文章目录
- 📕课程总结
- [📕安装 Unity 编辑器与打包模块](#📕安装 Unity 编辑器与打包模块)
- [📕导入 OpenXR](#📕导入 OpenXR)
- [📕导入 XR Interaction Toolkit](#📕导入 XR Interaction Toolkit)
- 📕打包发布
获取完整课程以及答疑,工程文件下载:
https://www.spatialxr.tech/
视频试看链接:
2.导入 SDK(上):配置 OpenXR【Unity XR Interaction Toolkit 跨平台开发教程】(3.0以上版本)
2.导入 SDK(下):配置 XRI【Unity XR Interaction Toolkit 跨平台开发教程】(3.0以上版本)
系列教程专栏:Unity XR Interaction Toolkit 系列教程(SDK 版本 3.0 以上)
📕课程总结

📕安装 Unity 编辑器与打包模块
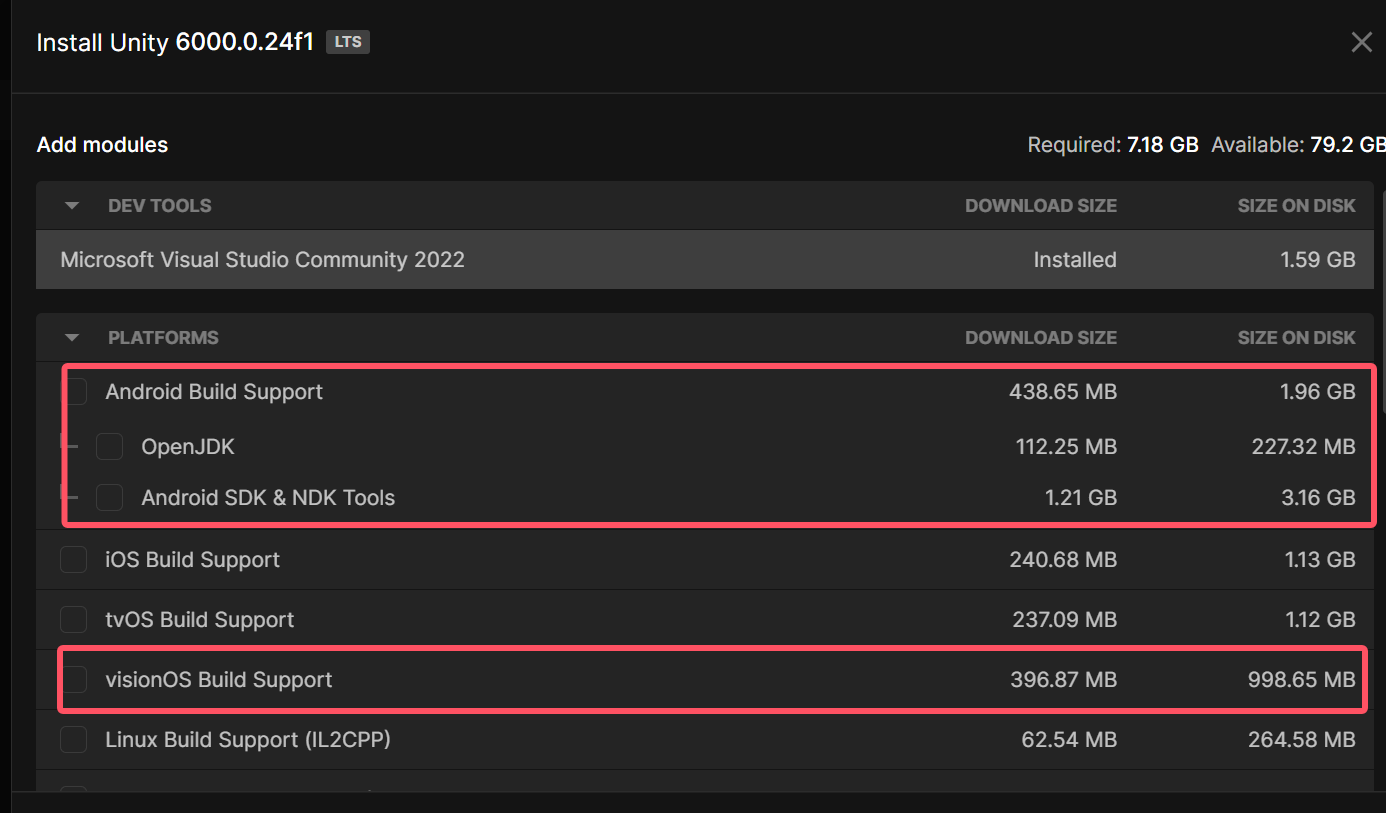
在 Unity Hub 中安装一个 Unity 编辑器(推荐 LTS 长期支持的稳定版),并且安装硬件设备对应平台的打包模块(目前市面上大部分 XR 头显都是安卓系统,如 Quest、Pico,需要安装 Android Build Support,只有苹果的头显是 visionOS 系统,需要安装 visionOS Build Support)

本教程中使用的 Unity 版本是 2022.3.20f1,因为考虑到大部分人用的可能还是相对旧一点的版本。如果你能够安装最新的 Unity 6000 LTS 版,也是可以的,后续在配置环境时的兼容性是更好的。
