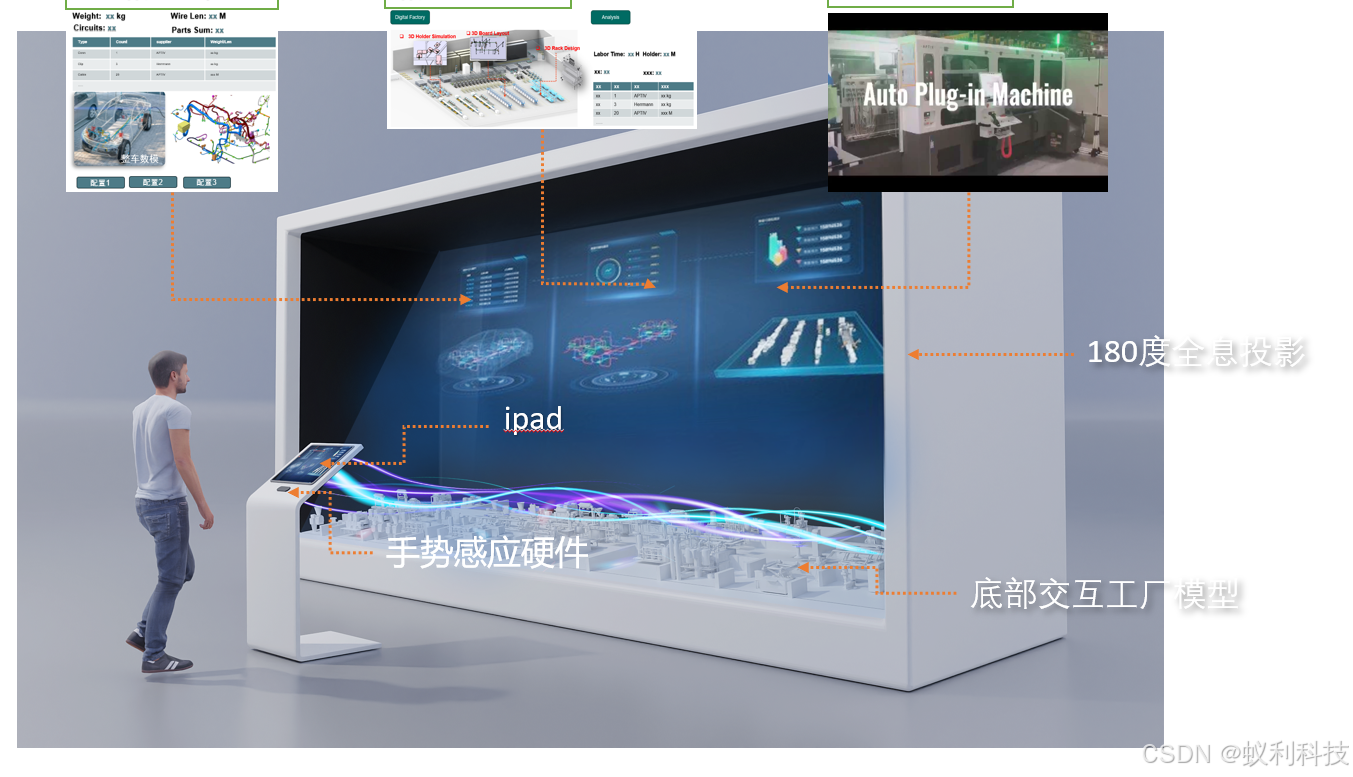
简易的数字化展厅中控软件代码,蚁利V3.0全息触控软件 智慧展厅3D互动软件定制,全息交互多媒体系统,全息控制软件开发编程,人体感应可控制全息内容播放。
以下是一个基于Python的简易数字展厅中控软件代码框架,采用PyQt5实现界面,包含基本的人体感应控制和多媒体播放功能:
```python
import sys
import time
from PyQt5 import QtWidgets, QtCore
from PyQt5.QtMultimedia import QMediaPlayer, QMediaContent
from PyQt5.QtCore import QUrl, QThread, pyqtSignal
class SensorThread(QThread):
人体感应信号
human_detected = pyqtSignal(bool)
def init(self):
super().init()
self.running = True
def run(self):
模拟人体感应传感器输入(实际需对接硬件API)
while self.running:
这里用随机数模拟感应信号
detected = random.choice([True, False])
self.human_detected.emit(detected)
time.sleep(1)
def stop(self):
self.running = False
class HologramControl(QtWidgets.QMainWindow):
def init(self):
super().init()
self.initUI()
self.initMediaPlayer()
self.initSensor()
def initUI(self):
主界面设置
self.setWindowTitle("蚁利V1.2全息控制平台")
self.setGeometry(100, 100, 800, 600)
状态显示
self.status_label = QtWidgets.QLabel("系统就绪", self)
self.status_label.move(20, 20)
内容列表
self.content_list = QtWidgets.QListWidget(self)
self.content_list.addItems(["全息场景1", "全息场景2", "3D模型展示"])
self.content_list.setGeometry(20, 60, 200, 400)
控制按钮
self.btn_play = QtWidgets.QPushButton("播放", self)
self.btn_stop = QtWidgets.QPushButton("停止", self)
self.btn_play.move(240, 100)
self.btn_stop.move(240, 150)
信号连接
self.btn_play.clicked.connect(self.playContent)
self.btn_stop.clicked.connect(self.stopContent)
def initMediaPlayer(self):
多媒体播放器
self.media_player = QMediaPlayer()
示例视频路径(需替换实际路径)
self.media_content = QMediaContent(QUrl.fromLocalFile("/path/to/hologram.mp4"))
def initSensor(self):
人体感应线程
self.sensor_thread = SensorThread()
