一、PCB设计流程介绍



二、PCB封装库创建概述
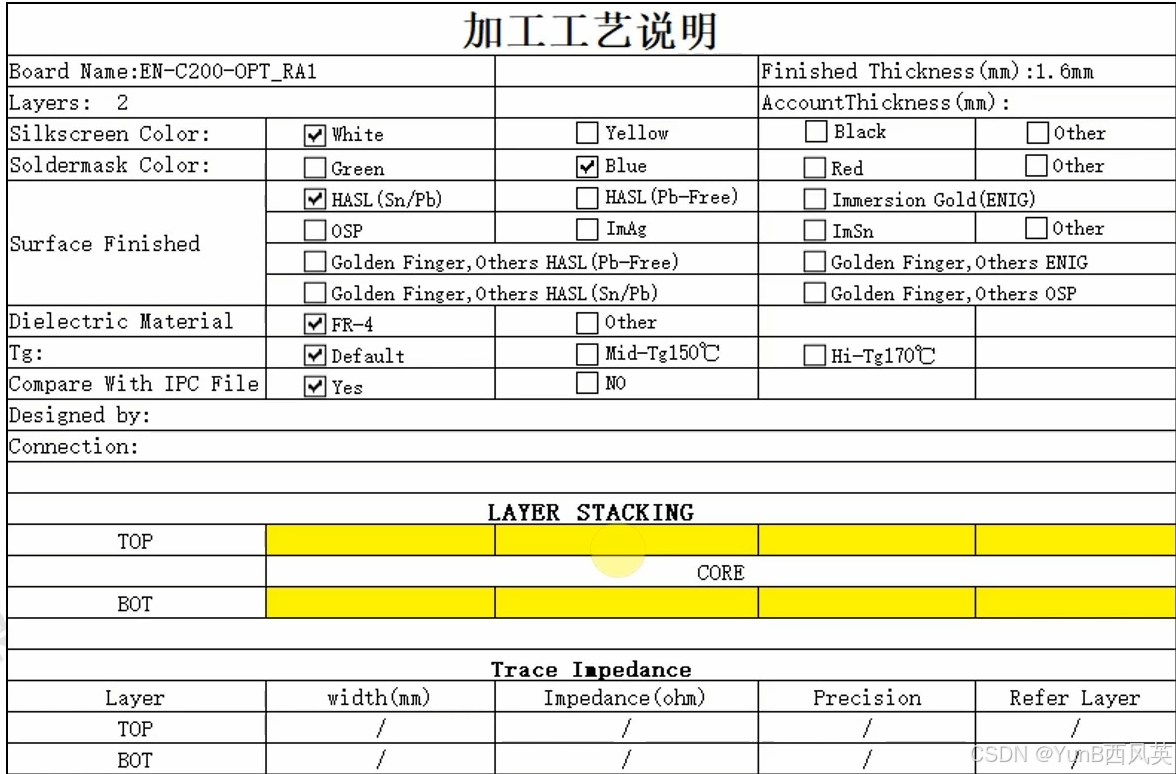
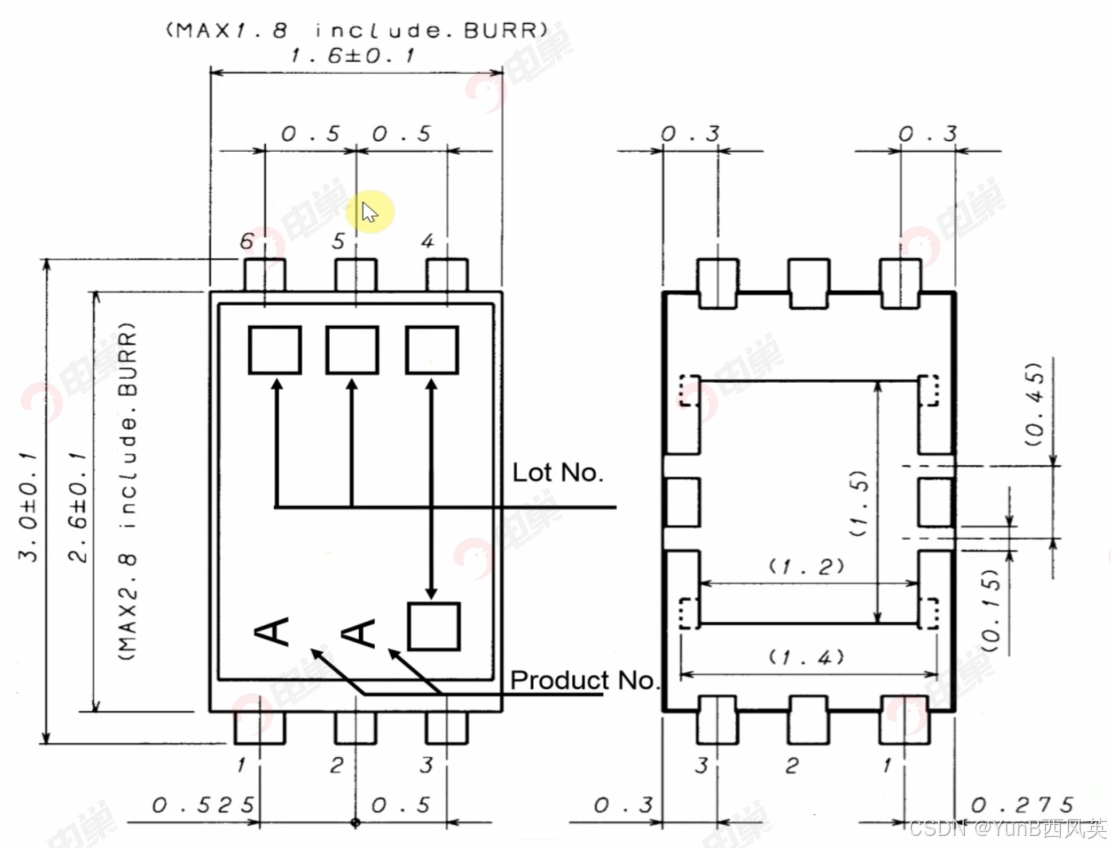
认识器件数据手册
封装信息

