注意:考虑到UGUI的内容比较多,我将UGUI的内容分开,并全部整合放在【unity游戏开发------UGUI】专栏里,感兴趣的小伙伴可以前往逐一查看学习。
文章目录
- 一、CanvasScaler画布缩放器组件是什么
- 二、CanvasScaler的三种适配模式
-
- [1、Constant Pixel Size 恒定像素大小模式](#1、Constant Pixel Size 恒定像素大小模式)
-
- [1.1 参数介绍](#1.1 参数介绍)
-
- [(1)`Scale Factor`:缩放系数](#(1)
Scale Factor:缩放系数) - [(2)`Reference Pixels Per Unit`:单位参考像素](#(2)
Reference Pixels Per Unit:单位参考像素)
- [(1)`Scale Factor`:缩放系数](#(1)
- [1.2 实战](#1.2 实战)
- [1.3 总结](#1.3 总结)
- [2、Scale With Screen Size 屏幕大小缩放模式(`重要`)](#2、Scale With Screen Size 屏幕大小缩放模式(
重要)) -
- [2.1 参数介绍](#2.1 参数介绍)
-
- [(1)Reference Resolution:参考分辨率](#(1)Reference Resolution:参考分辨率)
- [(2)Screen Match Mode:屏幕匹配模式](#(2)Screen Match Mode:屏幕匹配模式)
-
- [1. Match Width Or Height 宽高匹配模式](#1. Match Width Or Height 宽高匹配模式)
- [2. Expand 拓展模式](#2. Expand 拓展模式)
- [3. Shrink 收缩模式](#3. Shrink 收缩模式)
- [2.2 总结](#2.2 总结)
- [3、Constant Physical Size 恒定物理模式](#3、Constant Physical Size 恒定物理模式)
-
- [3.1 参数介绍](#3.1 参数介绍)
-
- [(1)Physical Unit:物理单位](#(1)Physical Unit:物理单位)
- [(2)Fallback Screen DPI:备用DPI,当找不到设备DPI时,使用此值](#(2)Fallback Screen DPI:备用DPI,当找不到设备DPI时,使用此值)
- [(3)Default Sprite DPI:默认图片DPI](#(3)Default Sprite DPI:默认图片DPI)
- [3.2 恒定像素模式和恒定物理模式区别](#3.2 恒定像素模式和恒定物理模式区别)
- [3.3 总结](#3.3 总结)
- [4、World 世界模式(3D模式)](#4、World 世界模式(3D模式))
-
- [4.1 参数介绍](#4.1 参数介绍)
-
- [(1)Dynamic Pixels Per Unit:每单位动态像素数](#(1)Dynamic Pixels Per Unit:每单位动态像素数)
- [(2)Reference Pixels Per Unit:单位参考像素](#(2)Reference Pixels Per Unit:单位参考像素)
- [4.2 总结](#4.2 总结)
- 专栏推荐
- 完结
一、CanvasScaler画布缩放器组件是什么
CanvasScaler意思是画布缩放控制器,它是用于分辨率自适应的组件。

它主要负责在不同分辨率下UI控件大小自适应,它并不负责位置,位置由之后会介绍的RectTransform组件负责。
它主要提供了三种用于分辨率自适应的模式,我们可以选择符合我们项目需求的方式进行分辨率自适应。

二、CanvasScaler的三种适配模式

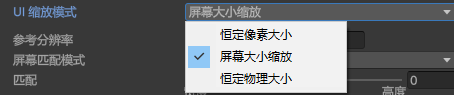
Constant Pixel Size(恒定像素大小模式):无论屏幕大小如何,UI始终保持相同像素大小Scale With Screen Size(缩放大小模式):根据屏幕尺寸进行缩放,随着屏幕尺寸放大缩小Constant Physical Size(恒定物理大小模式):无论屏幕大小和分辨率如何,Ul元素始终保持相同物理大小
1、Constant Pixel Size 恒定像素大小模式
无论屏幕大小如何,UI始终保持相同像素大小。

1.1 参数介绍
(1)Scale Factor:缩放系数
用于指定Canvas中所有UI元素的全局缩放比例。

(2)Reference Pixels Per Unit:单位参考像素
定义了在Unity中一个单位对应多少个屏幕像素,默认情况下,一个单位通常被设定为100像素。这一参数与图片本身的Pixels Per Unit设置共同作用于UI元素的最终显示尺寸计算。具体可以参考:【零基础入门unity游戏开发------通用篇】Sprite图片相关设置

1.2 实战
默认UI大小

尝试把单位参考像素从100改成50

点击图片上设置原生大小,会发现图片缩小了一半。

1.3 总结
恒定像素模式,它不会让UI控件进行分辨率大小自适应,会让UI控件始终保持设置的尺寸大小显示。一般在进行游戏开发极少使用这种模式,除非通过代码计算来设置缩放系数。
2、Scale With Screen Size 屏幕大小缩放模式(重要)
按屏幕大小缩放的模式(简称:缩放模式),最常用的模式。

