今天是【日进斗金】系列的第三期文章。
给新朋友简单介绍一下,我们这个系列主要是教大家如何在企业微信的工作台上接单赚米。
详细介绍可以看看前两期的文章
[用AI日进斗金系列]用码上飞在企微接单开发一个项目管理系统!-CSDN博客
[用AI日进斗金系列]用码上飞解决企微开发维修管理系统的需求-CSDN博客
那么如何接单呢?首先我们需要搞明白两件事情
第一个事儿:

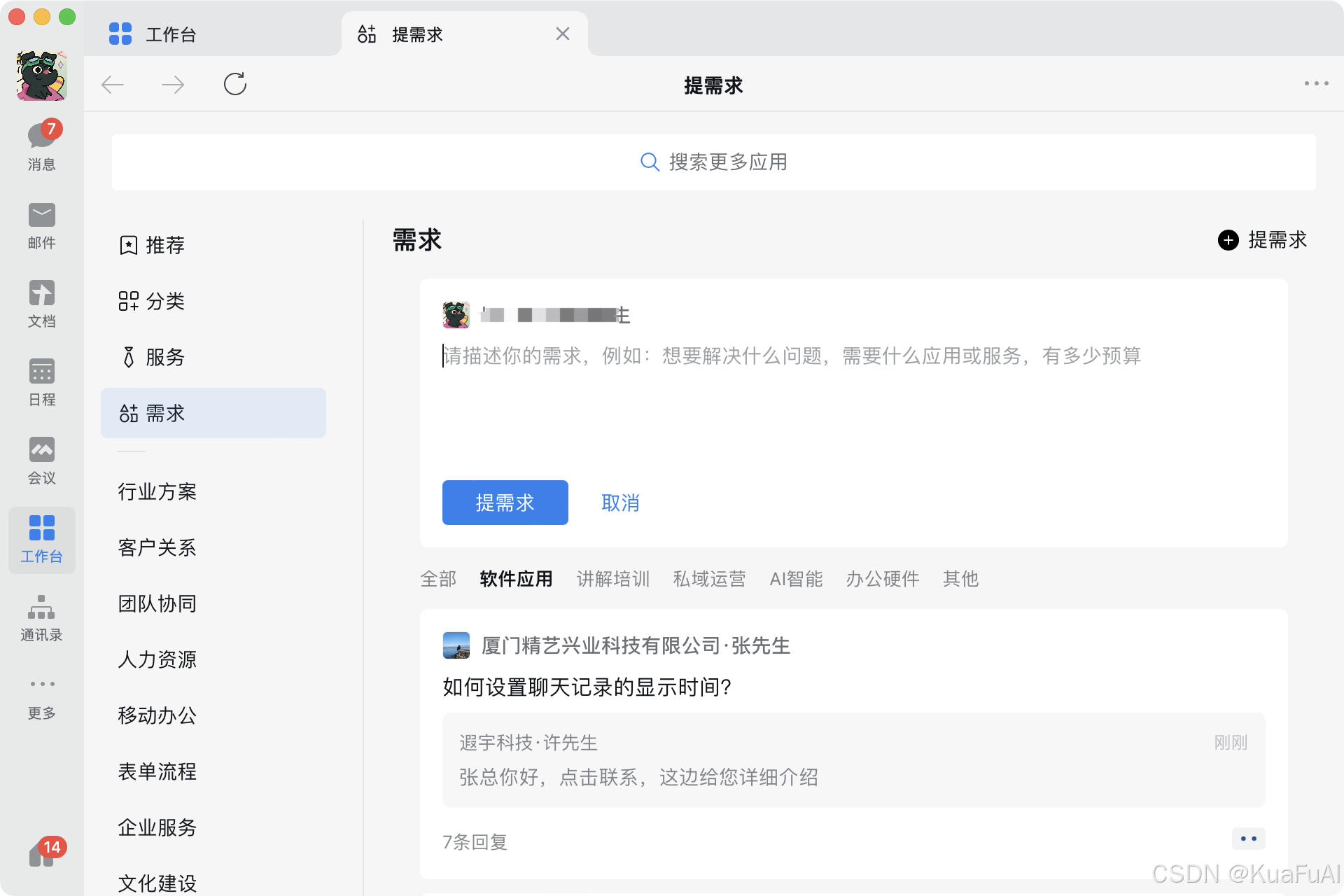
在企微的工作台中有一个模块叫做"需求",在这里我们可以随便提自己的需求,另外也可以在这里挖掘一些用户的需求,有的用户会在上面发布一些自己想要定制化开发的功能和应用。
所以我们做的事儿,就是找到合适的需求,然后通过魔法的手段来解决,从而达到获利的效果。
那有的人可能会问了,我咋解决人家的需求?我要会解决还用你说?
所以,现在我们就需要了解第二件事:
有一个AI工具,叫CodeFlying,它可以基于自然语言描述来生成应用程序。
用现在比较潮的讲法,就是"文生软件"
好了,现在思路就非常清晰了,那我们就直接去企微上找需求就完事了。

可以看到这个用户想要盘点固定资产,没有说具体的需求,那我们就可以把这块儿交给AI,让AI来构思这个应用应该具备什么样的功能。
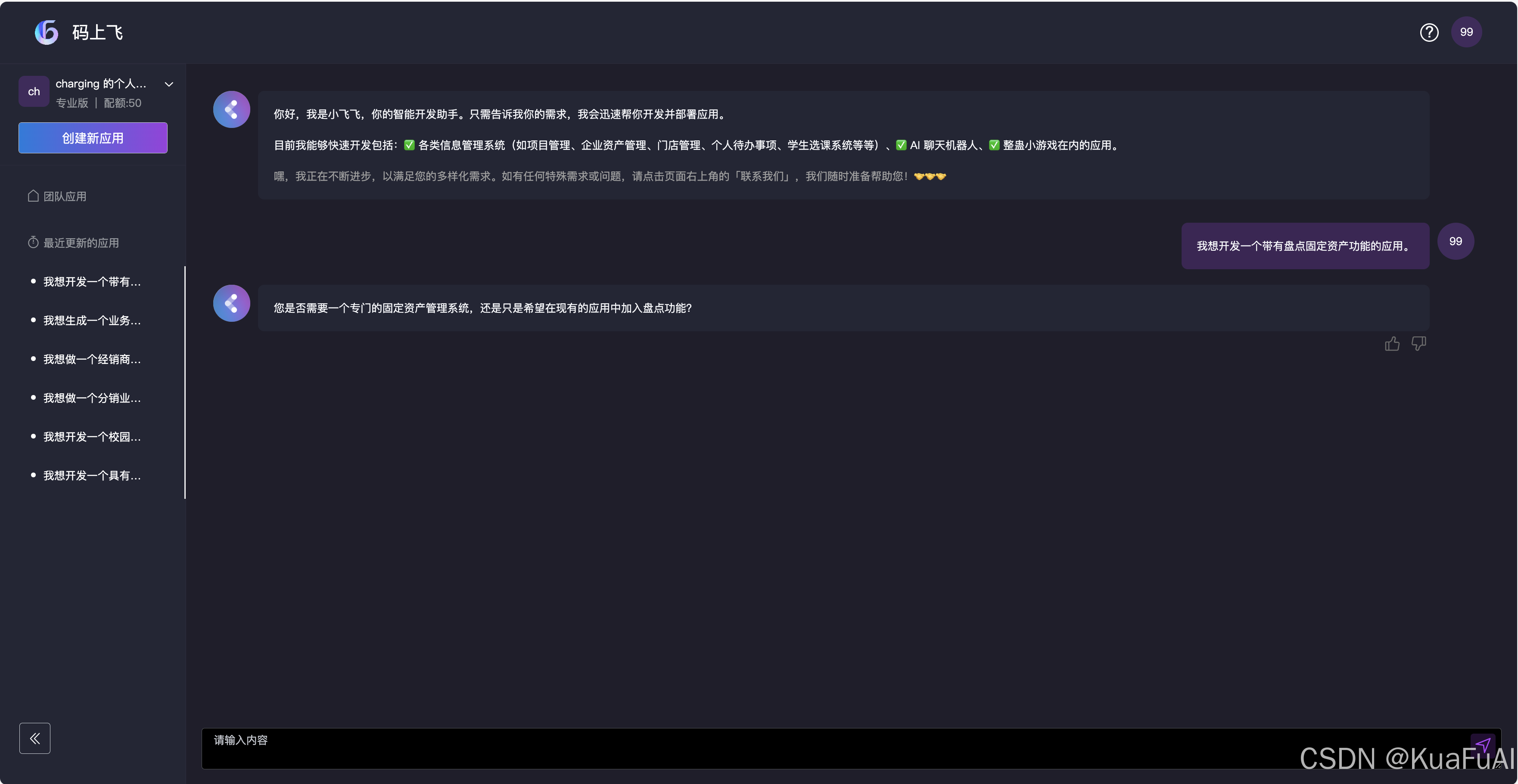
现在带着需求,来到CodeFlying,直接告诉AI我想开发一个带有盘点固定资产功能的应用。

可以看到在提出了需求之后,AI问我们是需要一个专门的固定资产管理系统还是希望在现有应用中加入新功能。
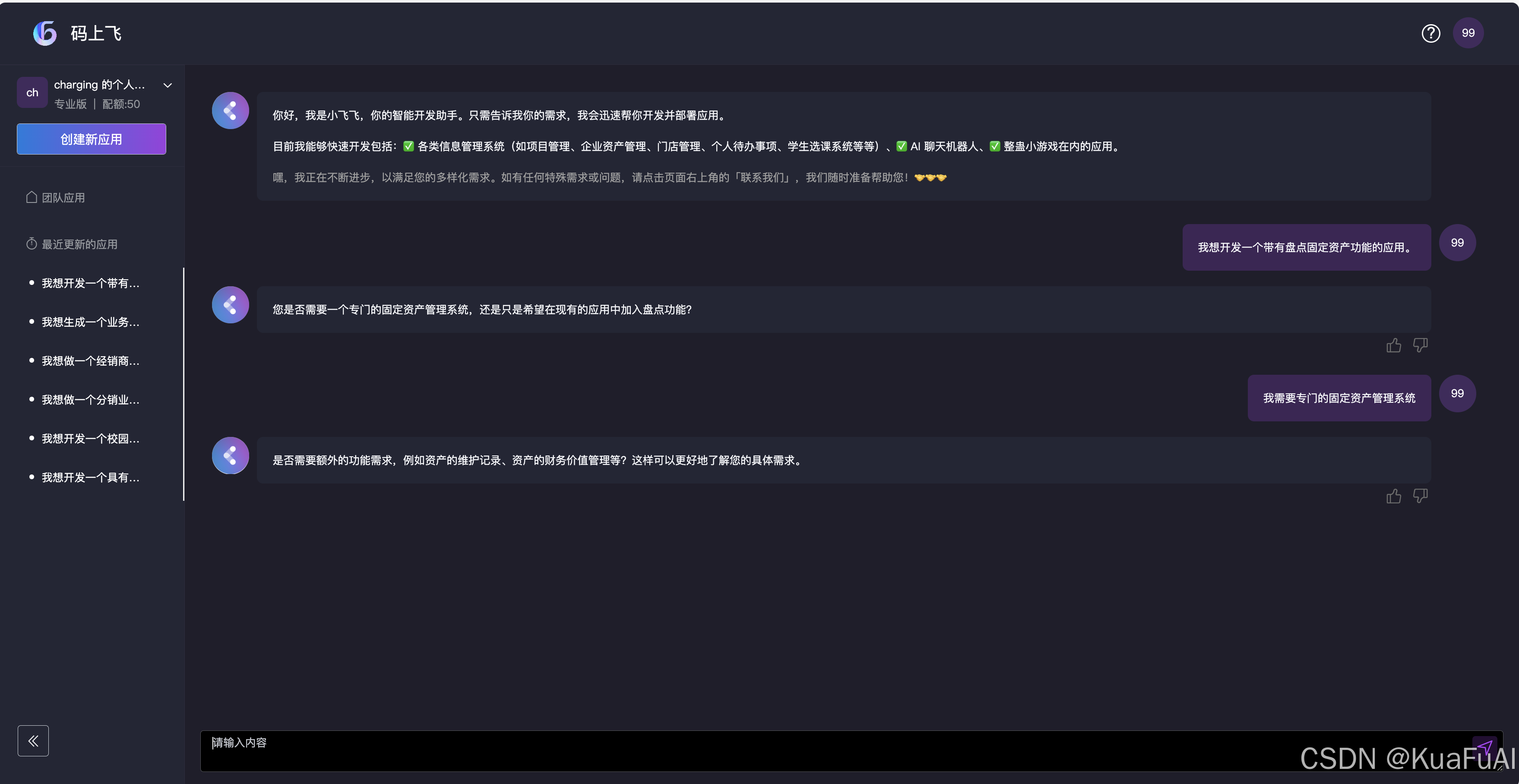
那我们当然是选择开发一个新的应用了,所以就直接回复他,我需要专门的固定资产管理系统。

