在游戏开发中,数据存储与传递 是构建复杂系统的重要基础。UE5 蓝图提供了 数组(Array) 来存储多个数据项,并允许 跨蓝图通信(Blueprint Communication) 让不同的蓝图共享和传递数据。本篇将学习如何使用数组记录道具,并通过跨蓝图通信更新 UI,最终实现一个完整的 道具拾取系统。
理论学习
- 数组(Array)
- 数组是 多个相同类型数据的集合,用于存储和管理多个对象。例如:
- 记录玩家拾取的 道具列表。
- 存储关卡中的 敌人 Actor,用于管理敌人状态。
- 常见的数组操作
- Add(增加):向数组添加元素。
- Remove(移除):删除特定元素。
- Contains(检查):检查数组是否包含特定元素。
- ForEach(遍历):循环访问数组中的所有元素。
- 数组是 多个相同类型数据的集合,用于存储和管理多个对象。例如:
- 跨蓝图通信(Blueprint Communication)
- 在 UE5 蓝图中,不同的蓝图通常需要 共享数据,例如:
- 角色蓝图(Character)与 UI 蓝图(Widget)通信,更新道具栏。
- 关卡蓝图(Level Blueprint)与道具蓝图(Pickup Item)交互,触发事件。
- 常见的蓝图通信方式
- Direct Blueprint Communication(直接通信)
- 适用于 两个已知蓝图实例 之间的数据交互,例如角色与 UI 之间的通信。
- Blueprint Interface(蓝图接口)
- 适用于 多个蓝图共享通用方法,例如所有道具都使用同一套拾取逻辑。
- Event Dispatchers(事件广播)
- 适用于 蓝图之间的事件通知,如当角色拾取道具时通知 UI 更新。
- Direct Blueprint Communication(直接通信)
- 在 UE5 蓝图中,不同的蓝图通常需要 共享数据,例如:
实践任务:创建道具拾取系统,并在 UI 显示拾取的物品
目标
- 角色拾取道具
- 角色靠近道具时,按下 F 键拾取。
- 拾取后,道具从场景中消失,并存入数组。
- 道具列表 UI
- 使用 跨蓝图通信 将道具信息传递到 UI 蓝图。
- 在 UI 上动态显示已拾取的道具。
步骤 1:创建道具蓝图
- 创建 BP_PickupItem
- 在 Content Browser 创建一个新的 Actor 蓝图,命名为 BP_PickupItem。

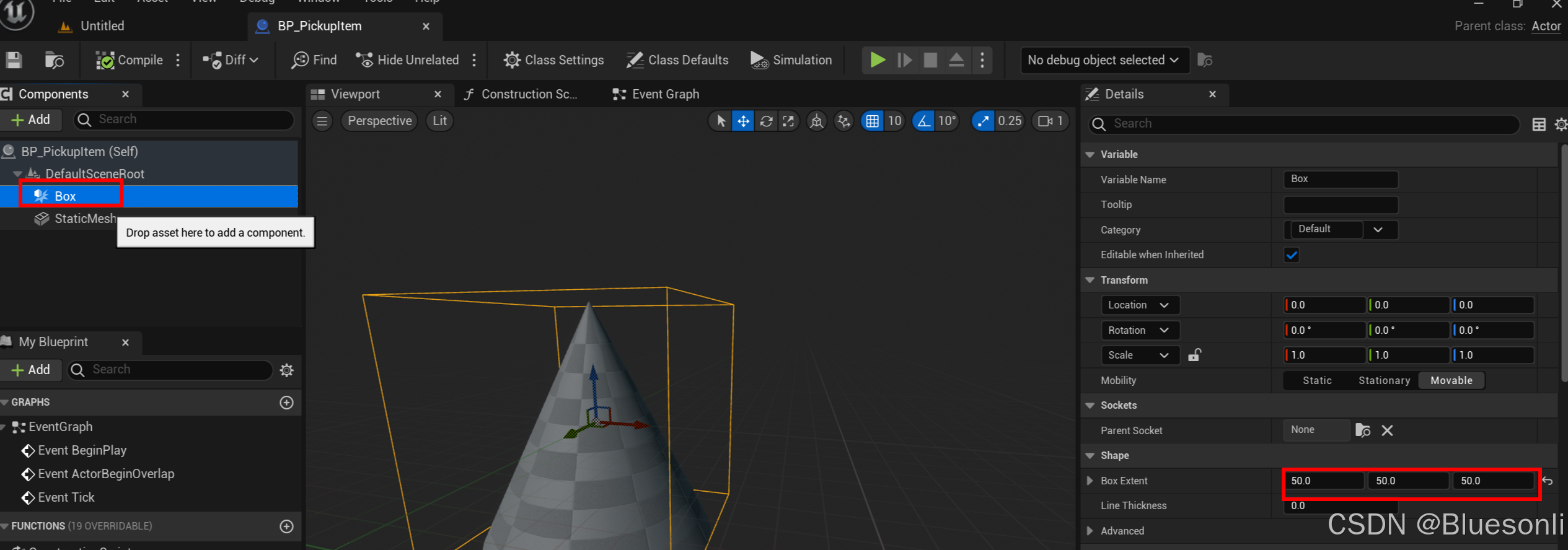
- 在 Components 面板 添加:
- Static Mesh(道具模型)
- Box Collision(检测拾取范围)

