
Streamlit 是一个开源的 Python 库,专为数据科学家和机器学习开发者设计,旨在快速构建数据应用。通过简单的 Python 脚本,开发者无需掌握前端技术,即可将数据分析和模型结果转化为直观、交互式的 Web 应用。其简洁的 API 设计使得开发过程快速且高效,是展示数据分析、构建仪表盘、分享机器学习模型的理想选择。


⭕️宇宙起点
-
- [🔨 核心特点](#🔨 核心特点)
-
- [1. **简易上手,无需前端开发经验**](#1. 简易上手,无需前端开发经验)
- [2. **强大的数据可视化功能**](#2. 强大的数据可视化功能)
- [3. **交互式控件**](#3. 交互式控件)
- [4. **快速部署与分享**](#4. 快速部署与分享)
- [5. **组件扩展与自定义**](#5. 组件扩展与自定义)
- [♨️ 示例:构建交互式数据仪表盘](#♨️ 示例:构建交互式数据仪表盘)
- [🧱 适用场景](#🧱 适用场景)
- [💢 配置和数据展示](#💢 配置和数据展示)
- [⚙️ 配置选项表格](#⚙️ 配置选项表格)
- [📥 下载地址](#📥 下载地址)
- [💬 结语](#💬 结语)
- [📒 参考文献](#📒 参考文献)

🔨 核心特点

1. 简易上手,无需前端开发经验
Streamlit 让开发者可以用最少的代码构建功能强大的数据应用。开发者只需关注 Python 代码本身,无需处理 HTML、CSS 或 JavaScript 等前端技术。Streamlit 会自动处理应用的布局、样式和交互,所有这些都基于 Python 原生的写法。例如,你可以用以下简单代码来创建一个包含输入框、按钮和文本展示的应用:
python
import streamlit as st
# 创建应用标题
st.title("欢迎使用 Streamlit 应用")
# 创建文本输入框
user_input = st.text_input("请输入您的名字:")
# 创建按钮,当点击时显示用户输入内容
if st.button("提交"):
st.write(f"你好,{user_input}!")通过这个极简的代码结构,Streamlit 轻松生成了一个交互式网页,而这在传统的 Web 开发框架中可能需要大量的代码。
2. 强大的数据可视化功能
Streamlit 与常见的数据可视化库(如 Matplotlib、Plotly、Altair 等)无缝集成,支持生成各种复杂的图表。开发者只需几行代码,就可以创建直观的数据可视化并嵌入到应用中。以下代码展示了如何使用 Altair 创建一个交互式的折线图来跟踪人口变化:
python
import altair as alt
import pandas as pd
import streamlit as st
# 载入数据
df = pd.DataFrame({
'year': [2010, 2011, 2012, 2013, 2014],
'population': [100, 150, 200, 250, 300]
})
# 使用 Altair 创建折线图
chart = alt.Chart(df).mark_line().encode(
x='year:O',
y='population:Q'
)
# 展示图表
st.altair_chart(chart, use_container_width=True)这个例子展示了如何快速加载数据并生成交互式图表。通过 st.altair_chart(),Streamlit 可以将 Altair 生成的图表直接嵌入到应用中。
3. 交互式控件
Streamlit 提供了一系列内置控件,如滑块、选择框、按钮等,用户可以通过这些控件与应用交互。例如,用户可以选择不同的年份来筛选数据并动态更新图表:
python
# 创建一个滑块选择年份
year = st.slider("选择年份", min_value=2010, max_value=2020, step=1)
# 过滤数据并生成动态图表
filtered_df = df[df['year'] == year]
st.line_chart(filtered_df['population'])这些交互功能极大地提升了用户体验,允许用户根据需求动态探索数据。通过简洁的 API,开发者可以轻松实现与用户的交互,增强应用的实用性和灵活性。
4. 快速部署与分享
构建好 Streamlit 应用后,开发者可以通过 Streamlit Community Cloud 轻松部署,无需配置复杂的服务器。只需将代码上传至 GitHub,并通过简单的点击操作即可将应用发布到云端,生成一个可共享的链接。Streamlit 提供的托管服务让应用的分享和协作变得更加轻松。
以下步骤展示了如何在 Streamlit Cloud 上部署应用:
- 将应用代码推送到 GitHub 仓库。
- 在 Streamlit Cloud 上点击 "New app",选择代码仓库和主分支。
- 点击发布后,应用会自动生成一个 URL,开发者可以将该链接分享给其他用户。
5. 组件扩展与自定义
Streamlit 还支持通过第三方组件扩展其功能。开发者可以使用现有的 Streamlit 组件,如 streamlit-aggrid 来展示可编辑的数据表,或自行开发新的组件来增强应用的交互性。例如,以下代码展示了如何使用 AgGrid 组件创建一个交互式数据表:
python
import streamlit as st
from st_aggrid import AgGrid
import pandas as pd
# 创建数据框
df = pd.DataFrame({
'Name': ['Alice', 'Bob', 'Charlie'],
'Age': [25, 30, 35]
})
# 使用 AgGrid 展示数据表
AgGrid(df)Streamlit 的组件系统非常灵活,开发者可以根据需求创建自定义组件,扩展应用的功能。

