化的代码演示的效果。接下来,我们来展示下修改部分代码后,怎么更新线上环境。
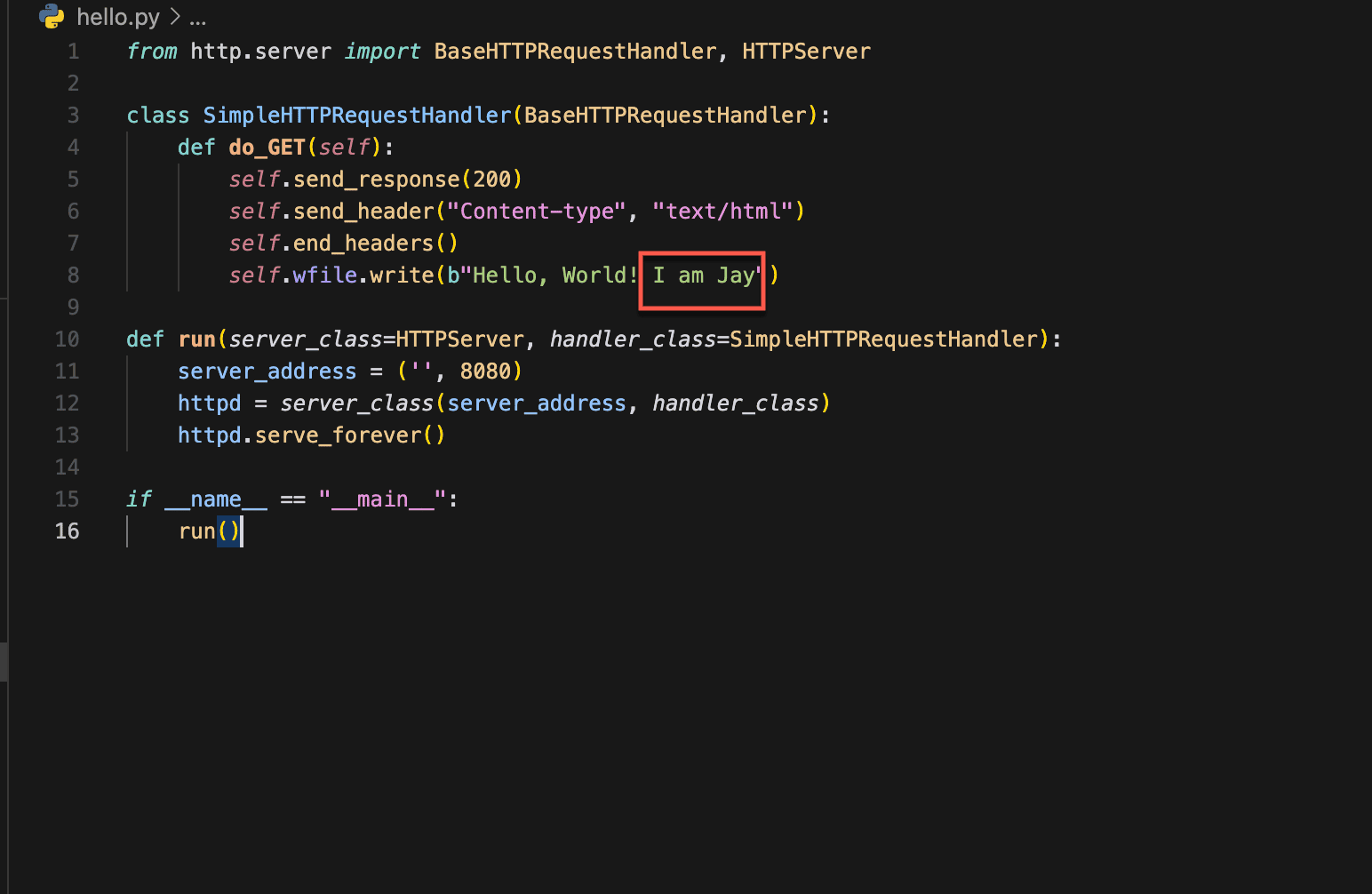
这里以修改网页内容为例,加上 I am Jay 的字符,记得保存代码。

在控制台(Terminal)按 Ctrl + C 关闭应用,再输入命令 python3 hello.py 重新启动。

无论本地还是线上都会立刻更新成功,不需要做任何多余的动作,线上代码就生效了。
但是,我们并没有完成线上发布哦,毕竟电脑不可能一直运行程序,后续步骤会介绍。


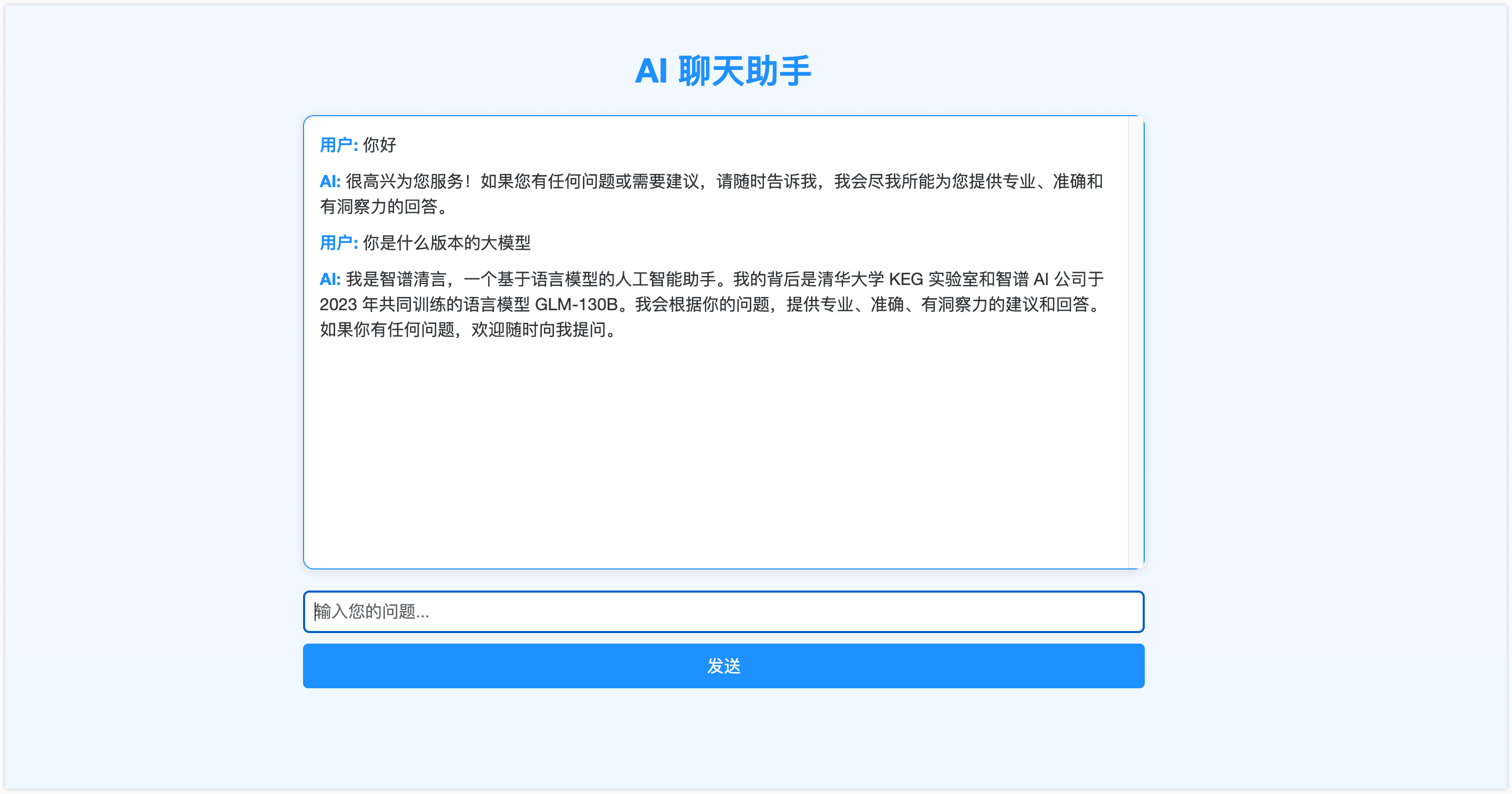
创建 AI 聊天页面
「Hello World」,毕竟太简单了。
接下来,我们以一个真实有效的小案例 -- 接入智谱大模型的AI 聊天工具 来展示下全过程。
一)提前准备事项
因为需要接入智谱的 API,所以我们需要提前做一些准备:
- 智谱 API 接入案例代码
- 智谱 API Key
- 本地安装智谱 SDK
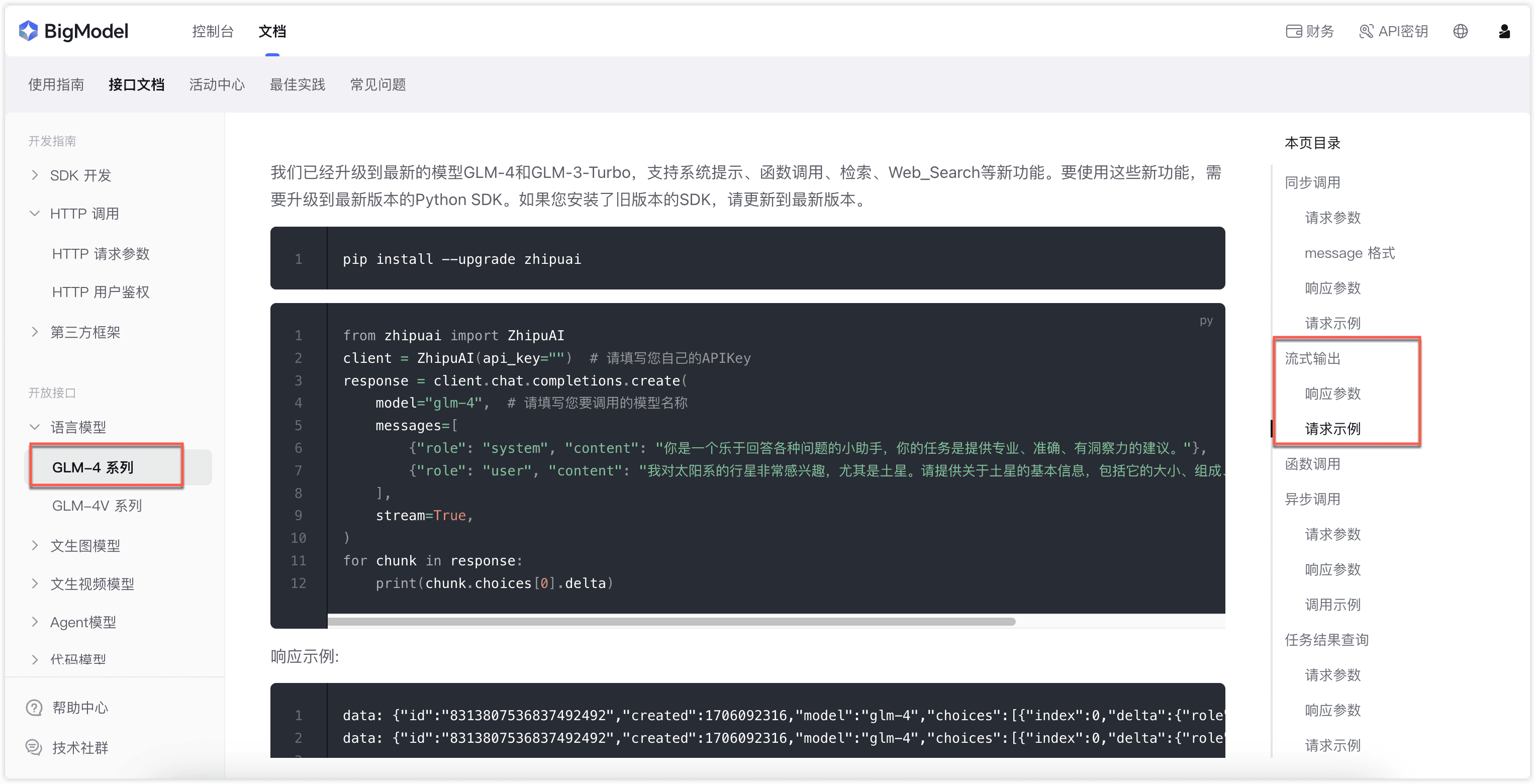
1、智谱 API 接入案例代码:

基于代码案例和需求,编写简单的提示词。
Markdown
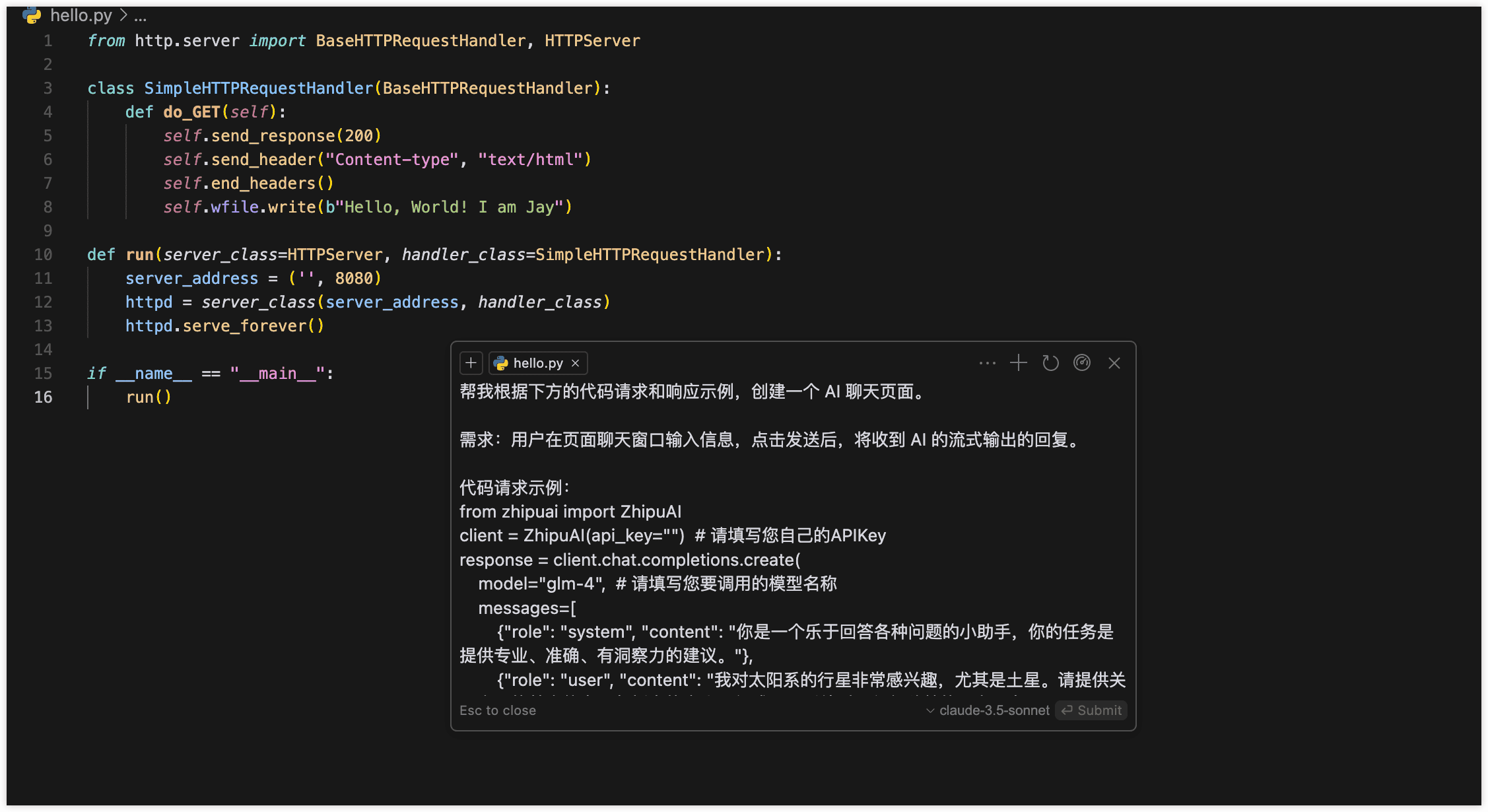
帮我根据下方的代码请求和响应示例,创建一个 AI 聊天页面。
需求:用户在页面聊天窗口输入信息,点击发送后,将收到 AI 流式输出的回复效果。
代码请求示例:
from zhipuai import ZhipuAI
client = ZhipuAI(api_key="") # 请填写您自己的APIKey
response = client.chat.completions.create(
model="glm-4", # 请填写您要调用的模型名称
messages=[
{"role": "system", "content": "你是一个乐于回答各种问题的小助手,你的任务是提供专业、准确、有洞察力的建议。"},
{"role": "user", "content": "我对太阳系的行星非常感兴趣,尤其是土星。请提供关于土星的基本信息,包括它的大小、组成、环系统以及任何独特的天文现象。"},
],
stream=True,
)
for chunk in response:
print(chunk.choices[0].delta)
代码响应示例:
```
data: {"id":"8313807536837492492","created":1706092316,"model":"glm-4","choices":[{"index":0,"delta":{"role":"assistant","content":"土"}}]}
data: {"id":"8313807536837492492","created":1706092316,"model":"glm-4","choices":[{"index":0,"delta":{"role":"assistant","content":"星"}}]}
....
data: {"id":"8313807536837492492","created":1706092316,"model":"glm-4","choices":[{"index":0,"delta":{"role":"assistant","content":","}}]}
data: {"id":"8313807536837492492","created":1706092316,"model":"glm-4","choices":[{"index":0,"delta":{"role":"assistant","content":"主要由"}}]}
data: {"id":"8313807536837492492","created":1706092316,"model":"glm-4","choices":[{"index":0,"finish_reason":"length","delta":{"role":"assistant","content":""}}],"usage":{"prompt_tokens":60,"completion_tokens":100,"total_tokens":160}}
data: [DONE]
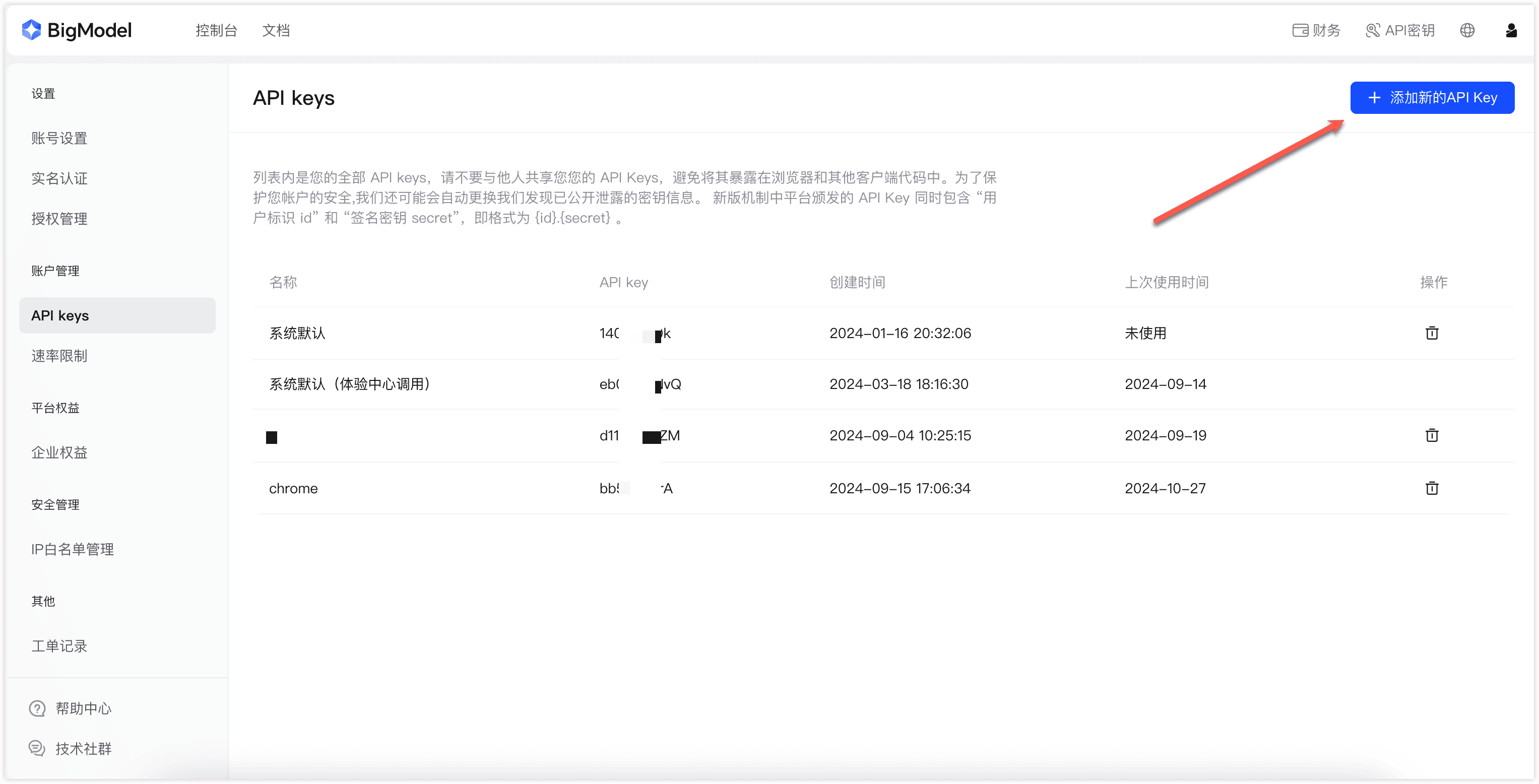
```2、生成并复制 API Key
地址:https://bigmodel.cn/usercenter/apikeys

3、启动文件中加入智谱 SDK
为了确保接下来能够正常上线,我们需在进入 Devbox 绑定的 Cursor 代码里的启动文件 -- entrypoint.sh,添加智谱 SDK 的安装命令。
Markdown
pip install --upgrade zhipuai -i https://mirrors.aliyun.com/pypi/simple/entrypoint.sh 完整内容如下:
Markdown
#!/bin/bash
python3 -m venv venv # 创建虚拟环境
source venv/bin/activate # 激活虚拟环境
pip install --upgrade zhipuai -i https://mirrors.aliyun.com/pypi/simple/
python3 hello.py二)基于 Cursor 生成 AI 聊天页面
打开 Composer,输入提前准备的提示词。

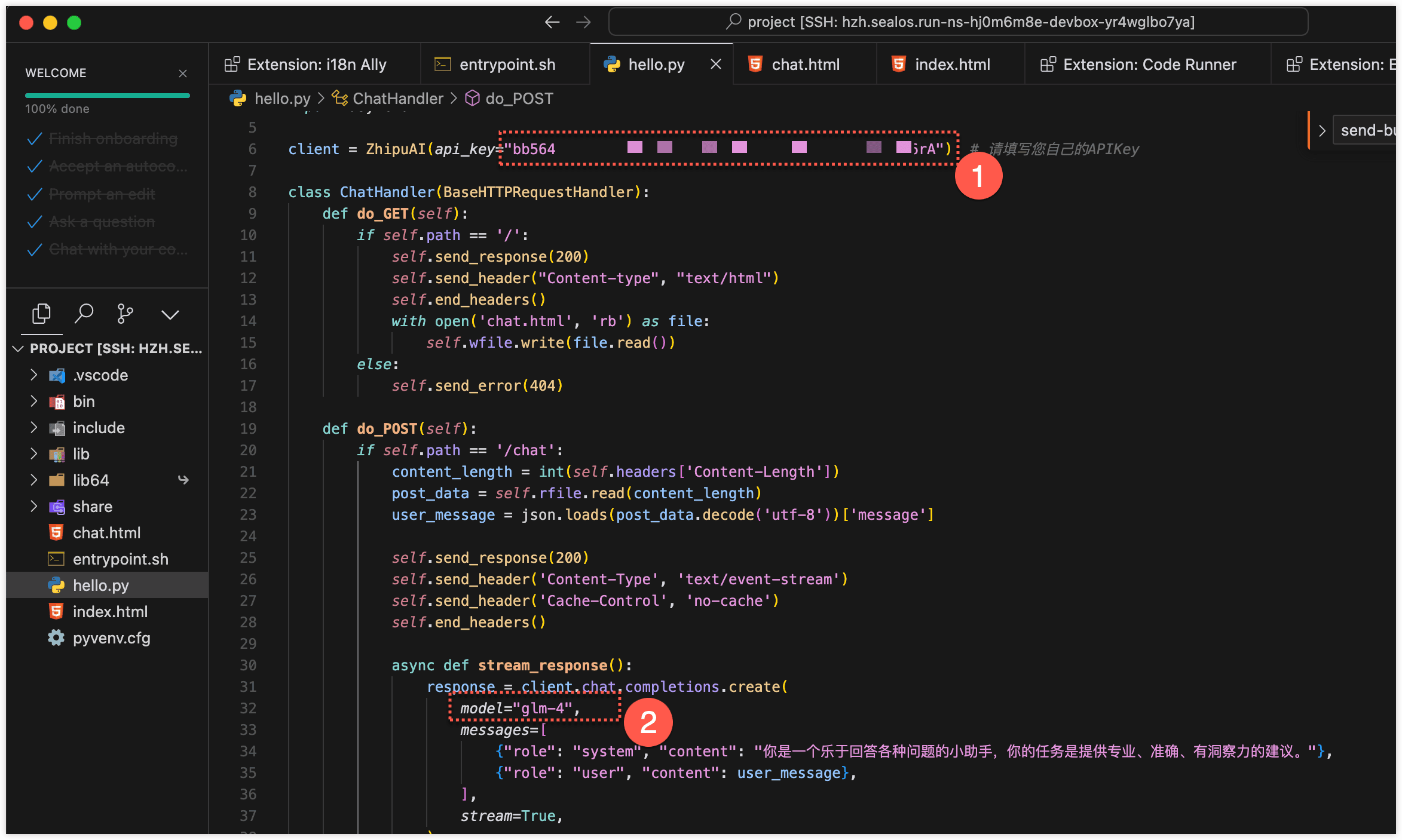
配置提前准备好的 API Key,并确定所使用的智谱模型版本。glm-4-flash 是免费的,其他模型官方也提供了免费额度。