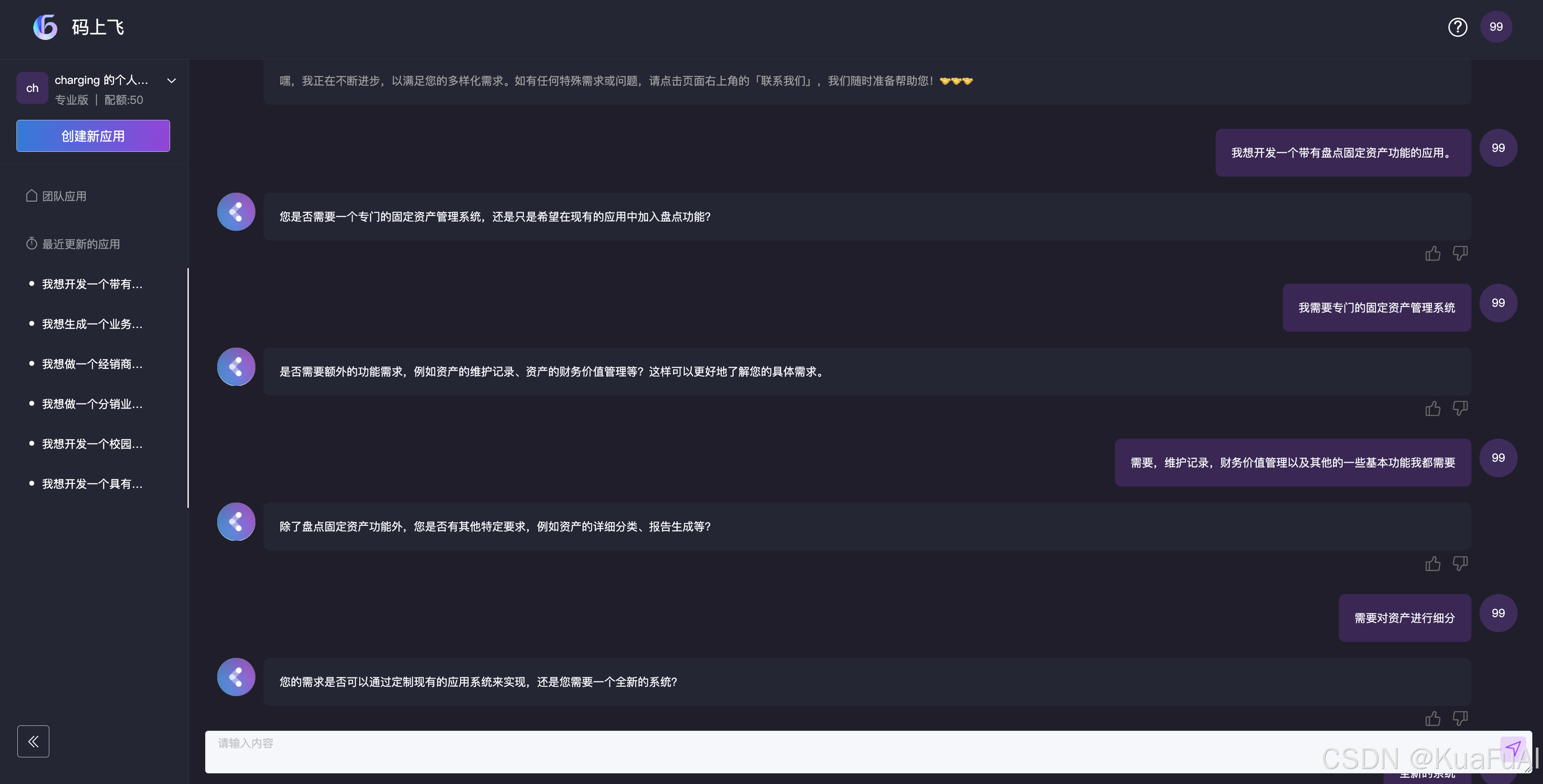
在回答完上个问题之后,AI又问我们需不需其它的功能(非常贴心),直接从应用完整性以及实用性的角度帮我们对产品的功能点进行了思考。

这里又进行了几轮对话,来沟通应用的具体功能需求

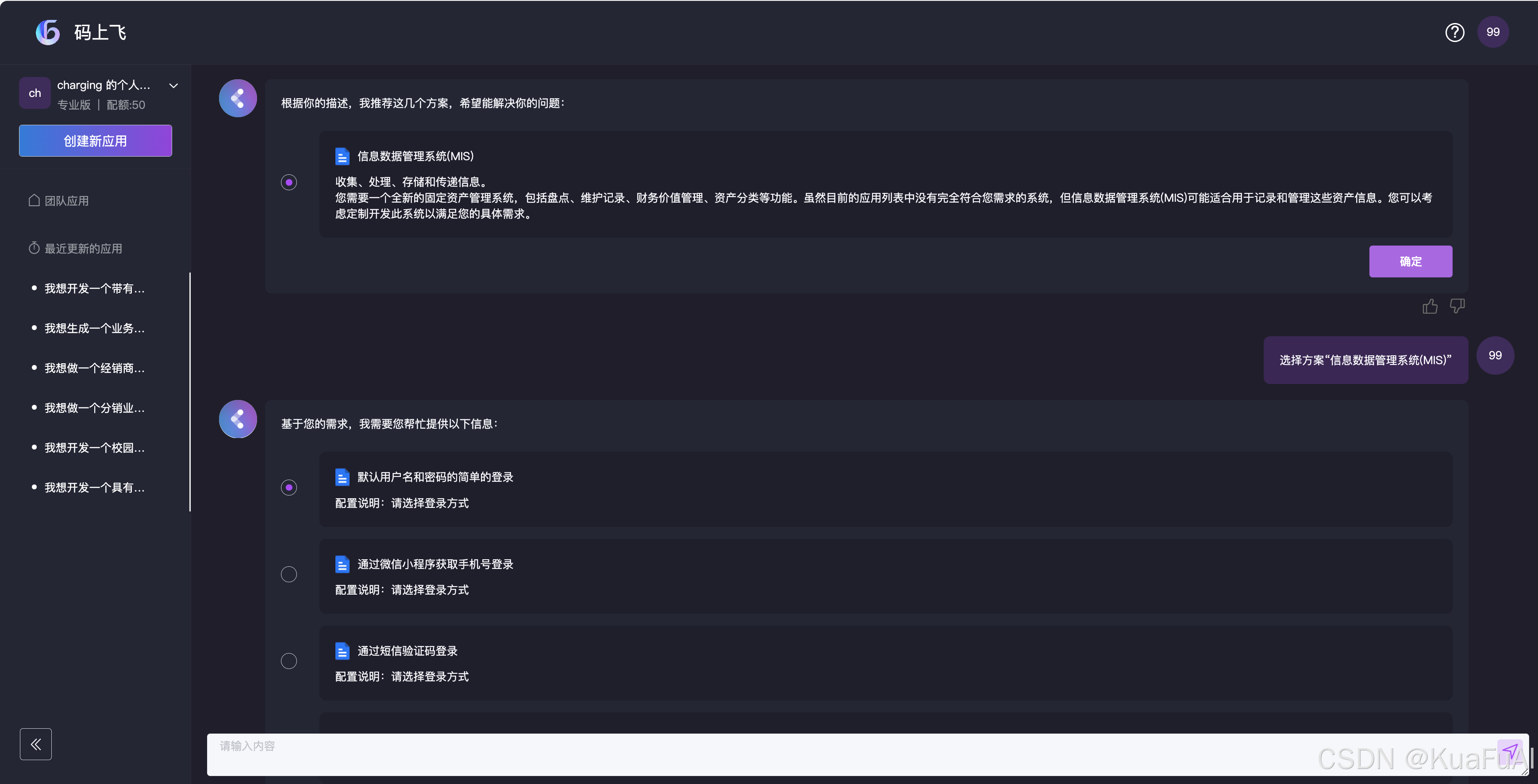
在需求沟通完毕了之后,AI就直接提供了一个针对性的解决方案
建议我们用信息数据管理系统(Mis)来实现需要的功能。
确定好解决方案之后,AI直接弹出了一个配置登录系统的选项。
也就是说,AI不仅为我们考虑到了需求的功能点,还帮我们想到了登录的模块。
那这里我就选择第一个,默认用户名和密码。
确定好之后,就继续下一步。

