文章目录
- 最终效果
- 一、开始
-
- 1、下载图片资源
- 2、配置图片参数
- 3、添加Unlit无光照ShaderGraph模板
- [4、Surface Type修改为Transparent透明类型](#4、Surface Type修改为Transparent透明类型)
- 5、添加节点,让UV贴图无限滚动起来
- 6、在这个shaderGraph基础上添加材质,配置如下
- 7、将这个材质放在一个Plane上查看效果
- 8、添加旋转控制
- 9、添加缩放
- 10、添加颜色控制
- [11、还可以在Line Renderer线上使用它,记得重点是设置纹理模式为平铺](#11、还可以在Line Renderer线上使用它,记得重点是设置纹理模式为平铺)
- 二、最终连线图
- 三、补充:去除灰色背景
- 专栏推荐
- 完结
最终效果

一、开始
1、下载图片资源

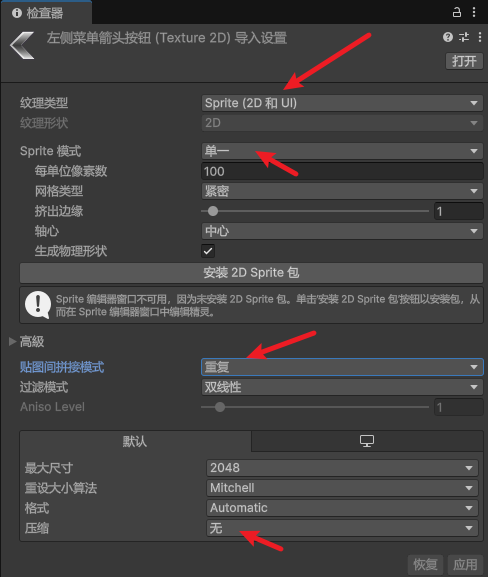
2、配置图片参数
(重点就是使用Sprite纹理类型和重复模式)

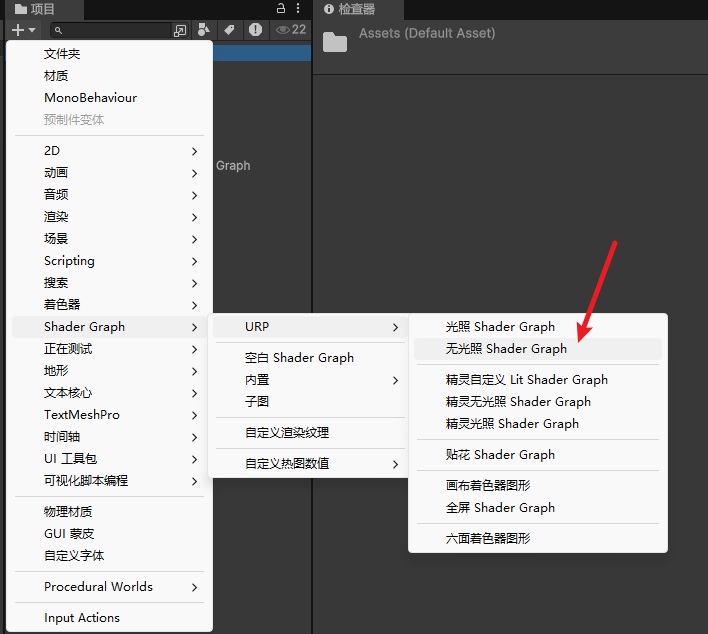
3、添加Unlit无光照ShaderGraph模板

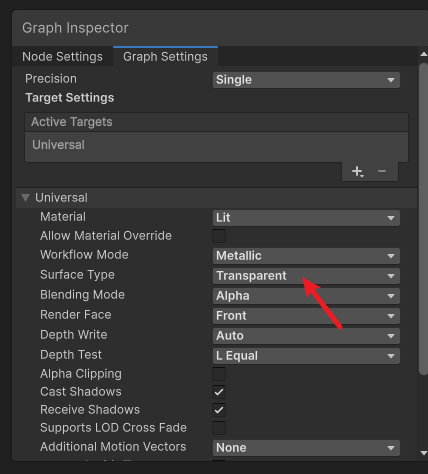
4、Surface Type修改为Transparent透明类型

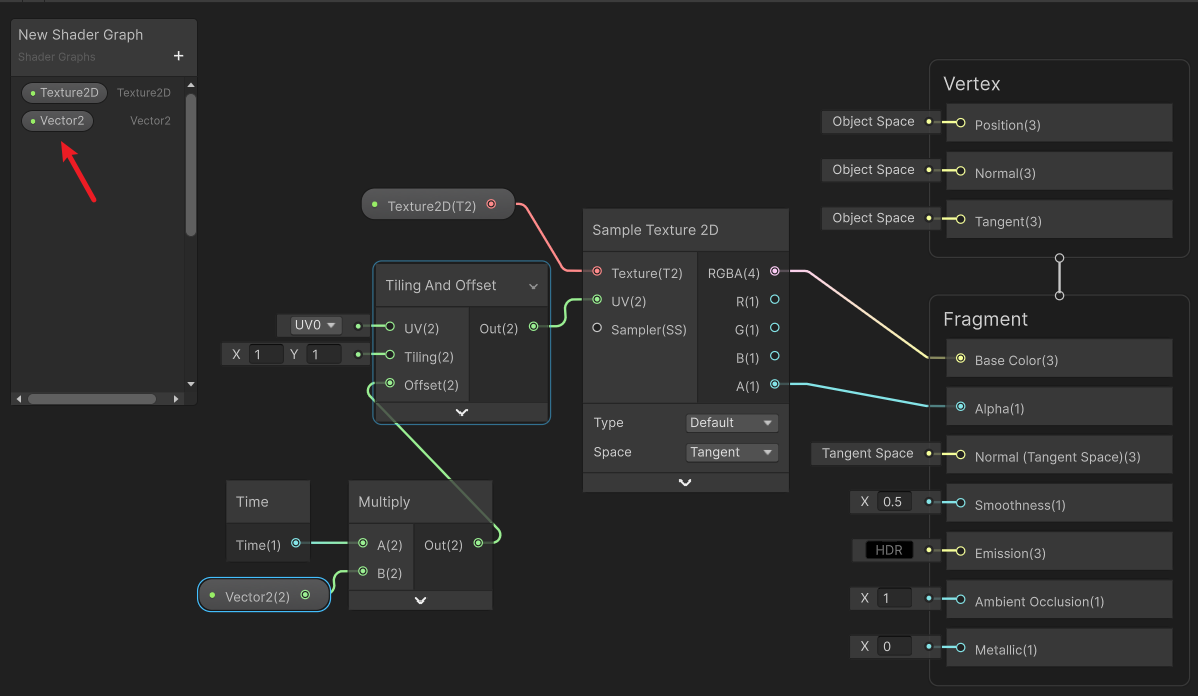
5、添加节点,让UV贴图无限滚动起来
重点就是使用time一直修改纹理UV坐标,让滚动起来