系列教程会选用 Meta Quest 3 进行最终应用的效果展示。
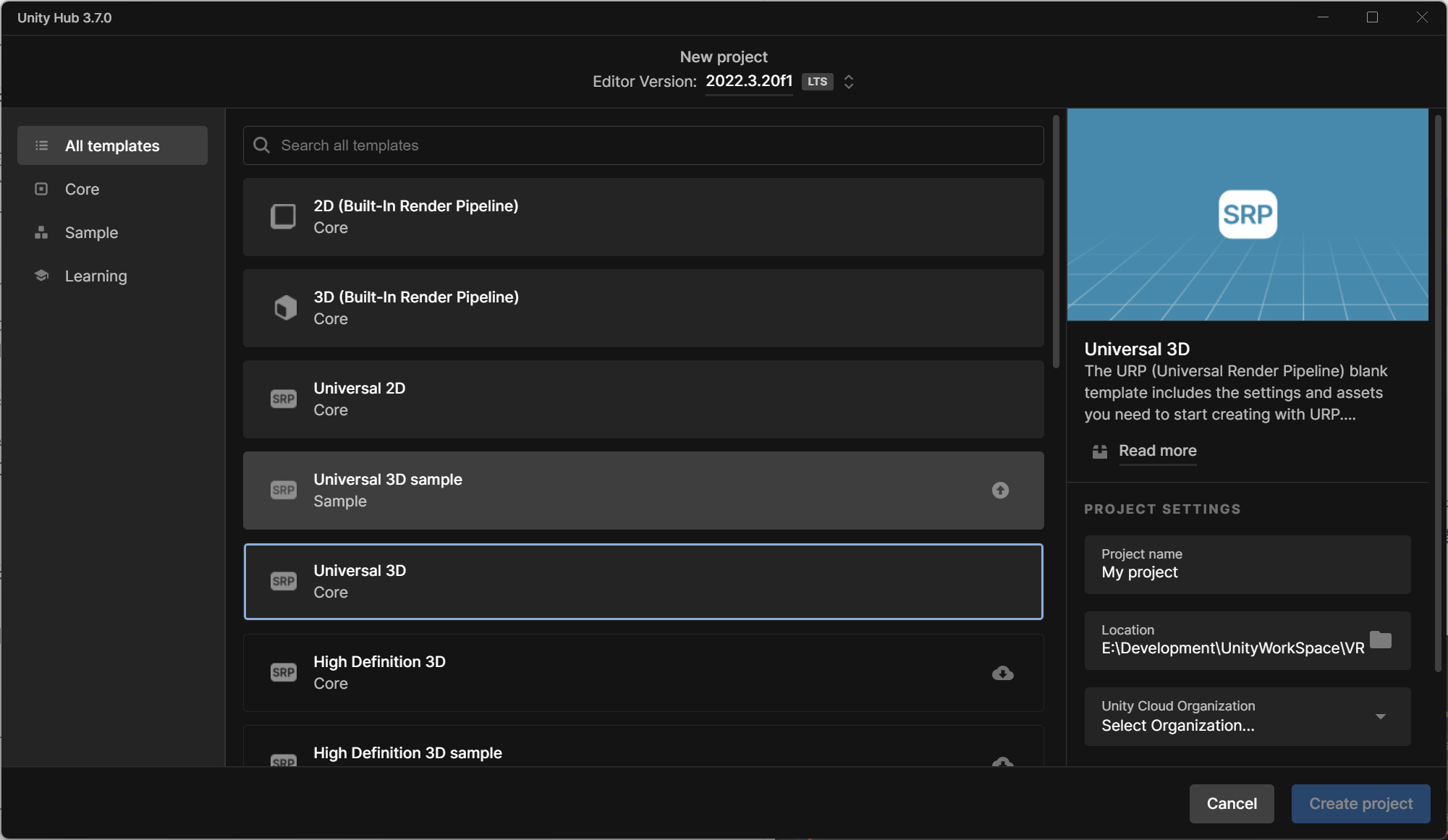
安装完编辑器后就可以创建一个新的 Unity 工程,我选用的渲染管线是 URP,需要使用 Universal 3D 模板。

📕导入 OpenXR
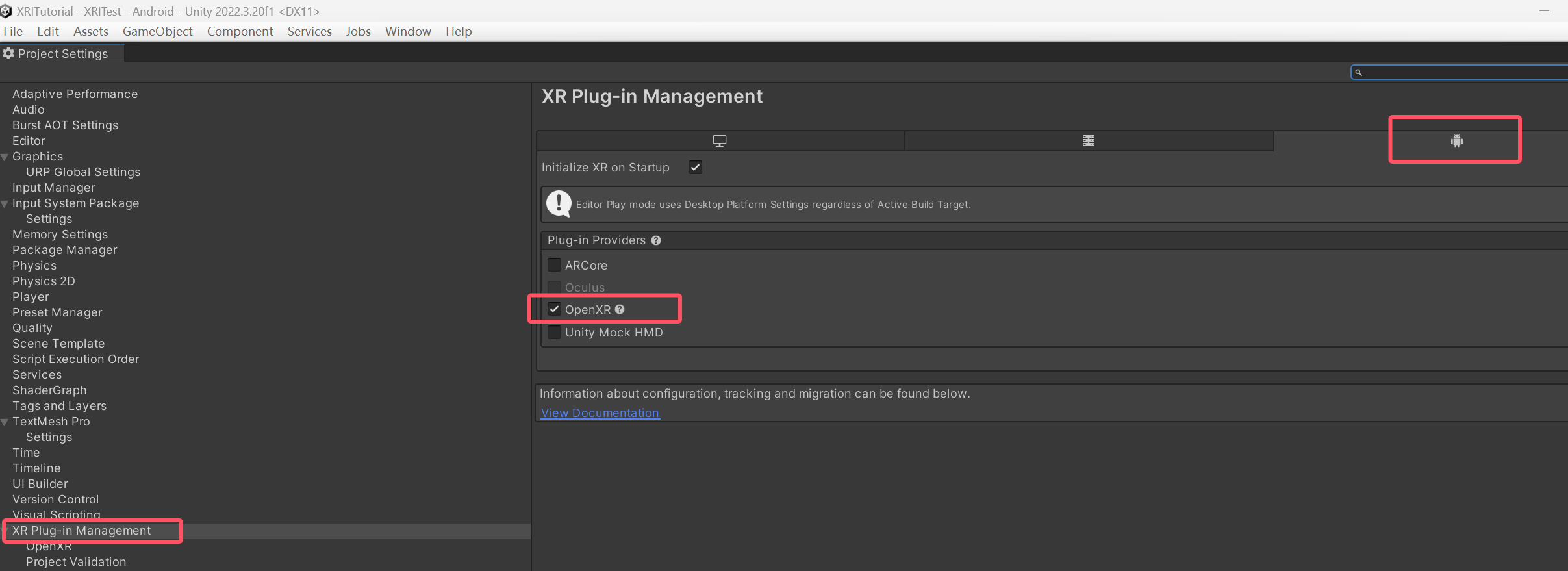
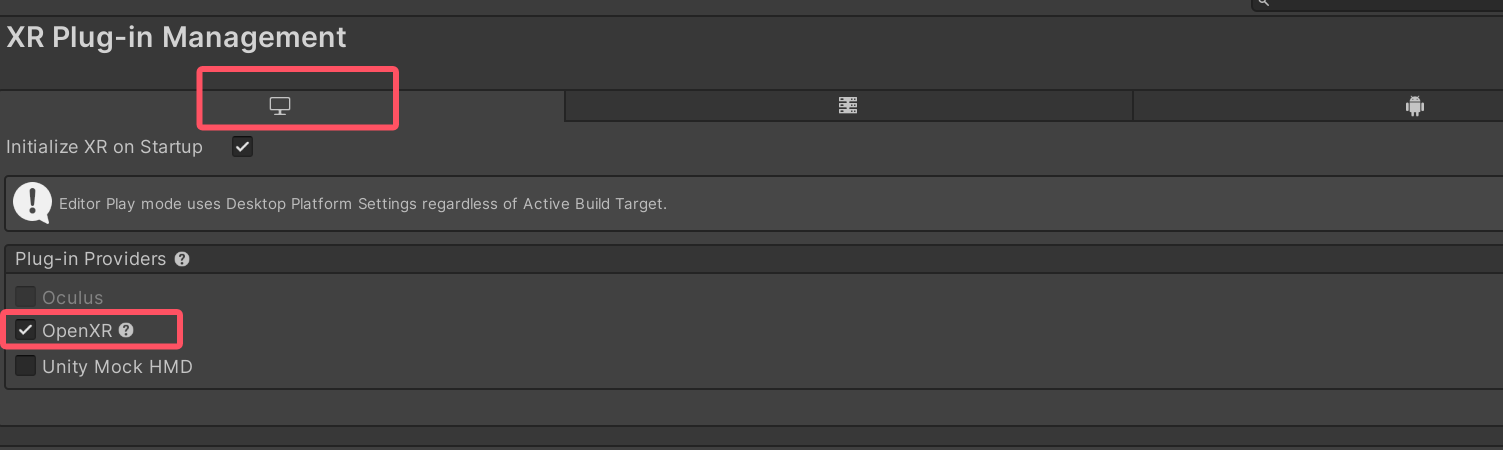
创建 Unity 工程后,在 Unity 编辑器界面菜单栏的 Edit>Project Settings 里安装 XR Plug-in Management,在 PC 端和安卓端勾选 OpenXR