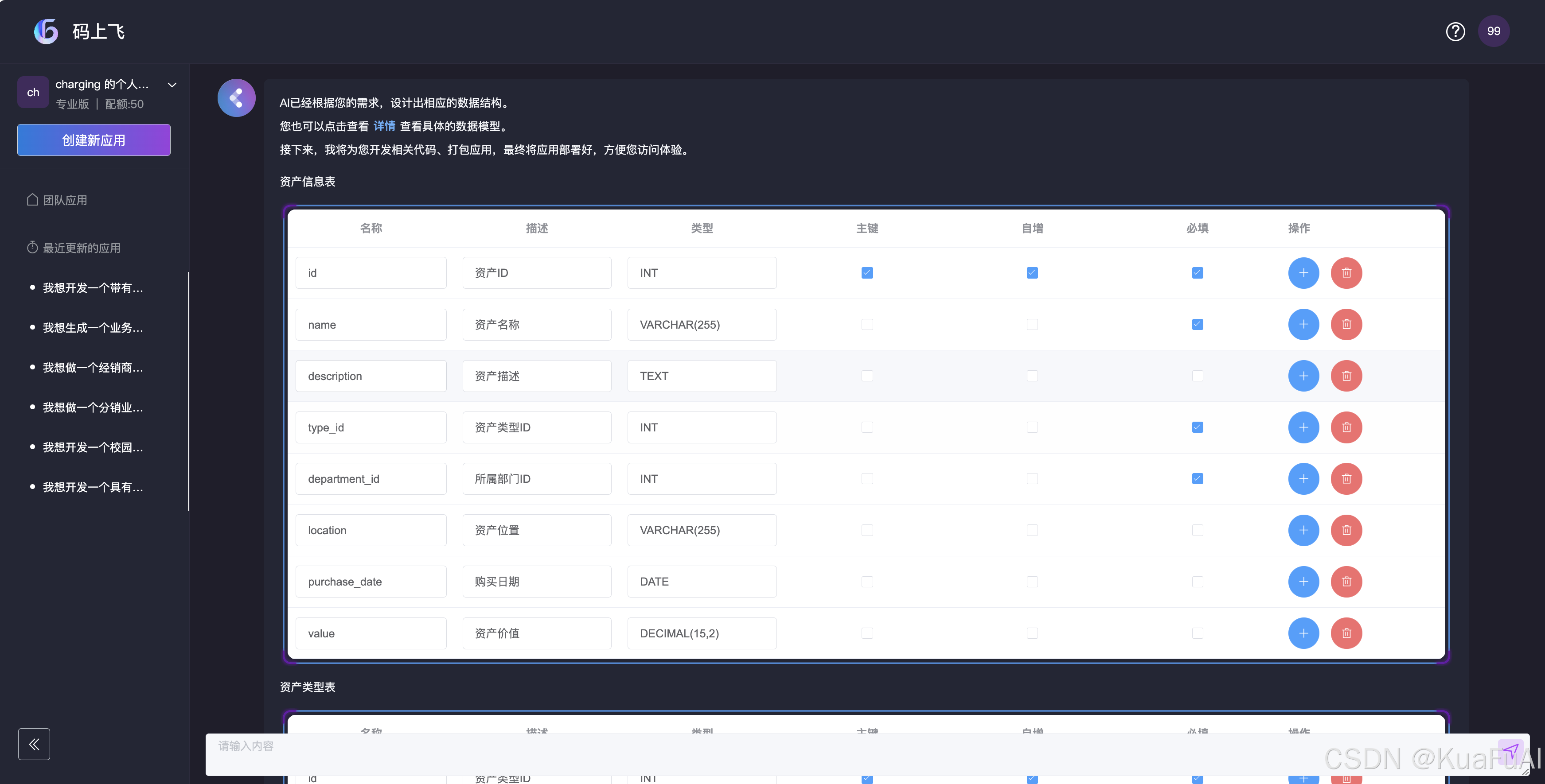
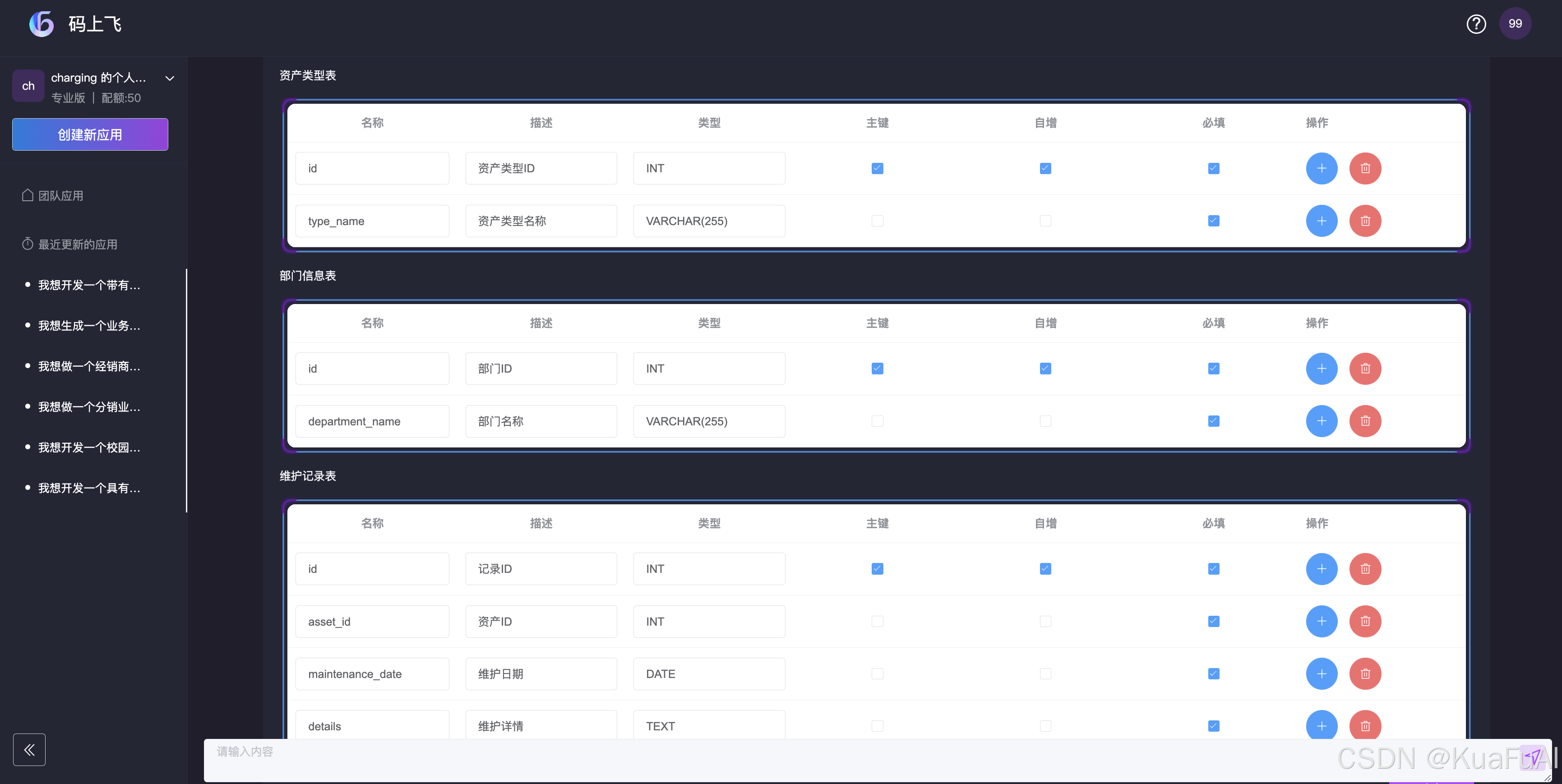
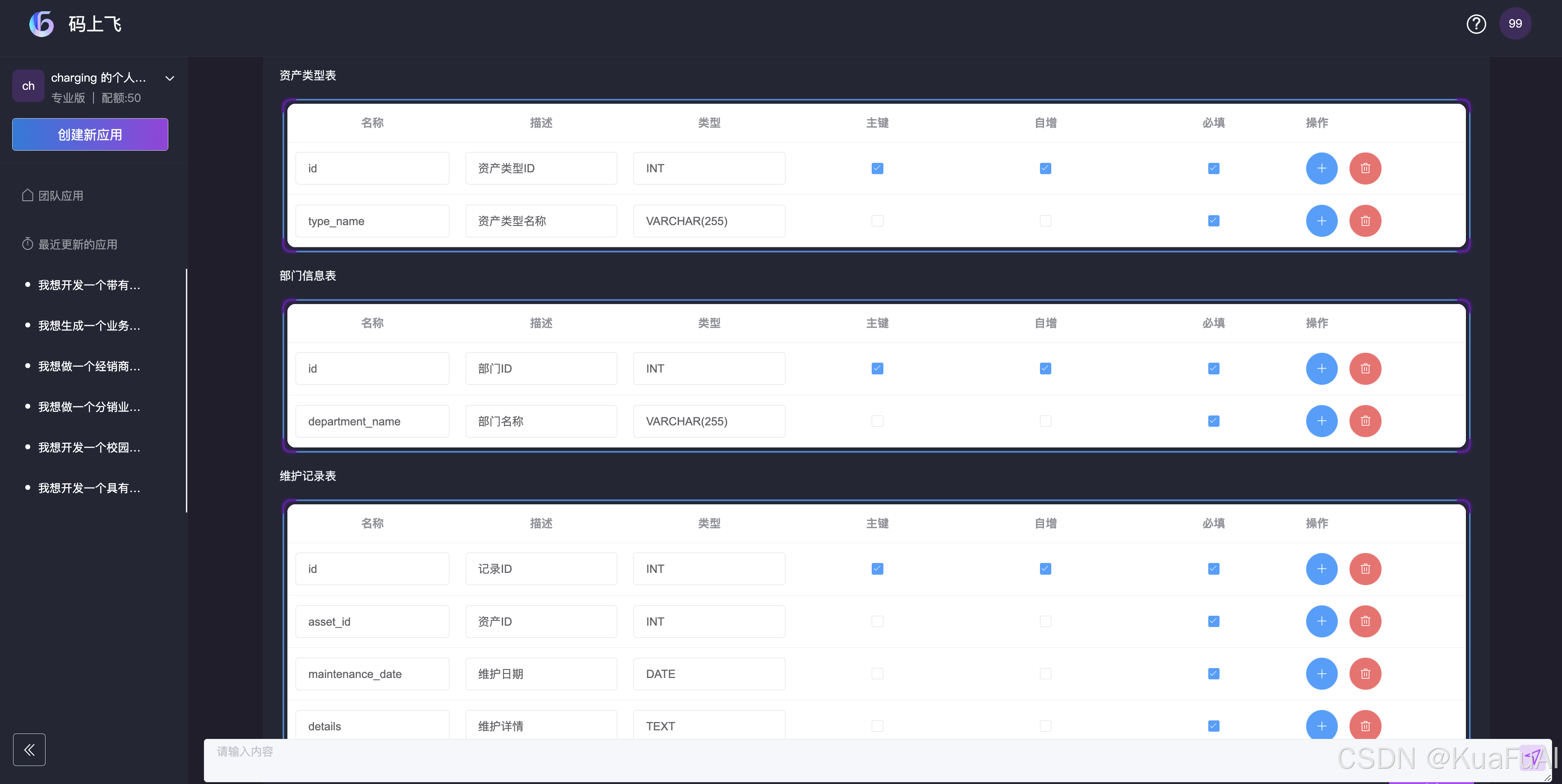
到这里,AI就已经帮我们设计好应用的数据结构了。
这是点开详情之后显示的具体页面字段信息。


可以看到一共是生成了四个页面,在每个页面中的字段信息都支持自定义增删改,并且每个字段可以配置它是否为必填项。
那我们这里就不做修改,全部交给AI,直接点确定到下一步。
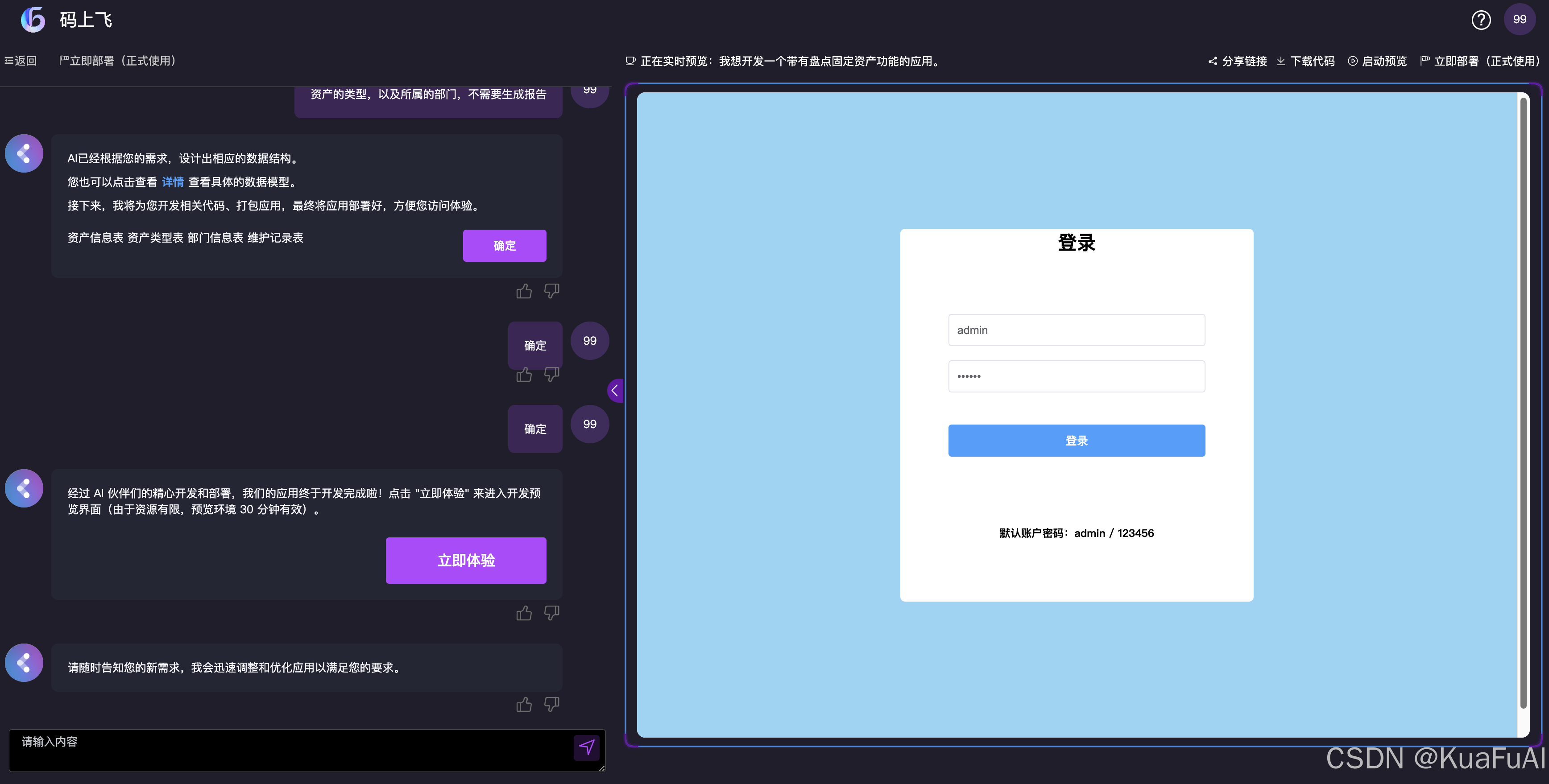
 应用直接开发好了,我们点开立即体验看一下效果。
应用直接开发好了,我们点开立即体验看一下效果。