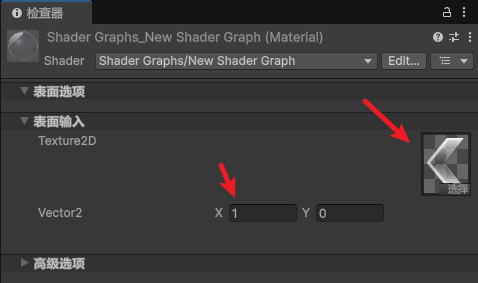
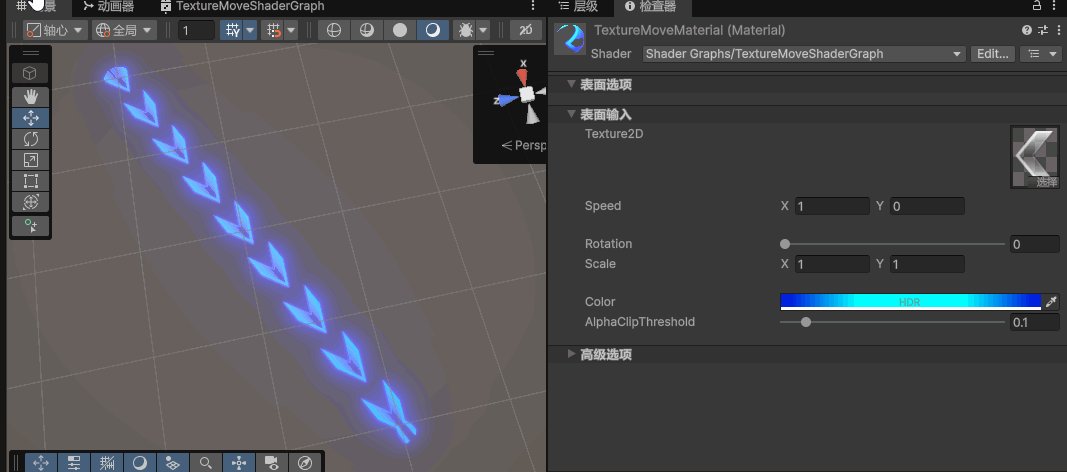
6、在这个shaderGraph基础上添加材质,配置如下

7、将这个材质放在一个Plane上查看效果

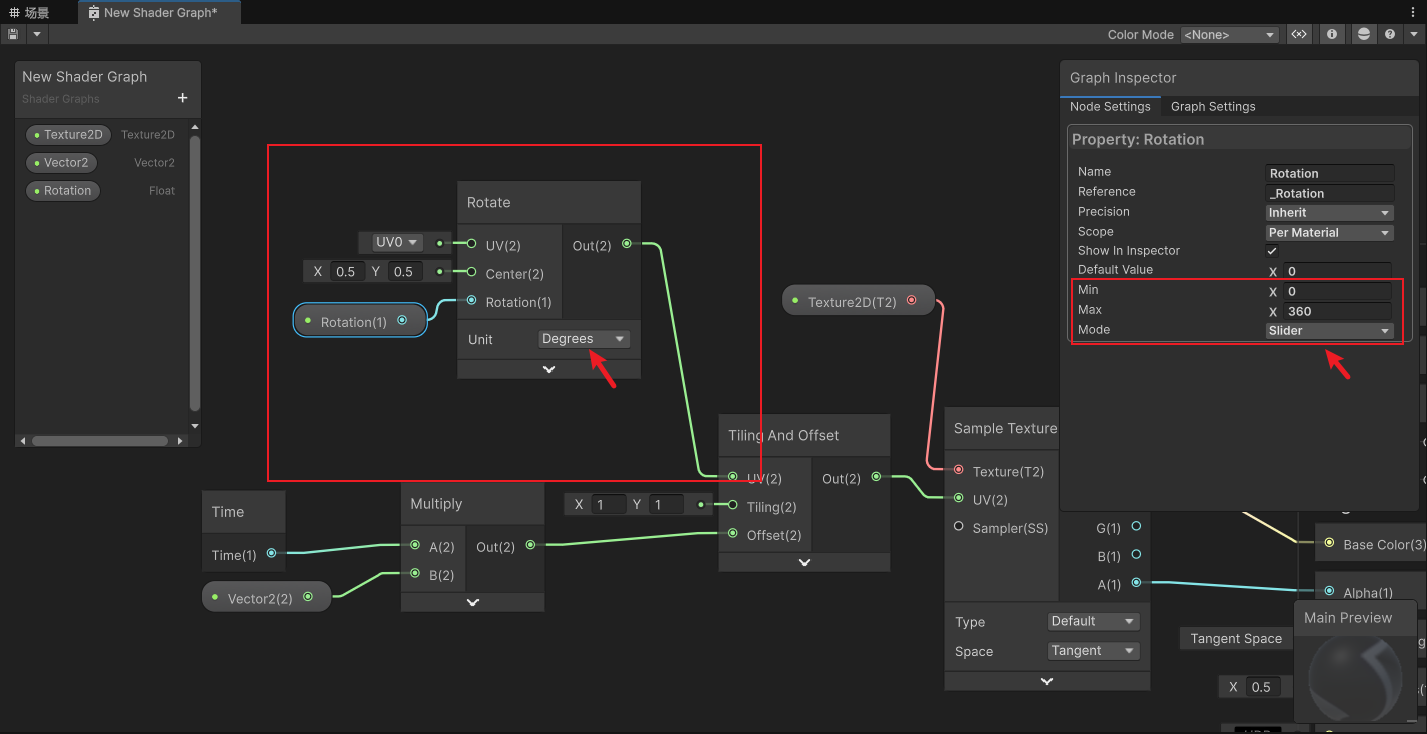