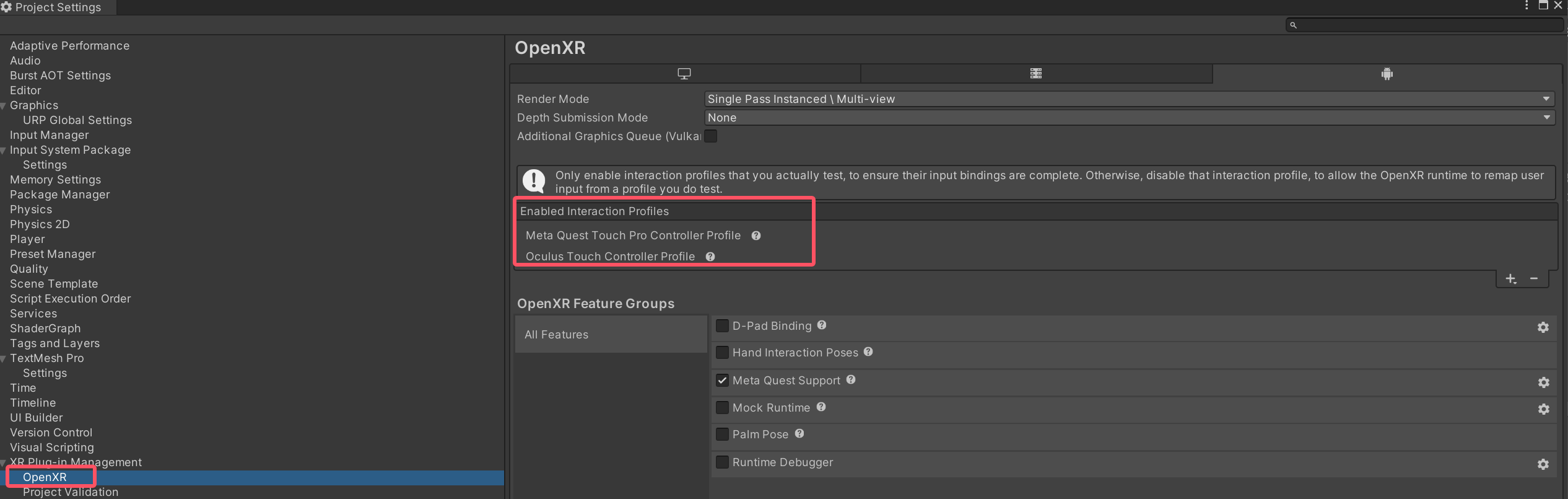
然后在 XR Plug-in Management 下方的 OpenXR 里添加对应设备的交互配置文件 Interaction Profile(PC 端和安卓端都要添加):

因为我开发的是 Meta Quest,我就把 Meta 相关的交互配置文件都进行添加(Meta Quest Touch Pro Controller Profile 和 Oculus Touch Controller Profile)。
然后在下方的 OpenXR Feature Groups 当中勾选 Meta Quest Support(如上图所示)。如果不勾选,打包到 Quest 后会变成一个 2D 窗口应用。
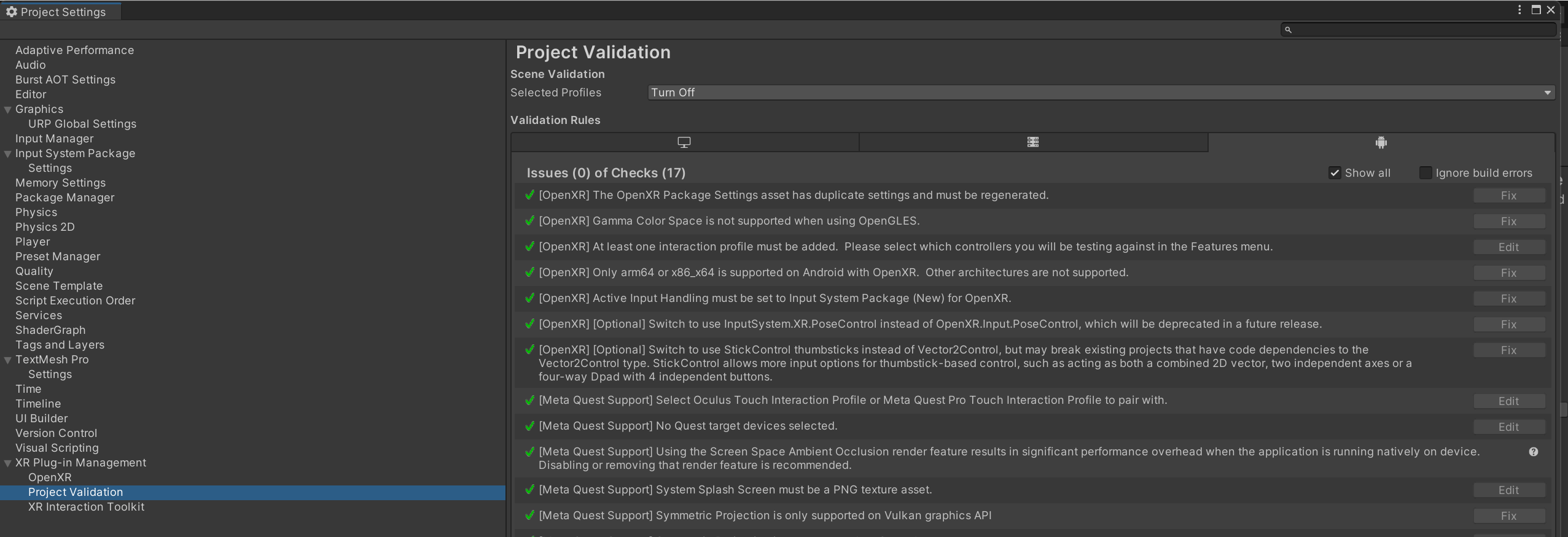