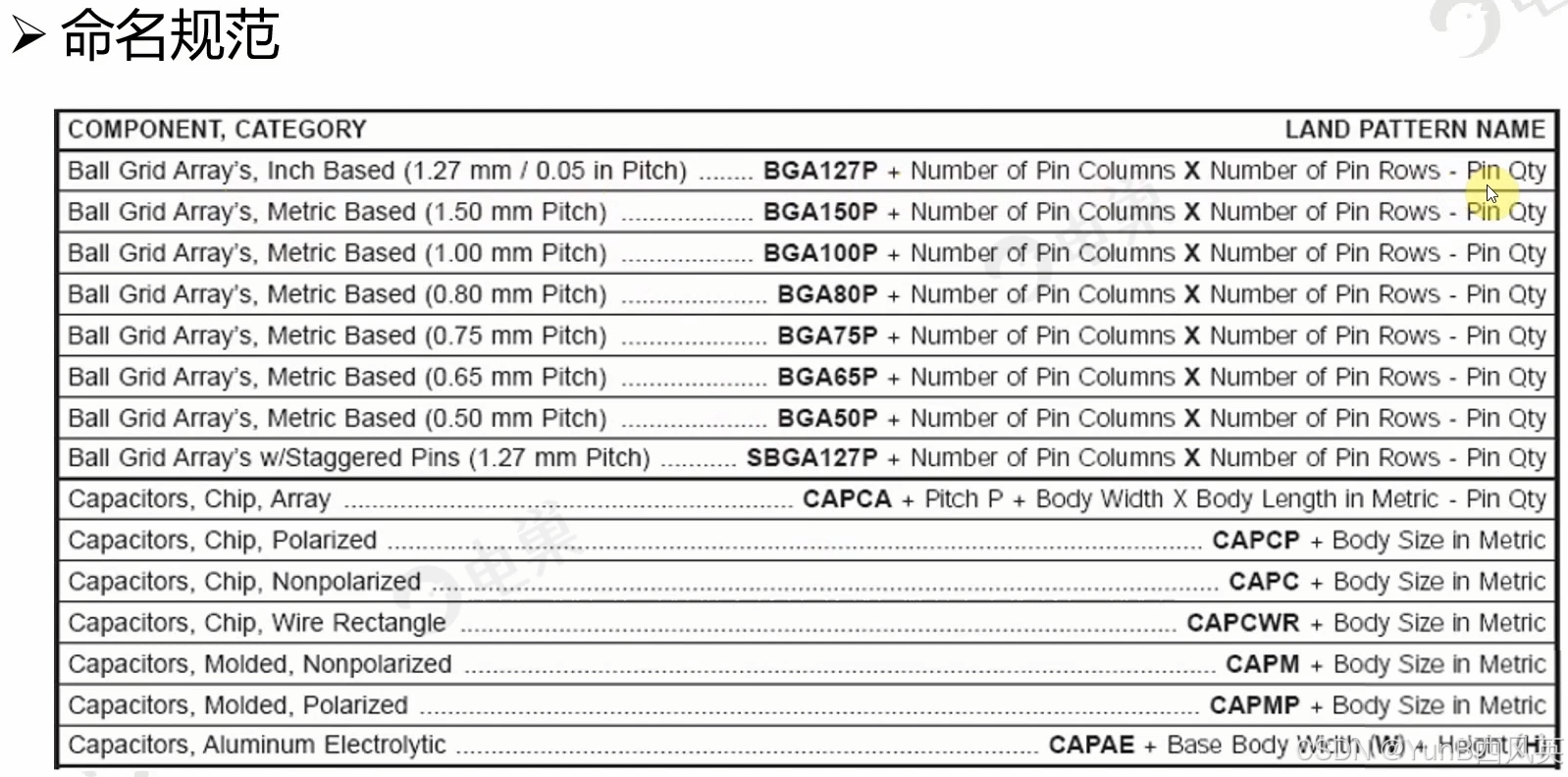
命名规范

封装创建流程

三、PADS元件库 并制作封装