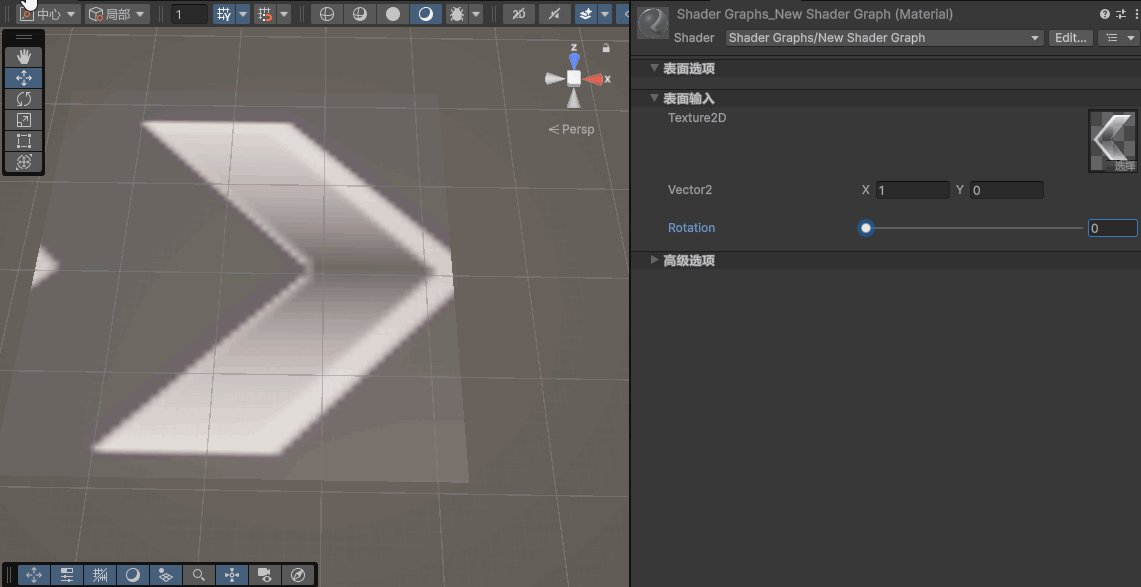
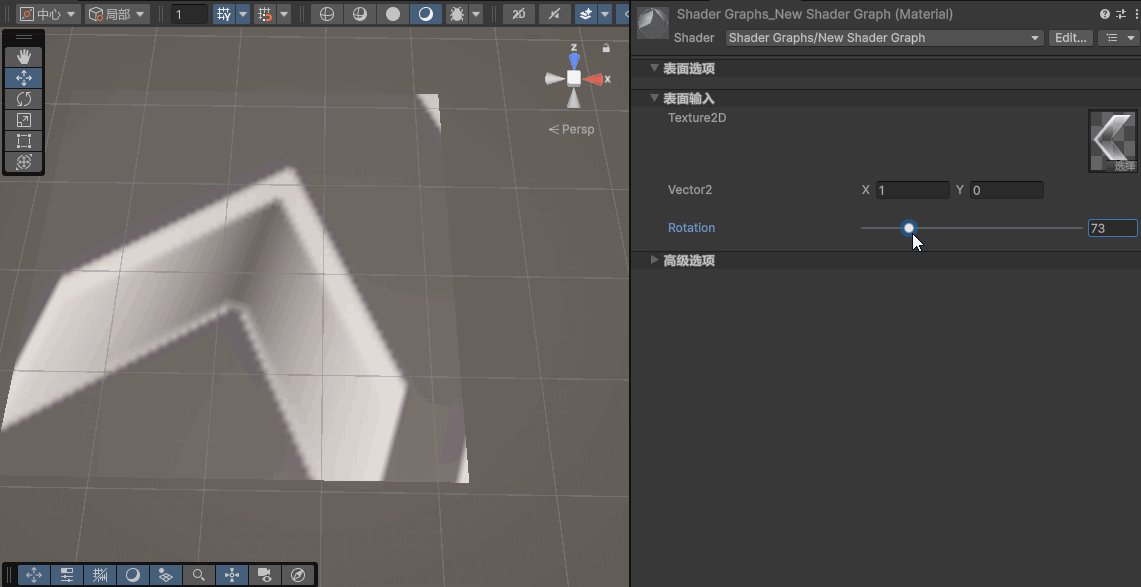
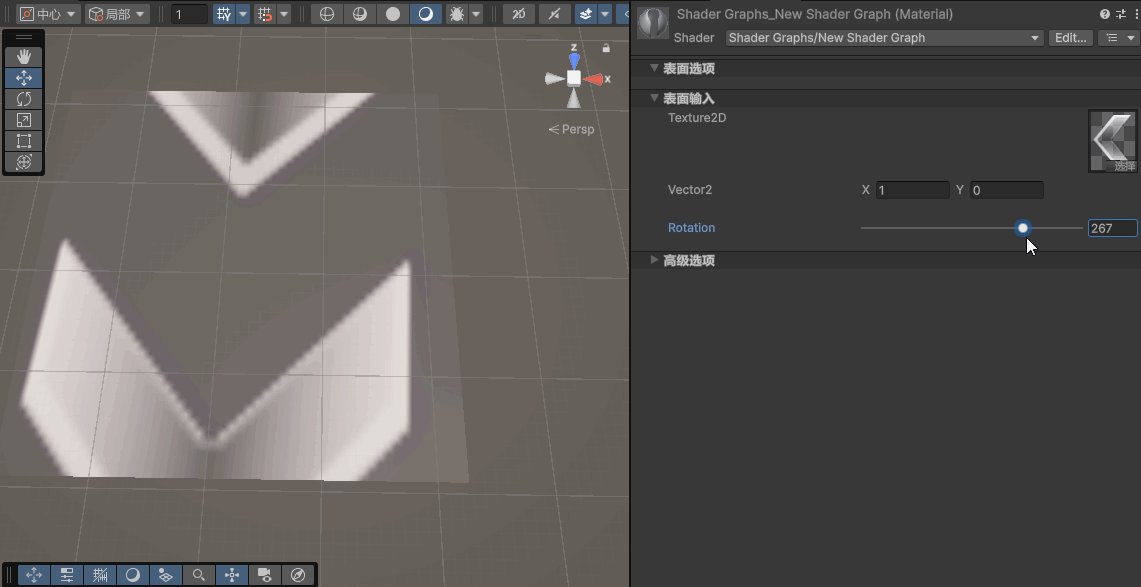
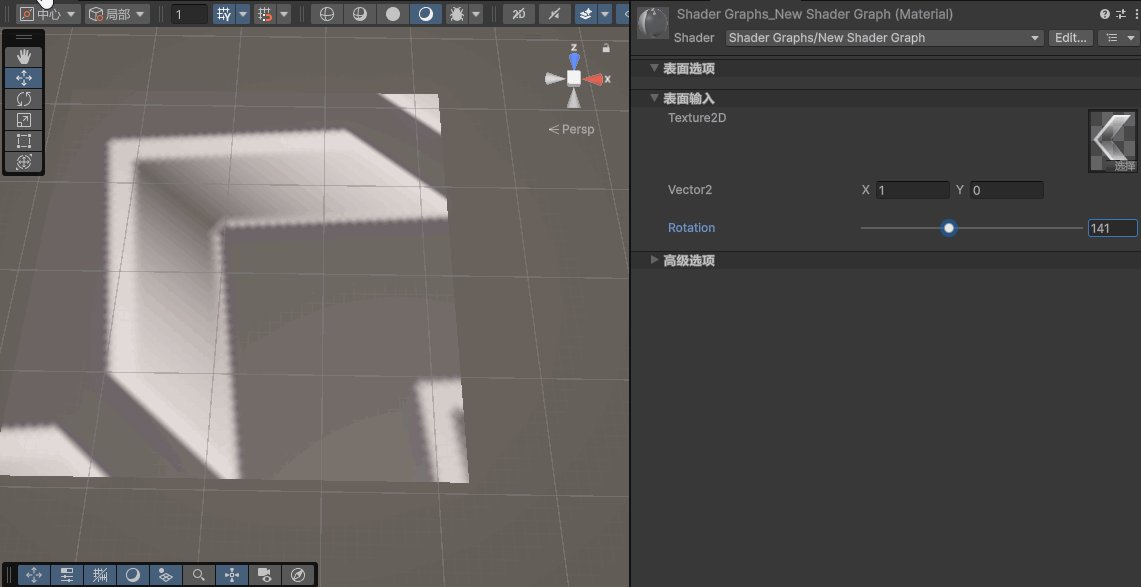
8、添加旋转控制