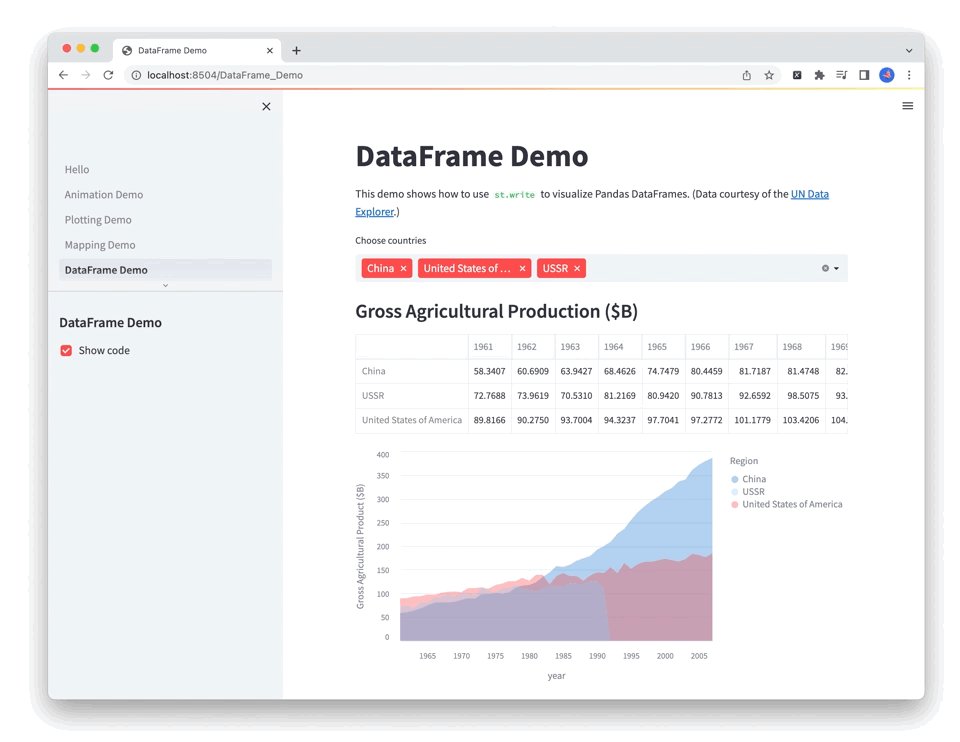
♨️ 示例:构建交互式数据仪表盘
以下是一个利用 Streamlit 构建数据仪表盘的完整示例。该应用从 CSV 文件中加载数据,展示多个交互式图表,并允许用户选择不同的年份和维度。
python
import streamlit as st
import pandas as pd
import altair as alt
# 加载数据
@st.cache_data
def load_data():
return pd.read_csv('https://path-to-your-csv-file.csv')
df = load_data()
# 选择年份
year = st.slider("选择年份", min_value=2010, max_value=2020, step=1)
filtered_data = df[df['year'] == year]
# 生成柱状图
st.bar_chart(filtered_data[['state', 'population']])
# 使用 Altair 生成折线图
line_chart = alt.Chart(filtered_data).mark_line().encode(
x='year:O',
y='population:Q',
color='state:N'
)
st.altair_chart(line_chart)这个应用展示了如何动态加载数据、生成多种图表并通过滑块进行交互筛选。

🧱 适用场景
Streamlit 非常适合以下场景:
- 数据分析与可视化:快速创建交互式仪表盘,用于探索和展示数据分析结果。
- 机器学习模型展示:通过 Streamlit 轻松展示模型预测结果,让用户能够通过 Web 应用与模型进行交互。
- 快速原型开发:在项目早期阶段,通过 Streamlit 快速创建原型,帮助团队验证概念和想法。

💢 配置和数据展示
Streamlit 允许开发者通过简单的表格形式展示数据。你可以通过 st.dataframe 或 st.table 方法来显示数据框。以下是一个示例,展示如何加载并显示 CSV 文件中的数据:
python
import streamlit as st
import pandas as pd
# 加载数据
@st.cache_data
def load_data():
return pd.read_csv('https://path-to-your-csv-file.csv')
df = load_data()
# 展示数据表
st.dataframe(df)你还可以使用 st.table 来展示静态表格:
python
st.table(df.head(10)) # 仅显示前10行
⚙️ 配置选项表格
为了更好地管理和展示 Streamlit 应用中的交互控件和数据处理方式,以下是常见的 Streamlit 控件和功能的配置选项表格:
| 配置项 | 功能说明 | 示例代码 |
|---|---|---|
st.text_input |
允许用户输入文本 | st.text_input("请输入你的名字") |
st.button |
创建一个按钮 | st.button("点击提交") |
st.slider |
创建一个滑块控件 | st.slider("选择一个值", 0, 100) |
st.selectbox |
允许用户从下拉菜单中选择 | st.selectbox("选择年份", [2010, 2020]) |
st.dataframe |
动态展示数据框 | st.dataframe(df) |
st.table |
静态展示数据表 | st.table(df.head()) |
st.bar_chart |
生成柱状图 | st.bar_chart(df[['year', 'population']]) |
st.altair_chart |
使用 Altair 创建交互式图表 | st.altair_chart(chart) |

📥 下载地址

💬 结语
无论是构建简单的 Web 应用,还是复杂的交互式数据仪表盘,Streamlit 都提供了简洁高效的解决方案。通过其直观的 API 和强大的功能,开发者可以在短时间内构建出具有专业水准的应用,并与团队或客户轻松分享成果。

📒 参考文献


