【1】引言
前序学习过程中,已经掌握了使用cv2.boundingRect()函数实现图像轮廓矩形标注,相关文章链接为:python学opencv|读取图像(六十五)使用cv2.boundingRect()函数实现图像轮廓矩形标注-CSDN博客
这篇文章成功在图像上绘制出了矩形,在此基础上,如果想进一步绘制圆形标注,就需要调用cv2.minEnclosingCircle函数。
【2】官网教程
点击下方链接,直达cv2.minEnclosingCircle()函数的官网教程:
OpenCV: Structural Analysis and Shape Descriptors
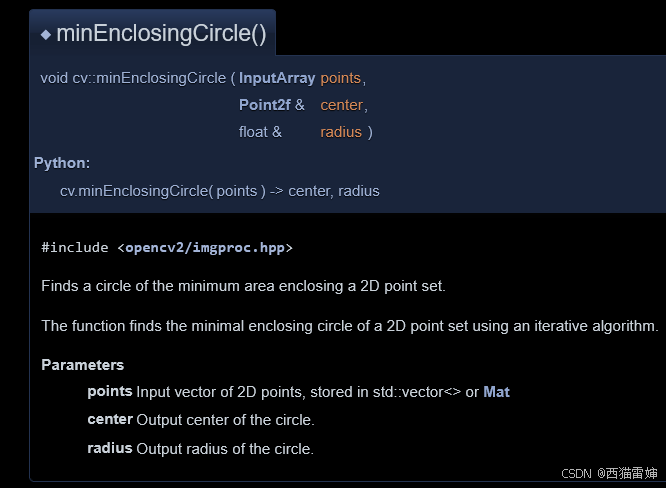
官网对 cv2.minEnclosingCircle()函数的说明为:

++图1 官网对 cv2.minEnclosingCircle()函数的说明++
官网对 cv2.minEnclosingCircle()函数的参数说明为:
points:轮廓的数组,可以直接用轮廓来代表
center:返回值,最小的圆形的圆心;
radius:返回值,最小的圆形的半径。
【3】代码测试
和之前一样,cv2.minEnclosingCircle()函数要想用圆形作为标签标注图形的轮廓,需要提前知晓图像的轮廓位置,所以依然要调用 cv2.findContours()函数来找到轮廓。
cv2.minEnclosingCircle()函数和cv2.findContours()函数有一个共同点,就是必须要对灰度图像才有效,所以必须提前调用cv2.cvtColor()函数转换灰度图,而为了更进一步突出灰度图,有时候需要调用cv2.threshold()函数进行阈值处理。
如果对上述函数不熟悉,可以通过下述链接回忆:
python学opencv|读取图像(六十四)使用cv2.findContours()函数+cv2.drawContours()函数实现图像轮廓识别和标注-CSDN博客
python学opencv|读取图像(二十)使用cv2.circle()绘制圆形_python cv2.circle-CSDN博客
python学opencv|读取图像(十一)彩色图像转灰度图的两种办法_识别图像输出灰度图-CSDN博客
按照上述分析的逻辑,代码设置为:引入必要模块和图像,图像灰度处理,图像阈值处理,给灰度图像找边界轮廓,然后是绘制圆形标注。
此处直接给出完整代码:
python
import cv2 as cv # 引入CV模块
import numpy as np #引入numpy模块
# 读取图片
src = cv.imread('df.png') #读取图像srcx.png
gray=cv.cvtColor(src,cv.COLOR_BGR2GRAY) #将图像转化为灰度图
#图像处理
canvas = np.ones((580, 580, 3), np.uint8)*158 # 绘制一个580*580大小的画布,3代表有3个通道,unit8为图像存储格式
t,dst=cv.threshold(gray,10,255,cv.THRESH_BINARY) #阈值处理
con,hierarchy=cv.findContours(dst,cv.RETR_LIST,cv.CHAIN_APPROX_SIMPLE) #读取边界
c,r=cv.minEnclosingCircle(con[0]) #获取第一轮廓的最小矩形边框,记录左上角坐标、宽和高
cx=int((c[0])) #取圆心x坐标
cy=int((c[1])) #取圆心y坐标
print('con=',len(con)) #输出con代表的轮廓列表数量
print('c=',c,'cx=',cx,'cy=',cy) #输出圆心
print('r=',r,'int(r)=',int(r)) #输出半径
print(src.shape) #输出src图像基本属性
cv.circle(src,(cx,cy),int(r),(200,100,255),5) #绘制圆形
#cv.imshow('ini-image ', dst) #显示原始图像
cv.imshow('ini-image-con', src) #显示带轮廓线图像
canvas=cv.circle(canvas,(cx,cy),int(r),(0,100,255),5)
cv.imshow('rectangle', canvas) # 在屏幕展示画线段的效果
#cv.imshow('ini-image-gon', gray) #显示带轮廓线图像
cv.imwrite('ini-image-con.png', src) #保存图像
cv.waitKey() # 图像不关闭
cv.destroyAllWindows() # 释放所有窗口代码运行相关的图像为:

++图2 初始图像++

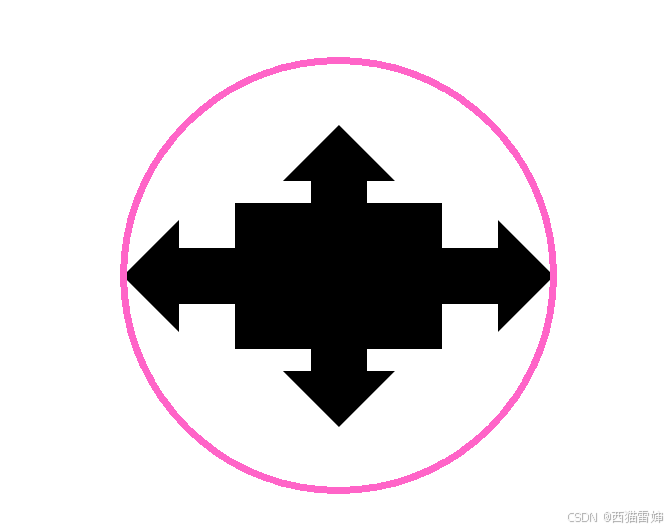
++图3 圆形标注图像++
由图2到图3可知,图像准确标注出了圆形。
【4】细节说明
在使用纯黑白图像时,顺利获得了如图3所示的矩形标注效果。
如果图像稍微复杂一些,是否效果依旧显著。
将输入图像更换为略复杂的图像:

++图4 初始图像更换后++

++图5 实际运行效果-标注了一个点++
由图5可见,实际运行效果只在人像上标注了一个点。
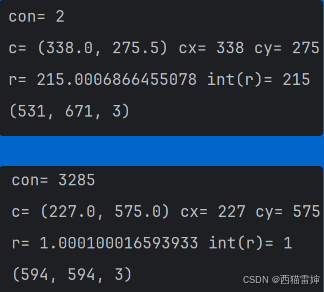
为此,追溯了原因,看读取的一些基本信息:

++图6 基本信息++
在控制台,获得了一些基本信息,con代表获得的轮廓数,第二行代表像素和通道。
显然,第二个初始图像读出了3285个轮廓,显然这个数据足够大,具体使用哪个轮廓来绘制圆形很难选择。
然后对于第一个初始图像,代码使用的轮廓为con[0],如果将其切换为con[1]:
python
src = cv.imread('df.png') #读取图像srcx.png
python
x,y,w,h=cv.boundingRect(con[1]) #获取第一轮廓的最小矩形边框,记录左上角坐标、宽和高代码运行后的效果为:

++图7 第二个矩形轮廓++
由图7可见,如果使用第二个轮廓,绘制的圆形框在图像的边缘。
综上,使用cv2.minEnclosingCircle()函数对图像轮廓进行矩形标注,图像的颜色只要有黑白颜色才会更为准确。
【5】总结
掌握了python+opencv通过使用cv2.minEnclosingCircle()函数对图像轮廓进行圆形标注的技巧。