控制台输入命令 ./entrypoint.sh 启动项目,打开网页查看效果。

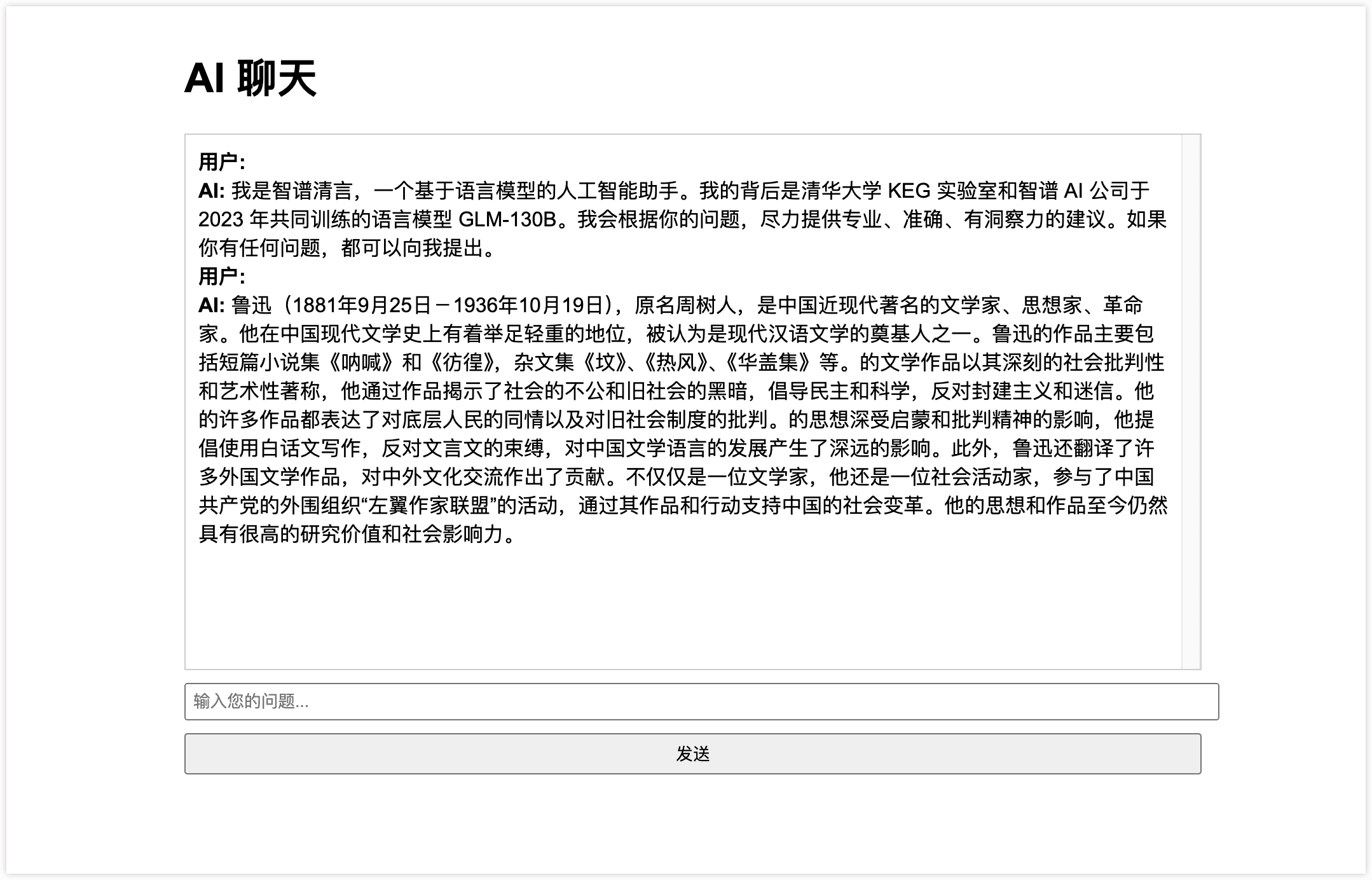
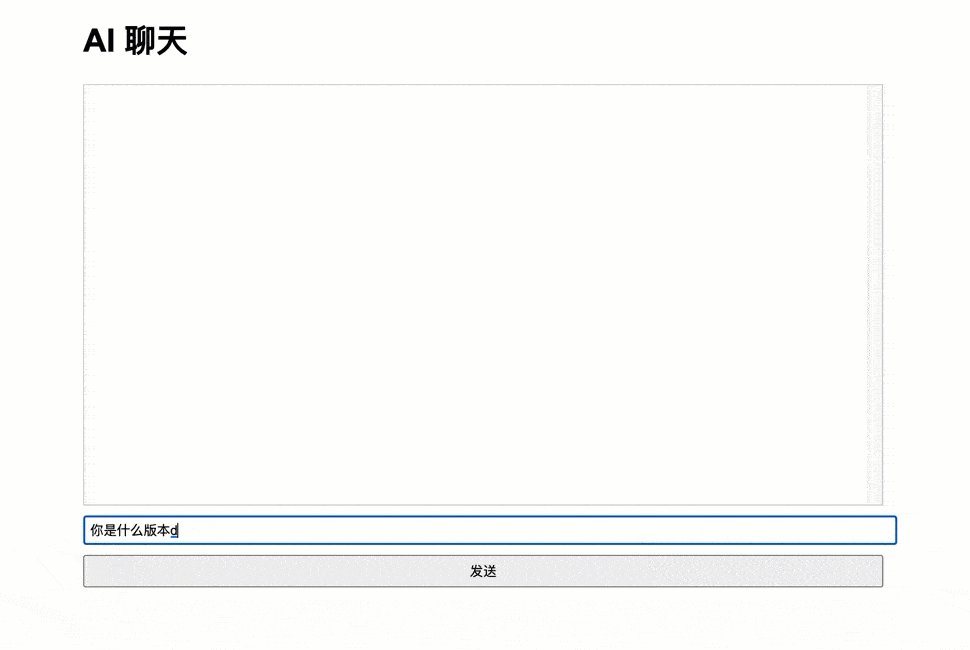
AI 正常回复了,但是发现一个问题,没有体现流式输出的效果。重新让 Cursor 优化下。