点开立即体验之后,右侧会弹出一个应用预览的界面,这里我们首先看到的是刚才配置好的登录系统。
默认用户名和密码,我们直接登录。

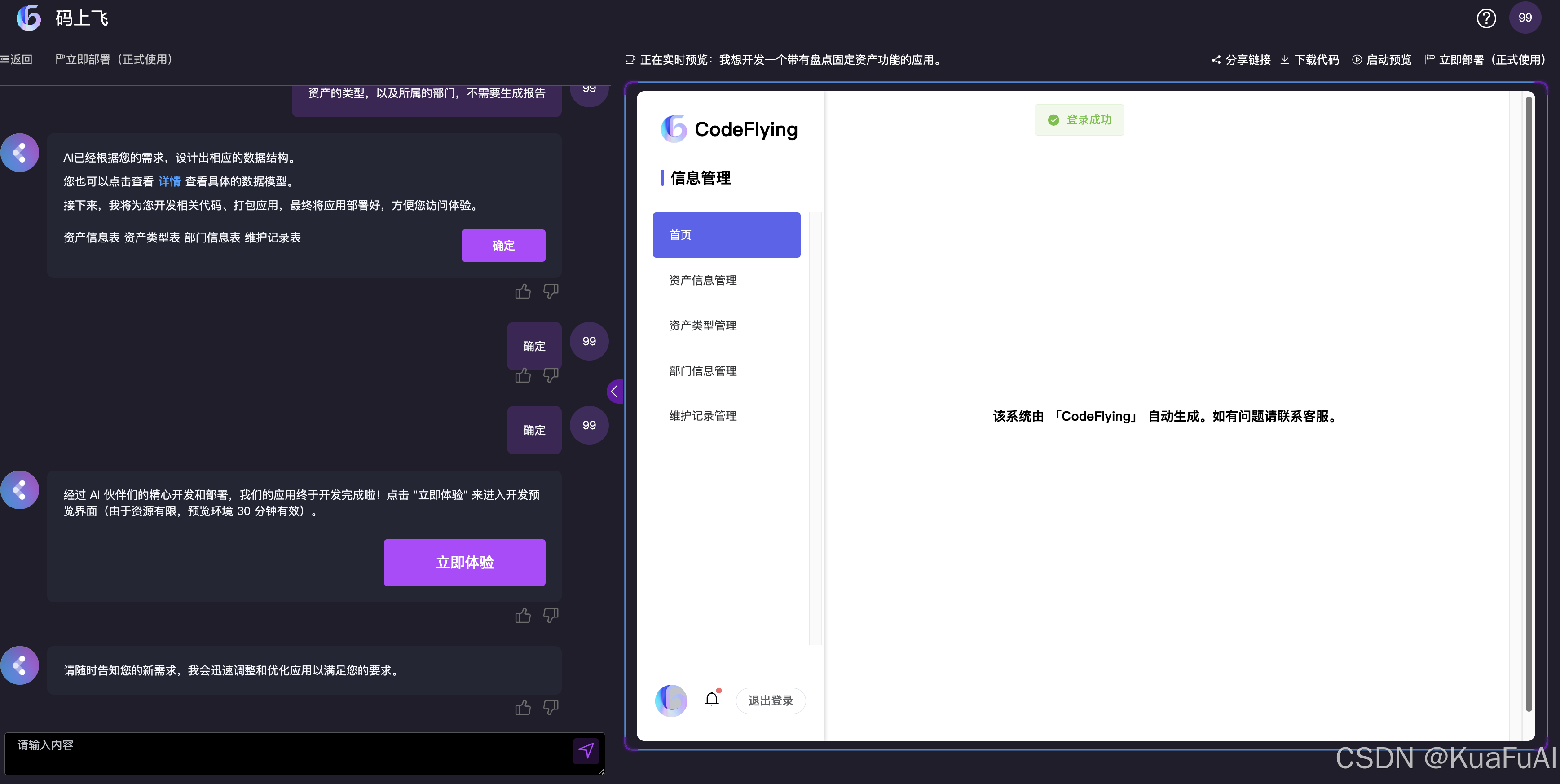
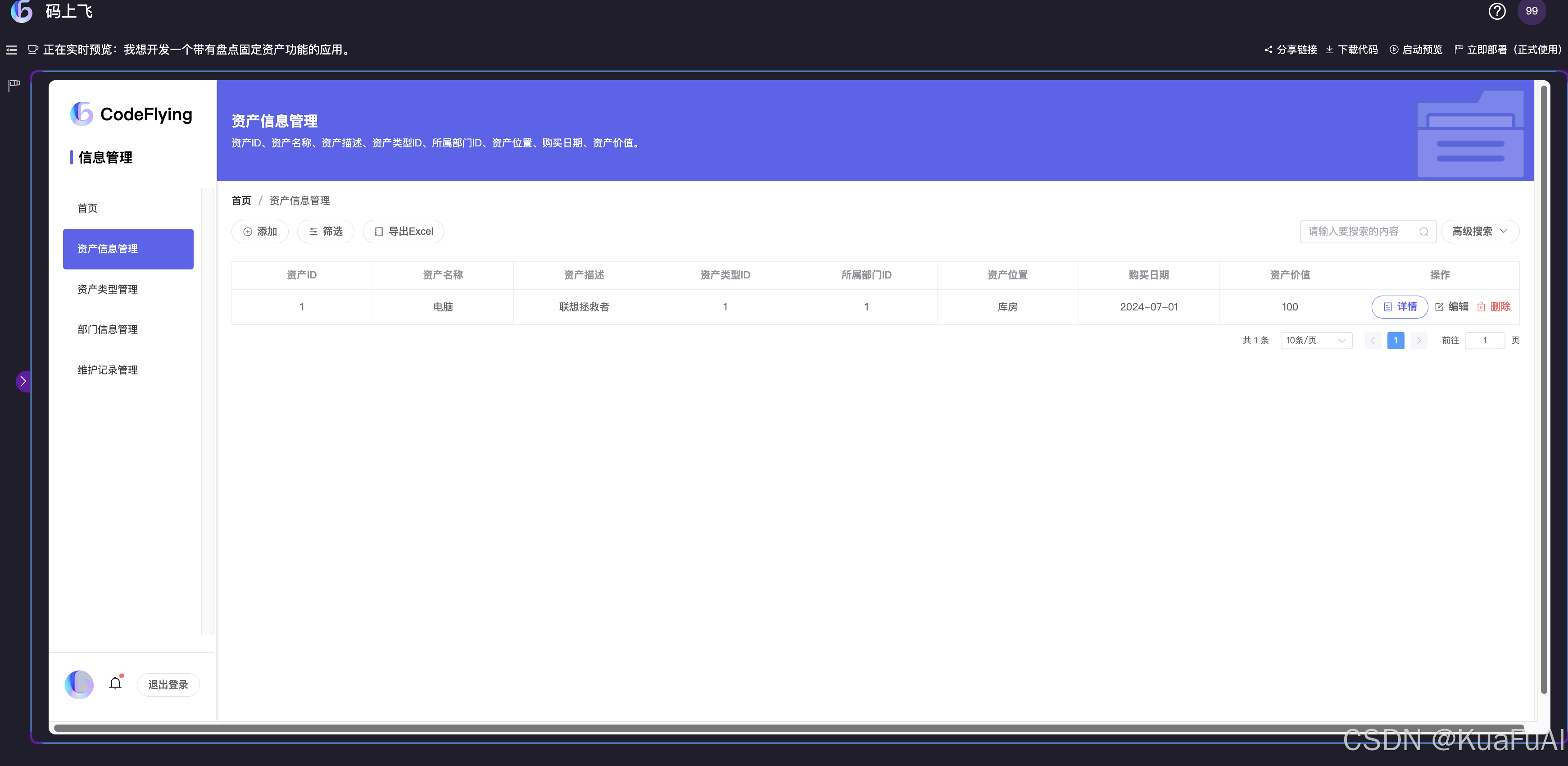
从图中可以看到,这是一个信息管理系统,菜单栏一除了首页之外一共包含了四个页面。我们来一次点开看一下。