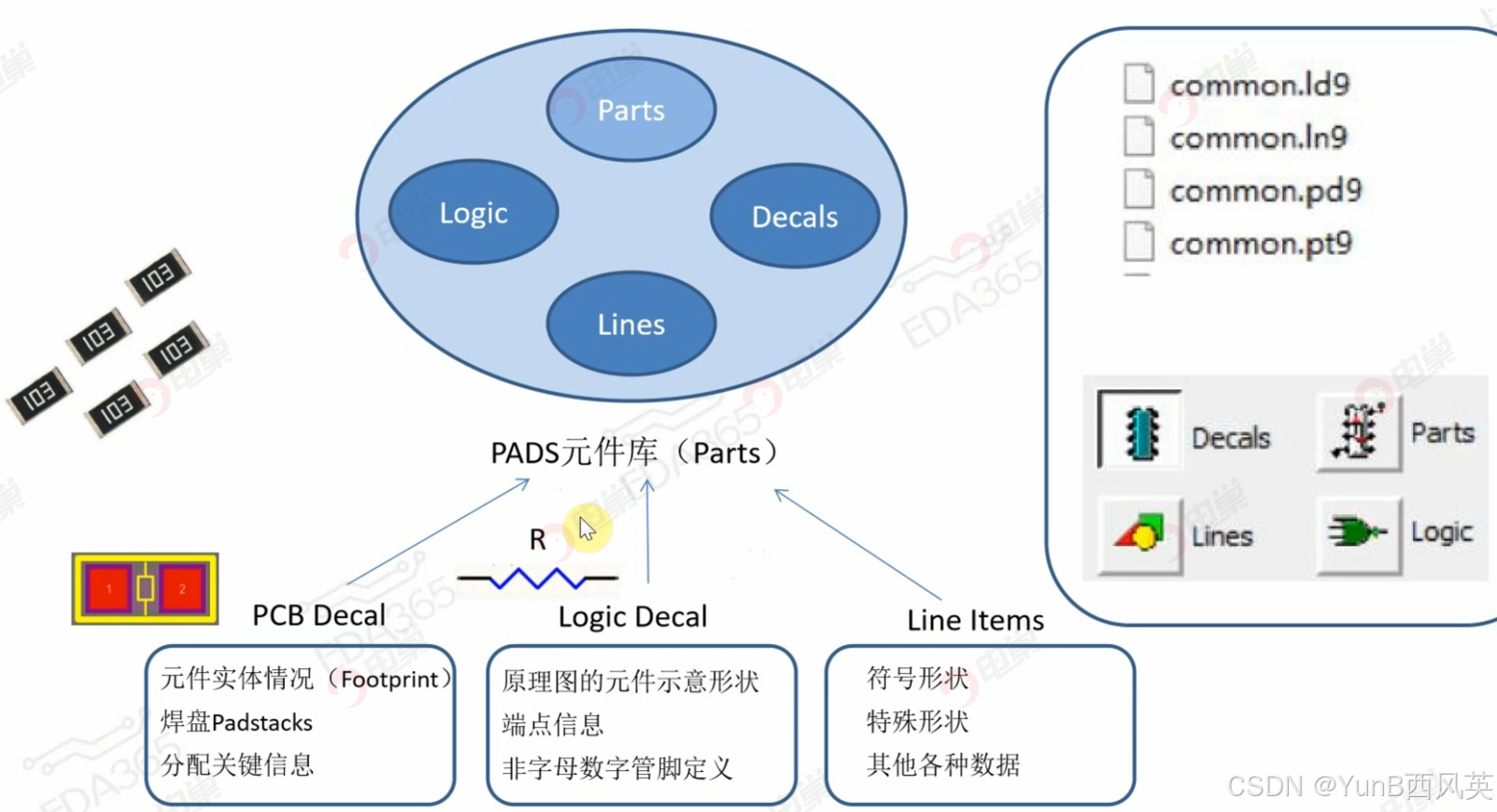
元件库结构

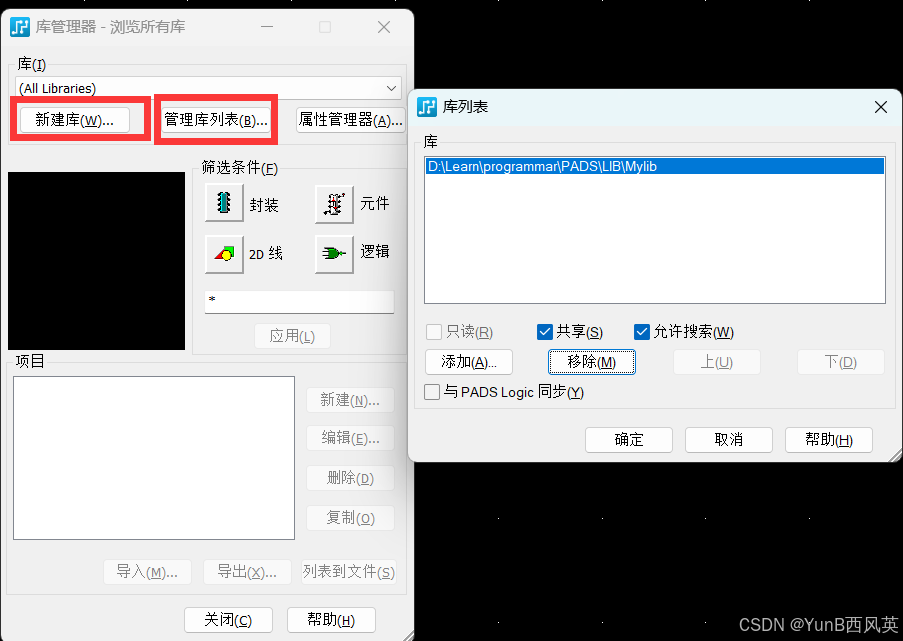
新建库并选择库

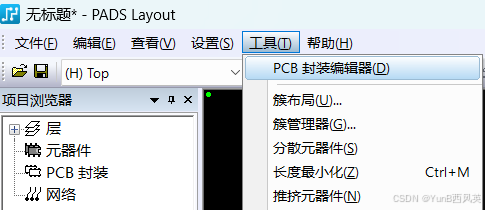
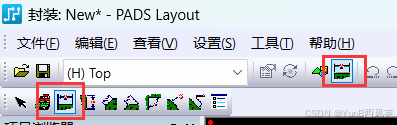
进入PCB封装编辑器