效果

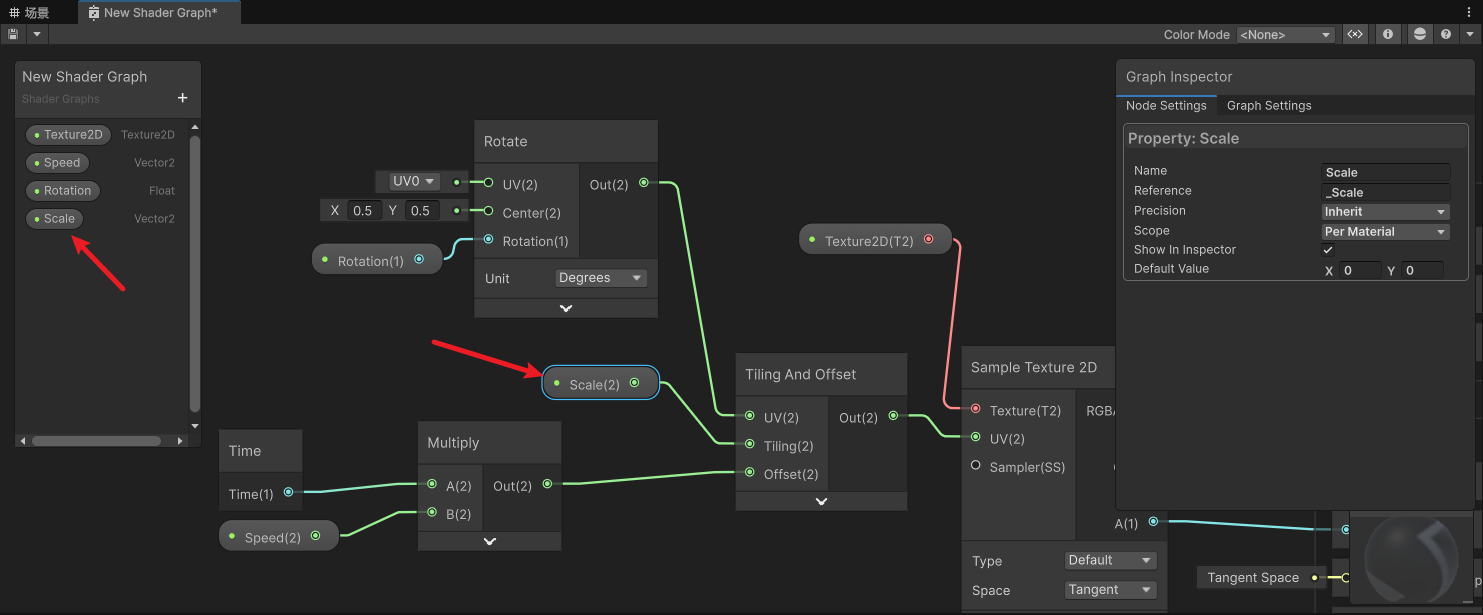
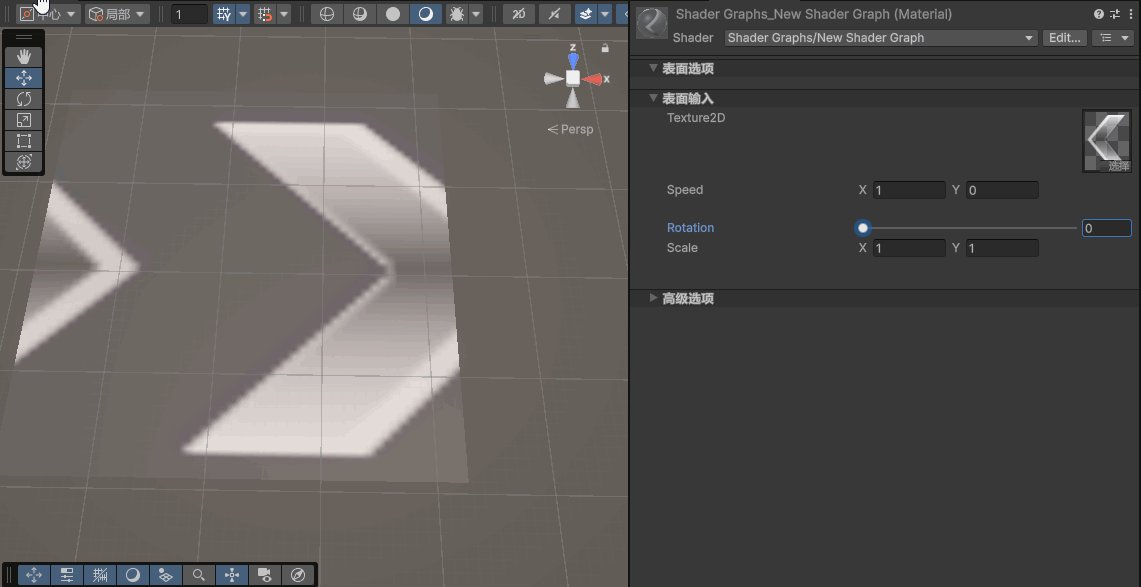
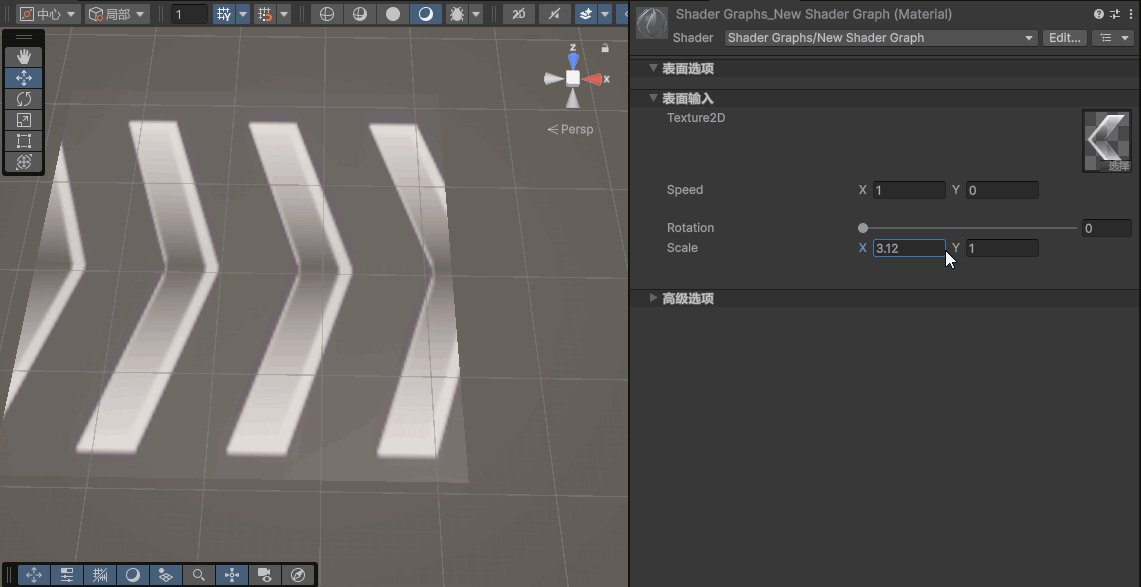
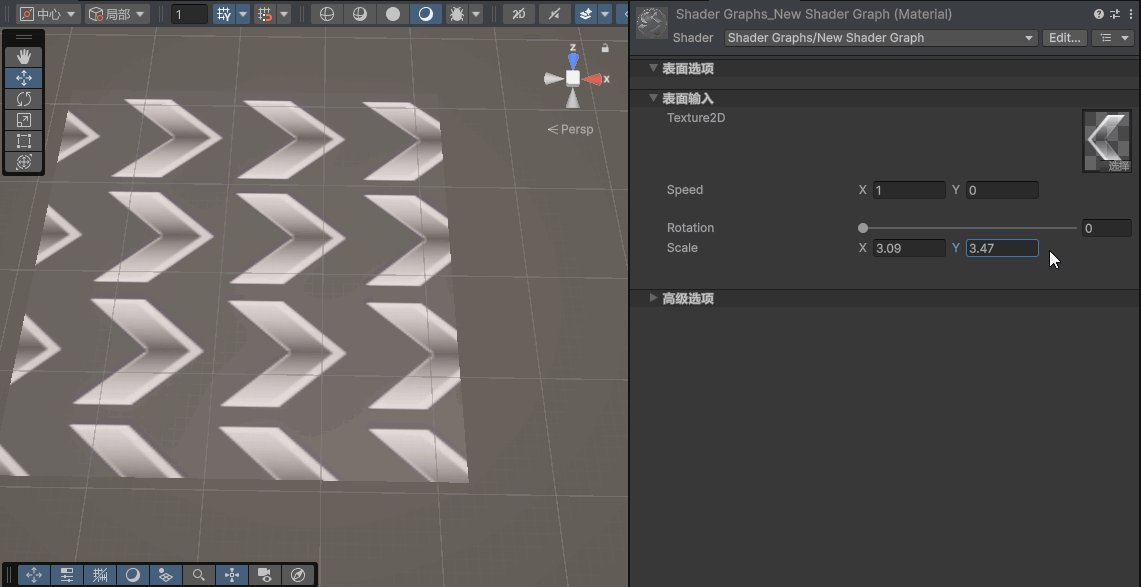
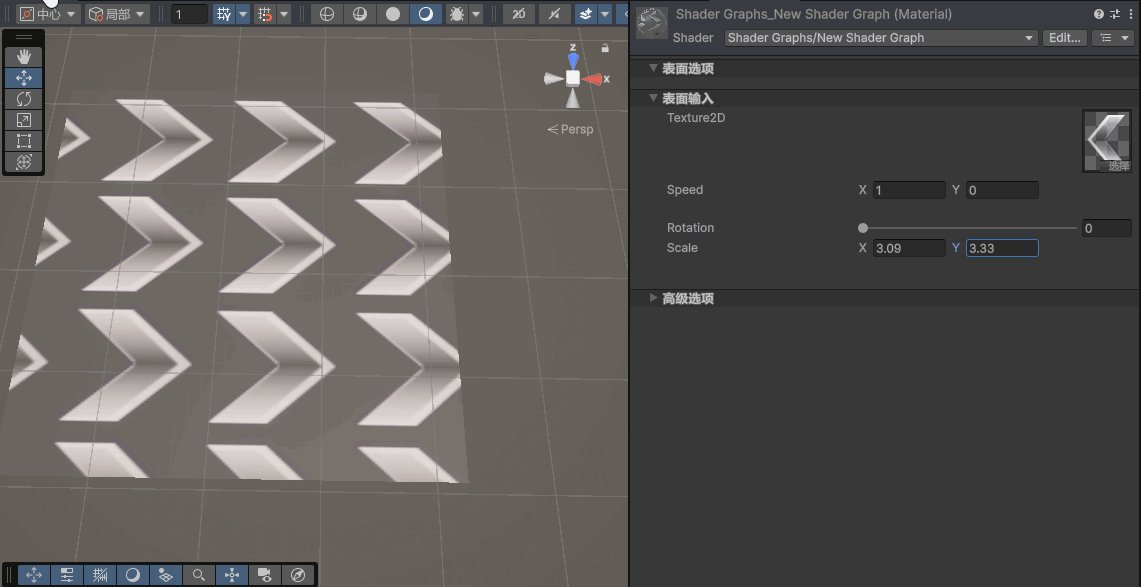
9、添加缩放