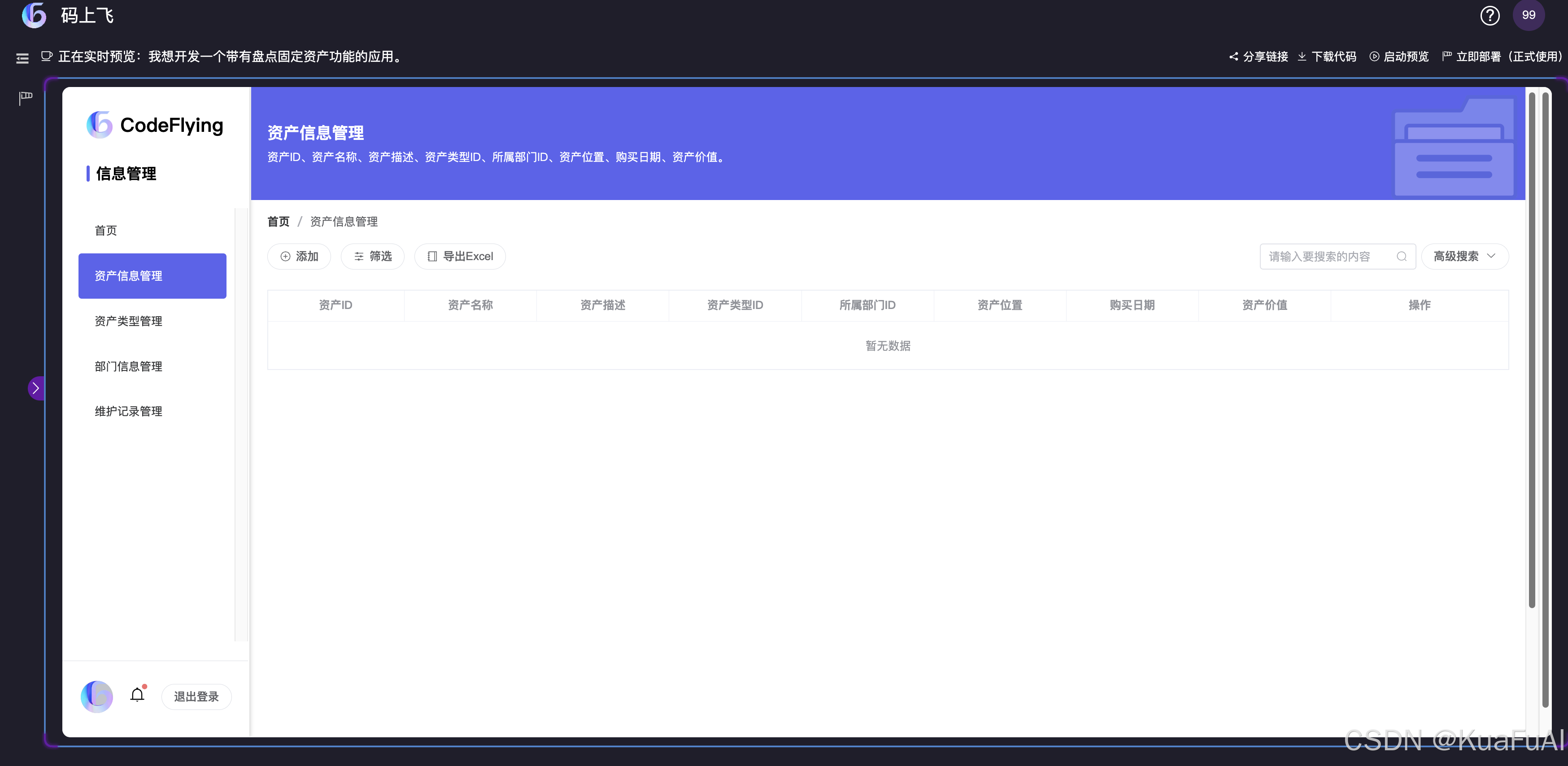
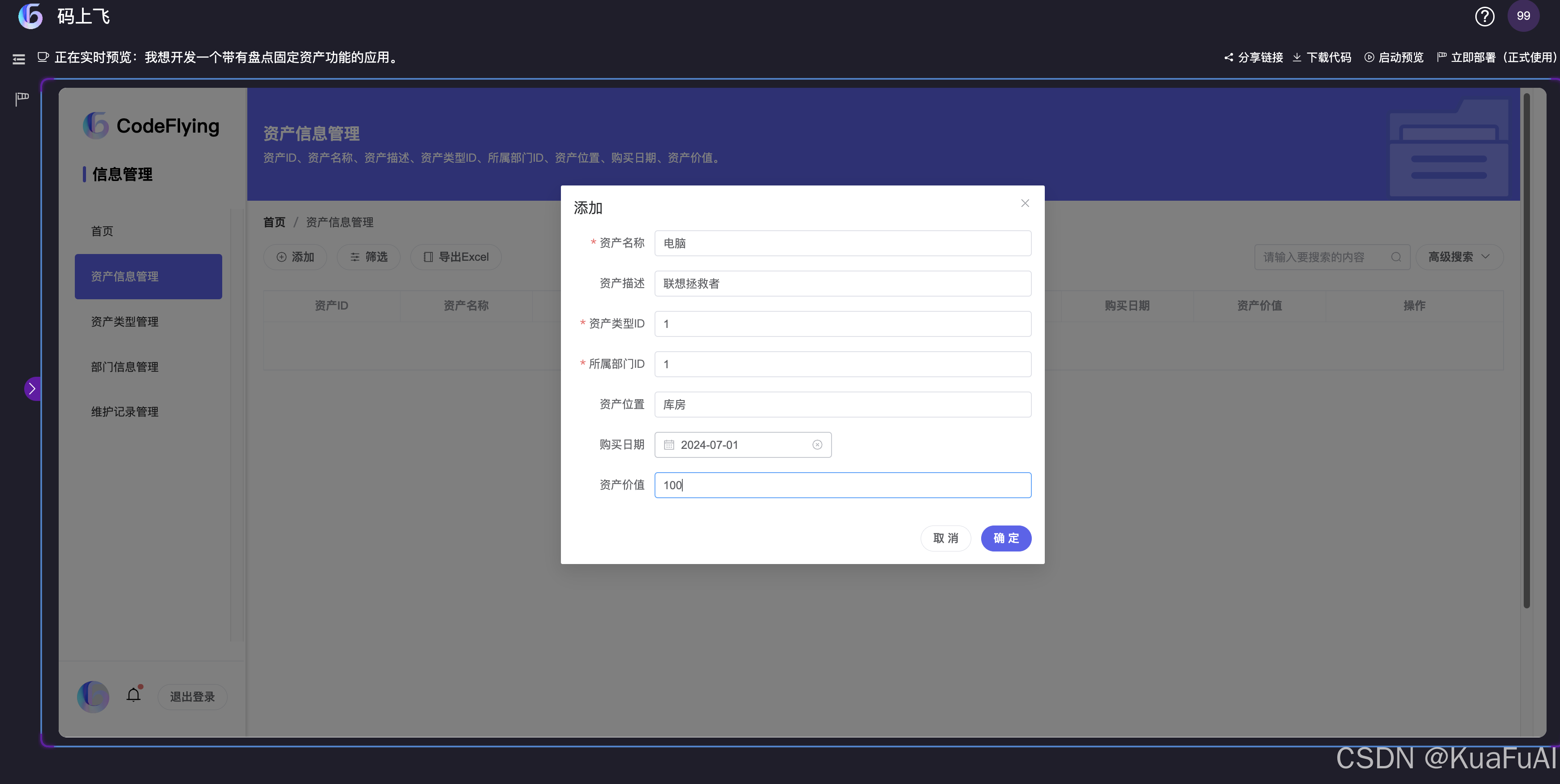
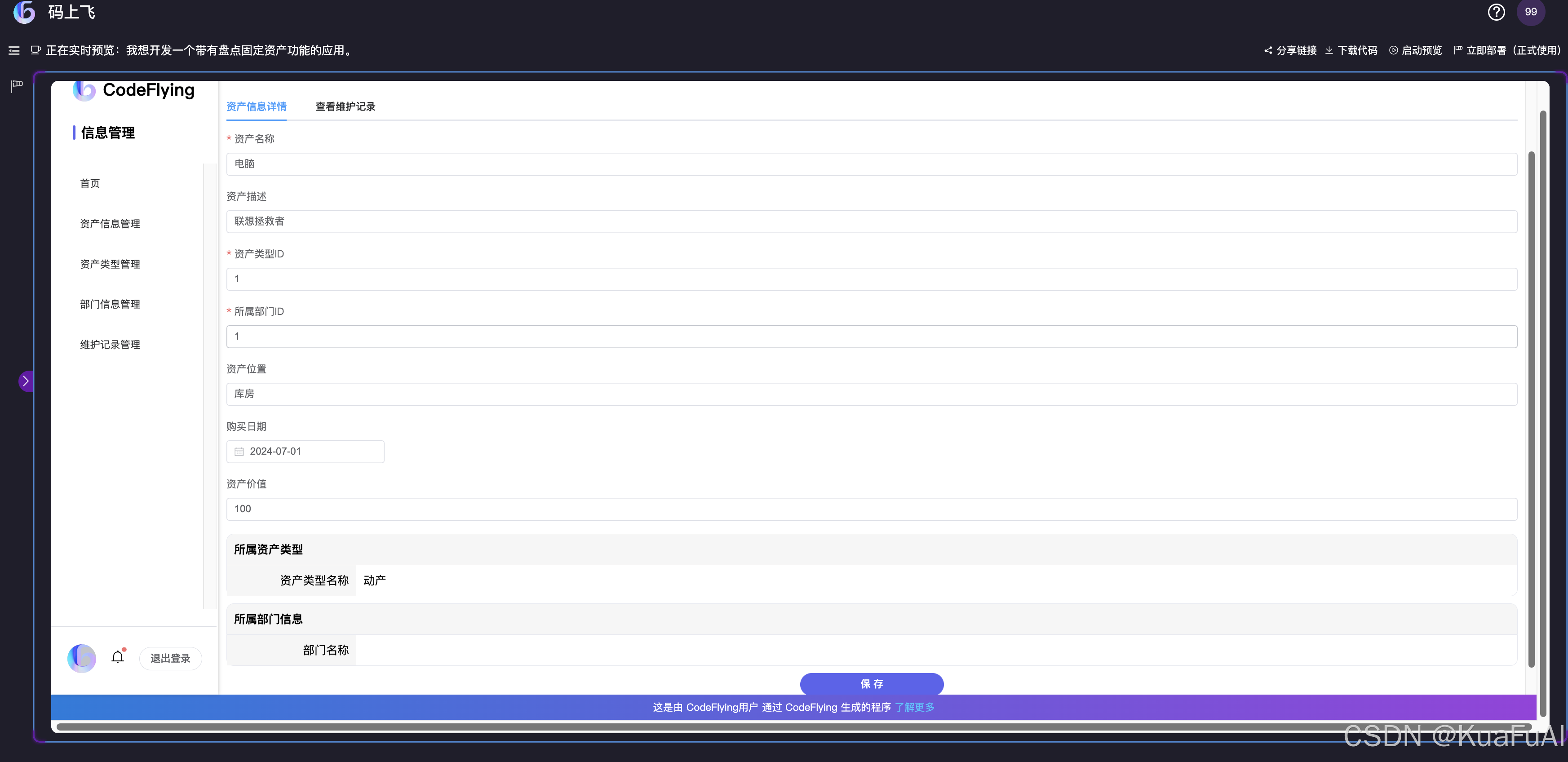
 四个页面的信息和刚才数据结构展示的字段一样,那我们现在来新增一个资产看看。
四个页面的信息和刚才数据结构展示的字段一样,那我们现在来新增一个资产看看。



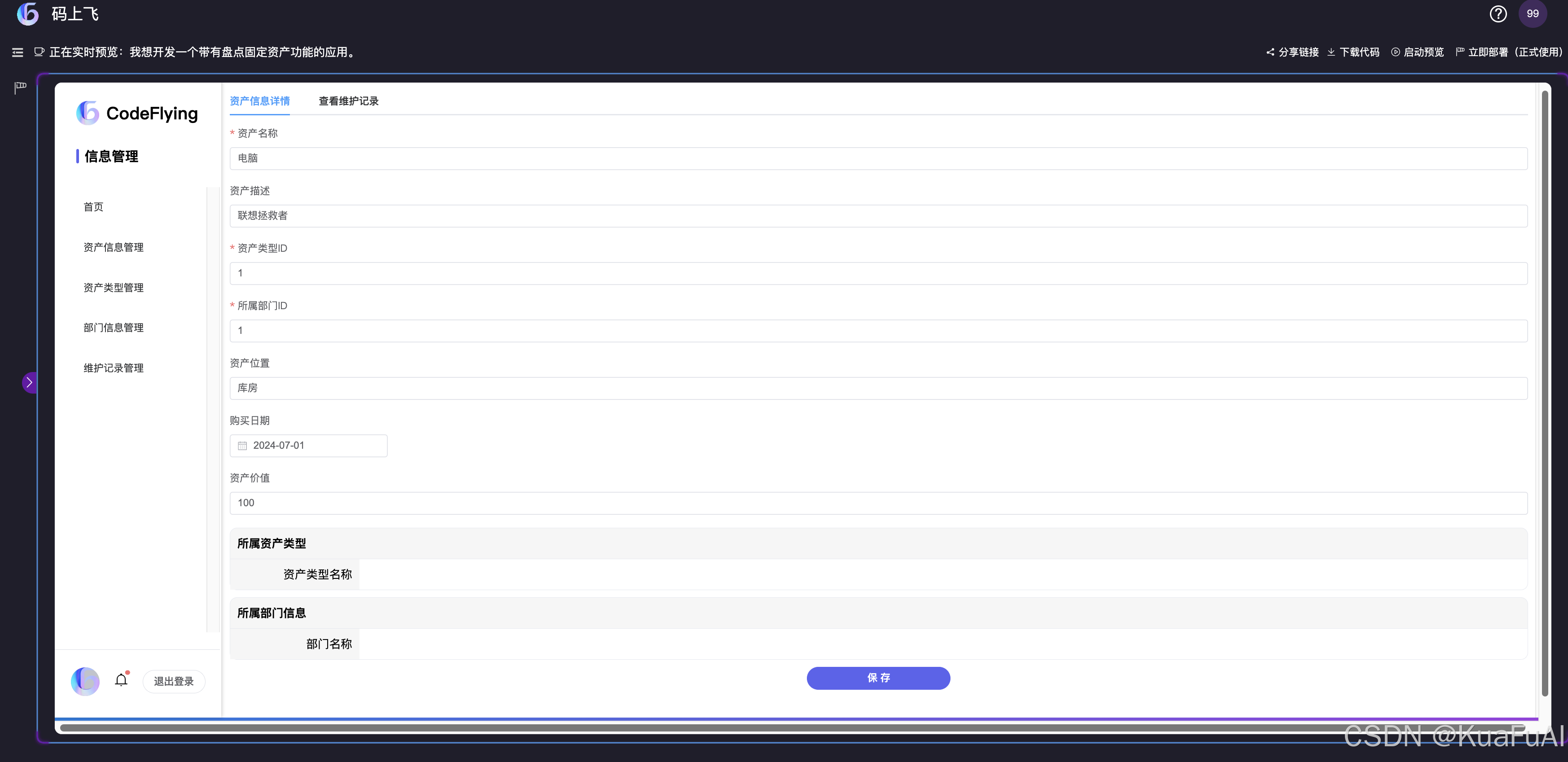
点开这个资产的详情之后我们可以看到他对应的资产类型以及所属的部门信息。
接下来,我们就来补全一下这个资产的类型和部门。