然后在 Project Validation 中如果有看到红色的报错或者黄色的警告,需要点击 Fix All 进行环境配置的修复(PC 端和安卓端都要进行修复)。当列表每一项前方出现绿色的 ✔,就代表环境配置是正确的。

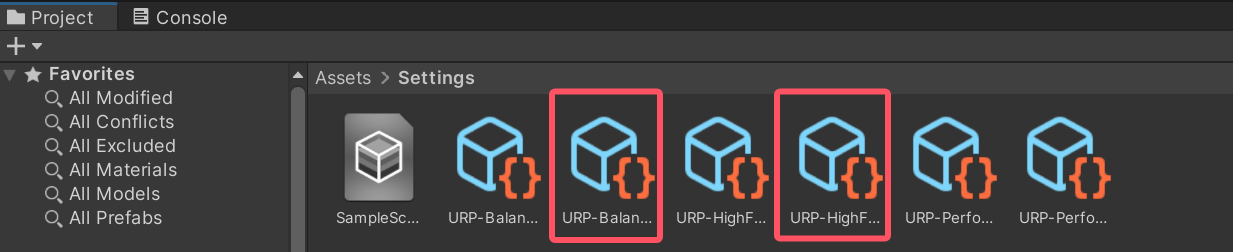
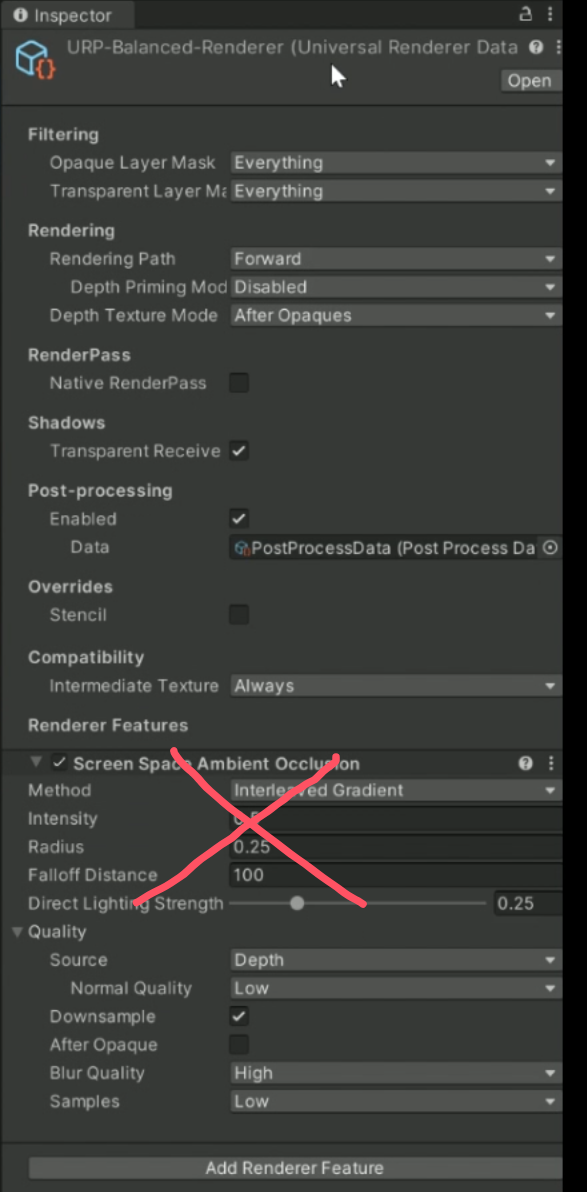
如果 Unity 是 URP 项目,需要移除 URP 配置文件里的 Screen Space Ambient Occlusion 渲染特性。
URP 配置文件默认在项目中的 Assets > Settings 文件夹中:


移除过后,重启 Unity 编辑器,正常来说就不会看到 Project Validation 窗口中的警告了。