效果

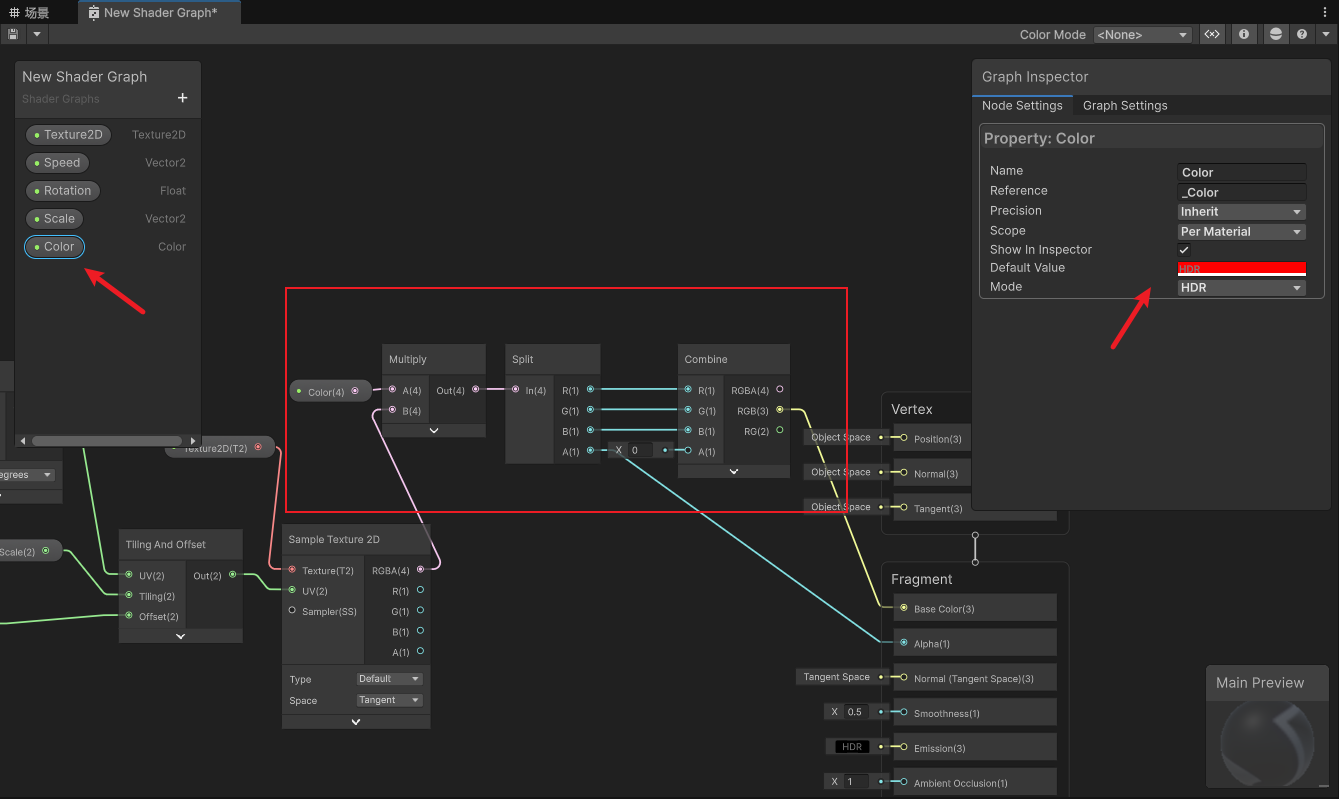
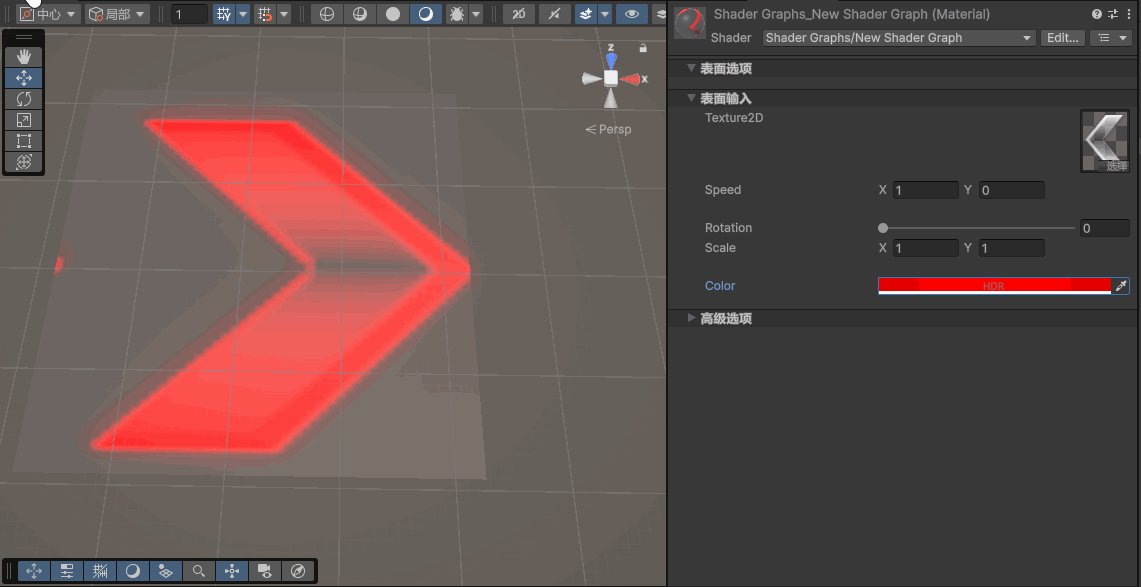
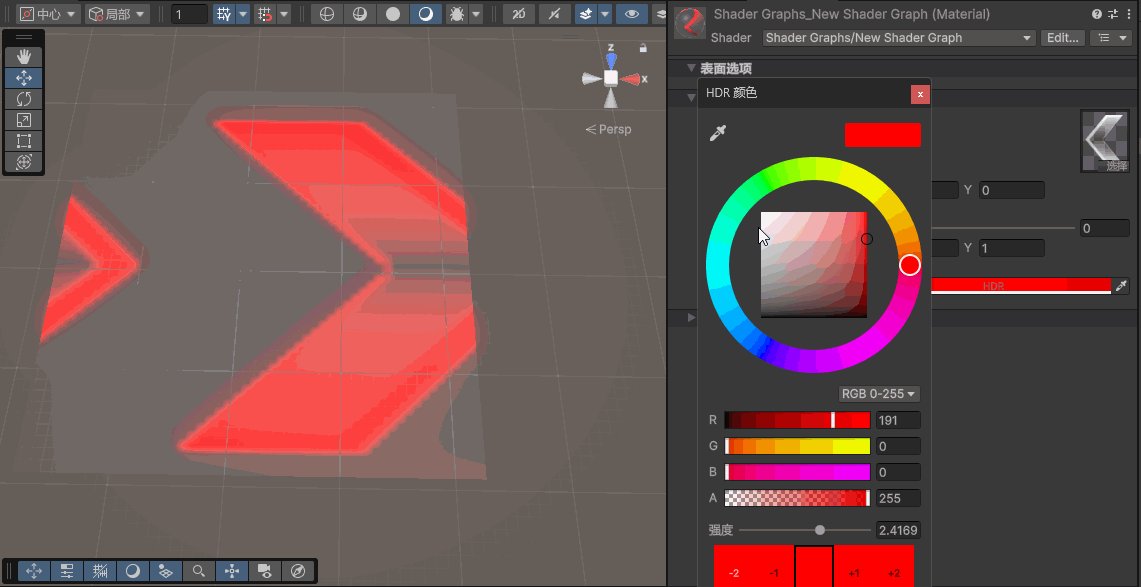
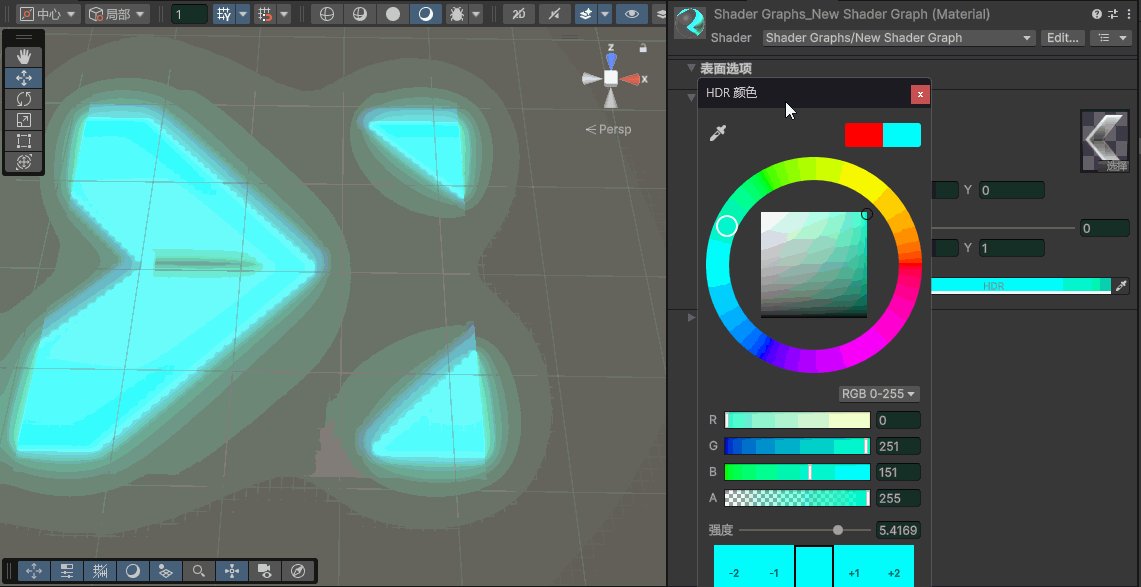
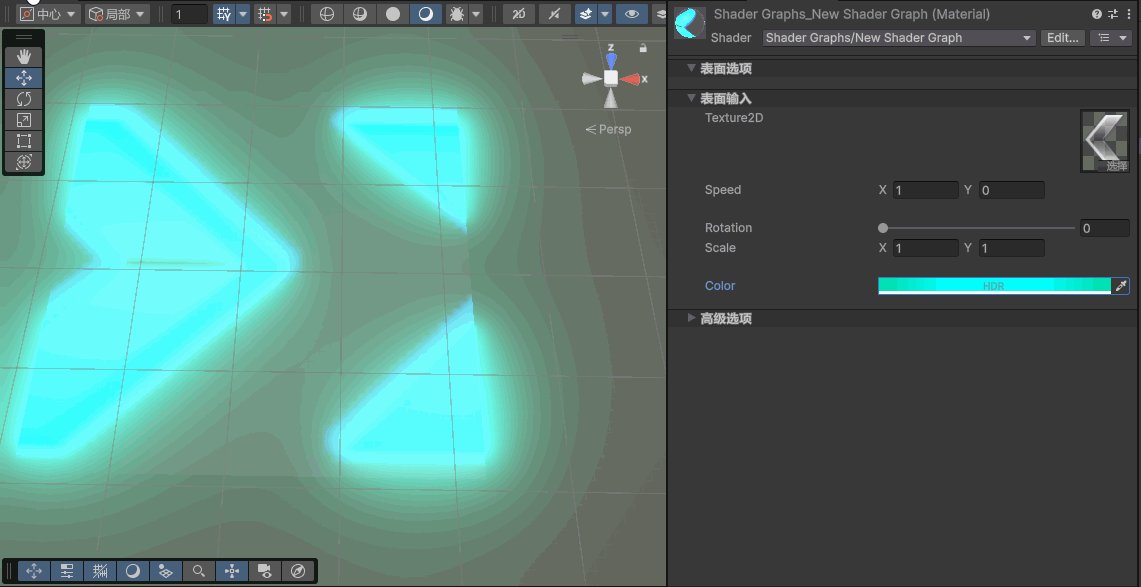
10、添加颜色控制