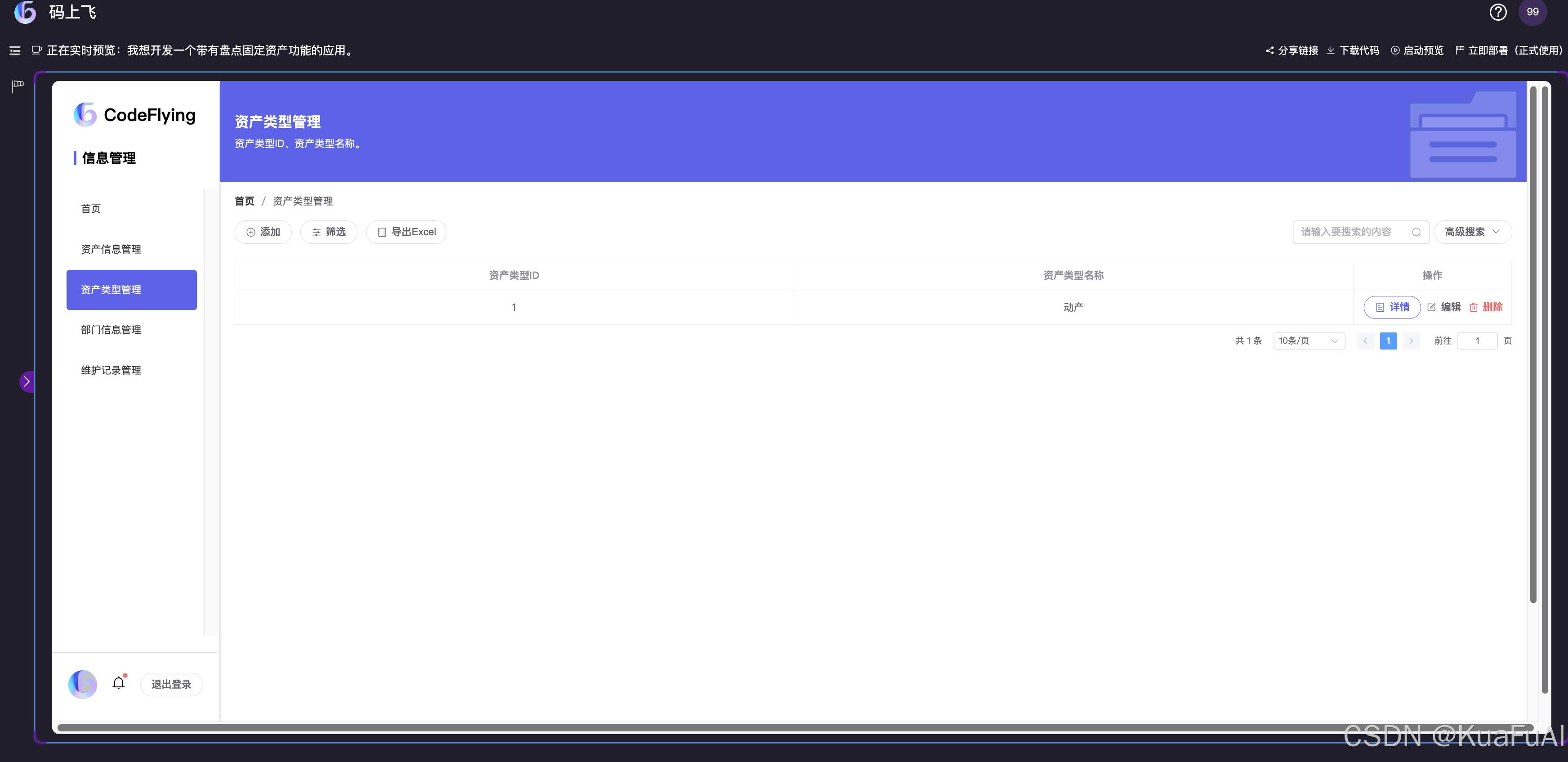
从菜单栏中来到第二个页面,资产类型管理,新增一个资产类型为动产

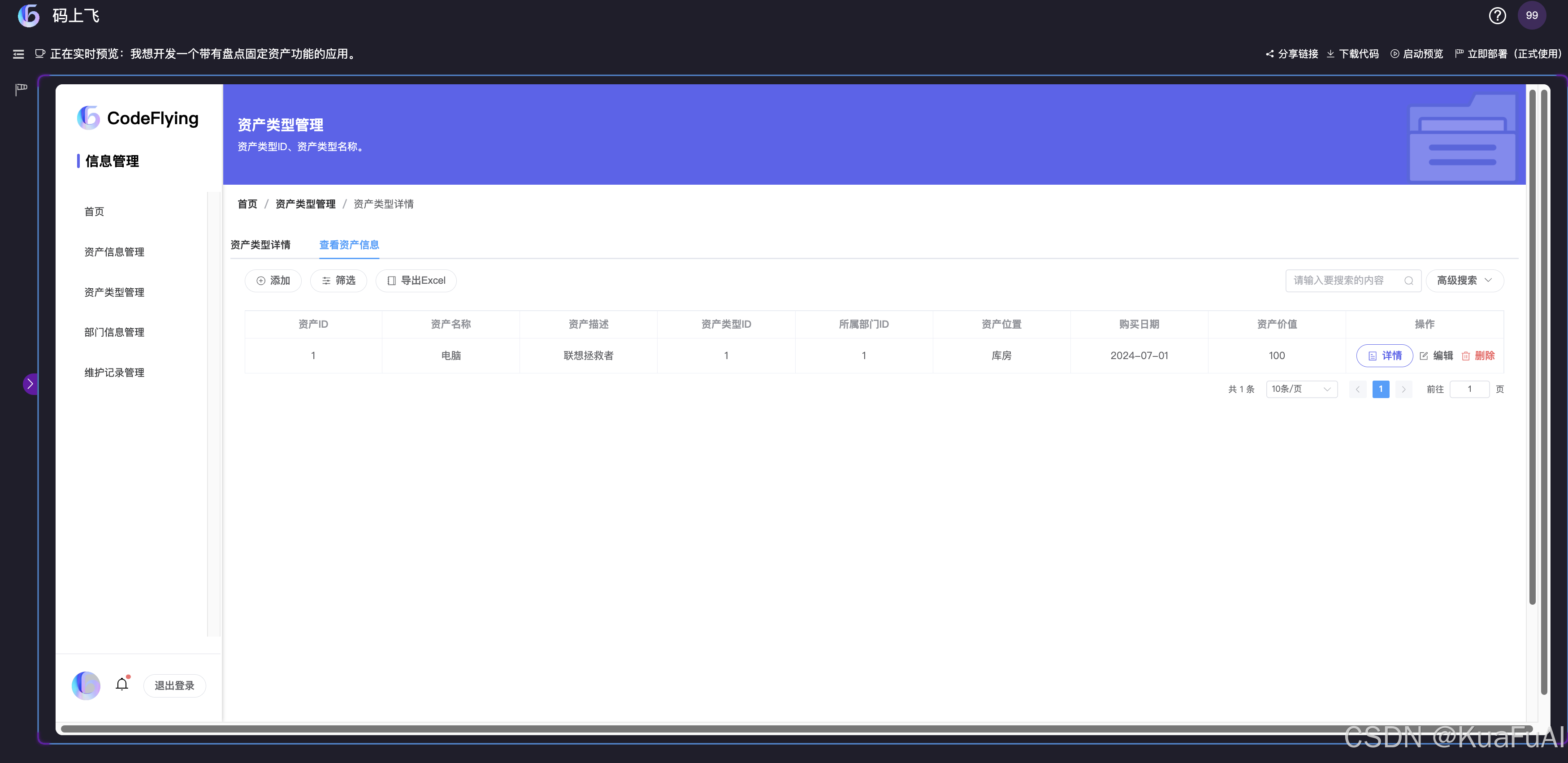
点开资产类型的详情我们就可以看到刚才添加的电脑

然后点开这个资产的信息,我们现在就可以看到对应的所属部门啦。
 跟刚才的步骤一样,我们添加一个新的部门信息:开发部,它的部门ID为1,就是我们刚才输入的电脑对应的资产ID
跟刚才的步骤一样,我们添加一个新的部门信息:开发部,它的部门ID为1,就是我们刚才输入的电脑对应的资产ID

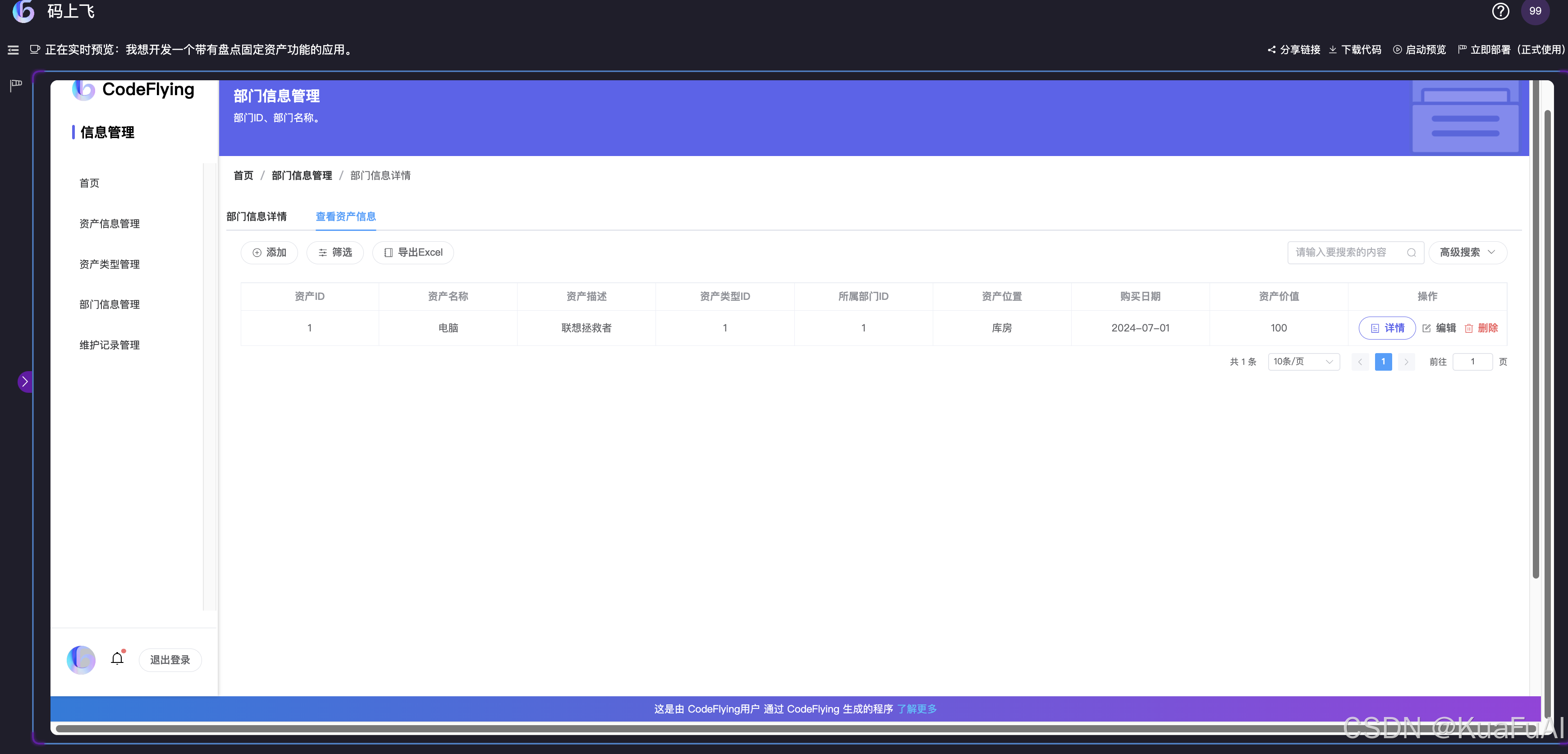
然后点开详情这里也就可以看到这个部门下所拥有的资产了。
 在回到这个资产信息这里,刚才没有的资产类型和部门信息,现在就成功的补全了。
在回到这个资产信息这里,刚才没有的资产类型和部门信息,现在就成功的补全了。