2.1 参数介绍
(1)Reference Resolution:参考分辨率
缩放模式下的所有匹配模式都会基于参考分辨率进行自适应计算,可以填写常用的分辨率大小1920x1080。
(2)Screen Match Mode:屏幕匹配模式
当前屏幕分辨率宽高比不适应参考分辨率时,用于分辨率大小自适应的匹配模式

Match Width Or Height:以宽高或者二者的平均值作为参考来缩放画布区域。Expand:水平或垂直拓展画布区域,会根据宽高比的变化来放大缩小画布,可能有黑边。Shrink:水平或垂直裁剪画布区域,会根据宽高比的变化来放大缩小画布,可能会裁剪。
1. Match Width Or Height 宽高匹配模式
以宽高或者二者的平均值作为参考来缩放画布区域。宽高匹配模式下可能会有裁剪也可能会有黑边,UI大小会保持不变的。主要用于只有横屏模式或者竖屏模式的游戏。

Match(匹配):确定用于计算的宽高匹配值。
最佳实战
- 竖屏游戏:设置
Match=0,将画布宽度设置为参考分辨率的宽度并保持比例不变,屏幕越高可能会有黑边

- 横屏游戏:设置
Match=1,将画布高度设置为参考分辨率的高度并保持比例不变,屏幕越长可能会有黑边。

2. Expand 拓展模式
水平或垂直拓展画布区域,会根据宽高比的变化来放大缩小画布,可能有黑边。最大程度的缩小UI元素,保留UI控件所有细节。

3. Shrink 收缩模式
水平或垂直裁剪画布区域,会根据宽高比的变化来放大缩小画布,可能会裁剪。最大程度的放大UI元素,让UI元素能够填满画面。

2.2 总结
游戏开发一般都使用Scale With Screen Size缩放模式。
使用建议
- 存在横竖屏切换,选择
Expand(拓展匹配,有黑边)和Shrink(收缩匹配,有裁剪) - 不存在横竖屏切换(定死的横屏或者竖屏游戏),使用
Match Width or Height(宽高匹配)模式。横屏游戏Match=1,竖屏游戏Match=0。 - 存在横竖屏切换,其实也可以使用
Match Width or Height(宽高匹配)模式,我们只需要书写代码,根据横竖屏判断,去动态的设置Match的值即可。

之前我写的XYFrame框架里封装UI系统时就很好的利用了这一点,具体参考:【unity框架开发10】从零手搓一个UI管理器/UI框架,自带一个提示界面,还有自带DOTween动画效果
3、Constant Physical Size 恒定物理模式
恒定物理尺寸模式(简称:恒定物理模式)

3.1 参数介绍
DPI是什么?:(Dots Per Inch,每英寸点数)图像每英寸长度内的像素点数
(1)Physical Unit:物理单位
使用的物理单位种类


(2)Fallback Screen DPI:备用DPI,当找不到设备DPI时,使用此值
(3)Default Sprite DPI:默认图片DPI
3.2 恒定像素模式和恒定物理模式区别
-
相同点:他们都不会进行缩放,图片有多大显示多大,使用他们不会进行分辨率大小自适应。
-
不同点:
恒定像素模式固定像素数量(如5x5像素),物理尺寸随 DPI 变化。 低 DPI 设备上显示更大(像素稀疏),高 DPI 设备上显示更小(像素密集)。恒定物理模式固定物理尺寸(如1x1厘米),动态调整像素数量以适应 DPI。 高 DPI 设备需要更多像素,低 DPI 设备需要更少像素。

3.3 总结
恒定物理模式不会让UI控件进行分辨率大小自适应,会让UI控件始终保持设置的尺寸大小显示,而且会根据设备DP进行计算,让在不同设备上的显示大小更加准确。
一般在进行游戏开发极少使用这种模式
4、World 世界模式(3D模式)
其实CanvasScaler还有第四种适配模式------World 世界模式。当Canvas的渲染模式设置为世界空间3D渲染模式时,Canvas Scaler的缩放模式会强制变为World3D世界模式。

4.1 参数介绍
(1)Dynamic Pixels Per Unit:每单位动态像素数
UI中动态创建的位图(例如文本)中,单位像素数(类似密度)。
Dynamic Pixels Per Unit越大text文本的文字越清晰

(2)Reference Pixels Per Unit:单位参考像素
多少像素对应Unity中的一个单位(默认一个单位为100像素)。
4.2 总结
3D模式只有在3D渲染模式下才会启用的模式,主要用于控制该模式下的像素密度。该模式了解即可,一般不修改。
专栏推荐
完结
好了,我是向宇,博客地址:https://xiangyu.blog.csdn.net,如果学习过程中遇到任何问题,也欢迎你评论私信找我。
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!