self.sensor_thread.human_detected.connect(self.handleSensor)
self.sensor_thread.start()
def handleSensor(self, detected):
人体感应处理
if detected:
self.status_label.setText("检测到观众 - 自动播放内容")
self.playContent()
else:
self.status_label.setText("等待观众...")
self.stopContent()
def playContent(self):
播放内容
self.media_player.setMedia(self.media_content)
self.media_player.play()
def stopContent(self):
停止播放
self.media_player.stop()
def closeEvent(self, event):
关闭时释放资源
self.sensor_thread.stop()
self.media_player.stop()
event.accept()
if name == "main":
app = QtWidgets.QApplication(sys.argv)
window = HologramControl()
window.show()
sys.exit(app.exec_())
```

代码说明:
-
采用PyQt5实现GUI界面,包含状态显示、内容列表和基本控制按钮
-
使用QMediaPlayer实现多媒体播放功能
-
通过独立线程模拟人体感应传感器输入
-
实现自动播放/停止控制逻辑
扩展建议:
- 硬件对接:
```python
真实传感器对接示例(需根据具体硬件修改)
import RPi.GPIO as GPIO
class RealSensorThread(SensorThread):
def init(self, gpio_pin):
super().init()
GPIO.setmode(GPIO.BCM)
GPIO.setup(gpio_pin, GPIO.IN)
self.pin = gpio_pin
def run(self):
while self.running:
state = GPIO.input(self.pin)
self.human_detected.emit(state == GPIO.HIGH)
time.sleep(0.1)
```
- 3D内容集成建议:
-
使用Unity3D/PythonThree等库集成3D内容
-
通过OSC或WebSocket协议实现控制通信
- 全息控制扩展:
```python
全息设备控制示例
class HologramDevice:
def init(self, com_port):
self.serial = serial.Serial(com_port, 9600)
def send_command(self, cmd):
self.serial.write(cmd.encode())
def calibrate(self):
self.send_command("CALIBRATE")
def set_brightness(self, level):
self.send_command(f"BRIGHTNESS {level}")
```
注意事项:
-
需要根据实际硬件修改传感器接口和多媒体路径
-
全息内容播放需根据具体显示设备调整输出方式
-
3D互动功能建议使用专业引擎开发后集成
-
需要添加异常处理和日志记录模块
这个框架可以作为开发基础,具体实现需要根据展厅硬件配置和内容形式进行调整优化。