- 修改StaticMesh模型,以及Box的大小

- 在 Content Browser 创建一个新的 Actor 蓝图,命名为 BP_PickupItem。

-
添加变量
- ItemName(String):道具名称(如 "钥匙")。
- IsPlayerNearby(Boolean):玩家是否在拾取范围内。

-
设定拾取逻辑
在 事件图(Event Graph) 中:
-
OnActorBeginOverlap(进入触发区域)
- IsPlayerNearby = True
-
OnActorEndOverlap(离开触发区域)
- IsPlayerNearby = False

- IsPlayerNearby = False
-
按 F 拾取
- 检查 IsPlayerNearby 是否为 True
- 调用角色蓝图的方法 AddItemToInventory (方法创建步骤在下面)
- 销毁自身(DestroyActor)

-
步骤 2:创建角色的道具存储
- 修改 BP_PlayerCharacter
-
在 My Blueprint 面板,添加一个新变量:
- Inventory(Array 类型,元素为 String)。

- Inventory(Array 类型,元素为 String)。
-
创建一个 自定义函数 AddItemToInventory:
- 输入参数:ItemName(String)
- 逻辑
- 使用 Add 节点,将 ItemName 添加到 Inventory 数组。

- 使用 Add 节点,将 ItemName 添加到 Inventory 数组。
-
步骤 3:创建 UI 蓝图
-
创建WBP_Text
- 在 Content Browser右键,选择User Interface,选择Widget Blueprint,创建 Widget Blueprint,命名为 WBP_Text。
- 添加Text组件并将名称命名为ItemName,勾选Is Variable

-
创建 WBP_Inventory
-
在 Content Browser右键,选择User Interface,选择Widget Blueprint,创建 Widget Blueprint,命名为 WBP_Inventory。



-
双击打开,在 UI 设计界面:
- 添加 Canvas Panel (画布)。
- 添加 Vertical Box(用于存放道具列表)勾选Is Variable。


-
-
点击右上角的Graph切换到蓝图界面,创建 UpdateInventoryUI 方法
- 参数:InventoryArray(String 数组)
- 逻辑
- 清空现有 UI 列表
- ForEach 遍历 InventoryArray
- 创建WBP_Text 组件,并将道具名称设置给WBP_Text里的Text组件
- 将创建的组件添加到VerticalBox中



步骤 4:实现跨蓝图通信
- 角色调用 UI 更新
-
在 BP_PlayerCharacter 中:
-
添加变量 InventoryUI(类型为 WBP_Inventory)。

-
在 Begin Play 事件中,创建 WBP_Inventory 的实例,并添加到屏幕:
-
绑定到 InventoryUI 变量。

-
-
更新 UI
- 在 AddItemToInventory 方法中,调用 InventoryUI -> UpdateInventoryUI(Inventory)。

- 在 AddItemToInventory 方法中,调用 InventoryUI -> UpdateInventoryUI(Inventory)。
-
步骤 5:测试与优化
- 将BP_PickupItem放到场景中,运行游戏,角色靠近道具,按 F 拾取。
- 拾取后,道具从场景中消失,UI 道具栏 更新。

学习收获
通过今天的学习,你掌握了:
- 数组的基本用法(添加、移除、遍历)。
- 跨蓝图通信(角色和 UI 之间的数据传递)。
- 完整的道具拾取系统(交互、存储、UI 更新)。
下一步学习计划
接下来,我们将学习 HUD UI 设计,包括血量条、得分系统和更丰富的 UI 交互!敬请期待!