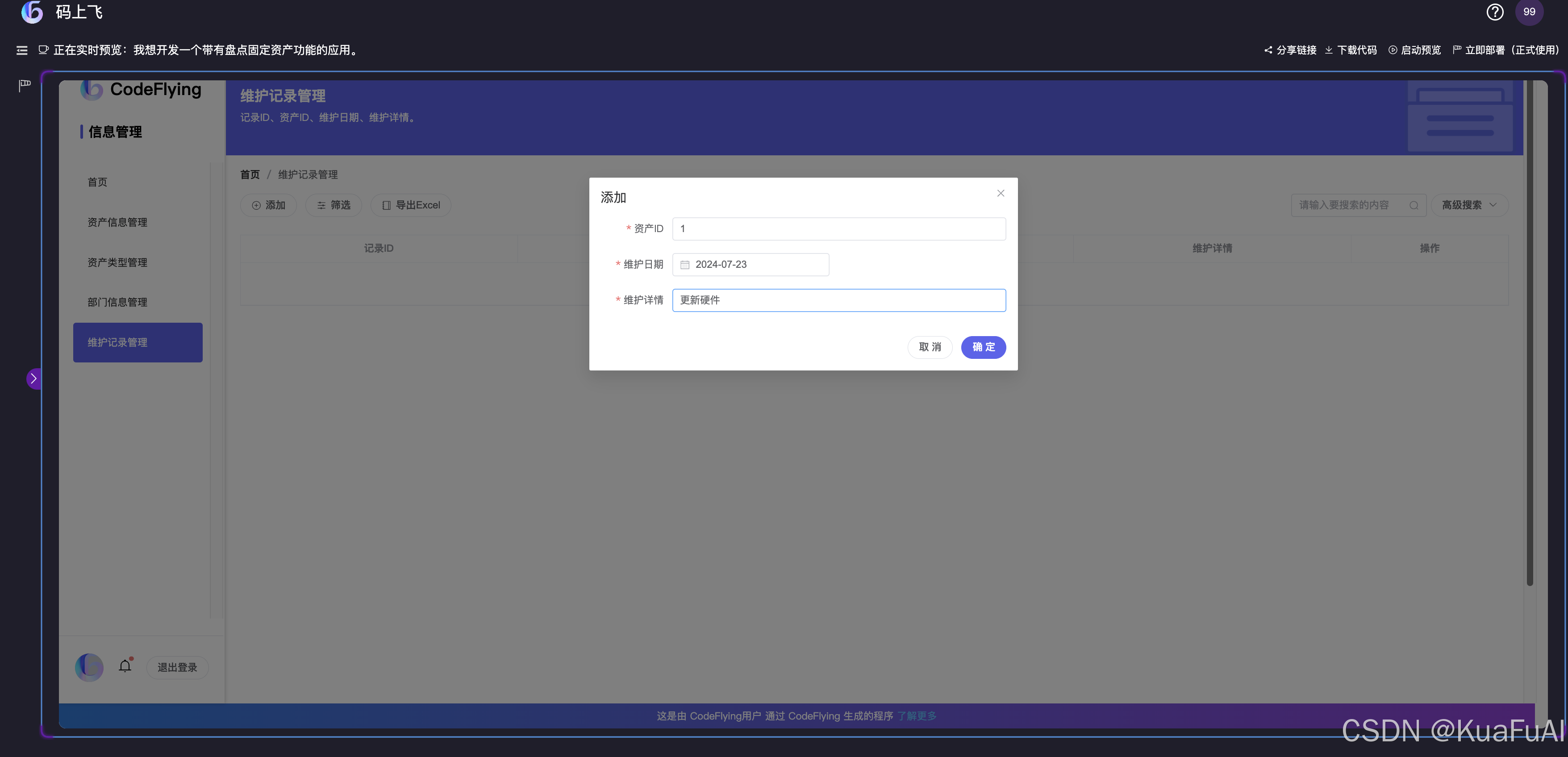
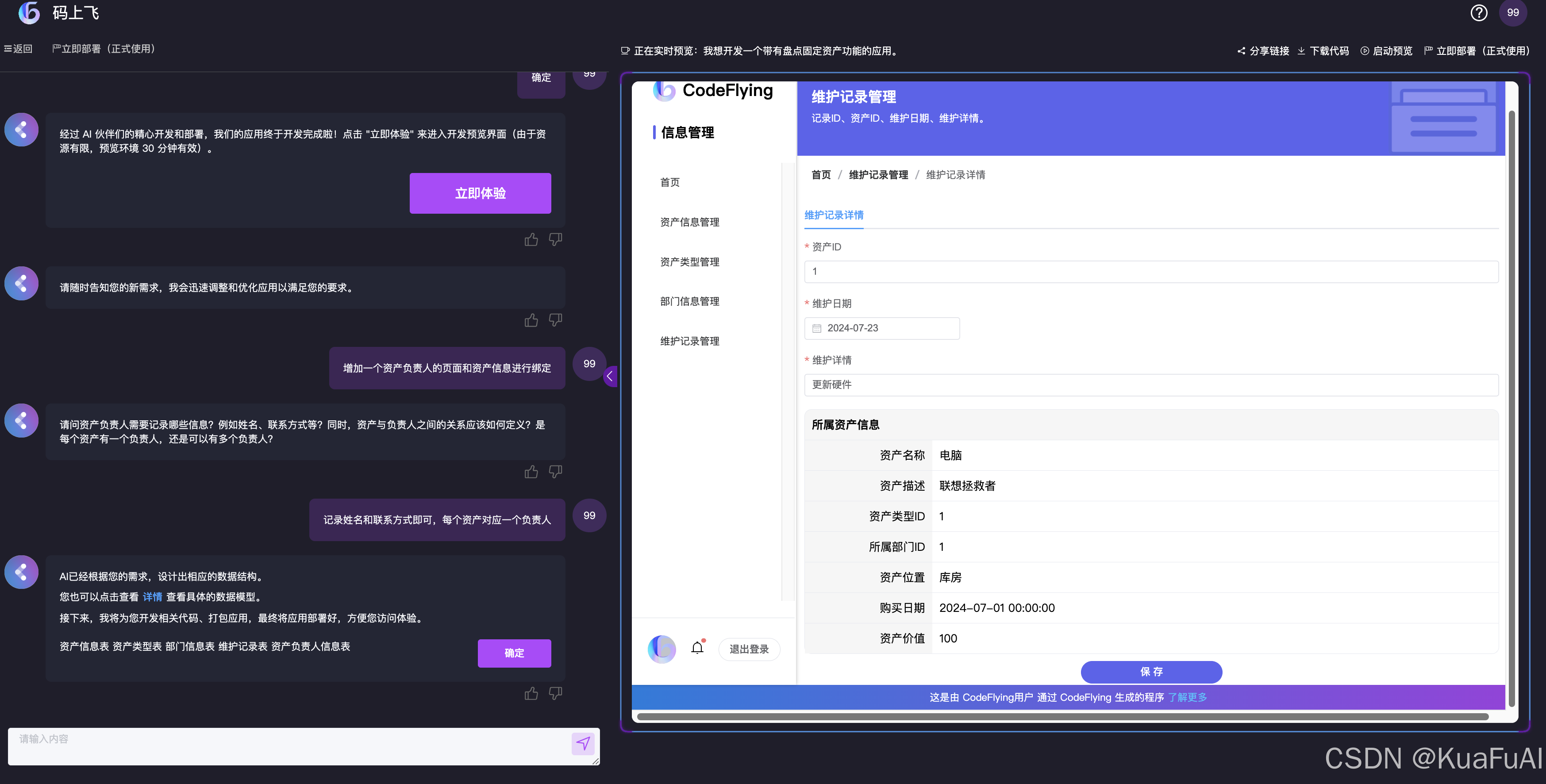
这里我们来到维修记录的页面,新增一个资产维修的信息,输入电脑对应的ID,就可以增加一条维修记录了。

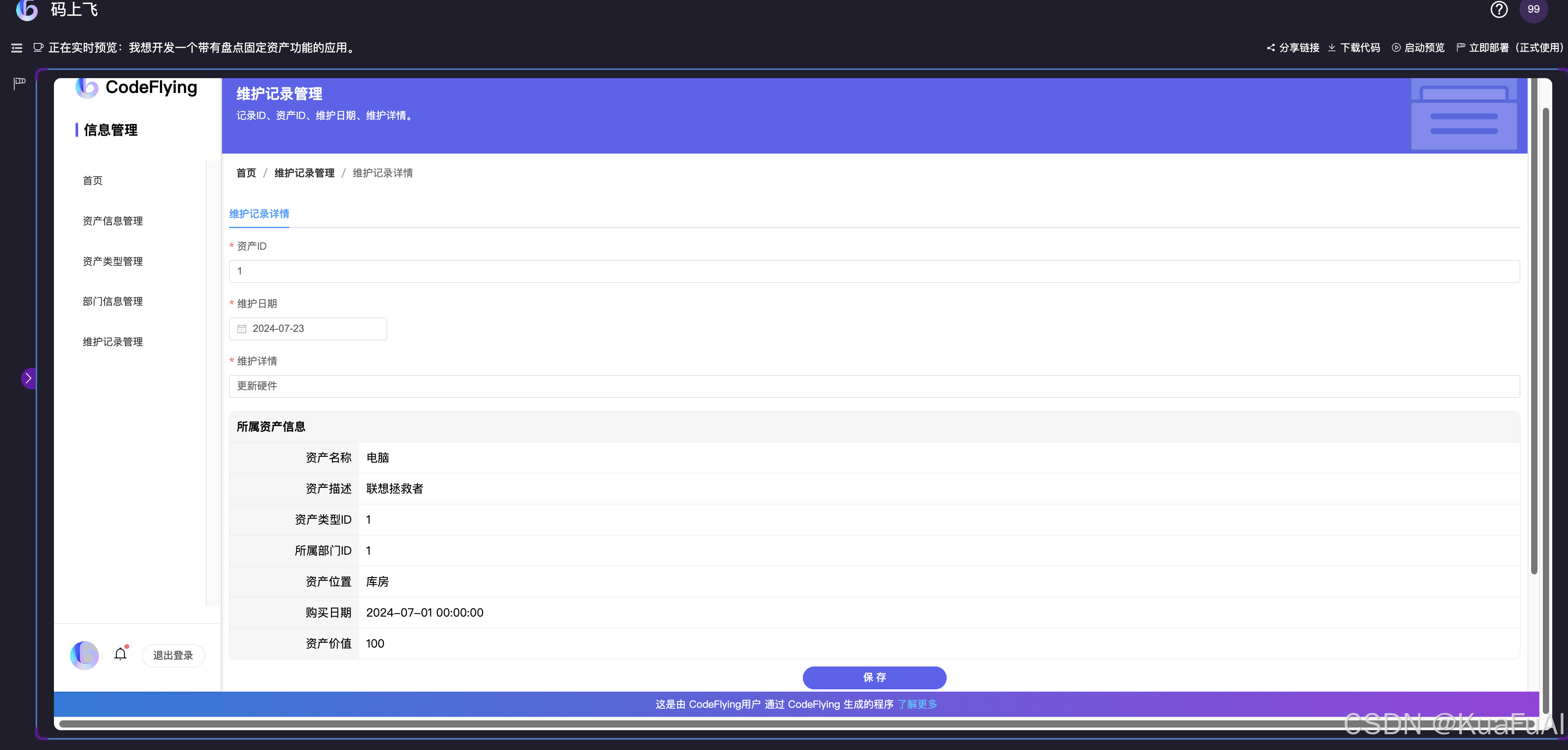
点开维修详情,就可以看到维修的具体信息,包括资产的详细信息以及所属的部门和对应的资产类型。
到这一步,整个应用的所有流程我们就走完了。
如果对生成的应用不满意,或者说有需要再功能和细节上进行调整的,还可以直接在聊天框中提出。
比如我现在想增加一个资产负责人的页面,将资产负责人和资产进行绑定,以确定资产的变更情况。