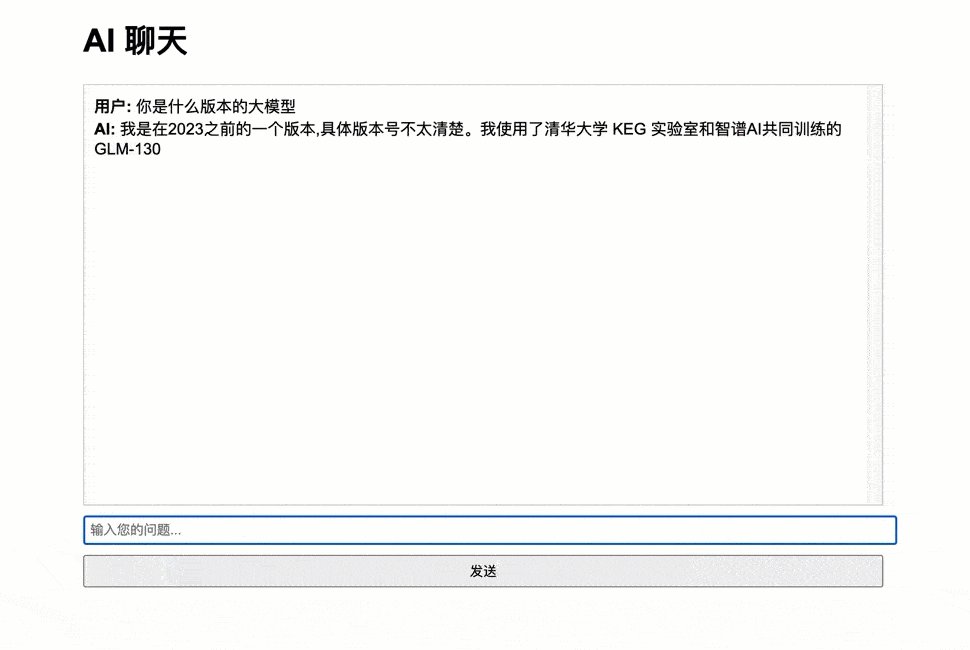
再重启下。这次发现 AI 回复的效果实现流式输出了,但是用户的聊天内容丢失了。

修复 Bug 时,我们尽量做到详细描述复现步骤和错误症状,输入整理后的提示词,请 Cursor 修复。

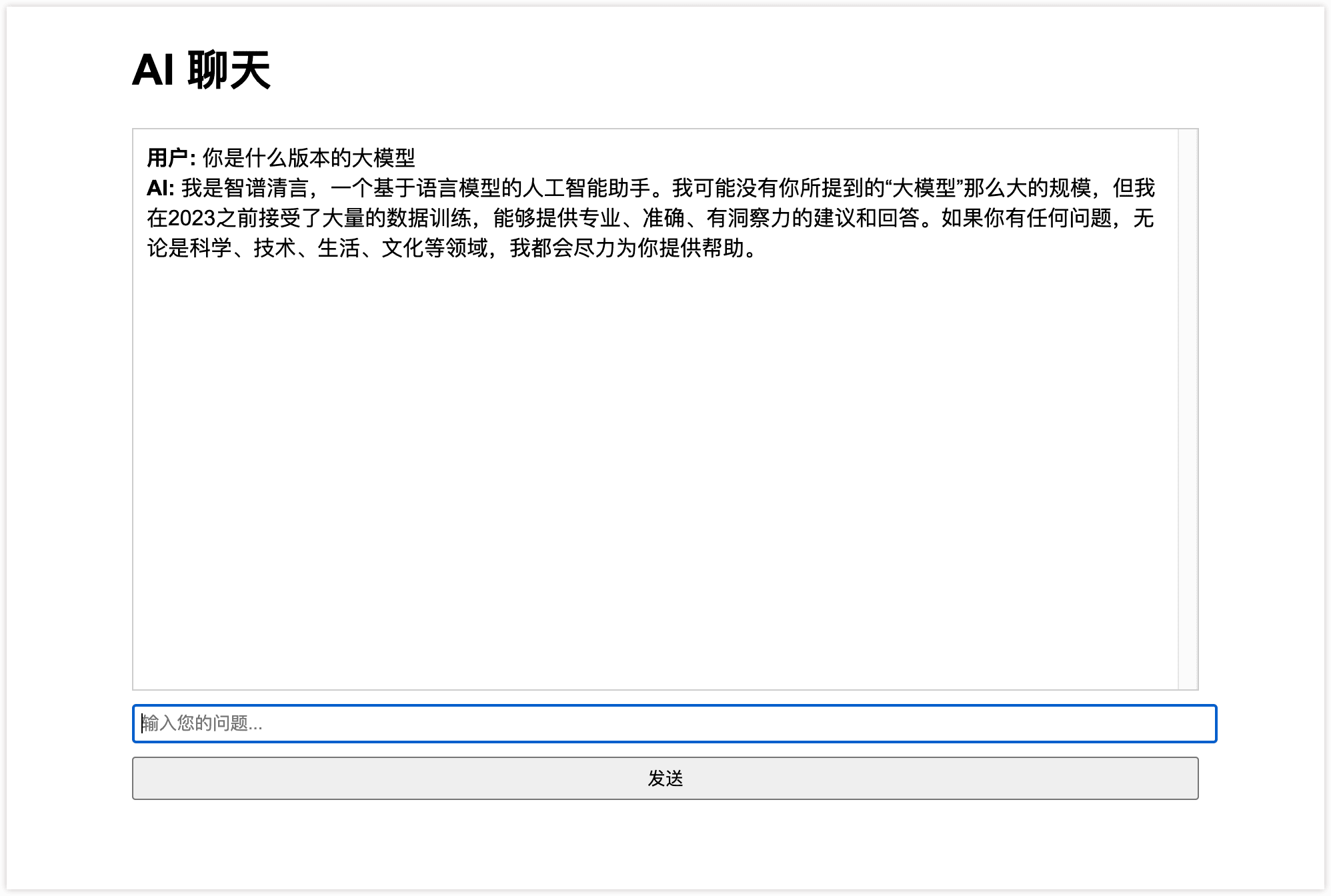
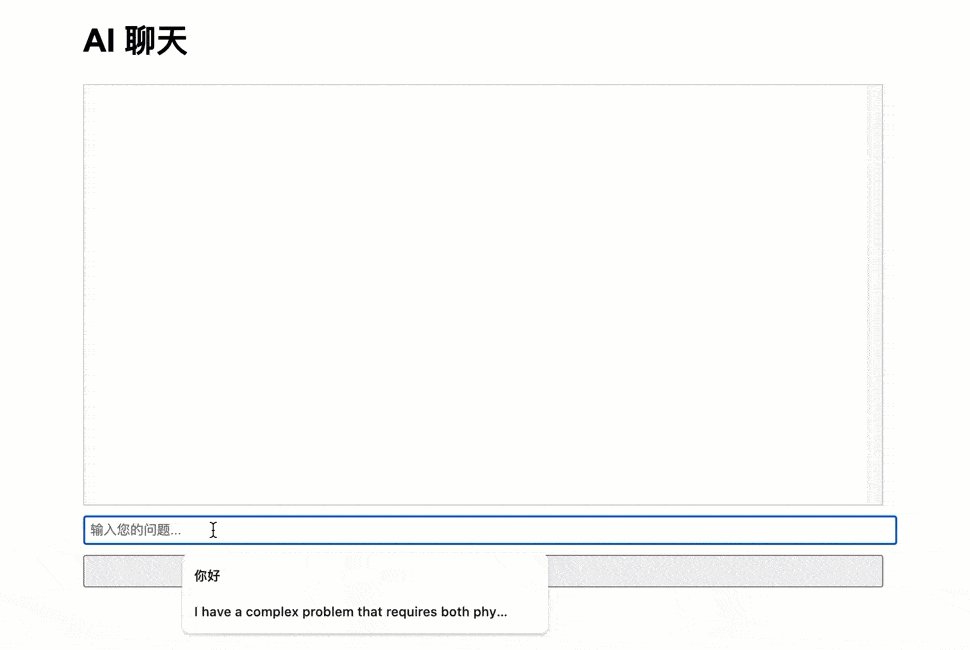
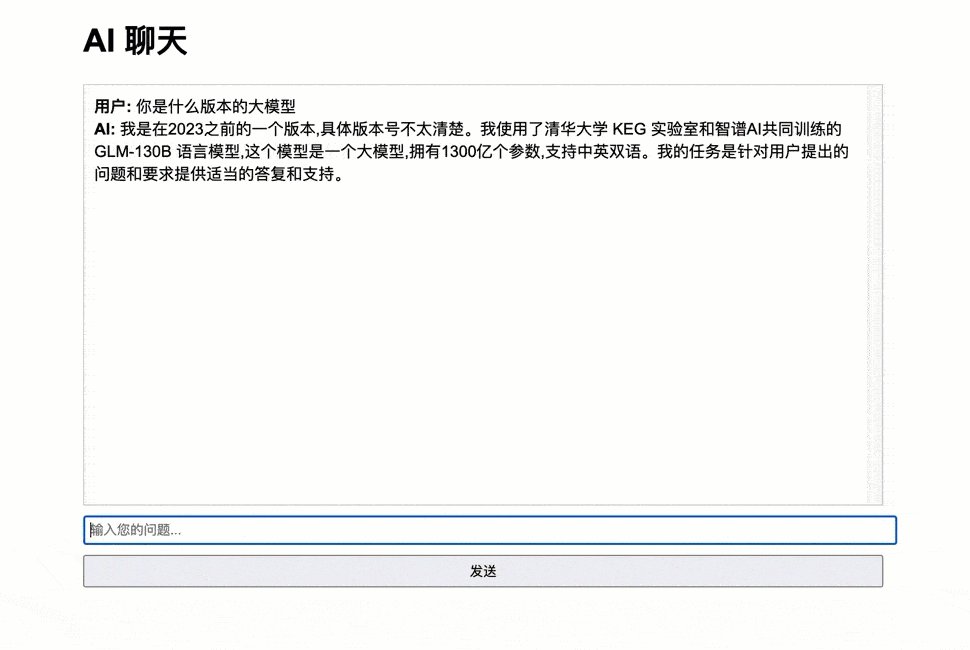
这次修复成功了,用户聊天记录保留了,且 AI 回复也实现了流式输出的效果。

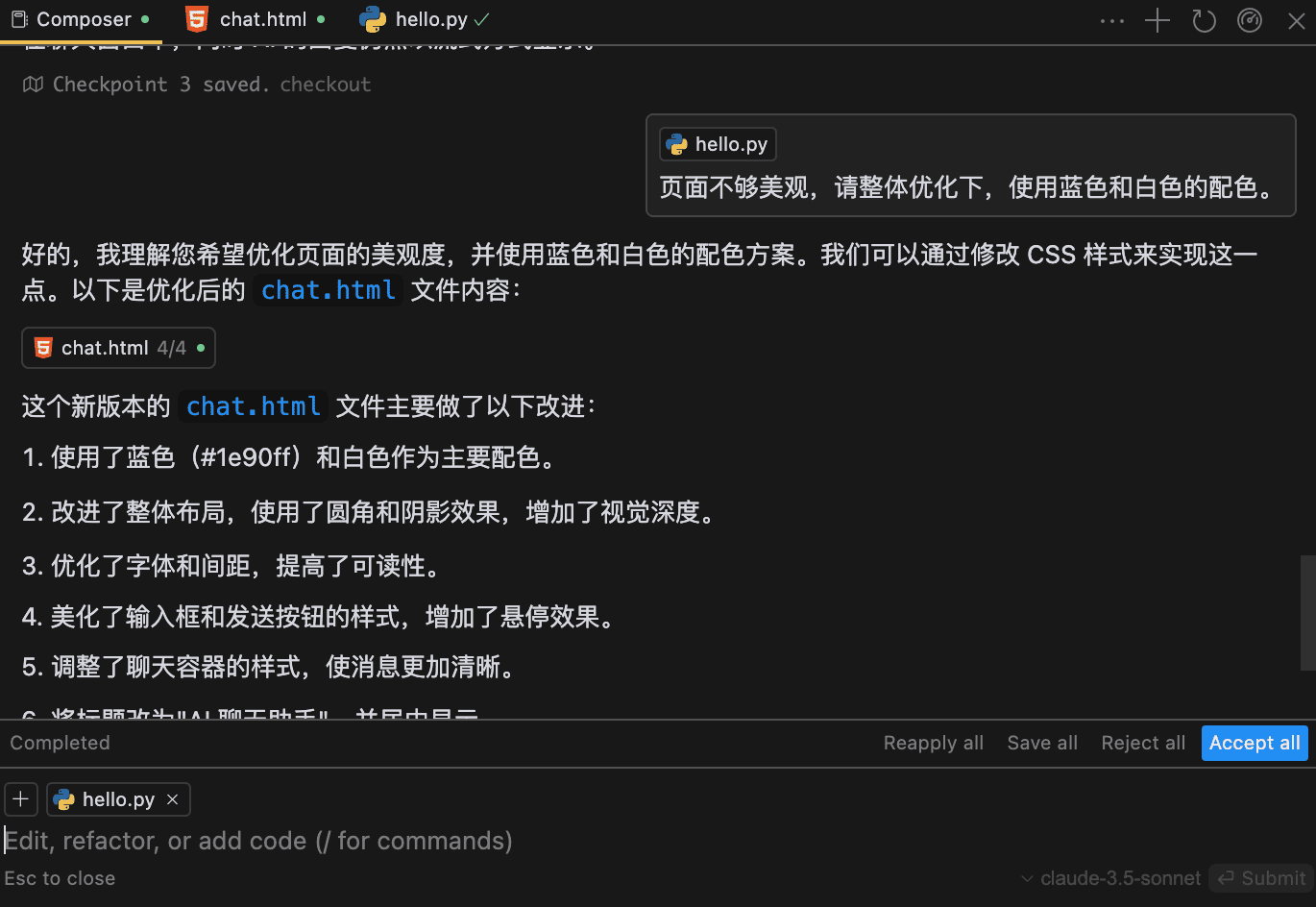
最后,整体功能就绪后,再优化下页面。

搞定!