📕导入 XR Interaction Toolkit
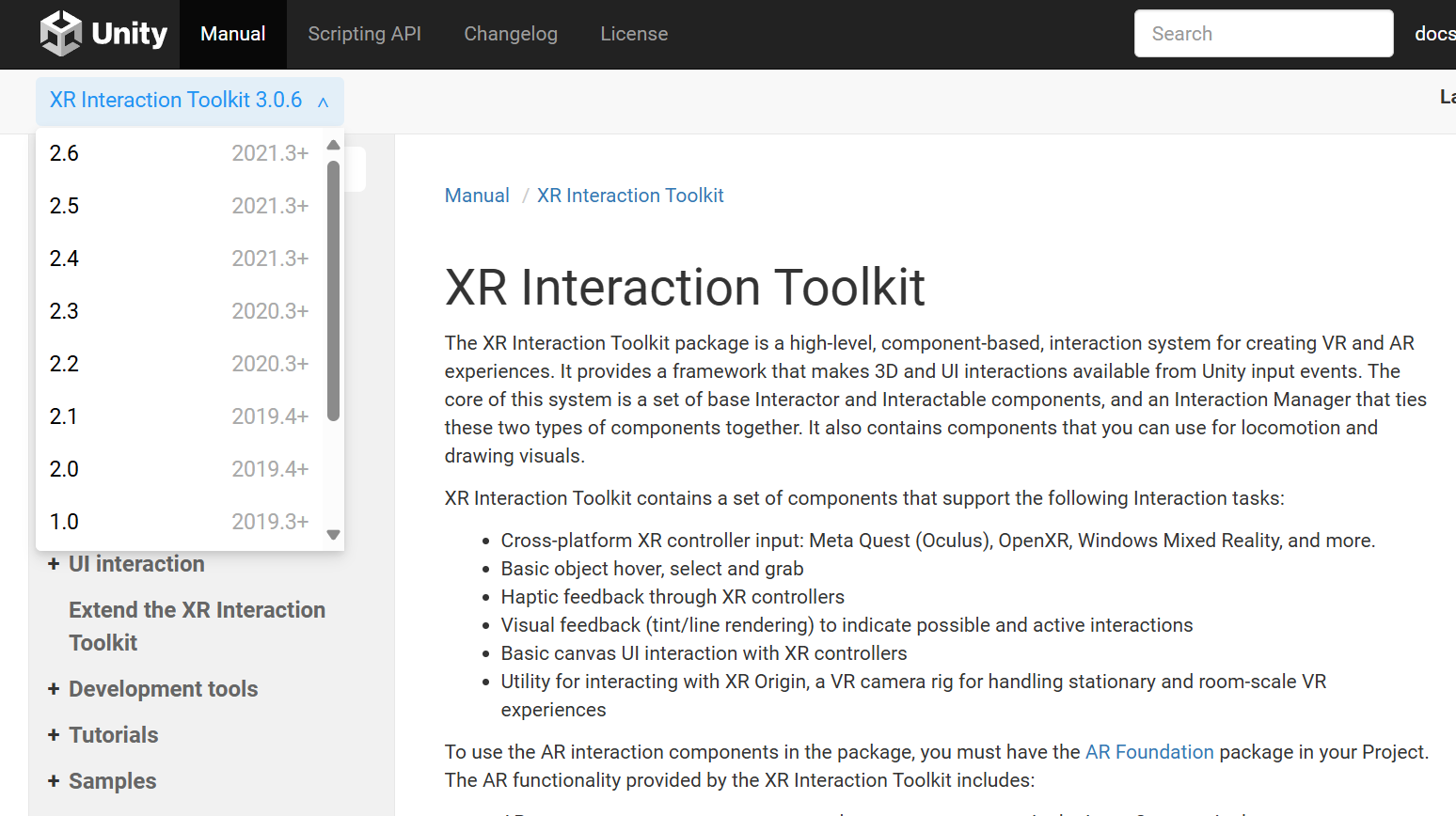
XR Interaction Toolkit 官方开发者文档:[XR Interaction Toolkit | XR Interaction Toolkit | 3.0.6]

可在文档中选择自己想要查看的版本。
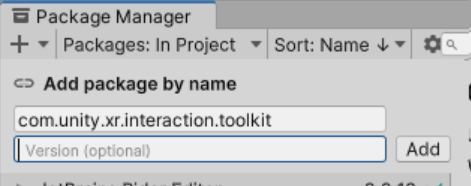
在 Unity 菜单栏 Window > Package Manager 当中先在左上角切换到 Packages: Unity Registry,搜索 XR Interaction Toolkit,查看当前 Unity 版本里默认的 XRI 版本是否是最新的,如果不是,需要在 Unity 的 