效果

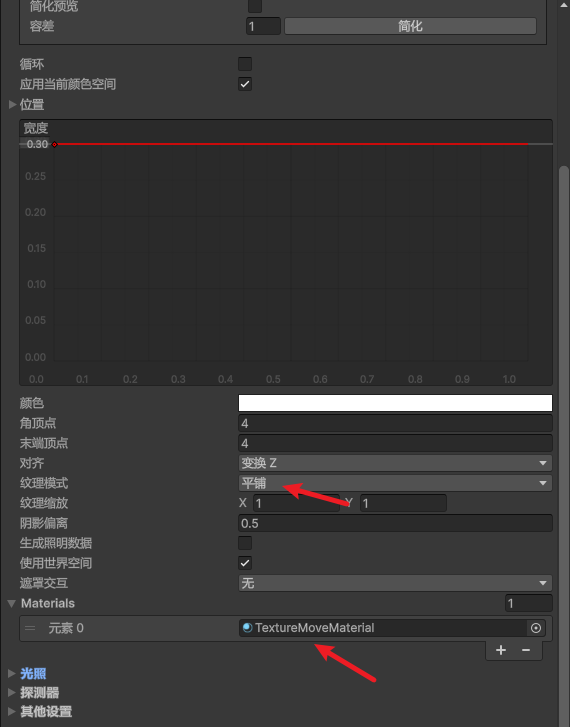
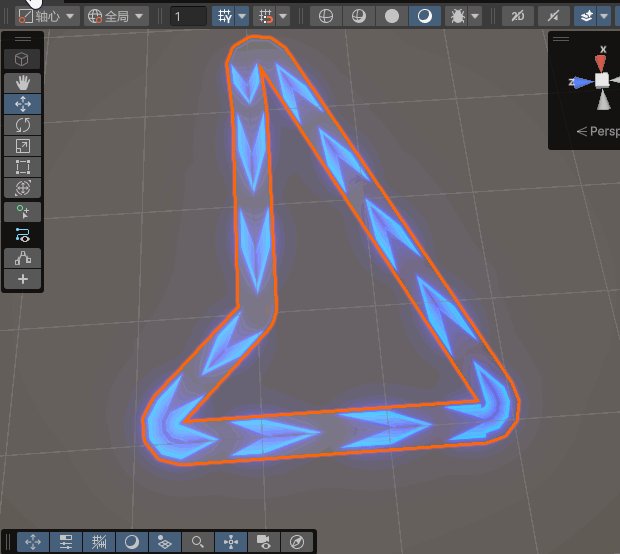
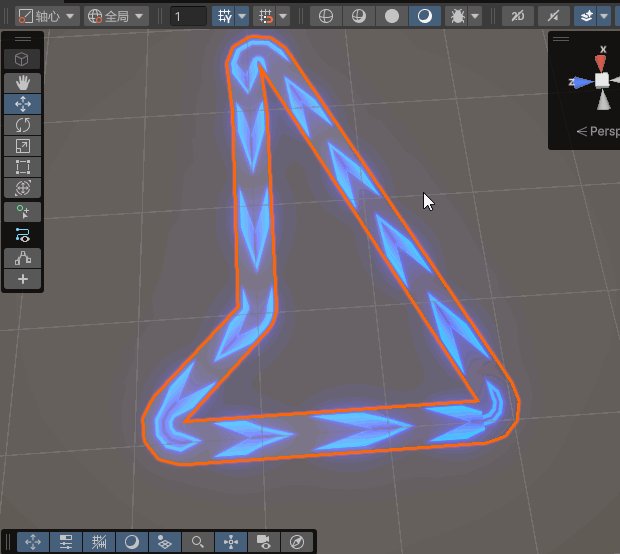
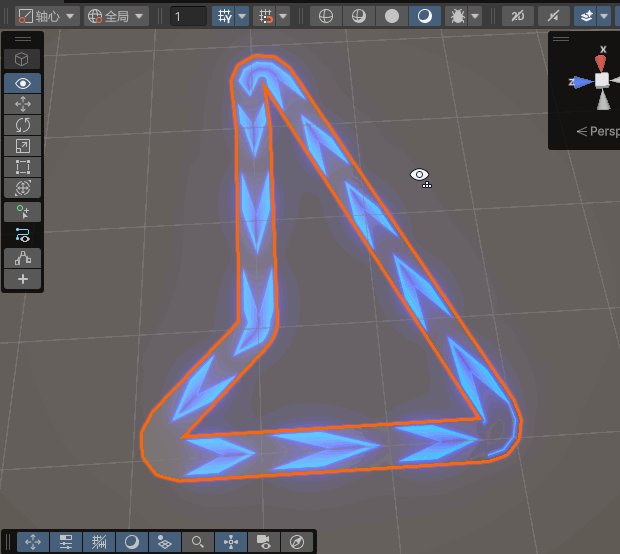
11、还可以在Line Renderer线上使用它,记得重点是设置纹理模式为平铺