三)发布上线
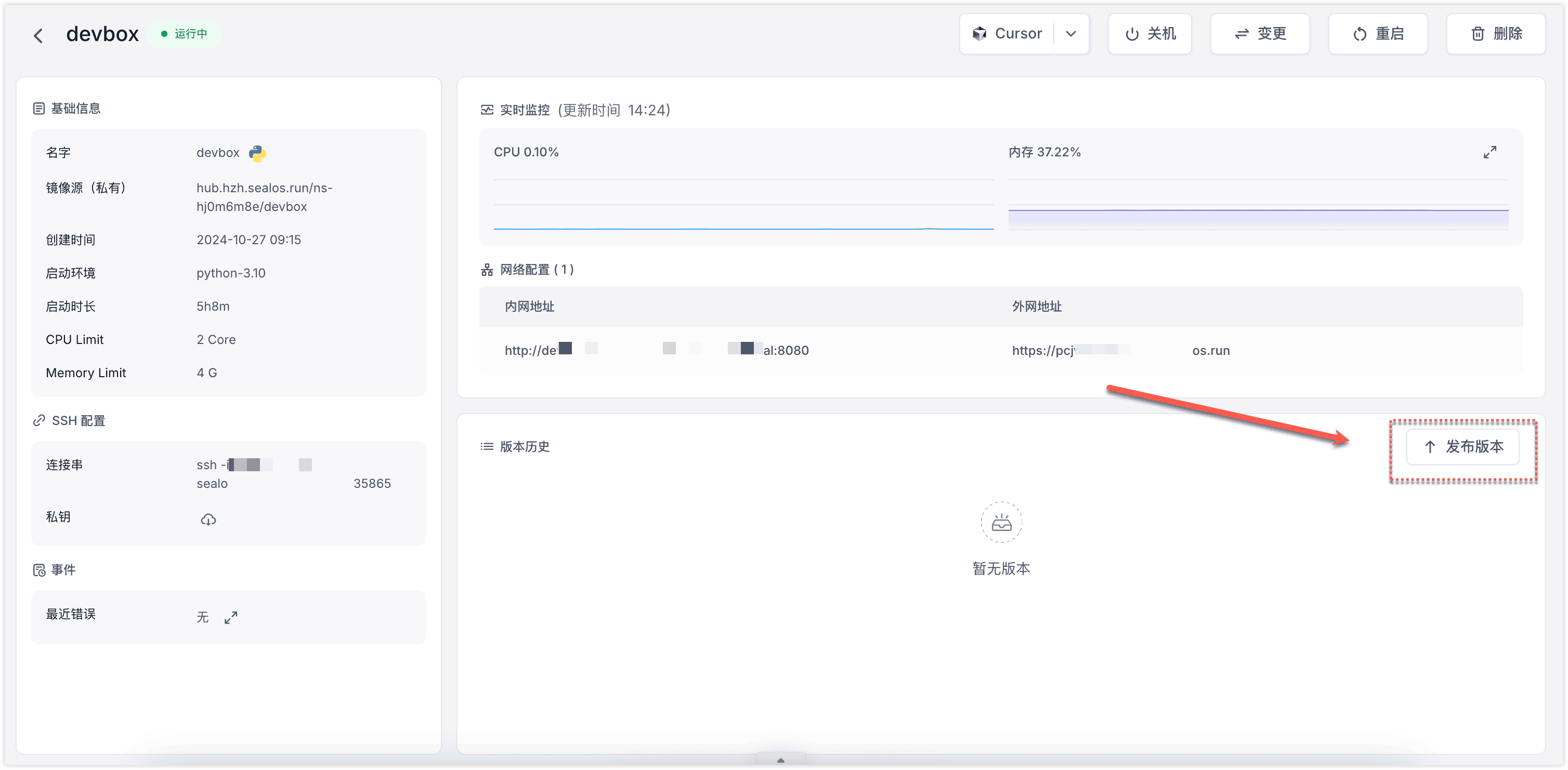
1、首先进行 Devbox 项目详情,点击发布版本。

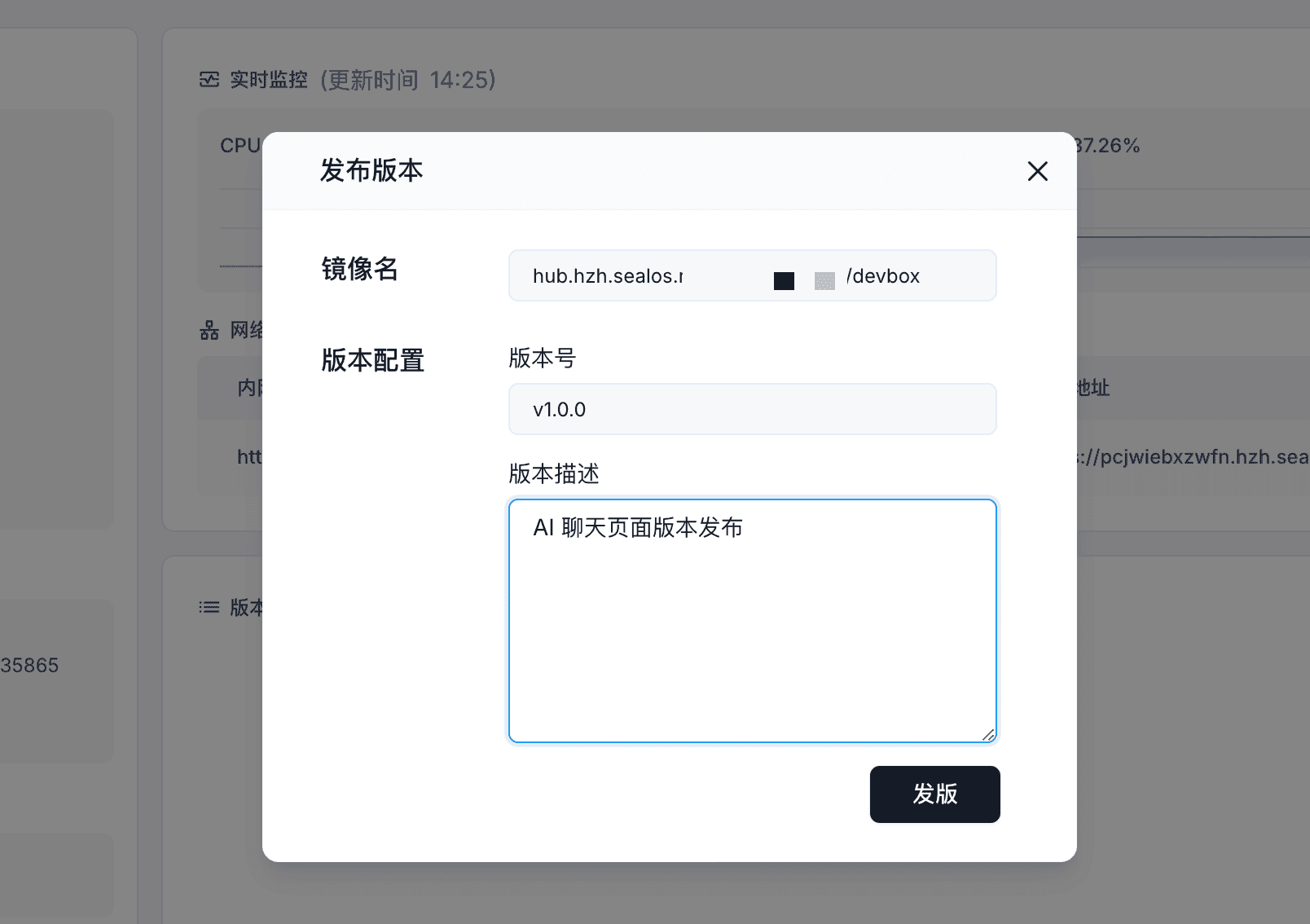
填写本地发版的版本号和描述信息。

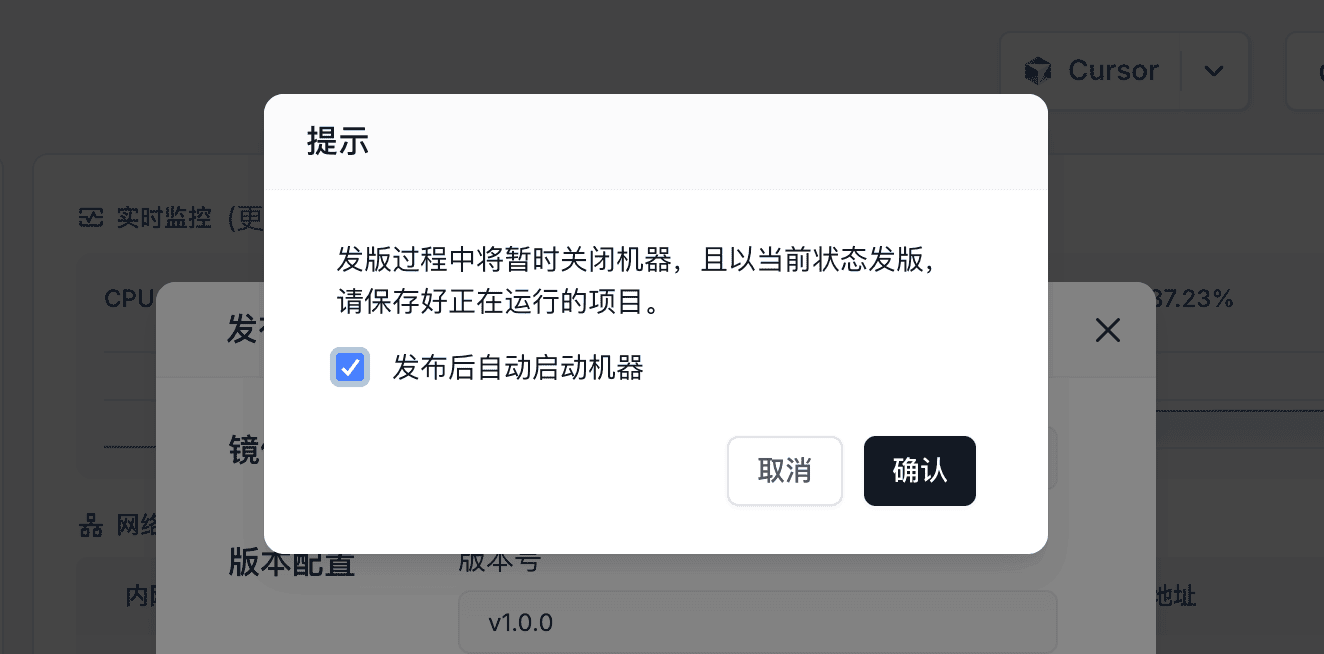
注意,发布将暂时停止 Devbox,发版后会自动启动。

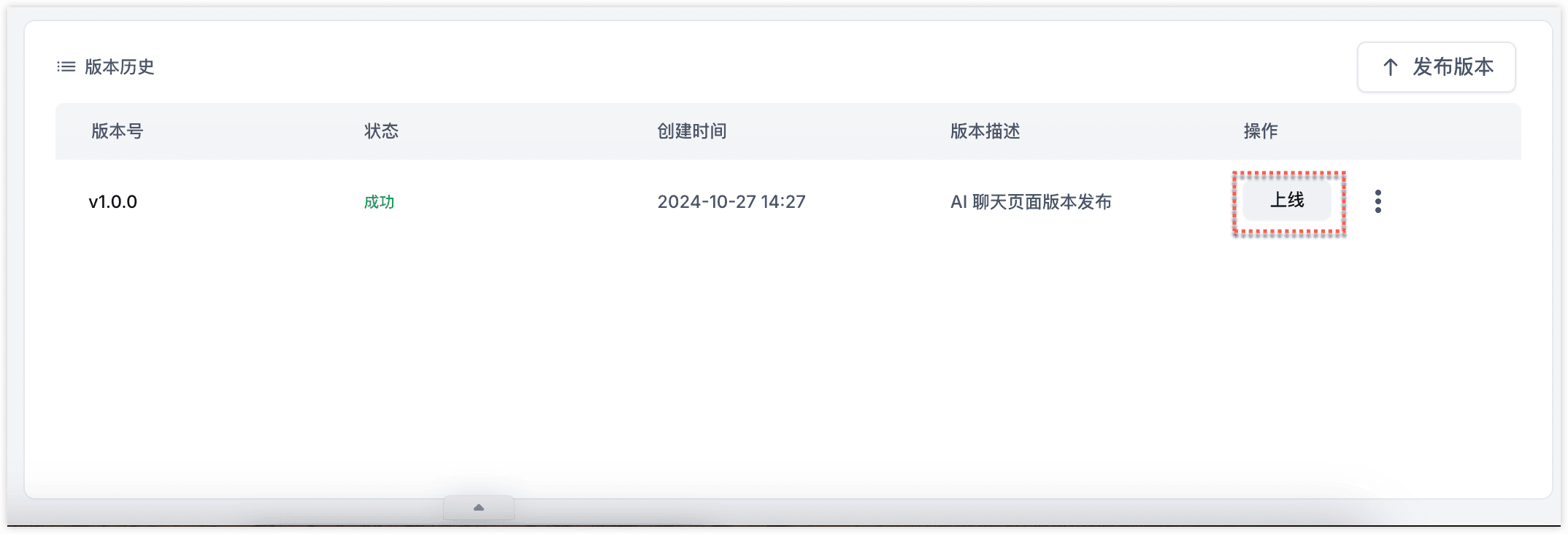
稍等一会,在版本历史界面我们点击 上线,将会跳转到正式环境的配置界面。

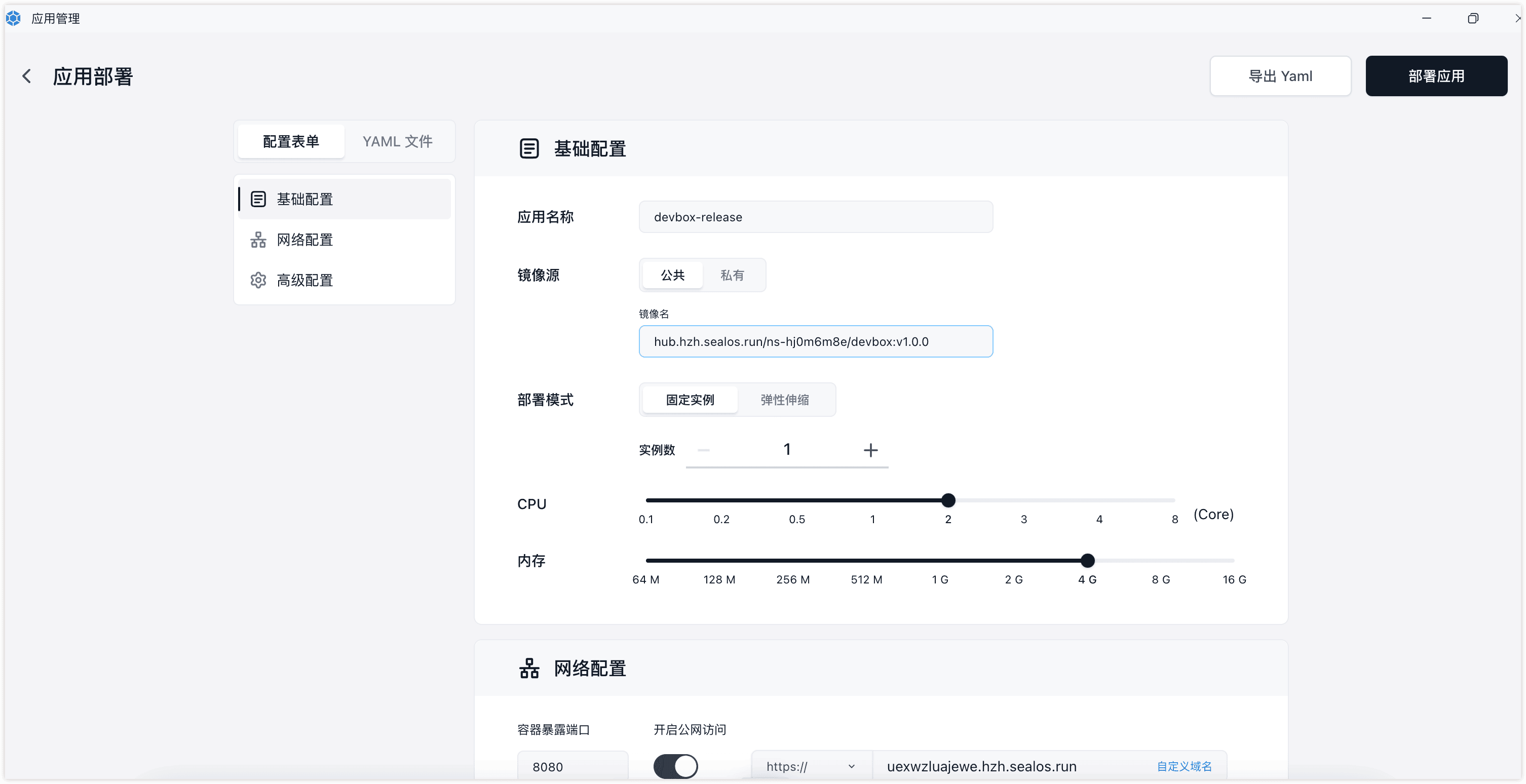
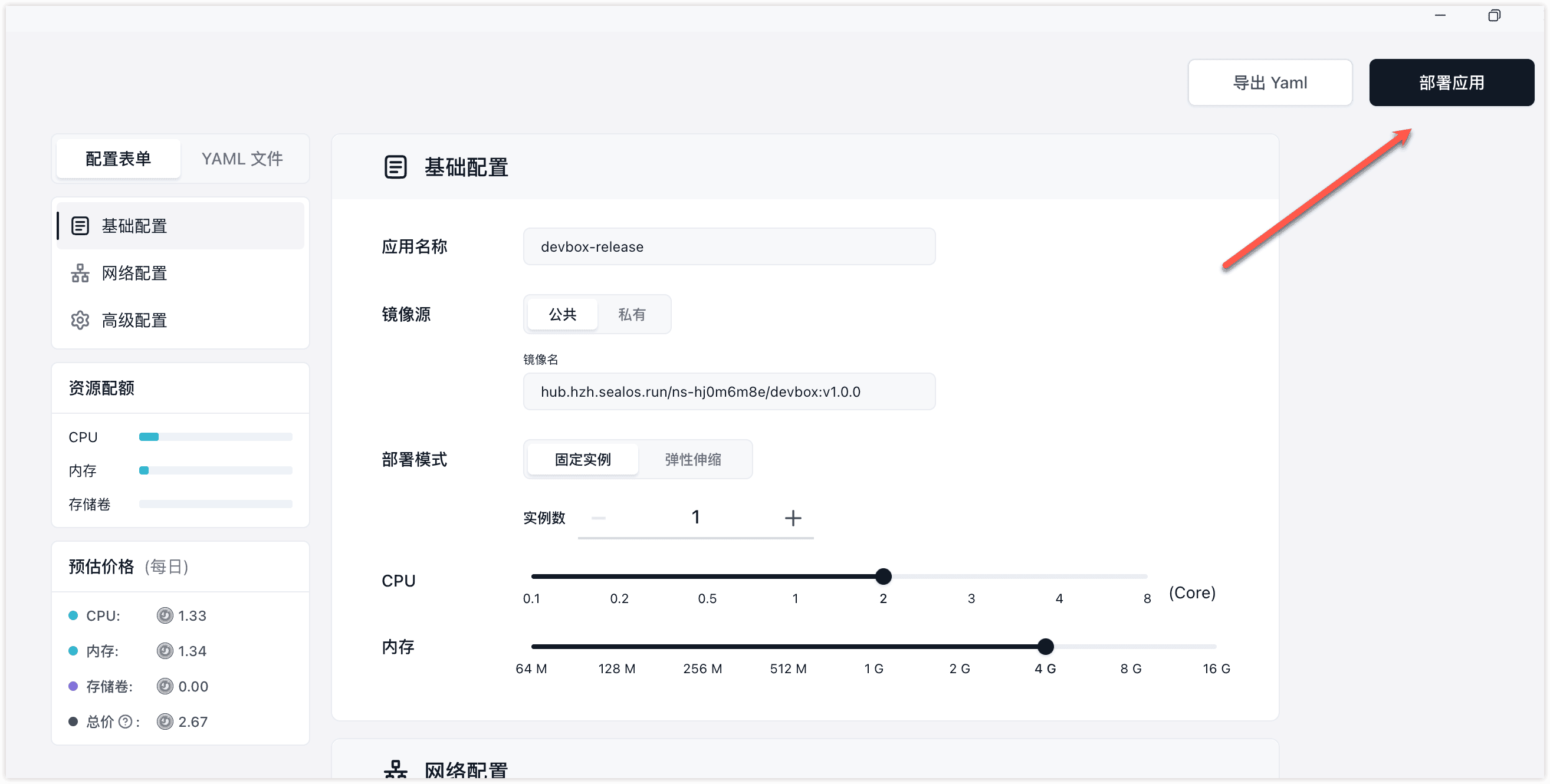
2、按照需求配置正式环境的硬件参数。