设置栅格
G 10 栅格设置成10
GD 10 可视栅格设置成10
UMM 单位设为mm
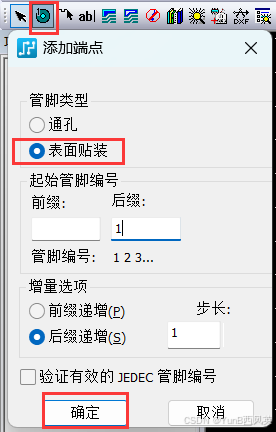
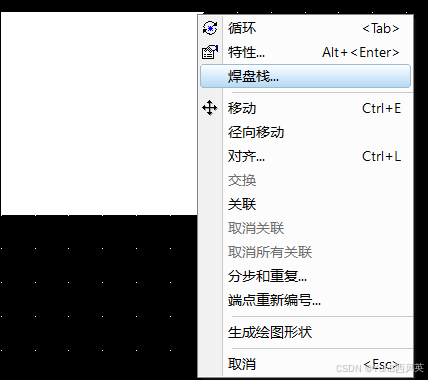
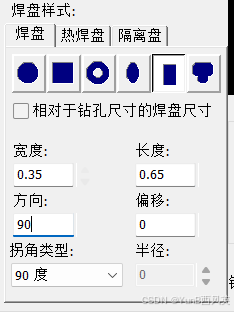
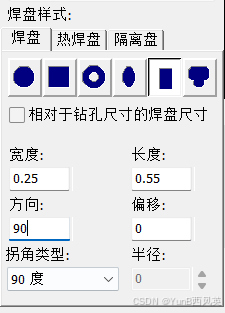
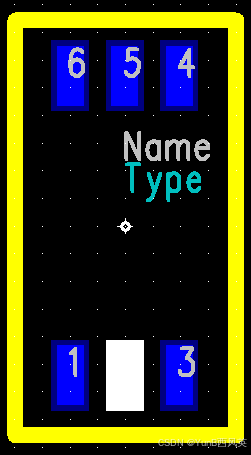
设置焊盘格式

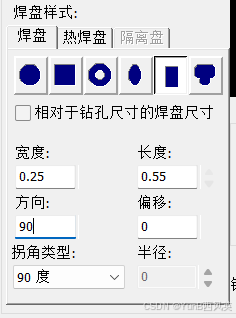
设置焊盘大小


添加一个阻焊层
阻焊层比焊盘各大1mil


添加一个助焊层
助焊层大小和焊盘一样大


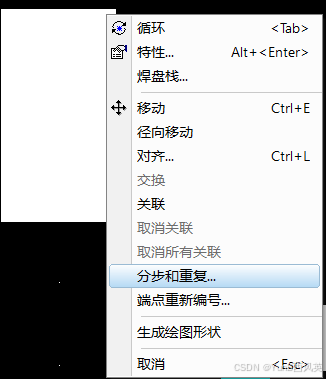
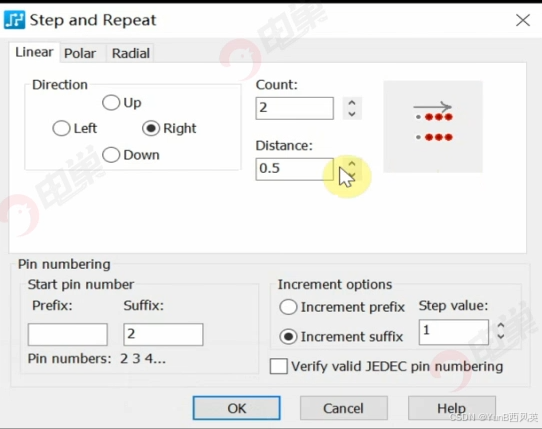
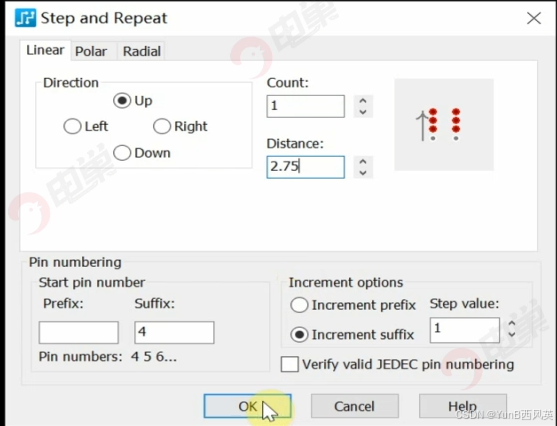
有规则地复制焊盘