效果

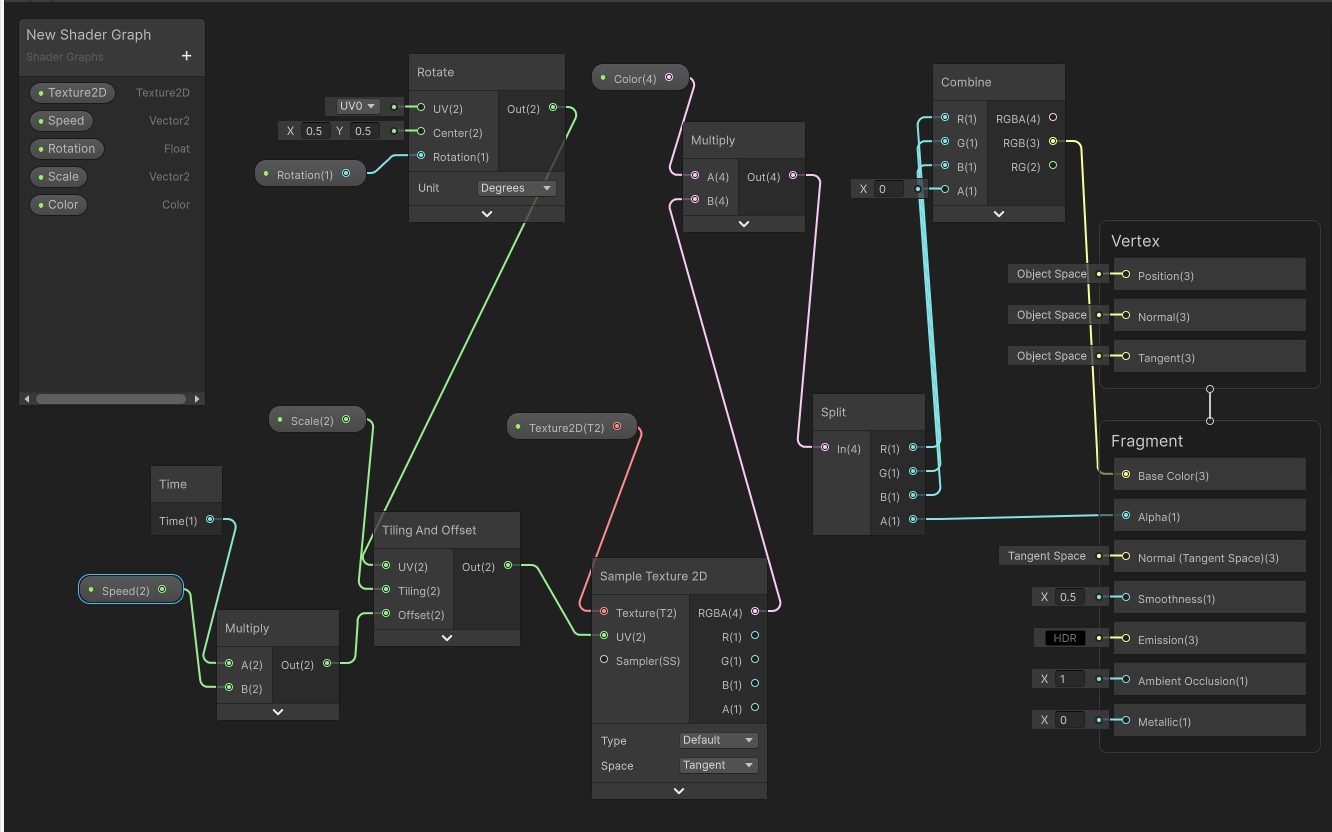
二、最终连线图

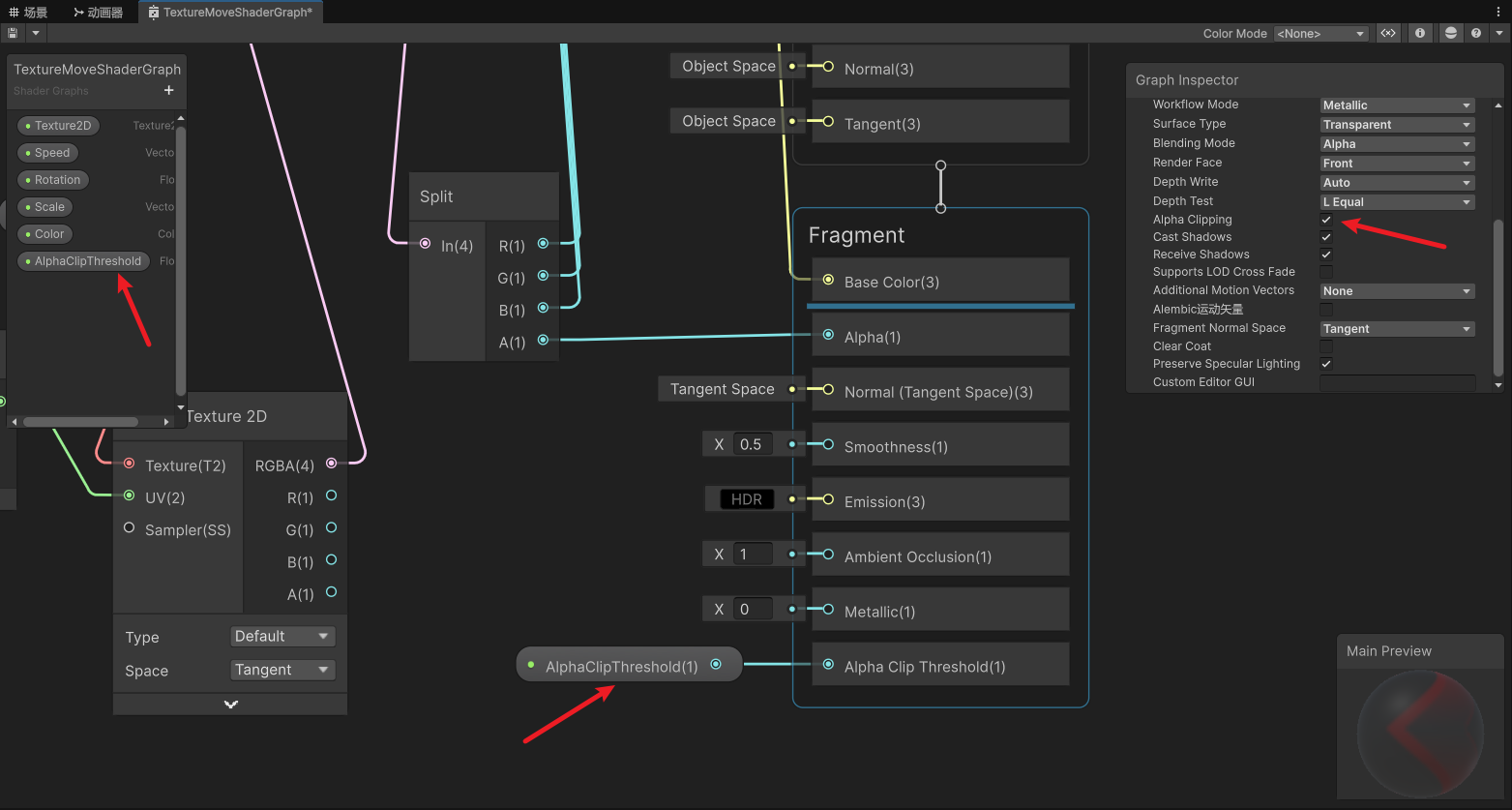
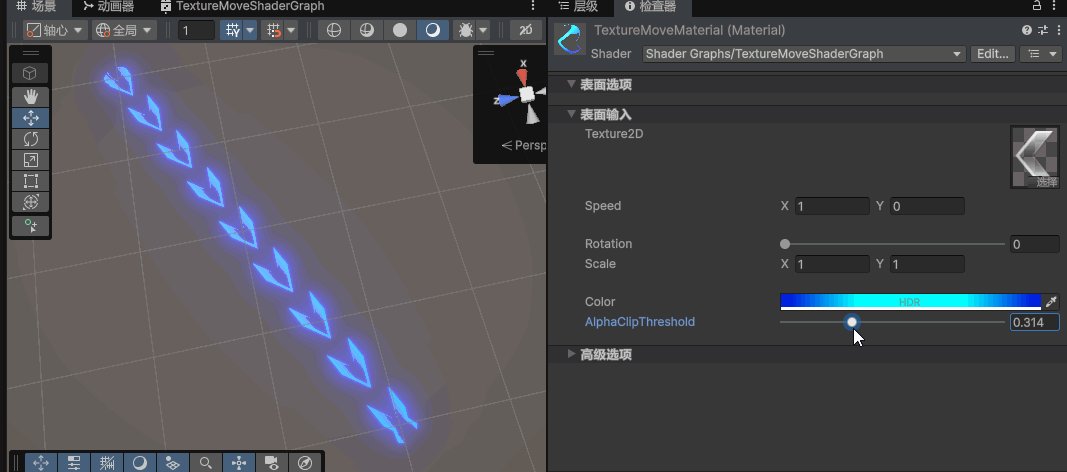
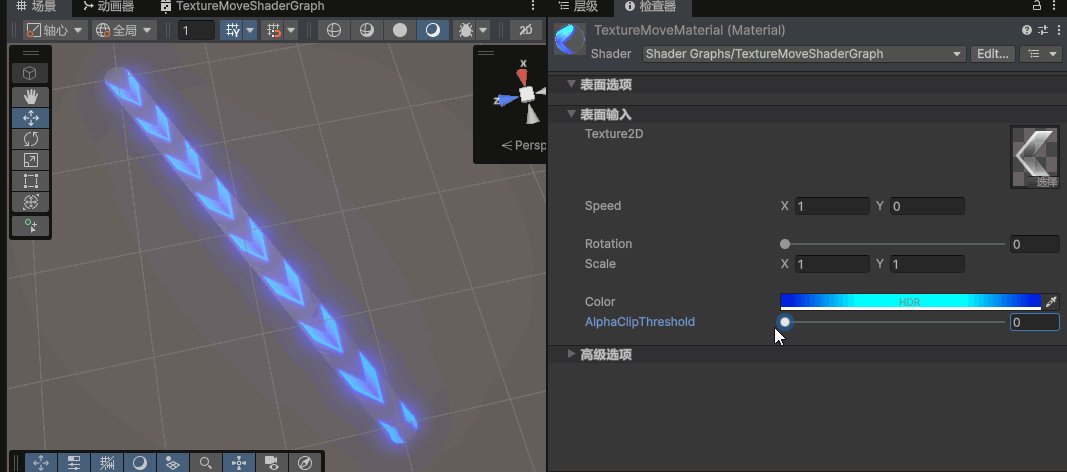
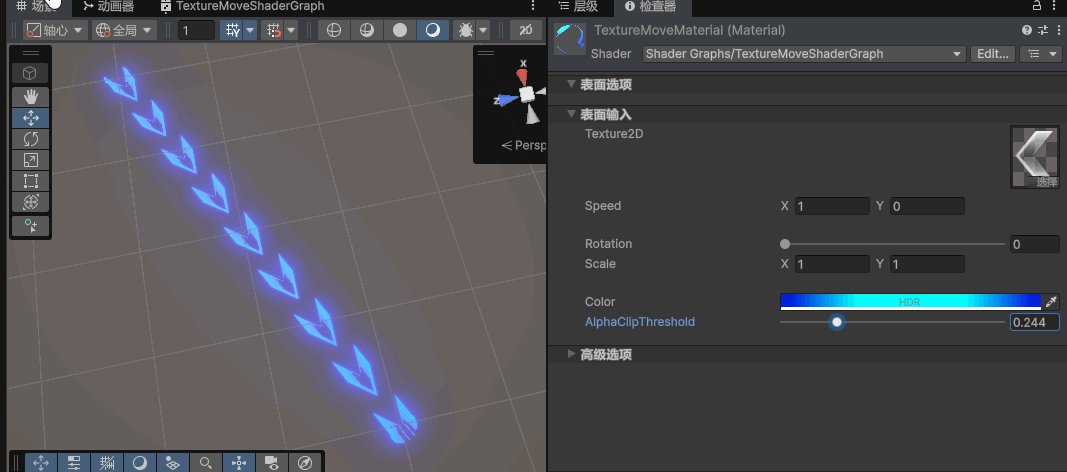
三、补充:去除灰色背景
我们发现目前的效果总是出现一个非常浅的灰色背景。

如果你想去掉,可以去ShaderGraph开启Alpha Clipping,修改Alpha Clip Threshold值,当然最好我们是创建一个外显变量,方便调整。

效果

最终测试我感觉0.1是一个不错的默认数值。
专栏推荐
完结
好了,我是向宇,博客地址:https://xiangyu.blog.csdn.net,如果学习过程中遇到任何问题,也欢迎你评论私信找我。
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!