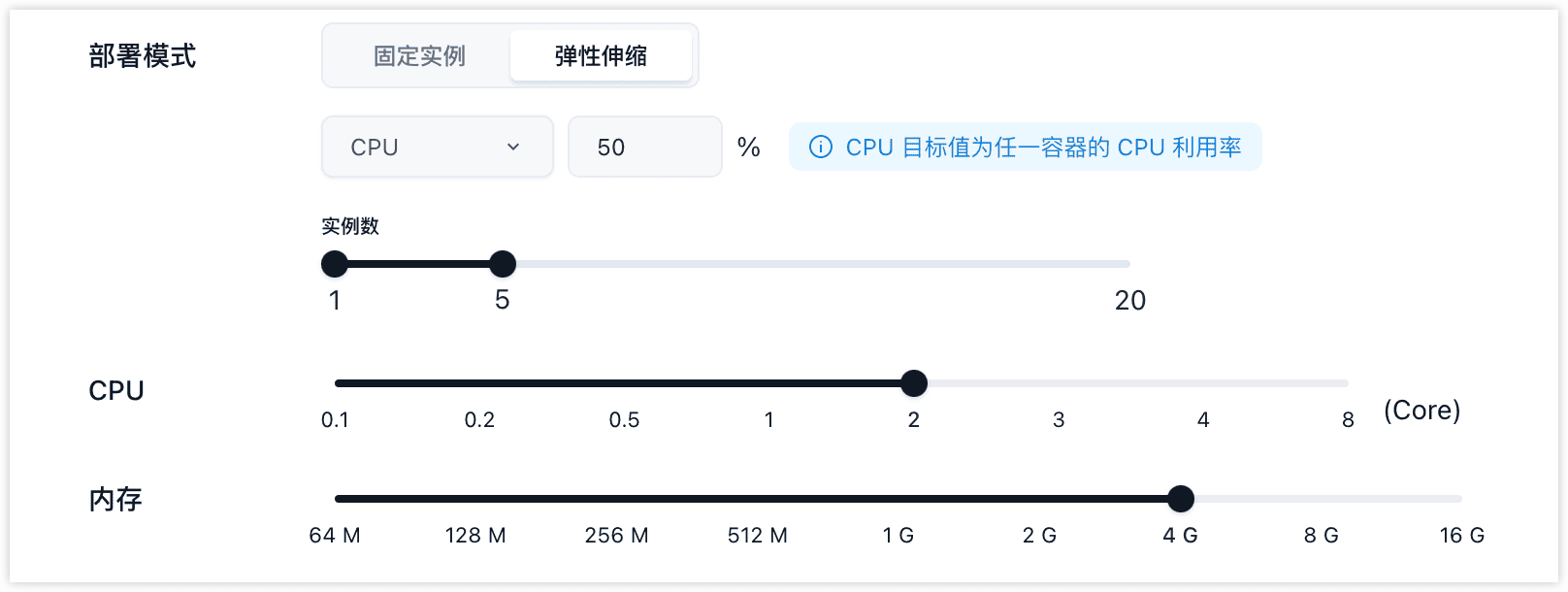
如果未来,我们的网站流量过大,我们可以点击「部署模式」为弹性伸缩,这样服务器会根据流量和负载的情况来扩充配置,避免程序宕机。

前面这段话和弹性伸缩相关的图片,对于非技术的朋友可能会有点难以理解。
举个例子:
某宝在双十一之前,流量一般,所以硬件要求不高,一台服务器就够了。
但是双十一到了,为了分担流量高峰所带来的压力,保证软件应用不挂掉,系统会自动扩充到 100台服务器。
双十一过去后,流量慢慢变小了,这时候为了避免浪费资源,系统自动缩小到 5 台甚至更少的服务器。
这样的部署方式就是「弹性伸缩」。
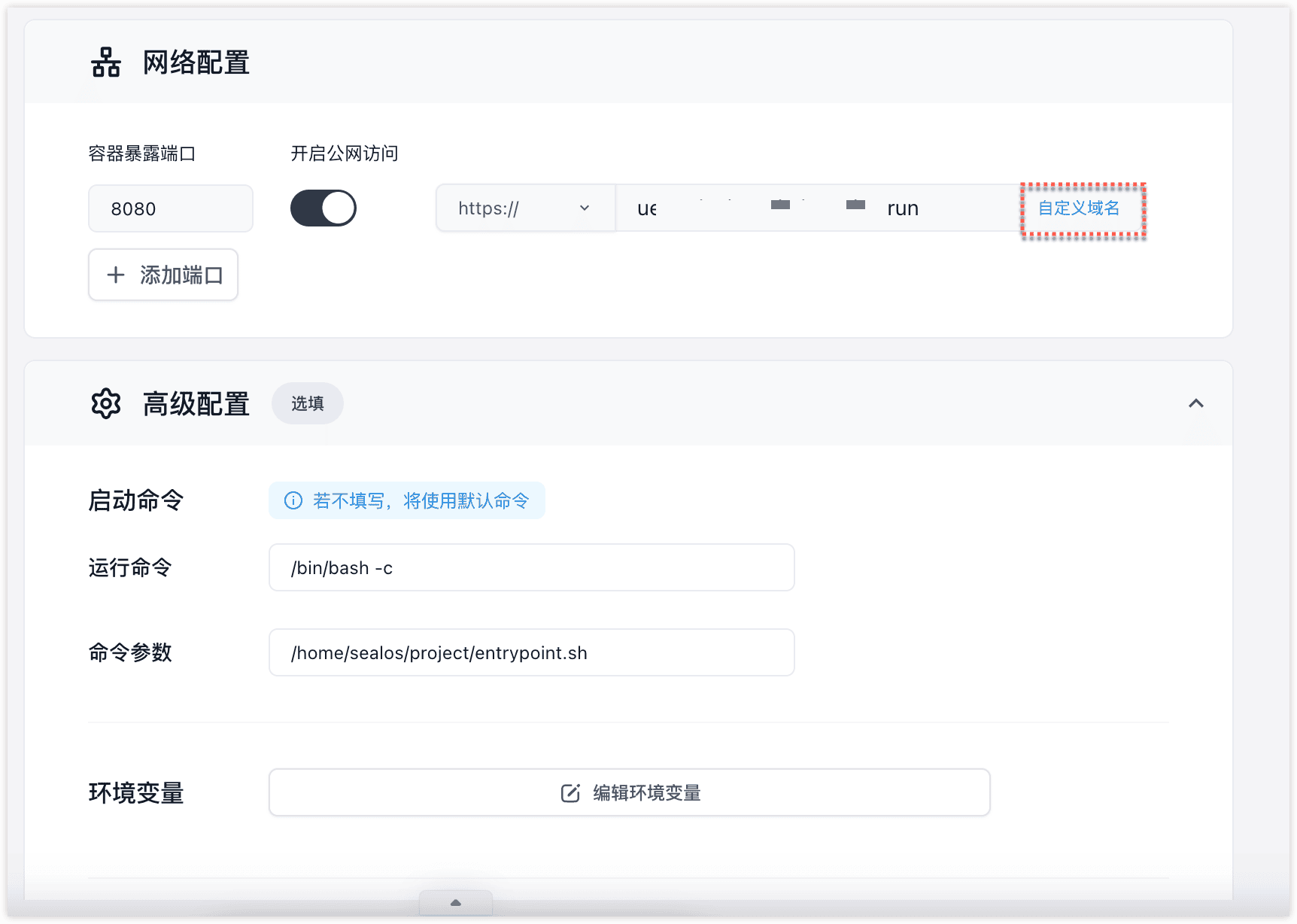
3、配置网络(可选)
官方提供的域名没什么特定含义。我们可以自定义网站域名。若不需要,可跳过此步骤。