按照这个规律复制



测量



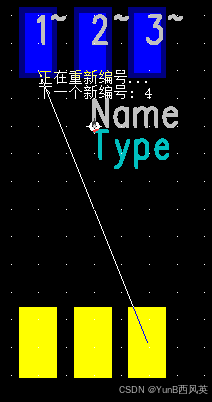
修改编号
-
双击器件修改

-
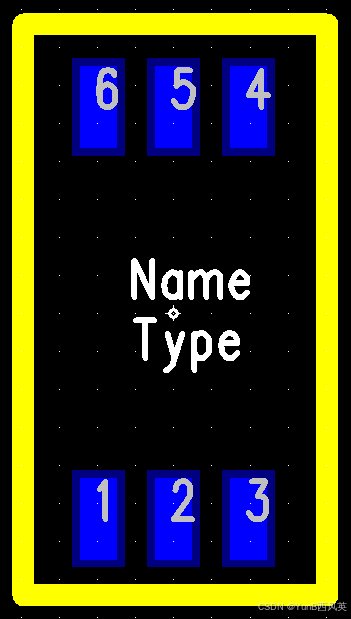
端点重新编号


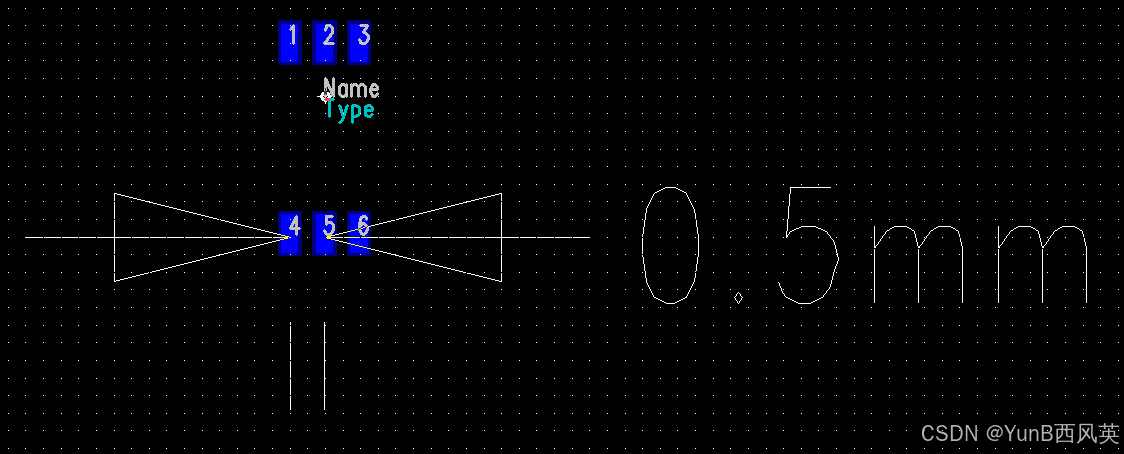
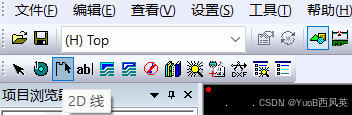
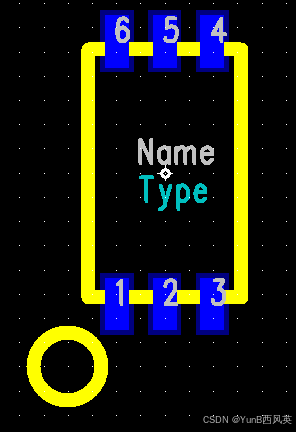
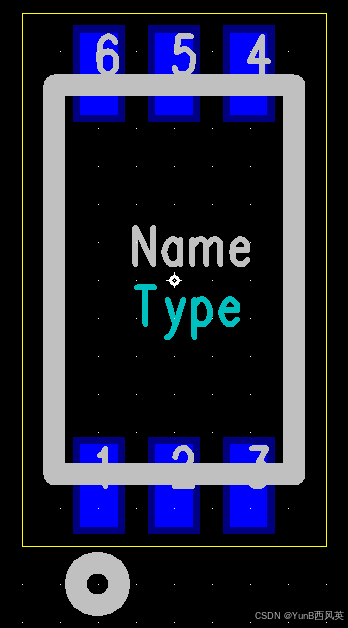
实物丝印框