Package Manager 当中通过包名 com.unity.xr.interaction.toolkit,使用 Add package by name 导入最新版的 XRI

制作本教程时 XR Interaction Toolkit 已经更新到了 3.0.6
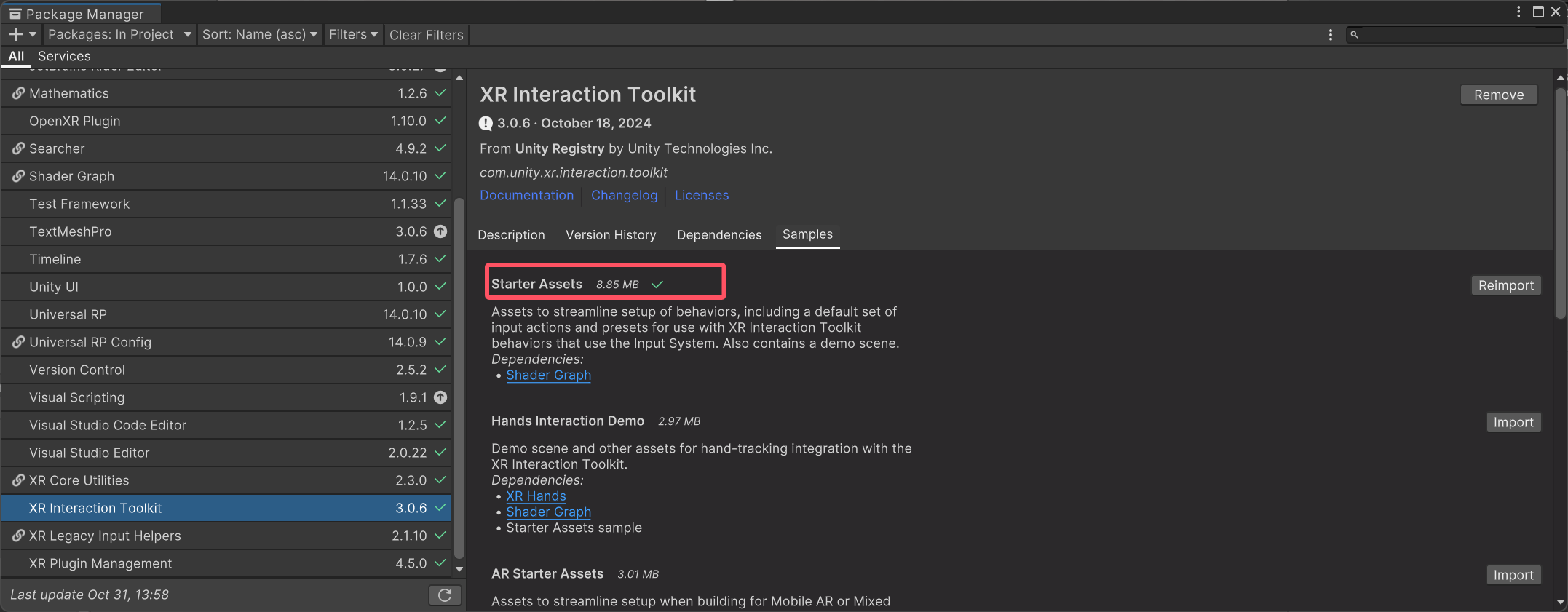
将 XRI 进行导入,成功后需要导入 XRI 的样例包(本节课程先导入 Starter Assets 和 XR Device Simulator)

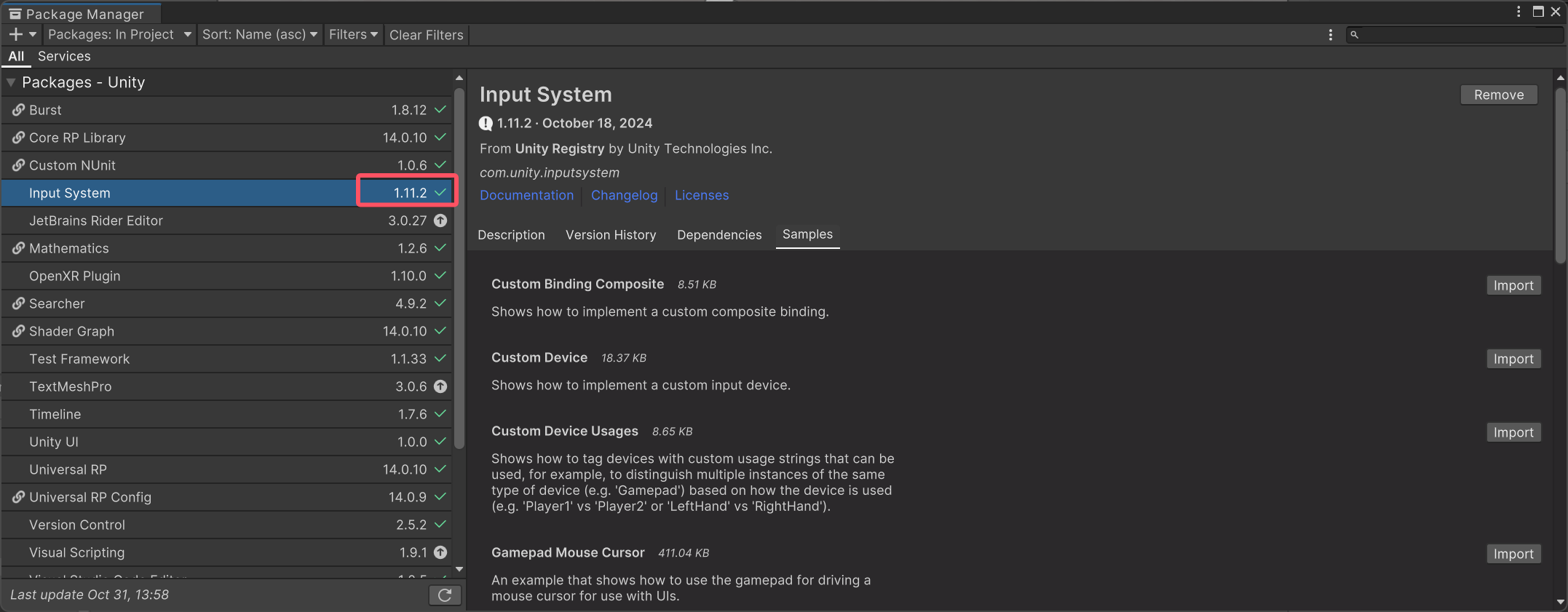
然后确保 Input System 的版本更新到了 1.11.0 以上,如果是旧版,可以在 Unity 的 Package Manager 