进入我们自己的阿里云域名列表,选择一个域名,点击右侧的解析。

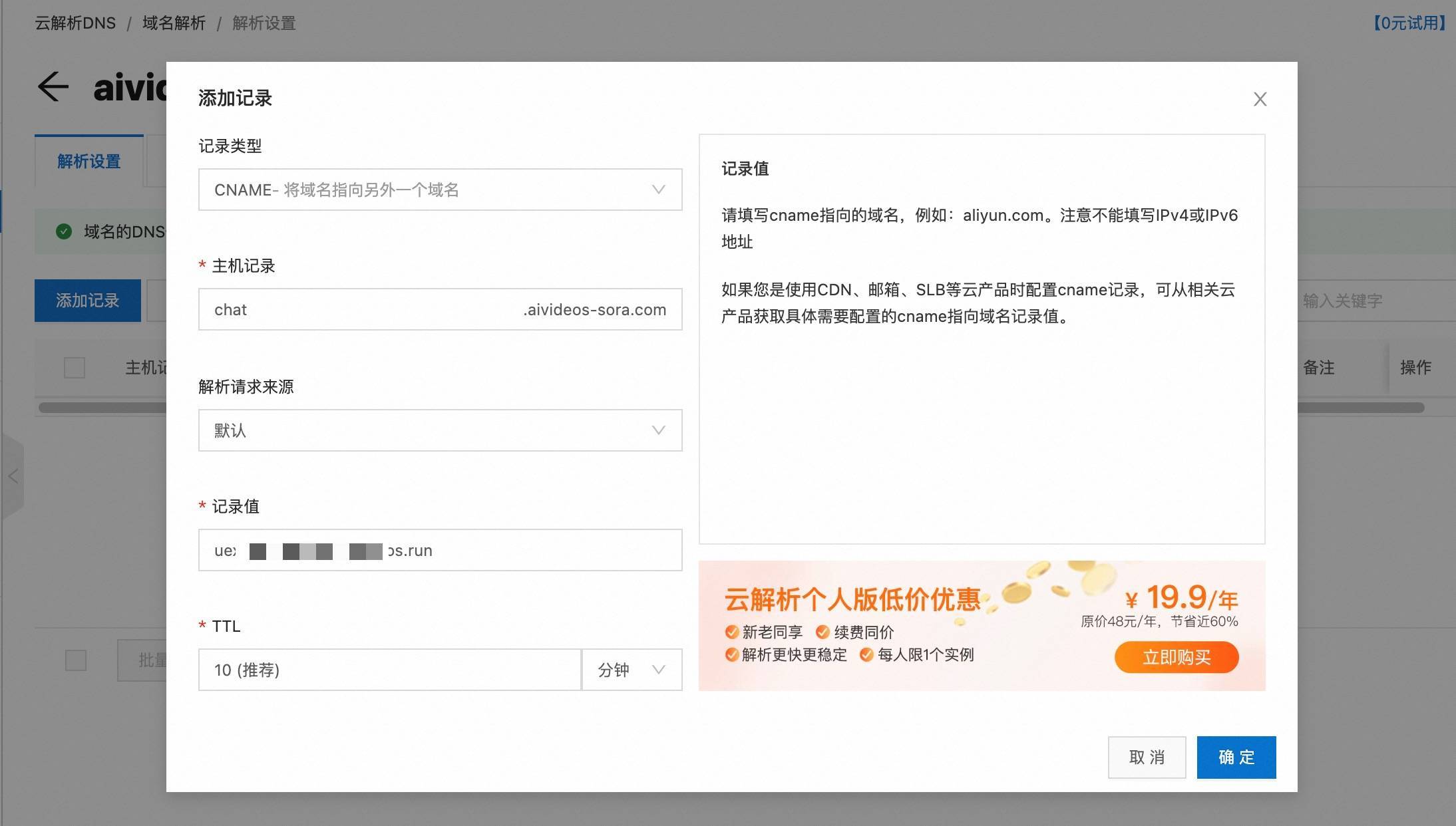
添加一条记录。
记录类型 选择 CNAME ,主机记录 根据喜好填写一个自定义的二级域名**, 记录值** 填写 Devbox 提供的域名,最后确定。

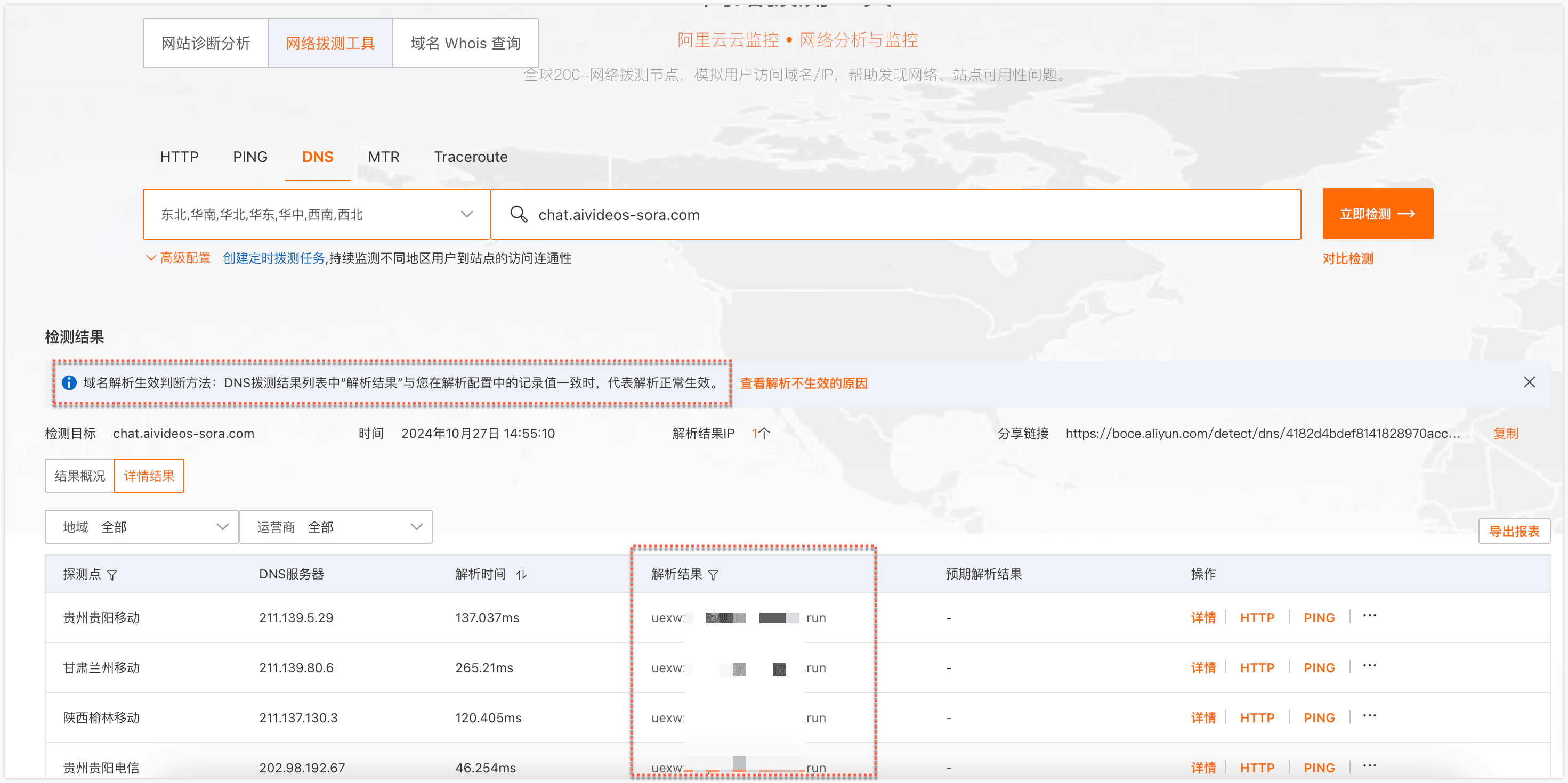
为了检查配置是否生效,点击新增记录右侧的 生效检测。当解析结果和配置的记录值一致,则代表成功了。

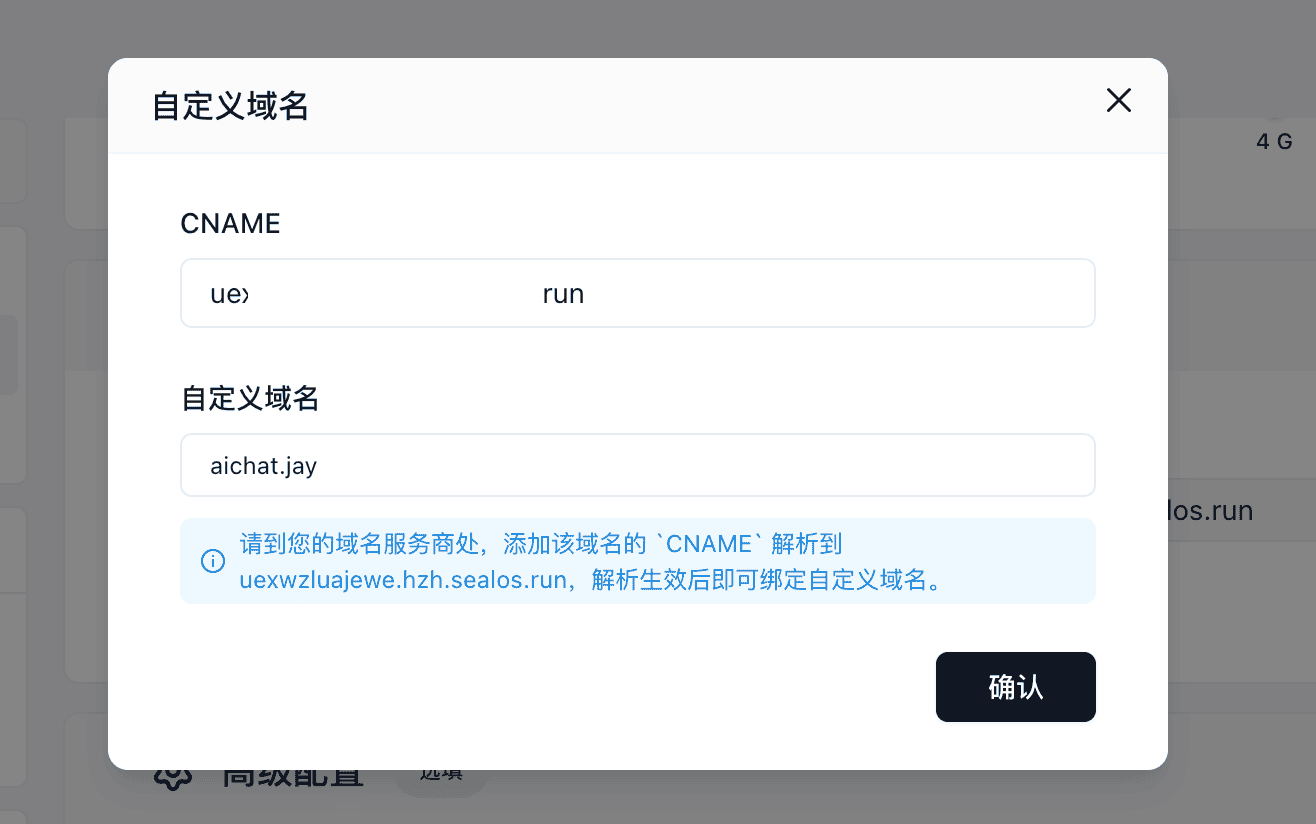
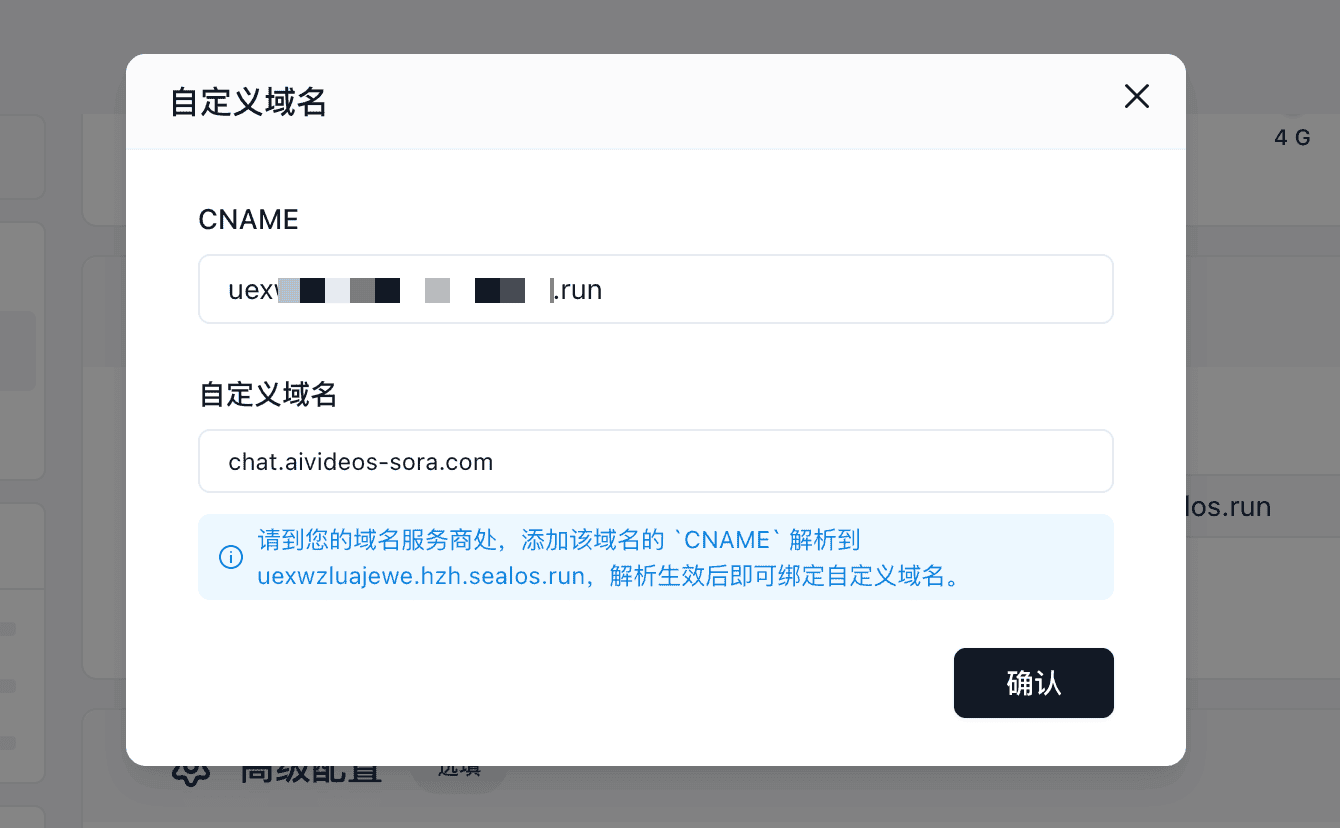
再回到 Devbox 中配置自定义域名,点击确认。