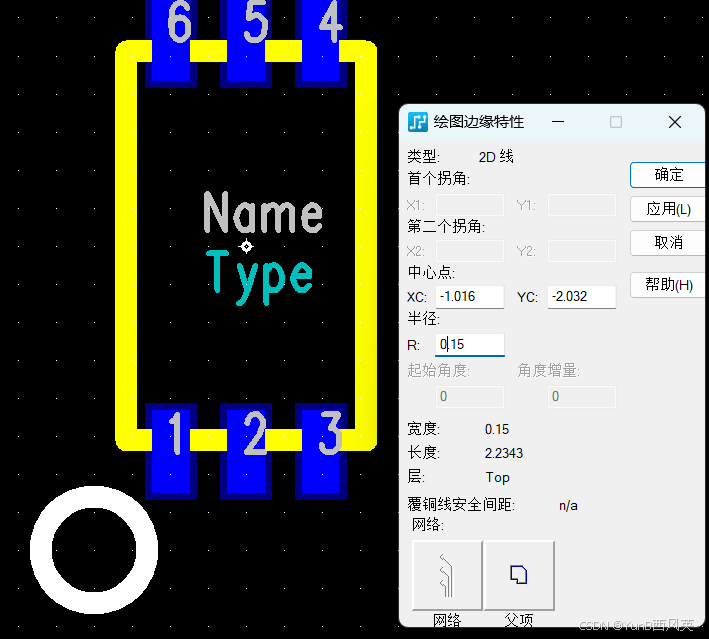
修改线宽

选择矩形

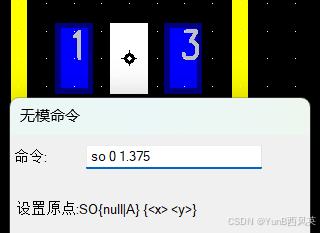
设置原点




设置丝印尺寸

引脚标识


移动标识
先随意选择

再选中后右键,点击移动

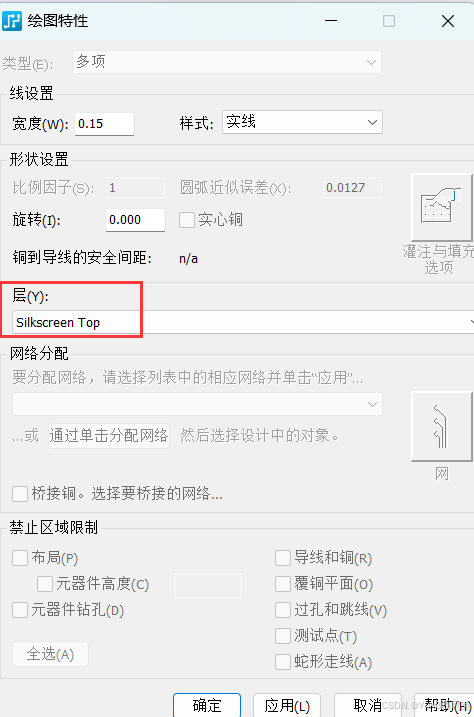
把丝印放到skillscreen top层
选择形状

选中丝印后右键,点击特性

选择skillscreen top层

绘制assembly层
选择宽度,绘制矩形


修改尺寸

修改为assembly层

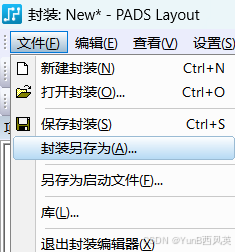
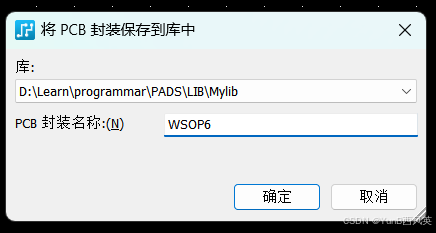
保存封装


点击否

库中就可以看到了