当中通过包名 com.unity.inputsystem,使用 Add package by name 导入最新版的 Input System

最后在 Project Validation 里进行配置修复。
📕打包发布
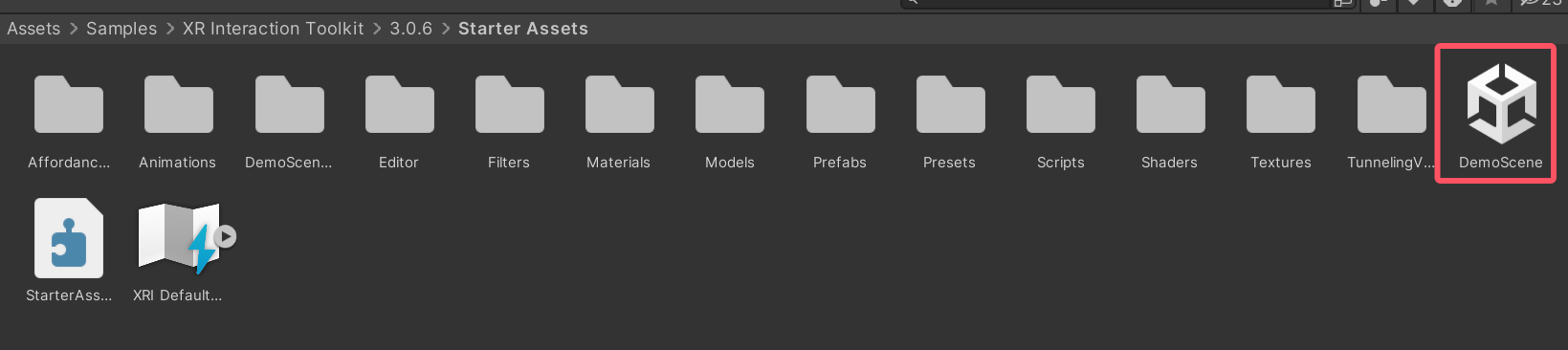
可以在 Assets > Samples 中打开官方提供的一个样例场景。

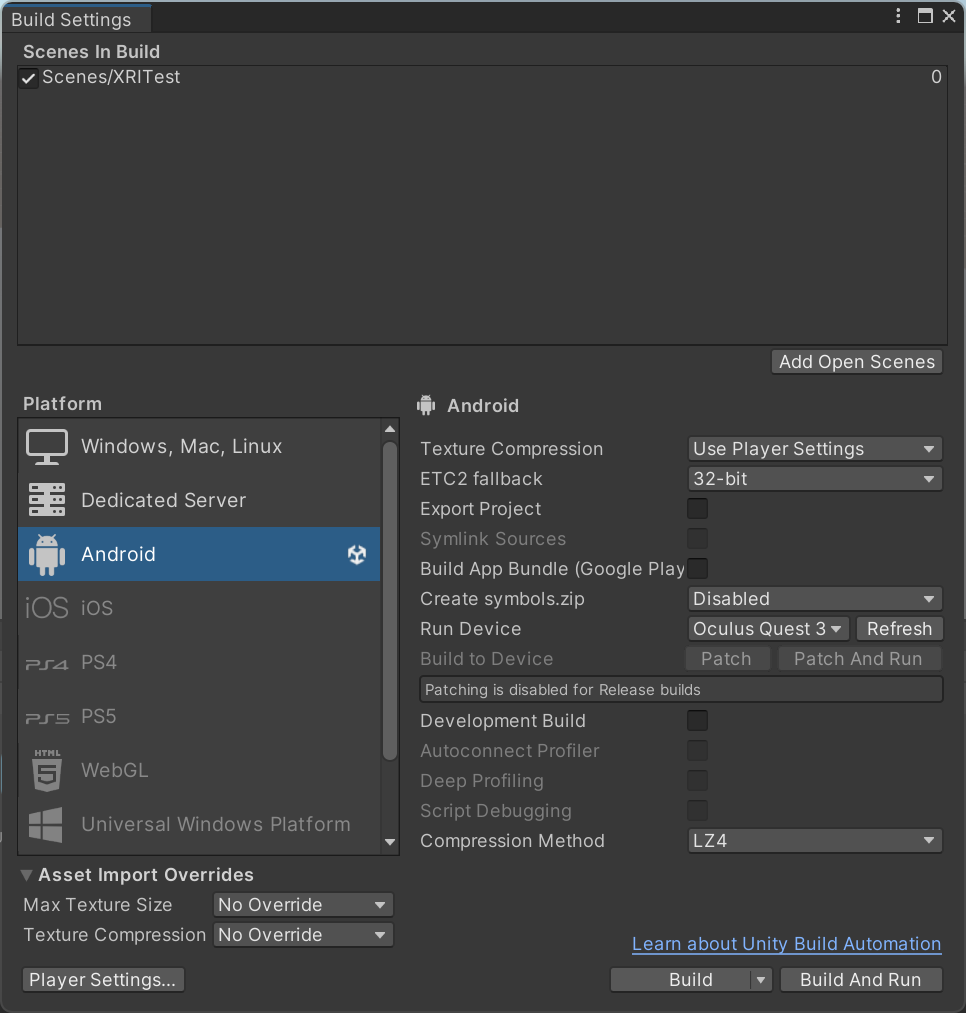
在 Unity 的 File > Build Settings,将需要打包的场景添加到打包列表下(点击 Add Open Scene 能添加当前打开的场景),确保设备开启了开发者模式后,可以将设备与电脑通过 USB 线进行连接,点击 Build and Run 进行打包。