最后,部署应用。

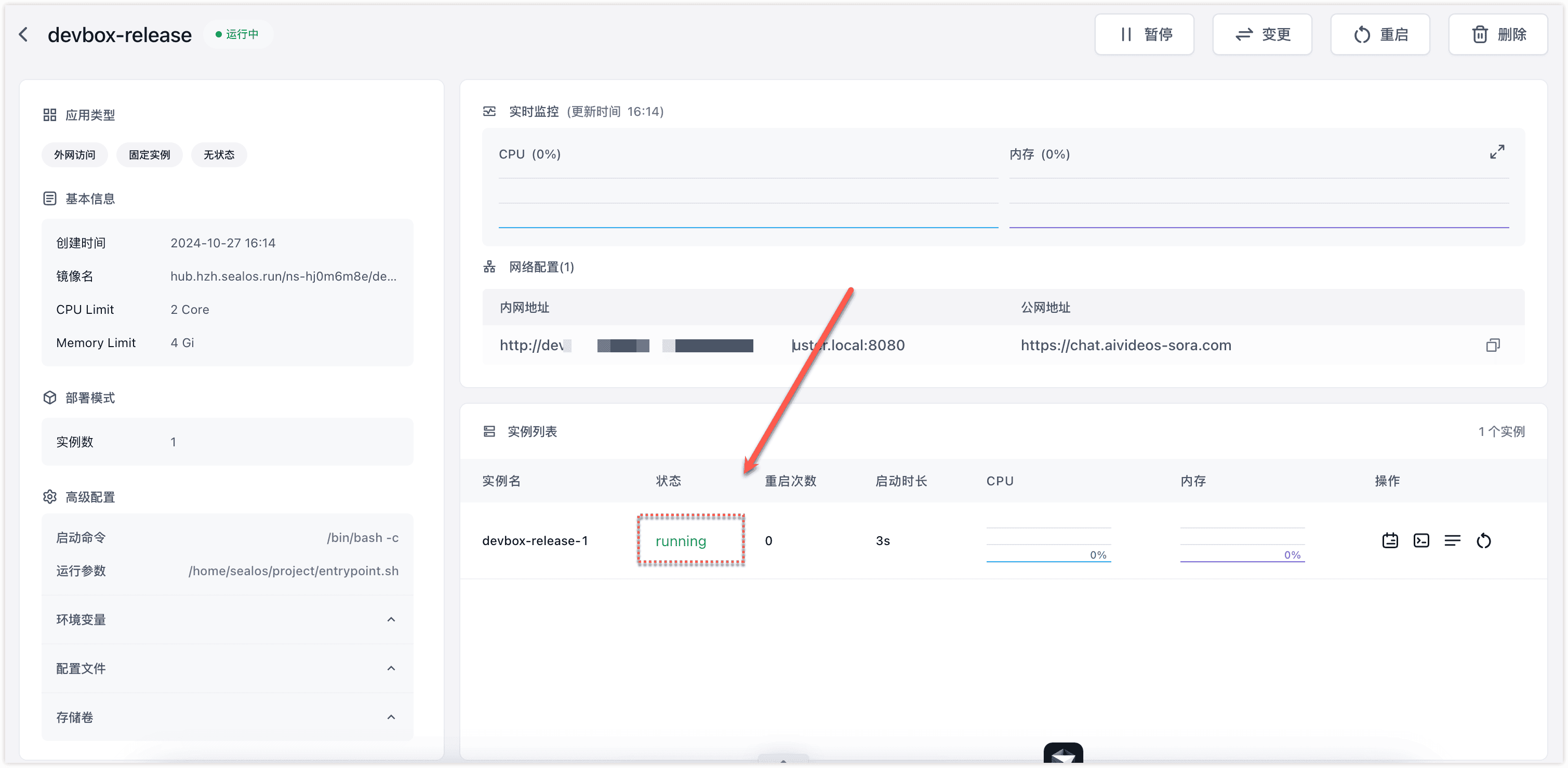
出现 running 的字眼,则代表运行成功。

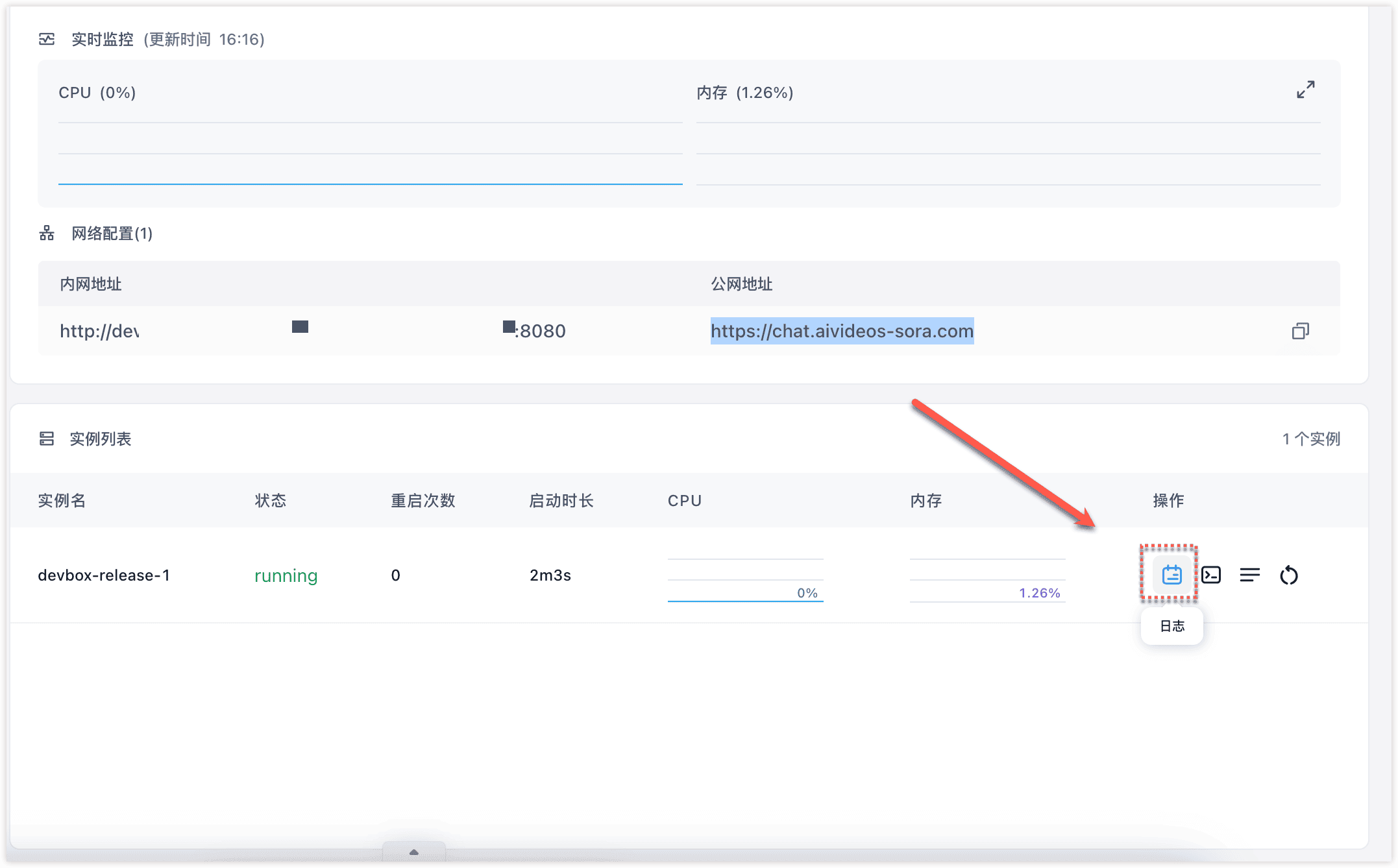
如果出现 error,可以点击右侧日志按钮进行查看。

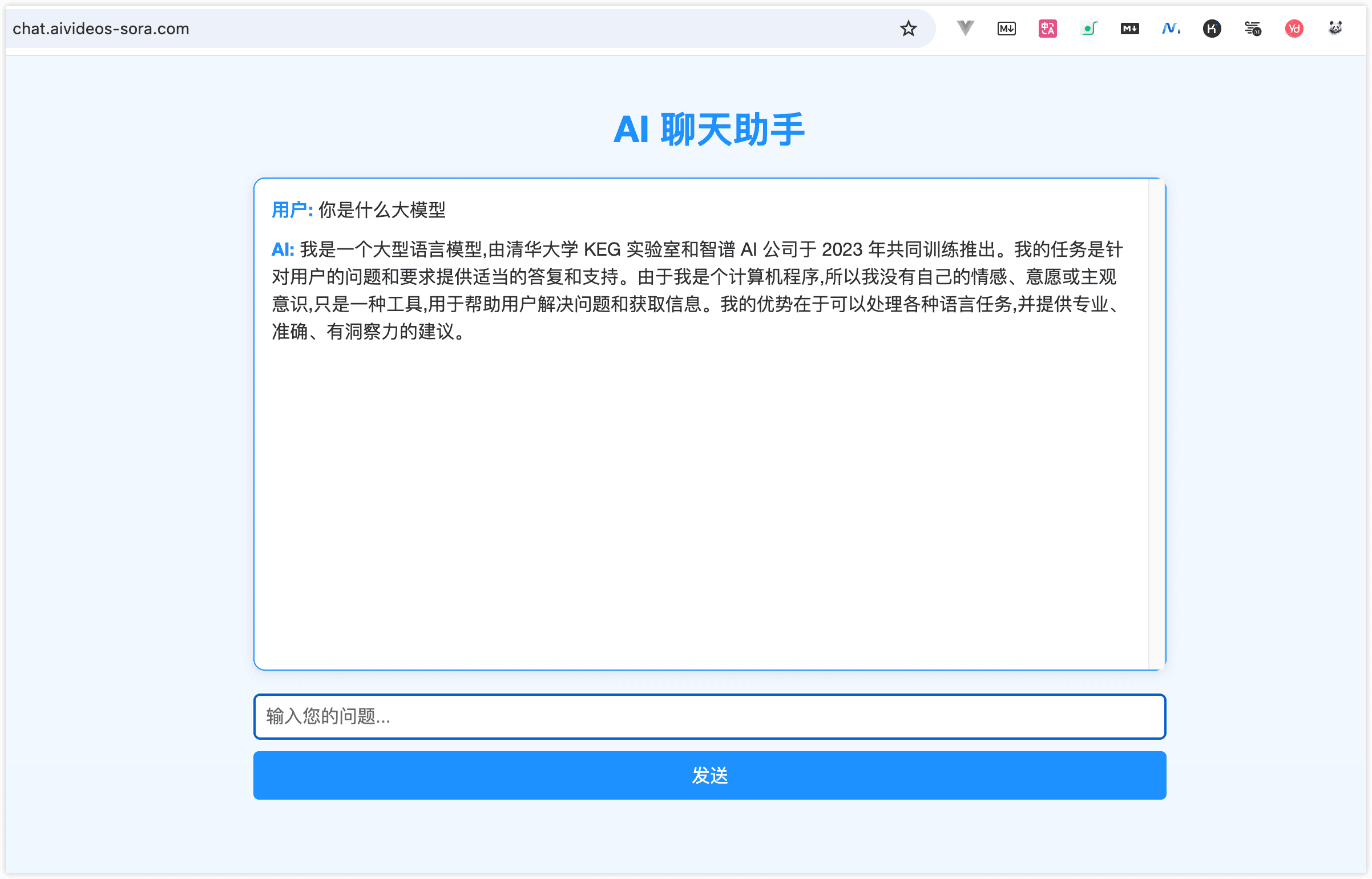
最后,使用自己的域名来访问线上的页面,成功。
抛开代码编程和调试,仅针对部署过程,基本上只需花费 3 分钟左右。

四、总结
看完是不是发现,原来部署也可以这么简单?
从前我们总觉得,不会编程就做不了产品。可现在不一样了。
我们不需要成为全能选手,
不需要精通所有技术细节,
更不需要被那些专业术语所困扰。
技术在进步,工具在迭代。
Cursor 帮我们写代码,Sealos 帮我们一键部署,曾经让人头疼的技术环节,现在都变得如此简单。
就算是作为程序员的我,每次用这套组合来做技术验证、快速实现想法,都会感叹:要是早几年有这些工具就好了,能少走多少弯路啊!
如果你正在用 Cursor 开发自己的项目,别被那些技术障碍吓退。
按照今天的方法试试看,你也能轻松把创意变成一个真实的产品,让所有人都能用上你的作品。
如果觉得不错,随手点个赞、在看、转发三连吧。