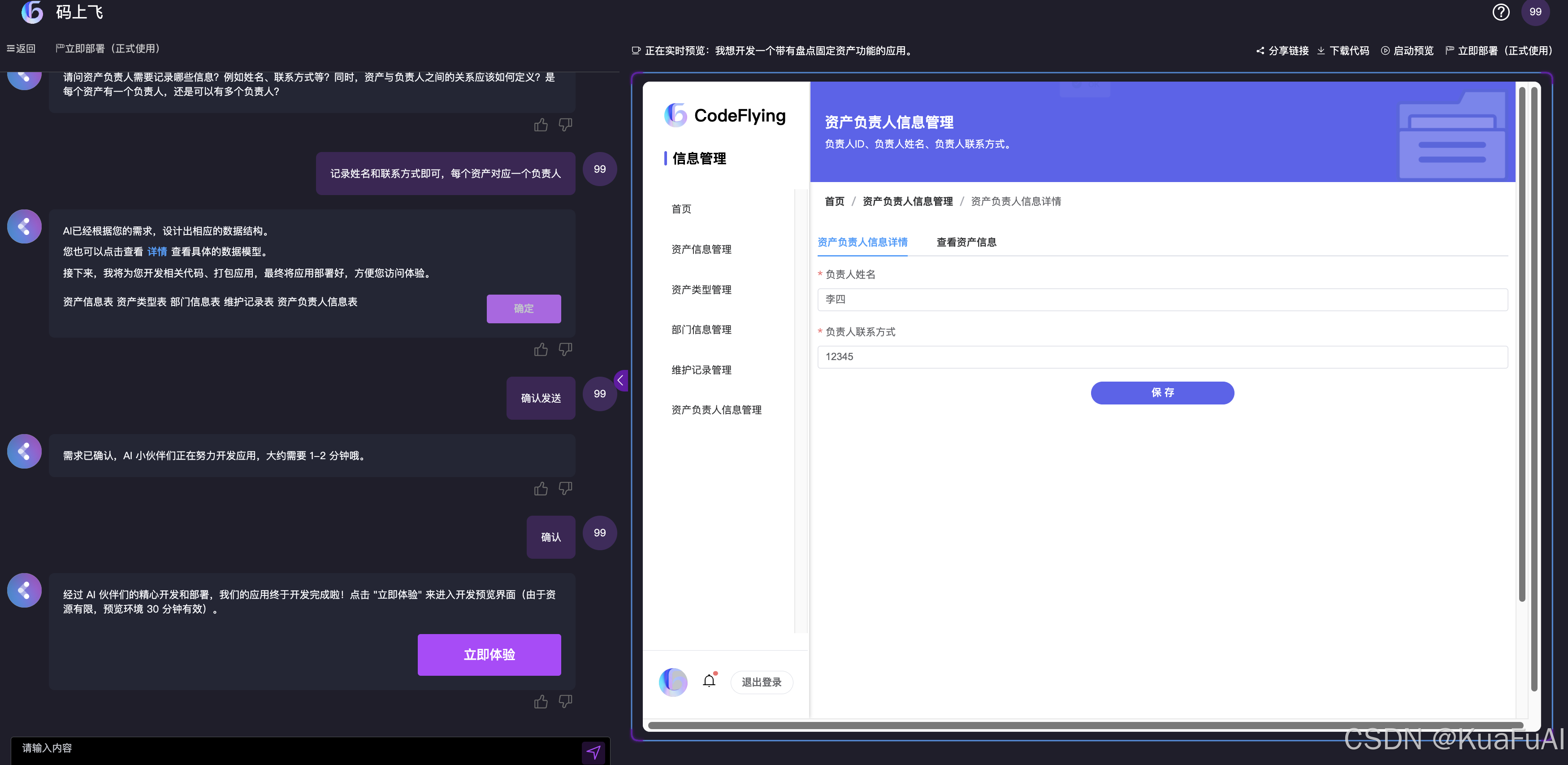
只是简单的进行了两轮对话,AI就知道我们想要做的什么了,然后紧接着就自己把数据结构设计好了。

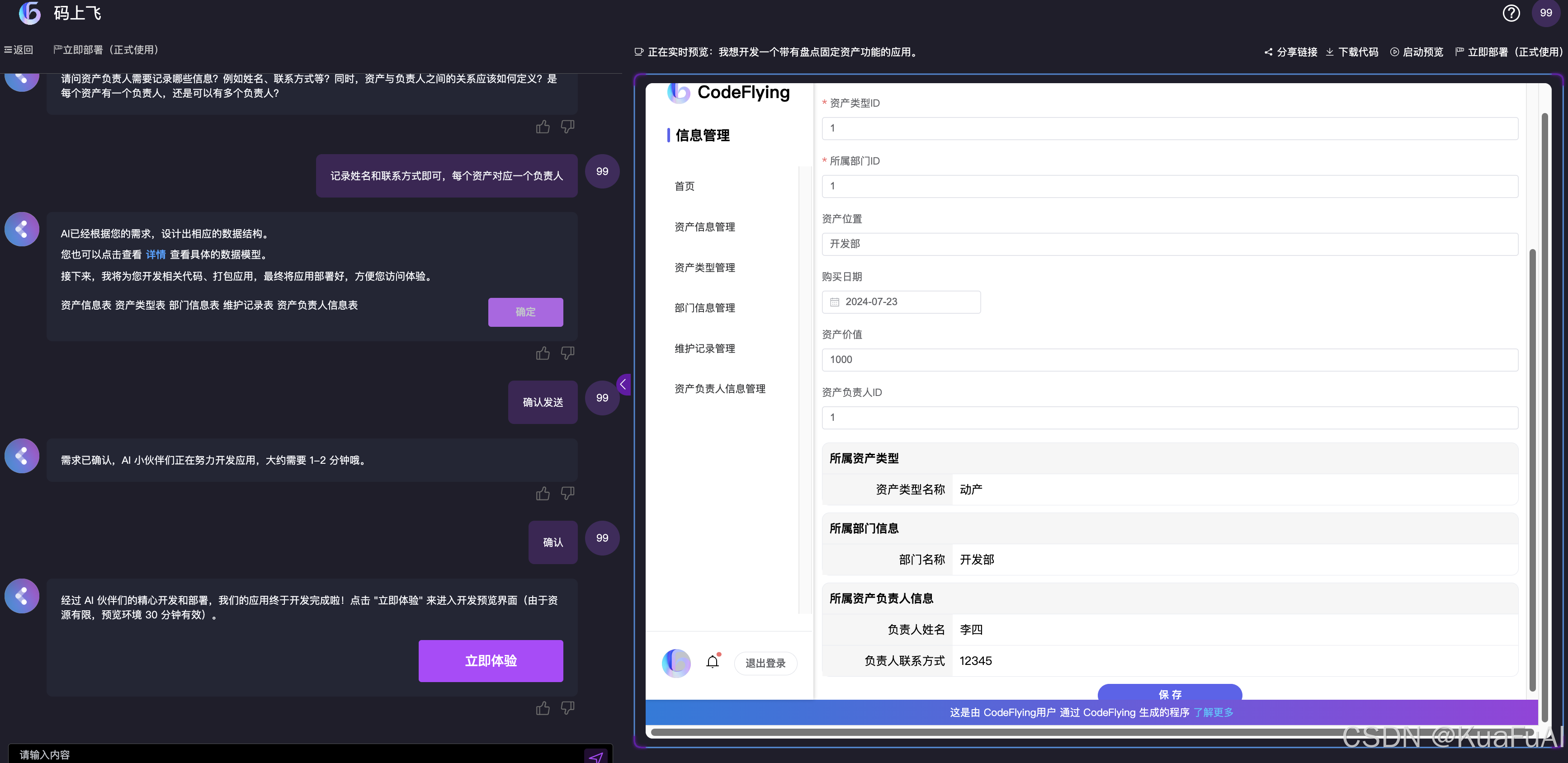
添加了一个资产负责人的信息 ,然后和我们的电脑进行了绑定。

来到资产信息的页面,我们就可以看到除了刚才的资产类型,部门信息,现在又新增了负责人的信息。
到这里第一版应用就开发完成了,后续有任何需求都可以随时回到应用之后修改。
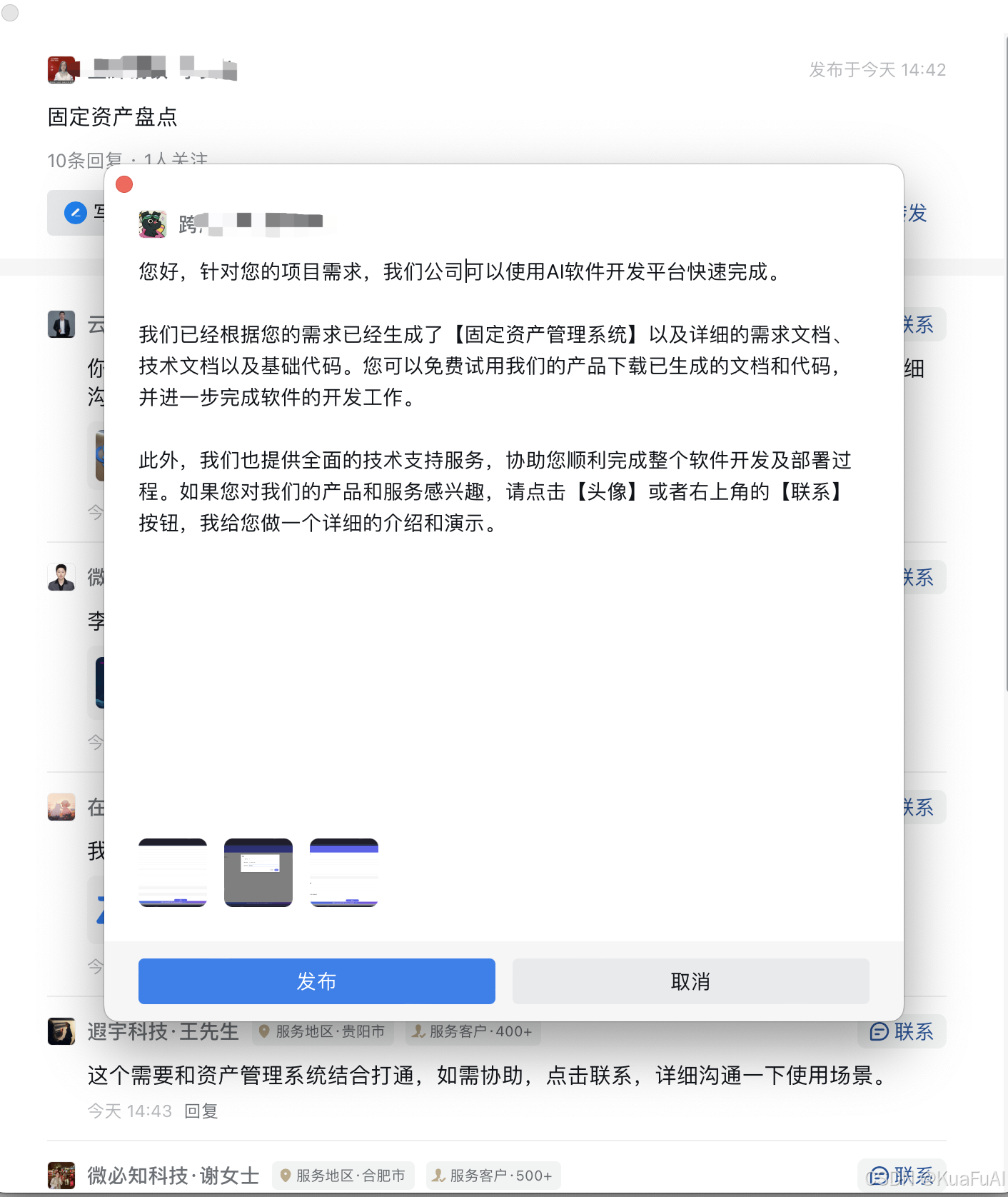
那我们现在就可以去把这个应用录个demo或者截几张图,发给企微上的客户告诉他我们已经帮他开发好应用了。

这样发到评论区肯定比哪些打广告没有真材实料的有说服力多了吧!
然后我们就可以开始钓鱼,静待客户回复我们啦。
如果没有回复也不要灰心,因为我们是用AI去开发,整个过程也就不到5分钟
不行就再找其它的需求试试~
好啦,今天这期分享到这里就结束咯,如果有后续的话,我会在评论区或者下篇文章中告诉大家!
静待一波~